Performa Front-End 2021: Pengoptimalan Aset
Diterbitkan: 2022-03-10Panduan ini telah didukung dengan baik oleh teman-teman kami di LogRocket, layanan yang menggabungkan pemantauan kinerja frontend , pemutaran ulang sesi, dan analisis produk untuk membantu Anda membangun pengalaman pelanggan yang lebih baik. LogRocket melacak metrik utama, termasuk. DOM selesai, waktu untuk byte pertama, penundaan input pertama, CPU klien dan penggunaan memori. Dapatkan uji coba gratis LogRocket hari ini.
Daftar isi
- Persiapan: Perencanaan Dan Metrik
- Menetapkan Tujuan yang Realistis
- Mendefinisikan Lingkungan
- Pengoptimalan Aset
- Membangun Optimasi
- Pengoptimalan Pengiriman
- Jaringan, HTTP/2, HTTP/3
- Pengujian Dan Pemantauan
- Kemenangan Cepat
- Semuanya dalam satu halaman
- Unduh Daftar Periksa (PDF, Halaman Apple, MS Word)
- Berlangganan buletin email kami agar tidak ketinggalan panduan berikutnya.
Pengoptimalan Aset
- Gunakan Brotli untuk kompresi teks biasa.
Pada tahun 2015, Google memperkenalkan Brotli, format data lossless open-source baru, yang sekarang didukung di semua browser modern. Pustaka Brotli open source, yang mengimplementasikan encoder dan decoder untuk Brotli, memiliki 11 tingkat kualitas yang telah ditentukan untuk encoder, dengan tingkat kualitas yang lebih tinggi menuntut lebih banyak CPU sebagai ganti rasio kompresi yang lebih baik. Kompresi yang lebih lambat pada akhirnya akan menghasilkan tingkat kompresi yang lebih tinggi, namun tetap saja, Brotli melakukan dekompresi dengan cepat. Perlu dicatat bahwa Brotli dengan tingkat kompresi 4 lebih kecil dan lebih cepat dikompresi daripada Gzip.Dalam praktiknya, Brotli tampaknya jauh lebih efektif daripada Gzip. Pendapat dan pengalaman berbeda, tetapi jika situs Anda sudah dioptimalkan dengan Gzip, Anda mungkin mengharapkan setidaknya peningkatan satu digit dan paling baik peningkatan dua digit dalam pengurangan ukuran dan pengaturan waktu FCP. Anda juga dapat memperkirakan penghematan kompresi Brotli untuk situs Anda.
Browser akan menerima Brotli hanya jika pengguna mengunjungi situs web melalui HTTPS. Brotli didukung secara luas, dan banyak CDN mendukungnya (Akamai, Netlify Edge, AWS, KeyCDN, Fastly (saat ini hanya sebagai pass-through), Cloudflare, CDN77) dan Anda dapat mengaktifkan Brotli bahkan pada CDN yang belum mendukungnya (dengan pekerja layanan).
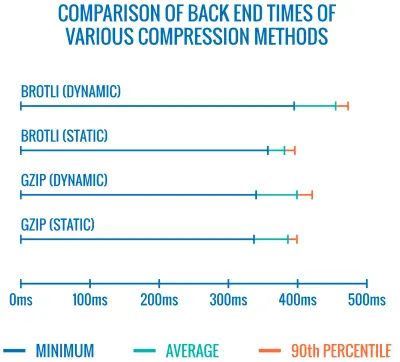
Tangkapannya adalah karena mengompresi semua aset dengan Brotli pada tingkat kompresi tinggi itu mahal, banyak penyedia hosting tidak dapat menggunakannya pada skala penuh hanya karena biaya overhead yang besar yang dihasilkannya. Faktanya, pada tingkat kompresi tertinggi, Brotli sangat lambat sehingga setiap potensi keuntungan dalam ukuran file dapat dibatalkan dengan jumlah waktu yang diperlukan server untuk mulai mengirim respons saat menunggu untuk mengompresi aset secara dinamis. (Tetapi jika Anda memiliki waktu selama waktu pembuatan dengan kompresi statis, tentu saja, pengaturan kompresi yang lebih tinggi lebih disukai.)

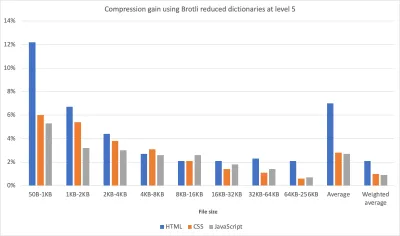
Perbandingan waktu back end dari berbagai metode kompresi. Tidak mengherankan, Brotli lebih lambat dari gzip (untuk saat ini). (Pratinjau besar) Ini mungkin berubah. Format file Brotli menyertakan kamus statis bawaan , dan selain berisi berbagai string dalam berbagai bahasa, format ini juga mendukung opsi untuk menerapkan banyak transformasi pada kata-kata tersebut, meningkatkan keserbagunaannya. Dalam penelitiannya, Felix Hanau telah menemukan cara untuk meningkatkan kompresi pada level 5 hingga 9 dengan menggunakan "subset kamus yang lebih khusus daripada default" dan mengandalkan header
Content-Typeuntuk memberi tahu kompresor jika harus menggunakan kamus untuk HTML, JavaScript atau CSS. Hasilnya adalah "dampak kinerja yang dapat diabaikan (1% hingga 3% lebih banyak CPU dibandingkan dengan 12% biasanya) saat mengompresi konten web pada tingkat kompresi tinggi, menggunakan pendekatan penggunaan kamus terbatas."
Dengan pendekatan kamus yang ditingkatkan, kami dapat mengompresi aset lebih cepat pada tingkat kompresi yang lebih tinggi, sambil menggunakan hanya 1% hingga 3% lebih banyak CPU. Biasanya, tingkat kompresi 6 di atas 5 akan meningkatkan penggunaan CPU hingga 12%. (Pratinjau besar) Selain itu, dengan penelitian Elena Kirilenko, kami dapat mencapai rekompresi Brotli yang cepat dan efisien menggunakan artefak kompresi sebelumnya. Menurut Elena, "setelah kami memiliki aset yang dikompresi melalui Brotli, dan kami mencoba untuk mengompresi konten dinamis saat itu juga, di mana konten tersebut menyerupai konten yang tersedia untuk kami sebelumnya, kami dapat mencapai peningkatan yang signifikan dalam waktu kompresi. "
Seberapa sering kasusnya? Misalnya dengan pengiriman subset bundel JavaScript (misalnya ketika bagian dari kode sudah di-cache pada klien atau dengan penyajian bundel dinamis dengan WebBundles). Atau dengan HTML dinamis berdasarkan template yang dikenal sebelumnya, atau font WOFF2 yang diatur secara dinamis . Menurut Elena, kita bisa mendapatkan peningkatan 5,3% pada kompresi dan peningkatan 39% pada kecepatan kompresi saat menghapus 10% konten, dan tingkat kompresi 3,2% lebih baik dan kompresi 26% lebih cepat, saat menghapus 50% konten.
