Daftar Periksa Kinerja Front-End 2021 (PDF, Apple Pages, MS Word)
Diterbitkan: 2022-03-10Panduan ini telah didukung dengan baik oleh teman-teman kami di LogRocket, layanan yang menggabungkan pemantauan kinerja frontend , pemutaran ulang sesi, dan analisis produk untuk membantu Anda membangun pengalaman pelanggan yang lebih baik. LogRocket melacak metrik utama, termasuk. DOM selesai, waktu untuk byte pertama, penundaan input pertama, CPU klien dan penggunaan memori. Dapatkan uji coba gratis LogRocket hari ini.
Kinerja web adalah binatang yang rumit, bukan? Bagaimana kita benar-benar tahu di mana kita berdiri dalam hal kinerja, dan apa sebenarnya hambatan kinerja kita? Apakah itu JavaScript yang mahal, pengiriman font web yang lambat, gambar yang berat, atau rendering yang lamban? Sudahkah kita cukup mengoptimalkan dengan pengocokan pohon, pengangkatan ruang lingkup, pemecahan kode, dan semua pola pemuatan mewah dengan pengamat persimpangan, hidrasi progresif, petunjuk klien, HTTP/3, pekerja layanan, dan — oh my — pekerja tepi? Dan, yang paling penting, dari mana kita mulai meningkatkan kinerja dan bagaimana kita membangun budaya kinerja jangka panjang?
Kembali pada hari itu, kinerja sering kali hanya menjadi renungan belaka. Seringkali ditangguhkan hingga akhir proyek, itu akan bermuara pada minifikasi, penggabungan, pengoptimalan aset, dan kemungkinan beberapa penyesuaian halus pada file config server. Melihat ke belakang sekarang, hal-hal tampaknya telah berubah cukup signifikan.
Performa bukan hanya masalah teknis: performa memengaruhi segalanya mulai dari aksesibilitas hingga kegunaan hingga pengoptimalan mesin telusur, dan saat memasukkannya ke dalam alur kerja, keputusan desain harus diinformasikan oleh implikasi performanya. Kinerja harus diukur, dipantau, dan disempurnakan secara terus-menerus , dan kompleksitas web yang berkembang menimbulkan tantangan baru yang mempersulit pelacakan metrik, karena data akan sangat bervariasi tergantung pada perangkat, browser, protokol, jenis jaringan, dan latensi ( CDN, ISP, cache, proxy, firewall, penyeimbang beban, dan server semuanya berperan dalam kinerja).
Jadi, jika kami membuat ikhtisar tentang semua hal yang harus kami ingat saat meningkatkan kinerja — dari awal proyek hingga rilis akhir situs web — seperti apa tampilannya? Di bawah ini Anda akan menemukan daftar periksa kinerja front-end (semoga tidak bias dan objektif) untuk tahun 2021 — tinjauan umum terbaru tentang masalah yang mungkin perlu Anda pertimbangkan untuk memastikan bahwa waktu respons Anda cepat, interaksi pengguna lancar, dan situs Anda tidak menguras bandwidth pengguna.
Daftar isi
- Semua di halaman terpisah
- Persiapan: Perencanaan Dan Metrik
Budaya kinerja, Data Web Inti, profil kinerja, CrUX, Mercusuar, FID, TTI, CLS, perangkat. - Menetapkan Tujuan yang Realistis
Anggaran kinerja, sasaran kinerja, kerangka kerja RAIL, anggaran 170KB/30KB. - Mendefinisikan Lingkungan
Memilih kerangka kerja, biaya kinerja dasar, Webpack, dependensi, CDN, arsitektur front-end, CSR, SSR, CSR + SSR, rendering statis, prarendering, pola PRPL. - Pengoptimalan Aset
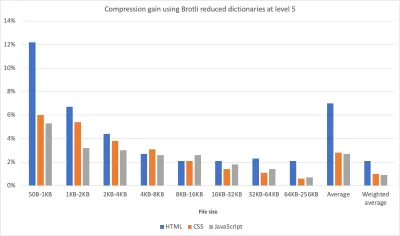
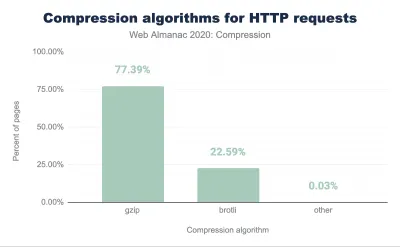
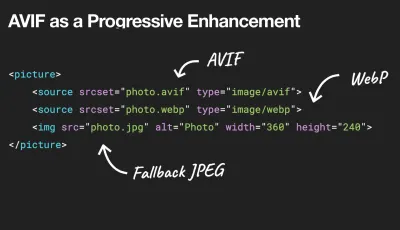
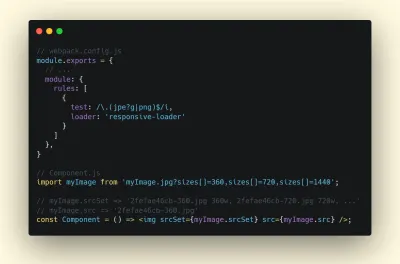
Brotli, AVIF, WebP, gambar responsif, AV1, pemuatan media adaptif, kompresi video, font web, font Google. - Membangun Optimasi
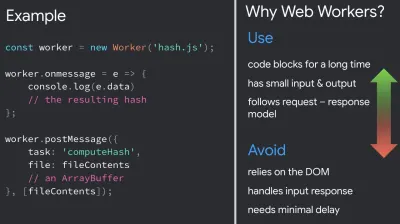
Modul JavaScript, pola modul/nomodul, perombakan pohon, pemecahan kode, peningkatan cakupan, Webpack, penyajian diferensial, pekerja web, WebAssembly, bundel JavaScript, Bereaksi, SPA, hidrasi parsial, impor pada interaksi, pihak ketiga, cache. - Pengoptimalan Pengiriman
Pemuatan lambat, pengamat persimpangan, penundaan rendering dan decoding, CSS penting, streaming, petunjuk sumber daya, perubahan tata letak, pekerja layanan. - Jaringan, HTTP/2, HTTP/3
Stapel OCSP, sertifikat EV/DV, pengemasan, IPv6, QUIC, HTTP/3. - Pengujian Dan Pemantauan
Alur kerja audit, browser proxy, halaman 404, permintaan izin cookie GDPR, CSS diagnostik kinerja, aksesibilitas. - Kemenangan Cepat
- Unduh Daftar Periksa (PDF, Halaman Apple, MS Word)
- Ayo kita pergi!
(Anda juga dapat mengunduh PDF daftar periksa (166 KB) atau mengunduh file Apple Pages (275 KB) yang dapat diedit atau file .docx (151 KB). Selamat mengoptimalkan, semuanya!)
Persiapan: Perencanaan Dan Metrik
Pengoptimalan mikro sangat bagus untuk menjaga kinerja tetap pada jalurnya, tetapi penting untuk memiliki target yang jelas dalam pikiran — sasaran terukur yang akan memengaruhi keputusan apa pun yang dibuat selama proses. Ada beberapa model yang berbeda, dan yang dibahas di bawah ini cukup beropini — pastikan untuk menetapkan prioritas Anda sendiri sejak dini.
- Membangun budaya kinerja.
