Peran Animasi Fungsional Dimainkan dalam Meningkatkan Pengalaman Pengguna
Diterbitkan: 2021-03-06Jalan menuju UX yang lebih baik melibatkan berbagai faktor, termasuk desain dan fungsionalitas situs web, kualitas produk, layanan pelanggan, eCommerce, dan banyak lagi. Sementara sebagian besar inisiatif UX memerlukan penelitian ekstensif, pengujian, dan perencanaan menyeluruh, beberapa alat terbaik yang kami miliki adalah hal-hal kecil dan sederhana yang membuat kesan abadi. Animasi fungsional adalah salah satunya, dan ini mengambil peran yang lebih besar di UX.
Sementara banyak perancang web mungkin menolak menggabungkan animasi karena kendala biaya, masalah penempatan, dan kinerja situs web, sekarang lebih layak dan terjangkau untuk menambahkan animasi ke semua jenis situs web. Profesional web harus memahami potensi animasi yang ada di situs web dan menghargai nilainya.

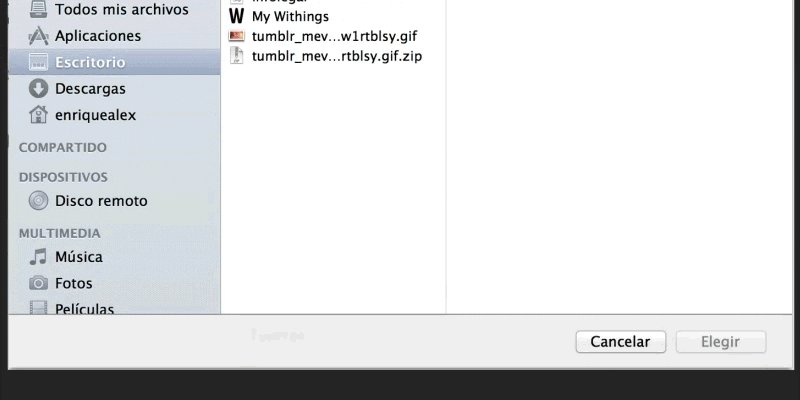
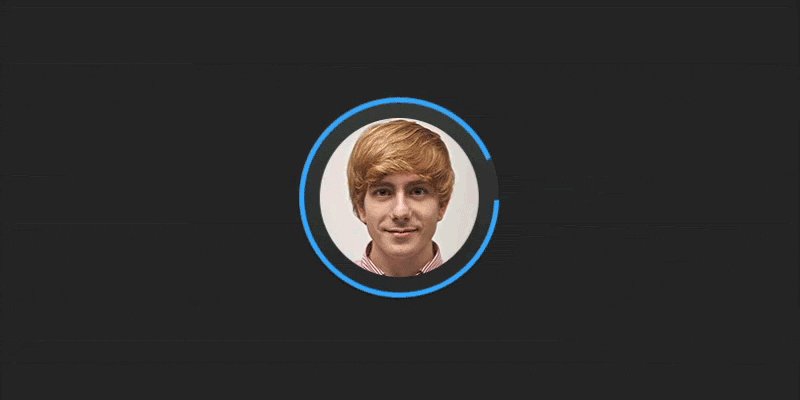
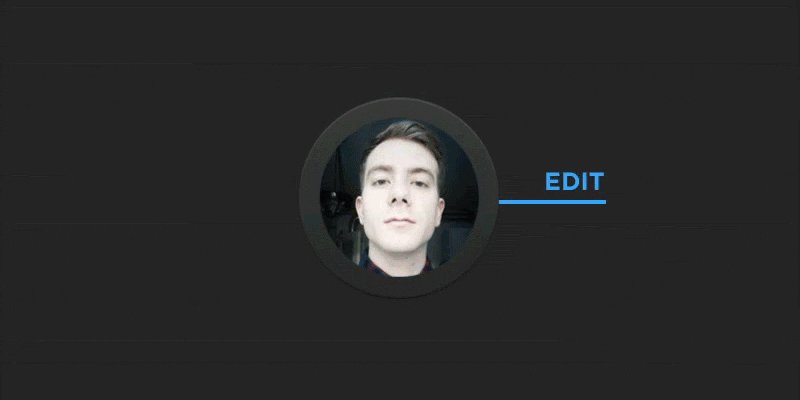
Unggah Avatar Animasi UX oleh Miguel Oliva Marquez.
