Pola Desain Frustrasi yang Perlu Diperbaiki: Pemetik Ulang Tahun
Diterbitkan: 2022-03-10Anda pernah melihat mereka sebelumnya. Pola desain yang membingungkan dan membuat frustrasi yang tampaknya mengejar Anda ke mana pun Anda pergi, dari satu situs web ke situs web lainnya. Mungkin itu adalah tombol kirim yang dinonaktifkan yang tidak pernah mengomunikasikan apa yang sebenarnya salah, atau tooltips yang — setelah dibuka — menutupi bidang input tepat saat Anda perlu memperbaiki kesalahan. Mereka ada di mana-mana, dan mereka menjengkelkan , sering membuat kita terlempar dari satu jalan buntu ke jalan buntu lainnya, dalam sesuatu yang tampak seperti perangkap tikus yang dirancang dengan baik dan tidak dirancang dengan baik.

Pola-pola ini tidak jahat atau jahat. Mereka tidak memiliki banyak kesamaan dengan permintaan cookie yang menipu atau CAPTCHA misterius yang menyamar sebagai hidran kebakaran dan penyeberangan. Mereka tidak dirancang dengan niat buruk atau bahaya dalam pikiran: tidak ada yang bangun di pagi hari berharap untuk meningkatkan rasio pentalan atau menurunkan konversi.
Hanya saja selama bertahun-tahun, beberapa keputusan desain acak yang kurang lebih telah diterima dan diadopsi secara luas, dan karenanya keputusan itu diulangi berulang kali — seringkali tanpa dipertanyakan atau divalidasi oleh data atau pengujian kegunaan. Mereka telah menjadi pola desain yang mapan . Dan seringkali yang sangat miskin . Muncul lagi dan lagi dan lagi di antara keluhan pengguna selama pengujian.
Dalam rangkaian artikel baru ini, mari kita lihat lebih dekat beberapa pola desain yang membuat frustrasi ini dan jelajahi alternatif yang lebih baik , bersama dengan banyak contoh dan pertanyaan yang perlu diingat saat membangun atau mendesainnya. Wawasan ini berasal dari penelitian pengguna dan uji kegunaan yang dilakukan oleh Anda dan kolega di komunitas, dan tentu saja, semuanya akan dirujuk di setiap posting yang akan datang.
Kita akan mulai dengan pola sederhana dan tampaknya tidak berbahaya yang pernah kita alami di beberapa titik — pemetik ulang tahun terkenal yang terlalu sering tidak dapat diakses, lambat, dan rumit untuk digunakan. Kami telah menulis tentang pemilih tanggal dan waktu yang sempurna dengan sangat rinci, tetapi pemilih ulang tahun layak mendapatkan percakapan terpisah.
Bagian Dari: Pola Desain
- Bagian 1: Akordeon Sempurna
- Bagian 2: Konfigurator Responsif Sempurna
- Bagian 3: Pemilih Tanggal dan Waktu yang Sempurna
- Bagian 4: Perbandingan Fitur Sempurna
- Bagian 5: Penggeser Sempurna
- Bagian 6: Pemetik Ulang Tahun yang Sempurna
- Bagian 7: Menu Mega-Dropdown Sempurna
- Bagian 8: Filter Sempurna
- Bagian 9: Tombol Nonaktif
- Berlangganan buletin email kami agar tidak ketinggalan buletin berikutnya.
UX yang Frustasi: Dropdown/Widget Ulang Tahun Mulai Tahun 2021
Setiap kali Anda melamar pekerjaan, membuka rekening bank atau memesan penerbangan, Anda mungkin harus mengetikkan tanggal lahir Anda . Jelas, inputnya adalah date , jadi seharusnya tidak terlalu mengejutkan untuk melihat antarmuka menggunakan widget pemilih tanggal-kalender yang diadopsi dengan baik (asli atau khusus), atau drop-down untuk meminta input spesifik itu .
Kami mungkin dapat menemukan alasan mengapa opsi ini sering kali lebih disukai. Dari sudut pandang teknis, kami ingin memastikan bahwa input benar, dan menangkap kesalahan lebih awal . Validasi kami harus cukup antipeluru untuk memvalidasi input, memberikan pesan kesalahan yang jelas, dan menjelaskan apa yang sebenarnya perlu dilakukan pelanggan untuk memperbaikinya. Kami hanya tidak memiliki semua masalah ini dengan dropdown atau widget kalender. Plus, kami dapat dengan mudah mencegah perbedaan lokal atau pemformatan dengan hanya menyediakan opsi yang sesuai dengan tagihan.