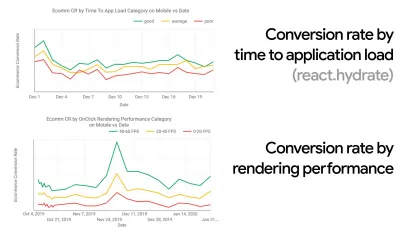
Di banyak organisasi, pengembang front-end tahu persis apa masalah mendasar yang umum dan strategi apa yang harus digunakan untuk memperbaikinya. Namun, selama tidak ada dukungan yang mapan terhadap budaya kinerja, setiap keputusan akan berubah menjadi medan pertempuran departemen, memecah organisasi menjadi silo. Anda memerlukan dukungan pemangku kepentingan bisnis, dan untuk mendapatkannya, Anda perlu membuat studi kasus, atau bukti konsep tentang bagaimana kecepatan — terutama Data Web Inti yang akan kita bahas nanti secara rinci — metrik manfaat dan Indikator Kinerja Utama ( KPI ) yang mereka pedulikan.Misalnya, untuk membuat kinerja lebih nyata, Anda dapat mengekspos dampak kinerja pendapatan dengan menunjukkan korelasi antara rasio konversi dan waktu untuk memuat aplikasi, serta kinerja rendering. Atau tingkat perayapan bot pencarian (PDF, halaman 27–50).
Tanpa keselarasan yang kuat antara tim pengembang/desain dan bisnis/pemasaran, kinerja tidak akan bertahan dalam jangka panjang. Pelajari keluhan umum yang masuk ke layanan pelanggan dan tim penjualan, pelajari analitik untuk rasio pentalan tinggi dan penurunan konversi. Jelajahi bagaimana meningkatkan kinerja dapat membantu meringankan beberapa masalah umum ini. Sesuaikan argumen tergantung pada kelompok pemangku kepentingan yang Anda ajak bicara.
Jalankan eksperimen kinerja dan ukur hasil — baik di seluler maupun di desktop (misalnya, dengan Google Analytics). Ini akan membantu Anda membangun studi kasus yang disesuaikan dengan perusahaan dengan data nyata. Selain itu, menggunakan data dari studi kasus dan eksperimen yang dipublikasikan di WPO Stats akan membantu meningkatkan sensitivitas bisnis tentang mengapa kinerja penting, dan apa dampaknya terhadap pengalaman pengguna dan metrik bisnis. Menyatakan bahwa kinerja penting saja tidak cukup — Anda juga perlu menetapkan beberapa tujuan yang terukur dan dapat dilacak dan mengamatinya dari waktu ke waktu.
Bagaimana menuju ke sana? Dalam ceramahnya tentang Membangun Kinerja untuk Jangka Panjang, Allison McKnight berbagi studi kasus yang komprehensif tentang bagaimana dia membantu membangun budaya kinerja di Etsy (slide). Baru-baru ini, Tammy Everts telah berbicara tentang kebiasaan tim kinerja yang sangat efektif baik di organisasi kecil maupun besar.
Saat melakukan percakapan ini dalam organisasi, penting untuk diingat bahwa sama seperti UX adalah spektrum pengalaman, kinerja web adalah distribusi. Seperti yang dicatat oleh Karolina Szczur, "mengharapkan satu nomor untuk dapat memberikan peringkat yang diinginkan adalah asumsi yang salah." Oleh karena itu, sasaran kinerja harus terperinci, dapat dilacak, dan nyata.


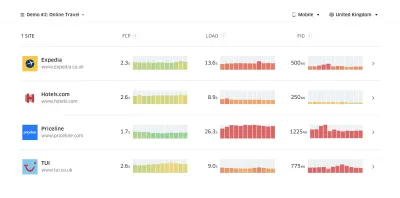
- Sasaran: Jadilah setidaknya 20% lebih cepat dari pesaing tercepat Anda.
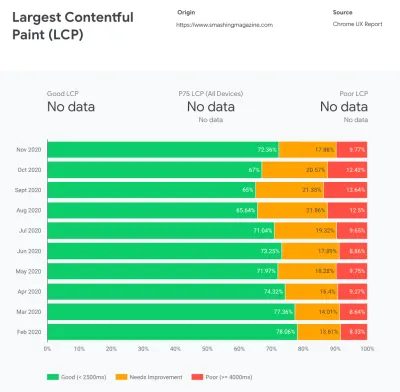
Menurut penelitian psikologis, jika Anda ingin pengguna merasa bahwa situs web Anda lebih cepat daripada situs web pesaing Anda, Anda harus setidaknya 20% lebih cepat. Pelajari pesaing utama Anda, kumpulkan metrik tentang kinerja mereka di seluler dan desktop, dan tetapkan ambang batas yang akan membantu Anda melampaui mereka. Namun, untuk mendapatkan hasil dan sasaran yang akurat, pastikan untuk terlebih dahulu mendapatkan gambaran menyeluruh tentang pengalaman pengguna Anda dengan mempelajari analitik Anda. Anda kemudian dapat meniru pengalaman persentil ke-90 untuk pengujian.Untuk mendapatkan kesan pertama yang baik tentang kinerja pesaing Anda, Anda dapat menggunakan Chrome UX Report ( CrUX , kumpulan data RUM siap pakai, pengenalan video oleh Ilya Grigorik dan panduan terperinci oleh Rick Viscomi), atau Treo, alat pemantauan RUM yang didukung oleh Laporan UX Chrome. Data dikumpulkan dari pengguna browser Chrome, sehingga laporannya akan spesifik untuk Chrome, tetapi laporan tersebut akan memberi Anda distribusi kinerja yang cukup menyeluruh, yang terpenting, skor Core Web Vitals, di berbagai pengunjung Anda. Perhatikan bahwa kumpulan data CrUX baru dirilis pada hari Selasa kedua setiap bulan .
Atau, Anda juga dapat menggunakan:
- Alat Perbandingan Laporan Chrome UX Addy Osmani,
- Speed Scorecard (juga menyediakan penaksir dampak pendapatan),
- Perbandingan Uji Pengalaman Pengguna Nyata atau
- SiteSpeed CI (berdasarkan pengujian sintetis).
Catatan : Jika Anda menggunakan Page Speed Insights atau Page Speed Insights API (tidak, itu tidak ditinggalkan!), Anda bisa mendapatkan data kinerja CrUX untuk halaman tertentu, bukan hanya agregat. Data ini bisa jauh lebih berguna untuk menetapkan target kinerja untuk aset seperti "halaman arahan" atau "daftar produk". Dan jika Anda menggunakan CI untuk menguji anggaran, Anda perlu memastikan lingkungan pengujian Anda cocok dengan CrUX jika Anda menggunakan CrUX untuk menetapkan target ( terima kasih Patrick Meenan! ).
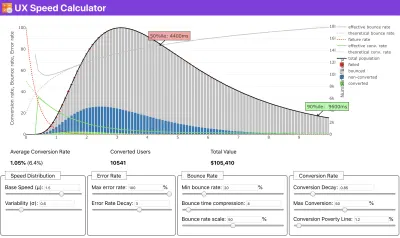
Jika Anda memerlukan bantuan untuk menunjukkan alasan di balik prioritas kecepatan, atau Anda ingin memvisualisasikan penurunan rasio konversi atau peningkatan rasio pentalan dengan kinerja yang lebih lambat, atau mungkin Anda perlu mengadvokasi solusi RUM di organisasi Anda, Sergey Chernyshev telah membangun Kalkulator Kecepatan UX, alat sumber terbuka yang membantu Anda mensimulasikan data dan memvisualisasikannya untuk mengarahkan poin Anda.

