Masa Depan Desain Web Seluler: Desain Video Game Dan Bercerita
Diterbitkan: 2022-03-10Saat teknologi berubah dan teknik desain berkembang, tidak dapat dihindari bahwa kami akan mengalami pertumbuhan besar-besaran dalam hal kualitas desain. Ada persamaan serupa yang bisa kita lihat dalam desain video game juga. Contohnya:
Ini adalah CERN, situs web pertama pada tahun 1991. Hanya beberapa HTML dasar dan ruang kosong yang cukup:

Contoh dari Smashing Magazine ini adalah bagaimana kami mendesain situs web dan berbagi informasi secara online di tahun 2018:

Sekarang, jika Anda melihat sejarah desain video game, Anda akan melihat trek serupa; satu di mana permainan awal seperti Pong sangat sederhana dan tanpa cerita nyata:
Tapi sekarang ada permainan seperti Grand Theft Auto yang menempatkan pemain di kursi pengemudi yang sebenarnya, memungkinkan mereka untuk mengontrol kecepatan, arah, dan hasil dari pengalaman mereka:
Ketika teknologi meningkat dan teknik desain berkembang, peningkatan dalam desain digital tidak dapat dihindari. Apa yang benar-benar mengesankan, bagaimanapun, adalah bagaimana kita sekarang dapat menggunakan desain untuk menceritakan sebuah kisah. Dengan kata lain, kita tidak perlu lagi menggunakan gulungan panjang untuk membuat plot atau menggambarkan apa yang dilakukan perusahaan. Ini sangat bagus saat mendesain untuk pengalaman seluler, yang telah menetapkan batasan yang cukup ketat tentang seberapa banyak yang dapat kita "ceritakan" versus "tunjukkan".
Dalam artikel ini, saya ingin melihat tiga cara di mana desainer video game mendapatkan aspek mendongeng dari desain dengan benar, dan bagaimana desainer web dapat menggunakan teknik ini untuk memberikan pengalaman yang mendalam kepada pengguna dan mendorong mereka lebih cepat dan efektif ke konversi.
Tiga Teknik Mendongeng Video Game Yang Kami Butuhkan Lebih Banyak Dalam Desain Web
Video game telah berkembang jauh sejak diperkenalkan pada akhir tahun 70-an dalam hal grafis, kontrol pengguna dan, tentu saja, pengembangan cerita. Dengan desain video game yang berkembang sekitar waktu yang sama dengan desain web, ada fitur dan tren serupa yang dapat ditemukan di antara keduanya. Satu-satunya hal adalah, saya tidak tahu apakah banyak desainer web berpikir untuk melihat video game untuk tips desain.
Memang, penggunaan warna yang mengejutkan dan dialog murahan yang berlebihan tidak akan bekerja dengan baik saat Anda mengembangkan situs web profesional. Namun, cara desainer video game menceritakan sebuah kisah dengan elemen desain — dan secara efektif memandu pemain hingga akhir dengan menggunakan elemen tersebut — yang perlu kita perhatikan.
Saat rentang perhatian pengunjung Anda memendek dan permintaan meningkat untuk pengalaman yang lebih menarik, desainer web dapat memperoleh manfaat besar dari penggunaan teknik bercerita ini di web dan, yang lebih penting, untuk seluler.
1. Jadikan Pengunjung Anda Pahlawan
Sejak hari-hari awal video game, tujuannya adalah untuk menempatkan pemain di kursi depan dan membiarkan mereka menjadi pahlawan cerita.
Ambil PAC-MAN, misalnya:
Pemain selalu menjadi pahlawan (yaitu, PAC-MAN), dan misinya adalah untuk mengatasi situasi (yaitu, untuk melawan hantu) dan sampai akhir.
Hal yang sama juga berlaku untuk game modern, meskipun banyak game yang memberikan kesan kepada pemain bahwa mereka memiliki kendali atas perjalanan heroik mereka. Contoh bagusnya adalah game Telltale.
