Memulai Dengan Axios Di Nuxt
Diterbitkan: 2022-03-10ayncData dan fetch untuk mengambil data di sisi server menggunakan Axios dan perbedaan antara kedua metode tersebut. Terakhir, kita akan belajar bagaimana menambahkan otentikasi ke aplikasi kita menggunakan modul Auth.Nuxt.js menyediakan modul Axios untuk integrasi yang mudah dengan aplikasi Anda. Axios adalah klien HTTP berbasis janji yang bekerja di browser dan lingkungan Node.js atau, dalam istilah yang lebih sederhana, ini adalah alat untuk membuat permintaan (misalnya panggilan API) di aplikasi sisi klien dan lingkungan Node.js.
Dalam tutorial ini, kita akan mempelajari cara menggunakan modul Axios dan cara membuat permintaan di sisi server menggunakan asyncData dan fetch. Kedua metode ini membuat permintaan di sisi server tetapi mereka memiliki beberapa perbedaan yang juga akan kita bahas. Terakhir, kita akan mempelajari cara melakukan otentikasi dan mengamankan halaman/rute menggunakan modul auth dan middleware auth.
Artikel ini membutuhkan pengetahuan dasar tentang Nuxtjs dan Vuejs karena kami akan membangun di atasnya. Bagi mereka yang tidak memiliki pengalaman dengan Vuejs, saya sarankan Anda memulai dari dokumentasi resmi mereka dan halaman resmi Nuxt sebelum melanjutkan dengan artikel ini.
Apa Itu Modul Nuxt.js Axios?
Menurut Dokumentasi resmi,
“Ini adalah integrasi Axios yang aman dan mudah dengan Nuxt.js.”
Berikut adalah beberapa fiturnya:
- Secara otomatis mengatur URL dasar untuk sisi klien & sisi server.
- Header permintaan proxy di SSR (Berguna untuk auth).
- Ambil permintaan Gaya.
- Terintegrasi dengan Nuxt.js Progressbar saat membuat permintaan.
Untuk menggunakan modul axios di aplikasi Anda, Anda harus menginstalnya terlebih dahulu dengan menggunakan npm atau yarn .
BENANG
yarn add @nuxtjs/axiosNPM
npm install @nuxtjs/axios Tambahkan ke file nuxt.config.js Anda:
modules: [ '@nuxtjs/axios', ], axios: { // extra config eg // BaseURL: 'https://link-to-API' } Array modules menerima daftar modul Nuxt.js seperti dotenv, auth dan dalam hal ini, Axios. Apa yang telah kami lakukan adalah memberi tahu aplikasi kami bahwa kami akan menggunakan modul Axios, yang kami rujuk menggunakan @nuxtjs/axios . Ini kemudian diikuti oleh properti axios yang merupakan objek konfigurasi seperti baseURL untuk sisi klien dan sisi server.
Sekarang, Anda dapat mengakses Axios dari mana saja di aplikasi Anda dengan memanggil this.$axios.method atau this.$axios.$method . Dimana metode tersebut dapat berupa get , post , atau delete .
Membuat Permintaan Pertama Anda Menggunakan Axios
Untuk tutorial ini, saya telah menyusun aplikasi sederhana di Github. Repositori berisi dua folder, mulai dan selesai, folder awal berisi semua yang Anda butuhkan untuk langsung masuk ke tutorial. Folder finish berisi versi lengkap dari apa yang akan kita bangun.
Setelah mengkloning repo dan membuka folder start , kita perlu menginstal semua paket kita di file package.json jadi buka terminal Anda dan jalankan perintah berikut:
npm install Setelah selesai, kita dapat memulai aplikasi kita menggunakan perintah npm run dev . Inilah yang seharusnya Anda lihat saat membuka localhost:3000 .

Hal berikutnya yang harus kita lakukan adalah membuat file .env di folder root aplikasi kita dan menambahkan URL API kita ke dalamnya. Untuk tutorial ini, kami akan menggunakan contoh API yang dibuat untuk mengumpulkan laporan dari pengguna.
