Mendapatkan (Dis)Connected: Desain Interaksi Dangkal Untuk Pengalaman Manusia yang Lebih Dalam
Diterbitkan: 2022-03-10Objek kita menjadi semakin terhubung. Jam tangan saya terhubung ke ponsel saya, yang terhubung ke speaker di ruang tamu saya, yang juga dapat saya hubungkan (atau tidak) ke speaker di kamar tidur saya. Ketika saya pergi makan malam dengan teman-teman, kita harus melakukan upaya bersama untuk menjaga agar perangkat genggam dan perangkat wearable kita tidak berbunyi atau ditempatkan "di latar belakang" pengalaman sosial kita, sehingga kita dapat fokus satu sama lain.
Saat artefak kita dan segala sesuatu di sekitar kita menjadi lebih terhubung, kita menghadapi risiko sebagai manusia yang semakin terputus satu sama lain — bukan dengan cara yang tragis dan distopia, tetapi dengan cara nyata yang perlu kita pertimbangkan saat merancang untuk pengalaman ini. Kami memiliki tanggung jawab sebagai perancang interaksi dan peneliti pengalaman pengguna untuk mempertimbangkan cara kami membuat antarmuka untuk pengalaman sehari-hari di rumah, di sekolah, di luar dan di sekitar, dan dengan penasihat tepercaya kami seperti perencana keuangan, dokter, dan pendidik.
Bacaan Lebih Lanjut di SmashingMag: Tautan
- Desain Interaksi Dangkal Untuk Pengalaman Manusia yang Lebih Dalam
- Melihat Lebih Dekat Persona: Apa Itu Dan Bagaimana Mereka Bekerja
- Desain Interaksi Di Awan
Kita perlu mempertimbangkan pengalaman digital mana yang harus kita buat secara mendalam dan mendalam, menarik kita ke dunia yang terhubung dengan Internet itu, dan pengalaman digital mana yang harus kita buat dangkal, mendukung interaksi kita satu sama lain. Kami menyebut bentuk desain yang terakhir ini sebagai "desain interaksi dangkal" dan melihatnya sebagai pergeseran paradigma dari bentuk praktik desain yang lebih mendalam.
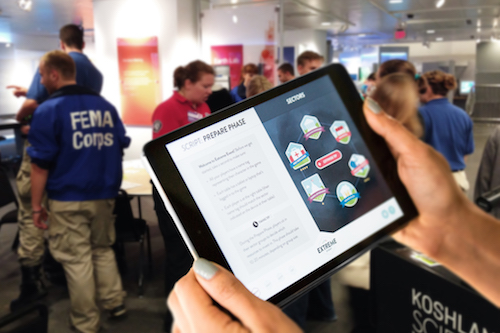
Dalam artikel ini, kita akan membahas konsep desain interaksi dangkal dan menunjukkan bagaimana kita menerapkan beberapa prinsip dasar dari pendekatan ini pada permainan pembelajaran yang berkaitan dengan ketahanan bencana. Tujuan permainan sangat sosial; jadi, desain interaksi yang dangkal merupakan komponen penting untuk memastikan keberhasilan game. Kami menggunakan prinsip-prinsip desain interaksi dangkal untuk memastikan bahwa interaksi manusia-ke-manusia lebih diutamakan daripada interaksi manusia-komputer.
Kami akan memberikan contoh dari domain keuangan di seluruh dan menyertakan contoh perawatan kesehatan di bagian akhir untuk menunjukkan bagaimana ide-ide ini melampaui studi kasus khusus kami dan untuk menyoroti semakin pentingnya mempertimbangkan kapan dan di mana merancang dengan interaksi yang dangkal.
Apa itu Desain Interaksi Dangkal?
Desain interaksi dangkal adalah cara berpikir baru tentang interaksi manusia-komputer. Kami mendefinisikan desain interaksi dangkal sebagai pola dan fitur pengalaman pengguna yang mempromosikan interaksi tingkat permukaan, atau dangkal, dengan perangkat teknologi, untuk meminimalkan gangguan. Desain interaksi dangkal berfokus pada menyingkirkan teknologi untuk mendukung interaksi sosial yang positif, seperti memperhatikan orang dan lingkungan di sekitar Anda. Menggunakan desain interaksi yang dangkal untuk memperkuat interaksi manusia-ke-manusia sangat penting untuk kegiatan yang melibatkan kolaborasi dan kerja sama di antara kelompok-kelompok fisik.

Sebaliknya, desain interaksi yang imersif adalah yang menjadi fokus sebagian besar desainer interaksi selama bertahun-tahun. Pola dan fitur desain yang imersif mendorong keterlibatan yang lebih dalam antara manusia dan antarmuka teknologi serta pengalaman pengguna. Kami biasanya menggunakan metrik utama seperti rasio pentalan rendah dan waktu tunggu yang lama di situs web untuk membantu membuktikan bahwa kami telah menciptakan pengalaman yang imersif.
