CSS Pertama Generik: Pemikiran Baru Di Ponsel Pertama
Diterbitkan: 2022-03-10Saya pikir aman untuk mengatakan bahwa Desain Web Responsif Ethan Marcotte adalah wahyu yang disambut baik bagi pengembang web di seluruh dunia. Ini memicu gelombang baru pemikiran desain dan teknik front-end baru yang luar biasa. Pemerintahan situs m dot yang sering dibenci juga berakhir. Di era yang sama dan hampir sama berpengaruhnya adalah metodologi Mobile First Luke Wroblewski — peningkatan solid yang dibangun di atas fondasi mengesankan Marcotte.
Teknik-teknik ini adalah dasar dari sebagian besar kehidupan pengembang web, dan mereka telah melayani kami dengan baik, tetapi sayangnya, waktu berubah, dan pengembang terus-menerus melakukan iterasi. Saat kami meningkatkan efisiensi metode kami dan persyaratan proyek menjadi lebih kompleks, frustrasi baru muncul.
Perjalanan Ke Generik Pertama
Saya tidak dapat menentukan dengan tepat apa yang membuat saya mengubah cara saya menulis CSS saya karena itu benar-benar perkembangan alami bagi saya yang terjadi hampir secara tidak sadar. Melihat ke belakang, saya pikir itu lebih merupakan produk sampingan dari lingkungan pengembangan tempat saya bekerja. Tim tempat saya bekerja memiliki alur kerja SCSS yang bagus dengan mixin kecil yang bagus untuk menambahkan breakpoint dengan mudah dalam deklarasi CSS kami. Anda mungkin menggunakan teknik serupa.
Mixin SCSS kecil yang luar biasa ini tiba-tiba membuatnya mudah untuk menulis kueri media yang sangat terperinci. Ambil blok biografi hipotetis yang terlihat seperti ini:
.bio { display: block; width: 100%; background-color: #ece9e9; padding: 20px; margin: 20px 0; @include media('>=small') { max-width: 400px; background-color: white; margin: 20px auto; } @include media('>=medium') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }Gambar 1. Ponsel tipikal pertama dengan kueri media berjenjang
Ini berfungsi dengan baik — saya telah menulis banyak CSS seperti ini di masa lalu. Namun, suatu hari saya sadar bahwa menimpa deklarasi CSS saat lebar perangkat bertambah tidak masuk akal. Mengapa mendeklarasikan properti CSS hanya untuk ditimpa dalam deklarasi berikut?
Inilah yang membuat saya mulai menulis kueri media yang terkotak -kotak sebagai lawan dari pendekatan kueri media yang lebih umum yang mengalir ke atas (atau ke bawah) seperti contoh pada Gambar.1.
Alih-alih menulis kueri media yang mengalir ke atas dengan peningkatan ukuran layar, saya mulai membuat kueri media bertarget yang akan merangkum gaya pada lebar layar yang diinginkan. Mixin kueri media akan benar-benar muncul di sini. Sekarang kueri media SCSS saya mulai terlihat seperti ini:
.bio { display: block; width: 100%; padding: 20px; margin: 20px 0; @include media('>=small', ' < medium') { max-width: 400px; margin: 20px auto; } @include media('>=medium', ' < large') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large', ' < huge') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }Gbr.2. Contoh kueri media yang terkotak-kotak
Pendekatan baru ini terasa lebih intuitif bagi saya, mengurangi keharusan mengatur ulang gaya dari breakpoint sebelumnya, dan membuat CSS lebih mudah dibaca. Lebih penting lagi, itu membuat kueri media mendokumentasikan diri dengan cara yang lebih signifikan.
Saya masih tidak 100% senang dengan hal di atas, sepertinya masih ada masalah besar yang harus diatasi.
Masalah Dengan Ponsel Pertama
Masalah dengan seluler pertama adalah bahwa menurut definisi Anda kemungkinan besar harus mengganti gaya seluler pertama di kueri media berikutnya. Ini terasa seperti sedikit anti-pola.