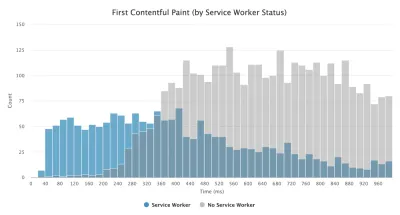
CrUX menghasilkan ikhtisar distribusi kinerja dari waktu ke waktu, dengan lalu lintas yang dikumpulkan dari pengguna Google Chrome. Anda dapat membuatnya sendiri di Dasbor UX Chrome. (Pratinjau besar) 
Tepat ketika Anda perlu membuat kasus untuk kinerja untuk mendorong poin Anda: Kalkulator Kecepatan UX memvisualisasikan dampak kinerja pada rasio pentalan, konversi, dan pendapatan total — berdasarkan data nyata. (Pratinjau besar) Terkadang Anda mungkin ingin sedikit lebih dalam, menggabungkan data yang berasal dari CrUX dengan data lain yang sudah Anda miliki untuk bekerja dengan cepat di mana letak perlambatan, titik buta, dan inefisiensi — untuk pesaing Anda, atau untuk proyek Anda. Dalam karyanya, Harry Roberts telah menggunakan Spreadsheet Topografi Kecepatan Situs yang ia gunakan untuk mengelompokkan kinerja menurut jenis halaman utama, dan melacak perbedaan metrik utama di antara mereka. Anda dapat mengunduh spreadsheet sebagai Google Spreadsheet, Excel, dokumen OpenOffice, atau CSV.

Topografi kecepatan situs, dengan metrik utama yang diwakili untuk halaman utama di situs. (Pratinjau besar) Dan jika Anda ingin melakukannya sepenuhnya , Anda dapat menjalankan audit kinerja Lighthouse di setiap halaman situs (melalui Parade Lightouse), dengan output yang disimpan sebagai CSV. Itu akan membantu Anda mengidentifikasi halaman (atau jenis halaman) spesifik mana dari pesaing Anda yang berkinerja lebih buruk atau lebih baik, dan apa yang mungkin ingin Anda fokuskan pada upaya Anda. (Untuk situs Anda sendiri, mungkin lebih baik mengirim data ke titik akhir analitik!).

Dengan Lighthouse Parade, Anda dapat menjalankan audit kinerja Lighthouse di setiap halaman situs, dengan output yang disimpan sebagai CSV. (Pratinjau besar) Kumpulkan data, siapkan spreadsheet, kurangi 20%, dan atur sasaran Anda ( anggaran kinerja ) dengan cara ini. Sekarang Anda memiliki sesuatu yang terukur untuk diuji. Jika Anda mempertimbangkan anggaran dan mencoba mengirimkan hanya muatan minimal untuk mendapatkan waktu-untuk-interaktif yang cepat, maka Anda berada di jalur yang masuk akal.
Butuh sumber daya untuk memulai?
- Addy Osmani telah menulis artikel yang sangat mendetail tentang cara memulai penganggaran kinerja, cara menghitung dampak fitur baru, dan mulai dari mana saat Anda kelebihan anggaran.
- Panduan Lara Hogan tentang cara mendekati desain dengan anggaran kinerja dapat memberikan petunjuk yang bermanfaat bagi desainer.
- Harry Roberts telah menerbitkan panduan tentang menyiapkan Google Sheet untuk menampilkan dampak skrip pihak ketiga pada kinerja, menggunakan Peta Permintaan,
- Kalkulator Anggaran Kinerja Jonathan Fielding, Kalkulator anggaran-perf Katie Hempenius, dan Kalori Peramban dapat membantu dalam membuat anggaran (terima kasih kepada Karolina Szczur atas perhatiannya).
- Di banyak perusahaan, anggaran kinerja tidak boleh aspiratif, melainkan pragmatis, berfungsi sebagai tanda pegangan untuk menghindari tergelincir melewati titik tertentu. Dalam hal ini, Anda dapat memilih titik data terburuk Anda dalam dua minggu terakhir sebagai ambang batas, dan mengambilnya dari sana. Anggaran Kinerja, Secara pragmatis menunjukkan kepada Anda strategi untuk mencapainya.
- Selain itu, buat anggaran kinerja dan kinerja saat ini terlihat dengan menyiapkan dasbor dengan ukuran pembuatan pelaporan grafik. Ada banyak alat yang memungkinkan Anda untuk mencapainya: Dasbor SiteSpeed.io (sumber terbuka), SpeedCurve dan Kaliber hanyalah beberapa di antaranya, dan Anda dapat menemukan lebih banyak alat di perf.rocks.

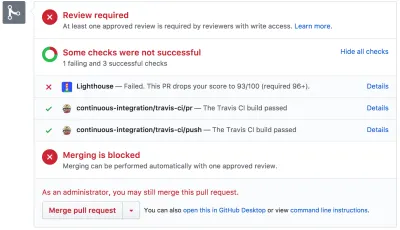
Kalori Browser membantu Anda menetapkan anggaran kinerja dan mengukur apakah halaman melebihi angka ini atau tidak. (Pratinjau besar) Setelah Anda memiliki anggaran, gabungkan anggaran tersebut ke dalam proses pembuatan Anda dengan Webpack Performance Hints and Bundlesize, Lighthouse CI, PWMetrics, atau Sitespeed CI untuk menerapkan anggaran pada pull request dan memberikan riwayat skor dalam komentar PR.
Untuk memaparkan anggaran kinerja ke seluruh tim, integrasikan anggaran kinerja di Lighthouse melalui Lightwallet atau gunakan LHCI Action untuk integrasi Github Actions dengan cepat. Dan jika Anda membutuhkan sesuatu yang khusus, Anda dapat menggunakan pagestest-charts-api, API titik akhir untuk membuat bagan dari hasil WebPagetest.
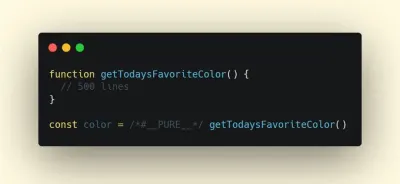
Kesadaran kinerja seharusnya tidak datang dari anggaran kinerja saja. Sama seperti Pinterest, Anda dapat membuat aturan eslint khusus yang melarang pengimporan dari file dan direktori yang dikenal sangat ketergantungan dan akan membuat bundelnya membengkak. Siapkan daftar paket "aman" yang dapat dibagikan ke seluruh tim.
Juga, pikirkan tentang tugas pelanggan penting yang paling bermanfaat bagi bisnis Anda. Pelajari, diskusikan, dan tentukan ambang waktu yang dapat diterima untuk tindakan kritis dan buat tanda waktu pengguna "siap UX" yang telah disetujui oleh seluruh organisasi. Dalam banyak kasus, perjalanan pengguna akan menyentuh pekerjaan banyak departemen yang berbeda, jadi penyelarasan dalam hal pengaturan waktu yang dapat diterima akan membantu mendukung atau mencegah diskusi kinerja di kemudian hari. Pastikan bahwa biaya tambahan untuk sumber daya dan fitur tambahan terlihat dan dipahami.