Desain imersif mencakup fitur atau fungsi apa pun yang mendorong pengguna untuk tetap berada dalam aplikasi. Misalnya, pikirkan tentang situs web berbasis konten yang mendorong Anda untuk membaca artikel berikutnya setelah Anda menyelesaikan yang pertama, atau pertimbangkan situs web e-niaga yang mendorong Anda untuk membandingkan pembelian Anda dengan orang lain, untuk terus berbelanja setelah Anda selesai. memeriksa atau meninjau pembelian baru-baru ini. Pengalaman ini membenamkan Anda dalam teknologi, daripada mendorong Anda untuk terhubung dengan orang lain dalam kehidupan nyata.
Konteks Tambahan untuk Desain Interaksi Dangkal
Alat digital dapat digunakan untuk meningkatkan sejumlah interaksi interpersonal, seperti janji dengan dokter atau pertemuan dengan penasihat keuangan Anda. Pendekatan imersif, yang membuat pengguna tetap terlibat dalam teknologi daripada manusia di depan mereka, dapat mengikis pengalaman sosial tersebut. Tujuan kami dalam mengidentifikasi prinsip-prinsip desain interaksi dangkal adalah untuk membantu desainer berpikir kritis tentang tujuan pengguna dan konteks penggunaannya untuk memastikan bahwa mereka mendukung jenis interaksi sosial yang tepat.
Catatan: Sepanjang artikel ini, kami akan menggunakan pertemuan dengan penasihat keuangan Anda sebagai contoh paralel untuk studi kasus permainan kami.
Pendekatan tradisional untuk bertemu dengan penasihat keuangan Anda mungkin mencakup banyak kertas dalam bentuk laporan besar dengan rim informasi statis. Untuk mendukung rapat, penasihat Anda mungkin menghabiskan banyak waktu untuk terlibat dalam alat sisi penasihat untuk memeriksa kinerja dana dan analitik lainnya. Anda sendiri mungkin menghabiskan banyak waktu untuk mengerjakan pekerjaan rumah di situs web seperti Yahoo Finance atau Morningstar. Artefak ini dan cara mereka membenamkan pengguna dalam informasi dapat menghambat percakapan yang lebih dinamis dan interaktif antara Anda berdua.
Sebaliknya, pendekatan yang dangkal dan didukung secara digital untuk merancang pertemuan dengan penasihat keuangan Anda mungkin melibatkan pengalaman berbasis tablet dengan visualisasi data interaktif yang dapat Anda dan penasihat Anda jelajahi bersama. Dengan pendekatan yang dangkal, Anda tidak akan pernah meninggalkan layar utama, melainkan akan menggunakan info dan layar modal untuk mendapatkan wawasan, tanpa menggali terlalu dalam ke dalam data ke lubang kelinci penyelidikan mendalam. Dengan menjaga interaksi tetap dangkal, digital meningkatkan dan mendukung percakapan antara penasihat keuangan dan klien, daripada menggagalkannya.
Studi Kasus: Membuat Game Pembelajaran Sosial Menggunakan Desain Interaksi Dangkal
Konteks Desain Kami
Tantangan desain kami adalah menciptakan alat digital yang akan mendukung permainan role-playing tatap muka yang dapat dimainkan dalam waktu sekitar satu jam dengan pemirsa berusia 14 tahun ke atas. Permainan ini dapat dimainkan sebagai pemecah kebekuan atau dimasukkan ke dalam kurikulum yang lebih besar tentang ketahanan bencana dan tanggap darurat. Ini ditujukan untuk berbagai khalayak, termasuk kelompok masyarakat, mahasiswa manajemen darurat dan peserta pelatihan FEMA Corps, untuk beberapa nama.
Kami bekerja sama dengan Koshland Science Museum of National Academies of Science di AS untuk meneliti, merancang, dan mengembangkan alat digital dan seperangkat agunan cetak pendukung (yaitu kartu remi, lencana karakter, papan tantangan) untuk menghidupkan permainan. Sebuah komponen kunci dari permainan adalah bahwa itu sangat sosial. Saat kami memikirkan cara mengintegrasikan digital ke dalam pengalaman bermain game sosial, kami segera menyadari bahwa pendekatan desain tradisional kami tidak akan cukup baik. Kami perlu memikirkan kembali cara mendekati pengalaman yang membenamkan pemain secara sosial, bukan secara digital. Desain interaksi dangkal dengan cepat menjadi strategi yang kami terapkan, iterasi, dan berevolusi selama mendesain game.
Pendekatan kita
Kami menggunakan proses desain berulang yang berpusat pada pengguna sepanjang musim gugur 2013 dan musim semi 2014. Kami melakukan wawancara awal dengan pengunjung museum untuk memahami elemen sosial dari topik seperti ketahanan bencana. Kami belajar bahwa bencana adalah masalah yang sangat pribadi bagi orang-orang — hampir semua orang pernah mengalaminya atau mengenal seseorang yang pernah mengalaminya. Gagasan ketahanan ada di tingkat pribadi dan komunitas, dan orang-orang tertarik untuk lebih memahami apa yang harus dilakukan sebelum bencana agar menjadi lebih tangguh.