Bermain di Biologi Manusia dan Alam
Orang-orang adalah hewan yang digerakkan secara visual, dan citra adalah salah satu cara terbaik untuk menjalin ikatan. Animasi mengambil minat visual selangkah lebih maju dan menggabungkan gerakan. Mata manusia secara alami mengasah gerakan, jadi animasi visual secara alami akan menarik lebih banyak minat daripada tampilan statis.
Salah satu prinsip desain modern yang paling banyak dipegang adalah minimalis, atau menciptakan minat visual dengan elemen desain sesedikit mungkin. Desain yang mencolok dan berlebihan mengurangi pesan yang dimaksudkan. Lebih sering daripada tidak, mereka mematikan orang dari pesan sepenuhnya karena sibuk, membingungkan, atau hanya sulit untuk menilai bagian informasi yang berharga dengan cepat.
Meskipun menggabungkan animasi dapat meningkatkan keterlibatan, penting untuk tidak berlebihan. Seperti kebanyakan aspek lain dari desain modern, less is more.
Interaksi Mikro Menghadiahi Pengguna
Salah satu cara terbaik untuk menambahkan animasi fungsional ke situs web Anda adalah melalui interaksi mikro. Ini adalah konsep lain yang berakar pada psikologi manusia: orang ingin tahu kapan mereka berhasil menyelesaikan suatu tindakan.

Favorit Twitter oleh Twitter.
Pertimbangkan Twitter: ketika Anda "Memfavoritkan" sebuah Tweet, ikon hati kecil mulai abu-abu, dan setelah Anda menekannya, itu menyala merah dengan semburan warna kecil yang cepat. Animasi kecil ini adalah cara yang menyenangkan dan menarik secara visual untuk memberi tahu pengguna bahwa mereka telah berhasil "Memfavoritkan" sebuah Tweet. Ini juga dapat membantu mereka memperhatikan ketika mereka secara tidak sengaja mengetuk tombol "Favorit" saat menggulir.
Cara Menggabungkan Animasi ke Situs Web Anda
Ada banyak cara untuk memasukkan animasi fungsional ke dalam interaksi mikro. Cari bagian situs web yang Anda inginkan agar diklik pengunjung, atau bagian dengan informasi paling berharga. Setiap situs berbeda, jadi terserah Anda untuk menemukan cara untuk menghasilkan lebih banyak minat visual pada halaman situs web Anda yang dirancang dengan indah.
Cari area di mana pengunjung dapat memanipulasi konten halaman. Jika bagian diperluas, pikirkan cara untuk menganimasikan proses. Jika Anda ingin pengguna mengirimkan informasi kontak, pastikan ada animasi kecil untuk memberi tahu mereka bahwa mereka telah mengirim informasi dengan benar.