Sejajarkan upaya kinerja dengan inisiatif teknologi lainnya, mulai dari fitur baru produk yang sedang dibangun hingga pemfaktoran ulang hingga menjangkau audiens global baru. Jadi setiap kali percakapan tentang pengembangan lebih lanjut terjadi, kinerja juga merupakan bagian dari percakapan itu. Jauh lebih mudah untuk mencapai sasaran kinerja saat basis kode baru atau baru saja difaktorkan ulang.
Juga, seperti yang disarankan Patrick Meenan, ada baiknya merencanakan urutan pemuatan dan pertukaran selama proses desain. Jika Anda memprioritaskan lebih awal bagian mana yang lebih kritis, dan menentukan urutan kemunculannya, Anda juga akan tahu apa yang bisa ditunda. Idealnya, urutan itu juga akan mencerminkan urutan impor CSS dan JavaScript Anda, sehingga menanganinya selama proses pembuatan akan lebih mudah. Juga, pertimbangkan pengalaman visual apa yang seharusnya berada dalam status "di antara", saat halaman sedang dimuat (mis. ketika font web belum dimuat).
Setelah Anda membangun budaya kinerja yang kuat di organisasi Anda, bertujuan untuk menjadi 20% lebih cepat dari diri Anda sebelumnya untuk menjaga prioritas dengan bijaksana seiring berjalannya waktu ( terima kasih, Guy Podjarny! ). Namun, perhitungkan berbagai jenis dan perilaku penggunaan pelanggan Anda (yang oleh Tobias Baldauf disebut irama dan kohort), bersama dengan lalu lintas bot dan efek musiman.
Perencanaan, perencanaan, perencanaan. Mungkin tergoda untuk melakukan beberapa pengoptimalan "bergantung rendah" cepat sejak dini — dan itu mungkin strategi yang baik untuk kemenangan cepat — tetapi akan sangat sulit untuk menjaga kinerja sebagai prioritas tanpa perencanaan dan pengaturan yang realistis, perusahaan -tujuan kinerja yang disesuaikan.


- Pilih metrik yang tepat.
Tidak semua metrik sama pentingnya. Pelajari metrik yang paling penting bagi aplikasi Anda: biasanya, metrik ini akan ditentukan oleh seberapa cepat Anda dapat mulai merender piksel paling penting dari antarmuka Anda dan seberapa cepat Anda dapat memberikan respons input untuk piksel yang dirender ini. Pengetahuan ini akan memberi Anda target pengoptimalan terbaik untuk upaya berkelanjutan. Pada akhirnya, bukan peristiwa pemuatan atau waktu respons server yang menentukan pengalaman, tetapi persepsi tentang seberapa tajam antarmuka itu terasa .Apa artinya? Daripada berfokus pada waktu pemuatan halaman penuh (melalui pengaturan waktu onLoad dan DOMContentLoaded , misalnya), prioritaskan pemuatan halaman seperti yang dirasakan oleh pelanggan Anda. Itu berarti berfokus pada kumpulan metrik yang sedikit berbeda. Faktanya, memilih metrik yang tepat adalah proses tanpa pemenang yang jelas.
Berdasarkan penelitian Tim Kadlec dan catatan Marcos Iglesias dalam ceramahnya, metrik tradisional dapat dikelompokkan menjadi beberapa set. Biasanya, kami membutuhkan semuanya untuk mendapatkan gambaran kinerja yang lengkap, dan dalam kasus khusus Anda, beberapa di antaranya akan lebih penting daripada yang lain.
- Metrik berbasis kuantitas mengukur jumlah permintaan, bobot, dan skor performa. Baik untuk meningkatkan alarm dan memantau perubahan dari waktu ke waktu, tidak begitu baik untuk memahami pengalaman pengguna.
- Metrik tonggak sejarah menggunakan status selama masa proses pemuatan, misalnya Time To First Byte dan Time To Interactive . Baik untuk menggambarkan pengalaman pengguna dan pemantauan, tidak begitu baik untuk mengetahui apa yang terjadi di antara pencapaian.
- Metrik rendering memberikan perkiraan seberapa cepat konten dirender (mis. Waktu Mulai Render , Indeks Kecepatan ). Baik untuk mengukur dan mengubah kinerja rendering, tetapi tidak begitu baik untuk mengukur kapan konten penting muncul dan dapat berinteraksi.
- Metrik khusus mengukur peristiwa khusus tertentu bagi pengguna, misalnya Time To First Tweet dari Twitter dan PinnerWaitTime Pinterest. Baik untuk menggambarkan pengalaman pengguna dengan tepat, tidak begitu baik untuk menskalakan metrik dan membandingkan dengan pesaing.
Untuk melengkapi gambarannya, kami biasanya mencari metrik yang berguna di antara semua grup ini. Biasanya, yang paling spesifik dan relevan adalah:
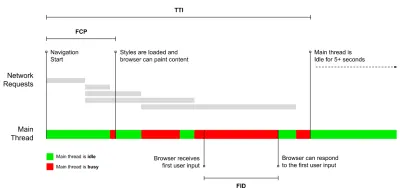
- Waktu untuk Interaktif (TTI)
Titik di mana tata letak telah stabil , font web utama terlihat, dan utas utama cukup tersedia untuk menangani input pengguna — pada dasarnya tanda waktu ketika pengguna dapat berinteraksi dengan UI. Metrik utama untuk memahami berapa lama waktu yang harus dialami pengguna untuk menggunakan situs tanpa jeda. Boris Schapira telah menulis posting terperinci tentang cara mengukur TTI dengan andal. - Penundaan Input Pertama (FID) , atau Responsivitas input
Waktu dari saat pengguna pertama kali berinteraksi dengan situs Anda hingga saat browser benar-benar dapat merespons interaksi tersebut. Melengkapi TTI dengan sangat baik karena menggambarkan bagian gambar yang hilang: apa yang terjadi ketika pengguna benar-benar berinteraksi dengan situs. Ditujukan sebagai metrik RUM saja. Ada perpustakaan JavaScript untuk mengukur FID di browser. - Cat Contentful Terbesar (LCP)
Menandai titik di garis waktu pemuatan halaman saat konten penting halaman kemungkinan telah dimuat. Asumsinya adalah bahwa elemen halaman yang paling penting adalah yang terbesar yang terlihat di viewport pengguna. Jika elemen dirender di paruh atas dan bawah, hanya bagian yang terlihat yang dianggap relevan. - Total Waktu Pemblokiran ( TBT )
Metrik yang membantu mengukur tingkat keparahan seberapa non-interaktif suatu halaman sebelum menjadi interaktif yang andal (yaitu, utas utama telah bebas dari tugas apa pun yang berjalan lebih dari 50 md ( tugas lama ) setidaknya selama 5 d). Metrik mengukur jumlah total waktu antara pengecatan pertama dan Time to Interactive (TTI) di mana utas utama diblokir cukup lama untuk mencegah respons input. Maka, tidak heran jika TBT yang rendah merupakan indikator yang baik untuk kinerja yang baik. (terima kasih, Artem, Phil) - Pergeseran Tata Letak Kumulatif ( CLS )