Kami melakukan lima tes permainan dengan sekelompok pemain untuk memperbaiki dan mengulangi permainan di sepanjang jalan. Kami memainkan game dalam kondisi saat ini dan menggunakan survei tindak lanjut untuk mengumpulkan data tentang pengalaman sosial, digital, dan pembelajaran yang ingin kami perbaiki. Setiap kali kami menambahkan elemen baru atau meningkatkan kedalaman interaksi dengan materi game dan alat digital, kami mengujinya untuk memastikan bahwa interaksi sosial tidak terganggu, sehingga tujuan pembelajaran utama akan tercapai.
Saat kami mengerjakan iterasi permainan, kami menemukan banyak bidang peluang di mana teknologi dapat meningkatkan permainan. Misalnya, teknologi (yaitu tablet atau perangkat seluler) dapat mengurangi jumlah bahan non-kritis berbasis kertas yang dibutuhkan untuk memainkan game dengan menjadi satu titik informasi. Tanpa digital, kami membutuhkan kertas untuk melakukan semua pekerjaan. Selain elemen penting berbasis kertas seperti kartu sumber daya dan lencana karakter, kami juga mencetak lembar aturan untuk setiap fase dan deskripsi semua sumber daya, yang menciptakan kekacauan bagi pemain dan kesulitan logistik bagi fasilitator.
Saat kami menguji, kami juga menyadari bahwa drama bencana dapat ditingkatkan melalui kejutan dan kejadian tak terduga, membuat pengalaman sosial menjadi lebih menyenangkan. Teknologi dapat mendukung suara, animasi, dan permainan non-linear, lebih mencerminkan apa yang terjadi dalam kehidupan nyata saat bencana terjadi. Kami juga belajar dari para pemain kami bahwa mereka sangat tertarik dengan elemen naratif dan cara untuk membuat skor menjadi lebih kompleks. Teknologi tentu saja dapat meningkatkan kedua area ini dengan menyediakan database informasi untuk cerita latar belakang karakter dan penilaian dalam game berdasarkan apa yang terjadi di sepanjang jalan.
Di bawah ini adalah beberapa ide yang kami pikirkan selama sesi brainstorming kami:
- beberapa perangkat pribadi Pemain menggunakan perangkat pribadi mereka, dan semua orang dalam game mengakses digital untuk bermain.
- skor terperinci dan papan peringkat Skor terperinci dan papan peringkat langsung untuk sektor dan lingkungan digunakan selama fase "persiapan" dan "tanggapi".
- integrasi media sosial Umpan media sosial memungkinkan komunikasi antar lingkungan.
- pelacakan sumber daya Sumber daya dipindai dan dilacak.
- kelas karakter Peningkatan naratif mencakup kelas karakter dengan peran dan alur cerita khusus.
- kesehatan kota Pemain mendapatkan tampilan "langsung" tentang kesehatan kota.
- visualisasi data Visualisasi data menunjukkan apa yang terjadi dan di mana sepanjang permainan.
Jadi, dari mana kita harus memulai? Meskipun kami tertarik dengan semua kemungkinan, kami tahu bahwa kami harus menyaring kemungkinan yang berpotensi mengurangi pengalaman sosial game dan dengan hati-hati merancang antarmuka pengguna dan kerangka kerja digital yang tidak akan membiarkan pemain tenggelam dalam pengalaman digitalnya.
Tantangan kami
Masalahnya adalah sebagian besar ide kami mendorong lebih banyak interaksi dengan teknologi, daripada dengan para pemain di dalam ruangan. Dalam bencana nyata, teknologi dan komunikasi sering kali menjadi hal pertama yang rusak, menjadikan realitas sosial bencana sebagai pesan penting untuk dibawa pulang dan cara penting untuk mengalami permainan. Ide-ide ini akan menciptakan pengalaman digital yang mendalam dan pengalaman sosial yang dangkal — persis apa yang perlu kami hindari. Kami harus menyingkirkan teknologi itu. Kami membutuhkan solusi desain yang akan membuat teknologi memudar ke latar belakang dan muncul kembali pada waktu yang tepat untuk mendukung interaksi antarmanusia.
Kami mengidentifikasi tiga aspek kunci dari game yang sangat sukses selama pembuatan prototipe kertas sebelum kami menambahkan sesuatu yang digital.
Interaksi yang berhasil selama permainan berbasis kertas:
- bermain sosial Tanpa alat digital apa pun, permainan itu secara inheren bersifat sosial. Pemain fokus pada permainan, dan tidak ada gangguan dari teknologi atau apa pun. Sangat penting bagi kita untuk menemukan cara untuk melestarikannya.
- pembelajaran reflektif Diskusi akhir permainan juga berhasil. Ini benar-benar membawa pulang hasil pembelajaran utama dan melibatkan pemain dalam proses reflektif. Kami tidak ingin kehilangan aspek pengalaman belajar sosial ini.