API_URL=https://ireporter-endpoint.herokuapp.com/api/v2/Dengan cara ini, kami tidak perlu membuat kode keras API kami ke dalam aplikasi kami yang berguna untuk bekerja dengan dua API (pengembangan dan produksi).
Langkah selanjutnya adalah membuka file nuxt.config.js kita dan menambahkan variabel lingkungan ke konfigurasi axios yang kita tambahkan di atas.
/* ** Axios module configuration */ axios: { // See https://github.com/nuxt-community/axios-module#options baseURL: process.env.API_URL, }, Di sini, kami memberi tahu Nuxt.js untuk menggunakan baseURL ini untuk permintaan sisi klien dan sisi server setiap kali kami menggunakan modul Axios ini.
Sekarang, untuk mengambil daftar laporan, mari kita buka file index.vue dan tambahkan metode berikut ke bagian skrip.
async getIncidents() { let res = await this.$store.dispatch("getIncidents"); this.incidents = res.data.data.incidents; } Apa yang telah kami lakukan adalah membuat fungsi async yang kami sebut getIncidents() dan kami dapat mengetahui apa fungsinya dari namanya — ia mengambil daftar insiden menggunakan metode tindakan toko Vuex this.$store.dispatch . Kami menetapkan respons dari tindakan ini ke properti insiden kami sehingga kami dapat menggunakannya dalam komponen.
Kami ingin memanggil metode getIncidents() setiap kali komponen dipasang. Kita bisa melakukannya dengan menggunakan pengait yang mounted .
mounted() { this.getIncidents() } mounted() adalah kait siklus hidup yang dipanggil saat komponen dipasang. Itu akan menyebabkan panggilan ke API terjadi saat komponen dipasang. Sekarang, mari kita masuk ke file index.js di toko kita dan membuat tindakan ini di mana kita akan membuat permintaan Axios kita.
export const actions = { async getIncidents() { let res = await this.$axios.get('/incidents') return res; } } Di sini, kami membuat tindakan yang disebut getIncidents yang merupakan fungsi asinkron, lalu kami menunggu respons dari server dan mengembalikan respons ini. Respons dari tindakan ini dikirim kembali ke metode getIncidents() kami di file index.vue kami.
Jika kita me-refresh aplikasi kita, kita sekarang seharusnya dapat melihat daftar panjang insiden yang ditampilkan di halaman.

Kami telah membuat permintaan pertama kami menggunakan Axios tetapi kami tidak akan berhenti di situ, kami akan mencoba asyncData dan fetch untuk melihat perbedaan di antara mereka dan menggunakan Axios.
AsyncData
AsyncData mengambil data di sisi server dan dipanggil sebelum memuat komponen halaman. Itu tidak memiliki akses ke this karena dipanggil sebelum data komponen halaman Anda dibuat. this hanya tersedia setelah kait yang created dipanggil sehingga Nuxt.js secara otomatis menggabungkan data yang dikembalikan ke dalam data komponen.
Menggunakan asyncData bagus untuk SEO karena mengambil konten situs Anda di sisi server dan juga membantu memuat konten lebih cepat. Perhatikan bahwa metode asyncData hanya dapat digunakan di folder halaman aplikasi Anda karena tidak akan berfungsi di folder komponen. Ini karena kait asyncData dipanggil sebelum komponen Anda dibuat.

Mari kita tambahkan asyncData ke file index.vue kita dan amati seberapa cepat data insiden kita dimuat. Tambahkan kode berikut setelah properti komponen kita dan biarkan kita menyingkirkan pengait yang terpasang.
async asyncData({ $axios }) { let { data } = await $axios.get("/incidents"); return { incidents: data.data.incidents }; }, // mounted() { // this.getIncidents(); // }, Di sini, metode asyncData menerima properti dari konteks $axios . Kami menggunakan properti ini untuk mengambil daftar insiden dan nilainya kemudian dikembalikan. Nilai ini secara otomatis disuntikkan ke dalam komponen kita. Sekarang, Anda dapat melihat seberapa cepat konten Anda dimuat jika Anda menyegarkan halaman dan tidak ada insiden untuk dirender.