Tampaknya cara terbaik untuk mencegah kesalahan terjadi adalah mendesain UI sedemikian rupa sehingga kesalahan akan sulit dilakukan. Itu bisa berarti menjadi ketat dan eksplisit dalam desain formulir — pada dasarnya hanya mengizinkan input yang terbentuk dengan baik. Lagi pula, memberikan masukan yang tidak tepat tidak mungkin dilakukan jika semua pilihan yang tersedia dibuat dengan baik. Tetapi meskipun masukan memang akan terbentuk dengan baik, itu tidak harus akurat, terutama jika memberikan masukan itu melelahkan dan membuat frustrasi.
Dalam praktiknya, kami sebenarnya membuat kesalahan serupa dengan persyaratan kata sandi yang terlalu rumit dan ketat juga. Tidak jarang melihat orang menjadi sangat terganggu oleh persyaratan ini sehingga mereka meletakkan kata sandi pada catatan tempel di layar mereka, atau menyembunyikannya dalam file personal.txt di desktop mereka, hanya untuk dapat mengetik ulang jika diperlukan. Kata sandi Wi-Fi korporat dan SuperPIN yang kompleks untuk perbankan online adalah contoh yang baik dari tindakan tersebut.
Ternyata orang sangat kreatif dalam membengkokkan aturan yang menguntungkan mereka, jadi ketika suatu sistem tidak dapat digunakan, itu tidak aman; dan ketika input formulir tidak dapat digunakan, data yang kami terima akan menjadi kurang akurat dan menyebabkan lebih banyak kesalahan. Pada akhirnya, tentu saja akan mengarah pada situasi ketika pengguna terkunci dan terpaksa meninggalkan UI karena mereka tidak dapat membuat kemajuan apa pun.
Ada sisi lain dari koin itu juga. Kami tentu saja dapat menghilangkan semua kerumitan dan selalu menyediakan satu bidang input, memungkinkan pengguna untuk mengetik apa pun yang mereka inginkan. Dalam praktiknya itu berarti bahwa mereka benar-benar akan mengetik apa pun yang mereka inginkan, seringkali dengan cara yang tidak terstruktur dengan baik dan tidak efisien.
Dalam hal input ulang tahun, dalam uji kegunaan, pelanggan mengetikkan apa saja dari Juli hingga Juli hingga 06 hingga 6 , seringkali dengan pembatas acak dan beberapa kesalahan ketik di sepanjang jalan, dan dengan urutan campuran hari, bulan, dan tahun. Memvalidasi input tersebut setelah pengiriman tidak akan membantu pengguna dengan baik karena mereka tidak tahu pemformatan input apa yang akan berfungsi. Jelas itu juga tidak melayani kebutuhan kita dengan baik.
Dengan desain kami, kami perlu memberikan panduan yang sopan dan langsung , bersama dengan implementasi teknis yang dapat diakses. Ini membawa kita ke beberapa kelemahan umum dari pemilih tanggal asli dan dropdown.
Perangkap Pemilih Tanggal Asli dan Dropdown
Sayangnya, pemilih tanggal asli , yang diminta oleh <input type="date"> , disertai dengan banyak mimpi buruk aksesibilitas. Pada saat penulisan, ketika digunakan di luar kotak, mereka bukan pilihan yang sangat mudah diakses untuk hampir semua jenis input tanggal. Tidak hanya ada banyak masalah pembaca layar, tetapi juga masalah fokus dan tata letak, pesan kesalahan yang membingungkan dan umum.
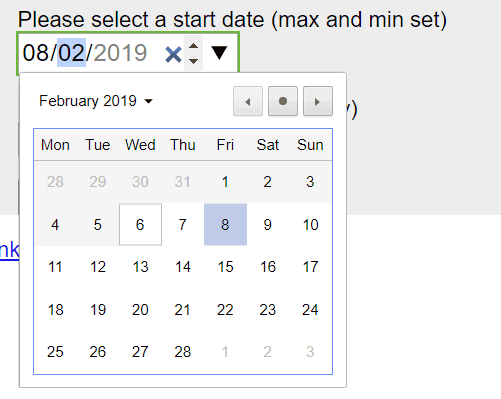
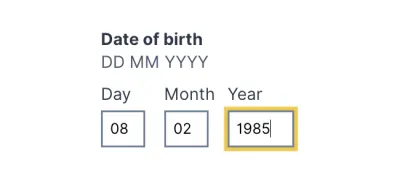
Saya telah melihat sejumlah implementasi yang menonaktifkan input keyboard sama sekali (lihat di atas), yang mengharuskan pelanggan untuk menggunakan widget kalender pemilih tanggal asli secara eksklusif . Dan ini menyakitkan, sangat lambat. Tanpa penggantian input keyboard, pengguna harus memulai perjalanan panjang antara hari, bulan, dan tahun, menghabiskan puluhan dan puluhan ketukan atau klik .