Kompresi Brotli semakin baik, jadi jika Anda dapat mengabaikan biaya mengompresi aset statis secara dinamis, itu pasti sepadan dengan usaha. Tak perlu dikatakan bahwa Brotli dapat digunakan untuk semua muatan teks biasa — HTML, CSS, SVG, JavaScript, JSON, dan sebagainya.
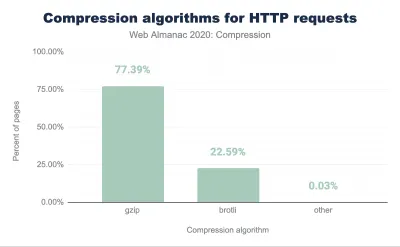
Catatan : mulai awal tahun 2021, sekitar 60% respons HTTP dikirimkan tanpa kompresi berbasis teks, dengan 30,82% mengompresi dengan Gzip, dan 9,1% mengompresi dengan Brotli (baik di seluler maupun di desktop). Misalnya, 23,4% halaman Angular tidak dikompresi (melalui gzip atau Brotli). Namun seringkali menyalakan kompresi adalah salah satu kemenangan termudah untuk meningkatkan kinerja dengan flip sederhana dari sebuah saklar.
Strateginya? Prakompresi aset statis dengan Brotli+Gzip di level tertinggi dan kompres (dinamis) HTML dengan cepat dengan Brotli di level 4–6. Pastikan server menangani negosiasi konten untuk Brotli atau Gzip dengan benar.

- Apakah kami menggunakan pemuatan media adaptif dan petunjuk klien?
Itu berasal dari negeri berita lama, tetapi selalu menjadi pengingat yang baik untuk menggunakan gambar responsif dengansrcset,sizesdan elemen<picture>. Khusus untuk situs dengan jejak media yang berat, kami dapat mengambil langkah lebih jauh dengan pemuatan media adaptif (dalam contoh ini React + Next.js), menyajikan pengalaman ringan ke jaringan lambat dan perangkat dengan memori rendah dan pengalaman penuh ke jaringan cepat dan tinggi -Perangkat memori. Dalam konteks React, kita dapat mencapainya dengan petunjuk klien di server dan kait adaptif-reaksi di klien.Masa depan gambar responsif mungkin berubah secara dramatis dengan adopsi petunjuk klien yang lebih luas. Petunjuk klien adalah bidang header permintaan HTTP, misalnya
DPR,Viewport-Width,Width,Save-Data,Accept(untuk menentukan preferensi format gambar) dan lainnya. Mereka seharusnya memberi tahu server tentang spesifikasi browser, layar, koneksi pengguna, dll.Akibatnya, server dapat memutuskan cara mengisi tata letak dengan gambar berukuran tepat , dan hanya menyajikan gambar ini dalam format yang diinginkan. Dengan petunjuk klien, kami memindahkan pemilihan sumber daya dari markup HTML dan ke dalam negosiasi permintaan-tanggapan antara klien dan server.

Penyajian media adaptif sedang digunakan. Kami mengirim placeholder dengan teks ke pengguna yang offline, gambar beresolusi rendah ke pengguna 2G, gambar resolusi tinggi ke pengguna 3G, dan video HD ke pengguna 4G. Melalui Memuat halaman web dengan cepat di ponsel berfitur $20. (Pratinjau besar) Seperti yang dicatat Ilya Grigorik beberapa waktu lalu, petunjuk klien melengkapi gambar — itu bukan alternatif untuk gambar responsif. "Elemen
<picture>menyediakan kontrol art-direction yang diperlukan dalam markup HTML. Petunjuk klien memberikan anotasi pada permintaan gambar yang dihasilkan yang mengaktifkan otomatisasi pemilihan sumber daya. Service Worker menyediakan kemampuan manajemen permintaan dan respons penuh pada klien."Seorang pekerja layanan dapat, misalnya, menambahkan nilai header petunjuk klien baru ke permintaan, menulis ulang URL dan mengarahkan permintaan gambar ke CDN, menyesuaikan respons berdasarkan konektivitas dan preferensi pengguna, dll. Ini berlaku tidak hanya untuk aset gambar tetapi untuk hampir semua permintaan lainnya juga.
Untuk klien yang mendukung petunjuk klien, seseorang dapat mengukur penghematan 42% byte pada gambar dan 1MB+ byte lebih sedikit untuk persentil ke-70+. Di Smashing Magazine, kami juga dapat mengukur peningkatan 19-32%. Petunjuk klien didukung di browser berbasis Chromium, tetapi masih dalam pertimbangan di Firefox.
Namun, jika Anda menyediakan markup gambar responsif normal dan tag
<meta>untuk Petunjuk Klien, maka browser pendukung akan mengevaluasi markup gambar responsif dan meminta sumber gambar yang sesuai menggunakan header HTTP Petunjuk Klien. - Apakah kita menggunakan gambar responsif untuk gambar latar belakang?
Kita pasti harus! Denganimage-set, sekarang didukung di Safari 14 dan di sebagian besar browser modern kecuali Firefox, kami juga dapat menyajikan gambar latar belakang yang responsif:background-image: url("fallback.jpg"); background-image: image-set( "photo-small.jpg" 1x, "photo-large.jpg" 2x, "photo-print.jpg" 600dpi);Pada dasarnya kami dapat menyajikan gambar latar belakang beresolusi rendah dengan deskriptor
1x, dan gambar beresolusi lebih tinggi dengan deskriptor2x, dan bahkan gambar berkualitas cetak dengan deskriptor600dpi. Hati-hati meskipun: browser tidak memberikan informasi khusus tentang gambar latar belakang untuk membantu teknologi, jadi idealnya foto-foto ini hanya akan menjadi hiasan. - Apakah kita menggunakan WebP?
Kompresi gambar sering dianggap sebagai kemenangan cepat, namun dalam praktiknya masih sangat kurang dimanfaatkan. Tentu saja gambar tidak memblokir rendering, tetapi mereka sangat berkontribusi pada skor LCP yang buruk, dan sangat sering mereka terlalu berat dan terlalu besar untuk perangkat yang mereka gunakan.Jadi paling tidak, kita bisa menjelajah menggunakan format WebP untuk gambar kita. Faktanya, kisah WebP telah mendekati akhir tahun lalu dengan Apple menambahkan dukungan untuk WebP di Safari 14. Jadi setelah bertahun-tahun berdiskusi dan berdebat, hingga hari ini, WebP didukung di semua browser modern. Jadi kami dapat menyajikan gambar WebP dengan elemen
<picture>dan mundur JPEG jika diperlukan (lihat cuplikan kode Andreas Bovens) atau dengan menggunakan negosiasi konten (menggunakan headerAccept).WebP bukannya tanpa kerugian . Sementara ukuran file gambar WebP dibandingkan dengan Guetzli dan Zopfli yang setara, formatnya tidak mendukung rendering progresif seperti JPEG, itulah sebabnya pengguna mungkin melihat gambar jadi lebih cepat dengan JPEG lama meskipun gambar WebP mungkin semakin cepat melalui jaringan. Dengan JPEG, kami dapat menyajikan pengalaman pengguna yang "layak" dengan setengah atau bahkan seperempat data dan memuat sisanya nanti, daripada memiliki gambar setengah kosong seperti dalam kasus WebP.
