Tampilan Awal pada Pengeditan Situs Lengkap di WordPress
Diterbitkan: 2021-01-11Inilah pertanyaan eksistensial untuk pengembang web: Seberapa jauh seharusnya ada pemisahan antara sistem manajemen konten (CMS) situs web dan desainnya?
Untuk banyak layanan DIY di luar sana (Wix, Squarespace, dll.), hampir setiap aspek situs web dapat diedit secara visual. Baik itu konten, desain, atau tata letak, Anda dapat menyesuaikan sesuka hati Anda. Dan Anda tidak perlu memahami kode untuk melakukannya.
Tapi, kecuali untuk beberapa produk pembuat halaman bebas kode, WordPress secara tradisional menjauh dari editor situs lengkap. Penyesuai tema memungkinkan pengguna untuk mengubah aspek tertentu dari sebuah tema – tetapi hanya yang ditentukan oleh pengembangnya.
Itu akan berubah. Pengeditan situs penuh (FSE) akan memungkinkan editor blok Gutenberg digunakan untuk mengedit seluruh situs web – tema dan semuanya.
Fitur bermodel baru ini mungkin saja merevolusi apa yang mungkin dengan tema WordPress. Dengan itu, saya ingin melihat lebih awal apa yang bisa dilakukannya. Inilah yang saya temukan…
Menyiapkan Pengeditan Situs Lengkap di WordPress
Pada tulisan ini, pengeditan situs lengkap belum digabungkan ke inti WordPress. Ini adalah fitur beta yang tersedia melalui plugin Gutenberg. Jadi, saya akan mengambil plugin dan mengaktifkannya terlebih dahulu.
Lalu ada masalah menemukan tema yang kompatibel. Q adalah tema WordPress pertama yang mendukung FSE dan akan berfungsi sebagai kanvas untuk eksperimen ini. Setelah menginstal dan mengaktifkan tema gratis, sekarang kita dapat melihat apa fungsinya.
Satu hal lain yang perlu diperhatikan: Saya melakukan ini semua pada instalasi lokal WordPress. Ada cukup banyak yang harus diuji dan bug yang harus diperbaiki dalam hal pengeditan situs penuh. Oleh karena itu, itu belum siap untuk lingkungan produksi dulu. Uji sesuai!
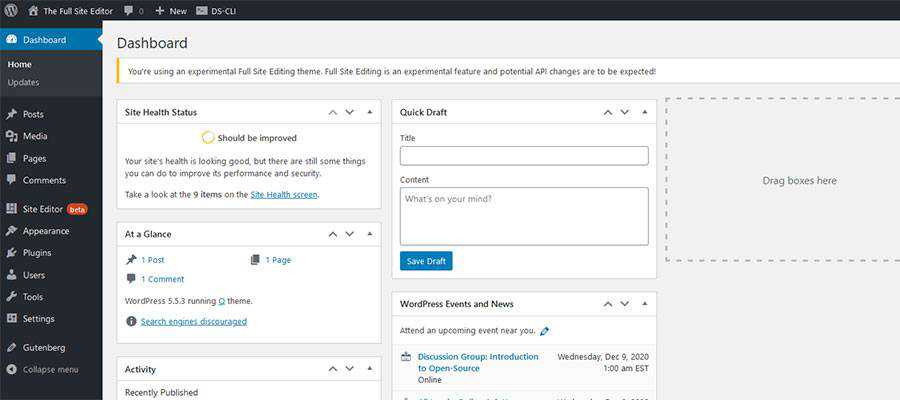
Pengamatan Awal
Setelah mengaktifkan tema Q, ada beberapa perbedaan mencolok di WordPress. Di bagian belakang, sekarang ada entri Editor Situs di menu. Dan saat menelusuri ujung depan saat masuk, tautan Edit Situs ditampilkan di bilah admin. Oh, dan ada juga pemberitahuan peringatan tentang pengeditan situs penuh yang bersifat eksperimental (kami akan mengabaikan yang itu).

Temanya sendiri cukup sederhana – yang sangat ideal. Ini memberi kami jalur yang lebih mudah untuk disesuaikan. Ketika Anda memikirkannya, Anda mungkin tidak ingin meruntuhkan desain yang rumit, hanya untuk membangunnya kembali menjadi sesuatu yang lain. Kurang memang lebih.

