Pola Desain Frustrasi: Menu Mega-Dropdown Hover
Diterbitkan: 2022-03-10Situs web yang kompleks sering kali mengandalkan navigasi yang kompleks. Ketika sebuah situs web menampung ribuan halaman, sering kali digabungkan dengan situs web mikro dan ratusan subbagian, pada akhirnya navigasi akan menjadi lebih dalam dan luas. Dan dengan navigasi multi-level yang begitu rumit, menunjukkan luasnya pilihan membutuhkan sedikit ruang. Pikirkan pengecer eCommerce besar dan situs perusahaan besar, melayani banyak audiens dan memiliki banyak titik masuk.
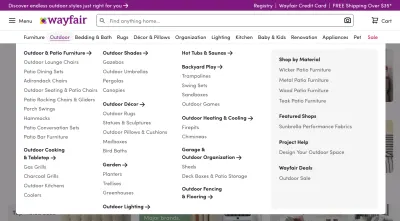
Tidak heran bahwa cara umum untuk mengatasi kerumitan ini adalah dengan mengekspos pelanggan ke sejumlah besar navigasi dengan cepat. Itulah mengapa mega-dropdown telah menjadi semacam institusi di web — meskipun sebagian besar untuk proyek yang kompleks dan besar. Mega-dropdown pada dasarnya adalah hamparan besar yang muncul pada tindakan pengguna. Biasanya itu mencakup kumpulan tautan, tombol, gambar mini, dan terkadang dropdown dan overlay yang ditumpuk sendiri.
Selama beberapa dekade, perilaku umum untuk navigasi semacam ini adalah membuka menu saat mengarahkan mouse . Dan selama beberapa dekade, keluhan pengguna umum tentang pola ini adalah kurangnya kepastian dan kontrol mutlak tentang bagaimana dan kapan sub-navigasi dibuka dan ditutup.
Terkadang submenu muncul secara tidak terduga , dan terkadang tiba-tiba menghilang, dan terkadang tetap berada di layar untuk sementara waktu, meskipun penunjuk tetikus sudah berada di bagian halaman yang sangat berbeda, atau di halaman lain sama sekali.

Mengapa Mega-Dropdowns Melayang Menu Membuat Frustasi?
Alasan utama mengapa mega-dropdown bisa menjadi rumit untuk digunakan adalah karena ketidaksesuaian niat dan harapan . Dengan menu hover, kami mencoba menyimpulkan dan bertindak berdasarkan maksud tertentu dengan melacak perilaku mouse, namun pelanggan kami mungkin memiliki tujuan yang sangat berbeda dan batasan yang sangat berbeda saat mengakses halaman.
Perilaku pelanggan biasanya tidak dapat diprediksi, meskipun analitik kami mungkin menceritakan kisah yang sedikit berbeda dengan titik data yang dikumpulkan dan dinormalisasi dalam jangka waktu yang lebih lama. Kami jarang dapat memprediksi perilaku secara akurat.
Skenario umum yang biasanya kami jelajahi adalah:
- Pelanggan membidik tautan kategori dan melakukan perjalanan langsung ke sana untuk menjelajahi item sub-navigasi dalam kategori tersebut.
- Pelanggan menggerakkan mouse ke arah target di layar , tetapi lintasan yang harus dilalui mouse mencakup tautan navigasi yang membuka mega-dropdown.

Namun, ada juga banyak situasi lain yang perlu dipertimbangkan. Hanya untuk beberapa nama:
- Pelanggan ingin mencari opsi mega-dropdown saat mengetik pelengkapan otomatis pencarian. Untuk melakukan itu, mereka harus terus membuka kembali mega-dropdown, atau menggunakan tab jelajah terpisah, yang diposisikan berdampingan.
- Pelanggan mungkin menggunakan trackpad (atau mouse) untuk mengoperasikan layar sekunder yang besar, sehingga gerakan penunjuk akan lebih lambat, tiba-tiba, dan tidak akurat. Ini akan menyebabkan mega-dropdown terbuka tanpa sadar setiap kali pengguna berhenti saat bepergian ke CTA atau keranjang belanja di bagian atas halaman.
- Pelanggan ingin membuka halaman kategori , sehingga mereka melakukan perjalanan ke link kategori, mengkliknya, tetapi mengalami kedipan karena mega-dropdown muncul tertunda.
- Dengan sub-menu bersarang dalam mega-dropdown , pelanggan ingin menjelajahi item serupa dalam kategori di mana mereka saat ini, tetapi karena bersarang, mereka harus membuka kembali mega-dropdown berulang kali, dan melakukan perjalanan ke terowongan melayang yang sama berulang-ulang.
- Bayangkan situasi ketika Anda ingin mengubah ukuran jendela , dan tepat saat Anda akan menjentikkan ke tepi kanan jendela, menu hover terus muncul — hanya karena Anda telah memindahkan kursor mouse terlalu dekat.