- Fasilitator bergerak Kertas mudah diambil dan dibawa kemana-mana, yang memudahkan fasilitator berjalan di sekitar ruangan untuk mengatur permainan. Pengalaman fasilitator adalah elemen penting dari permainan, dan kami perlu mendukungnya dan memastikan bahwa pengalaman digital bagi mereka tidak akan mengurangi kemampuan mereka untuk mengelola ruangan dan menciptakan pengalaman bersama dengan para pemain.
Kami ingin mempertahankan aspek-aspek pengalaman sosial ini sambil merancang alat digital yang akan mendukung dan lebih meningkatkan pengalaman itu. Kami kemudian mengidentifikasi area peluang utama untuk meningkatkan permainan melalui alat digital:
Peluang untuk peningkatan digital:
- Mengurangi kebutuhan akan kertas. Alat digital dapat mengurangi kebutuhan akan materi permainan berbasis kertas, seperti lembar aturan, deskripsi sumber daya, dan potongan kertas lain yang kami uji coba. Dalam hal ini, teknologi dapat menjadi gudang informasi tersebut. Kami hanya perlu memastikan bahwa itu tidak membenamkan orang terlalu dalam dalam pengalaman digital sehingga mereka melupakan orang-orang di sekitar mereka.
- Meningkatkan kegembiraan permainan. Para pemain, meskipun sosial, cukup tenang dalam versi prototipe berbasis kertas dari game kami. Ada peluang nyata untuk menggunakan interaksi dangkal untuk meningkatkan aspek sosial permainan dan membuatnya terasa lebih menarik dan dramatis.
- Ciptakan pengalaman non-linier. Permainan kertas memaksa jalur linier melalui skrip yang tidak meninggalkan banyak ruang untuk bereaksi terhadap grup unik yang memainkan permainan. Kami ingin melihat apakah kami dapat membuat alat digital untuk mendukung permainan non-linier yang memperkuat hubungan sosial antara fasilitator dan pemain dalam permainan.
- Sediakan alat untuk mendukung fasilitator. Meskipun versi kertas memungkinkan seorang fasilitator untuk tetap bergerak, sulit bagi mereka untuk melacak apa yang terjadi dalam permainan. Kami menginginkan pengalaman yang akan membantu fasilitator “mengambil dan bermain” dan membuat aspek permainan seperti penilaian menjadi lebih menarik dan lebih sosial.
Peluang seperti ini tidak unik untuk konteks game yang kami rancang. Sebaliknya, mereka adalah alasan umum mengapa organisasi dan kelompok memutuskan untuk menambahkan pengalaman digital ke dalam pendekatan mereka secara keseluruhan. Perhatikan kembali contoh manajemen keuangan. Penasihat keuangan sering membuat laporan besar dan dokumentasi statis untuk dibagikan dengan klien mereka; mereka ingin orang-orang lebih terlibat dan termotivasi untuk berpartisipasi dalam perencanaan keuangan mereka; klien ingin dapat melompat-lompat dan menjelajahi diagram lingkaran dan dana secara non-linear; dan penasihat menginginkan alat yang akan membantu mereka memfasilitasi percakapan dengan klien mereka yang lebih bermakna. Meskipun konteks desain kami difokuskan pada pembelajaran, Anda dapat melihat seberapa cepat ide-ide ini dapat terwujud dalam peluang lain di mana dukungan digital akan terus memainkan peran yang lebih besar.
Desain Interaksi Dangkal
Untuk mengatasi peluang ini, sambil mempertahankan apa yang telah kami ketahui berhasil tentang game, kami berfokus pada prinsip-prinsip desain interaksi yang dangkal. Berikut adalah enam prinsip desain interaksi dangkal yang kami gunakan untuk mencapai tujuan kami. Kami juga akan secara singkat menunjukkan area di mana kami telah melihat prinsip tertentu diambil atau memberikan kesempatan untuk mempertimbangkan ide-ide ini di domain lain secara lebih luas.