Keputusan Anda akan tergantung pada apa yang Anda cari: dengan WebP, Anda akan mengurangi muatan, dan dengan JPEG Anda akan meningkatkan kinerja yang dirasakan. Anda dapat mempelajari lebih lanjut tentang WebP di WebP Rewind talk oleh Pascal Massimino dari Google.
Untuk konversi ke WebP, Anda dapat menggunakan Konverter WebP, cwebp atau libwebp. Ire Aderinokun juga memiliki tutorial yang sangat mendetail tentang mengonversi gambar ke WebP — dan begitu pula Josh Comeau dalam karyanya tentang merangkul format gambar modern.

Pembicaraan menyeluruh tentang WebP: WebP Rewind oleh Pascal Massimino. (Pratinjau besar) Sketch secara native mendukung WebP, dan gambar WebP dapat diekspor dari Photoshop menggunakan plugin WebP untuk Photoshop. Tetapi opsi lain juga tersedia.
Jika Anda menggunakan WordPress atau Joomla, ada ekstensi untuk membantu Anda dengan mudah menerapkan dukungan untuk WebP, seperti Optimus dan Cache Enabler untuk WordPress dan ekstensi yang didukung Joomla sendiri (melalui Cody Arsenault). Anda juga dapat mengabstraksi elemen
<picture>dengan React, komponen bergaya, atau gatsby-image.Ah — steker tak tahu malu! — Jeremy Wagner bahkan menerbitkan buku Smashing di WebP yang mungkin ingin Anda periksa apakah Anda tertarik dengan segala sesuatu di sekitar WebP.
- Apakah kita menggunakan AVIF?
Anda mungkin pernah mendengar berita besar: AVIF telah mendarat. Ini adalah format gambar baru yang berasal dari bingkai utama video AV1. Ini adalah format terbuka, bebas royalti yang mendukung kompresi lossy dan lossless, animasi, saluran alfa lossy dan dapat menangani garis tajam dan warna solid (yang merupakan masalah dengan JPEG), sambil memberikan hasil yang lebih baik di keduanya.Faktanya, dibandingkan dengan WebP dan JPEG, kinerja AVIF secara signifikan lebih baik , menghasilkan penghematan ukuran file median hingga 50% pada DSSIM ((dis)similarity yang sama antara dua atau lebih gambar menggunakan algoritme yang mendekati penglihatan manusia). Bahkan, dalam posting menyeluruhnya tentang mengoptimalkan pemuatan gambar, Malte Ubl mencatat bahwa AVIF "sangat konsisten mengungguli JPEG dalam cara yang sangat signifikan. Ini berbeda dari WebP yang tidak selalu menghasilkan gambar yang lebih kecil dari JPEG dan mungkin sebenarnya merupakan jaringan net- kerugian karena kurangnya dukungan untuk pemuatan progresif."

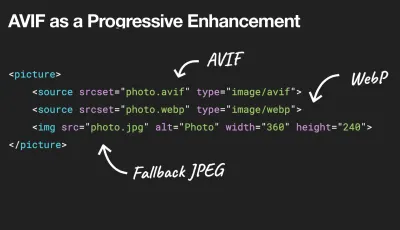
Kami dapat menggunakan AVIF sebagai peningkatan progresif, mengirimkan WebP atau JPEG atau PNG ke browser lama. (Pratinjau besar). Lihat tampilan teks biasa di bawah ini. Ironisnya, AVIF dapat tampil lebih baik daripada SVG besar meskipun tentu saja tidak boleh dilihat sebagai pengganti SVG. Ini juga merupakan salah satu format gambar pertama yang mendukung dukungan warna HDR; menawarkan kecerahan yang lebih tinggi, kedalaman bit warna, dan gamut warna. Satu-satunya downside adalah bahwa saat ini AVIF tidak mendukung decoding gambar progresif (belum?) Dan, mirip dengan Brotli, pengkodean tingkat kompresi tinggi saat ini cukup lambat, meskipun decoding cepat.
AVIF saat ini didukung di Chrome, Firefox dan Opera, dan dukungan di Safari diharapkan akan segera hadir (karena Apple adalah anggota grup yang membuat AV1).
Apa cara terbaik untuk menyajikan gambar hari ini ? Untuk ilustrasi dan gambar vektor, SVG (terkompresi) tidak diragukan lagi merupakan pilihan terbaik. Untuk foto, kami menggunakan metode negosiasi konten dengan elemen
picture. Jika AVIF didukung, kami mengirim gambar AVIF; jika tidak, kami kembali ke WebP terlebih dahulu, dan jika WebP juga tidak didukung, kami beralih ke JPEG atau PNG sebagai mundur (menerapkan kondisi@mediajika diperlukan):<picture> <source type="image/avif"> <source type="image/webp"> <img src="image.jpg" alt="Photo" width="450" height="350"> </picture>Terus terang, kemungkinan besar kita akan menggunakan beberapa kondisi di dalam elemen
picture:<picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture><picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture>Anda dapat melangkah lebih jauh dengan menukar gambar animasi dengan gambar statis untuk pelanggan yang memilih lebih sedikit gerakan dengan gerakan
prefers-reduced-motionpilihan :<picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture><picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture>Selama beberapa bulan, AVIF telah mendapatkan beberapa daya tarik:
- Kita dapat menguji fallback WebP/AVIF di panel Rendering di DevTools.
- Kita dapat menggunakan Squoosh, AVIF.io dan libavif untuk menyandikan, mendekode, mengompres, dan mengonversi file AVIF.
- Kita dapat menggunakan komponen AVIF Preact Jake Archibald yang mendekode file AVIF di pekerja dan menampilkan hasilnya di kanvas,
- Untuk mengirimkan AVIF hanya ke browser pendukung, kita dapat menggunakan plugin PostCSS bersama dengan skrip 315B untuk menggunakan AVIF dalam deklarasi CSS Anda.