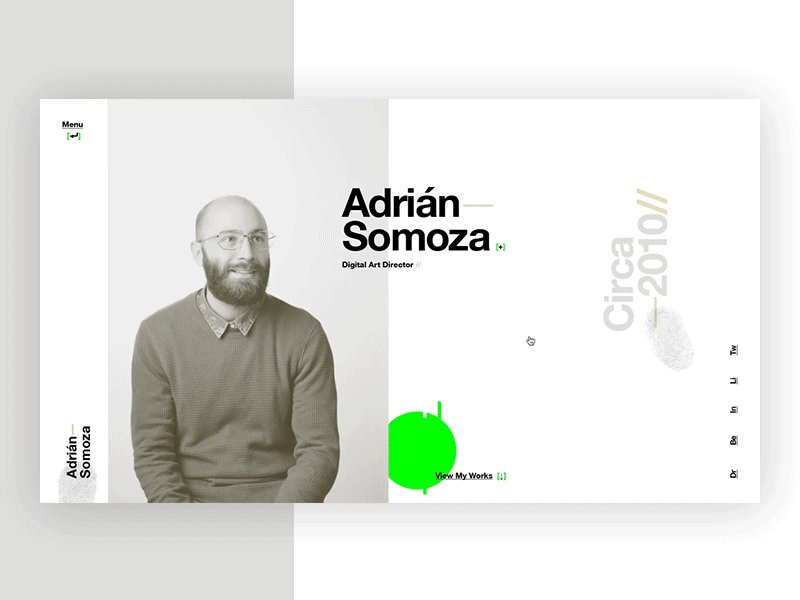
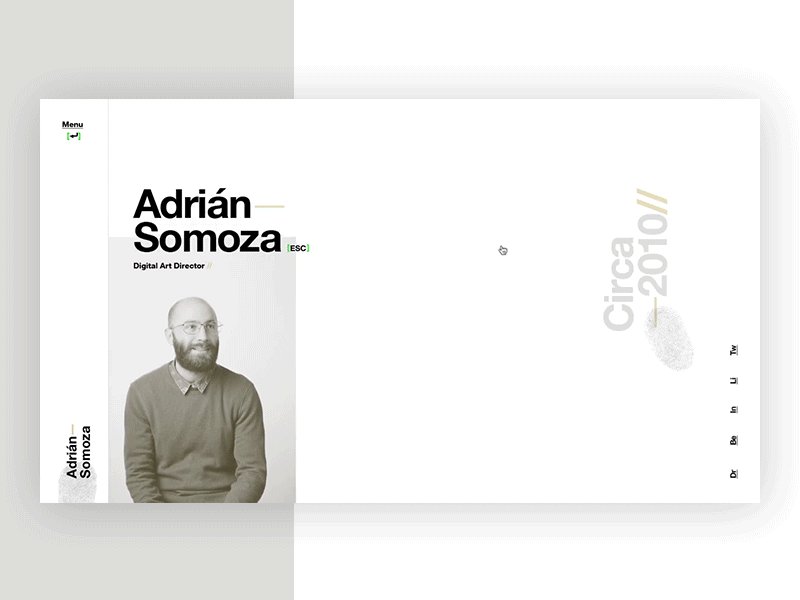
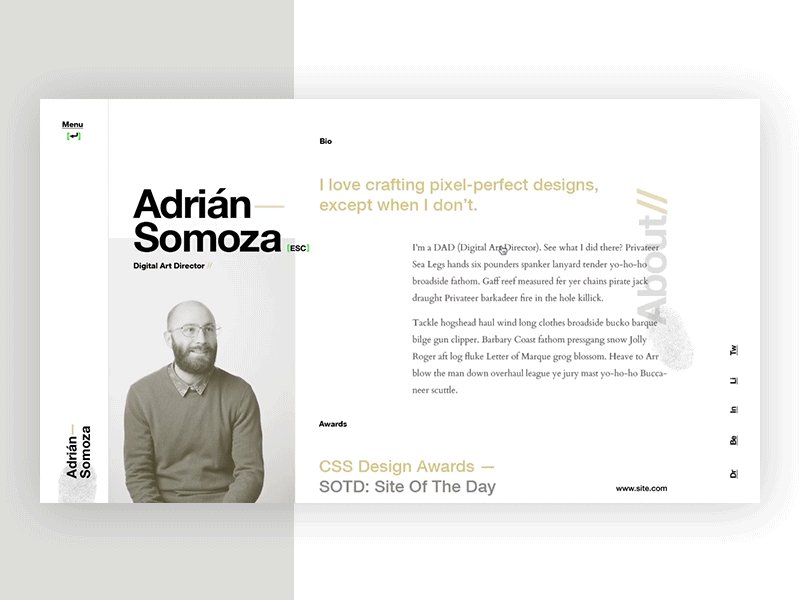
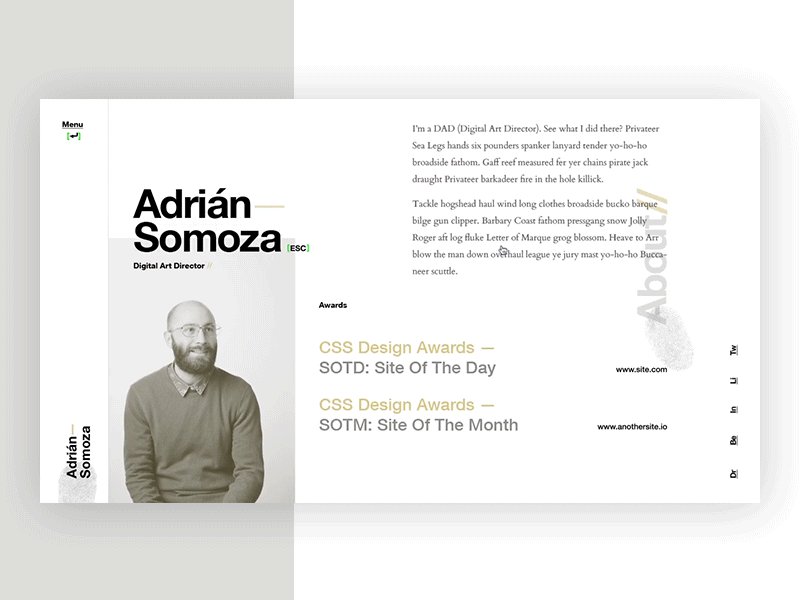
Eksplorasi Portofolio oleh Adrian Somoza.
Jika Anda ingin menjadikan animasi fungsional sebagai aspek yang benar-benar berharga dari situs web Anda, maka Anda perlu menggunakan animasi sebagai cara untuk menyampaikan umpan balik kepada pengunjung. Beri tahu mereka apa yang mereka lakukan, tunjukkan saat mereka menyelesaikan tindakan dengan benar, atau pandu mereka sepanjang perjalanan mereka dengan merek Anda menggunakan animasi yang dirancang dengan cermat.
Mendesain untuk Seluler
Jika Anda belum mengadopsi pendekatan mobile-first untuk desain situs web, Anda berada di belakang kurva. Jumlah lalu lintas internet di perangkat seluler sangat mengejutkan dan terus bertambah setiap hari. Lebih banyak orang dari sebelumnya menggunakan internet di ponsel cerdas dan perangkat seluler lainnya untuk segala hal mulai dari menonton film, membayar tagihan, dan melakukan pembelian, hingga menjelajahi konten dari merek dan outlet media favorit mereka. Perusahaan modern perlu merancang situs web yang merespons dengan baik terhadap tampilan seluler.
Karena orang menavigasi situs web seluler menggunakan ibu jari mereka alih-alih mouse, penting untuk mengingat navigasi ibu jari saat merencanakan animasi. Tidak jarang orang salah mengetuk tautan atau formulir pengiriman saat mereka bermaksud menggulir, jadi pastikan situs web seluler Anda mudah dinavigasi. Setelah Anda yakin bahwa pengunjung tidak akan kesulitan menggeser dan menggeser situs web seluler Anda, cari tempat untuk menambahkan animasi fungsional.
Praktik Terbaik untuk Animasi Fungsional
Animasi kecil dapat membuat situs Anda lebih bermanfaat bagi pengunjung. Bahkan sedikit tambahan dapat mengubah halaman yang hambar menjadi sesuatu yang jauh lebih menarik dengan perencanaan yang matang. Beberapa situs web menampilkan tombol navigasi yang mengubah ukuran atau warna saat pengguna membiarkan penunjuk tetikus melayang di atasnya. Animasi sederhana ini tidak hanya lebih menarik secara visual, tetapi juga memberi tahu pengguna ke mana mereka akan pergi atau apa yang akan terjadi jika mereka mengklik tempat itu.