- Pengguna mulai menggulir ke bawah perlahan untuk menilai konten pada halaman, tetapi menu terus bermunculan. Dan setiap kali pengguna mengarahkan kursor untuk membaca konten mega-dropdown, menu tersebut secara tidak sengaja menghilang.
Masalahnya adalah kita perlu mendukung semua niat ini dan semua kecelakaan ini, tetapi pada saat yang sama kita perlu memastikan bahwa kita juga tidak menciptakan pengalaman yang mengganggu dan membuat frustrasi untuk kasus-kasus ini. Tentu saja, sebagai desainer dan pengembang, kami telah menemukan sejumlah teknik untuk mengatasi masalah ini.
Arahkan Keterlambatan Masuk/Keluar
Salah satu solusi pertama, dan juga salah satu yang paling umum, adalah memperkenalkan penundaan masuk/keluar hover. Kita perlu memastikan bahwa menu tidak terbuka dan tidak menutup terlalu dini . Untuk mencapai itu, kami memperkenalkan penundaan, biasanya sekitar 0,5 detik. Artinya, kami memberikan buffer sekitar 0,5 detik kepada pelanggan untuk:
- Seberangi lintasan ke target jarak jauh jika diperlukan, atau
- Tunjukkan bahwa mereka bermaksud menjelajahi navigasi dengan tetap berada di tautan kategori mega-dropdown, atau
- Perbaiki kesalahan jika mereka meninggalkan batas mega-dropdown secara tidak sengaja.
Dengan kata lain, selama pelanggan tetap berada dalam overlay mega-dropdown, kami terus menampilkannya. Dan kami menyembunyikan overlay setelah pelanggan memindahkan kursor mouse mereka ke luar overlay sub-navigasi setidaknya selama 0,5 detik.
Sementara itu memecahkan masalah kedipan yang tidak disengaja pada halaman, itu menimbulkan kelambatan dalam kasus-kasus ketika pengguna telah meninggalkan mega-dropdown selama lebih dari 0,5 detik. Akibatnya, ini memperlambat setiap interaksi dengan mega-dropdown di seluruh situs. Sayangnya, itu menjadi sangat cepat sangat terlihat, terutama jika navigasi sering digunakan.
Beberapa implementasi menambahkan transisi fade-in/fade-out untuk membuat tampilan mega-dropdown tidak terlalu tiba-tiba, tetapi dalam praktiknya menghasilkan peningkatan penundaan masuk/keluar menjadi 0,8–0,9 detik, yang juga memperkenalkan ketinggalan. Contohnya adalah ADAC.de, dengan penundaan fade-in 100ms dan transisi fade-out 300ms. (Transisi tidak berlaku saat beralih di antara berbagai kategori mega-dropdown.)
Jelas, semakin lama overlay tetap terlihat, semakin keras kami menghukum orang yang sengaja ingin keluar dari overlay. Pada kenyataannya, ini menjadi masalah karena kami memperkenalkan batas waktu yang dangkal antara tindakan pengguna dan respons UI.
Memaafkan Jalur Gerakan Mouse: Segitiga Lintasan
Alih-alih memperkenalkan penundaan, kita dapat mencoba untuk lebih bermurah hati dengan jalur yang akan dilalui pelanggan. Karena gerakan mouse secara inheren tidak akurat, untuk meminimalkan frustrasi, kita dapat menghindari terowongan hover yang sempit dan membuat koridor perjalanan lebih besar.
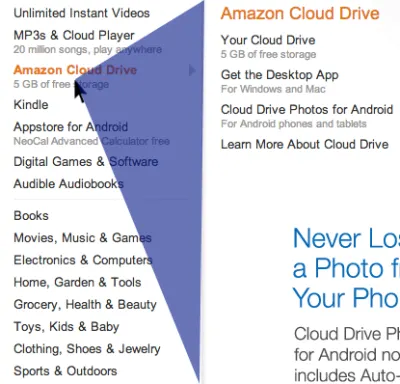
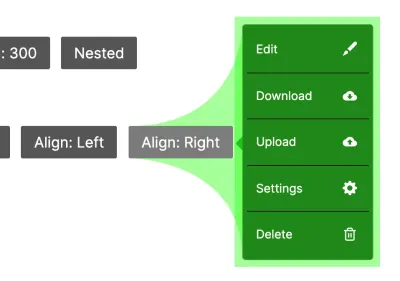
Misalnya, kita dapat menggunakan teknik segitiga Amazon, di mana kita membangun segitiga lintasan yang menghubungkan posisi penunjuk mouse saat ini dengan tepi area mega-dropdown. Jika area itu seharusnya muncul di sebelah kategori di sebelah kanan (seperti yang ditampilkan pada gambar di bawah), kami menghubungkan penunjuk mouse dengan tepi kanan atas dan kanan bawah wadah tempat kategori terdaftar.

Selama pengguna tetap berada di dalam segitiga atau di dalam seluruh area mega-dropdown, overlay tetap ditampilkan. Jika pengguna memilih untuk melakukan perjalanan di luar segitiga , konten overlay mega-dropdown akan berubah. Dan tentu saja itu akan segera hilang sama sekali setelah pengguna pindah keluar dari daftar kategori sama sekali.