Jadi — bagi saya — jawabannya sudah jelas: mari kita ambil ide kompartementalisasi kueri media hingga kesimpulan logisnya — kami juga akan mengelompokkan gaya spesifik seluler ke dalam kueri media mereka sendiri. Saya tahu, saya tahu, ini bertentangan dengan konvensi umum yang telah kita pelajari selama bertahun-tahun. “Mobile First” begitu umum sehingga biasanya menjadi salah satu pertanyaan “keterampilan” yang akan ditanyakan oleh manajer perekrutan. Jadi tentunya alternatif apapun pasti salah, bukan? Ini biasanya bagian di mana orang menggelengkan kepala ke arahku sambil mengucapkan ponsel terlebih dahulu berulang-ulang.
Oke, jadi kita akan menerobos dogma seluler pertama dan mengelompokkan semua gaya kita ke dalam kueri media yang relevan. Yang tersisa sekarang adalah gaya generik murni yang dideklarasikan pada pemilih CSS, dengan semua gaya khusus perangkat lain yang dikemas dalam kueri media yang hanya berlaku untuk dimensi layar yang relevan. Kami sekarang memiliki CSS Pertama Generik :
.bio { display: block; width: 100%; @include media('>=0', ' < small') { padding: 20px; margin: 20px 0; } @include media('>=small', ' < medium') { max-width: 400px; margin: 20px auto; } @include media('>=medium', ' < large') { max-width: 600px; padding: 30px; margin: 30px auto; } @include media('>=large', ' < huge') { max-width: 800px; padding: 40px; margin: 40px auto; } @include media('>=huge') { max-width: 1000px; padding: 50px; margin: 50px auto; } }Gbr.3. Contoh CSS Pertama Generik
Ya, ada sedikit lebih banyak media query, namun, saya melihat ini sebagai keuntungan, setiap pengembang sekarang dapat melihat CSS ini dan melihat dengan tepat gaya apa yang diterapkan pada setiap ukuran layar tanpa beban kognitif karena harus memilih media- kekhususan kueri.
Ini bisa bagus untuk orang yang tidak terbiasa dengan basis kode atau bahkan masa depan Anda!
Ketika Tidak Membagi-bagi
Masih ada saat-saat ketika kompartementalisasi kueri media menjadi beban, dan dalam beberapa kasus kueri media >= lama yang baik tidak masalah. Ingat, semua yang kami coba lakukan adalah menghindari penimpaan properti.
Kebahagiaan Alat Pengembang
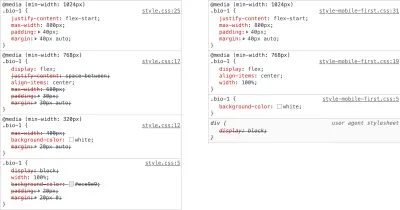
Salah satu konsekuensi utama yang tidak diinginkan dari menulis CSS Generic First yang terkotak adalah pengalaman yang akan Anda dapatkan dari panel gaya alat pengembang Anda. Tanpa kaskade kueri media, kini Anda akan memiliki gambaran yang lebih jelas tentang gaya mana yang diterapkan — Anda tidak akan memiliki panel gaya yang penuh dengan deklarasi yang dicoret dari aturan kueri media yang ditimpa — Kebisingan hilang! Ini — bagi saya — adalah salah satu manfaat terbesar dari teknik Generic First CSS. Ini membawa sedikit kewarasan ekstra untuk pengalaman debugging CSS, dan ini sepadan dengan bobotnya. Terima saya nanti.

Implikasi Kinerja
Jadi semua manfaat Generic First CSS ini mulai terdengar cukup bagus, tapi saya pikir ada satu pertanyaan kunci terakhir yang menurut saya perlu dijawab. Ini tentang masalah optimasi kinerja. Sekarang saya belum tahu pasti, tetapi saya memiliki firasat bahwa kueri media yang sepenuhnya terkotak mungkin memiliki sedikit manfaat kinerja.

