Kinerja Front-End 2021: Perencanaan Dan Metrik
Diterbitkan: 2022-03-10Panduan ini telah didukung dengan baik oleh teman-teman kami di LogRocket, layanan yang menggabungkan pemantauan kinerja frontend , pemutaran ulang sesi, dan analisis produk untuk membantu Anda membangun pengalaman pelanggan yang lebih baik. LogRocket melacak metrik utama, termasuk. DOM selesai, waktu untuk byte pertama, penundaan input pertama, CPU klien dan penggunaan memori. Dapatkan uji coba gratis LogRocket hari ini.
Daftar isi
- Persiapan: Perencanaan Dan Metrik
Budaya kinerja, Data Web Inti, profil kinerja, CrUX, Mercusuar, FID, TTI, CLS, perangkat. - Menetapkan Tujuan yang Realistis
Anggaran kinerja, sasaran kinerja, kerangka kerja RAIL, anggaran 170KB/30KB. - Mendefinisikan Lingkungan
Memilih kerangka kerja, biaya kinerja dasar, Webpack, dependensi, CDN, arsitektur front-end, CSR, SSR, CSR + SSR, rendering statis, prarendering, pola PRPL. - Pengoptimalan Aset
Brotli, AVIF, WebP, gambar responsif, AV1, pemuatan media adaptif, kompresi video, font web, font Google. - Membangun Optimasi
Modul JavaScript, pola modul/nomodul, perombakan pohon, pemecahan kode, peningkatan cakupan, Webpack, penyajian diferensial, pekerja web, WebAssembly, bundel JavaScript, Bereaksi, SPA, hidrasi parsial, impor pada interaksi, pihak ketiga, cache. - Pengoptimalan Pengiriman
Pemuatan lambat, pengamat persimpangan, penundaan rendering dan decoding, CSS penting, streaming, petunjuk sumber daya, perubahan tata letak, pekerja layanan. - Jaringan, HTTP/2, HTTP/3
Stapel OCSP, sertifikat EV/DV, pengemasan, IPv6, QUIC, HTTP/3. - Pengujian Dan Pemantauan
Alur kerja audit, browser proxy, halaman 404, permintaan izin cookie GDPR, CSS diagnostik kinerja, aksesibilitas. - Kemenangan Cepat
- Semuanya dalam satu halaman
- Unduh Daftar Periksa (PDF, Halaman Apple, MS Word)
- Berlangganan buletin email kami agar tidak ketinggalan panduan berikutnya.
Persiapan: Perencanaan Dan Metrik
Pengoptimalan mikro sangat bagus untuk menjaga kinerja tetap pada jalurnya, tetapi penting untuk memiliki target yang jelas dalam pikiran — sasaran terukur yang akan memengaruhi keputusan apa pun yang dibuat selama proses. Ada beberapa model yang berbeda, dan yang dibahas di bawah ini cukup beropini — pastikan untuk menetapkan prioritas Anda sendiri sejak dini.
- Membangun budaya kinerja.
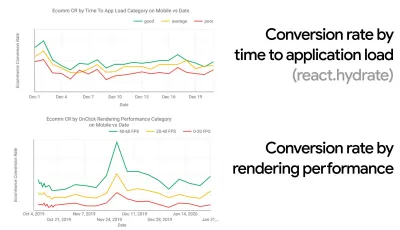
Di banyak organisasi, pengembang front-end tahu persis apa masalah mendasar yang umum dan strategi apa yang harus digunakan untuk memperbaikinya. Namun, selama tidak ada dukungan yang mapan terhadap budaya kinerja, setiap keputusan akan berubah menjadi medan pertempuran departemen, memecah organisasi menjadi silo. Anda memerlukan dukungan pemangku kepentingan bisnis, dan untuk mendapatkannya, Anda perlu membuat studi kasus, atau bukti konsep tentang bagaimana kecepatan — terutama Data Web Inti yang akan kita bahas nanti secara rinci — metrik manfaat dan Indikator Kinerja Utama ( KPI ) yang mereka pedulikan.Misalnya, untuk membuat kinerja lebih nyata, Anda dapat mengekspos dampak kinerja pendapatan dengan menunjukkan korelasi antara rasio konversi dan waktu untuk memuat aplikasi, serta kinerja rendering. Atau tingkat perayapan bot pencarian (PDF, halaman 27–50).
Tanpa keselarasan yang kuat antara tim pengembang/desain dan bisnis/pemasaran, kinerja tidak akan bertahan dalam jangka panjang. Pelajari keluhan umum yang masuk ke layanan pelanggan dan tim penjualan, pelajari analitik untuk rasio pentalan tinggi dan penurunan konversi. Jelajahi bagaimana meningkatkan kinerja dapat membantu meringankan beberapa masalah umum ini. Sesuaikan argumen tergantung pada kelompok pemangku kepentingan yang Anda ajak bicara.
Jalankan eksperimen kinerja dan ukur hasil — baik di seluler maupun di desktop (misalnya, dengan Google Analytics). Ini akan membantu Anda membangun studi kasus yang disesuaikan dengan perusahaan dengan data nyata. Selain itu, menggunakan data dari studi kasus dan eksperimen yang dipublikasikan di WPO Stats akan membantu meningkatkan sensitivitas bisnis tentang mengapa kinerja penting, dan apa dampaknya terhadap pengalaman pengguna dan metrik bisnis. Menyatakan bahwa kinerja penting saja tidak cukup — Anda juga perlu menetapkan beberapa tujuan yang terukur dan dapat dilacak dan mengamatinya dari waktu ke waktu.
Bagaimana menuju ke sana? Dalam ceramahnya tentang Membangun Kinerja untuk Jangka Panjang, Allison McKnight berbagi studi kasus yang komprehensif tentang bagaimana dia membantu membangun budaya kinerja di Etsy (slide). Baru-baru ini, Tammy Everts telah berbicara tentang kebiasaan tim kinerja yang sangat efektif baik di organisasi kecil maupun besar.
Saat melakukan percakapan ini dalam organisasi, penting untuk diingat bahwa sama seperti UX adalah spektrum pengalaman, kinerja web adalah distribusi. Seperti yang dicatat oleh Karolina Szczur, "mengharapkan satu nomor untuk dapat memberikan peringkat yang diinginkan adalah asumsi yang salah." Oleh karena itu, sasaran kinerja harus terperinci, dapat dilacak, dan nyata.