Metrik menyoroti seberapa sering pengguna mengalami perubahan tata letak yang tidak terduga ( reflow ) saat mengakses situs. Ini memeriksa elemen yang tidak stabil dan dampaknya terhadap keseluruhan pengalaman. Semakin rendah skornya, semakin baik. - Indeks Kecepatan
Mengukur seberapa cepat konten halaman diisi secara visual; semakin rendah skornya, semakin baik. Skor Indeks Kecepatan dihitung berdasarkan kecepatan kemajuan visual , tetapi itu hanyalah nilai yang dihitung. Ini juga sensitif terhadap ukuran area pandang, jadi Anda perlu menentukan berbagai konfigurasi pengujian yang cocok dengan audiens target Anda. Perhatikan bahwa menjadi kurang penting dengan LCP menjadi metrik yang lebih relevan ( terima kasih, Boris, Artem! ). - Waktu CPU yang dihabiskan
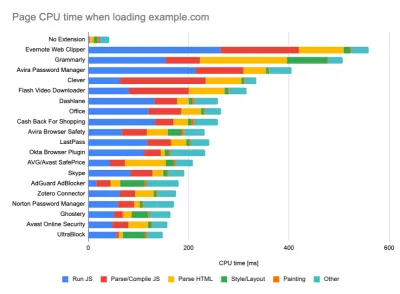
Metrik yang menunjukkan seberapa sering dan berapa lama utas utama diblokir, mengerjakan lukisan, rendering, skrip, dan pemuatan. Waktu CPU yang tinggi merupakan indikator yang jelas dari pengalaman tersendat , yaitu ketika pengguna mengalami jeda yang nyata antara tindakan dan respons mereka. Dengan WebPageTest, Anda dapat memilih "Capture Dev Tools Timeline" pada tab "Chrome" untuk mengekspos perincian utas utama saat berjalan di perangkat apa pun yang menggunakan WebPageTest. - Biaya CPU Tingkat Komponen
Sama seperti waktu CPU yang dihabiskan , metrik ini, yang diusulkan oleh Stoyan Stefanov, mengeksplorasi dampak JavaScript pada CPU . Idenya adalah menggunakan jumlah instruksi CPU per komponen untuk memahami dampaknya pada keseluruhan pengalaman, secara terpisah. Bisa diimplementasikan menggunakan Dalang dan Chrome. - Indeks Frustrasi
Sementara banyak metrik yang ditampilkan di atas menjelaskan kapan peristiwa tertentu terjadi, FrustrationIndex Tim Vereecke melihat kesenjangan di antara metrik alih-alih melihatnya satu per satu. Itu terlihat pada tonggak penting yang dirasakan oleh pengguna akhir, seperti Judul terlihat, Konten pertama terlihat, Siap secara visual dan Halaman terlihat siap dan menghitung skor yang menunjukkan tingkat frustrasi saat memuat halaman. Semakin besar celahnya, semakin besar kemungkinan pengguna merasa frustrasi. Berpotensi KPI yang baik untuk pengalaman pengguna. Tim telah menerbitkan posting terperinci tentang FrustrationIndex dan cara kerjanya. - Dampak Berat Iklan
Jika situs Anda bergantung pada pendapatan yang dihasilkan oleh iklan, akan berguna untuk melacak bobot kode terkait iklan. Skrip Paddy Ganti membuat dua URL (satu normal dan satu memblokir iklan), meminta pembuatan perbandingan video melalui WebPageTest dan melaporkan delta. - Metrik penyimpangan
Sebagaimana dicatat oleh para insinyur Wikipedia, data tentang seberapa banyak perbedaan yang ada dalam hasil Anda dapat memberi tahu Anda seberapa andal instrumen Anda, dan seberapa besar perhatian yang harus Anda berikan pada penyimpangan dan penyimpangan. Varians yang besar merupakan indikator penyesuaian yang diperlukan dalam pengaturan. Ini juga membantu memahami jika halaman tertentu lebih sulit diukur dengan andal, misalnya karena skrip pihak ketiga menyebabkan variasi yang signifikan. Mungkin juga merupakan ide yang baik untuk melacak versi browser untuk memahami peningkatan kinerja saat versi browser baru diluncurkan. - Metrik khusus
Metrik khusus ditentukan oleh kebutuhan bisnis dan pengalaman pelanggan Anda. Ini mengharuskan Anda untuk mengidentifikasi piksel penting , skrip penting , CSS yang diperlukan , dan aset yang relevan , serta mengukur seberapa cepat mereka dikirim ke pengguna. Untuk itu, Anda dapat memantau Waktu Rendering Pahlawan, atau menggunakan Performance API, menandai stempel waktu tertentu untuk acara yang penting bagi bisnis Anda. Selain itu, Anda dapat mengumpulkan metrik khusus dengan WebPagetest dengan mengeksekusi JavaScript arbitrer di akhir pengujian.
Perhatikan bahwa First Meaningful Paint (FMP) tidak muncul dalam ikhtisar di atas. Ini digunakan untuk memberikan wawasan tentang seberapa cepat server mengeluarkan data apa pun . FMP panjang biasanya menunjukkan JavaScript memblokir utas utama, tetapi bisa juga terkait dengan masalah back-end/server. Namun, metrik tersebut telah ditinggalkan baru-baru ini karena tampaknya tidak akurat pada sekitar 20% kasus. Itu secara efektif diganti dengan LCP yang lebih andal dan lebih mudah untuk dipikirkan. Itu tidak lagi didukung di Lighthouse. Periksa kembali metrik dan rekomendasi kinerja yang berpusat pada pengguna terbaru hanya untuk memastikan Anda berada di halaman aman ( terima kasih, Patrick Meenan ).
Steve Souders memiliki penjelasan rinci tentang banyak metrik ini. Penting untuk diperhatikan bahwa meskipun Time-To-Interactive diukur dengan menjalankan audit otomatis dalam apa yang disebut lingkungan lab , First Input Delay mewakili pengalaman pengguna yang sebenarnya , dengan pengguna yang sebenarnya mengalami kelambatan yang nyata. Secara umum, mungkin ide yang baik untuk selalu mengukur dan melacak keduanya.
Bergantung pada konteks aplikasi Anda, metrik pilihan mungkin berbeda: misalnya untuk Netflix TV UI, respons input kunci, penggunaan memori, dan TTI lebih penting, dan untuk Wikipedia, perubahan visual pertama/terakhir dan metrik waktu CPU yang dihabiskan lebih penting.
Catatan : FID dan TTI tidak memperhitungkan perilaku pengguliran; pengguliran dapat terjadi secara independen karena di luar utas utama, jadi untuk banyak situs konsumsi konten, metrik ini mungkin jauh kurang penting ( terima kasih, Patrick! ).


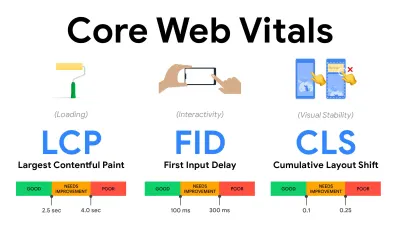
- Ukur dan optimalkan Core Web Vitals .