1. Alur Kerja Dangkal
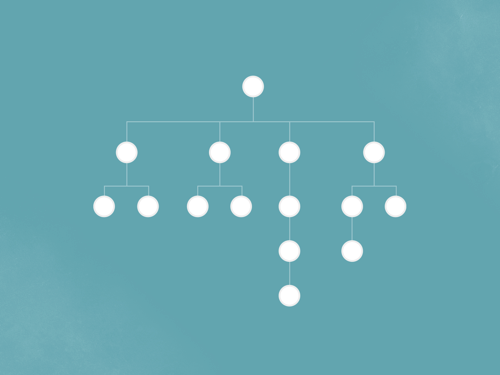
Tempat pertama untuk memulai saat membuat pengalaman digital yang dangkal adalah dengan arsitektur, atau kerangka kerja, dari pengalaman tersebut. Diagram hierarki, seperti di bawah ini, mengartikulasikan pola struktural dari pengalaman digital. Diagram hierarki tipikal untuk pengalaman digital yang imersif akan menunjukkan banyak lapisan konten yang menjangkau jauh ke dalam sebuah pengalaman:

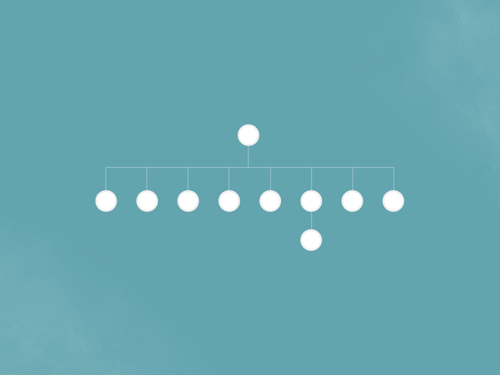
Anda dapat melihat bahwa konten bersarang, mendorong pencelupan lebih dalam dalam pengalaman. Untuk menjaga pengalaman tetap dangkal untuk permainan kami, kami membutuhkan struktur dengan kedalaman yang jauh lebih sedikit, struktur yang lebih datar untuk menjaga pemain agar tidak terlalu tenggelam dalam pengalaman digital, lebih seperti ini:

Menambahkan interaksi ke kerangka kerja itu, kami menggunakan pola "ketuk, lihat, tutup" yang konsisten untuk menjaga pengalaman tetap dangkal. Konten selalu berasal dari satu titik sumber, dan pemain tidak pernah menjelajah jauh dari layar utama mereka. Pada contoh di bawah, pemain dapat mengetuk titik sumber mana pun di layar, seperti item berita di sisi kanan. Layar modal memberi pemain informasi tanpa menavigasi mereka lebih dalam ke pengalaman. Sebagai gantinya, informasi diangkat ke permukaan, dan pemain dapat dengan cepat menutup modal dan berada tepat di tempat mereka memulai.
Tip: Kami dapat membayangkan bagaimana hal ini dapat diterapkan dalam konteks di mana Anda memeriksa data portofolio dinamis tentang strategi investasi Anda dengan penasihat Anda. Menggunakan perangkat bersama, Anda berdua dapat melihat portofolio Anda dan mengetuk area tertentu dari investasi Anda untuk lebih memahami kinerja atau arus kas. Sebuah tap, view, close paradigma dalam pengalaman yang dangkal memungkinkan Anda untuk menjaga percakapan tetap berjalan dengan penasihat Anda tanpa terlalu terjebak dalam menavigasi sistem analitik yang padat.
2. Menggabungkan Fisik Dengan Digital
Bidang peluang lain untuk menciptakan pengalaman digital yang dangkal adalah dengan memanfaatkan dan mendukung materi kertas penting permainan yang ada. Sebagai desainer, kita sering terlalu sibuk dengan digital sehingga kita melupakan kesederhanaan yang diberikan kertas dan kesempatan yang diciptakannya untuk menjaga hubungan fisik dengan orang lain. Untuk game, kami menyimpan item penting seperti lencana karakter, kartu sumber daya, dan papan tantangan besar dalam format kertas mereka, karena item ini mendukung aspek sosial game. Kami menyematkan informasi dari deskripsi sumber daya, aturan, dan detail lainnya ke dalam alat itu sendiri untuk mengurangi jumlah kekacauan dari kertas dan memanfaatkan keunggulan digital. Kami kemudian menambahkan ini dengan elemen menarik seperti pelacak badai dan umpan media sosial kalengan untuk menambahkan beberapa kegembiraan dan drama dan memberi pemain informasi tambahan untuk dibicarakan saat mereka bermain game.
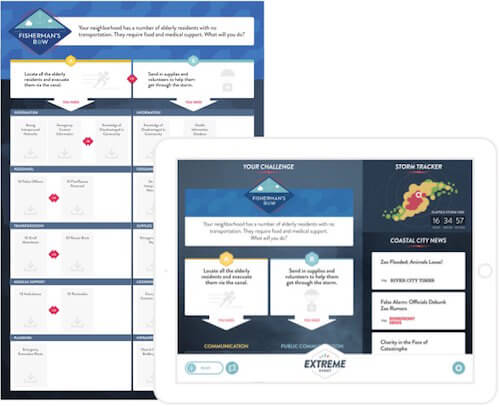
Kami juga meniru sebanyak mungkin desain kertas dalam pengalaman digital untuk mengurangi beban kognitif pada pemain dan membuat pengalaman hibrida antara sosial dan digital mulus. Pemain harus segera memahami hubungan antara apa yang ada di perangkat digital mereka dan objek fisik dalam game, jadi kami mencerminkan desainnya, seperti yang dapat Anda lihat pada gambar di bawah ini dari fisik (kiri) dan digital (kanan):

Tip: Artefak umum dari kehidupan finansial kita adalah laporan bulanan kita. Menerapkan prinsip desain interaksi dangkal ini pada pengalaman itu akan menunjukkan bahwa pengalaman paling intuitif akan meniru aspek laporan bulanan Anda. Bayangkan terlibat dengan versi digital dari laporan bulanan Anda dengan penasihat Anda, dapat mengajukan pertanyaan saat Anda menavigasi diagram lingkaran, grafik garis, dan tingkat kinerja.