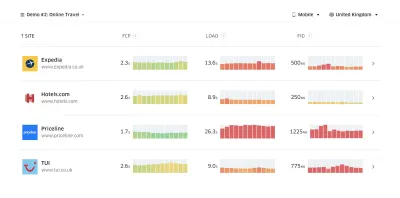
- Sasaran: Jadilah setidaknya 20% lebih cepat dari pesaing tercepat Anda.
Menurut penelitian psikologis, jika Anda ingin pengguna merasa bahwa situs web Anda lebih cepat daripada situs web pesaing Anda, Anda harus setidaknya 20% lebih cepat. Pelajari pesaing utama Anda, kumpulkan metrik tentang kinerja mereka di seluler dan desktop, dan tetapkan ambang batas yang akan membantu Anda melampaui mereka. Namun, untuk mendapatkan hasil dan sasaran yang akurat, pastikan untuk terlebih dahulu mendapatkan gambaran menyeluruh tentang pengalaman pengguna Anda dengan mempelajari analitik Anda. Anda kemudian dapat meniru pengalaman persentil ke-90 untuk pengujian.Untuk mendapatkan kesan pertama yang baik tentang kinerja pesaing Anda, Anda dapat menggunakan Chrome UX Report ( CrUX , kumpulan data RUM siap pakai, pengenalan video oleh Ilya Grigorik dan panduan terperinci oleh Rick Viscomi), atau Treo, alat pemantauan RUM yang didukung oleh Laporan UX Chrome. Data dikumpulkan dari pengguna browser Chrome, sehingga laporannya akan spesifik untuk Chrome, tetapi laporan tersebut akan memberi Anda distribusi kinerja yang cukup menyeluruh, yang terpenting, skor Core Web Vitals, di berbagai pengunjung Anda. Perhatikan bahwa kumpulan data CrUX baru dirilis pada hari Selasa kedua setiap bulan .
Atau, Anda juga dapat menggunakan:
- Alat Perbandingan Laporan Chrome UX Addy Osmani,
- Speed Scorecard (juga menyediakan penaksir dampak pendapatan),
- Perbandingan Uji Pengalaman Pengguna Nyata atau
- SiteSpeed CI (berdasarkan pengujian sintetis).
Catatan : Jika Anda menggunakan Page Speed Insights atau Page Speed Insights API (tidak, itu tidak ditinggalkan!), Anda bisa mendapatkan data kinerja CrUX untuk halaman tertentu, bukan hanya agregat. Data ini bisa jauh lebih berguna untuk menetapkan target kinerja untuk aset seperti "halaman arahan" atau "daftar produk". Dan jika Anda menggunakan CI untuk menguji anggaran, Anda perlu memastikan lingkungan pengujian Anda cocok dengan CrUX jika Anda menggunakan CrUX untuk menetapkan target ( terima kasih Patrick Meenan! ).
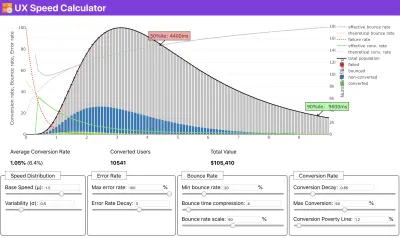
Jika Anda memerlukan bantuan untuk menunjukkan alasan di balik prioritas kecepatan, atau Anda ingin memvisualisasikan penurunan rasio konversi atau peningkatan rasio pentalan dengan kinerja yang lebih lambat, atau mungkin Anda perlu mengadvokasi solusi RUM di organisasi Anda, Sergey Chernyshev telah membangun Kalkulator Kecepatan UX, alat sumber terbuka yang membantu Anda mensimulasikan data dan memvisualisasikannya untuk mengarahkan poin Anda.

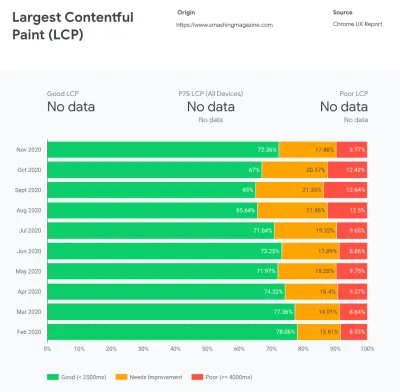
CrUX menghasilkan ikhtisar distribusi kinerja dari waktu ke waktu, dengan lalu lintas yang dikumpulkan dari pengguna Google Chrome. Anda dapat membuatnya sendiri di Dasbor UX Chrome. (Pratinjau besar) 
Tepat ketika Anda perlu membuat kasus untuk kinerja untuk mendorong poin Anda: Kalkulator Kecepatan UX memvisualisasikan dampak kinerja pada rasio pentalan, konversi, dan pendapatan total — berdasarkan data nyata. (Pratinjau besar) Terkadang Anda mungkin ingin sedikit lebih dalam, menggabungkan data yang berasal dari CrUX dengan data lain yang sudah Anda miliki untuk bekerja dengan cepat di mana letak perlambatan, titik buta, dan inefisiensi — untuk pesaing Anda, atau untuk proyek Anda. Dalam karyanya, Harry Roberts telah menggunakan Spreadsheet Topografi Kecepatan Situs yang ia gunakan untuk mengelompokkan kinerja menurut jenis halaman utama, dan melacak perbedaan metrik utama di antara mereka. Anda dapat mengunduh spreadsheet sebagai Google Spreadsheet, Excel, dokumen OpenOffice, atau CSV.

Topografi kecepatan situs, dengan metrik utama yang diwakili untuk halaman utama di situs. (Pratinjau besar) Dan jika Anda ingin melakukannya sepenuhnya , Anda dapat menjalankan audit kinerja Lighthouse di setiap halaman situs (melalui Parade Lightouse), dengan output yang disimpan sebagai CSV. Itu akan membantu Anda mengidentifikasi halaman (atau jenis halaman) spesifik mana dari pesaing Anda yang berkinerja lebih buruk atau lebih baik, dan apa yang mungkin ingin Anda fokuskan pada upaya Anda. (Untuk situs Anda sendiri, mungkin lebih baik mengirim data ke titik akhir analitik!).

Dengan Lighthouse Parade, Anda dapat menjalankan audit kinerja Lighthouse di setiap halaman situs, dengan output yang disimpan sebagai CSV. (Pratinjau besar) Kumpulkan data, siapkan spreadsheet, kurangi 20%, dan atur sasaran Anda ( anggaran kinerja ) dengan cara ini. Sekarang Anda memiliki sesuatu yang terukur untuk diuji. Jika Anda mempertimbangkan anggaran dan mencoba mengirimkan hanya muatan minimal untuk mendapatkan waktu-untuk-interaktif yang cepat, maka Anda berada di jalur yang masuk akal.