Pada dasarnya, setiap game mereka dibuat berdasarkan cerita yang terkenal. Dalam contoh di atas, permainan didasarkan pada peristiwa yang terungkap di acara TV Game of Thrones . Sepanjang permainan, pemain dipanggil untuk melangkah ke dunia dan membuat pilihan aktif tentang apa yang terjadi selanjutnya. Kadang melalui dialog (pukul 6:00), dan kadang melalui tindakan (jam 11:55).
Pada akhirnya, setiap pemain permainan berakhir di tempat yang sama terlepas dari ke mana mereka berbelok atau garis apa yang mereka ucapkan. Ini tidak membuat pengalaman menjadi kurang memikat bagi pemain karena mereka terlibat secara aktif sepanjang waktu, dan pada akhirnya ada hadiah — bahkan jika itu adalah hadiah yang mereka bagikan dengan setiap orang lain yang telah memainkan game ini.
Itulah tepatnya yang harus dilakukan situs web untuk pengunjung mereka, bukan? Mereka memungkinkan pengunjung untuk mengambil kendali penuh atas pengalaman sehingga mereka ingin sampai ke akhir. Untuk web, ini berarti konversi. Dan cara terbaik untuk melakukan ini, sebagaimana dibuktikan oleh video game, adalah memberi pengunjung kemampuan untuk memilih dan memilih bagaimana mereka melintasi cerita.
Berikut adalah beberapa cara di mana Anda dapat melakukan ini dengan desain web:
Buat Persona Pengguna
Kembangkan persona pengguna sebelum Anda melakukan hal lain saat menyusun strategi dan merencanakan situs web. Persona Anda harus memiliki "masalah" kunci yang mereka hadapi. Maka tugas Anda adalah menetapkan perjalanan pengguna dengan cara yang membantu mereka menemukan solusi untuk masalah itu.
Aktifkan Pengaturan Avatar
Bagi Anda yang memiliki situs web yang memungkinkan pengguna membuat profil, ini adalah peluang bagus untuk memungkinkan mereka menentukan identitas unik mereka sendiri. Izinkan mereka mengunggah foto diri mereka sendiri dan mempersonalisasi profil mereka. Anda juga dapat memberi mereka pengaturan akses berbeda yang mengarahkan jenis konten apa yang mereka lihat, jenis penawaran apa yang mereka terima, dan sebagainya.
Situs web keanggotaan WordPress seperti WPMU DEV adalah contoh bagus dari situs web yang melakukan ini. Pengguna dapat membuat profil mereka sendiri dan mendapatkan poin dan status khusus berdasarkan seberapa banyak pekerjaan yang mereka lakukan di komunitas.

Gunakan Konten yang Dapat Dikaitkan
Dalam desain video game, ada sesuatu yang dikenal sebagai “disonansi ludonaratif.” Pada dasarnya, ini adalah "situasi yang tidak menyenangkan di mana kami meminta pemain untuk melakukan sesuatu yang tidak ingin mereka lakukan ... atau mencegah mereka melakukan apa yang mereka inginkan."
Anda mungkin pernah mengalami penolakan semacam ini karena Anda telah merancang situs web di masa lalu.
Anda meninjau analitik dan menemukan rasio pentalan tinggi pada halaman tertentu atau bahkan langsung dari dalam halaman beranda. Anda menemukan bahwa ada elemen visual atau baris salinan yang tidak sesuai dengan audiens Anda. Itu karena itu adalah gangguan dalam apa yang seharusnya menjadi pengalaman yang imersif. Dengan menggunakan konten yang beresonansi dengan pengunjung, yang membuat mereka merasa seperti Anda menceritakan kisah mereka, mereka tidak akan merasa terputus dan ingin melenceng dari tujuan.
Putar Fantasi
Inilah fakta menarik: orang 22 kali lebih mungkin mengingat data saat disajikan dalam bentuk naratif.
Mari kita hadapi itu; jika Anda sedang membangun situs web atas nama bisnis atau entitas profesional lainnya, Anda tidak memiliki kisah dramatis yang berputar seperti video game. Dan itu bagus.
Konsumen tidak mengunjungi situs web untuk terjebak dalam berjam-jam penceritaan epik. Meskipun demikian, mereka masih berharap untuk terlibat dengan apa yang Anda bagikan dengan mereka.