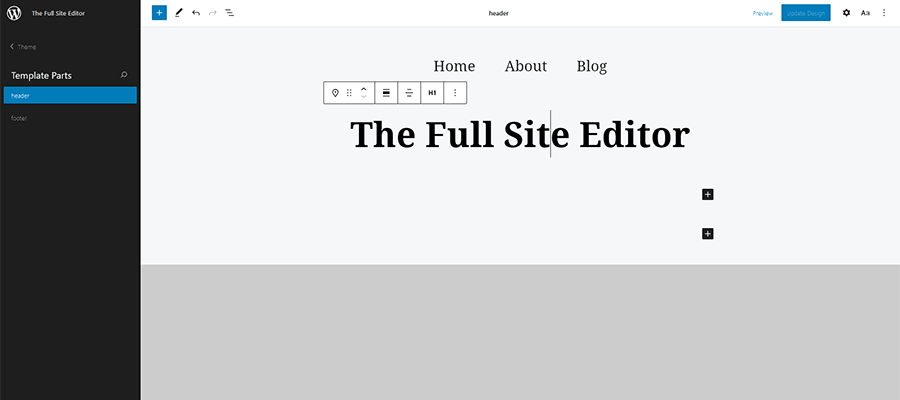
Mengintip ke Dalam Editor Situs
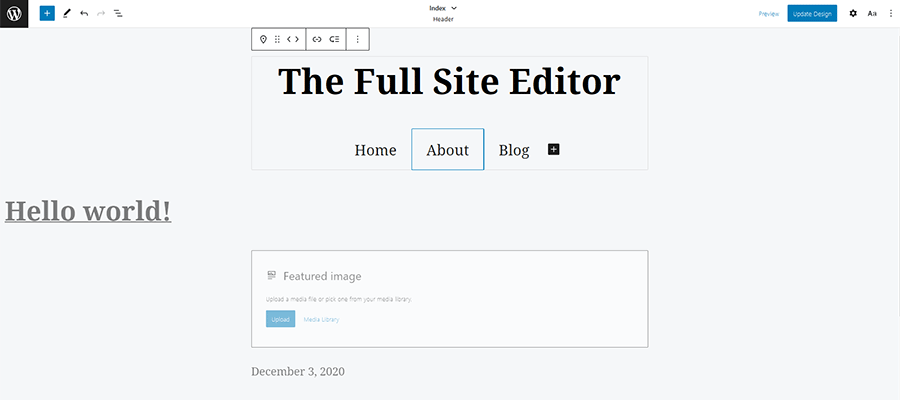
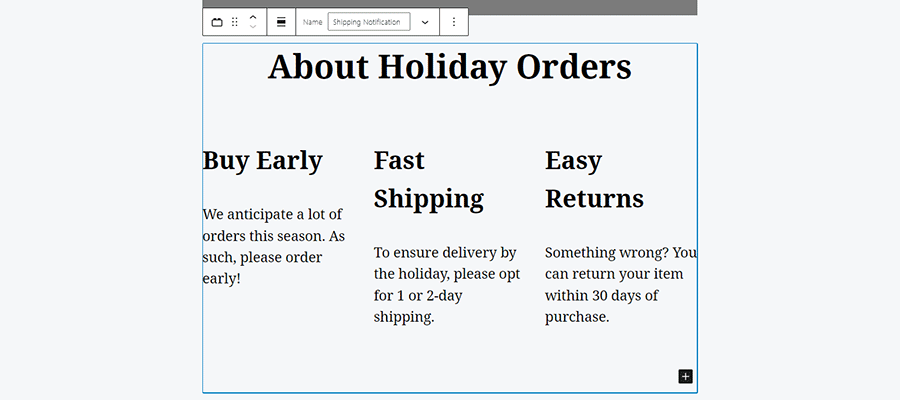
Sekarang, tentang editor situs itu. Mengkliknya akan membuka editor blok Gutenberg. Tapi kali ini lebih dari sekedar halaman kosong standar. Sebagai gantinya, saya sekarang memiliki akses ke semuanya – header, navigasi (melalui blok Navigasi eksperimental), area konten, dan footer.
Seperti yang diharapkan, membuat perubahan pada salah satu item ini adalah masalah mengklik blok dan mulai bekerja. Blok individu dapat diubah menjadi sesuatu yang lain, diedit atau bahkan dihapus. Blok juga dapat diposisikan ulang. Menempatkan menu navigasi di atas judul situs, misalnya, sangat mudah. Hal yang sama berlaku untuk mengganti judul judul kolom tunggal dengan tata letak multi-kolom.

