11 Desain Situs Geometris yang Sangat Menarik
Diterbitkan: 2020-08-04Geometri belum tentu menjadi mata pelajaran favorit semua orang untuk dipelajari di sekolah. Namun, ini adalah salah satu disiplin matematika yang paling relevan dan memiliki tujuan dalam kehidupan kita sehari-hari. Bentuk geometris sering digunakan untuk menggambarkan ide atau konsep tertentu dengan cara yang memikat. Sebagian besar situs web yang Anda lihat hari ini dibatasi dan dibatasi oleh tata letak desain datar. Gambar, presentasi, atau video biasanya dibagi menjadi kotak atau persegi panjang. Perancang situs web tertentu mengambil pendekatan berbeda untuk desain situs web tata letak datar generik dan memasukkan desain situs web geometris, untuk memberikan situs web mereka lebih dalam dan relevansi.
Gagasan menggunakan ruang kosong dan kotak dan persegi panjang minimum agar situs web responsif, semakin usang. Dengan begitu banyak situs web yang tersedia saat ini, menjadi penting untuk memiliki situs web yang menonjol dari yang lain. Sebuah situs web harus layak untuk dilihat kedua kali, dan memikat penonton dengan kreativitas dan pemikiran di balik desain situs web.
Seorang desainer situs web menggunakan desain situs web geometris untuk tiga tujuan utama –
- Navigasi: Garis dan bentuk umumnya digunakan untuk memandu pengguna secara intuitif melalui situs web. Ini mengarahkan mereka ke ajakan untuk bertindak dan bagian penting dari situs web yang diinginkan oleh pemilik situs web untuk menjadi fokus audiens.
- Efek visual: Ada banyak bentuk menjanjikan yang dapat menambahkan definisi ke elemen situs web, dan memberi pengguna perspektif baru untuk merasakan situs web dengan cara yang lebih baik. Ini membantu situs web tersebut menonjol dari situs web generik yang digunakan oleh pesaing lain. Desain geometris adalah cara terbaik untuk membuat situs web terlihat menarik secara visual tanpa membebani desain situs web.
- Pembingkaian: Bentuk geometris dapat digunakan sebagai ubin untuk menyimpan informasi konten penting seperti gambar yang perlu ditonjolkan kepada pengunjung dari konten situs web lainnya.
Di sini kami menyajikan kepada Anda 25 desain situs web geometris yang sangat menarik –
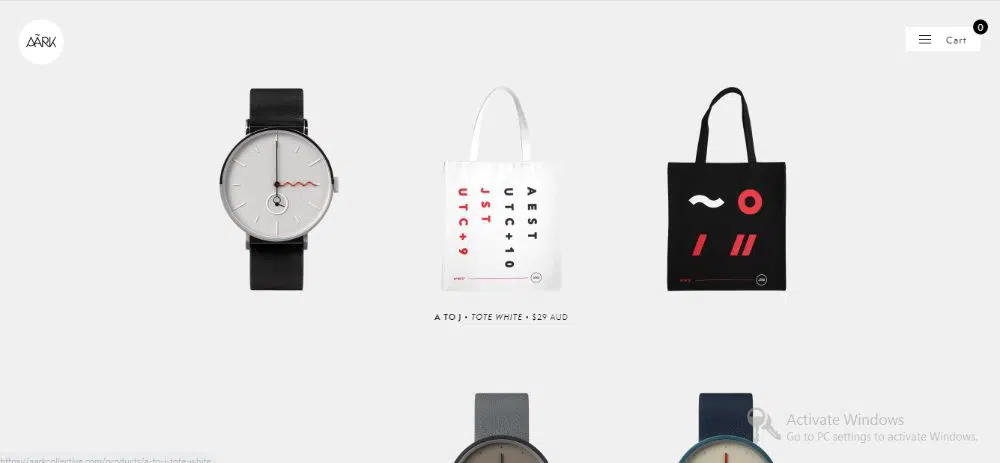
1. Ark Kolektif:
Ark Collective tampaknya merupakan situs web e-niaga dasar yang terutama menjual jam tangan di antara beberapa produk lainnya. Halaman beranda menyambut Anda dengan tata letak datar jam tangan surealis yang tampak dua dimensi dan datar. Itu hampir membuat pengguna bingung saat pertama kali pergi, berpikir mengapa mereka ditempatkan dengan sangat canggung. Namun, begitu Anda mengarahkan mouse ke atasnya, Anda mendapatkan tampilan samping jam tangan yang secara instan menambah kedalaman dan karakter pada semua jam tangan. Transisi geometris yang mulus namun ringan ini membuat situs web menonjol dari sebagian besar situs web yang akan mengunggah banyak gambar jam tangan dari semua sudut dalam format tayangan slide. Animasi hover over ini membuat situs web hidup dan menyenangkan untuk berinteraksi.