Meskipun kami mengetahui tanggalnya dengan segera, antarmuka meminta kami untuk menavigasi di antara tanggal, dan kemudian menemukan tanggal kami di ikhtisar bulanan begitu kami sampai di sana. Itulah alasan mengapa pengalaman ini membuat frustrasi.

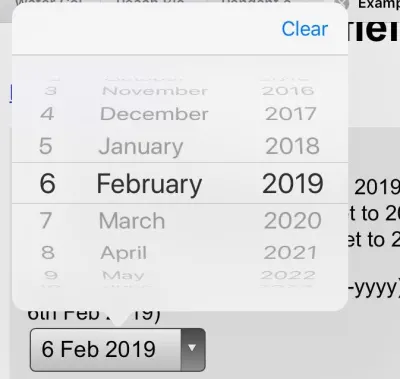
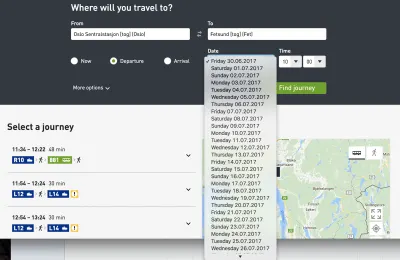
Dalam hal itu, drop-down jauh lebih cepat dan lebih mudah dinavigasi. Mereka dapat diakses secara default, ditambah daripada menavigasi antara bulan dan tahun, itu cukup untuk menemukan nomor yang tepat dalam 3 daftar — hari, bulan dan tahun. Tapi drop-down masih lambat. Mereka memiliki masalah zoom. Menjepit opsi yang dapat digulir melelahkan. Mereka mengambil banyak ruang. Daftar tahun itu panjang. Dan saat menentukan input, kita perlu mengetuk kontrol, lalu gulir (biasanya lebih dari sekali), temukan dan pilih target, dan lanjutkan ke dropdown berikutnya. Itu juga tidak menggembirakan.

Jadi tidak jarang melihat dropdown dianggap sebagai UI pilihan terakhir, dan biasanya diganti dengan tombol (misalnya untuk filter), toggle, kontrol tersegmentasi, atau kotak pelengkapan otomatis yang menggabungkan fleksibilitas kotak teks dengan jaminan <select> - kotak. Dropdown tidak buruk; hanya saja pengguna menghabiskan lebih banyak waktu daripada yang diperlukan untuk mengisi data di dalamnya.
Dan kemudian ada pertanyaan tentang nilai default . Sementara dengan dropdown kami sering default untuk tidak ada input apa pun ( mm/dd/yyyy ), dengan pemilih tanggal kami perlu menyediakan beberapa titik awal untuk tampilan kalender. Dalam kasus terakhir, ironisnya, tanggal “mulai” biasanya hanya sekitar tanggal pengisian formulir, misalnya 15 Mei 2021 . Ini tidak tampak optimal tentu saja, tetapi apa yang seharusnya menjadi tanggal yang tepat ? Kita harus mulai dari suatu tempat, bukan?
Yah, sebenarnya tidak ada tanggal yang tepat . Kita bisa mulai lebih awal atau lebih lambat, 3 bulan yang lalu atau besok, tetapi dalam kasus pemilih ulang tahun, semua opsi ini murni tebakan. Dan karena itu, mereka agak membuat frustrasi: tanpa masukan apa pun, pelanggan mungkin perlu menggulir sepenuhnya dari tahun 1901 hingga akhir 1980-an, dan dengan beberapa set masukan, mereka harus memperbaikinya, sering kali melompat-lompat puluhan tahun ke depan dan ke belakang. Interaksi itu akan membutuhkan presisi sempurna dalam pengguliran.
Tidak peduli apa pilihan yang kita buat, kita akan selalu salah . Ini mungkin berbeda untuk situs web pemesanan hotel, atau layanan pengiriman makanan, dan banyak kasus penggunaan lainnya — hanya saja bukan input ulang tahun. Ini membawa kita ke percakapan tentang bagaimana mengevaluasi secara objektif seberapa baik desain input formulir.