Jadi, mengapa tidak menggambarkan skenario yang fantastis melalui visual storytelling? Otak mencerna konten visual 60% lebih cepat daripada konten tertulis, jadi desain web Anda dan visual lainnya (seperti video, animasi, dan sebagainya) adalah kunci untuk melakukan ini.
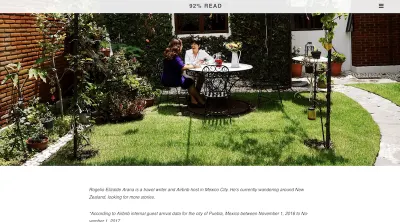
Blog Airbnb selalu melakukan pekerjaan yang bagus untuk jenis pengisahan cerita visual ini.

Sementara setiap cerita mungkin diceritakan melalui 800 hingga 1.000 kata, itu juga disertai dengan visual yang sangat menarik yang memberi tahu Anda sesuatu tentang apa yang akan Anda alami di tujuan khusus ini.
2. Minimalkan Gangguan dengan Menggunakan Simbol
Mari kita bicara secara khusus tentang situs web yang dilihat dari perangkat seluler sebentar, ya? Per Agustus 2017, 52,64% dari semua kunjungan ke situs web dilakukan melalui smartphone. Dan, mulai tahun 2017, ukuran paling populer untuk smartphone adalah antara lima dan enam inci dan popularitasnya akan terus bertambah seiring berjalannya waktu.
Itu tidak banyak ruang untuk diisi dengan konten bagi sebagian besar pengunjung situs, bukan? Jadi, bagaimana Anda secara efektif menceritakan sebuah kisah jika Anda memiliki real estat terbatas? Jika kita ingin mengambil satu halaman dari buku pegangan desain video game, maka kita harus beralih ke simbol.

Kontra membuat poin bagus tentang ini:
"[O]satu, yang sering diabaikan, poin kuat dari game UX adalah preferensi terhadap simbolisme. Kemampuan untuk mengubah makna menjadi simbol adalah langkah besar menuju decluttering visual."
Minimalisme fungsional sudah menjadi sesuatu yang Anda lakukan dalam upaya desain web Anda sendiri, tetapi pernahkah Anda memikirkan bagaimana hal itu dapat dikaitkan dengan aspek penceritaan juga? Dalam hal video game, simbol membantu membuka jalan sehingga pemain dapat fokus pada cerita di depannya. Anda akan paling sering melihat ini di game side-scroller dua dimensi:
Street Fighter dan game pertarungan lainnya menempatkan bar kesehatan di atas:
Sonic the Hedgehog menempatkan penghitung kehidupan di bagian bawah:
Bahkan ada yang seperti Virtua Racing dan game lain yang bergantung pada geografis yang mengesampingkan navigasi mereka untuk referensi pemain:
Seperti yang Anda lihat, penggunaan simbol membuat ruang permainan tetap jelas dan mudah diikuti.
Baik Anda mendesain sebagian besar untuk pengguna desktop atau seluler, tujuan Anda adalah mendesain ruang yang mendorong pengguna untuk mengikuti dan tidak terjebak dalam gangguan. Jadi, meskipun Anda mungkin berpikir bahwa layar penuh, navigasi overlay adalah pilihan kreatif untuk situs web Anda atau pop-up obrolan langsung yang selalu ada akan mendapatkan lebih banyak keterlibatan, Anda mungkin merugikan diri sendiri.
Dengan menggunakan simbol yang mudah dikenali di seluruh situs Anda, Anda dapat menjaga desain tetap bersih dan jelas serta bebas gangguan. Cerita yang Anda jalin sepanjang adalah hal yang paling penting, dan Anda tidak ingin menghalangi pengunjung untuk dapat mencapainya.
MSR adalah contoh indah dari hal ini yang dilakukan dengan baik:

Situs web ini untuk firma desain arsitektur mereka. Daripada menulis banyak teks tentang apa yang telah mereka lakukan dan bagaimana mereka melakukannya, mereka membiarkan gambar berbicara sendiri. Mereka kemudian menggunakan sejumlah simbol untuk membantu pengunjung melanjutkan ke tempat menarik lainnya dalam perjalanan mereka.
