Kinerja Front-End 2021: Pengujian Dan Pemantauan
Diterbitkan: 2022-03-10Panduan ini telah didukung dengan baik oleh teman-teman kami di LogRocket, layanan yang menggabungkan pemantauan kinerja frontend , pemutaran ulang sesi, dan analisis produk untuk membantu Anda membangun pengalaman pelanggan yang lebih baik. LogRocket melacak metrik utama, termasuk. DOM selesai, waktu untuk byte pertama, penundaan input pertama, CPU klien dan penggunaan memori. Dapatkan uji coba gratis LogRocket hari ini.
Daftar isi
- Persiapan: Perencanaan Dan Metrik
- Menetapkan Tujuan yang Realistis
- Mendefinisikan Lingkungan
- Pengoptimalan Aset
- Membangun Optimasi
- Pengoptimalan Pengiriman
- Jaringan, HTTP/2, HTTP/3
- Pengujian Dan Pemantauan
- Kemenangan Cepat
- Semuanya dalam satu halaman
- Unduh Daftar Periksa (PDF, Halaman Apple, MS Word)
- Berlangganan buletin email kami agar tidak ketinggalan panduan berikutnya.
Pengujian Dan Pemantauan
- Sudahkah Anda mengoptimalkan alur kerja audit Anda?
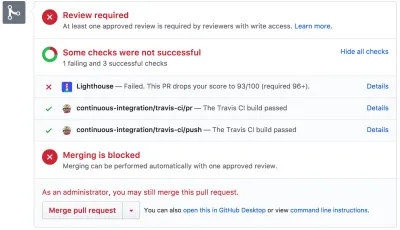
Ini mungkin tidak terdengar seperti masalah besar, tetapi memiliki pengaturan yang tepat di ujung jari Anda mungkin menghemat sedikit waktu Anda dalam pengujian. Pertimbangkan untuk menggunakan Alur Kerja Alfred Tim Kadlec untuk WebPageTest untuk mengirimkan pengujian ke instance publik WebPageTest. Faktanya, WebPageTest memiliki banyak fitur yang tidak jelas, jadi luangkan waktu untuk mempelajari cara membaca bagan Tampilan Air Terjun WebPageTest dan cara membaca bagan Tampilan Koneksi WebPageTest untuk mendiagnosis dan menyelesaikan masalah kinerja dengan lebih cepat.Anda juga dapat menjalankan WebPageTest dari Google Spreadsheet dan memasukkan skor aksesibilitas, kinerja, dan SEO ke dalam pengaturan Travis Anda dengan Lighthouse CI atau langsung ke Webpack.
Lihatlah AutoWebPerf yang baru dirilis, alat modular yang memungkinkan pengumpulan data kinerja secara otomatis dari berbagai sumber. Misalnya, kami dapat menetapkan pengujian harian pada halaman penting Anda untuk menangkap data lapangan dari CrUX API dan data lab dari laporan Lighthouse dari PageSpeed Insights.
Dan jika Anda perlu men-debug sesuatu dengan cepat tetapi proses pembuatan Anda tampaknya sangat lambat, ingatlah bahwa "penghapusan spasi dan manipulasi simbol menyumbang 95% pengurangan ukuran dalam kode yang diperkecil untuk sebagian besar JavaScript — bukan transformasi kode yang rumit. Anda bisa cukup nonaktifkan kompresi untuk mempercepat build Uglify sebanyak 3 hingga 4 kali."

- Sudahkah Anda menguji di browser proxy dan browser lawas?
Pengujian di Chrome dan Firefox tidak cukup. Lihat cara kerja situs web Anda di browser proxy dan browser lawas. UC Browser dan Opera Mini, misalnya, memiliki pangsa pasar yang signifikan di Asia (hingga 35% di Asia). Ukur kecepatan Internet rata-rata di negara tujuan Anda untuk menghindari kejutan besar di kemudian hari. Uji dengan pembatasan jaringan, dan tiru perangkat DPI tinggi. BrowserStack sangat bagus untuk pengujian pada perangkat nyata jarak jauh , dan melengkapinya dengan setidaknya beberapa perangkat nyata di kantor Anda juga — itu sepadan.