Chris Coyier menyoroti beberapa seluk-beluk teknis teknik ini dalam postingnya di Menu Dropdown dengan Jalur Gerakan Mouse yang Lebih Memaafkan, bersama dengan demo JavaScript vanilla oleh Alexander Popov di “Aim-Aware Menus”.
Dengan teknik ini kami meminimalkan gesekan hilangnya tiba-tiba dan kemunculan kembali sub-navigasi. Tetapi mungkin menjadi tidak efektif jika tautan kategori diposisikan terlalu dekat satu sama lain, atau kami menampilkan menu hover dengan mengarahkan kursor ke tombol yang lebih besar. Kita bisa melakukan sedikit lebih baik dengan area keluar jalur SVG.
Area Keluar Jalur SVG
Saat menghitung segitiga lintasan dengan teknik sebelumnya, terkadang kita tidak hanya melacak posisi tepat dari penunjuk tetikus, tetapi juga menghitung ulang segitiga dengan setiap gerakan penunjuk — sepanjang waktu. Kami dapat meningkatkan strategi dengan menghitung keseluruhan area hamparan SVG satu kali dan melacak apakah penunjuk tetikus ada di dalamnya — tanpa menghitung ulang segitiga sepanjang waktu. Contoh yang bagus adalah implementasi Hakim el Hattab yang menggambar area secara dinamis dengan SVG berdasarkan posisi item navigasi di layar.

Solusi Hakim sebenarnya responsif, jadi jika sub-navigasi tidak muat di layar, itu akan mengapung di sebelah item navigasi utama , ditampilkan dalam lebar atau tinggi penuh. Area jalur SVG akan dihitung ulang, tetapi hanya jika pengguna menggulir secara vertikal atau horizontal. Anda dapat melihat demo kerja dari teknik yang sedang beraksi pada mode tampilan debug Hakim dari pola Menu.
Meskipun opsi ini tepat dan sepenuhnya menghilangkan jeda yang kami lihat dengan penundaan hover, ini akan menyebabkan kedipan ketika pelanggan secara tidak sengaja melintasi daftar kategori besar yang meminta mega-dropdown untuk membuka di setiap item navigasi.
Sekali lagi, akar masalahnya adalah pelanggan tidak memiliki kendali kapan mega-dropdown membuka dan menutup, juga tidak sering memahami kapan menu ini akan muncul atau menghilang. Kurangnya prediktabilitas ini sering menyebabkan kesalahan dan frustrasi. Tetapi terkadang mega-dropdown memiliki masalah aksesibilitas yang lebih jauh dan tersembunyi.
Jebakan Pembukaan Mega-Dropdown di Hover
Seperti disebutkan di atas, semua teknik yang tercantum di atas memiliki tujuan yang sama. Mereka mencoba untuk memprediksi niat pengguna untuk membuka dan menutup menu navigasi, mengandalkan beberapa pengamatan di sekitar kecepatan gerakan mouse, durasi tinggal di satu area, atau posisi yang tepat di layar. Prediksi ini akan gagal di beberapa titik atau lainnya untuk beberapa pelanggan, dan tidak banyak yang bisa dilakukan untuk itu.
Pembukaan mega-dropdown saat melayang memiliki banyak masalah aksesibilitas. Jelas, kami perlu mendukung navigasi dalam mega-dropdown untuk pengguna keyboard saja, dan kami perlu memastikan bahwa item tersebut juga diumumkan dengan benar ke pembaca layar. Tetapi juga dalam hal tata letak umum, kita perlu berhati-hati tentang di mana mega-dropdown ditempatkan.
Pencarian terganggu oleh mega-dropdown
Jika ada fitur penting yang ditampilkan cukup dekat dengan navigasi mega-dropdown, ini biasanya akan menyebabkan banyak masalah dan keluhan. Misalnya, jika bilah pencarian ditampilkan di atas area mega-dropdown, ini pada akhirnya akan menyebabkan gesekan dan frustrasi yang luar biasa.
Kecuali jika penundaan masuk/keluar hover yang cukup lama digunakan, overlay mega-dropdown akan selalu menghalangi antara hasil pencarian dan pencarian, seperti yang terjadi pada Thesauraus.com di bawah ini. Setiap kali pengguna menjauh dari bilah pencarian menuju hasil (dan kembali), mega-dropdown menghalangi.
Beberapa sub-navigasi muncul dengan penundaan
Pengalaman akan menjadi rumit ketika ada beberapa sub-navigasi yang dibuka pada hover yang tertunda , satu demi satu. Contoh yang disayangkan dalam tindakannya adalah situs web Vodafone di bawah ini. Jika dalam kasus ini, setiap item navigasi juga bertindak sebagai tautan mandiri ke kategori (selain membuka mega-dropdown), kita harus mengharapkan banyak klik marah di seluruh situs web.