Mengevaluasi Kualitas Desain Bentuk
Desain dapat dilihat sebagai hal yang sangat subjektif. Lagi pula, setiap orang tampaknya memiliki pendapat dan preferensi mereka sendiri tentang pendekatan yang tepat untuk masalah tertentu. Tetapi tidak seperti ekspresi diri atau seni apa pun, desain seharusnya memecahkan masalah. Pertanyaannya, kemudian, adalah seberapa baik desain tertentu memecahkan masalah tertentu. Semakin jelas maksud desainer, semakin sedikit kesalahan yang dibuat pelanggan, semakin sedikit mereka terganggu, semakin baik desainnya. Atribut ini terukur dan objektif .

Dalam pengalaman saya sendiri, formulir adalah aspek yang paling sulit dari pengalaman pengguna. Ada begitu banyak aspek sulit dari mikrokopi dan tata letak formulir hingga validasi sebaris dan pesan kesalahan. Memperbaiki formulir sering kali memerlukan menampilkan kesalahan back-end dan kesalahan pihak ketiga dengan benar ke front-end dan menyederhanakan struktur dasar yang kompleks menjadi satu set bidang formulir yang dapat diprediksi dan masuk akal. Ini dapat dengan mudah menjadi mimpi buruk yang membuat frustrasi dalam aplikasi warisan yang kompleks dan integrasi pihak ketiga.

Jadi, dalam hal desain bentuk , dalam proyek kami, kami selalu mencoba mengukur kualitas solusi tertentu berdasarkan 9 atribut berikut:
- model mental
Seberapa baik desain formulir kami cocok dengan model mental pelanggan? Saat meminta perincian pribadi, kami perlu menanyakan dengan tepat apa yang diperlukan bagi kami untuk membantu pelanggan kami memulai. Kami tidak boleh meminta detail sensitif atau pribadi (jenis kelamin, tanggal lahir, nomor telepon) kecuali kami memiliki alasan yang baik untuk itu, dan menjelaskannya di UI. - Kompleksitas
Berapa banyak elemen input yang kami tampilkan per halaman, di seluler dan di desktop? Jika formulir berisi 70–80 bidang input, daripada menampilkan semuanya pada satu halaman, atau menggunakan tata letak multi-kolom, mungkin ide yang baik untuk menggunakan pola daftar tugas untuk memecah kompleksitas menjadi potongan yang lebih kecil dan dapat dikelola. - Kecepatan masukan
Berapa banyak waktu dan tenaga yang dibutuhkan pelanggan untuk mengisi data dengan benar? Untuk input yang diberikan, berapa banyak ketukan/tekanan tombol/operasi yang diperlukan untuk melengkapi formulir dengan data yang diberikan secara akurat, dengan asumsi tidak ada kesalahan yang dilakukan selama proses. - Aksesibilitas
Saat berbicara tentang kecepatan input, kami perlu memastikan bahwa kami mendukung berbagai mode interaksi, terutama pengguna pembaca layar dan pengguna keyboard. Ini berarti mengatur label dengan benar, tombol besar, label ditempatkan di atas bidang input, dan kesalahan yang dikomunikasikan dengan benar, di antara banyak hal lainnya. - Skalabilitas
Jika kita perlu menerjemahkan UI ke bahasa lain atau mengadaptasinya untuk faktor bentuk lain, seberapa mudahnya, dan berapa banyak masalah yang akan ditimbulkannya? (Contoh tipikal dari solusi bermasalah adalah pola label mengambang, dan kami akan membicarakannya di pos terpisah.) - Keparahan gangguan
Seberapa sering kami menginterupsi pelanggan, baik itu dengan memuat pemintal, validasi inline awal atau akhir, membekukan bagian UI untuk menyesuaikan antarmuka berdasarkan UI yang disediakan (misalnya setelah negara dipilih), frekuensi data yang salah diisi sebelumnya, atau salah auto-koreksi data? - Tingkat keberhasilan formulir
Berapa banyak pelanggan yang berhasil mengisi formulir tanpa satu kesalahan pun? Jika formulir dirancang dengan baik, sebagian besar pelanggan seharusnya tidak pernah melihat kesalahan sama sekali. Misalnya, ini mengharuskan kita memanfaatkan isi-otomatis browser, urutan tab logis dan mengedit adalah konvensional dan jelas. - Kecepatan pemulihan
Seberapa tinggi rasio pelanggan yang berhasil menemukan kesalahan, memperbaikinya, dan melanjutkan ke langkah formulir berikutnya? Kita perlu melacak seberapa sering pesan kesalahan muncul, dan pesan kesalahan apa yang paling umum. Itu juga mengapa sering kali merupakan ide yang baik untuk mengunjungi dukungan pelanggan dan memeriksa dengan mereka terlebih dahulu apa yang sering dikeluhkan pelanggan. - Tingkat kegagalan formulir
Berapa banyak pelanggan yang meninggalkan formulir? Ini biasanya terjadi bukan hanya karena kerumitan formulir, tetapi juga karena pelanggan tidak dapat menemukan cara untuk memperbaiki kesalahan karena validator yang agresif atau tombol "kirim" yang dinonaktifkan. Itu juga terjadi karena formulir meminta terlalu banyak informasi sensitif dan pribadi tanpa alasan yang baik.