- Sudahkah Anda menguji kinerja halaman 404 Anda?
Biasanya kami tidak berpikir dua kali untuk 404 halaman. Lagi pula, ketika klien meminta halaman yang tidak ada di server, server akan merespons dengan kode status 404 dan halaman 404 terkait. Tidak ada yang banyak untuk itu, bukan?Aspek penting dari 404 respons adalah ukuran isi respons aktual yang dikirim ke browser. Menurut penelitian 404 halaman oleh Matt Hobbs, sebagian besar dari 404 tanggapan berasal dari favicons yang hilang, permintaan unggahan WordPress, permintaan JavaScript yang rusak, file manifes serta file CSS dan font. Setiap kali klien meminta aset yang tidak ada, mereka akan menerima respons 404 — dan seringkali respons itu sangat besar.
Pastikan untuk memeriksa dan mengoptimalkan strategi caching untuk halaman 404 Anda. Tujuan kami adalah menyajikan HTML ke browser hanya saat browser mengharapkan respons HTML, dan mengembalikan muatan kesalahan kecil untuk semua respons lainnya. Menurut Matt, "jika kita menempatkan CDN di depan asal kita, kita memiliki kesempatan untuk men-cache respons halaman 404 pada CDN. Itu berguna karena tanpa itu, memukul halaman 404 dapat digunakan sebagai vektor serangan DoS, dengan memaksa server asal untuk menanggapi setiap permintaan 404 daripada membiarkan CDN merespons dengan versi yang di-cache."

Kesalahan 404 tidak hanya dapat merusak kinerja Anda, tetapi juga dapat membebani lalu lintas, jadi sebaiknya sertakan halaman kesalahan 404 dalam rangkaian pengujian Lighthouse Anda, dan lacak skornya dari waktu ke waktu.
- Sudahkah Anda menguji kinerja permintaan persetujuan GDPR Anda?
Pada masa GDPR dan CCPA, sudah menjadi hal yang umum untuk mengandalkan pihak ketiga untuk memberikan opsi bagi pelanggan UE untuk ikut serta atau tidak ikut pelacakan. Namun, seperti halnya skrip pihak ketiga lainnya, kinerja mereka dapat memiliki dampak yang sangat buruk pada keseluruhan upaya kinerja.Tentu saja, persetujuan yang sebenarnya kemungkinan akan mengubah dampak skrip pada kinerja keseluruhan, jadi, seperti yang dicatat Boris Schapira, kami mungkin ingin mempelajari beberapa profil kinerja web yang berbeda:
- Persetujuan ditolak seluruhnya,
- Persetujuan ditolak sebagian,
- Persetujuan diberikan sepenuhnya.
- Pengguna belum bertindak atas permintaan persetujuan (atau permintaan tersebut diblokir oleh pemblokir konten),
Biasanya permintaan persetujuan cookie seharusnya tidak berdampak pada CLS, tetapi terkadang hal itu terjadi, jadi pertimbangkan untuk menggunakan opsi Osano atau kotak persetujuan cookie gratis dan open source.
Secara umum, ada baiknya melihat kinerja pop-up karena Anda perlu menentukan offset horizontal atau vertikal dari peristiwa mouse dan memposisikan popup dengan benar relatif terhadap jangkar. Noam Rosenthal berbagi pembelajaran tim Wikimedia dalam artikel Studi kasus kinerja web: Pratinjau halaman Wikipedia (juga tersedia sebagai video dan menit).
- Apakah Anda menyimpan CSS diagnostik kinerja?