- Kami secara progresif dapat mengirimkan format gambar baru dengan CSS dan Cloudlare Worker untuk secara dinamis mengubah dokumen HTML yang dikembalikan, menyimpulkan informasi dari header
accept, dan kemudian menambahkan kelaswebp/avifdll. yang sesuai. - AVIF sudah tersedia di Cloudinary (dengan batas penggunaan), Cloudflare mendukung AVIF dalam Pengubahan Ukuran Gambar, dan Anda dapat mengaktifkan AVIF dengan Header AVIF Kustom di Netlify.
- Dalam hal animasi, AVIF berkinerja sebaik
<img src=mp4>Safari, mengungguli GIF dan WebP pada umumnya, tetapi MP4 tetap berkinerja lebih baik. - Secara umum, untuk animasi, AVC1 (h264) > HVC1 > WebP > AVIF > GIF, dengan asumsi bahwa browser berbasis Chromium akan selalu mendukung
<img src=mp4>. - Anda dapat menemukan detail lebih lanjut tentang AVIF di AVIF untuk Pembicaraan Pengodean Gambar Generasi Berikutnya oleh Aditya Mavlankar dari Netflix, dan Pembicaraan Format Gambar AVIF oleh Kornel Lesinski dari Cloudflare.
- Referensi bagus untuk semuanya AVIF: Pos komprehensif Jake Archibald tentang AVIF telah mendarat.
Jadi, apakah AVIF masa depan ? Jon Sneyers tidak setuju: AVIF berkinerja 60% lebih buruk daripada JPEG XL, format lain yang bebas dan terbuka yang dikembangkan oleh Google dan Cloudinary. Faktanya, JPEG XL tampaknya berkinerja jauh lebih baik secara keseluruhan. Namun, JPEG XL masih dalam tahap akhir standarisasi, dan belum berfungsi di browser apa pun. (Tidak bercampur dengan Microsoft JPEG-XR yang berasal dari Internet Explorer 9 kali).

- Apakah JPEG/PNG/SVG dioptimalkan dengan benar?
Saat Anda mengerjakan halaman arahan yang sangat penting agar gambar pahlawan dimuat dengan sangat cepat, pastikan JPEG progresif dan dikompresi dengan mozJPEG (yang meningkatkan waktu rendering awal dengan memanipulasi tingkat pemindaian) atau Guetzli, sumber terbuka Google encoder yang berfokus pada kinerja persepsi, dan memanfaatkan pembelajaran dari Zopfli dan WebP. Satu-satunya downside: waktu pemrosesan yang lambat (satu menit CPU per megapiksel).Untuk PNG, kita bisa menggunakan Pingo, dan untuk SVG, kita bisa menggunakan SVGO atau SVGOMG. Dan jika Anda perlu dengan cepat melihat pratinjau dan menyalin atau mengunduh semua aset SVG dari situs web, svg-grabber juga dapat melakukannya untuk Anda.
Setiap artikel pengoptimalan gambar akan menyatakannya, tetapi menjaga aset vektor tetap bersih dan rapat selalu layak untuk disebutkan. Pastikan untuk membersihkan aset yang tidak digunakan, menghapus metadata yang tidak perlu, dan mengurangi jumlah titik jalur dalam karya seni (dan dengan demikian kode SVG). ( Terima kasih, Jeremy! )
Ada juga alat online yang berguna yang tersedia:
- Gunakan Squoosh untuk mengompres, mengubah ukuran, dan memanipulasi gambar pada tingkat kompresi yang optimal (lossy atau lossless),
- Gunakan Guetzli.it untuk mengompresi dan mengoptimalkan gambar JPEG dengan Guetzli, yang bekerja dengan baik untuk gambar dengan tepi tajam dan warna solid (tetapi mungkin sedikit lebih lambat)).
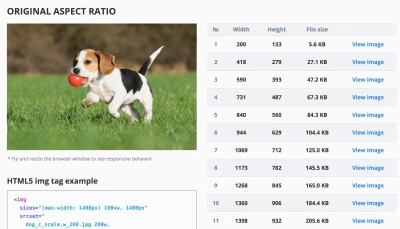
- Gunakan Responsive Image Breakpoints Generator atau layanan seperti Cloudinary atau Imgix untuk mengotomatiskan pengoptimalan gambar. Juga, dalam banyak kasus, menggunakan
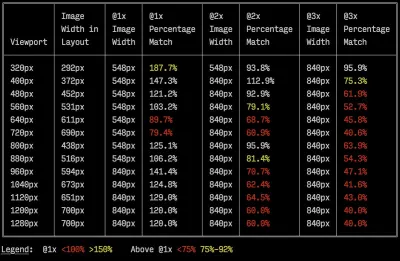
srcsetdansizessaja akan menuai manfaat yang signifikan. - Untuk memeriksa efisiensi markup responsif, Anda dapat menggunakan imaging-heap, alat baris perintah yang mengukur efisiensi di seluruh ukuran viewport dan rasio piksel perangkat.
- Anda dapat menambahkan kompresi gambar otomatis ke alur kerja GitHub Anda, sehingga tidak ada gambar yang dapat mencapai produksi tanpa kompresi. Tindakan ini menggunakan mozjpeg dan libvips yang berfungsi dengan PNG dan JPG.
- Untuk mengoptimalkan penyimpanan secara internal, Anda dapat menggunakan format Lepton baru Dropbox untuk mengompresi JPEG tanpa kehilangan rata-rata 22%.
- Gunakan BlurHash jika Anda ingin menampilkan gambar placeholder lebih awal. BlurHash mengambil gambar, dan memberi Anda string pendek (hanya 20-30 karakter!) yang mewakili placeholder untuk gambar ini. String cukup pendek sehingga dapat dengan mudah ditambahkan sebagai bidang dalam objek JSON.

BlurHash adalah representasi tempat penampung gambar yang kecil dan ringkas. (Pratinjau besar) Terkadang mengoptimalkan gambar saja tidak akan berhasil. Untuk meningkatkan waktu yang diperlukan untuk memulai rendering gambar penting, muat lambat gambar yang kurang penting dan tunda skrip apa pun untuk dimuat setelah gambar penting selesai dirender. Cara yang paling antipeluru adalah hybrid lazy-loading, ketika kami menggunakan lazy-loading dan lazyload asli, sebuah library yang mendeteksi perubahan visibilitas yang dipicu melalui interaksi pengguna (dengan IntersectionObserver yang akan kita jelajahi nanti). Selain itu:
- Pertimbangkan untuk memuat gambar penting terlebih dahulu, sehingga browser tidak terlambat menemukannya. Untuk gambar latar belakang, jika Anda ingin lebih agresif dari itu, Anda dapat menambahkan gambar sebagai gambar biasa dengan
<img src>, lalu menyembunyikannya dari layar. - Pertimbangkan Tukar Gambar dengan Atribut Ukuran dengan menentukan dimensi tampilan gambar yang berbeda tergantung pada kueri media, misalnya untuk memanipulasi
sizesuntuk menukar sumber dalam komponen kaca pembesar. - Tinjau inkonsistensi unduhan gambar untuk mencegah unduhan tak terduga untuk gambar latar depan dan latar belakang. Perhatikan gambar yang dimuat secara default, tetapi mungkin tidak pernah ditampilkan — misalnya di carousel, akordeon, dan galeri gambar.