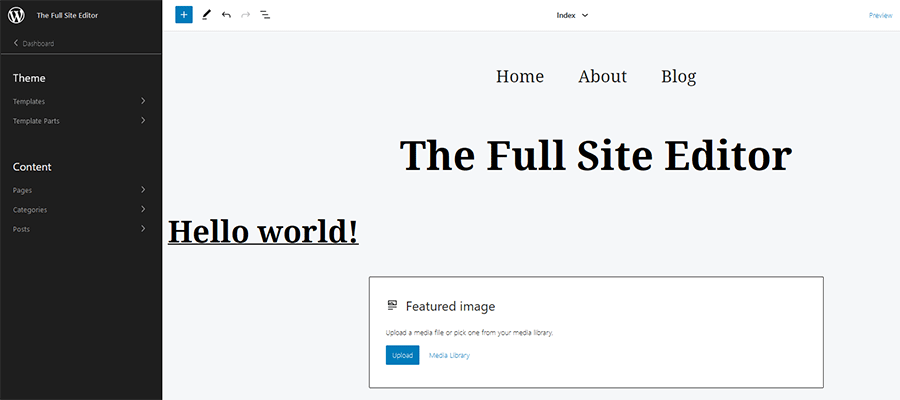
Tapi ada lagi. Klik logo WordPress di kiri atas layar dan Anda akan membuka sidebar editor situs. Di sana, Anda dapat melihat dan membuat templat tema (seperti indeks situs atau templat posting ) atau bagian templat (seperti header dan footer ). Perhatikan bahwa Anda juga bisa mendapatkan item ini melalui menu Appearance di WordPress. Ada juga cara untuk menjelajahi halaman, posting, dan taksonomi situs.


Apa yang benar-benar bagus di sini adalah Anda memiliki opsi untuk mengisolasi hanya bagian template yang ingin Anda edit. Jika saya menarik header dari Theme > Template Parts , hanya itu yang saya lihat di editor blok. Tetapi jika saya lebih suka mengeditnya dalam konteks keseluruhan tema, saya bisa tetap berada di halaman editor situs awal itu.