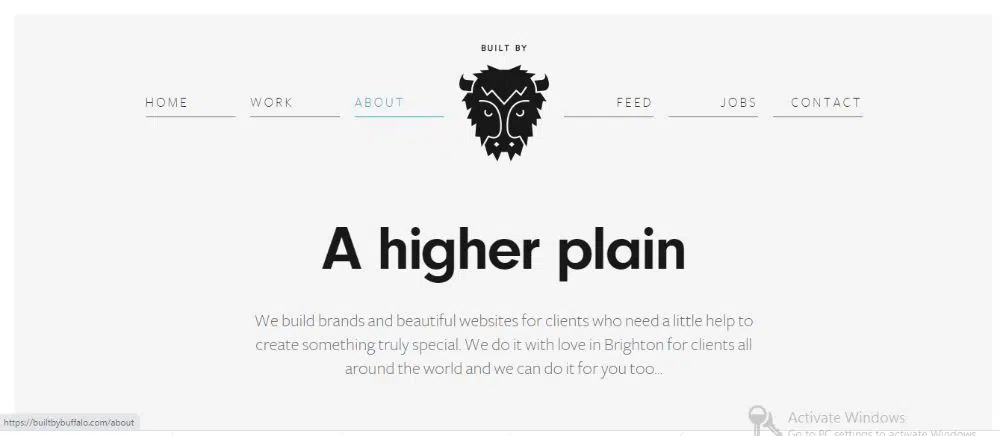
2. Dibangun oleh kerbau:
Dibangun oleh buffalo adalah situs web yang sangat cerdas yang sifatnya sangat minim, tanpa banyak animasi mewah atau efek visual yang berfungsi untuk itu. Itu menggunakan desain geometris dengan menggunakan bentuk geometris yang ketat untuk kontennya. Mereka terus beralih antara lingkaran dan segi enam untuk menyorot konten mereka. Seluruh situs web menggunakan garis tipis yang sama di seluruh situs untuk menunjukkan jeda bagian. Dengan menggunakan bentuk atau garis yang sama, perancang web memperkenalkan sinergi antar elemen, yang membuat pengalaman yang konsisten dan mudah diikuti bagi pengunjung.
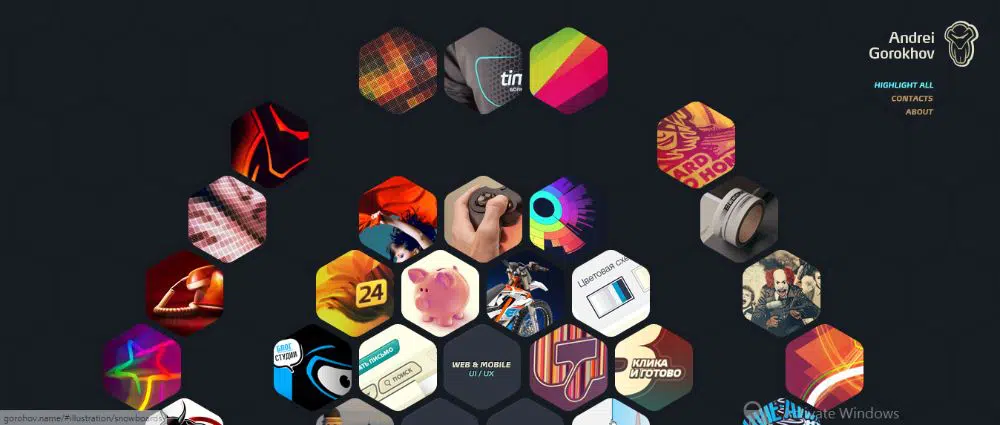
3. Andrei Gorokhov:
Andrei Gorokhov adalah desainer hebat yang telah menerapkan desain situs web geometris ke situs web portofolionya dengan cara yang paling menarik. Situs ini memiliki luas segi enam. Seluruh situs web memiliki segi enam yang berdekatan. Ketika Anda mengunjungi situs tersebut, Anda akan melihat hanya beberapa ubin heksagonal yang diwarnai sementara yang lain tidak. Ini adalah isyarat visual langsung tentang ubin mana yang ingin dilihat pemilik situs web terlebih dahulu, lalu pindah ke ubin lainnya. Pendekatan dasar namun cerdas ini membuat navigasi situs web lebih mudah, tanpa terlalu membebani atau mengecewakan audiens. Saat Anda mengarahkan kursor ke ubin pudar, mereka juga muncul dengan semua warna. Ini benar-benar desain situs web yang futuristik dan menarik.