- Pastikan untuk selalu mengatur
widthdanheightpada gambar. Perhatikan propertiaspect-ratiodalam CSS dan atribut ukuranintrinsicsizeyang memungkinkan kita menyetel rasio aspek dan dimensi untuk gambar, sehingga browser dapat memesan slot tata letak yang telah ditentukan lebih awal untuk menghindari lompatan tata letak selama pemuatan halaman.

Seharusnya hanya dalam hitungan minggu atau bulan sekarang, dengan rasio aspek mendarat di browser. Di Safari Technical Preview 118 sudah. Saat ini di belakang bendera di Firefox dan Chrome. (Pratinjau besar) Jika Anda merasa ingin bertualang, Anda dapat memotong dan mengatur ulang aliran HTTP/2 menggunakan pekerja Edge, yang pada dasarnya adalah filter waktu nyata yang ada di CDN, untuk mengirim gambar lebih cepat melalui jaringan. Pekerja tepi menggunakan aliran JavaScript yang menggunakan potongan yang dapat Anda kontrol (pada dasarnya mereka adalah JavaScript yang berjalan di tepi CDN yang dapat memodifikasi respons streaming), sehingga Anda dapat mengontrol pengiriman gambar.
Dengan pekerja layanan, sudah terlambat karena Anda tidak dapat mengontrol apa yang ada di kabel, tetapi itu bekerja dengan pekerja Edge. Jadi Anda dapat menggunakannya di atas JPEG statis yang disimpan secara progresif untuk halaman arahan tertentu.

Contoh keluaran dengan imaging-heap, alat baris perintah yang mengukur efisiensi di seluruh ukuran viewport dan rasio piksel perangkat. (Sumber gambar) (Pratinjau besar) Tidak cukup baik? Nah, Anda juga dapat meningkatkan kinerja yang dirasakan untuk gambar dengan teknik beberapa gambar latar belakang. Ingatlah bahwa bermain dengan kontras dan mengaburkan detail yang tidak perlu (atau menghapus warna) juga dapat mengurangi ukuran file. Ah, Anda perlu memperbesar foto kecil tanpa kehilangan kualitas? Pertimbangkan untuk menggunakan Letsenhance.io.

Pengoptimalan ini sejauh ini hanya mencakup dasar-dasarnya. Addy Osmani telah menerbitkan panduan yang sangat rinci tentang Pengoptimalan Gambar Esensial yang membahas secara mendalam tentang kompresi gambar dan manajemen warna. Misalnya, Anda dapat mengaburkan bagian gambar yang tidak perlu (dengan menerapkan filter Gaussian blur pada bagian tersebut) untuk mengurangi ukuran file, dan pada akhirnya Anda bahkan mungkin mulai menghapus warna atau mengubah gambar menjadi hitam putih untuk mengurangi ukuran lebih jauh. . Untuk gambar latar belakang, mengekspor foto dari Photoshop dengan kualitas 0 hingga 10% juga dapat diterima.
Di Smashing Magazine, kami menggunakan postfix
-optuntuk nama gambar — misalnya,brotli-compression-opt.png; setiap kali sebuah gambar berisi postfix itu, semua orang di tim tahu bahwa gambar tersebut telah dioptimalkan.Ah, dan jangan gunakan JPEG-XR di web — "pemrosesan decoding sisi perangkat lunak JPEG-XR pada CPU membatalkan dan bahkan melebihi potensi dampak positif penghematan ukuran byte, terutama dalam konteks SPA" (tidak untuk mencampur dengan Cloudinary/Google's JPEG XL sekalipun).

- Apakah video dioptimalkan dengan benar?
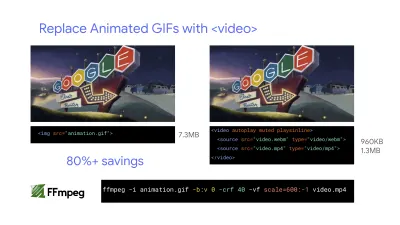
Kami membahas gambar sejauh ini, tetapi kami menghindari percakapan tentang GIF yang bagus. Terlepas dari kecintaan kami pada GIF, inilah saatnya untuk meninggalkannya untuk selamanya (setidaknya di situs web dan aplikasi kami). Daripada memuat GIF animasi berat yang memengaruhi kinerja rendering dan bandwidth, sebaiknya beralih ke WebP animasi (dengan GIF sebagai fallback) atau menggantinya dengan video HTML5 perulangan sama sekali.Tidak seperti gambar, browser tidak memuat konten
<video>sebelumnya, tetapi video HTML5 cenderung jauh lebih ringan dan lebih kecil daripada GIF. Bukan pilihan? Yah, setidaknya kita bisa menambahkan kompresi lossy ke GIF dengan Lossy GIF, gifsicle atau giflossy.Pengujian oleh Colin Bendell menunjukkan bahwa video sebaris dalam tag
imgdi Pratinjau Teknologi Safari menampilkan setidaknya 20× lebih cepat dan memecahkan kode 7× lebih cepat daripada GIF yang setara, selain ukuran file yang lebih kecil. Namun, itu tidak didukung di browser lain.Di negeri berita baik, format video telah berkembang pesat selama bertahun-tahun. Untuk waktu yang lama, kami berharap bahwa WebM akan menjadi format untuk mengatur semuanya, dan WebP (yang pada dasarnya adalah satu gambar diam di dalam wadah video WebM) akan menjadi pengganti format gambar tanggal. Memang, Safari sekarang mendukung WebP, tetapi meskipun WebP dan WebM mendapatkan dukungan akhir-akhir ini, terobosan itu tidak benar-benar terjadi.
Namun, kami dapat menggunakan WebM untuk sebagian besar browser modern di luar sana:
<!-- By Houssein Djirdeh. https://web.dev/replace-gifs-with-videos/ --> <!-- A common scenartio: MP4 with a WEBM fallback. --> <video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>Tapi mungkin kita bisa meninjaunya kembali sama sekali. Pada tahun 2018, Alliance of Open Media telah merilis format video baru yang menjanjikan yang disebut AV1 . AV1 memiliki kompresi yang mirip dengan codec H.265 (evolusi dari H.264) tetapi tidak seperti yang terakhir, AV1 gratis. Harga lisensi H.265 mendorong vendor browser untuk mengadopsi AV1 dengan performa yang sebanding: AV1 (seperti H.265) mengompres dua kali lebih baik dari WebM .

