Fitur CSS Baru Yang Mengubah Desain Web
Diterbitkan: 2022-03-10Ada suatu masa ketika desain web menjadi monoton. Desainer dan pengembang membangun jenis situs web yang sama berulang kali, sedemikian rupa sehingga kami diejek oleh orang-orang di industri kami sendiri karena hanya membuat dua jenis situs web:
mana dari dua kemungkinan situs web yang sedang Anda rancang? pic.twitter.com/ZD0uRGTqqm
— Jon Gold (@jongold) 2 Februari 2016
Apakah ini batas dari apa yang dapat dicapai oleh pikiran “kreatif” kita? Pikiran ini mengirimkan rasa sedih yang tak terkendali ke dalam hatiku.
Saya tidak mau mengakuinya, tapi mungkin itu yang terbaik yang bisa kami capai saat itu. Mungkin kami tidak memiliki alat yang cocok untuk membuat desain kreatif. Tuntutan web berkembang dengan cepat, tetapi kami terjebak dengan teknik kuno seperti pelampung dan tabel.
Saat ini, lanskap desain telah berubah total. Kami dilengkapi dengan alat baru dan canggih — Kotak CSS, properti kustom CSS, bentuk CSS, dan writing-mode CSS , untuk beberapa nama — yang dapat kami gunakan untuk melatih kreativitas kami.
Bagaimana Grid CSS Mengubah Semuanya
Grid sangat penting untuk desain web; Anda sudah tahu itu. Tetapi apakah Anda berhenti untuk bertanya pada diri sendiri bagaimana Anda mendesain grid yang paling sering Anda gunakan?
Sebagian besar dari kita belum. Kami menggunakan grid 12 kolom yang telah menjadi standar di industri kami.
- Tapi kenapa kita menggunakan grid yang sama?
- Mengapa kisi terbuat dari 12 kolom?
- Mengapa ukuran grid kita sama?
Inilah satu kemungkinan jawaban mengapa kami menggunakan kisi yang sama: Kami tidak ingin menghitungnya .
Di masa lalu, dengan kisi berbasis float, untuk membuat kisi tiga kolom, Anda perlu menghitung lebar setiap kolom, ukuran setiap talang, dan cara memposisikan setiap item kisi. Kemudian, Anda perlu membuat kelas dalam HTML untuk menatanya dengan tepat. Itu cukup rumit.
Untuk mempermudah, kami mengadopsi kerangka kerja grid. Pada awalnya, kerangka kerja seperti 960gs dan 1440px memungkinkan kita untuk memilih antara grid 8-, 9-, 12- dan bahkan 16 kolom. Kemudian, Bootstrap memenangkan perang kerangka kerja. Karena Bootstrap hanya mengizinkan 12 kolom, dan mengubahnya sangat merepotkan, kami akhirnya menetapkan 12 kolom sebagai standar.
Tapi kita tidak boleh menyalahkan Bootstrap. Itu adalah pendekatan terbaik saat itu. Siapa yang tidak menginginkan solusi bagus yang bekerja dengan sedikit usaha? Setelah masalah grid diselesaikan, kami mengalihkan perhatian kami ke aspek desain lainnya, seperti tipografi, warna, dan aksesibilitas.
Sekarang, dengan munculnya CSS Grid, grid menjadi lebih sederhana . Kita tidak perlu lagi takut dengan matematika grid. Ini menjadi sangat sederhana sehingga saya berpendapat bahwa membuat kisi lebih mudah dengan CSS daripada di alat desain seperti Sketch!
Mengapa?
Katakanlah Anda ingin membuat kisi 4 kolom, setiap kolom berukuran 100 piksel. Dengan CSS Grid, Anda dapat menulis 100px empat kali dalam deklarasi grid-template-columns , dan grid 4-kolom akan dibuat.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px; grid-column-gap: 20px; } 
grid-template-columns Jika Anda menginginkan kisi 12 kolom, Anda hanya perlu mengulang 100px 12 kali.
.grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px 100px; grid-column-gap: 20px; } 
Ya, kodenya tidak bagus, tetapi kami tidak peduli dengan pengoptimalan kualitas kode (belum) — kami masih memikirkan desain. CSS Grid membuatnya sangat mudah bagi siapa saja — bahkan seorang desainer tanpa pengetahuan coding — untuk membuat grid di web.
Jika Anda ingin membuat kolom grid dengan lebar yang berbeda, Anda hanya perlu menentukan lebar yang diinginkan dalam deklarasi grid-template-columns Anda, dan Anda sudah siap.
.grid { display: grid; grid-template-columns: 100px 162px 262px; grid-column-gap: 20px; } 
