Seni Fungsional : 7 Alasan untuk Menerapkan Ilustrasi ke Desain UI Anda
Diterbitkan: 2019-02-07Kata ilustrasi itu sendiri adalah singkatan dari gagasan untuk menerangi sesuatu. Untuk mengambil ide yang kompleks dan menerjemahkannya ke dalam representasi visual bukanlah tugas yang mudah. Ilustrasi dapat membantu pemirsa memahami dan memperjelas ide atau pengalaman yang tidak berwujud. Secara historis ilustrasi telah menjadi bagian besar dari barang-barang cetak seperti surat kabar, editorial, buku, poster, selebaran, dan materi pendidikan. Akhir-akhir ini, telah menemukan dirinya tempat di media digital. Karena kemampuannya untuk membangkitkan daya tarik emosional dan visual, mereka telah menjadi elemen visual inti dalam Desain UI. Pada artikel ini, kami akan mempertimbangkan manfaat dan perangkap menggunakan ilustrasi dalam desain UI untuk aplikasi web dan seluler.
7 alasan untuk memasukkan ilustrasi
1. Ilustrasi menambah kesan baru pada desain Anda
Sebagian besar otak kita dikhususkan untuk pemrosesan visual — ilustrasi dapat membantu menyampaikan ide atau konsep dengan satu gambar diam. Karena kemampuannya untuk mengklarifikasi konsep, perusahaan telah menggunakannya dalam artikel blog, ulasan, situs web, dan halaman arahan mereka. Dengan memahami audiens target mereka dan menyelaraskan konsep dengan tujuan bisnis mereka, ilustrator dapat menemukan metafora dan skema warna yang menarik bagi kelompok orang yang lebih luas.
2. Ilustrasi untuk mendongeng secara kreatif
Ilustrasi dapat menampilkan karakter, cerita, mengatur suasana dan menyampaikan pesan melalui serangkaian blok gambar yang saling berhubungan sehingga mengatur nada keseluruhan, suasana hati, dan suara platform. Untuk membuat sebuah cerita berkesan, harus ada hubungan yang kuat antara bagian-bagiannya.
3. Ilustrasi sebagai pemicu visual
Gambar dapat menyampaikan ide jauh lebih cepat daripada teks. Orang-orang sangat mahir dalam mengenali dan mengubah tanda visual menjadi informasi bahkan ketika grafik memiliki tingkat abstraksi yang tinggi. Berikut adalah beberapa faktor yang berguna untuk dipertimbangkan jika Anda berpikir untuk menggunakan ilustrasi untuk Antarmuka Pengguna Anda.
1. Visual ditransmisikan ke otak dengan kecepatan yang jauh lebih cepat dan bahkan ketika teks dianggap sebagai sumber informasi yang ditransmisikan, mereka sering kali disimpan sebagai gambar oleh otak.
2. Orang cenderung mengingat gambar lebih lama sehingga informasi yang disampaikan melalui ilustrasi atau gambar diproses lebih cepat sehingga membuat interaksi lebih mudah dan lebih cepat.
3. Ilustrasi cenderung terlihat dan terasa lebih universal daripada grafik atau citra foto-realistis. Ini membuat platform dapat diakses oleh orang-orang di berbagai negara. Faktor-faktor ini memainkan peran penting dalam menciptakan hubungan mendalam antara citra dalam aplikasi dan pengguna.
4. Ilustrasi untuk membantu mendukung penyalinan di antarmuka web dan seluler
Orang dapat memahami ilustrasi dengan sangat cepat, tetapi itu tidak berarti bahwa mereka dapat membaca pesan Anda dengan benar. Pencitraan dapat dirasakan dalam banyak cara tetapi jika disertai dengan teks, akan lebih mudah untuk menciptakan pengalaman pengguna yang positif. Gambar dapat menarik perhatian pengguna tetapi untuk mengenali gambar dengan mudah, metafora visual yang Anda gunakan harus mudah dimengerti dan harus beresonansi dengan pengguna. Inilah sebabnya mengapa desainer sering cenderung menggunakan campuran teks dan citra untuk menyampaikan pesan yang diinginkan.