AV1 memiliki peluang bagus untuk menjadi standar tertinggi untuk video di web. (Kredit gambar: Wikimedia.org) (Pratinjau besar) Faktanya, Apple saat ini menggunakan format HEIF dan HEVC (H.265), dan semua foto dan video di iOS terbaru disimpan dalam format ini, bukan JPEG. Meskipun HEIF dan HEVC (H.265) belum terekspos dengan benar ke web (belum?), AV1 sudah — dan mendapatkan dukungan browser. Jadi menambahkan sumber
AV1di tag<video>Anda adalah wajar, karena semua vendor browser tampaknya ikut serta.Untuk saat ini, encoding yang paling banyak digunakan dan didukung adalah H.264, dilayani oleh file MP4, jadi sebelum menyajikan file, pastikan MP4 Anda diproses dengan multipass-encoding, diburamkan dengan efek frei0r iirblur (jika ada) dan metadata atom moov dipindahkan ke kepala file, sementara server Anda menerima penyajian byte. Boris Schapira memberikan instruksi yang tepat untuk FFmpeg untuk mengoptimalkan video secara maksimal. Tentu saja, menyediakan format WebM sebagai alternatif juga akan membantu.
Perlu mulai merender video lebih cepat tetapi file video masih terlalu besar ? Misalnya, setiap kali Anda memiliki video latar belakang yang besar di halaman arahan? Teknik umum yang digunakan adalah menampilkan bingkai pertama sebagai gambar diam terlebih dahulu, atau menampilkan segmen pengulangan pendek yang dioptimalkan secara intensif yang dapat ditafsirkan sebagai bagian dari video, dan kemudian, kapan pun video cukup buffer, mulai putar video yang sebenarnya. Doug Sillars memiliki panduan terperinci tertulis untuk kinerja video latar belakang yang dapat membantu dalam kasus itu. ( Terima kasih, Guy Podjarny! ).
Untuk skenario di atas, Anda mungkin ingin memberikan gambar poster responsif . Secara default, elemen
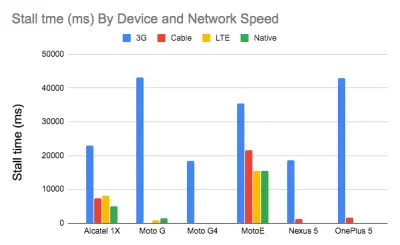
videohanya mengizinkan satu gambar sebagai poster, yang belum tentu optimal. Kami dapat menggunakan Poster Video Responsif, pustaka JavaScript yang memungkinkan Anda menggunakan gambar poster yang berbeda untuk layar yang berbeda, sambil menambahkan overlay transisi dan kontrol gaya penuh dari placeholder video.Penelitian menunjukkan bahwa kualitas streaming video memengaruhi perilaku pemirsa. Faktanya, penonton mulai mengabaikan video jika penundaan startup melebihi sekitar 2 detik. Di luar titik itu, peningkatan penundaan 1 detik menghasilkan peningkatan sekitar 5,8% dalam tingkat pengabaian. Jadi, tidak mengherankan jika median waktu mulai video adalah 12,8 detik, dengan 40% video memiliki setidaknya 1 jeda, dan 20% setidaknya 2 detik pemutaran video terhenti. Faktanya, video stall tidak dapat dihindari di 3G karena video diputar lebih cepat daripada yang dapat disediakan jaringan untuk konten.
Jadi, apa solusinya? Biasanya perangkat layar kecil tidak dapat menangani 720p dan 1080p yang kami layani desktop. Menurut Doug Sillars, kami dapat membuat versi yang lebih kecil dari video kami, dan menggunakan Javascript untuk mendeteksi sumber untuk layar yang lebih kecil guna memastikan pemutaran yang cepat dan lancar pada perangkat ini. Atau, kita dapat menggunakan video streaming. Aliran video HLS akan mengirimkan video berukuran tepat ke perangkat — mengabstraksi kebutuhan untuk membuat video yang berbeda untuk layar yang berbeda. Ini juga akan menegosiasikan kecepatan jaringan, dan menyesuaikan bitrate video dengan kecepatan jaringan yang Anda gunakan.
Untuk menghindari pemborosan bandwidth, kami hanya dapat menambahkan sumber video untuk perangkat yang benar-benar dapat memutar video dengan baik. Atau, kita dapat menghapus atribut
autoplaydari tagvideosekaligus dan menggunakan JavaScript untuk menyisipkanautoplayuntuk layar yang lebih besar. Selain itu, kita perlu menambahkanpreload="none"padavideountuk memberi tahu browser agar tidak mengunduh file video apa pun sampai benar-benar membutuhkan file:<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Kemudian kita dapat menargetkan secara khusus browser yang benar-benar mendukung AV1:
<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Kami kemudian dapat menambahkan kembali
autoplaydi atas ambang tertentu (misalnya 1000px):/* By Doug Sillars. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ */ <script> window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 1000){ videoLocation.setAttribute("autoplay",""); }; } </script>
Jumlah Kios menurut perangkat dan kecepatan jaringan. Perangkat yang lebih cepat di jaringan yang lebih cepat hampir tidak memiliki kios. Menurut penelitian Doug Sillars. (Pratinjau besar) Performa pemutaran video adalah cerita tersendiri, dan jika Anda ingin mempelajarinya secara mendetail, lihat seri Doug Sillars lainnya tentang Praktik Terbaik Pengiriman Video dan Video Keadaan Saat Ini yang menyertakan detail tentang metrik pengiriman video , pramuat video, kompresi, dan streaming. Terakhir, Anda dapat memeriksa seberapa lambat atau cepat streaming video Anda dengan Stream or Not.

- Apakah pengiriman font web dioptimalkan?
Pertanyaan pertama yang patut ditanyakan adalah apakah kita bisa lolos dari penggunaan font sistem UI — kita hanya perlu memastikan untuk memeriksa ulang apakah font tersebut muncul dengan benar di berbagai platform. Jika bukan itu masalahnya, kemungkinan besar font web yang kami layani menyertakan mesin terbang dan fitur tambahan serta bobot yang tidak digunakan. Kami dapat meminta pengecoran jenis kami untuk mensubset font web atau jika kami menggunakan font open-source, subset mereka sendiri dengan Glyphhanger atau Fontsquirrel. Kami bahkan dapat mengotomatiskan seluruh alur kerja kami dengan subfont Peter Muller, alat baris perintah yang secara statis menganalisis halaman Anda untuk menghasilkan subset font web yang paling optimal, dan kemudian memasukkannya ke halaman kami.Dukungan WOFF2 sangat bagus, dan kami dapat menggunakan WOFF sebagai cadangan untuk browser yang tidak mendukungnya — atau mungkin browser lawas dapat menyajikan font sistem. Ada banyak, banyak, banyak opsi untuk pemuatan font web, dan kita dapat memilih salah satu strategi dari "Panduan Komprehensif untuk Strategi Pemuatan Font" Zach Leatherman (cuplikan kode juga tersedia sebagai resep pemuatan font Web).