Berikut adalah beberapa cara di mana Anda dapat menggunakan simbol untuk mendeklarasikan situs Anda:
- Ikon Hamburger (untuk navigasi)
- Ikon foto profil (untuk detail akun)
- Ikon pensil (untuk antarmuka pengeditan)
- Ikon roda gigi (untuk pengaturan)
- Ikon keranjang belanja (untuk checkout)
- Kaca pembesar (untuk memperluas bilah pencarian)
- Ikon konektor (untuk membuka opsi berbagi sosial dan umpan RSS)
- Tanda tanya (untuk memperluas opsi obrolan langsung, pencarian, atau bantuan)
- Dan seterusnya.
Satu hal yang perlu diperhatikan di sini adalah Anda tidak ingin berlebihan dengan ikon. Seperti yang dapat Anda lihat dari contoh video game di atas, seluruh antarmuka tidak dipenuhi dengan ikon. Mereka hanya ada di sana untuk menampung elemen-elemen yang sudah dikenal dan akan sering dirujuk oleh para pemain. Begitulah cara Anda menangani ikon untuk situs Anda sendiri. Pikirkan betapa mudahnya ikon Anda diuraikan serta ikon mana yang benar-benar diperlukan. Decluttering tidak berarti menyembunyikan setiap elemen di bawah ikon; Anda hanya ingin merapikan sedikit.
Jika Anda khawatir dengan potensi kebingungan tentang arti ikon Anda bagi pengguna, gunakan label, teks alternatif, atau tip alat untuk memberikan elaborasi lebih lanjut kepada mereka yang membutuhkannya.
3. Jadilah Cerdas Tentang Bagaimana Anda Menggunakan Ruang
Salah satu hal menyenangkan tentang video game adalah bagaimana mereka menggunakan dinding dan penghalang jalan yang sebenarnya untuk mencegah pemain menavigasi ke wilayah yang tidak seharusnya. Salah satu game favorit saya yang melakukan ini sekarang disebut LittleBigPlanet. Meskipun mirip dengan petualangan gulir samping seperti Super Mario, desainnya berkembang melampaui dua dimensi dasar yang biasanya dialami dalam jenis permainan ini.
Seperti yang Anda lihat, pemain menghadapi sejumlah permukaan keras yang kemudian mendorongnya untuk bergerak maju mundur di antara lapisan, memanjat berbagai elemen, dan menemukan rute yang lebih ideal menjelang akhir permainan.
Game first-person shooter seperti Halo juga menggunakan elemen fisik untuk membuat pemain tetap berada di ruang permainan utama dan di jalur untuk menyelesaikan misi dan cerita.
Sebagai seorang desainer web, Anda tidak memiliki kemewahan untuk membuat dinding di sekitar perjalanan pengguna di situs Anda. Karena itu, Anda tidak perlu mendesain situs web dan membiarkan semuanya kebetulan. Ada beberapa cara untuk mengarahkan pengunjung melalui jalur langsung menuju konversi.
Kill Screen membuat tulisan menarik tentang seni bercerita spasial dalam video game. Di dalamnya, penulis Sharang Biswas menjelaskan gagasan bahwa “Ruang dapat dirancang. Mereka dapat dibuat untuk mempromosikan jalur tertentu, mendorong perilaku tertentu, bahkan menimbulkan reaksi emosional.”
Ada beberapa cara di mana Anda dapat melakukan ini dengan desain:
Gunakan Sorotan
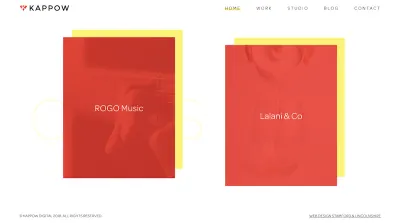
Dalam video game, Anda dapat menggunakan cahaya dan kegelapan untuk menarik perhatian ke jalur penting. Di situs web, tidak selalu mudah untuk menggunakan penggunaan terang atau gelap karena desain yang terlalu gelap atau teks yang terlalu terang dapat menyebabkan pengalaman pengguna yang buruk. Yang ingin Anda lakukan adalah membuat semacam "sorotan". Anda dapat melakukan ini dengan memasukkan area utama desain Anda dengan warna dramatis atau font bergaya berani.