Mengambil
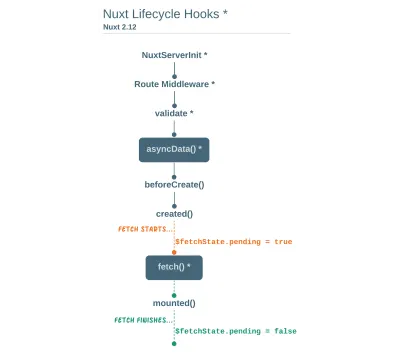
Metode Fetch juga digunakan untuk membuat permintaan di sisi server. Itu dipanggil setelah kait yang dibuat dalam siklus hidup yang berarti memiliki akses ke data komponen. Berbeda dengan metode asyncData , metode fetch dapat digunakan di semua file .vue dan digunakan dengan Vuex store. Ini berarti bahwa jika Anda memiliki yang berikut ini dalam fungsi data Anda.
data() { return { incidents: [], id: 5, gender: 'male' }; } Anda dapat dengan mudah mengubah id atau gender dengan memanggil this.id atau this.gender .
Menggunakan Axios Sebagai Plugin
Selama proses pengembangan dengan Axios, Anda mungkin menemukan bahwa Anda memerlukan konfigurasi tambahan seperti membuat instance dan interseptor untuk permintaan Anda sehingga aplikasi Anda dapat berfungsi sebagaimana mestinya dan untungnya, kami dapat melakukannya dengan memperluas Axios kami menjadi sebuah plugin.
Untuk memperluas axios , Anda harus membuat plugin (misalnya axios.js ) di folder plugins Anda.
export default function ({ $axios, store, redirect }) { $axios.onError(error => { if (error.response && error.response.status === 500) { redirect('/login') } }) $axios.interceptors.response.use( response => { if (response.status === 200) { if (response.request.responseURL && response.request.responseURL.includes('login')) { store.dispatch("setUser", response); } } return response } ) } Ini adalah contoh plugin yang saya tulis untuk aplikasi Nuxt. Di sini, fungsi Anda mengambil objek konteks $axios , store dan redirect yang akan kita gunakan dalam mengonfigurasi plugin. Hal pertama yang kita lakukan adalah mendengarkan kesalahan dengan status 500 menggunakan $axios.onError dan mengarahkan pengguna ke halaman login.
Kami juga memiliki pencegat yang mencegat setiap respons permintaan yang kami buat di aplikasi kami memeriksa apakah status respons yang kami dapatkan adalah 200 . Jika itu benar, kami melanjutkan dan memeriksa apakah ada response.request.responseURL dan apakah itu termasuk login. Jika ini terbukti benar, kami kemudian mengirim respons ini menggunakan metode pengiriman toko kami yang kemudian bermutasi di negara kami.
Tambahkan plugin ini ke file nuxt.config.js Anda:
plugins: [ '~/plugins/axios' ]Setelah melakukan ini, plugin Axios Anda akan mencegat setiap permintaan yang Anda buat dan memeriksa apakah Anda telah menetapkan kasus khusus untuk itu.
Pengantar Modul Auth
Modul auth digunakan untuk melakukan otentikasi untuk aplikasi Nuxt Anda dan dapat diakses dari mana saja di aplikasi Anda menggunakan $this.auth . Itu juga tersedia di fetch , asyncData , middleware dan NuxtInitServer dari objek konteks sebagai $auth .
context menyediakan objek/param tambahan dari komponen Nuxt ke Vue dan tersedia di area siklus hidup nuxt khusus seperti yang disebutkan di atas.
Untuk menggunakan modul auth di aplikasi Anda, Anda harus menginstalnya menggunakan yarn atau npm .