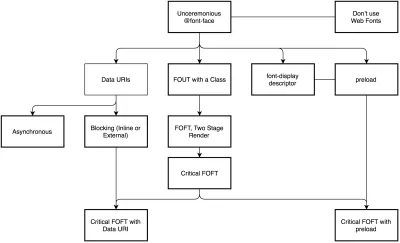
Mungkin opsi yang lebih baik untuk dipertimbangkan hari ini adalah FOFT Kritis dengan metode
preloaddan "The Compromise". Keduanya menggunakan render dua tahap untuk mengirimkan font web dalam beberapa langkah — pertama supersubset kecil yang diperlukan untuk merender halaman dengan cepat dan akurat dengan font web, lalu memuat asinkron keluarga lainnya. Perbedaannya adalah bahwa teknik "The Compromise" memuat polyfill secara asinkron hanya jika peristiwa pemuatan font tidak didukung, jadi Anda tidak perlu memuat polyfill secara default. Butuh kemenangan cepat? Zach Leatherman memiliki tutorial singkat dan studi kasus selama 23 menit untuk mengatur font Anda.Secara umum, mungkin ide yang baik untuk menggunakan petunjuk sumber daya
preloaduntuk memuat font sebelumnya, tetapi dalam markup Anda, sertakan petunjuk setelah tautan ke CSS dan JavaScript penting. Denganpreload, ada teka-teki prioritas, jadi pertimbangkan untuk menyuntikkan elemenrel="preload"ke dalam DOM tepat sebelum skrip pemblokiran eksternal. Menurut Andy Davies, "sumber daya yang disuntikkan menggunakan skrip disembunyikan dari browser hingga skrip dijalankan, dan kami dapat menggunakan perilaku ini untuk menunda saat browser menemukan petunjukpreload." Jika tidak, pemuatan font akan dikenakan biaya pada waktu render pertama.
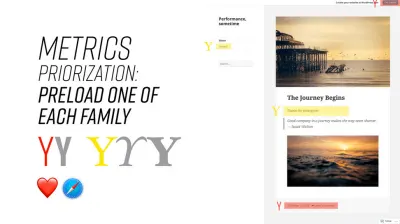
Ketika semuanya kritis, tidak ada yang kritis. preload hanya satu atau maksimal dua font setiap keluarga. (Kredit gambar: Zach Leatherman – slide 93) (Pratinjau besar) Sebaiknya selektif dan pilih file yang paling penting, misalnya file yang penting untuk rendering atau yang akan membantu Anda menghindari reflow teks yang terlihat dan mengganggu. Secara umum, Zach menyarankan untuk memuat satu atau dua font dari setiap keluarga — juga masuk akal untuk menunda beberapa pemuatan font jika kurang kritis.
Sudah menjadi hal yang umum untuk menggunakan nilai
local()(yang mengacu pada font lokal berdasarkan nama) ketika mendefinisikanfont-familydalam aturan@font-face:/* Warning! Not a good idea! */ @font-face { font-family: Open Sans; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('opensans.woff2') format ('woff2'), url('opensans.woff') format('woff'); }Idenya masuk akal: beberapa font open-source populer seperti Open Sans sudah diinstal sebelumnya dengan beberapa driver atau aplikasi, jadi jika font tersedia secara lokal, browser tidak perlu mengunduh font web dan dapat menampilkan font lokal. fontnya segera. Seperti yang dicatat oleh Bram Stein, "meskipun font lokal cocok dengan nama font web, kemungkinan besar itu bukan font yang sama . Banyak font web berbeda dari versi "desktop" mereka. Teks mungkin dirender secara berbeda, beberapa karakter mungkin jatuh kembali ke font lain, fitur OpenType dapat hilang seluruhnya, atau tinggi baris mungkin berbeda."
Juga, karena tipografi berkembang dari waktu ke waktu, versi yang diinstal secara lokal mungkin sangat berbeda dari font web, dengan karakter yang terlihat sangat berbeda. Jadi, menurut Bram, lebih baik tidak pernah mencampur font yang diinstal secara lokal dan font web dalam aturan
@font-face. Google Font telah mengikutinya dengan menonaktifkanlocal()pada hasil CSS untuk semua pengguna, selain permintaan Android untuk Roboto.Tidak ada yang suka menunggu konten ditampilkan. Dengan deskriptor CSS
font-display, kita dapat mengontrol perilaku pemuatan font dan memungkinkan konten untuk segera dibaca (denganfont-display: optional) atau segera (dengan batas waktu 3 detik, selama font berhasil diunduh — denganfont-display: swap). (Yah, ini sedikit lebih rumit dari itu.)Namun, jika Anda ingin meminimalkan dampak reflow teks, kita bisa menggunakan Font Loading API (didukung di semua browser modern). Secara khusus itu berarti untuk setiap font, kami akan membuat objek
FontFace, lalu mencoba mengambil semuanya, dan baru kemudian menerapkannya ke halaman. Dengan cara ini, kami mengelompokkan semua pengecatan ulang dengan memuat semua font secara asinkron, lalu beralih dari font fallback ke font web tepat satu kali. Simak penjelasan Zach, mulai dari 32:15, dan cuplikan kodenya):/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));Untuk memulai pengambilan font yang sangat awal dengan Font Loading API digunakan, Adrian Bece menyarankan untuk menambahkan
nbsp;di bagian atasbody, dan sembunyikan secara visual denganaria-visibility: hiddendan.hiddenclass:<body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body><body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body>Ini sejalan dengan CSS yang memiliki keluarga font berbeda yang dideklarasikan untuk status pemuatan yang berbeda, dengan perubahan yang dipicu oleh Font Loading API setelah font berhasil dimuat:
body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }Jika Anda pernah bertanya-tanya mengapa terlepas dari semua pengoptimalan Anda, Lighthouse masih menyarankan untuk menghilangkan sumber daya yang memblokir render (font), dalam artikel yang sama Adrian Bece memberikan beberapa teknik untuk membuat Lighthouse senang, bersama dengan Gatsby Omni Font Loader, font asinkron berkinerja memuat dan plugin penanganan Flash Of Unstyled Text (FOUT) untuk Gatsby.
Sekarang, banyak dari kita mungkin menggunakan CDN atau host pihak ketiga untuk memuat font web. Secara umum, selalu lebih baik untuk menghosting sendiri semua aset statis Anda jika Anda bisa, jadi pertimbangkan untuk menggunakan google-webfonts-helper, cara tanpa kerumitan untuk menghosting sendiri Google Font. Dan jika tidak memungkinkan, Anda mungkin dapat mem-proxy file Google Font melalui halaman asal.