Untuk waktu yang lama, metrik kinerja cukup teknis, dengan fokus pada tampilan teknik tentang seberapa cepat server merespons, dan seberapa cepat browser memuat. Metrik telah berubah selama bertahun-tahun — mencoba menemukan cara untuk menangkap pengalaman pengguna yang sebenarnya , daripada pengaturan waktu server. Pada Mei 2020, Google telah mengumumkan Core Web Vitals, serangkaian metrik kinerja baru yang berfokus pada pengguna, masing-masing mewakili aspek berbeda dari pengalaman pengguna.Untuk masing-masing dari mereka, Google merekomendasikan berbagai sasaran kecepatan yang dapat diterima. Setidaknya 75% dari semua tampilan halaman harus melebihi rentang Baik untuk lulus penilaian ini. Metrik ini dengan cepat mendapatkan daya tarik, dan dengan Data Web Inti menjadi sinyal peringkat untuk Google Penelusuran pada Mei 2021 ( pembaruan algoritme peringkat Pengalaman Halaman ), banyak perusahaan telah mengalihkan perhatian mereka ke skor kinerja mereka.
Mari kita uraikan setiap Data Web Inti, satu per satu, bersama dengan teknik dan alat yang berguna untuk mengoptimalkan pengalaman Anda dengan mempertimbangkan metrik ini. (Perlu dicatat bahwa Anda akan mendapatkan skor Core Web Vitals yang lebih baik dengan mengikuti saran umum dalam artikel ini.)
- Cat Contentful Terbesar ( LCP ) < 2.5 dtk.
Mengukur pemuatan halaman, dan melaporkan waktu render dari gambar atau blok teks terbesar yang terlihat dalam area pandang. Oleh karena itu, LCP dipengaruhi oleh semua yang menunda rendering informasi penting — baik itu waktu respons server yang lambat, memblokir CSS, JavaScript dalam penerbangan (pihak pertama atau pihak ketiga), pemuatan font web, operasi rendering atau pengecatan yang mahal, malas gambar -loaded, layar kerangka atau rendering sisi klien.
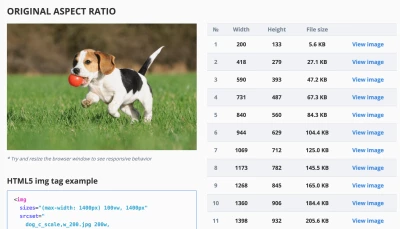
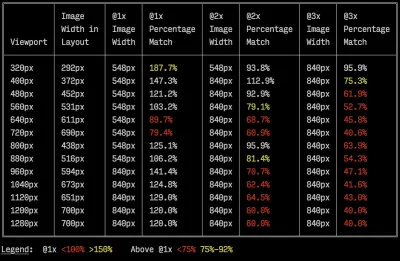
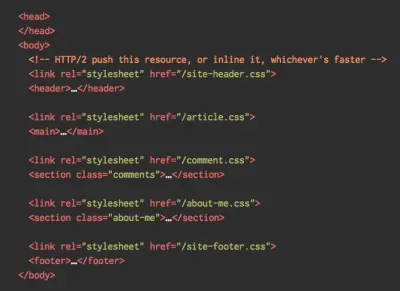
Untuk pengalaman yang baik, LCP harus muncul dalam 2,5 detik sejak halaman pertama kali mulai dimuat. Itu berarti kita perlu merender bagian halaman pertama yang terlihat sedini mungkin. Itu akan membutuhkan CSS penting yang disesuaikan untuk setiap template, mengatur<head>-order dan mengambil aset penting terlebih dahulu (kita akan membahasnya nanti).Alasan utama untuk skor LCP yang rendah biasanya adalah gambar. Untuk menghadirkan LCP dalam <2,5 detik pada Fast 3G — dihosting di server yang dioptimalkan dengan baik, semua statis tanpa rendering sisi klien dan dengan gambar yang berasal dari CDN gambar khusus — berarti ukuran gambar teoritis maksimum hanya sekitar 144 KB . Itulah mengapa gambar responsif penting, serta memuat gambar penting lebih awal (dengan
preload).Kiat cepat : untuk menemukan apa yang dianggap LCP pada halaman, di DevTools Anda dapat mengarahkan kursor ke lencana LCP di bawah "Waktu" di Panel Kinerja ( terima kasih, Tim Kadlec !).
- Penundaan Input Pertama ( FID ) < 100 ms.
Mengukur responsivitas UI, yaitu berapa lama browser sibuk dengan tugas lain sebelum dapat bereaksi terhadap peristiwa masukan pengguna yang berbeda seperti ketukan, atau klik. Ini dirancang untuk menangkap penundaan yang dihasilkan dari utas utama yang sibuk, terutama selama pemuatan halaman.
Tujuannya adalah untuk tetap berada dalam jarak 50–100 md untuk setiap interaksi. Untuk sampai ke sana, kita perlu mengidentifikasi tugas yang panjang (memblokir utas utama selama >50 md) dan memecahnya, membagi kode bundel menjadi beberapa bagian, mengurangi waktu eksekusi JavaScript, mengoptimalkan pengambilan data, menunda eksekusi skrip pihak ketiga , pindahkan JavaScript ke utas latar belakang dengan pekerja Web dan gunakan hidrasi progresif untuk mengurangi biaya rehidrasi di SPA.Kiat cepat : secara umum, strategi yang andal untuk mendapatkan skor FID yang lebih baik adalah meminimalkan pekerjaan pada utas utama dengan memecah bundel yang lebih besar menjadi yang lebih kecil dan melayani apa yang dibutuhkan pengguna saat mereka membutuhkannya, sehingga interaksi pengguna tidak akan tertunda . Kami akan membahas lebih lanjut tentang itu secara rinci di bawah ini.
- Pergeseran Tata Letak Kumulatif ( CLS ) < 0,1.
Mengukur stabilitas visual UI untuk memastikan interaksi yang mulus dan alami, yaitu jumlah total semua skor pergeseran tata letak individual untuk setiap perubahan tata letak tak terduga yang terjadi selama masa aktif halaman. Pergeseran tata letak individual terjadi setiap kali elemen yang sudah terlihat mengubah posisinya di halaman. Ini dinilai berdasarkan ukuran konten dan jarak perpindahannya.
Jadi setiap kali pergeseran muncul — misalnya ketika font cadangan dan font web memiliki metrik font yang berbeda, atau iklan, penyematan, atau iframe datang terlambat, atau dimensi gambar/video tidak dicadangkan, atau CSS yang terlambat memaksa pengecatan ulang, atau perubahan disuntikkan oleh JavaScript terlambat — ini berdampak pada skor CLS. Nilai yang direkomendasikan untuk pengalaman yang baik adalah CLS <0,1.
Perlu dicatat bahwa Data Web Inti diharapkan berkembang dari waktu ke waktu, dengan siklus tahunan yang dapat diprediksi . Untuk pembaruan tahun pertama, kami mungkin mengharapkan First Contentful Paint dipromosikan ke Core Web Vitals, ambang batas FID yang dikurangi, dan dukungan yang lebih baik untuk aplikasi satu halaman. Kami mungkin juga melihat respons terhadap input pengguna setelah beban bertambah berat, bersama dengan pertimbangan keamanan, privasi, dan aksesibilitas (!).
Terkait dengan Core Web Vitals, ada banyak sumber daya dan artikel berguna yang layak untuk dilihat:
- Papan Peringkat Vital Web memungkinkan Anda membandingkan skor Anda dengan pesaing di seluler, tablet, desktop, dan di 3G dan 4G.