Pada contoh di atas, ada 4 level navigasi yang ditampilkan di bawah satu sama lain, dan 2 di antaranya terbuka saat dilayangkan dengan transisi 300 md . Pada saat yang sama, karena setiap judul kategori juga merupakan tautan ke halaman kategori, pengguna juga dapat langsung membuka halaman kategori. Tapi begitu mereka mengklik — dan sementara mereka menunggu halaman baru muncul — menu hover akan membuat tampilan semi-rusak sebentar — sering kali tidak memiliki cukup waktu untuk beralih ke tampilan yang tepat untuk didaftarkan oleh pelanggan.
Tambahkan ke memori atau masalah pemrosesan pada perangkat pengguna yang sedikit lebih tua, beberapa ekstensi browser yang berat , dan pemeriksaan antivirus yang berjalan di latar belakang, dan keseluruhan pengalaman akan segera menjadi tak tertahankan.
Selain itu, karena navigasi tingkat ke-4 hanya muncul di hover jika navigasi tingkat ke-3 sudah terbuka, dan navigasi tingkat ke-3 hanya muncul di hover jika navigasi tingkat ke-2 sudah terbuka, untuk berpindah antar halaman halaman ke-4. level, pengguna harus membuka kembali navigasi berulang kali dan mengingat di mana mereka mengklik sebelumnya untuk mengarahkan terowongan ke level 4.
Kami pada dasarnya melipatgandakan penundaan dan masalah terowongan hover yang kami bicarakan sebelumnya, selalu membuat pengguna menunggu navigasi muncul, dan meminta mereka untuk menjadi sangat tepat dalam koridor hover setelah navigasi muncul. Dari situlah rasa frustrasi itu muncul.

Jika Anda memang harus berurusan dengan navigasi kompleks semacam ini, mungkin perlu diuji jika masalah hilang ketika hanya satu (bukan dua) menu hover yang digunakan. Menu itu akan sedikit lebih besar dan menampung semua opsi di dalam kolom. Atau jika memungkinkan, untuk setiap kategori, pertimbangkan untuk menampilkan semua opsi navigasi dalam kategori tersebut sebagai bilah navigasi permanen (bilah samping atau bilah atas yang lengket) — biasanya ini akan menghilangkan semua masalah ini sama sekali.
Judul kategori melakukan terlalu banyak hal
Seperti yang telah kita lihat sebelumnya, terkadang judul kategori memiliki dua fungsi yang berbeda . Di satu sisi, setiap judul kategori dapat ditautkan ke halaman kategori, sehingga pelanggan dapat mengkliknya untuk langsung membuka halaman. Di sisi lain, mereka juga bisa membuka overlay mega-dropdown. Jadi, jika pengguna mengarahkan kursor ke judul untuk waktu yang cukup lama, mega-dropdown akan terbuka, tetapi pengguna mungkin sudah mengklik tautan, dan ini akan menyebabkan kedipan. Untuk pelanggan, sulit untuk memiliki harapan yang tepat ketika antarmuka tidak benar-benar memberikan petunjuk apa pun.

Ada beberapa opsi untuk mengatasi masalah ini:
- Untuk menunjukkan bahwa judul kategori adalah tautan, mungkin berguna untuk menggarisbawahinya ,
- Untuk membuat perbedaan antara judul kategori dan dropdown lebih jelas, tambahkan pemisah vertikal (misalnya garis vertikal) dan ikon (chevron),
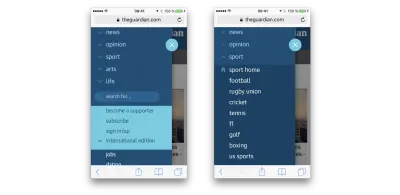
- Biarkan judul kategori hanya membuka mega-dropdown, dan tambahkan tautan ke bagian "Beranda" kategori dalam overlay mega-dropdown. Ini juga bisa menjadi tombol "Lihat semua opsi" yang menonjol (lihat contoh The Guardian di atas).
Seperti disebutkan di atas, terkadang Anda dapat melihat ikon tambahan yang digunakan untuk menunjukkan bahwa menu membuka hamparan, sedangkan judul kategori adalah tautan. Dalam pengujian kegunaan kami, kami memperhatikan bahwa setiap kali ikon hadir (dan tidak peduli ikon mana itu), pengguna sering membuat perbedaan mental antara tindakan yang akan diminta oleh klik pada ikon, dan tindakan yang diminta dengan mengklik judul kategori.

Dalam kasus sebelumnya, mereka biasanya mengharapkan dropdown terbuka, dan dalam kasus terakhir, halaman kategori akan muncul. Lebih penting lagi, mereka tampaknya mengharapkan menu terbuka dengan tap/klik, daripada mengarahkan kursor .