3. Desain Multi-Pengguna untuk Satu Perangkat
Salah satu fitur yang sangat kami perdebatkan di awal proses kami adalah apakah akan memanfaatkan perangkat seluler pribadi yang dibawa kebanyakan orang ke mana pun mereka pergi. Kami akhirnya memutuskan bahwa pemain akan terlalu terganggu oleh perangkat mereka sendiri. Mereka mungkin teralihkan dengan email atau Facebook dan benar-benar menggagalkan aspek permainan tatap muka.
Sebagai gantinya, kami memilih pengalaman yang dioptimalkan untuk iPad yang mengharuskan sekelompok orang untuk berkumpul dan berinteraksi dengan perangkat bersama-sama. Versi terakhir gim ini memiliki satu perangkat untuk meja berisi dua hingga delapan orang. Untuk mendukung penggunaan grup dari perangkat yang sama, kami memastikan bahwa elemen dalam halaman cukup besar untuk dilihat grup, dan kami menggunakan infografis sederhana untuk membuat konten mudah dipahami secara sekilas. Kami juga menggunakan desain gulir dua panel, di mana panel di sisi kiri bergulir secara terpisah dari panel di sisi kanan, mendorong banyak pemain untuk terlibat dengan perangkat dari kedua sisi perangkat.
Tip: Kami melihat jenis interaksi ini terjadi pada pengalaman meja besar di museum dan kios mal, tetapi kami belum melihat contoh pendekatan desain ini untuk perangkat tablet yang mungkin dibagikan di antara kelompok kecil yang bekerja sama. Anda dapat membayangkan duduk berdampingan dengan penasihat keuangan Anda dan secara kolaboratif menjelajahi data dengan mereka menggunakan antarmuka multi-pengguna seperti ini.
4. Pemberitahuan Sensorik Terbuka
Pembuatan prototipe kertas mengajarkan kita bahwa teknologi dapat meningkatkan drama dan kegembiraan dari suatu bencana bila digunakan pada saat yang tepat. Drama dan kegembiraan itu memberi makan interaksi sosial yang terjadi di dalam ruangan. Kami ingin memastikan bahwa perangkat digital kami tidak menuntut terlalu banyak perhatian, tetapi kami dapat menarik perhatian pemain bila perlu menggunakan suara dan animasi yang jelas. Kami menggunakan animasi untuk mendorong pemain untuk fokus pada perangkat cukup lama untuk memproses informasi dan kemudian langsung kembali memecahkan tantangan mereka. Kami menggunakan suara untuk menarik perhatian pemain ke perangkat mereka pada saat yang tepat, daripada memaksa mereka untuk memantau perangkat mereka secara langsung di sepanjang jalan.
Notifikasi bukanlah ide baru, tentu saja, tetapi sangat penting untuk ide desain interaksi yang dangkal. Kami melihat jenis notifikasi ini semakin meningkat di perangkat yang dapat dikenakan seperti jam tangan pintar. Jam tangan pintar memberi pengguna pemberitahuan sensorik terbuka melalui ketukan singkat atau buzz di pergelangan tangan pengguna, menarik perhatian pengguna ke perangkat dan perangkat yang terhubung dengannya pada waktu yang tepat.
Kiat: Kami tahu bahwa notifikasi sangat penting untuk jenis pengalaman yang tidak perlu kami lakukan setiap hari. Dalam konteks keuangan, Anda tidak benar-benar perlu memeriksa rencana pensiun Anda setiap hari. Namun, jika sesuatu yang besar telah terjadi di pasar yang berdampak besar pada investasi Anda, Anda pasti ingin tahu sehingga Anda dapat terhubung dengan penasihat keuangan Anda. Notifikasi sederhana dapat menarik perhatian kita ke hal yang penting pada waktu yang tepat, daripada mengharuskan kita menginvestasikan waktu kita dalam pengalaman digital yang tidak perlu.
5. Bimbingan dan Dukungan Kontekstual
Peran fasilitator sangat penting dalam permainan peran, seperti halnya dalam banyak pengalaman sosial lainnya (seperti mengunjungi dokter, bertemu dengan penasihat keuangan, dll.). Fasilitator menetapkan nada untuk tingkat interaksi sosial dan perlu terlibat dengan pengguna akhir pengalaman. Di bawah ini adalah tampilan untuk fasilitator permainan kami. Di sisi kiri layar adalah skrip. Naskahnya mencakup tip dan dialog yang berguna untuk digunakan fasilitator saat mereka berperan sebagai kepala petugas ketahanan. Informasi ini membantu fasilitator dari setiap tingkat pengalaman memberikan pengalaman yang konsisten dan mendorong interaksi sosial dan bermain.