5. Ilustrasi untuk membantu mendukung kesadaran dan pengenalan merek
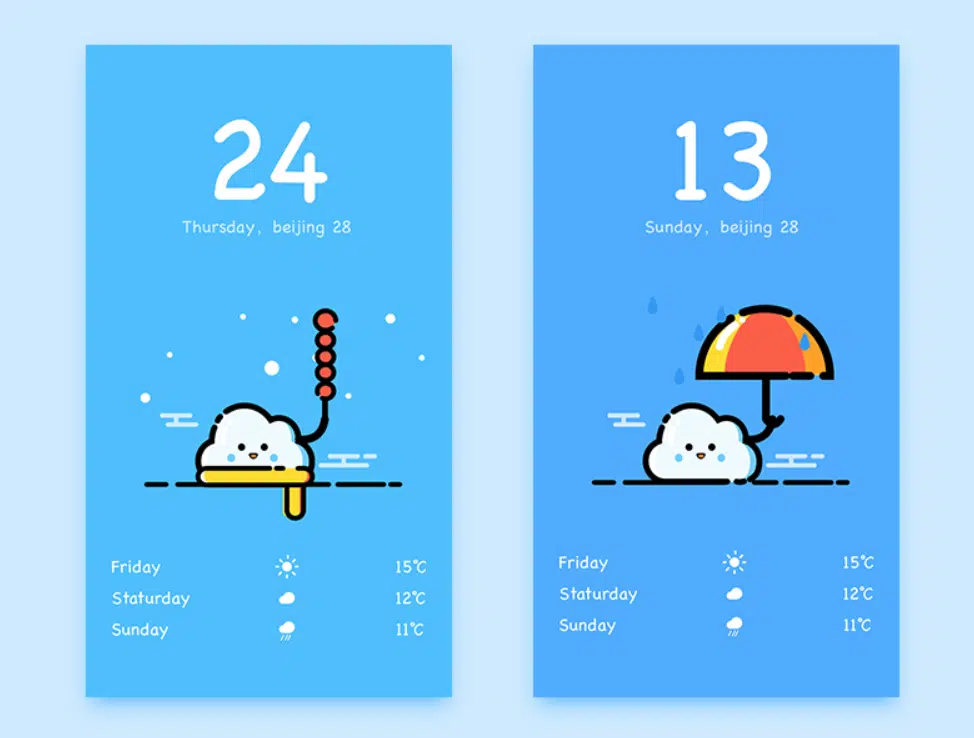
Ilustrasi dapat dirancang sesuai dengan harapan khalayak sasaran. Memilih warna, citra, dan bentuk yang tepat dapat membantu menginformasikan berbagai fungsi antarmuka aplikasi. Karena gambar cenderung melekat lebih lama di otak pengguna, akan berguna untuk membuatnya lebih informatif saat digunakan dalam aplikasi. Hal ini membantu untuk membuat mereka sangat efektif dan dikenali. Untuk membuat branding yang efektif untuk web atau aplikasi seluler, dibutuhkan lebih dari sekadar ilustrasi. Itu mengharuskan Anda untuk membuat cerita, mengatur suasana hati, dan membuat suara untuk platform. Inilah alasan mengapa ilustrasi banyak digunakan untuk layar orientasi dan aplikasi cuaca
6. Ilustrasi dan interaksi
Animasi adalah cara yang bagus untuk meningkatkan keseluruhan desain aplikasi. Ilustrasi animasi dapat meningkatkan tidak hanya kegunaan tetapi juga tampilan dan gaya UI secara keseluruhan. Gerakan ini menambahkan lebih banyak kekuatan pada ide, meningkatkan interaksi, dan mengatur suasana halaman. Dalam antarmuka pengguna, interaksi dasar membutuhkan waktu beberapa detik, menambahkan grafik atau ilustrasi di sini hanya boleh dilakukan jika pesan yang disampaikannya kepada pengguna dilakukan dengan jelas. Jika gambar salah diterjemahkan, mereka mungkin memerlukan bantuan dengan salinan tambahan.
7. Ilustrasi dan Metafora visual untuk desain yang menarik
Dalam seni dan desain, metafora visual adalah cara yang bagus untuk menangkap imajinasi pengguna. Cara mengabstraksikan konsep ini membuat mereka berpikir dan mempertimbangkan ide-ide yang ditawarkan. Untuk menciptakan pengalaman pengguna yang menarik, penting untuk menyertakan desain yang memunculkan kesenangan, kegembiraan, kesenangan, dan kesenangan. Ilustrasi memiliki kekuatan untuk melakukan ini. Dengan bermain dengan bentuk, garis, tekstur, dan lekukan, desainer dapat memunculkan respons emosional yang berbeda dari pengguna. Dengan mempelajari perilaku pengguna dan pola mereka, desainer dan ilustrator dapat menggunakan ilustrasi sebagai alat yang ampuh untuk menciptakan dampak yang signifikan dalam beberapa detik pertama interaksi.
Kesimpulan
Sangat tidak mungkin untuk membuat ilustrasi yang memuaskan setiap pengguna. Skema kognitif berbeda dari pengguna ke pengguna tetapi berikut adalah beberapa aspek yang perlu dipertimbangkan saat merancang ilustrasi untuk UI. 1. Target audiens dan lingkungan mereka 2. Dampak global dan pengenalan. Penting untuk mengingat faktor-faktor ini saat mendesain antarmuka. Tidak cukup bagi Anda untuk membuat mereka melihat elemen dan tata letaknya tetapi juga membuat grafik yang mudah dimengerti dan bermakna.