Mailchimp adalah contoh bagus dari mega-dropdown yang menghindari sebagian besar masalah yang dijelaskan di atas, dengan judul kategori hanya berfungsi untuk membuka mega-dropdown. Dropdown dapat diakses oleh pengguna keyboard dengan gaya :focus . Setelah dipilih, setiap kategori disorot sebagai digarisbawahi , dan mungkin membuat beberapa orang menganggap bahwa judul telah berubah menjadi tautan, terutama karena garis bawahnya persis sama dengan tautan "Harga" di bagian atas navigasi. Mungkin menyorotnya dengan warna latar belakang akan sedikit lebih antipeluru. Contoh referensi yang bagus untuk dipertimbangkan untuk menu hover.
Secara umum, tampaknya merupakan ide yang baik untuk menghindari kelebihan judul kategori dengan banyak fungsi. Ini tidak hanya berlaku untuk menu mega-dropdown, tetapi cukup banyak untuk semua menu, termasuk akordeon atau tooltips: seluruh area harus berfungsi sebagai perluasan, menampilkan opsi navigasi saat diketuk atau diklik. Dalam kebanyakan kasus, cara ini lebih mudah dan tidak membuat frustrasi.
Merancang Mega-Dropdown yang Lebih Baik: Ketuk/Klik Menu
Salah satu alasan umum mengapa mega-dropdown sering terbuka saat melayang karena banyak perusahaan besar ingin mengekspos pelanggan mereka ke berbagai pilihan yang tersedia di situs, dengan cepat. Dengan opsi navigasi yang berubah saat mengarahkan kursor, kami dapat menampilkan lebih banyak opsi dengan lebih cepat, dan pelanggan juga dapat menjelajahi lebih banyak opsi dengan lebih cepat. Itulah mengapa sulit membayangkan pengecer eCommerce besar tanpa hamparan navigasi yang besar, misalnya.
Namun, ada baiknya untuk menguji apakah waktu keterlibatan dan rasio klik-tayang tetap sama (atau meningkat) jika navigasi arahkan diganti dengan navigasi ketuk/klik . Faktanya, sebagian besar masalah yang tercantum di atas dapat diselesaikan dengan mudah hanya dengan melakukan hal itu: overlay mega-dropdown akan terbuka dan tertutup hanya ketika pengguna secara eksplisit meminta tindakan khusus ini. Oleh karena itu, tidak perlu melacak penunjuk tetikus, atau mengatur penundaan masuk/keluar hover. Plus, karena tidak ada hover di ponsel, kita perlu memberikan opsi untuk membuka menu di tap/klik untuk seluler dengan satu atau lain cara, jadi kita bisa tetap seperti ini untuk layar yang lebih besar juga.
Contoh yang baik dari tindakan ini adalah situs web Museum Yahudi Berlin. Bilah navigasi atas tidak hanya membuka menu mega-dropdown dengan ketukan dan klik, tetapi juga navigasi bilah sisi berbasis ikon. Juga, karena pengguna harus secara aktif membuka/menutup overlay, kita dapat menyorot kategori yang dipilih dengan gaya :focus / :active .
Situs web tidak menggunakan ikon apa pun untuk menunjukkan bahwa menu dapat dibuka atau ditutup, dan opsi menu bukanlah tautan yang mengarahkan ke halaman terpisah. Ini membuat pengalaman keseluruhan sangat tenang dan dapat diprediksi, meskipun mungkin lebih lambat dalam mengekspos opsi navigasi dibandingkan dengan menu hover.
Namun, karena situs web tidak memiliki banyak opsi navigasi untuk ditampilkan, ini tampaknya berfungsi dengan sangat baik. Dan itu adalah contoh referensi yang bagus untuk diingat ketika mengerjakan mega-dropdown yang dapat diakses yang terbuka dengan tap/klik.
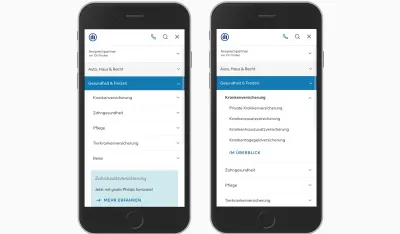
Jika Anda memiliki sedikit lebih banyak navigasi, contoh yang sedikit lebih maju adalah Allianz.de. Alih-alih menggunakan satu overlay mega-dropdown besar, sub-navigasi dikelompokkan menjadi dropdown yang lebih kecil. Namun, menu tidak selalu menampilkan semua opsi untuk setiap kategori. Sebaliknya, ini menyoroti opsi yang paling penting , dengan tautan untuk melihat semua opsi di bagian bawah. Satu-satunya detail yang mungkin hilang adalah tanda centang yang menunjukkan bahwa menu tarik-turun akan muncul saat diklik.
Di ponsel, mega-dropdown adalah sekelompok akordeon , dengan pilihan kontras warna dan lekukan yang bagus untuk menunjukkan hierarki navigasi. Setiap akordeon tidak pernah menampilkan lebih dari 4 item navigasi sekaligus. Contoh referensi yang bagus untuk navigasi mega-dropdown kompleks yang berfungsi dengan baik.