Butuh sumber daya untuk memulai?
- Addy Osmani telah menulis artikel yang sangat mendetail tentang cara memulai penganggaran kinerja, cara menghitung dampak fitur baru, dan mulai dari mana saat Anda kelebihan anggaran.
- Panduan Lara Hogan tentang cara mendekati desain dengan anggaran kinerja dapat memberikan petunjuk yang bermanfaat bagi desainer.
- Harry Roberts telah menerbitkan panduan tentang menyiapkan Google Sheet untuk menampilkan dampak skrip pihak ketiga pada kinerja, menggunakan Peta Permintaan,
- Kalkulator Anggaran Kinerja Jonathan Fielding, Kalkulator anggaran-perf Katie Hempenius, dan Kalori Peramban dapat membantu dalam membuat anggaran (terima kasih kepada Karolina Szczur atas perhatiannya).
- Di banyak perusahaan, anggaran kinerja tidak boleh aspiratif, melainkan pragmatis, berfungsi sebagai tanda pegangan untuk menghindari tergelincir melewati titik tertentu. Dalam hal ini, Anda dapat memilih titik data terburuk Anda dalam dua minggu terakhir sebagai ambang batas, dan mengambilnya dari sana. Anggaran Kinerja, Secara pragmatis menunjukkan kepada Anda strategi untuk mencapainya.
- Selain itu, buat anggaran kinerja dan kinerja saat ini terlihat dengan menyiapkan dasbor dengan ukuran pembuatan pelaporan grafik. Ada banyak alat yang memungkinkan Anda untuk mencapainya: Dasbor SiteSpeed.io (sumber terbuka), SpeedCurve dan Kaliber hanyalah beberapa di antaranya, dan Anda dapat menemukan lebih banyak alat di perf.rocks.

Kalori Browser membantu Anda menetapkan anggaran kinerja dan mengukur apakah halaman melebihi angka ini atau tidak. (Pratinjau besar) Setelah Anda memiliki anggaran, gabungkan anggaran tersebut ke dalam proses pembuatan Anda dengan Webpack Performance Hints and Bundlesize, Lighthouse CI, PWMetrics, atau Sitespeed CI untuk menerapkan anggaran pada pull request dan memberikan riwayat skor dalam komentar PR.
Untuk memaparkan anggaran kinerja ke seluruh tim, integrasikan anggaran kinerja di Lighthouse melalui Lightwallet atau gunakan LHCI Action untuk integrasi Github Actions dengan cepat. Dan jika Anda membutuhkan sesuatu yang khusus, Anda dapat menggunakan pagestest-charts-api, API titik akhir untuk membuat bagan dari hasil WebPagetest.
Kesadaran kinerja seharusnya tidak datang dari anggaran kinerja saja. Sama seperti Pinterest, Anda dapat membuat aturan eslint khusus yang melarang pengimporan dari file dan direktori yang dikenal sangat ketergantungan dan akan membuat bundelnya membengkak. Siapkan daftar paket "aman" yang dapat dibagikan ke seluruh tim.
Juga, pikirkan tentang tugas pelanggan penting yang paling bermanfaat bagi bisnis Anda. Pelajari, diskusikan, dan tentukan ambang waktu yang dapat diterima untuk tindakan kritis dan buat tanda waktu pengguna "siap UX" yang telah disetujui oleh seluruh organisasi. Dalam banyak kasus, perjalanan pengguna akan menyentuh pekerjaan banyak departemen yang berbeda, jadi penyelarasan dalam hal pengaturan waktu yang dapat diterima akan membantu mendukung atau mencegah diskusi kinerja di kemudian hari. Pastikan bahwa biaya tambahan untuk sumber daya dan fitur tambahan terlihat dan dipahami.
Sejajarkan upaya kinerja dengan inisiatif teknologi lainnya, mulai dari fitur baru produk yang sedang dibangun hingga pemfaktoran ulang hingga menjangkau audiens global baru. Jadi setiap kali percakapan tentang pengembangan lebih lanjut terjadi, kinerja juga merupakan bagian dari percakapan itu. Jauh lebih mudah untuk mencapai sasaran kinerja saat basis kode baru atau baru saja difaktorkan ulang.
Juga, seperti yang disarankan Patrick Meenan, ada baiknya merencanakan urutan pemuatan dan pertukaran selama proses desain. Jika Anda memprioritaskan lebih awal bagian mana yang lebih kritis, dan menentukan urutan kemunculannya, Anda juga akan tahu apa yang bisa ditunda. Idealnya, urutan itu juga akan mencerminkan urutan impor CSS dan JavaScript Anda, sehingga menanganinya selama proses pembuatan akan lebih mudah. Juga, pertimbangkan pengalaman visual apa yang seharusnya berada dalam status "di antara", saat halaman sedang dimuat (mis. ketika font web belum dimuat).
Setelah Anda membangun budaya kinerja yang kuat di organisasi Anda, bertujuan untuk menjadi 20% lebih cepat dari diri Anda sebelumnya untuk menjaga prioritas dengan bijaksana seiring berjalannya waktu ( terima kasih, Guy Podjarny! ). Namun, perhitungkan berbagai jenis dan perilaku penggunaan pelanggan Anda (yang oleh Tobias Baldauf disebut irama dan kohort), bersama dengan lalu lintas bot dan efek musiman.
Perencanaan, perencanaan, perencanaan. Mungkin tergoda untuk melakukan beberapa pengoptimalan "bergantung rendah" cepat sejak dini — dan itu mungkin strategi yang baik untuk kemenangan cepat — tetapi akan sangat sulit untuk menjaga kinerja sebagai prioritas tanpa perencanaan dan pengaturan yang realistis, perusahaan -tujuan kinerja yang disesuaikan.


- Pilih metrik yang tepat.