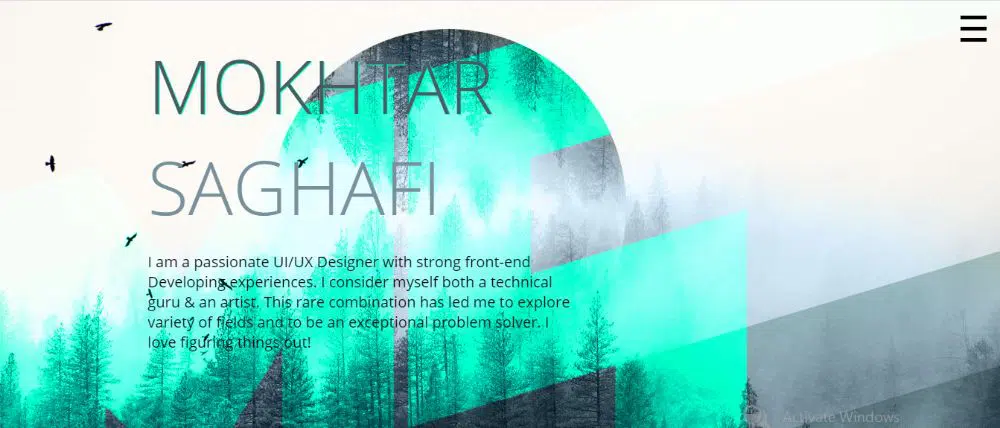
4. Mokhtar Saghafi:
Mokhtar Saghafi adalah seorang desainer UI/UX. Tidak heran jika dia menggunakan pendekatan yang berbeda dan segar untuk merancang situs webnya sendiri. Mokhtar Saghafi adalah situs web pertama yang menggunakan belah ketupat sebagai bentuk geometris utamanya dan bukan segi enam atau bentuk geometris lain yang lebih sering digunakan. Dan itu berhasil! Seluruh situs memiliki garis diagonal yang mengubah warna elemen di latar belakang saat Anda menggulir situs ke bawah. Ubinnya berbentuk belah ketupat, dan telah menggunakan beberapa animasi yang bagus saat Anda mengarahkan kursor ke setiap kartu. Ada baki samping yang menutupi semua remah roti, dan ketika Anda mengkliknya, membagi halaman secara diagonal di mana Anda dapat mengakses 'Beranda', 'Semua Pekerjaan' dan remah roti lainnya. Desainnya terlihat tajam namun efektif. Responsif dan waktu pemuatan situs juga mengesankan mengingat elemen grafis dan animasi yang digunakan di situs.
5. Kasus3D:
Case3D adalah perusahaan yang bekerja untuk ruang arsitektur dan real estat. Anda mungkin bahkan tidak perlu mendengar kami menyebutkannya jika Anda mengunjungi situs web mereka. Mereka benar-benar telah menggunakan bentuk geometris dan elemen desain situs web geometris untuk menunjukkan bahwa mereka serius. Situs web menggunakan beberapa elemen geometris berat di dalamnya. Alih-alih banyak mengandalkan transisi situs web untuk menggunakan desain geometris, situs web menggunakan banyak bentuk geometris yang digambar dengan cara membuat pengunjung tetap terlibat. Cara mereka mempresentasikan pekerjaan mereka menyoroti kemahiran mereka di bidang yang secara otomatis mengesankan klien potensial mereka.

6. Kolektif Cap Gun:
Layar terpisah dulunya merupakan cara paling segar untuk keluar dari tata letak persegi dan persegi panjang biasa untuk desain situs web, namun, seiring waktu, layar tersebut mulai berulang dan monoton juga. Cap gun kolektif memperkenalkan layar terpisah di situs web mereka dengan cara yang segar dan lebih memikat. Situs web mereka dibagi menjadi dua bagian secara diagonal, yang menggambar dua segitiga berbeda di situs web. Teknik desain layar terbagi membantu menonjolkan layanan mereka yang kontras namun memuji. Mereka menggunakan bentuk heksagonal untuk memperkenalkan tim, dengan menempatkan gambar setiap anggota di dalam bentuk heksagonal, bukan persegi atau lingkaran.