BENANG
yarn add @nuxtjs/authNPM
npm install @nuxtjs/auth Tambahkan ke file nuxt.config.js Anda.
modules: [ '@nuxtjs/auth' ], auth: { // Options } Properti auth menerima daftar properti seperti strategies dan redirect . Di sini, strategies menerima metode otentikasi pilihan Anda yang dapat berupa:
-
local
Untuk alur berbasis nama pengguna/email dan sandi. -
facebook
Untuk menggunakan akun Facebook sebagai sarana otentikasi. -
Github
Untuk mengautentikasi pengguna dengan akun Github. -
Google
Untuk mengautentikasi pengguna dengan akun Google. - auth0
- Paspor Laravel
Properti redirect menerima objek tautan untuk:
-
login
Pengguna akan diarahkan ke tautan ini jika login diperlukan. -
logout
Pengguna akan diarahkan ke sini jika setelah logout, rute saat ini dilindungi. -
home
Pengguna akan diarahkan ke sini setelah login.
Sekarang, mari kita tambahkan berikut ini ke file nuxt.config.js kita.
/* ** Auth module configuration */ auth: { redirect: { login: '/login', logout: '/', home: '/my-reports' }, strategies: { local: { endpoints: { login: { url: "/user/login", method: "post", propertyName: "data.token", }, logout: false, user: false, }, tokenType: '', tokenName: 'x-auth', autoFetchUser: false }, }, } Harap dicatat bahwa metode auth berfungsi paling baik ketika ada titik akhir user yang disediakan dalam opsi di atas.
Di dalam objek konfigurasi auth , kami memiliki opsi redirect di mana kami mengatur rute login kami ke /login , rute logout ke / dan rute rumah ke /my-reports yang semuanya akan berperilaku seperti yang diharapkan. Kami juga memiliki properti tokenType yang mewakili jenis Otorisasi di header permintaan Axios kami. Ini diatur ke Bearer secara default dan dapat diubah untuk bekerja dengan API Anda.
Untuk API kami, tidak ada jenis token dan inilah mengapa kami akan membiarkannya sebagai string kosong. tokenName mewakili nama Otorisasi (atau properti header yang ingin Anda lampirkan token Anda) di dalam header Anda dalam permintaan Axios Anda.
Secara default, ini disetel ke Authorization tetapi untuk API kami, nama Otorisasi adalah x-auth . Properti autoFetchUser digunakan untuk mengaktifkan objek pengambilan pengguna menggunakan properti titik akhir user setelah login. Itu true secara default tetapi API kami tidak memiliki titik akhir user sehingga kami telah menyetelnya ke false .
Untuk tutorial ini, kita akan menggunakan strategi lokal. Dalam strategi kami, kami memiliki opsi lokal dengan titik akhir untuk login, pengguna, dan logout tetapi dalam kasus kami, kami hanya akan menggunakan opsi *login* karena API demo kami tidak memiliki titik akhir *logout* dan objek pengguna kami dikembalikan ketika *login* berhasil.
Catatan: Modul auth tidak memiliki opsi register endpoint jadi itu berarti kita akan mendaftar dengan cara tradisional dan mengarahkan pengguna ke halaman login di mana kita akan melakukan otentikasi menggunakan this.$auth.loginWith . Ini adalah metode yang digunakan dalam mengautentikasi pengguna Anda. Ia menerima 'strategi' (misalnya local ) sebagai argumen pertama dan kemudian objek untuk melakukan otentikasi ini. Perhatikan contoh berikut.

let data { email: '[email protected]', password: '123456' } this.$auth.loginWith('local', { data })Menggunakan Modul Auth
Sekarang kita telah mengonfigurasi modul auth kita, kita dapat melanjutkan ke halaman pendaftaran kita. Jika Anda mengunjungi halaman /register , Anda akan melihat formulir pendaftaran.