Untuk memahami seberapa baik formulir bekerja, kami menjalankan studi kegunaan dengan pelanggan yang mengakses antarmuka di mesin mereka sendiri — baik itu perangkat seluler, tablet, laptop, atau desktop — di OS mereka sendiri, di browser mereka sendiri. Kami meminta untuk merekam layar, jika mungkin, dan menggunakan protokol berpikir keras, untuk mengikuti di mana dan bagaimana dan mengapa kesalahan terjadi. Kami juga mempelajari seberapa cepat pelanggan berpindah dari satu bidang formulir ke bidang lainnya, saat mereka berhenti sejenak dan berpikir, dan saat sebagian besar kesalahan terjadi.
Jelas, banyaknya ketukan atau klik tidak selalu menunjukkan bahwa inputnya mudah atau tidak praktis. Tetapi beberapa mode input mungkin lebih cenderung menghasilkan kesalahan atau menyebabkan kebingungan, dan yang lain mungkin outlier , membutuhkan lebih banyak waktu dibandingkan dengan opsi lain. Itulah yang kami cari dalam tes.
Sekarang, mari kita lihat bagaimana kita dapat menerapkannya pada masalah input ulang tahun.
Merancang Masukan Ulang Tahun yang Lebih Baik
Jika seseorang menanyakan ulang tahun Anda, Anda mungkin akan memikirkan serangkaian angka tertentu. Ini mungkin dipesan dalam dd/mm/yyyy atau mm/dd/yyyy , tetapi itu akan menjadi string 8 digit yang telah Anda ulangi di semua jenis dokumen sejak usia sangat muda.
Kita dapat memanfaatkan model sederhana tentang input ulang tahun ini dengan kolom input tunggal sederhana yang akan menggabungkan ketiga input — hari, bulan, dan tahun. Itu berarti bahwa pengguna hanya akan mengetik string 8 angka, tetap berada di keyboard sepanjang waktu.

Namun, pendekatan ini memunculkan beberapa masalah:
- kita perlu mendukung pemformatan dan penyembunyian otomatis,
- kita perlu menjelaskan posisi input hari/bulan,
- kita perlu mendukung perilaku tombol
Backspacedi seluruh input, - kita perlu melacak dan menyembunyikan/menampilkan/menampilkan penyembunyian secara permanen,
- kita perlu mendukung lompatan ke nilai tertentu (misalnya bulan),
- kita perlu meminimalkan klik marah dan navigasi dalam input untuk mengubah nilai tertentu pada perangkat seluler,
- Jika pembuatan otomatis tidak digunakan, kita perlu membuat seperangkat aturan pembersihan dan validasi untuk mendukung segala jenis pembatas.
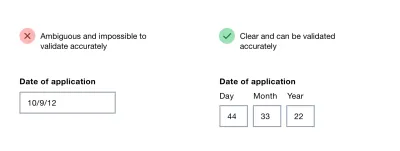
Dalam bukunya tentang Pola Desain Bentuk, Adam Silver berpendapat bahwa menggunakan banyak input alih-alih satu input jarang merupakan ide yang bagus, tetapi ini adalah pilihan yang baik untuk tanggal . Kami dapat dengan jelas mengomunikasikan apa yang diwakili oleh setiap input, dan kami dapat menyorot input tertentu dengan gaya fokus. Selain itu, validasi jauh lebih mudah, dan kita dapat dengan mudah mengomunikasikan bagian tertentu dari input yang tampaknya tidak valid, dan cara memperbaikinya.