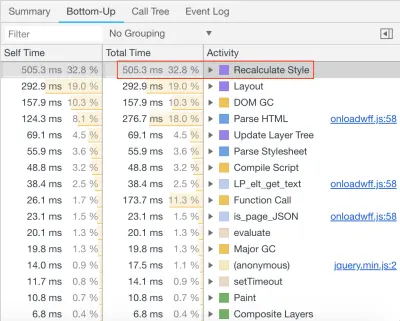
Browser melakukan tugas rendering yang disebut perhitungan gaya terkomputasi . Ini adalah cara browser menghitung gaya mana yang perlu diterapkan ke elemen pada saat tertentu. Tugas ini selalu dilakukan pada pemuatan halaman awal, tetapi juga dapat dilakukan jika konten halaman berubah atau jika tindakan browser lain terjadi. Peningkatan apa pun yang dapat Anda berikan untuk kecepatan proses akan sangat bagus untuk pemuatan halaman awal, dan itu bisa memiliki efek majemuk pada siklus hidup halaman situs web Anda.
Jadi kembali ke CSS pertama yang umum: Apakah ada masalah kinerja yang terkait dengan browser yang harus menyelesaikan kekhususan CSS dari banyak kueri media berjenjang?
Untuk menjawabnya, saya telah merancang kasus uji yang dapat digunakan untuk mengukur keuntungan atau kerugian kecepatan apa pun.
Kasus Uji
Kasus uji terdiri dari halaman HTML dasar yang menampilkan blok "bio" 5000 kali, markupnya sama untuk setiap blok, tetapi kelasnya sedikit berbeda (pembeda numerik), CSS untuk blok ini juga dikeluarkan 5000 kali , dengan nama kelas menjadi satu-satunya hal yang berbeda. CSS yang dihasilkan disalurkan melalui alat yang disebut CSS MQPacker, ini membantu secara dramatis mengurangi ukuran file CSS yang menggunakan banyak kueri media sebaris dengan menggabungkan semua contoh terpisah dari kueri media tertentu menjadi satu — Ini adalah alat hebat yang mungkin akan bermanfaat sebagian besar basis kode CSS modern — Saya telah menggunakannya sebagai alat cli mandiri melalui tugas npm di proyek uji package.json, Anda juga dapat menggunakannya sebagai plugin postcss, yang bagus dan nyaman!
Kasus pengujian pertama adalah contoh kueri media kaskade seluler-pertama, kasus pengujian kedua adalah varian umum terkotak pertama dari CSS. CSS untuk kasus-kasus ini sedikit bertele-tele dan mungkin dapat ditulis dalam istilah yang jauh lebih ringkas, tetapi ini benar-benar hanya berfungsi sebagai contoh kasar untuk menguji argumen.
Tes dijalankan 20 kali untuk setiap variasi CSS di desktop Google Chrome v70, bukan kumpulan data yang sangat besar, tetapi cukup untuk memberi saya gambaran kasar tentang peningkatan/kerugian kinerja.
Metrik pengujian yang saya pilih untuk digunakan adalah:
- Waktu buka halaman keseluruhan
Metrik dasar untuk memeriksa waktu buka halaman menggunakan penanda Performance API di awal <head> dan paling akhir <body> - Gaya Hitung Ulang
Waktu dari dalam panel kinerja alat dev. - Rendering Halaman Keseluruhan
Waktu dari dalam panel kinerja alat dev.

Tabel Hasil (semua waktu dalam milidetik)
| Ponsel Pertama | Umum Pertama | ||||||
|---|---|---|---|---|---|---|---|
| Waktu muat | Hitung gaya | Total waktu render | Waktu muat | Hitung gaya | Total waktu render | ||
| 1135 | 565.7 | 1953 | 1196 | 536.9 | 2012 | ||
| 1176 | 563.5 | 1936 | 1116 | 506.9 | 1929 | ||
| 1118 | 563.1 | 1863 | 1148 | 514.4 | 1853 | ||
| 1174 | 568.3 | 1929 | 1124 | 507.1 | 1868 | ||
| 1204 | 577.2 | 1924 | 1115 | 518.4 | 1854 | ||
| 1155 | 554.7 | 1991 | 1177 | 540.8 | 1905 | ||
| 1112 | 554.5 | 1912 | 1111 | 504.3 | 1886 | ||
| 1110 | 557.9 | 1854 | 1104 | 505.3 | 1954 | ||
| 1106 | 544.5 | 1895 | 1148 | 525.4 | 1881 | ||
| 1162 | 559.8 | 1920 | 1095 | 508.9 | 1941 | ||
| 1146 | 545.9 | 1897 | 1115 | 504.4 | 1968 | ||
| 1168 | 566.3 | 1882 | 1112 | 519.8 | 1861 | ||
| 1105 | 542.7 | 1978 | 1121 | 515.7 | 1905 | ||
| 1123 | 566.6 | 1970 | 1090 | 510.7 | 1820 | ||
| 1106 | 514.5 | 1956 | 1127 | 515.2 | 1986 | ||
| 1135 | 575.7 | 1869 | 1130 | 504.2 | 1882 | ||
| 1164 | 545.6 | 2450 | 1169 | 525.6 | 1934 | ||
| 1144 | 565 | 1894 | 1092 | 516 | 1822 | ||
| 1115 | 554.5 | 1955 | 1091 | 508.9 | 1986 | ||
| 1133 | 554.8 | 2572 | 1001 | 504.5 | 1812 | ||
| AVG | 1139,55 | 557,04 | 1980 | 1119.1 | 514,67 | 1903.15 |
Gbr.6. 20 pengujian berjalan mengukur metrik pemuatan/perenderan utama seluler pertama vs CSS pertama generik.