Tidak semua metrik sama pentingnya. Pelajari metrik yang paling penting bagi aplikasi Anda: biasanya, metrik ini akan ditentukan oleh seberapa cepat Anda dapat mulai merender piksel paling penting dari antarmuka Anda dan seberapa cepat Anda dapat memberikan respons input untuk piksel yang dirender ini. Pengetahuan ini akan memberi Anda target pengoptimalan terbaik untuk upaya berkelanjutan. Pada akhirnya, bukan peristiwa pemuatan atau waktu respons server yang menentukan pengalaman, tetapi persepsi tentang seberapa tajam antarmuka itu terasa .Apa artinya? Daripada berfokus pada waktu pemuatan halaman penuh (melalui pengaturan waktu onLoad dan DOMContentLoaded , misalnya), prioritaskan pemuatan halaman seperti yang dirasakan oleh pelanggan Anda. Itu berarti berfokus pada kumpulan metrik yang sedikit berbeda. Faktanya, memilih metrik yang tepat adalah proses tanpa pemenang yang jelas.
Berdasarkan penelitian Tim Kadlec dan catatan Marcos Iglesias dalam ceramahnya, metrik tradisional dapat dikelompokkan menjadi beberapa set. Biasanya, kami membutuhkan semuanya untuk mendapatkan gambaran kinerja yang lengkap, dan dalam kasus khusus Anda, beberapa di antaranya akan lebih penting daripada yang lain.
- Metrik berbasis kuantitas mengukur jumlah permintaan, bobot, dan skor performa. Baik untuk meningkatkan alarm dan memantau perubahan dari waktu ke waktu, tidak begitu baik untuk memahami pengalaman pengguna.
- Metrik tonggak sejarah menggunakan status selama masa proses pemuatan, misalnya Time To First Byte dan Time To Interactive . Baik untuk menggambarkan pengalaman pengguna dan pemantauan, tidak begitu baik untuk mengetahui apa yang terjadi di antara pencapaian.
- Metrik rendering memberikan perkiraan seberapa cepat konten dirender (mis. Waktu Mulai Render , Indeks Kecepatan ). Baik untuk mengukur dan mengubah kinerja rendering, tetapi tidak begitu baik untuk mengukur kapan konten penting muncul dan dapat berinteraksi.
- Metrik khusus mengukur peristiwa khusus tertentu bagi pengguna, misalnya Time To First Tweet dari Twitter dan PinnerWaitTime Pinterest. Baik untuk menggambarkan pengalaman pengguna dengan tepat, tidak begitu baik untuk menskalakan metrik dan membandingkan dengan pesaing.
Untuk melengkapi gambarannya, kami biasanya mencari metrik yang berguna di antara semua grup ini. Biasanya, yang paling spesifik dan relevan adalah:
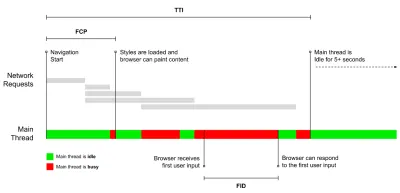
- Waktu untuk Interaktif (TTI)
Titik di mana tata letak telah stabil , font web utama terlihat, dan utas utama cukup tersedia untuk menangani input pengguna — pada dasarnya tanda waktu ketika pengguna dapat berinteraksi dengan UI. Metrik utama untuk memahami berapa lama waktu yang harus dialami pengguna untuk menggunakan situs tanpa jeda. Boris Schapira telah menulis posting terperinci tentang cara mengukur TTI dengan andal. - Penundaan Input Pertama (FID) , atau Responsivitas input
Waktu dari saat pengguna pertama kali berinteraksi dengan situs Anda hingga saat browser benar-benar dapat merespons interaksi tersebut. Melengkapi TTI dengan sangat baik karena menggambarkan bagian gambar yang hilang: apa yang terjadi ketika pengguna benar-benar berinteraksi dengan situs. Ditujukan sebagai metrik RUM saja. Ada perpustakaan JavaScript untuk mengukur FID di browser. - Cat Contentful Terbesar (LCP)
Menandai titik di garis waktu pemuatan halaman saat konten penting halaman kemungkinan telah dimuat. Asumsinya adalah bahwa elemen halaman yang paling penting adalah yang terbesar yang terlihat di viewport pengguna. Jika elemen dirender di paruh atas dan bawah, hanya bagian yang terlihat yang dianggap relevan. - Total Waktu Pemblokiran ( TBT )
Metrik yang membantu mengukur tingkat keparahan seberapa non-interaktif suatu halaman sebelum menjadi interaktif yang andal (yaitu, utas utama telah bebas dari tugas apa pun yang berjalan lebih dari 50 md ( tugas lama ) setidaknya selama 5 d). Metrik mengukur jumlah total waktu antara pengecatan pertama dan Time to Interactive (TTI) di mana utas utama diblokir cukup lama untuk mencegah respons input. Maka, tidak heran jika TBT yang rendah merupakan indikator yang baik untuk kinerja yang baik. (terima kasih, Artem, Phil) - Pergeseran Tata Letak Kumulatif ( CLS )
Metrik menyoroti seberapa sering pengguna mengalami perubahan tata letak yang tidak terduga ( reflow ) saat mengakses situs. Ini memeriksa elemen yang tidak stabil dan dampaknya terhadap keseluruhan pengalaman. Semakin rendah skornya, semakin baik. - Indeks Kecepatan
Mengukur seberapa cepat konten halaman diisi secara visual; semakin rendah skornya, semakin baik. Skor Indeks Kecepatan dihitung berdasarkan kecepatan kemajuan visual , tetapi itu hanyalah nilai yang dihitung. Ini juga sensitif terhadap ukuran area pandang, jadi Anda perlu menentukan berbagai konfigurasi pengujian yang cocok dengan audiens target Anda. Perhatikan bahwa menjadi kurang penting dengan LCP menjadi metrik yang lebih relevan ( terima kasih, Boris, Artem! ). - Waktu CPU yang dihabiskan
Metrik yang menunjukkan seberapa sering dan berapa lama utas utama diblokir, mengerjakan lukisan, rendering, skrip, dan pemuatan. Waktu CPU yang tinggi merupakan indikator yang jelas dari pengalaman tersendat , yaitu ketika pengguna mengalami jeda yang nyata antara tindakan dan respons mereka. Dengan WebPageTest, Anda dapat memilih "Capture Dev Tools Timeline" pada tab "Chrome" untuk mengekspos perincian utas utama saat berjalan di perangkat apa pun yang menggunakan WebPageTest. - Biaya CPU Tingkat Komponen