Meskipun kami dapat menyertakan semua jenis pemeriksaan untuk memastikan bahwa kode non-performant diterapkan, seringkali berguna untuk mendapatkan gambaran singkat tentang beberapa buah yang menggantung rendah yang dapat diselesaikan dengan mudah. Untuk itu, kita dapat menggunakan Performance Diagnostics CSS brilian dari Tim Kadlec (terinspirasi oleh cuplikan Harry Roberts yang menyoroti gambar yang dimuat lambat, gambar tidak berukuran, gambar format lama, dan skrip sinkron.Misalnya, Anda mungkin ingin memastikan bahwa tidak ada gambar di paro atas yang dimuat dengan lambat. Anda dapat menyesuaikan cuplikan untuk kebutuhan Anda, misalnya untuk menyorot font web yang tidak digunakan, atau mendeteksi font ikon. Alat kecil yang hebat untuk memastikan bahwa kesalahan terlihat selama debugging, atau hanya untuk mengaudit proyek saat ini dengan sangat cepat.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- Sudahkah Anda menguji dampaknya terhadap aksesibilitas?
Saat browser mulai memuat halaman, browser membangun DOM, dan jika ada teknologi bantu seperti pembaca layar yang berjalan, itu juga membuat pohon aksesibilitas. Pembaca layar kemudian harus membuat kueri hierarki aksesibilitas untuk mengambil informasi dan membuatnya tersedia bagi pengguna — terkadang secara default, dan terkadang sesuai permintaan. Dan terkadang butuh waktu.Saat berbicara tentang Waktu Cepat untuk Interaktif, biasanya yang kami maksud adalah indikator seberapa cepat pengguna dapat berinteraksi dengan halaman dengan mengklik atau mengetuk tautan dan tombol. Konteksnya sedikit berbeda dengan pembaca layar. Dalam hal ini, Time to Interactive yang cepat berarti berapa lama waktu berlalu hingga pembaca layar dapat mengumumkan navigasi pada halaman tertentu dan pengguna pembaca layar benar-benar dapat menekan keyboard untuk berinteraksi.
Leonie Watson telah memberikan ceramah yang membuka mata tentang kinerja aksesibilitas dan khususnya dampak pemuatan lambat terhadap penundaan pengumuman pembaca layar. Pembaca layar terbiasa dengan pengumuman cepat dan navigasi cepat, dan oleh karena itu berpotensi menjadi kurang sabar dibandingkan pengguna yang dapat melihat.
Halaman besar dan manipulasi DOM dengan JavaScript akan menyebabkan penundaan dalam pengumuman pembaca layar. Area yang belum dijelajahi yang memerlukan perhatian dan pengujian karena pembaca layar tersedia di setiap platform (Jaws, NVDA, Voiceover, Narrator, Orca).
- Apakah pemantauan terus menerus diatur?
Memiliki instance pribadi WebPagetest selalu bermanfaat untuk pengujian cepat dan tidak terbatas. Namun, alat pemantauan berkelanjutan — seperti Kecepatan Situs, Kaliber, dan SpeedCurve — dengan peringatan otomatis akan memberi Anda gambaran yang lebih mendetail tentang kinerja Anda. Tetapkan tanda waktu pengguna Anda sendiri untuk mengukur dan memantau metrik khusus bisnis. Juga, pertimbangkan untuk menambahkan peringatan regresi kinerja otomatis untuk memantau perubahan dari waktu ke waktu.Lihat penggunaan solusi RUM untuk memantau perubahan kinerja dari waktu ke waktu. Untuk alat pengujian beban serupa uji unit otomatis, Anda dapat menggunakan k6 dengan API skripnya. Juga, lihat SpeedTracker, Lighthouse dan Calibre.
Daftar isi
- Persiapan: Perencanaan Dan Metrik
- Menetapkan Tujuan yang Realistis
- Mendefinisikan Lingkungan
- Pengoptimalan Aset
- Membangun Optimasi
- Pengoptimalan Pengiriman
- Jaringan, HTTP/2, HTTP/3
- Pengujian Dan Pemantauan
- Kemenangan Cepat
- Semuanya dalam satu halaman
- Unduh Daftar Periksa (PDF, Halaman Apple, MS Word)
- Berlangganan buletin email kami agar tidak ketinggalan panduan berikutnya.