7. Pekerjaan:
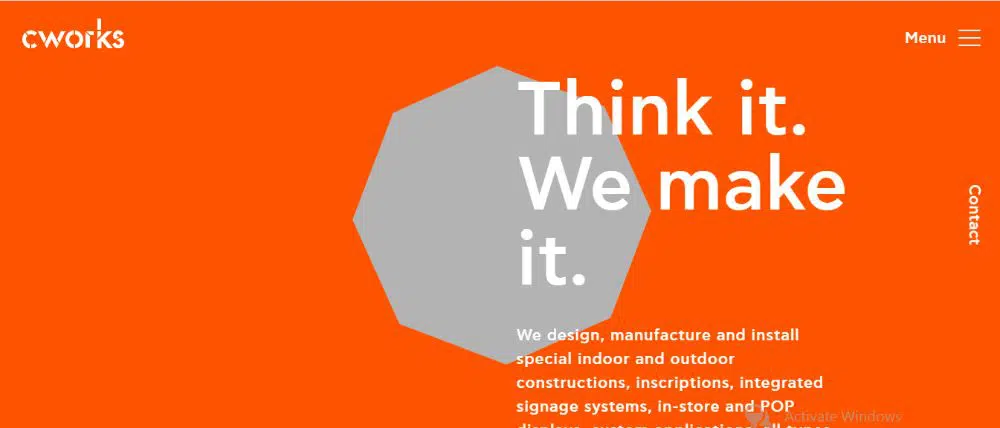
Cworks adalah salah satu situs web terbaru yang menggunakan desain situs web geometris dengan cara yang halus namun inovatif. Ini memanfaatkan segitiga di latar belakang yang menonjol kontras dengan kanvas oranye monoton di situs web. Kontras ini secara alami menarik perhatian pengunjung ke segitiga di tengah halaman. Itu tidak berakhir di sana. Anda akan berpikir Anda memiliki satu segitiga statis yang menarik perhatian Anda ke tengah halaman, tetapi sebenarnya itu adalah titik fokus yang tidak mencolok yang terus mengubah bentuk menjadi bentuk geometris yang berbeda yang terlihat lebih mengesankan. Saat Anda terus menggulir ke bawah, bentuknya bergerak ke kanan atau kiri dan kode warna situs web terus berubah, yang membuat antarmuka dan pengalaman pengguna tetap segar.
8. Takeshi Tua:
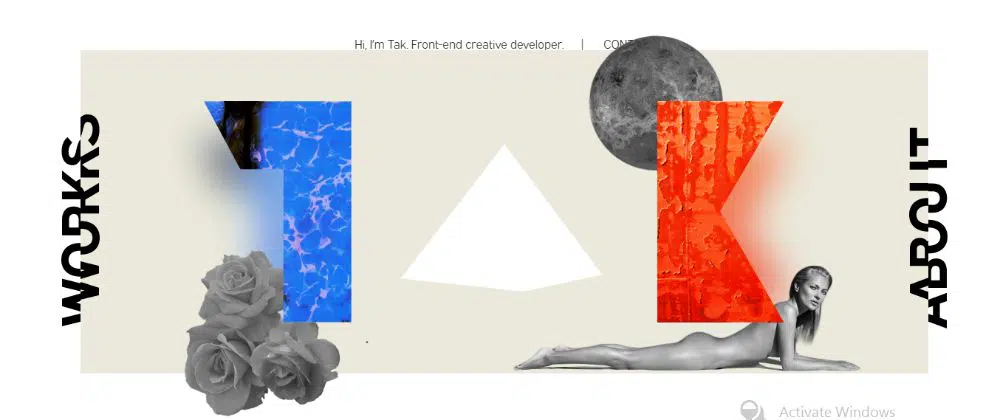
Takeshi Old memiliki pengalaman yang sangat unik bagi para pengunjungnya. Situs web dimuat dengan segitiga berputar dasar yang menempati ruang tengah di situs web sebagai piramida setelah situs web dimuat. Pada awalnya Anda akan melihat banyak elemen desain yang tampak seperti mengambang di atas satu sama lain. Bagian kiri dan kanan situs web masing-masing memiliki satu kata yang terbagi dua dan tidak mudah dibaca. Saat Anda mengarahkan mouse ke salah satu teks, teks itu akan terpecahkan dan terbaca berfungsi (kiri) dan tentang (kanan). Anda juga akan melihat saat Anda mengarahkan kursor ke bagian tengah situs web, semua elemen bergerak bersama dengan kursor Anda menciptakan efek paralaks yang memikat yang membuat semua objek tampak 3D.