- Core SERP Vitals, ekstensi Chrome yang menampilkan Core Web Vitals dari CrUX di Hasil Pencarian Google.
- Layout Shift GIF Generator yang memvisualisasikan CLS dengan GIF sederhana (juga tersedia dari baris perintah).
- pustaka web-vitals dapat mengumpulkan dan mengirim Data Web Inti ke Google Analytics, Google Pengelola Tag, atau titik akhir analitik lainnya.
- Menganalisis Web Vitals dengan WebPageTest, di mana Patrick Meenan mengeksplorasi bagaimana WebPageTest memaparkan data tentang Core Web Vitals.
- Mengoptimalkan dengan Core Web Vitals, video berdurasi 50 menit dengan Addy Osmani, yang menyoroti cara meningkatkan Core Web Vitals dalam studi kasus eCommerce.
- Pergeseran Tata Letak Kumulatif dalam Praktik dan Pergeseran Tata Letak Kumulatif di Dunia Nyata adalah artikel komprehensif oleh Nic Jansma, yang mencakup hampir semua hal tentang CLS dan bagaimana korelasinya dengan metrik utama seperti Rasio Pentalan, Waktu Sesi, atau Klik Marah.
- What Forces Reflow, dengan ikhtisar properti atau metode, saat diminta/dipanggil dalam JavaScript, yang akan memicu browser untuk menghitung gaya dan tata letak secara sinkron.
- Pemicu CSS menunjukkan properti CSS mana yang memicu Tata Letak, Cat, dan Komposit.
- Memperbaiki Ketidakstabilan Tata Letak adalah panduan menggunakan WebPageTest untuk mengidentifikasi dan memperbaiki masalah ketidakstabilan tata letak.
- Pergeseran Tata Letak Kumulatif, Metrik Ketidakstabilan Tata Letak, panduan lain yang sangat terperinci oleh Boris Schapira tentang CLS, cara menghitungnya, cara mengukurnya, dan cara mengoptimalkannya.
- Cara Meningkatkan Vital Web Inti, panduan terperinci oleh Simon Hearne tentang setiap metrik (termasuk Vital Web lainnya, seperti FCP, TTI, TBT), kapan muncul dan bagaimana pengukurannya.
Jadi, apakah Core Web Vitals adalah metrik utama yang harus diikuti ? Tidak terlalu. Mereka memang terpapar di sebagian besar solusi dan platform RUM, termasuk Cloudflare, Treo, SpeedCurve, Calibre, WebPageTest (sudah dalam tampilan strip film), Newrelic, Shopify, Next.js, semua alat Google (PageSpeed Insights, Lighthouse + CI, Search Konsol dll.) dan banyak lainnya.
Namun, seperti yang dijelaskan Katie Sylor-Miller, beberapa masalah utama dengan Core Web Vitals adalah kurangnya dukungan lintas-browser, kami tidak benar-benar mengukur siklus hidup penuh dari pengalaman pengguna, ditambah sulit untuk menghubungkan perubahan dalam FID dan CLS dengan hasil bisnis.
Seperti yang kita harapkan dari Core Web Vitals untuk berkembang, tampaknya masuk akal untuk selalu menggabungkan Web Vitals dengan metrik yang disesuaikan dengan kebutuhan Anda untuk mendapatkan pemahaman yang lebih baik tentang posisi Anda dalam hal kinerja.
- Cat Contentful Terbesar ( LCP ) < 2.5 dtk.
- Kumpulkan data di perangkat yang mewakili audiens Anda.
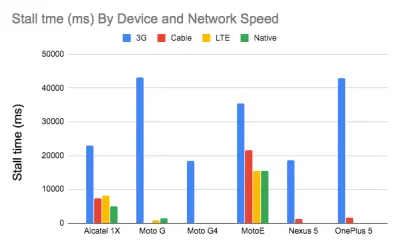
Untuk mengumpulkan data yang akurat, kita harus benar-benar memilih perangkat yang akan diuji. Di sebagian besar perusahaan, itu berarti melihat analitik dan membuat profil pengguna berdasarkan jenis perangkat yang paling umum. Namun seringkali, analitik saja tidak memberikan gambaran yang lengkap. Sebagian besar audiens target mungkin meninggalkan situs (dan tidak kembali lagi) hanya karena pengalaman mereka terlalu lambat, dan perangkat mereka tidak mungkin muncul sebagai perangkat paling populer dalam analitik karena alasan itu. Jadi, melakukan penelitian tambahan pada perangkat umum di grup target Anda mungkin merupakan ide yang bagus.Secara global pada tahun 2020, menurut IDC, 84,8% dari semua ponsel yang dikirimkan adalah perangkat Android. Rata-rata konsumen mengupgrade ponsel mereka setiap 2 tahun, dan siklus penggantian ponsel di AS adalah 33 bulan. Rata-rata ponsel terlaris di seluruh dunia akan berharga di bawah $200.
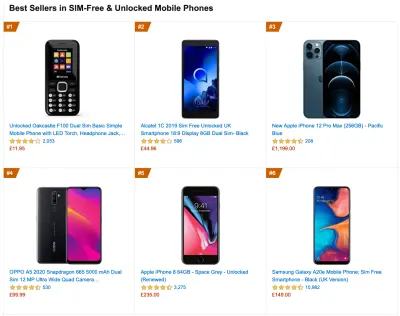
Perangkat perwakilan, kemudian, adalah perangkat Android yang berusia setidaknya 24 bulan , berharga $200 atau kurang, berjalan pada 3G lambat, 400ms RTT dan transfer 400kbps, hanya untuk sedikit lebih pesimis. Ini mungkin sangat berbeda untuk perusahaan Anda, tentu saja, tapi itu perkiraan yang cukup dekat dari mayoritas pelanggan di luar sana. Bahkan, mungkin ide yang baik untuk melihat Penjual Terbaik Amazon saat ini untuk target pasar Anda. ( Terima kasih kepada Tim Kadlec, Henri Helvetica, dan Alex Russell untuk petunjuknya! ).

Saat membangun situs atau aplikasi baru, selalu periksa Penjual Terbaik Amazon saat ini untuk target pasar Anda terlebih dahulu. (Pratinjau besar) Perangkat uji apa yang harus dipilih? Yang cocok dengan profil yang diuraikan di atas. Ini adalah pilihan yang baik untuk memilih Moto G4/G5 Plus yang sedikit lebih tua, perangkat Samsung kelas menengah (Galaxy A50, S8), perangkat menengah yang bagus seperti Nexus 5X, Xiaomi Mi A3 atau Xiaomi Redmi Note 7 dan perangkat yang lambat seperti Alcatel 1X atau Cubot X19, mungkin di lab perangkat terbuka. Untuk pengujian pada perangkat dengan pembatasan termal yang lebih lambat, Anda juga bisa mendapatkan Nexus 4, yang harganya hanya sekitar $100.
Juga, periksa chipset yang digunakan di setiap perangkat dan jangan terlalu mewakili satu chipset : beberapa generasi Snapdragon dan Apple serta Rockchip kelas bawah, Mediatek sudah cukup (terima kasih, Patrick!) .