Kami dapat secara otomatis mentransisikan pengguna dari satu input ke input berikutnya saat input selesai, atau mengizinkan pengguna untuk berpindah antar kolom sendiri. Pada pandangan pertama, yang pertama tampak lebih baik karena input hanya membutuhkan 8 digit, diketik satu demi satu. Namun, ketika orang memperbaiki kesalahan, mereka sering membutuhkan buffer input — ruang di dalam kolom input untuk memperbaiki input yang ada.
Sebagai contoh, adalah umum untuk melihat orang mengetik 01, menyadari bahwa mereka melakukan kesalahan, kemudian mengubah input menjadi 010, dan kemudian menghapus 0, pertama hanya untuk berakhir dengan string terbalik (dan benar) — 10. Dengan menghindari transisi otomatis dari satu bidang ke bidang berikutnya, kami mungkin menyebabkan lebih sedikit masalah dan membuat UI yang adil sedikit lebih dapat diprediksi dan mudah ditangani.
Untuk menjelaskan input, kita perlu memberikan label untuk hari, bulan dan tahun, dan mungkin juga menunjukkan contoh input yang benar. Label tidak boleh berupa label mengambang tetapi dapat hidup dengan nyaman di atas bidang input, bersama dengan petunjuk atau contoh apa pun yang mungkin ingin kita tampilkan. Plus, setiap input dapat disorot pada fokus juga.

Selama bertahun-tahun, saya tidak dapat menemukan satu masalah pun dengan solusi ini selama bertahun-tahun pengujian, dan tidak mengherankan pola yang digunakan di Gov.uk juga.
Ketika Anda Membutuhkan Pemetik Tanggal Setelah Semua
Sementara solusi di atas mungkin lebih dari cukup untuk input ulang tahun, mungkin tidak cukup baik untuk situasi yang lebih umum. Kami mungkin memerlukan input tanggal yang kurang literal daripada hari lahir, di mana pelanggan harus memilih hari daripada menyediakannya (mis. “ Sabtu pertama di bulan Juli” ). Untuk kasus ini, kami dapat meningkatkan tiga bidang input dengan widget kalender yang juga dapat digunakan pengguna. Input default akan bergantung pada tanggal saat ini, atau tanggal di masa mendatang yang cenderung dipilih oleh sebagian besar pelanggan.
![Adam memberikan <a href='https://nostyle.herokuapp.com/components/memorable-date'>contoh kode</a> sederhana untuk pola tanggal Memorable di <a href='NoStyle Design System]() .](/uploads/article/2161/6uxU6eTsST7ScPsP.png)
Adam memberikan contoh kode sederhana untuk pola tanggal Memorable di NoStyle Design System-nya. Ini menyelesaikan banyak pekerjaan pengembangan dan menghindari banyak masalah aksesibilitas, dan semua itu dengan menghindari mengetuk widget kalender atau menggulir roda dropdown yang tidak perlu.
Membungkus
Tentu saja, kontrol formulir yang baik tergantung pada jenis input tanggal yang kita harapkan. Untuk perencana perjalanan, di mana kami mengharapkan pelanggan untuk memilih tanggal kedatangan, masukan fleksibel dengan pencarian kalender mungkin berguna.
Ketika kami bertanya kepada pelanggan kami tentang tanggal lahir mereka, kami meminta tanggal yang sangat spesifik — string yang sangat spesifik, mengacu pada hari, bulan, dan tahun yang tepat. Dalam hal ini, drop-down tidak diperlukan. Juga bukan pencarian kalender, default ke nilai acak yang kurang lebih. Jika Anda memang membutuhkannya, hindari pemilih tanggal asli dan drop-down asli jika memungkinkan dan gunakan solusi khusus yang dapat diakses sebagai gantinya. Dan mengandalkan tiga bidang masukan sederhana, dengan label dan penjelasan ditempatkan di atas bidang masukan.
Kami juga telah menerbitkan karya panjang tentang merancang pemilih tanggal dan waktu yang sempurna, bersama dengan daftar periksa yang mungkin ingin Anda gunakan untuk merancang atau membuatnya.
Artikel Terkait
Jika Anda merasa artikel ini bermanfaat, berikut adalah ikhtisar artikel serupa yang telah kami terbitkan selama bertahun-tahun — dan beberapa artikel lainnya akan segera hadir.
- Konfigurator Responsif Sempurna
- Perbandingan Fitur Sempurna
- Penggeser Sempurna
- Akordeon Sempurna
- Buku Pola Desain Formulir oleh Adam Silver, diterbitkan di SmashingMag
- Berlangganan buletin email kami agar tidak ketinggalan buletin berikutnya.