Dalam sebuah situs yang sebaliknya cukup ringan dalam penggunaan warna, Kappow melakukan pekerjaan yang baik menggunakannya untuk menyorot dua area utama situs yang jelas harus dikunjungi pengunjung: studi kasusnya.

Tambahkan Petunjuk
Jika Anda pernah memainkan video game horor sebelumnya, Anda tahu betapa pentingnya elemen suara untuk itu. Berikut adalah contoh bagaimana Hingga Fajar menggunakan suara (serta jejak visual) untuk mencoba mengarahkan pemain ke arah yang benar:
Sejujurnya, saya bukan penggemar berat musik di situs web, bahkan jika itu berasal dari video putar otomatis yang pertama kali saya kunjungi situs webnya. Saya yakin saya bukan satu-satunya yang merasakan hal ini karena tidak banyak situs web yang menggunakan musik latar atau audio putar otomatis lagi.
Meskipun demikian, meskipun Anda mungkin tidak dapat mengarahkan pengunjung ke bawah halaman dengan suara sesuatu yang diputar di bawah, Anda dapat menggunakan elemen lain untuk mengarahkan mereka. Pertama, Anda dapat menggunakan elemen interaktif seperti animasi untuk menarik perhatian mereka ke mana harus pergi. Mari kita ambil game seperti Angry Birds, misalnya.
Lihat bagaimana burung merah kecil melompat-lompat sambil menunggu giliran? Ini adalah gerakan yang halus, tetapi pasti akan menarik perhatian pemain pertama kali ke area layar di mana mereka harus berinteraksi secara langsung jika mereka ingin melanjutkan ke level berikutnya. Animasi di situs web akan berfungsi sama efektifnya jika Anda mencoba menarik perhatian pengunjung ke elemen kunci seperti formulir kontak atau tombol yang dapat diklik.
Tapi itu tidak hanya harus animasi. Perancang video game lainnya hanya menanam petunjuk di sekitar lanskap untuk mengarahkan pemain melalui perjalanan. Saya tidak menyarankan agar situs Anda mulai menyembunyikan telur Paskah di semua tempat. Sebagai gantinya, Anda mungkin ingin berpikir tentang menggunakan panah atau garis halus yang menentukan ruang di mana pengunjung harus "bermain" dan kemudian bergerak ke bawah.
Mempekerjakan Maskot
Untuk beberapa merek, mungkin masuk akal untuk menggunakan maskot yang sebenarnya untuk memandu pengunjung melalui cerita. Jika itu adalah maskot yang sudah mapan dan tidak akan terlalu mengganggu pengalaman, lalu mengapa tidak membawanya dalam perjalanan untuk memastikan bahwa pengunjung check-in di semua tempat yang tepat?
Atau Anda dapat melakukan seperti BarkBox dan menggunakan serangkaian maskot terkait untuk memandu pengunjung melalui berbagai bagian situs (terutama proses pendaftaran dan berlangganan).

Ringkasan
Saat rentang perhatian memendek dan pengunjung hanya ingin mendapatkan hal-hal bagus di situs web, desainer harus menjadi lebih kreatif dalam mengomunikasikan "cerita" situs web mereka. Idealnya, desain web Anda akan lebih menampilkan cerita itu daripada menceritakannya, begitulah cara desain video game cenderung berhasil dalam hal ini.
Ingat: Mendongeng tidak hanya diturunkan ke merek-merek besar yang dapat menenun kisah cerah dan cemerlang tentang bagaimana kehidupan konsumen diubah dengan produk mereka. Juga bukan hanya untuk desainer video game yang memiliki waktu berjam-jam untuk mengembangkan gameplay untuk audiens mereka. Sebuah cerita hanya perlu menyampaikan kepada pengguna akhir bagaimana masalah mereka dapat diperbaiki dengan solusi situs Anda. Melalui strategi desain yang halus yang terinspirasi oleh teknik mendongeng video game, Anda dapat secara efektif berbagi dan membentuk cerita Anda sendiri.