Di sisi kanan layar terdapat “panel tindakan” yang memungkinkan fasilitator mengatur bagaimana dan kapan peserta fokus pada perangkat mereka. Sepanjang permainan, fasilitator menggunakan panel aksi untuk mengirim tip atau tantangan ke kelompok tertentu, memungkinkan fasilitator untuk mengontrol tingkat kesulitan yang dihadapi pemain dalam permainan. Mengelola perhatian pemain dengan cara ini membuat interaksi dengan alat digital tetap dangkal dan memungkinkan permainan game non-linear.
Memberikan dukungan dan tip di seluruh alat digital membantu memandu pengalaman fasilitator dan peserta di UI dan memberikan pengalaman yang lebih memperkaya dan efisien. Pendidikan dan bimbingan dianggap berguna bagi pengguna baru, sebagian besar dibuktikan dalam tutorial yang sering ditemukan selama penggunaan awal pengalaman digital. Tutorial ini sering diabaikan dengan cepat oleh pengguna, yang terburu-buru untuk memulai. Dalam desain interaksi yang dangkal, dukungan bersifat kontekstual dan membantu memberikan panduan yang berarti pada waktu yang tepat. Memberikan informasi yang tepat pada waktu yang tepat membantu pengguna mencapai tujuan mereka dengan lebih efisien. Dalam konteks pengalaman digital-sosial hibrida, peningkatan efisiensi digital membebaskan lebih banyak waktu bagi orang-orang untuk berinteraksi secara langsung.
Tip: Dalam konteks keuangan kami, ini menyarankan penyediaan konten pendidikan dalam konteks kebutuhan klien, yang biasanya paling selaras dengan penasihat.
6. Tidak Ada Teknologi Selama Momen Pembelajaran Utama
Akhirnya, prinsip dangkal yang tidak begitu jelas adalah dengan menghapus interaksi signifikan apa pun dengan teknologi saat tidak diperlukan. Saat membuat alat digital, kami berulang kali bertanya pada diri sendiri, “Apakah teknologi diperlukan di sini?” Fase terakhir dari permainan mungkin yang paling penting untuk tujuan pembelajaran. Ini melibatkan diskusi yang dipimpin oleh fasilitator untuk membantu pemain merefleksikan mekanisme permainan dan bagaimana mereka berhubungan dengan kehidupan nyata, memperkuat aspek sosial dari permainan. Komponen diskusi ini bekerja dengan sempurna selama pembuatan prototipe kertas, dan kami tidak melihat alasan untuk mengganggunya. Jadi, kami menghilangkan interaksi, animasi, dan suara selama periode diskusi untuk menjaga fokus pada percakapan.
Ini adalah contoh jenis layar yang dilihat pemain selama periode penilaian dan diskusi permainan. Pengguna hanya memerlukan beberapa detik untuk membaca dan menafsirkannya, memungkinkan mereka untuk dengan cepat membenamkan diri dalam percakapan grup yang lebih luas, daripada mencoba berinteraksi dengan konten atau pesan di layar.

Tip: Dengan melihat contoh keuangan terakhir kami, kami dapat membayangkan aspek percakapan yang benar-benar tidak memerlukan interupsi atau dukungan digital. Penasihat sering mengajukan serangkaian pertanyaan penting kepada klien mereka untuk menilai toleransi risiko dan tujuan tahap kehidupan mereka. Meskipun teknologi dapat menemukan jalan ke dalam percakapan ini, tujuan seorang penasihat dalam konteks ini adalah untuk membangun hubungan dengan klien. Ini membutuhkan pendengaran yang cermat dan empati, yang hanya akan diganggu oleh teknologi. Pada saat-saat seperti ini, kami sarankan untuk tidak menggunakan teknologi dan memanfaatkan prinsip-prinsip desain interaksi dangkal lainnya (seperti isyarat sensorik yang jelas) untuk menarik pengguna kembali ke pengalaman digital pada waktu yang tepat nanti.
Menerapkan Desain Interaksi Dangkal Pada Konteks Desain Anda
Dalam konteks kami, kami berfokus pada prinsip-prinsip desain interaksi dangkal untuk memastikan bahwa pemain tetap fokus pada gameplay, pembelajaran, dan orang-orang di dalam ruangan. Seperti yang telah kami tunjukkan, ide yang sama ini dapat diterapkan di seluruh domain lain di luar konteks permainan dan pembelajaran. Kami menggunakan contoh manajemen keuangan untuk menunjukkan sesuatu pada spektrum penggunaan yang sangat berbeda, tetapi bagaimana dengan domain lain, seperti perawatan kesehatan? Berikut adalah satu contoh lagi yang akan memperkuat kapan dan di mana desain interaksi dangkal mungkin merupakan alat yang tepat untuk keluar dari kotak peralatan Anda.