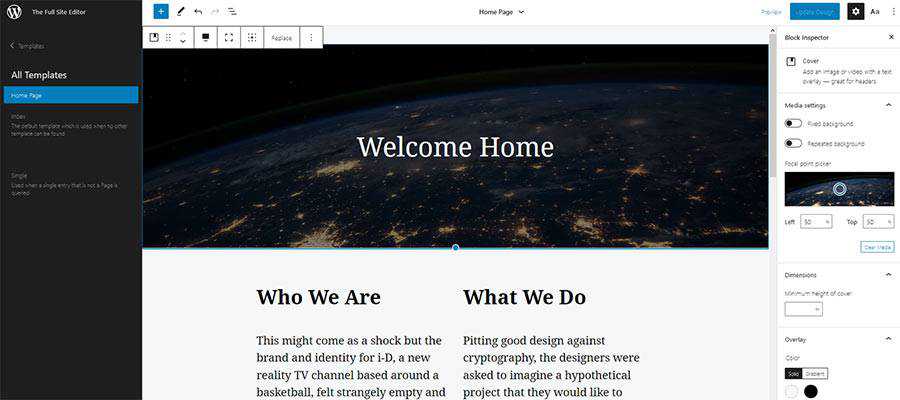
Membuat Template Baru
Jika Anda terbiasa dengan editor blok Gutenberg, membuat template tema baru akan lebih sederhana. Prosesnya hampir sama dengan membuat halaman atau postingan lainnya. Buat tata letak yang Anda inginkan menggunakan blok yang tersedia dan simpan – itu saja!
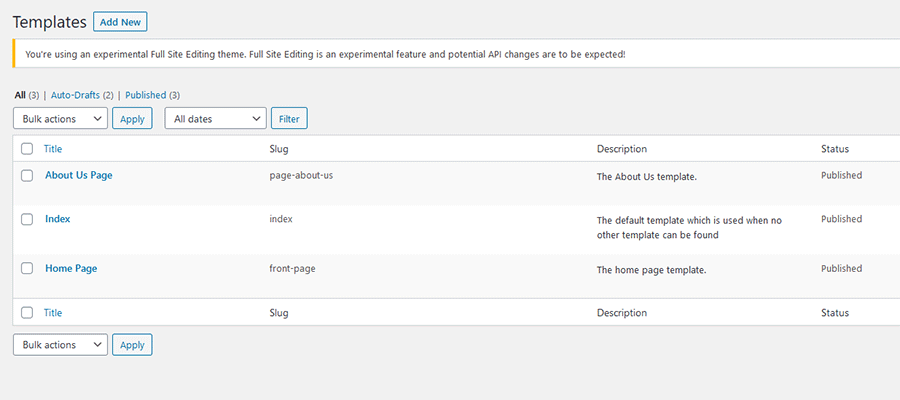
Satu hal yang perlu diperhatikan adalah, pada titik ini, tampaknya template khusus harus mengikuti konvensi penamaan hierarki template WordPress. Artinya, slug dari template kustom harus sesuai dengan nama tujuan yang sesuai dalam tema Anda (tanpa .php di bagian akhir).
Misalnya, jika Anda ingin membuat templat untuk digunakan di beranda, slug-nya harus diberi nama front-page . Ingin menargetkan halaman Tentang Kami ( yoursite.com/about-us/ )? Sebuah template dengan siput page-about-us akan melakukan triknya.

Template tersedia untuk diunduh melalui menu pengaturan di kanan atas editor. Ini memungkinkan Anda untuk menyimpan template secara manual ke perangkat Anda dan kemudian mengunggahnya ke server, melindungi Anda dari potensi kecelakaan.

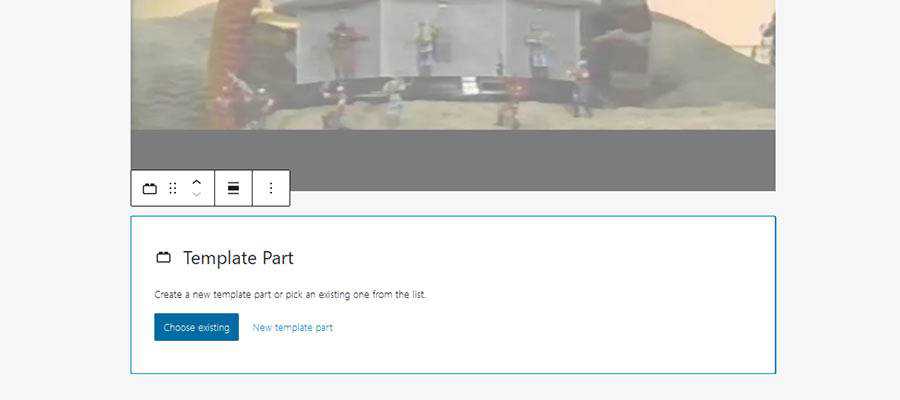
Memanfaatkan Bagian Template
Seperti yang disebutkan sebelumnya, pengeditan situs lengkap WordPress memungkinkan kita mengedit dan membuat komponen template. Ini termasuk header dan footer situs, tetapi ada banyak kemungkinan lain.
Bagian template dapat dibuat dan kemudian dimasukkan ke dalam template apa pun melalui blok. Anda juga dapat menambahkan bagian template ke halaman atau postingan tertentu.

Ini mungkin berguna saat Anda ingin menambahkan sedikit konten tertentu di beberapa halaman atau jenis posting.
Misalnya, pikirkan tentang blok posting unggulan yang ingin Anda tampilkan di setiap posting dan halaman arsip Anda. Atau mungkin ada menu navigasi yang hanya ingin Anda tampilkan saat satu atau lebih template tertentu digunakan.
Bagian template adalah sarana untuk mengatur ini tanpa perlu teknik lanjutan seperti logika kondisional.