Jika Anda mencari implementasi teknis, Anda dapat memeriksa In Praise of Unambiguous Click Menu, di mana Mark Root-Wiley menunjukkan cara membuat menu klik yang dapat diakses. Idenya adalah untuk mulai membangun menu sebagai menu hover khusus CSS yang menggunakan li:hover > ul dan li:focus-within > ul untuk menampilkan submenu.
Kemudian, kita menggunakan JavaScript untuk membuat elemen <button> , mengatur atribut aria , dan menambahkan event handler. Hasil akhir tersedia sebagai contoh kode di CodePen dan sebagai repo GitHub. Ini juga harus menjadi titik awal yang baik untuk menu Anda.
Akordeon vs. Hamparan vs. Menu Terpisah Di Seluler
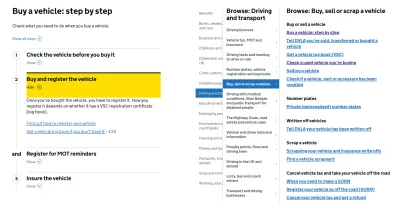
Tak perlu dikatakan bahwa tidak setiap mega-dropdown pada ketukan/klik berkinerja baik. Target.com adalah contoh menarik lainnya untuk navigasi besar yang dapat diakses yang menghindari tata letak multi-kolom dan hanya menampilkan satu tingkat navigasi pada saat itu — semua terbuka dengan ketukan/klik.
Drop-down menunjukkan opsi hanya dalam satu kolom pada satu waktu, sehingga saat Anda berpindah dalam kategori, Anda selalu tetap fokus dalam overlay yang sama di layar. Setiap bagian yang dipilih mengambil alih seluruh kolom. Pengalamannya dapat diprediksi dan tenang, tetapi sekali lagi pelanggan mungkin melihat lebih sedikit navigasi pada suatu waktu.
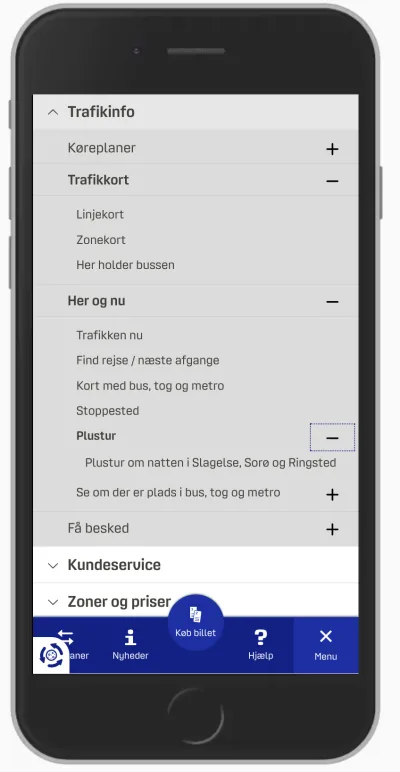
Dinoffentligetransport.dk, sebuah situs layanan transportasi umum dari Denmark, menggunakan beberapa kolom sebagai gantinya, dengan navigasi di bagian atas dilengkapi dengan ikon chevron, dan juga buka dengan ketuk/klik.
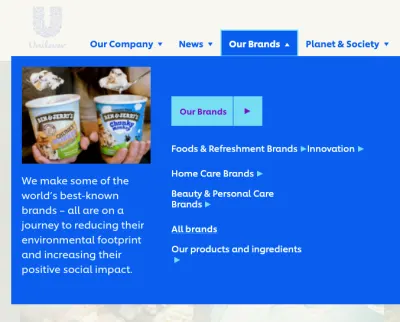
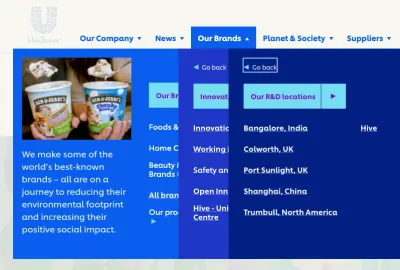
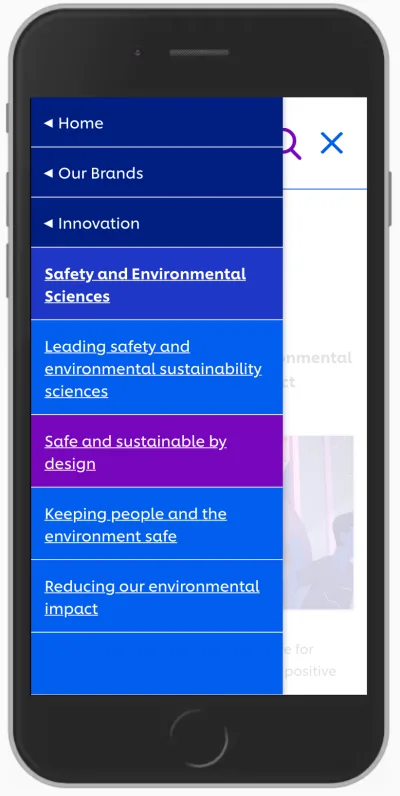
Dalam beberapa implementasi lain, seseorang dapat melihat beberapa overlay muncul di atas satu sama lain. Faktanya, itulah yang terjadi di Unilever (contoh di bawah). Mega-dropdown terbuka dengan ketukan/klik, dengan beberapa chevron ditampilkan secara bersamaan. Apa yang diwakili oleh setiap chevron? Dan apa yang diharapkan pelanggan saat mengkliknya?