Membuat Grid Responsif
Tidak ada diskusi tentang CSS Grid yang lengkap tanpa berbicara tentang aspek responsif. Ada beberapa cara untuk membuat CSS Grid responsif. Salah satu cara (mungkin cara yang paling populer) adalah dengan menggunakan satuan fr . Cara lain adalah dengan mengubah jumlah kolom dengan kueri media.
fr adalah panjang fleksibel yang mewakili pecahan. Saat Anda menggunakan unit fr , browser membagi ruang terbuka dan mengalokasikan area ke kolom berdasarkan kelipatan fr . Ini berarti bahwa untuk membuat empat kolom dengan ukuran yang sama, Anda akan menulis 1fr empat kali.
.grid { display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-column-gap: 20px; } 
fr menghormati lebar maksimum kisi-kisi. (Pratinjau besar)Mari kita lakukan beberapa perhitungan untuk memahami mengapa empat kolom berukuran sama dibuat .
Pertama, mari kita asumsikan total ruang yang tersedia untuk kisi adalah 1260px .
Sebelum mengalokasikan lebar ke setiap kolom, CSS Grid perlu mengetahui berapa banyak ruang yang tersedia (atau sisa). Di sini, ini mengurangi deklarasi grip-gap dari 1260px . Karena setiap celah 20px , tersisa 1200px untuk ruang yang tersedia. (1260 - (20 * 3) = 1200) .
Selanjutnya, itu menambahkan kelipatan fr . Dalam hal ini, kami memiliki empat kelipatan 1fr , jadi browser membagi 1200px dengan empat. Setiap kolom dengan demikian 300px . Inilah sebabnya mengapa kita mendapatkan empat kolom yang sama.
Namun, kisi yang dibuat dengan unit fr tidak selalu sama !
Saat Anda menggunakan fr , Anda perlu menyadari bahwa setiap unit fr adalah sebagian kecil dari ruang yang tersedia (atau sisa).
Jika Anda memiliki elemen yang lebih lebar dari kolom mana pun yang dibuat dengan satuan fr , penghitungan perlu dilakukan secara berbeda.
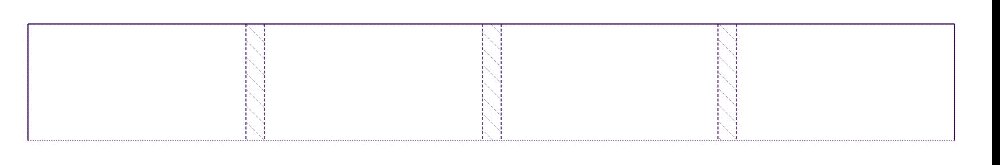
Misalnya, kisi di bawah ini memiliki satu kolom besar dan tiga kolom kecil (tetapi sama) meskipun dibuat dengan grid-template-columns: 1fr 1fr 1fr 1fr .
Lihat demo unit `fr` Pen CSS Grid 1 oleh Zell Liew (@zellwk) di CodePen.
fr unit demo 1 oleh Zell Liew (@zellwk) di CodePen. Setelah membagi 1200px menjadi empat dan mengalokasikan 300px ke masing-masing kolom 1fr , browser menyadari bahwa item kotak pertama berisi gambar berukuran 1000px . Karena 1000px lebih besar dari 300px , browser memilih untuk mengalokasikan 1000px ke kolom pertama.
Artinya, kita perlu menghitung ulang ruang yang tersisa.
Ruang sisa yang baru adalah 1260px - 1000px - 20px * 3 = 200px ; 200px ini kemudian dibagi tiga sesuai dengan jumlah pecahan yang tersisa. Setiap fraksi kemudian 66px . Semoga itu menjelaskan mengapa unit fr tidak selalu membuat kolom dengan lebar yang sama.
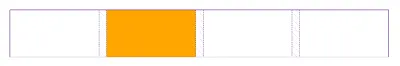
Jika Anda ingin unit fr membuat kolom dengan lebar yang sama setiap saat, Anda perlu memaksanya dengan minmax(0, 1fr) . Untuk contoh spesifik ini, Anda juga ingin mengatur properti max-width gambar menjadi 100%.
Lihat Demo unit `fr` Pen CSS Grid 2 oleh Zell Liew (@zellwk) di CodePen.
fr unit demo 2 oleh Zell Liew (@zellwk) di CodePen.Catatan : Rachel Andrew telah menulis artikel yang luar biasa tentang bagaimana nilai CSS yang berbeda (konten minimal, konten maksimal, fr, dll.) memengaruhi ukuran konten. Ini layak dibaca!
Kisi Lebar Tidak Sama
Untuk membuat kisi dengan lebar yang tidak sama, Anda cukup memvariasikan kelipatan fr. Di bawah ini adalah kisi-kisi yang mengikuti rasio emas, di mana kolom kedua adalah 1,618 kali dari kolom pertama, dan kolom ketiga adalah 1,618 kali dari kolom kedua.
.grid { display: grid; grid-template-columns: 1fr 1.618fr 2.618fr; grid-column-gap: 1em; } 
Mengubah Grid Pada Breakpoint Yang Berbeda
Jika Anda ingin mengubah kisi pada titik henti sementara yang berbeda, Anda dapat mendeklarasikan kisi baru dalam kueri media.