9. Huru:
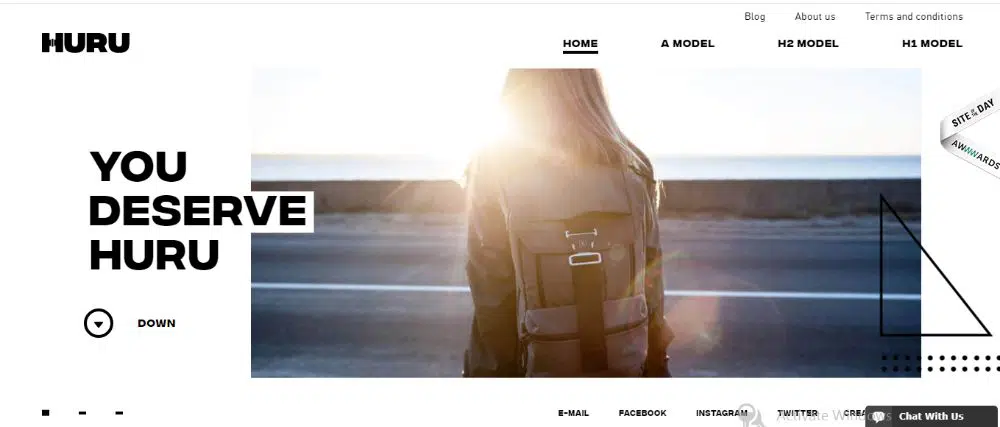
Huru menggunakan segitiga di seluruh kemuliaan mereka. Mereka menggunakan segitiga siku-siku klasik dengan garis ultra-tipis dengan ruang yang cukup di antara elemen agar tidak berlebihan. Segitiga merupakan bagian integral dari estetika Huru yang melengkapi detail dekoratif lainnya dengan baik. Ini bertindak sebagai lapisan antarmuka tambahan dan juga berkontribusi pada keseimbangan simetris situs web. Ini mencerminkan huruf ke kiri.
10. NKI:
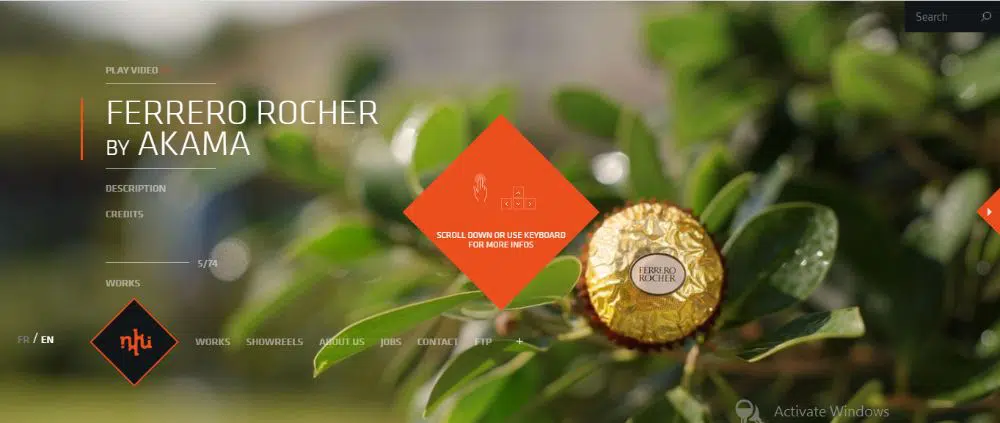
NKI adalah situs web yang menarik untuk studio pasca produksi yang berspesialisasi dalam animasi 2D/3D, VFX, dan layanan keren lainnya. Saat Anda memuat situs, Anda disambut dengan logo mereka yang ada di dalam segi enam. Setelah situs dimuat, segi enam memberikan detail tentang cara menggunakan situs web untuk pengalaman terbaik. Ini memungkinkan pengguna untuk menggulir masuk dan keluar untuk menelusuri situs web, atau bahkan menggunakan panah atas, bawah, kiri dan kanan untuk menavigasi situs, yang segar dan disambut. Ketika Anda menggulir cukup banyak, situs web akan dibagi menjadi banyak ubin di latar belakang, dari semua proyek yang telah dikerjakan perusahaan. Sekarang jika Anda mengarahkan mouse ke kanan, ubin akan terus bergerak ke kanan untuk menunjukkan semakin banyak pekerjaan yang dilakukan oleh perusahaan tanpa Anda harus menggulirnya. Demikian pula jika Anda naik, itu akan menggulir ke atas, bawah dan kiri masing-masing. Saat Anda mengklik salah satu ubin untuk melihat proyek, Anda akan melihat dua penunjuk segitiga di kedua sisi proyek yang saat Anda klik akan membawa Anda ke proyek sebelumnya atau berikutnya sejalan. Anda juga dapat menggunakan tombol panah kiri dan kanan untuk bergerak yang membuat pengalaman pengguna menjanjikan.