Pedoman Gerakan Desain Material oleh Google.
Ini juga penting untuk memastikan animasi Anda tidak memakan waktu terlalu lama untuk bekerja. Ingat, lebih sedikit itu lebih. Animasi yang cepat dan terlihat akan menjadi lebih menarik dan lebih menarik daripada animasi yang rumit dan berlarut-larut. Kita perlu mengatasi rentang perhatian yang pendek, jadi jangan tambahkan animasi yang memperpanjang penyelesaian tindakan. Pengunjung harus melihat animasi ini sebagai indikasi kecil yang menarik dan menyenangkan dari tindakan yang berhasil diselesaikan.
Alasan lain untuk membuat animasi tetap pendek dan manis adalah waktu pemuatan halaman Anda. Orang-orang tidak suka menunggu, dan sebagian besar konsumen modern tidak memiliki kesabaran untuk menunggu situs web yang memuat lambat. Jika file animasi yang besar dan kikuk menghambat waktu pemuatan situs Anda, pengunjung situs Anda akan dengan cepat kehilangan minat dan menjelajahi pesaing Anda, daripada bersaing dengan halaman Anda yang tidak stabil dan memuat lambat.
Waspadalah terhadap Beberapa Kesalahan Animasi yang Umum
Selain memperlambat waktu pemuatan situs Anda dan mematikan pengunjung dengan rentang perhatian yang pendek, terlalu banyak animasi akan membuat halaman Anda terlihat terlalu dihias dan sengaja dibuat mencolok. Hari-hari yang berani, tenda yang berkedip-kedip, dan animasi bertele-tele yang dimaksudkan untuk memukau pelanggan potensial sudah lama berlalu.
Hari ini, tujuan animasi seharusnya adalah untuk meningkatkan fungsionalitas dan daya tarik situs web Anda. Jangan menganimasikan hanya untuk dekorasi – pastikan setiap animasi yang Anda masukkan memiliki tujuan dan tidak mengurangi konten halaman.
Penting juga untuk mempertimbangkan orientasi. Jika Anda meluncurkan situs web baru atau mengembangkan aplikasi seluler baru, Anda harus menunjukkan kepada pengguna baru cara menavigasi mereka dan mendapatkan hasil maksimal dari waktu mereka bersama mereka.

Dropbox/Panduan oleh ueno.
Kembangkan proses tutorial yang menunjukkan kepada pengguna semua fitur dan kontrol untuk aplikasi atau situs web baru Anda, dan pertimbangkan untuk menganimasikan setiap langkah saat mereka menjalani proses tersebut. Tidak hanya ini akan menjadi lebih menarik secara visual, tetapi pelanggan juga akan menghargai kesenangan, tambahan yang menarik seperti ini, dan mereka akan jauh lebih menikmati waktu yang dihabiskan dengan aplikasi Anda.
Menyeimbangkan
Pada akhirnya, penggabungan yang sukses dari animasi fungsional bergantung pada kegunaan. Jika Anda mempertimbangkan apakah akan menambahkan animasi ke bagian mana pun dari situs Anda atau tidak, pikirkan apakah menambahkan animasi akan meningkatkan pengalaman pengguna atau tidak. Jika jawabannya tidak pasti "ya", maka mungkin tidak ada gunanya membuat perubahan. Cobalah untuk menemukan keseimbangan antara menciptakan lebih banyak minat visual tanpa terlihat terlalu sibuk atau mencolok.
Animasi fungsional harus menyenangkan pengunjung situs Anda dan membuat pengalaman mereka dengan situs web dan konten Anda lebih berkesan dan menarik. Dengan berfokus pada prinsip dasar minimalis dan desain responsif, Anda dapat membuat situs web yang jauh lebih berdampak visual yang akan membuat pengunjung tetap tertarik.