Perlu dicatat bahwa Google melakukan sedikit pekerjaan di luar kotak, jadi server mungkin perlu sedikit penyesuaian untuk menghindari penundaan ( terima kasih, Barry! )
Ini cukup penting terutama karena sejak Chrome v86 (dirilis Oktober 2020), sumber daya lintas situs seperti font tidak dapat dibagikan pada CDN yang sama lagi — karena cache browser yang dipartisi. Perilaku ini adalah default di Safari selama bertahun-tahun.
Tetapi jika tidak memungkinkan sama sekali, ada cara untuk mendapatkan Google Font secepat mungkin dengan cuplikan Harry Roberts:
<!-- By Harry Roberts. https://csswizardry.com/2020/05/the-fastest-google-fonts/ - 1. Preemptively warm up the fonts' origin. - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it's arrived. Works in all browsers with JavaScript enabled. - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>Strategi Harry adalah untuk terlebih dahulu menghangatkan asal font terlebih dahulu. Kemudian kami memulai pengambilan asinkron prioritas tinggi untuk file CSS. Setelah itu, kami memulai pengambilan asinkron berprioritas rendah yang diterapkan ke halaman hanya setelah halaman itu tiba (dengan trik print stylesheet). Terakhir, jika JavaScript tidak didukung, kita kembali ke metode awal.
Ah, berbicara tentang Google Fonts: Anda dapat mencukur hingga 90% dari ukuran permintaan Google Fonts dengan hanya mendeklarasikan karakter yang Anda butuhkan dengan
&text. Plus, dukungan untuk tampilan font juga ditambahkan baru-baru ini ke Google Font, jadi kami dapat menggunakannya di luar kotak.Sebuah kata cepat dari hati-hati meskipun. Jika Anda menggunakan
font-display: optional, mungkin tidak optimal juga menggunakanpreloadkarena akan memicu permintaan font web lebih awal (menyebabkan kemacetan jaringan jika Anda memiliki sumber daya jalur penting lainnya yang perlu diambil). Gunakanpreconnectuntuk permintaan font lintas-asal yang lebih cepat, tetapi berhati-hatilah denganpreloadkarena pramuat font dari asal yang berbeda akan menimbulkan pertentangan jaringan. Semua teknik ini tercakup dalam resep pemuatan font Web Zach.Di sisi lain, mungkin ide yang baik untuk menyisih dari font web (atau setidaknya render tahap kedua) jika pengguna telah mengaktifkan Kurangi Gerakan dalam preferensi aksesibilitas atau telah memilih untuk Mode Penghemat Data (lihat header
Save-Data) , atau saat pengguna memiliki konektivitas yang lambat (melalui API Informasi Jaringan).Kami juga dapat menggunakan kueri media CSS
prefers-reduced-datauntuk tidak menentukan deklarasi font jika pengguna telah memilih mode hemat data (ada juga kasus penggunaan lainnya). Kueri media pada dasarnya akan terbuka jika header permintaanSave-Datadari ekstensi HTTP Petunjuk Klien aktif/nonaktif untuk memungkinkan penggunaan dengan CSS. Saat ini hanya didukung di Chrome dan Edge di belakang bendera.Metrik? Untuk mengukur kinerja pemuatan font web, pertimbangkan metrik Semua Teks Terlihat (saat semua font telah dimuat dan semua konten ditampilkan dalam font web), Time to Real Italics, serta Web Font Reflow Count setelah render pertama. Jelas, semakin rendah kedua metrik, semakin baik kinerjanya.
Bagaimana dengan font variabel , Anda mungkin bertanya? Penting untuk diperhatikan bahwa font variabel mungkin memerlukan pertimbangan kinerja yang signifikan. Mereka memberi kami ruang desain yang jauh lebih luas untuk pilihan tipografi, tetapi itu harus dibayar dengan satu permintaan serial yang bertentangan dengan sejumlah permintaan file individual.
Sementara font variabel secara drastis mengurangi ukuran file gabungan keseluruhan file font, permintaan tunggal itu mungkin lambat, menghalangi rendering semua konten di halaman. Jadi subsetting dan pemisahan font menjadi set karakter masih penting. Sisi baiknya, dengan font variabel di tempat, kita akan mendapatkan tepat satu reflow secara default, jadi tidak ada JavaScript yang diperlukan untuk mengelompokkan pengecatan ulang.
Sekarang, apa yang akan membuat strategi pemuatan font web antipeluru ? Subset font dan siapkan untuk render 2 tahap, deklarasikan dengan deskriptor
font-display, gunakan Font Loading API untuk mengelompokkan pengecatan ulang dan menyimpan font dalam cache pekerja layanan persisten. Pada kunjungan pertama, masukkan skrip preloading tepat sebelum skrip eksternal pemblokiran. Anda bisa kembali ke Pengamat Wajah Font Bram Stein jika perlu. Dan jika Anda tertarik untuk mengukur kinerja pemuatan font, Andreas Marschke mengeksplorasi pelacakan kinerja dengan Font API dan UserTiming API.Terakhir, jangan lupa untuk menyertakan
unicode-rangeuntuk memecah font besar menjadi font khusus bahasa yang lebih kecil, dan gunakan font-style-matcher Monica Dinculescu untuk meminimalkan pergeseran tata letak yang menggelegar, karena perbedaan ukuran antara fallback dan font web.Atau, untuk mengemulasi font web untuk font fallback, kita dapat menggunakan deskriptor @font-face untuk mengganti metrik font (demo, diaktifkan di Chrome 87). (Perhatikan bahwa penyesuaian rumit dengan tumpukan font yang rumit.)
Apakah masa depan terlihat cerah? Dengan pengayaan font progresif, pada akhirnya kami mungkin dapat "mengunduh hanya bagian font yang diperlukan pada halaman mana pun, dan untuk permintaan selanjutnya agar font tersebut secara dinamis 'menambal' unduhan asli dengan set mesin terbang tambahan seperti yang diperlukan pada halaman yang berurutan views", seperti yang dijelaskan Jason Pamental. Demo Transfer Inkremental sudah tersedia, dan sedang dalam proses.
Daftar isi
- Persiapan: Perencanaan Dan Metrik
- Menetapkan Tujuan yang Realistis
- Mendefinisikan Lingkungan
- Pengoptimalan Aset
- Membangun Optimasi
- Pengoptimalan Pengiriman
- Jaringan, HTTP/2, HTTP/3
- Pengujian Dan Pemantauan
- Kemenangan Cepat
- Semuanya dalam satu halaman
- Unduh Daftar Periksa (PDF, Halaman Apple, MS Word)
- Berlangganan buletin email kami agar tidak ketinggalan panduan berikutnya.