.grid { display: grid; grid-template-columns: 1fr 1fr; grid-column-gap: 1em; } @media (min-width: 30em) { .grid { grid-template-columns: 1fr 1fr 1fr 1fr; } }Bukankah mudah untuk membuat grid dengan CSS Grid? Desainer dan pengembang sebelumnya akan mati untuk kemungkinan seperti itu.
Grid Berbasis Tinggi
Tidak mungkin membuat grid berdasarkan ketinggian situs web sebelumnya karena tidak ada cara bagi kami untuk mengetahui seberapa tinggi viewport. Sekarang, dengan unit viewport, CSS Calc, dan CSS Grid, kita bahkan bisa membuat grid berdasarkan ketinggian viewport.
Dalam demo di bawah ini, saya membuat kotak kotak berdasarkan ketinggian browser.
Lihat contoh kisi berdasarkan Tinggi Pena oleh Zell Liew (@zellwk) di CodePen.
Jen Simmons memiliki video hebat yang membahas tentang mendesain tepi keempat — dengan CSS Grid. Saya sangat menyarankan Anda untuk menontonnya.
Penempatan Item Kotak
Memposisikan item kisi adalah masalah besar di masa lalu karena Anda harus menghitung properti margin-left .
Sekarang, dengan CSS Grid, Anda dapat menempatkan item grid secara langsung dengan CSS tanpa perhitungan tambahan.
.grid-item { grid-column: 2; /* Put on the second column */ } 
Anda bahkan dapat memberi tahu item kisi berapa banyak kolom yang harus digunakan dengan kata kunci span .
.grid-item { /* Put in the second column, span 2 columns */ grid-column: 2 / span 2; } 
spanInspirasi
CSS Grid memungkinkan Anda untuk meletakkan berbagai hal dengan mudah sehingga Anda dapat membuat banyak variasi dari situs web yang sama dengan cepat. Salah satu contoh utama adalah halaman rumah pribadi Lynn Fisher.
Jika Anda ingin mengetahui lebih lanjut tentang apa yang dapat dilakukan CSS Grid, lihat lab Jen Simmon, di mana dia mengeksplorasi cara membuat berbagai jenis tata letak dengan CSS Grid dan alat lainnya.
Untuk mempelajari lebih lanjut tentang CSS Grid, lihat sumber daya berikut:
- Master CSS Grid, Video tutorial Rachel Andrew dan Jen Simmons
- Layout Land, Jen Simmons Serangkaian video tentang tata letak
- Lokakarya tata letak CSS, Rachel Andrew Kursus tata letak CSS
- Pelajari CSS Grid, Jonathan Suh Kursus gratis di CSS Grid.
- Makhluk Grid, Dave Geddes Cara yang menyenangkan untuk mempelajari CSS Grid
Mendesain Dengan Bentuk Tidak Beraturan
Kami terbiasa membuat layout persegi panjang di web karena model kotak CSS adalah persegi panjang. Selain persegi panjang, kami juga menemukan cara untuk membuat bentuk sederhana, seperti segitiga dan lingkaran.
Hari ini, kita tidak perlu berhenti di situ. Dengan bentuk CSS dan clip-path kami miliki, kami dapat membuat bentuk tidak beraturan tanpa banyak usaha.
Misalnya, Aysha Anggraini bereksperimen dengan tata letak yang terinspirasi strip komik dengan CSS Grid dan clip path .
Lihat tata letak gaya buku Komik Pen dengan CSS Grid oleh Aysha Anggraini (@rrenula) di CodePen.
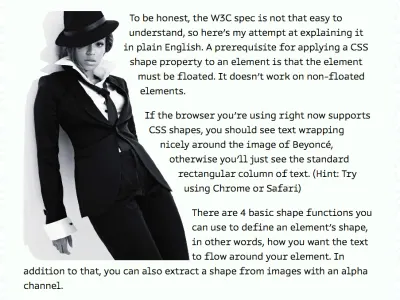
Hui Jing menjelaskan cara menggunakan bentuk CSS dengan cara yang memungkinkan teks mengalir di sepanjang kurva Beyonce.