Mungkin hubungan yang paling penting dalam perawatan kesehatan adalah antara dokter dan pasien. Teknologi yang muncul baru saja mulai memecahkan permukaan cara untuk meningkatkan berbagi informasi dan efisiensi dalam situasi medis. Orang bisa membayangkan seorang dokter memiliki tablet untuk meninjau catatan medis digital pasien, misalnya. Untuk memastikan fokus pada interaksi dengan pasien, antarmuka tablet (hipotetis) harus menerapkan hierarki konten yang dangkal , memungkinkan fasilitator untuk mengetuk informasi yang relevan dengan percakapan, sementara memungkinkan mereka untuk melihat informasi dengan cepat dan kemudian menutupnya tanpa melewatkan satu mengalahkan dalam percakapan.
Untuk memastikan transisi yang mudah dari kertas ke digital, konten di UI dapat diatur dengan cara yang mirip dengan materi offline. Dokter merasa nyaman melihat grafik pasien. Alih-alih memaksa mereka untuk mempelajari kembali cara berinteraksi dengan konten ini secara digital, pengalaman tersebut harus memasukkan isyarat dari bahan kertas untuk memudahkan transisi ke digital. Ini tidak berarti bahwa UI perlu mereplikasi objek fisik sepenuhnya. Mereproduksi objek fisik dalam ruang digital dapat membawa keterbatasan fisik. Sebuah pengalaman dapat menggabungkan esensi sulingan dari interaksi, pengelompokan konten atau elemen akrab lainnya untuk dengan cepat memfasilitasi hubungan antara digital dan kertas.
Sepertinya tidak perlu dipikirkan, tetapi dalam percakapan dokter-pasien, membatasi jumlah perangkat yang digunakan sangat penting. Dokter dan perawat sudah dibombardir oleh serangkaian perangkat teknologi — termasuk tablet, monitor dalam ruangan, perangkat pribadi mereka sendiri, dan banyak lagi. Semakin rendah rasio perangkat terhadap orang-orang di ruangan, semakin ramping konteks perawatan kesehatan, memungkinkan dokter untuk fokus pada pasien mereka dan bukan pada mempelajari gadget baru.
Akhirnya, dukungan kontekstual sama relevan dan berharganya dalam konteks ini seperti halnya dalam konteks lainnya. Bagan pasien digital dapat mempromosikan konten penting dan berpotensi menyarankan konten tambahan yang mungkin relevan bagi pasien. Jika pasien baru-baru ini melaporkan jatuh, misalnya, alat digital mungkin memberi tahu dokter bahwa pasien memiliki akses ke program kesehatan dan kebugaran yang terkait dengan pencegahan jatuh melalui asuransi kesehatan mereka. Dokter dapat membuat informasi ini tersedia untuk pasien dalam konteks kunjungan dan mengurangi jumlah waktu yang diperlukan untuk mencari konten.
Kesimpulan
Seperti yang telah kami tunjukkan dan karena sebagian besar pembaca mungkin akan setuju, konteks penting dalam desain. Tidak ada daftar pola atau fitur interaksi dangkal yang harus digunakan atau diperiksa. Kami telah mengidentifikasi enam prinsip dalam artikel ini, tetapi kemungkinan ada lebih banyak lagi. Kami juga tidak mengusulkan desain interaksi dangkal sebagai satu-satunya pendekatan untuk merancang pengalaman pengguna di masa mendatang. Sebaliknya, kami menyarankan agar desainer dengan hati-hati mempertimbangkan tujuan pengguna dan pemangku kepentingan mereka (tidak berbeda dari upaya desain yang berpusat pada pengguna) untuk menentukan terlebih dahulu apakah interaksi dangkal akan lebih mendukung tujuan proyek. Tabel di bawah menyoroti kapan harus menggunakan prinsip dangkal versus prinsip mendalam:
| Kapan harus mempertimbangkan prinsip desain yang imersif | Kapan harus mempertimbangkan prinsip desain yang dangkal |
|---|---|
| Ketika tujuan utama adalah waktu dengan teknologi | Ketika tujuan utama adalah waktu bersama orang-orang |
| Untuk pengalaman sosial yang akan terjadi secara online | Untuk pengalaman sosial yang akan terjadi secara langsung |
| Untuk pengalaman konten-berat | Untuk pengalaman ringan konten |
| Ketika tujuannya adalah pengalihan dari kehidupan nyata | Ketika tujuannya adalah untuk meningkatkan kehidupan nyata |
Prinsip-prinsip desain interaksi dangkal akan terus menjadi lebih penting, terutama karena perangkat yang dapat dikenakan menjadi lebih umum dan Internet of Things semakin menjadi kenyataan. We have a responsibility to evolve our sense of what makes a good user experience both within and outside of technology across domains, from education to finance to healthcare and beyond. When we use technology in the right place at the right time through shallow design, we can create deep levels of engagement… with each other.
Konten Terkait
- Get the Tech Out of the Way: Shallow Interaction Design for Enhanced Social Play,” Jes Koepfler and Kieran Evans, UXPA
- Shallow IxD A collection of design principles that promote brief, surface-level technology interactions.