Mari kita buat formulir ini berfungsi dengan menambahkan kode berikut:
methods: { async registerUser() { this.loading = true; let data = this.register; try { await this.$axios.post("/user/create", data); this.$router.push("/login"); this.loading = false; this.$notify({ group: "success", title: "Success!", text: "Account created successfully" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Di sini, kita memiliki fungsi async yang disebut registerUser yang terkait dengan event klik di template kita dan membuat permintaan Axios yang dibungkus dengan blok try/catch ke titik akhir /user/create . Ini mengarahkan ulang ke halaman /login dan memberi tahu pengguna tentang pendaftaran yang berhasil. Kami juga memiliki blok tangkap yang memperingatkan pengguna tentang kesalahan apa pun jika permintaan tidak berhasil.
Jika pendaftaran berhasil, Anda akan diarahkan ke halaman login.

Di sini, kita akan menggunakan metode autentikasi auth this.$auth.loginWith('local', loginData) setelah itu kita akan menggunakan this.$auth.setUser(userObj) untuk menyetel pengguna dalam instance auth kita.
Agar halaman login berfungsi, mari tambahkan kode berikut ke file login.vue kita.
methods: { async logIn() { let data = this.login; this.loading = true; try { let res = await this.$auth.loginWith("local", { data }); this.loading = false; let user = res.data.data.user; this.$auth.setUser(user); this.$notify({ group: "success", title: "Success!", text: "Welcome!" }); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } Kami membuat fungsi async yang disebut logIn menggunakan metode auth this.$auth.loginWith('local, loginData) . Jika upaya login ini berhasil, kami kemudian menetapkan data pengguna ke instance auth kami menggunakan this.$auth.setUser(userInfo) dan mengarahkan pengguna ke halaman /my-report .
Anda sekarang bisa mendapatkan data pengguna menggunakan this.$auth.user atau dengan Vuex menggunakan this.$store.state.auth.user tapi bukan itu saja. Instance auth berisi beberapa properti lain yang dapat Anda lihat jika Anda masuk atau memeriksa status Anda menggunakan alat dev Vue Anda.
Jika Anda mencatat this.$store.state.auth ke konsol, Anda akan melihat ini:
{ "auth": { "user": { "id": "d7a5efdf-0c29-48aa-9255-be818301d602", "email": "[email protected]", "lastName": "Xo", "firstName": "Tm", "othernames": null, "isAdmin": false, "phoneNumber": null, "username": null }, "loggedIn": true, "strategy": "local", "busy": false } } Instance auth berisi properti loggedIn yang berguna untuk beralih di antara tautan yang diautentikasi di bagian nav/header aplikasi Anda. Ini juga berisi metode strategi yang menyatakan jenis strategi yang dijalankan instans (mis. lokal).
Sekarang, kami akan menggunakan properti loggedIn ini untuk mengatur tautan nav kami. Perbarui komponen navBar Anda ke yang berikut ini:
<template> <header class="header"> <div class="logo"> <nuxt-link to="/"> <Logo /> </nuxt-link> </div> <nav class="nav"> <div class="nav__user" v-if="auth.loggedIn"> <p>{{ auth.user.email }}</p> <button class="nav__link nav__link--long"> <nuxt-link to="/report-incident">Report incident</nuxt-link> </button> <button class="nav__link nav__link--long"> <nuxt-link to="/my-reports">My Reports</nuxt-link> </button> <button class="nav__link" @click.prevent="logOut">Log out</button> </div> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/login">Login</nuxt-link> </button> <button class="nav__link" v-if="!auth.loggedIn"> <nuxt-link to="/register">Register</nuxt-link> </button> </nav> </header> </template> <script> import { mapState } from "vuex"; import Logo from "@/components/Logo"; export default { name: "nav-bar", data() { return {}; }, computed: { ...mapState(["auth"]) }, methods: { logOut() { this.$store.dispatch("logOut"); this.$router.push("/login"); } }, components: { Logo } }; </script> <style></style> Di bagian template kami, kami memiliki beberapa tautan ke berbagai bagian aplikasi di mana kami sekarang menggunakan auth.loggedIn untuk menampilkan tautan yang sesuai tergantung pada status otentikasi. Kami memiliki tombol logout yang memiliki acara click dengan fungsi logOut() yang menyertainya. Kami juga menampilkan email pengguna yang didapat dari properti auth yang diakses dari toko Vuex kami menggunakan metode mapState yang memetakan status auth kami ke properti yang dihitung dari komponen nav. Kami juga memiliki metode logout yang memanggil tindakan logOut kami logout dan mengarahkan pengguna ke halaman login .