"Merek kami" mengarah ke halaman terpisah sementara setiap label di bawahnya membuka hamparan navigasi baru di atas mega-dropdown. Apakah Anda memperhatikan bahwa "Semua merek" digarisbawahi, sedangkan opsi navigasi lainnya tidak? Orang bisa melihat niat desainer membuat menu. Memang, "Semua merek" adalah tautan, sementara label lain membuka hamparan:

Dengan semua opsi ini, bagaimana cara kita menampilkan navigasi mega-dropdown di ponsel ? Ternyata, mengelompokkan overlay mega-dropdown seperti itu di ponsel sulit: biasanya tidak ada cukup ruang atau bantuan visual untuk menyoroti level yang berbeda secara berbeda dan membuatnya mudah untuk dibedakan. Dalam contoh di atas, mungkin perlu beberapa saat untuk mencari tahu di halaman mana kita sebenarnya telah mendarat.

Sedikit lebih mudah untuk memahami di level mana kita saat ini dan opsi apa yang kita miliki dengan pendekatan akordeon, seperti yang dapat kita lihat di Dinoffentligetransport.dk. Namun, mungkin ada baiknya untuk menggarisbawahi tautan dalam setiap subbagian saat tautan tersebut mengarahkan pelanggan ke laman kategori. Juga, seluruh bilah kategori mungkin harus dapat diklik dan memperluas akordeon.

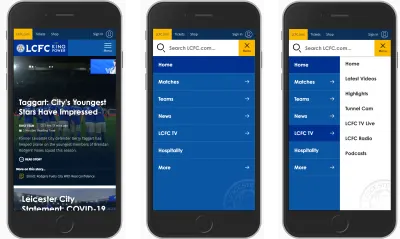
Dalam contoh di atas, sebagian besar waktu kita mungkin dapat menampilkan bagian navigasi dalam jumlah terbatas pada satu waktu. Tetapi jika judul setiap bagian relatif pendek, kita dapat membagi layar secara horizontal dan menampilkan beberapa level secara bersamaan. LCFC.com adalah contoh yang baik dari pola ini dalam tindakan.

Opsi Mana yang Bekerja Terbaik?
Dalam pengalaman pribadi saya, ketika kami membandingkan implementasi mega-dropdown di seluler, akordeon vertikal tampak lebih cepat dan lebih dapat diprediksi daripada overlay (baik itu satu kolom atau beberapa lapisan). Dan menu terpisah tampaknya lebih cepat dan lebih dapat diprediksi daripada akordeon.
Ada beberapa keuntungan yang diberikan oleh akordeon dan menu terpisah:
- Tidak perlu menampilkan tombol “Kembali” untuk kembali ke halaman induk.
- Mata tidak harus melompat di antara bagian atas menu navigasi dan sub-navigasi bagian dengan setiap lompatan.
- Pelanggan dapat menavigasi di antara beberapa level lebih cepat: alih-alih menekan "Kembali" beberapa kali, mereka dapat melompat ke akordeon yang menurut mereka menarik.
- Pelanggan dapat menjelajahi beberapa bagian secara bersamaan (kecuali jika implementasi secara otomatis menutup satu akordeon ketika yang lain telah dibuka). Itu tidak mungkin dengan overlay.
Secara umum, akordeon dan menu terpisah tampaknya menjadi pilihan yang lebih baik . Tetapi mereka tampaknya tidak berfungsi dengan baik ketika ada banyak navigasi di tempat. Setiap kali setiap kategori memiliki lebih dari 6–7 item , sebaiknya tambahkan tombol “Jelajahi semua” di bawah 6–7 item dalam akordeon lain (atau di halaman terpisah), atau gunakan overlay sebagai gantinya.
Jadi tergantung pada jumlah navigasi, kita bisa memulai dengan menu terpisah , lalu jika tidak memungkinkan, pindah ke akordeon, dan jika navigasi masih rumit, akhirnya mengubah akordeon menjadi overlay.
Ketika Mega-Dropdown Mungkin Tidak Dibutuhkan Lagi
Kami telah mereferensikan pekerjaan tim Gov.uk di artikel sebelumnya, tetapi wawasan mereka juga berharga dalam konteks mega-dropdown. Untuk navigasi multi-level yang besar, tim telah memutuskan temuan yang digunakan oleh ahli formulir Caroline Jarrett prinsip satu hal per halaman. Menurut Caroline, “pertanyaan yang secara alami 'bersamaan' dari sudut pandang desainer […] tidak perlu berada di halaman yang sama untuk bekerja bagi pengguna”. Caroline terutama menerapkannya pada desain formulir web, tetapi kami juga dapat menerapkannya dalam konteks navigasi.