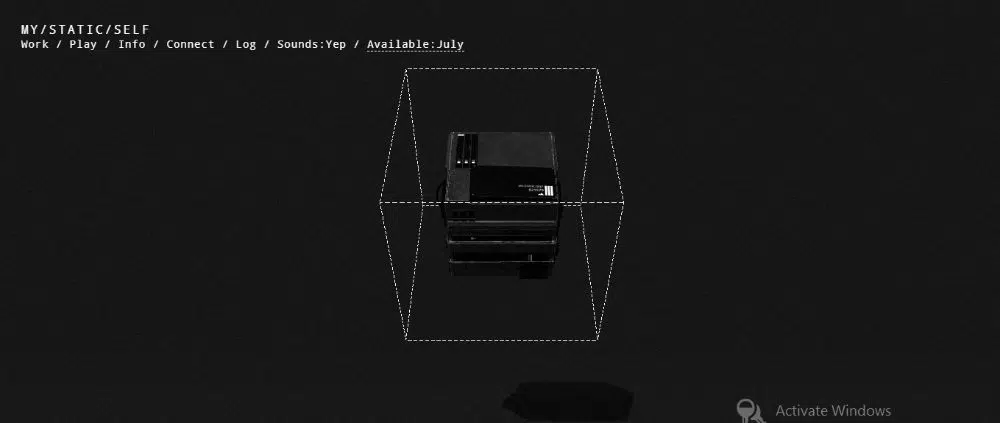
11. Mystaticself:
Website ini berpotensi membuat para pengunjungnya terkagum-kagum dengan desain geometrisnya yang futuristik. Saat Anda membuka situs web, Anda akan disambut dengan apa yang tampak seperti tumpukan file yang saling bertumpuk di tengah situs web. Mereka dikelilingi oleh kubus garis putus-putus dan seluruh bentuk terasa seperti melayang, dengan drop shadow yang mereka tambahkan di bawah bentuk. Bentuknya juga terus memberikan efek kesalahan acak saat idle, yang membuat situs tetap menarik. Saat Anda mengarahkan kursor ke file yang berbeda dari file, bentuk kubus bertitik akan meluas dan mengelilingi lapisan yang dipilih dalam kubus yang jauh lebih lebar. Saat Anda mengarahkan kursor ke yang di bawah bagian atas, bentuknya juga mengikuti dan seterusnya. Setiap pemain mewakili remah roti yang juga tersedia secara horizontal untuk navigasi yang mudah. Saat Anda menekan salah satu remah roti, situs tersebut tampaknya mengalami proses kesalahan cepat dan warna latar belakang berubah serta tab yang relevan muncul terkait remah roti tersebut. Perpaduan geometri dengan kesalahan ini membuat situs web menarik dan membuat perhatian pengunjung tetap terkunci bahkan jika mereka tidak melakukan banyak hal di situs. Efek suara juga sangat sinematik dan berkontribusi pada pengalaman yang menarik.
Ini adalah 11 desain situs web geometris yang sangat menarik yang dapat Anda jadikan inspirasi. Semua situs web ini telah memanfaatkan bentuk dan efek geometris dengan cara yang berbeda namun efisien. Keuntungan menggunakan desain geometris adalah tidak mengalahkan desain atau tujuan situs web Anda, tetapi melengkapinya dengan baik, jika Anda merencanakannya secara efisien. Pastikan untuk menggunakan elemen tersebut untuk meningkatkan tampilan dan pengalaman situs web bagi pengunjung.