Sekarang, mari kita lanjutkan dan perbarui toko kita untuk memiliki tindakan logOut .
export const actions = { // .... logOut() { this.$auth.logout(); } } Tindakan logOut memanggil metode auth logout yang menghapus data pengguna, menghapus token dari localStorage dan menyetel loggedIn ke false .
Rute seperti /my-reports dan report-incident seharusnya tidak terlihat oleh tamu tetapi pada saat ini di aplikasi kami, bukan itu masalahnya. Nuxt tidak memiliki pelindung navigasi yang dapat melindungi rute Anda, tetapi yang dimilikinya adalah middleware auth. Ini memberi Anda kebebasan untuk membuat middleware Anda sendiri sehingga Anda dapat mengonfigurasinya agar berfungsi seperti yang Anda inginkan.
Itu dapat diatur dengan dua cara:
- Per rute.
- Secara global untuk seluruh aplikasi di file
nuxt.config.jsAnda.
router: { middleware: ['auth'] } Middleware auth ini bekerja dengan instance auth Anda sehingga Anda tidak perlu membuat file auth.js di folder middleware Anda.
Sekarang mari kita tambahkan middleware ini ke file my-reports.vue dan report-incident.vue . Tambahkan baris kode berikut ke bagian skrip setiap file.
middleware: 'auth' Sekarang, aplikasi kita akan memeriksa apakah pengguna yang mencoba mengakses rute ini memiliki nilai auth.loggedIn true . Ini akan mengarahkan mereka ke halaman login menggunakan opsi redirect kami di file konfigurasi auth kami — jika Anda tidak login dan Anda mencoba mengunjungi /my-report atau report-incident , Anda akan diarahkan ke /login .
Jika Anda membuka /report-incidents , inilah yang seharusnya Anda lihat.

Halaman ini untuk menambahkan insiden tetapi saat ini formulir tidak mengirim insiden ke server kami karena kami tidak membuat panggilan ke server saat pengguna mencoba mengirimkan formulir. Untuk mengatasi ini, kami akan menambahkan metode reportIncident yang akan dipanggil ketika pengguna mengklik Report . Kami akan memiliki ini di bagian skrip komponen. Metode ini akan mengirimkan data formulir ke server. Perbarui file report-incident.vue Anda dengan yang berikut ini:
<template> <section class="report"> <h1 class="report__heading">Report an Incident</h1> <form class="report__form"> <div class="input__container"> <label for="title" class="input__label">Title</label> <input type="text" name="title" v-model="incident.title" class="input__field" required /> </div> <div class="input__container"> <label for="location" class="input__label">Location</label> <input type="text" name="location" v-model="incident.location" required class="input__field" /> </div> <div class="input__container"> <label for="comment" class="input__label">Comment</label> <textarea name="comment" v-model="incident.comment" class="input__area" cols="30" rows="10" required ></textarea> </div> <input type="submit" value="Report" class="input__button" @click.prevent="reportIncident" /> <p class="loading__indicator" v-if="loading">Please wait....</p> </form> </section> </template> <script> export default { name: "report-incident", middleware: "auth", data() { return { loading: false, incident: { type: "red-flag", title: "", location: "", comment: "" } }; }, methods: { async reportIncident() { let data = this.incident; let formData = new FormData(); formData.append("title", data.title); formData.append("type", data.type); formData.append("location", data.location); formData.append("comment", data.comment); this.loading = true; try { let res = await this.$store.dispatch("reportIncident", formData); this.$notify({ group: "success", title: "Success", text: "Incident reported successfully!" }); this.loading = false; this.$router.push("/my-reports"); } catch (error) { this.loading = false; this.$notify({ group: "error", title: "Error!", text: error.response ? error.response.data.error : "Sorry an error occured, check your internet" }); } } } }; </script> <style> </style> Di sini, kami memiliki formulir dengan bidang input untuk judul, lokasi, dan komentar dengan pengikatan data dua arah menggunakan v-model . Kami juga memiliki tombol submit dengan acara klik. Di bagian skrip, kami memiliki metode reportIncident yang mengumpulkan semua informasi yang diberikan dalam formulir dan dikirim ke server kami menggunakan FormData karena API dirancang untuk juga menerima gambar dan video.