Idenya, kemudian, adalah untuk menghindari mega-dropdown yang kompleks sama sekali , dan memberi pelanggan cara yang jelas dan terstruktur untuk menavigasi melalui parit situs web, dari satu halaman ke halaman lainnya. Dalam kasus Gov.uk, tampaknya terjadi melalui arsitektur dan panduan informasi yang dipertimbangkan dengan baik, yang mengarahkan pengunjung melalui langkah-langkah yang dapat diprediksi menuju tujuan.

Kanton Zurich menggunakan pola yang sama. Alih-alih lapisan navigasi mega-dropdown, semua opsi ditampilkan secara terstruktur, dengan topik utama ditampilkan di bagian atas sebagai "Topik teratas" dan navigasi di dalam setiap bagian ditampilkan sebagai bilah navigasi melekat di bagian atas.
Pendekatan alternatif adalah dengan menggunakan pola navigasi "Saya ingin" . Selain navigasi konvensional, kami dapat menyediakan "navigasi dropdown" untuk memungkinkan pelanggan membuat kueri navigasi pilihan mereka, dan diarahkan langsung ke halaman yang mereka cari. Pada dasarnya, ini adalah serangkaian drop-down yang muncul di bawah yang lain untuk memungkinkan pengguna memilih apa yang ingin mereka lakukan atau temukan di situs web.
Untuk sementara, pola itu digunakan di Commonbond (lihat video di atas), dan itu juga digunakan di Corkchamber.ie. Cara yang menarik, meskipun tidak konvensional untuk menyediakan akses ke tingkat navigasi yang dalam tanpa harus menggunakan mega-dropdown sama sekali.
Daftar Periksa Desain Navigasi Mega-Dropdown
Setiap kali kami membuka percakapan tentang menu mega-dropdown, semua orang tampaknya berada dalam beberapa kelompok: beberapa rekan lebih suka mengarahkan, yang lain lebih suka ketuk dan klik, beberapa lebih suka keduanya, dan yang lain tidak keberatan selama ada adalah tautan kategori dan ikon yang membuka menu.
Tidak mungkin untuk mengatakan bahwa satu pendekatan selalu lebih baik daripada yang lain, tetapi baik dalam hal implementasi teknis dan UX, membuka menu dengan ketukan/klik biasanya menyebabkan lebih sedikit masalah dan lebih sedikit frustrasi sementara memungkinkan implementasi sederhana, dan dengan demikian menghasilkan dalam navigasi yang dapat diprediksi dan tenang. Sebelum pindah ke menu hover, kita dapat mencoba menjaga perilaku tap/klik terlebih dahulu, mengukur keterlibatan, dan mempelajari apakah hover diperlukan.
Dan seperti biasa, berikut adalah beberapa hal umum yang perlu diingat saat merancang dan membangun mega-dropdown:
- Hindari menempatkan item penting yang sering digunakan di dekat navigasi mega-dropdown (mis. bilah pencarian, CTA, ikon keranjang belanja) (jika mengarahkan kursor),
- Hindari beberapa sub-navigasi dalam mega-dropdown yang muncul setelah satu sama lain dengan penundaan (jika melayang),
- Hindari judul kategori yang berlebihan dengan banyak fungsi.
- Garis bawahi judul kategori untuk mengidentifikasinya sebagai tautan ke halaman kategori (tentu saja jika ditautkan ke halaman kategori).
- Jika Anda bisa, tambahkan tautan "Beranda" atau tombol "Jelajahi semua" dalam setiap sub-kategori alih-alih menautkan kategori secara langsung.
- Hindari overlay horizontal dan pertimbangkan untuk menggantinya dengan akordeon vertikal dan menu terpisah,
- Tambahkan ikon untuk menunjukkan bahwa judul kategori memicu mega-dropdown saat diklik (misalnya chevron) dan selalu membuatnya cukup besar untuk mengetuk dengan nyaman (misalnya 50×50px),
- Hindari transisi fade-in/fade-out yang lama saat mega-dropdown muncul/menghilang (maksimal 300 md),
- Pertimbangkan untuk menguji panduan terstruktur atau kueri navigasi (pola navigasi "Saya ingin") sebagai gantinya atau sebagai tambahan ke mega-dropdown.
- Hindari menu hover mega-dropdown jika memungkinkan.
Bagian Dari: Pola Desain
- Bagian 1: Akordeon Sempurna
- Bagian 2: Konfigurator Responsif Sempurna
- Bagian 3: Pemilih Tanggal dan Waktu yang Sempurna
- Bagian 4: Perbandingan Fitur Sempurna
- Bagian 5: Penggeser Sempurna
- Bagian 6: Pemetik Ulang Tahun yang Sempurna
- Bagian 7: Menu Mega-Dropdown Sempurna
- Bagian 8: Filter Sempurna
- Bagian 9: Tombol Nonaktif
- Berlangganan buletin email kami agar tidak ketinggalan buletin berikutnya.