Sama seperti waktu CPU yang dihabiskan , metrik ini, yang diusulkan oleh Stoyan Stefanov, mengeksplorasi dampak JavaScript pada CPU . Idenya adalah menggunakan jumlah instruksi CPU per komponen untuk memahami dampaknya pada keseluruhan pengalaman, secara terpisah. Bisa diimplementasikan menggunakan Dalang dan Chrome. - Indeks Frustrasi
Sementara banyak metrik yang ditampilkan di atas menjelaskan kapan peristiwa tertentu terjadi, FrustrationIndex Tim Vereecke melihat kesenjangan di antara metrik alih-alih melihatnya satu per satu. Itu terlihat pada tonggak penting yang dirasakan oleh pengguna akhir, seperti Judul terlihat, Konten pertama terlihat, Siap secara visual dan Halaman terlihat siap dan menghitung skor yang menunjukkan tingkat frustrasi saat memuat halaman. Semakin besar celahnya, semakin besar kemungkinan pengguna merasa frustrasi. Berpotensi KPI yang baik untuk pengalaman pengguna. Tim telah menerbitkan posting terperinci tentang FrustrationIndex dan cara kerjanya. - Dampak Berat Iklan
Jika situs Anda bergantung pada pendapatan yang dihasilkan oleh iklan, akan berguna untuk melacak bobot kode terkait iklan. Skrip Paddy Ganti membuat dua URL (satu normal dan satu memblokir iklan), meminta pembuatan perbandingan video melalui WebPageTest dan melaporkan delta. - Metrik penyimpangan
Sebagaimana dicatat oleh para insinyur Wikipedia, data tentang seberapa banyak perbedaan yang ada dalam hasil Anda dapat memberi tahu Anda seberapa andal instrumen Anda, dan seberapa besar perhatian yang harus Anda berikan pada penyimpangan dan penyimpangan. Varians yang besar merupakan indikator penyesuaian yang diperlukan dalam pengaturan. Ini juga membantu memahami jika halaman tertentu lebih sulit diukur dengan andal, misalnya karena skrip pihak ketiga menyebabkan variasi yang signifikan. Mungkin juga merupakan ide yang baik untuk melacak versi browser untuk memahami peningkatan kinerja saat versi browser baru diluncurkan. - Metrik khusus
Metrik khusus ditentukan oleh kebutuhan bisnis dan pengalaman pelanggan Anda. Ini mengharuskan Anda untuk mengidentifikasi piksel penting , skrip penting , CSS yang diperlukan , dan aset yang relevan , serta mengukur seberapa cepat mereka dikirim ke pengguna. Untuk itu, Anda dapat memantau Waktu Rendering Pahlawan, atau menggunakan Performance API, menandai stempel waktu tertentu untuk acara yang penting bagi bisnis Anda. Selain itu, Anda dapat mengumpulkan metrik khusus dengan WebPagetest dengan mengeksekusi JavaScript arbitrer di akhir pengujian.
Perhatikan bahwa First Meaningful Paint (FMP) tidak muncul dalam ikhtisar di atas. Ini digunakan untuk memberikan wawasan tentang seberapa cepat server mengeluarkan data apa pun . FMP panjang biasanya menunjukkan JavaScript memblokir utas utama, tetapi bisa juga terkait dengan masalah back-end/server. Namun, metrik tersebut telah ditinggalkan baru-baru ini karena tampaknya tidak akurat pada sekitar 20% kasus. Itu secara efektif diganti dengan LCP yang lebih andal dan lebih mudah untuk dipikirkan. Itu tidak lagi didukung di Lighthouse. Periksa kembali metrik dan rekomendasi kinerja yang berpusat pada pengguna terbaru hanya untuk memastikan Anda berada di halaman aman ( terima kasih, Patrick Meenan ).

Steve Souders memiliki penjelasan rinci tentang banyak metrik ini. Penting untuk diperhatikan bahwa meskipun Time-To-Interactive diukur dengan menjalankan audit otomatis dalam apa yang disebut lingkungan lab , First Input Delay mewakili pengalaman pengguna yang sebenarnya , dengan pengguna yang sebenarnya mengalami kelambatan yang nyata. Secara umum, mungkin ide yang baik untuk selalu mengukur dan melacak keduanya.
Bergantung pada konteks aplikasi Anda, metrik pilihan mungkin berbeda: misalnya untuk Netflix TV UI, respons input kunci, penggunaan memori, dan TTI lebih penting, dan untuk Wikipedia, perubahan visual pertama/terakhir dan metrik waktu CPU yang dihabiskan lebih penting.
Catatan : FID dan TTI tidak memperhitungkan perilaku pengguliran; pengguliran dapat terjadi secara independen karena di luar utas utama, jadi untuk banyak situs konsumsi konten, metrik ini mungkin jauh kurang penting ( terima kasih, Patrick! ).


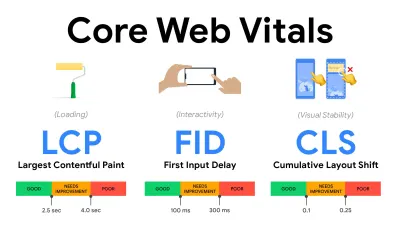
- Ukur dan optimalkan Core Web Vitals .
Untuk waktu yang lama, metrik kinerja cukup teknis, dengan fokus pada tampilan teknik tentang seberapa cepat server merespons, dan seberapa cepat browser memuat. Metrik telah berubah selama bertahun-tahun — mencoba menemukan cara untuk menangkap pengalaman pengguna yang sebenarnya , daripada pengaturan waktu server. Pada Mei 2020, Google telah mengumumkan Core Web Vitals, serangkaian metrik kinerja baru yang berfokus pada pengguna, masing-masing mewakili aspek berbeda dari pengalaman pengguna.Untuk masing-masing dari mereka, Google merekomendasikan berbagai sasaran kecepatan yang dapat diterima. Setidaknya 75% dari semua tampilan halaman harus melebihi rentang Baik untuk lulus penilaian ini. Metrik ini dengan cepat mendapatkan daya tarik, dan dengan Data Web Inti menjadi sinyal peringkat untuk Google Penelusuran pada Mei 2021 ( pembaruan algoritme peringkat Pengalaman Halaman ), banyak perusahaan telah mengalihkan perhatian mereka ke skor kinerja mereka.
Mari kita uraikan setiap Data Web Inti, satu per satu, bersama dengan teknik dan alat yang berguna untuk mengoptimalkan pengalaman Anda dengan mempertimbangkan metrik ini. (Perlu dicatat bahwa Anda akan mendapatkan skor Core Web Vitals yang lebih baik dengan mengikuti saran umum dalam artikel ini.)