formData ini dilampirkan ke tindakan Vuex menggunakan metode pengiriman, jika permintaan berhasil, Anda akan diarahkan ke /my-reports dengan pemberitahuan yang memberi tahu Anda bahwa permintaan ini berhasil jika tidak, Anda akan diberi tahu tentang kesalahan dengan pesan kesalahan .
Pada titik ini, kami belum memiliki tindakan reportIncident di toko kami sehingga di konsol browser Anda, Anda akan melihat kesalahan jika Anda mencoba mengklik kirim di halaman ini.
![pesan kesalahan yang berbunyi '[Vuex] jenis tindakan yang tidak diketahui: reportIncident'](/uploads/article/1963/SEKFXM60p8RtNYQ0.png)
Untuk memperbaikinya, tambahkan tindakan reportIncident pada file index.js Anda.
export const actions = { // ... async reportIncident({}, data) { let res = await this.$axios.post('/incident/create', data) return res; } } Di sini, kita memiliki fungsi reportIncident yang mengambil objek konteks kosong dan data yang kita kirim dari formulir kita. Data ini kemudian dilampirkan ke permintaan post yang membuat insiden dan kembali ke file report-incident.vue kami.
Pada titik ini, Anda seharusnya dapat menambahkan laporan menggunakan formulir yang setelahnya Anda akan diarahkan ke halaman /my-reports .

Halaman ini seharusnya menampilkan daftar insiden yang dibuat oleh pengguna tetapi saat ini hanya menampilkan apa yang kita lihat di atas, mari kita perbaiki itu.
Kita akan menggunakan metode fetch yang kita pelajari untuk mendapatkan daftar ini. Perbarui file my-reports.vue Anda dengan yang berikut ini:
<script> import incidentCard from "@/components/incidentCard.vue"; export default { middleware: "auth", name: "my-reports", data() { return { incidents: [] }; }, components: { incidentCard }, async fetch() { let { data } = await this.$axios.get("/user/incidents"); this.incidents = data.data; } }; </script> Di sini, kami menggunakan metode fetch untuk mendapatkan insiden khusus pengguna dan menetapkan respons ke larik insiden kami.
Jika Anda menyegarkan halaman Anda setelah menambahkan insiden, Anda akan melihat sesuatu seperti ini.

Pada titik ini, kita akan melihat perbedaan dalam cara fetch metode dan asyncData memuat data kita.
Kesimpulan
Sejauh ini, kita telah mempelajari modul Axios dan semua fiturnya. Kami juga telah mempelajari lebih lanjut tentang asyncData, dan bagaimana kami dapat mengambil keduanya bersama-sama meskipun ada perbedaan. Kami juga telah mempelajari cara melakukan otentikasi dalam aplikasi kami menggunakan modul auth dan cara menggunakan middleware auth untuk melindungi rute kami. Berikut adalah beberapa sumber yang berguna yang berbicara lebih banyak tentang semua yang telah kita bahas.
- Memulai tag meta di Nuxjs.
- Menggunakan modul dotenv di Nuxt.
- Menggunakan Ambil di aplikasi Nuxt Anda.
- Memulai dengan asyncData.
Sumber daya
- “Modul Auth,” NuxtJS.org
- “Modul Axios: Pendahuluan,” NuxtJS.org
-
FormData, dokumen web MDN - “API: Metode
asyncData,” NuxtJS.org - “Instance Vue: Diagram Siklus Hidup,” VueJS.org
- “Memahami Cara Kerja
fetchDi Nuxt 2.12,” NuxtJS.org