Jika Anda ingin menggali lebih dalam, Sara Soueidan memiliki artikel untuk membantu Anda membuat tata letak non-persegi panjang.
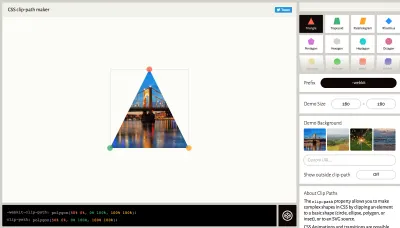
Bentuk CSS dan clip-path memberi Anda kemungkinan tak terbatas untuk membuat bentuk khusus yang unik untuk desain Anda. Sayangnya, dari segi sintaks, bentuk CSS dan clip-path tidak seintuitif CSS Grid. Untungnya, kami memiliki alat seperti Clippy dan Editor Jalur Bentuk Firefox untuk membantu kami membuat bentuk yang kami inginkan.

clip-path . Mengganti Aliran Teks Dengan writing-mode CSS
Kami terbiasa melihat kata-kata mengalir dari kiri ke kanan di web karena web sebagian besar dibuat untuk orang-orang berbahasa Inggris (setidaknya begitulah awalnya).
Tetapi beberapa bahasa tidak mengalir ke arah itu. Misalnya, kata-kata Cina dapat dibaca dari atas ke bawah dan dari kanan ke kiri.
writing-mode CSS membuat teks mengalir ke arah yang asli untuk setiap bahasa. Hui Jing bereksperimen dengan tata letak berbasis Cina yang mengalir dari atas ke bawah dan dari kanan ke kiri di situs web bernama Penang Hokkien. Anda dapat membaca lebih lanjut tentang eksperimennya di artikelnya, “The One About Home”.
Selain artikel, Hui Jing memiliki ceramah hebat tentang tipografi dan writing-mode , “When East Meets West: Web Typography and How It Can Inspire Modern Layouts”. Saya sangat mendorong Anda untuk menontonnya.

Meskipun Anda tidak mendesain untuk bahasa seperti Cina, bukan berarti Anda tidak dapat menerapkan writing-mode CSS ke bahasa Inggris. Kembali pada tahun 2016, ketika saya membuat Devfest.asia, saya melenturkan otot kreatif kecil dan memilih untuk memutar teks dengan writing-mode .

Lab Jen Simmons juga berisi banyak eksperimen dengan writing-mode . Saya sangat merekomendasikan memeriksanya juga.

Usaha Dan Kecerdikan Berjalan Jauh
Meskipun alat CSS baru sangat membantu, Anda tidak memerlukannya untuk membuat situs web unik. Sedikit kecerdikan dan sedikit usaha sangat membantu.
Misalnya, di Super Silly Hackathon, Cheeun memutar seluruh situs web sebesar -15 derajat dan membuat Anda terlihat konyol saat membaca situs web tersebut.

Darin Senneff membuat avatar login animasi dengan beberapa trigonometri dan GSAP. Lihatlah betapa lucunya kera dan bagaimana ia menutupi matanya ketika Anda fokus pada bidang kata sandi. Mirip dengan formulir login interaktif, ada juga kalkulator yang sangat bagus dan interaktif yang membantu memperkirakan jumlah pendapatan yang hilang saat menggunakan layanan eksternal seperti JustEat!
Ketika saya membuat halaman penjualan untuk kursus saya, Belajar JavaScript, saya menambahkan elemen yang membuat pelajar JavaScript merasa betah.

function untuk membuat paket kursus alih-alih menulis tentang paket kursusMembungkus
Desain web yang unik bukan hanya tentang tata letak. Ini tentang bagaimana desain terintegrasi dengan konten. Dengan sedikit usaha dan kecerdikan, kita semua dapat membuat desain unik yang berbicara kepada audiens kita. Alat yang kita miliki saat ini membuat pekerjaan kita lebih mudah.
Pertanyaannya, apakah Anda cukup peduli untuk membuat desain yang unik? Saya harap Anda melakukannya.