- Cat Contentful Terbesar ( LCP ) < 2.5 dtk.
Mengukur pemuatan halaman, dan melaporkan waktu render dari gambar atau blok teks terbesar yang terlihat dalam area pandang. Oleh karena itu, LCP dipengaruhi oleh semua yang menunda rendering informasi penting — baik itu waktu respons server yang lambat, memblokir CSS, JavaScript dalam penerbangan (pihak pertama atau pihak ketiga), pemuatan font web, operasi rendering atau pengecatan yang mahal, malas gambar -loaded, layar kerangka atau rendering sisi klien.
Untuk pengalaman yang baik, LCP harus muncul dalam 2,5 detik sejak halaman pertama kali mulai dimuat. Itu berarti kita perlu merender bagian halaman pertama yang terlihat sedini mungkin. Itu akan membutuhkan CSS penting yang disesuaikan untuk setiap template, mengatur<head>-order dan mengambil aset penting terlebih dahulu (kita akan membahasnya nanti).Alasan utama untuk skor LCP yang rendah biasanya adalah gambar. Untuk menghadirkan LCP dalam <2,5 detik pada Fast 3G — dihosting di server yang dioptimalkan dengan baik, semua statis tanpa rendering sisi klien dan dengan gambar yang berasal dari CDN gambar khusus — berarti ukuran gambar teoritis maksimum hanya sekitar 144 KB . Itulah mengapa gambar responsif penting, serta memuat gambar penting lebih awal (dengan
preload).Kiat cepat : untuk menemukan apa yang dianggap LCP pada halaman, di DevTools Anda dapat mengarahkan kursor ke lencana LCP di bawah "Waktu" di Panel Kinerja ( terima kasih, Tim Kadlec !).
- Penundaan Input Pertama ( FID ) < 100 ms.
Mengukur responsivitas UI, yaitu berapa lama browser sibuk dengan tugas lain sebelum dapat bereaksi terhadap peristiwa masukan pengguna yang berbeda seperti ketukan, atau klik. Ini dirancang untuk menangkap penundaan yang dihasilkan dari utas utama yang sibuk, terutama selama pemuatan halaman.
Tujuannya adalah untuk tetap berada dalam jarak 50–100 md untuk setiap interaksi. Untuk sampai ke sana, kita perlu mengidentifikasi tugas yang panjang (memblokir utas utama selama >50 md) dan memecahnya, membagi kode bundel menjadi beberapa bagian, mengurangi waktu eksekusi JavaScript, mengoptimalkan pengambilan data, menunda eksekusi skrip pihak ketiga , pindahkan JavaScript ke utas latar belakang dengan pekerja Web dan gunakan hidrasi progresif untuk mengurangi biaya rehidrasi di SPA.Kiat cepat : secara umum, strategi yang andal untuk mendapatkan skor FID yang lebih baik adalah meminimalkan pekerjaan pada utas utama dengan memecah bundel yang lebih besar menjadi yang lebih kecil dan melayani apa yang dibutuhkan pengguna saat mereka membutuhkannya, sehingga interaksi pengguna tidak akan tertunda . Kami akan membahas lebih lanjut tentang itu secara rinci di bawah ini.
- Pergeseran Tata Letak Kumulatif ( CLS ) < 0,1.
Mengukur stabilitas visual UI untuk memastikan interaksi yang mulus dan alami, yaitu jumlah total semua skor pergeseran tata letak individual untuk setiap perubahan tata letak tak terduga yang terjadi selama masa aktif halaman. Pergeseran tata letak individual terjadi setiap kali elemen yang sudah terlihat mengubah posisinya di halaman. Ini dinilai berdasarkan ukuran konten dan jarak perpindahannya.
Jadi setiap kali pergeseran muncul — misalnya ketika font cadangan dan font web memiliki metrik font yang berbeda, atau iklan, penyematan, atau iframe datang terlambat, atau dimensi gambar/video tidak dicadangkan, atau CSS yang terlambat memaksa pengecatan ulang, atau perubahan disuntikkan oleh JavaScript terlambat — ini berdampak pada skor CLS. Nilai yang direkomendasikan untuk pengalaman yang baik adalah CLS <0,1.
Perlu dicatat bahwa Data Web Inti diharapkan berkembang dari waktu ke waktu, dengan siklus tahunan yang dapat diprediksi . Untuk pembaruan tahun pertama, kami mungkin mengharapkan First Contentful Paint dipromosikan ke Core Web Vitals, ambang batas FID yang dikurangi, dan dukungan yang lebih baik untuk aplikasi satu halaman. Kami mungkin juga melihat respons terhadap input pengguna setelah beban bertambah berat, bersama dengan pertimbangan keamanan, privasi, dan aksesibilitas (!).
Terkait dengan Core Web Vitals, ada banyak sumber daya dan artikel berguna yang layak untuk dilihat:
- Papan Peringkat Vital Web memungkinkan Anda membandingkan skor Anda dengan pesaing di seluler, tablet, desktop, dan di 3G dan 4G.
- Core SERP Vitals, ekstensi Chrome yang menampilkan Core Web Vitals dari CrUX di Hasil Pencarian Google.
- Layout Shift GIF Generator yang memvisualisasikan CLS dengan GIF sederhana (juga tersedia dari baris perintah).
- pustaka web-vitals dapat mengumpulkan dan mengirim Data Web Inti ke Google Analytics, Google Pengelola Tag, atau titik akhir analitik lainnya.
- Menganalisis Web Vitals dengan WebPageTest, di mana Patrick Meenan mengeksplorasi bagaimana WebPageTest memaparkan data tentang Core Web Vitals.
- Mengoptimalkan dengan Core Web Vitals, video berdurasi 50 menit dengan Addy Osmani, yang menyoroti cara meningkatkan Core Web Vitals dalam studi kasus eCommerce.
- Pergeseran Tata Letak Kumulatif dalam Praktik dan Pergeseran Tata Letak Kumulatif di Dunia Nyata adalah artikel komprehensif oleh Nic Jansma, yang mencakup hampir semua hal tentang CLS dan bagaimana korelasinya dengan metrik utama seperti Rasio Pentalan, Waktu Sesi, atau Klik Marah.
- What Forces Reflow, dengan ikhtisar properti atau metode, saat diminta/dipanggil dalam JavaScript, yang akan memicu browser untuk menghitung gaya dan tata letak secara sinkron.