Dari kumpulan data saya yang memang kecil, sepertinya kecurigaan awal saya mungkin benar. Rata-rata, saya melihat tugas Perhitungan Ulang Gaya membutuhkan waktu 42 ms lebih sedikit yang merupakan peningkatan kecepatan 7,6%, dan oleh karena itu waktu rendering keseluruhan juga berkurang. Perbedaannya tidak mengejutkan, tetapi merupakan peningkatan. Saya tidak berpikir kumpulan datanya cukup besar untuk menjadi 100% konklusif dan kasus ujinya sedikit tidak realistis, tetapi saya sangat senang tidak melihat penurunan kinerja.
Saya akan sangat tertarik untuk melihat metodologi generik pertama yang diterapkan pada basis kode yang ada di dunia nyata yang telah ditulis dengan cara yang mengutamakan seluler — metrik sebelum dan sesudah akan jauh lebih realistis untuk praktik sehari-hari.
Dan jika ada yang punya saran tentang cara mengotomatiskan pengujian ini pada rangkaian iterasi yang lebih luas, beri tahu saya di komentar! Saya membayangkan pasti ada alat yang bisa melakukan ini.
Kesimpulan
Untuk merangkum manfaat dari metodologi pengembangan baru ini...
- CSS yang melakukan persis seperti yang dimaksudkan, tanpa menebak-nebak;
- Media-query yang mendokumentasikan diri sendiri;
- Pengalaman alat dev yang lebih baik;
- Halaman yang merender lebih cepat.
Saya ingin berpikir bahwa saya bukan satu-satunya orang yang mendukung penulisan CSS dengan gaya ini. Jika Anda telah mengadopsi pola pikir generik pertama, hore! Tetapi jika tidak, saya pikir Anda akan sangat menyukai manfaat yang dibawanya. Saya pribadi mendapat banyak manfaat dari pengalaman alat pengembang yang rapi, yang dengan sendirinya akan menjadi hal positif yang sangat besar bagi banyak pengembang. sifat mendokumentasikan diri dari cara menulis pertanyaan media Anda juga akan bermanfaat bagi diri Anda sendiri dan tim yang lebih luas (jika Anda memilikinya). Dan akhirnya, manfaat ini tidak akan membebani Anda apa pun dalam hal kinerja, dan pada kenyataannya telah terbukti memiliki peningkatan kecepatan marjinal!
kata akhir
Seperti semua metodologi pengembangan, ini mungkin tidak cocok untuk semua orang, tetapi saya telah jatuh ke dalam CSS Pertama Generik secara alami, sekarang saya melihatnya sebagai cara kerja yang berharga yang memberi saya semua manfaat seluler terlebih dahulu dengan beberapa tambahan baru yang positif yang membuat pekerjaan sulit pengembangan front-end yang sedikit lebih mudah.
Sumber daya
Uji Kasus Repo
Jika Anda ingin menjalankan test case dan mencobanya sendiri, Anda dapat menemukannya di GitHub, saya ingin melihat beberapa laporan dari orang lain.
Peralatan
- CSS MQPacker
- Sertakan Media