Pertanyaan untuk Masa Depan Tema WordPress
Secara keseluruhan, saya merasa positif tentang pengalaman ini dengan pengeditan situs penuh. Masih ada jalan panjang untuk mengatasi bug dan meningkatkan kegunaan. Dukungan tema juga akan menjadi rintangan besar. Tapi ini memiliki potensi untuk menjadi fitur yang sangat berguna.
Namun, ada beberapa pertanyaan yang muncul di benak:
Untuk Siapa Pengeditan Situs Penuh Ditujukan?
Salah satu argumen utama untuk editor blok Gutenberg adalah perlunya menjaga relevansi. Pesaing di pasar DIY memiliki pendekatan yang lebih visual untuk membangun situs dan WordPress telah tertinggal.
Dengan demikian, masuk akal bahwa pengeditan situs penuh ditujukan untuk pengguna yang: a) tidak tahu atau tidak ingin menggunakan kode; dan b) menginginkan akses ke sebagian besar (jika tidak semua) elemen situs web mereka.
Apa untungnya bagi Desainer Web?
Ada beberapa manfaat. Membuka header, misalnya, memungkinkan klien memperbarui nomor telepon atau alamat baru dengan cepat. Ini bisa menyelamatkan desainer dari berurusan dengan perubahan yang sangat mendasar.
Namun akan ada beberapa hal yang ingin dikunci oleh para profesional web. Pemeriksaan klien situs sering dilakukan untuk melindungi dari kerusakan. Tata letak dan fungsionalitas adalah hal penting yang sebaiknya tidak kami ambil risiko.
Mari berharap ada cara untuk dengan mudah menjalankan kontrol halus atas apa yang dapat dan tidak dapat diedit di bagian belakang – seperti yang dilakukan oleh penyesuai tema yang ada. Jika tidak, ini akan menjadi satu lagi potensi mimpi buruk yang perlu dikhawatirkan.
Bagaimana Pengeditan Situs Penuh Akan Mempengaruhi Pasar Tema Komersial?
Ini akan menarik untuk ditonton. Saat ini, tampaknya sangat sedikit tema yang telah disesuaikan untuk Gutenberg. Mereka masih mengandalkan plugin pembuat halaman pihak ketiga untuk tata letak lanjutan. Dan beberapa produk, seperti Divi dan Beaver Builder, sudah memiliki kemampuan pengeditan situs lengkapnya sendiri.
Oleh karena itu, jangan heran jika adopsi full site editing berjalan lambat. Pengembang tema tidak mungkin ikut-ikutan sampai ada permintaan dan indikasi yang jelas tentang bagaimana mereka bisa mendapatkan keuntungan. Belum lagi banyak fitur yang ada perlu di-refactored.
Dalam pandangan saya, pengembang perlu menerapkan ini dengan cara yang meningkatkan fleksibilitas bagi pengguna sekaligus meminimalkan risiko kerusakan. Itu bisa berupa menawarkan templat yang sudah jadi (dan sebagian dikunci) dan membiarkan pengguna memilih mana yang mereka inginkan. Tapi kami masih sangat awal dalam permainan.
WordPress yang Lebih Mulus
Begitu banyak ekosistem WordPress yang sepotong-sepotong. Ambil tema dari sini , sebuah plugin dari sana (dan sana - sini ) dan cobalah untuk membuat semuanya cocok satu sama lain. Ini adalah bagian dari daya tariknya dan telah bekerja dengan sangat baik.
Tapi pengalaman desain belum cukup diuntungkan dari aliran itu. Tampilan dan tata letak tema selalu dipisahkan dalam beberapa cara. Apakah itu berarti meretas template atau menggunakan penyesuai tema, ada banyak hal yang harus dilakukan.
Suka atau tidak suka, pengeditan situs penuh adalah langkah untuk menyatukan proses desain. Dengan itu, semuanya dapat dibuat di satu lokasi dalam satu UI. Ini adalah pengalaman yang lebih mulus, dan yang seharusnya bermanfaat bagi banyak pengguna.