- Pemicu CSS menunjukkan properti CSS mana yang memicu Tata Letak, Cat, dan Komposit.
- Memperbaiki Ketidakstabilan Tata Letak adalah panduan menggunakan WebPageTest untuk mengidentifikasi dan memperbaiki masalah ketidakstabilan tata letak.
- Pergeseran Tata Letak Kumulatif, Metrik Ketidakstabilan Tata Letak, panduan lain yang sangat terperinci oleh Boris Schapira tentang CLS, cara menghitungnya, cara mengukurnya, dan cara mengoptimalkannya.
- Cara Meningkatkan Vital Web Inti, panduan terperinci oleh Simon Hearne tentang setiap metrik (termasuk Vital Web lainnya, seperti FCP, TTI, TBT), kapan muncul dan bagaimana pengukurannya.
Jadi, apakah Core Web Vitals adalah metrik utama yang harus diikuti ? Tidak terlalu. Mereka memang terpapar di sebagian besar solusi dan platform RUM, termasuk Cloudflare, Treo, SpeedCurve, Calibre, WebPageTest (sudah dalam tampilan strip film), Newrelic, Shopify, Next.js, semua alat Google (PageSpeed Insights, Lighthouse + CI, Search Konsol dll.) dan banyak lainnya.
Namun, seperti yang dijelaskan Katie Sylor-Miller, beberapa masalah utama dengan Core Web Vitals adalah kurangnya dukungan lintas-browser, kami tidak benar-benar mengukur siklus hidup penuh dari pengalaman pengguna, ditambah sulit untuk menghubungkan perubahan dalam FID dan CLS dengan hasil bisnis.
Seperti yang kita harapkan dari Core Web Vitals untuk berkembang, tampaknya masuk akal untuk selalu menggabungkan Web Vitals dengan metrik yang disesuaikan dengan kebutuhan Anda untuk mendapatkan pemahaman yang lebih baik tentang posisi Anda dalam hal kinerja.
- Cat Contentful Terbesar ( LCP ) < 2.5 dtk.
- Kumpulkan data di perangkat yang mewakili audiens Anda.
Untuk mengumpulkan data yang akurat, kita harus benar-benar memilih perangkat yang akan diuji. Di sebagian besar perusahaan, itu berarti melihat analitik dan membuat profil pengguna berdasarkan jenis perangkat yang paling umum. Namun seringkali, analitik saja tidak memberikan gambaran yang lengkap. Sebagian besar audiens target mungkin meninggalkan situs (dan tidak kembali lagi) hanya karena pengalaman mereka terlalu lambat, dan perangkat mereka tidak mungkin muncul sebagai perangkat paling populer dalam analitik karena alasan itu. Jadi, melakukan penelitian tambahan pada perangkat umum di grup target Anda mungkin merupakan ide yang bagus.Secara global pada tahun 2020, menurut IDC, 84,8% dari semua ponsel yang dikirimkan adalah perangkat Android. Rata-rata konsumen mengupgrade ponsel mereka setiap 2 tahun, dan siklus penggantian ponsel di AS adalah 33 bulan. Rata-rata ponsel terlaris di seluruh dunia akan berharga di bawah $200.
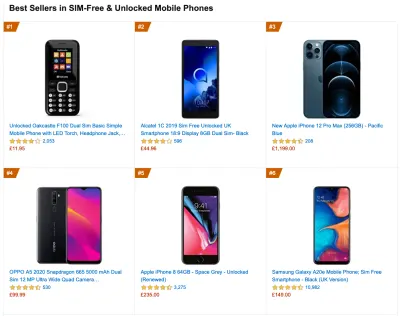
Perangkat perwakilan, kemudian, adalah perangkat Android yang berusia setidaknya 24 bulan , berharga $200 atau kurang, berjalan pada 3G lambat, 400ms RTT dan transfer 400kbps, hanya untuk sedikit lebih pesimis. Ini mungkin sangat berbeda untuk perusahaan Anda, tentu saja, tapi itu perkiraan yang cukup dekat dari mayoritas pelanggan di luar sana. Bahkan, mungkin ide yang baik untuk melihat Penjual Terbaik Amazon saat ini untuk target pasar Anda. ( Terima kasih kepada Tim Kadlec, Henri Helvetica, dan Alex Russell untuk petunjuknya! ).

Saat membangun situs atau aplikasi baru, selalu periksa Penjual Terbaik Amazon saat ini untuk target pasar Anda terlebih dahulu. (Pratinjau besar) Perangkat uji apa yang harus dipilih? Yang cocok dengan profil yang diuraikan di atas. Ini adalah pilihan yang baik untuk memilih Moto G4/G5 Plus yang sedikit lebih tua, perangkat Samsung kelas menengah (Galaxy A50, S8), perangkat menengah yang bagus seperti Nexus 5X, Xiaomi Mi A3 atau Xiaomi Redmi Note 7 dan perangkat yang lambat seperti Alcatel 1X atau Cubot X19, mungkin di lab perangkat terbuka. Untuk pengujian pada perangkat dengan pembatasan termal yang lebih lambat, Anda juga bisa mendapatkan Nexus 4, yang harganya hanya sekitar $100.
Juga, periksa chipset yang digunakan di setiap perangkat dan jangan terlalu mewakili satu chipset : beberapa generasi Snapdragon dan Apple serta Rockchip kelas bawah, Mediatek sudah cukup (terima kasih, Patrick!) .
Jika Anda tidak memiliki perangkat, tiru pengalaman seluler di desktop dengan menguji pada jaringan 3G yang dibatasi (mis. 300ms RTT, 1,6 Mbps turun, 0,8 Mbps naik) dengan CPU yang dibatasi (5× perlambatan). Akhirnya beralih ke 3G biasa, 4G lambat (misalnya 170ms RTT, 9 Mbps turun, 9Mbps naik), dan Wi-Fi. Untuk membuat dampak kinerja lebih terlihat, Anda bahkan dapat memperkenalkan 2G Tuesdays atau menyiapkan jaringan 3G/4G yang dibatasi di kantor Anda untuk pengujian yang lebih cepat.
Ingatlah bahwa pada perangkat seluler, kita harus mengharapkan pelambatan 4×–5× dibandingkan dengan mesin desktop. Perangkat seluler memiliki GPU, CPU, memori, dan karakteristik baterai yang berbeda. Itulah mengapa penting untuk memiliki profil yang baik dari perangkat rata-rata dan selalu menguji perangkat tersebut.
- Alat pengujian sintetis mengumpulkan data lab dalam lingkungan yang dapat direproduksi dengan perangkat dan pengaturan jaringan yang telah ditentukan sebelumnya (misalnya Lighthouse , Calibre , WebPageTest ) dan
- Alat Real User Monitoring ( RUM ) mengevaluasi interaksi pengguna secara terus menerus dan mengumpulkan data lapangan (misalnya SpeedCurve , New Relic — alat ini juga menyediakan pengujian sintetis).
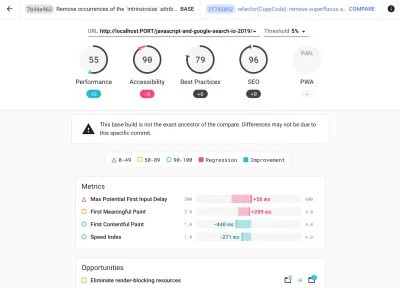
- gunakan Lighthouse CI untuk melacak skor Lighthouse dari waktu ke waktu (cukup mengesankan),
- jalankan Lighthouse di GitHub Actions untuk mendapatkan laporan Lighthouse bersama setiap PR,
- menjalankan audit kinerja Lighthouse di setiap halaman situs (melalui Lightouse Parade), dengan output disimpan sebagai CSV,
- gunakan Lighthouse Scores Calculator dan bobot metrik Lighthouse jika Anda perlu mempelajari lebih detail.
- Lighthouse juga tersedia untuk Firefox, tetapi di balik kapnya ia menggunakan PageSpeed Insights API dan menghasilkan laporan berdasarkan Agen-Pengguna Chrome 79 tanpa kepala.

Untungnya, ada banyak opsi hebat yang membantu Anda mengotomatiskan pengumpulan data dan mengukur kinerja situs web Anda dari waktu ke waktu sesuai dengan metrik ini. Ingatlah bahwa gambaran kinerja yang baik mencakup serangkaian metrik kinerja, data lab, dan data lapangan:
Yang pertama sangat berguna selama pengembangan karena akan membantu Anda mengidentifikasi, mengisolasi, dan memperbaiki masalah kinerja saat mengerjakan produk. Yang terakhir ini berguna untuk pemeliharaan jangka panjang karena akan membantu Anda memahami kemacetan kinerja Anda saat terjadi secara langsung — ketika pengguna benar-benar mengakses situs.
Dengan memanfaatkan API RUM bawaan seperti Pengaturan Waktu Navigasi, Pengaturan Waktu Sumber Daya, Pengaturan Waktu Cat, Tugas Panjang, dll., alat pengujian sintetis dan RUM bersama-sama memberikan gambaran lengkap tentang kinerja dalam aplikasi Anda. Anda dapat menggunakan Calibre, Treo, SpeedCurve, mPulse dan Boomerang, Sitespeed.io, yang semuanya merupakan opsi bagus untuk pemantauan kinerja. Selain itu, dengan header Server Timing, Anda bahkan dapat memantau kinerja back-end dan front-end di satu tempat.
Catatan : Itu selalu merupakan taruhan yang lebih aman untuk memilih throttle tingkat jaringan, di luar browser, seperti, misalnya, DevTools memiliki masalah dalam berinteraksi dengan HTTP/2 push, karena cara penerapannya ( terima kasih, Yoav, Patrick !). Untuk Mac OS, kita dapat menggunakan Network Link Conditioner, untuk Windows Traffic Shaper, untuk netem Linux, dan untuk dummynet FreeBSD.
Karena kemungkinan Anda akan menguji di Lighthouse, ingatlah bahwa Anda dapat:

- Siapkan profil "bersih" dan "pelanggan" untuk pengujian.
Saat menjalankan tes di alat pemantauan pasif, ini adalah strategi umum untuk mematikan tugas anti-virus dan CPU latar belakang, menghapus transfer bandwidth latar belakang dan menguji dengan profil pengguna yang bersih tanpa ekstensi browser untuk menghindari hasil yang miring (di Firefox, dan di Chrome).
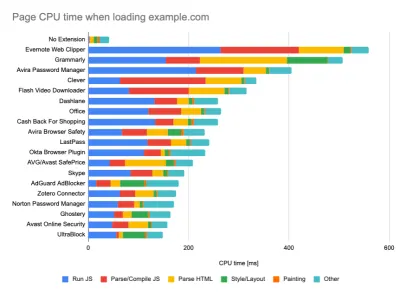
Laporan DebugBear menyoroti 20 ekstensi paling lambat, termasuk pengelola kata sandi, pemblokir iklan, dan aplikasi populer seperti Evernote dan Grammarly. (Pratinjau besar) Namun, ada baiknya juga untuk mempelajari ekstensi browser mana yang sering digunakan pelanggan Anda, dan mengujinya dengan profil "pelanggan" khusus juga. Faktanya, beberapa ekstensi mungkin memiliki dampak kinerja yang mendalam (Laporan Kinerja Ekstensi Chrome 2020) pada aplikasi Anda, dan jika pengguna Anda sering menggunakannya, Anda mungkin ingin memperhitungkannya terlebih dahulu. Oleh karena itu, hasil profil "bersih" saja terlalu optimis dan dapat dihancurkan dalam skenario kehidupan nyata.
- Bagikan sasaran kinerja dengan rekan kerja Anda.
Pastikan bahwa sasaran kinerja diketahui oleh setiap anggota tim Anda untuk menghindari kesalahpahaman di kemudian hari. Setiap keputusan — baik itu desain, pemasaran, atau apa pun di antaranya — memiliki implikasi kinerja , dan mendistribusikan tanggung jawab dan kepemilikan di seluruh tim akan menyederhanakan keputusan yang berfokus pada kinerja di kemudian hari. Memetakan keputusan desain terhadap anggaran kinerja dan prioritas yang ditentukan sejak awal.
Daftar isi
- Persiapan: Perencanaan Dan Metrik
- Menetapkan Tujuan yang Realistis
- Mendefinisikan Lingkungan
- Pengoptimalan Aset
- Membangun Optimasi
- Pengoptimalan Pengiriman
- Jaringan, HTTP/2, HTTP/3
- Pengujian Dan Pemantauan
- Kemenangan Cepat
- Semuanya dalam satu halaman
- Unduh Daftar Periksa (PDF, Halaman Apple, MS Word)
- Berlangganan buletin email kami agar tidak ketinggalan panduan berikutnya.