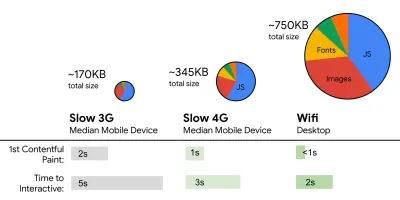
Jika Anda tidak memiliki perangkat, tiru pengalaman seluler di desktop dengan menguji pada jaringan 3G yang dibatasi (mis. 300ms RTT, 1,6 Mbps turun, 0,8 Mbps naik) dengan CPU yang dibatasi (5× perlambatan). Akhirnya beralih ke 3G biasa, 4G lambat (misalnya 170ms RTT, 9 Mbps turun, 9Mbps naik), dan Wi-Fi. Untuk membuat dampak kinerja lebih terlihat, Anda bahkan dapat memperkenalkan 2G Tuesdays atau menyiapkan jaringan 3G/4G yang dibatasi di kantor Anda untuk pengujian yang lebih cepat.
Ingatlah bahwa pada perangkat seluler, kita harus mengharapkan pelambatan 4×–5× dibandingkan dengan mesin desktop. Perangkat seluler memiliki GPU, CPU, memori, dan karakteristik baterai yang berbeda. Itulah mengapa penting untuk memiliki profil yang baik dari perangkat rata-rata dan selalu menguji perangkat tersebut.
- Alat pengujian sintetis mengumpulkan data lab dalam lingkungan yang dapat direproduksi dengan perangkat dan pengaturan jaringan yang telah ditentukan sebelumnya (misalnya Lighthouse , Calibre , WebPageTest ) dan
- Alat Real User Monitoring ( RUM ) mengevaluasi interaksi pengguna secara terus menerus dan mengumpulkan data lapangan (misalnya SpeedCurve , New Relic — alat ini juga menyediakan pengujian sintetis).
- gunakan Lighthouse CI untuk melacak skor Lighthouse dari waktu ke waktu (cukup mengesankan),
- jalankan Lighthouse di GitHub Actions untuk mendapatkan laporan Lighthouse bersama setiap PR,
- menjalankan audit kinerja Lighthouse di setiap halaman situs (melalui Lightouse Parade), dengan output disimpan sebagai CSV,
- gunakan Lighthouse Scores Calculator dan bobot metrik Lighthouse jika Anda perlu mempelajari lebih detail.
- Lighthouse juga tersedia untuk Firefox, tetapi di balik kapnya ia menggunakan PageSpeed Insights API dan menghasilkan laporan berdasarkan Agen-Pengguna Chrome 79 tanpa kepala.

Untungnya, ada banyak opsi hebat yang membantu Anda mengotomatiskan pengumpulan data dan mengukur kinerja situs web Anda dari waktu ke waktu sesuai dengan metrik ini. Ingatlah bahwa gambaran kinerja yang baik mencakup serangkaian metrik kinerja, data lab, dan data lapangan:
Yang pertama sangat berguna selama pengembangan karena akan membantu Anda mengidentifikasi, mengisolasi, dan memperbaiki masalah kinerja saat mengerjakan produk. Yang terakhir ini berguna untuk pemeliharaan jangka panjang karena akan membantu Anda memahami kemacetan kinerja Anda saat terjadi secara langsung — ketika pengguna benar-benar mengakses situs.
Dengan memanfaatkan API RUM bawaan seperti Pengaturan Waktu Navigasi, Pengaturan Waktu Sumber Daya, Pengaturan Waktu Cat, Tugas Panjang, dll., alat pengujian sintetis dan RUM bersama-sama memberikan gambaran lengkap tentang kinerja dalam aplikasi Anda. Anda dapat menggunakan Calibre, Treo, SpeedCurve, mPulse dan Boomerang, Sitespeed.io, yang semuanya merupakan opsi bagus untuk pemantauan kinerja. Selain itu, dengan header Server Timing, Anda bahkan dapat memantau kinerja back-end dan front-end di satu tempat.
Catatan : Itu selalu merupakan taruhan yang lebih aman untuk memilih throttle tingkat jaringan, di luar browser, seperti, misalnya, DevTools memiliki masalah dalam berinteraksi dengan HTTP/2 push, karena cara penerapannya ( terima kasih, Yoav, Patrick !). Untuk Mac OS, kita dapat menggunakan Network Link Conditioner, untuk Windows Traffic Shaper, untuk netem Linux, dan untuk dummynet FreeBSD.
Karena kemungkinan Anda akan menguji di Lighthouse, ingatlah bahwa Anda dapat:

- Siapkan profil "bersih" dan "pelanggan" untuk pengujian.
Saat menjalankan tes di alat pemantauan pasif, ini adalah strategi umum untuk mematikan tugas anti-virus dan CPU latar belakang, menghapus transfer bandwidth latar belakang dan menguji dengan profil pengguna yang bersih tanpa ekstensi browser untuk menghindari hasil yang miring (di Firefox, dan di Chrome).
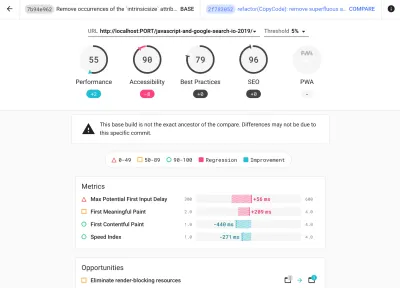
Laporan DebugBear menyoroti 20 ekstensi paling lambat, termasuk pengelola kata sandi, pemblokir iklan, dan aplikasi populer seperti Evernote dan Grammarly. (Pratinjau besar) Namun, ada baiknya juga untuk mempelajari ekstensi browser mana yang sering digunakan pelanggan Anda, dan mengujinya dengan profil "pelanggan" khusus juga. Faktanya, beberapa ekstensi mungkin memiliki dampak kinerja yang mendalam (Laporan Kinerja Ekstensi Chrome 2020) pada aplikasi Anda, dan jika pengguna Anda sering menggunakannya, Anda mungkin ingin memperhitungkannya terlebih dahulu. Oleh karena itu, hasil profil "bersih" saja terlalu optimis dan dapat dihancurkan dalam skenario kehidupan nyata.
- Bagikan sasaran kinerja dengan rekan kerja Anda.
Pastikan bahwa sasaran kinerja diketahui oleh setiap anggota tim Anda untuk menghindari kesalahpahaman di kemudian hari. Setiap keputusan — baik itu desain, pemasaran, atau apa pun di antaranya — memiliki implikasi kinerja , dan mendistribusikan tanggung jawab dan kepemilikan di seluruh tim akan menyederhanakan keputusan yang berfokus pada kinerja di kemudian hari. Memetakan keputusan desain terhadap anggaran kinerja dan prioritas yang ditentukan sejak awal.
Menetapkan Tujuan yang Realistis
- Waktu respons 100 milidetik, 60 fps.
Agar interaksi terasa mulus, antarmuka memiliki 100 ms untuk merespons masukan pengguna. Lebih lama dari itu, dan pengguna menganggap aplikasi itu lamban. RAIL, model kinerja yang berpusat pada pengguna memberi Anda target yang sehat : Untuk memungkinkan respons <100 milidetik, halaman harus mengembalikan kontrol ke utas utama paling lambat setelah setiap <50 milidetik. Perkiraan Latensi Input memberi tahu kita jika kita mencapai ambang itu, dan idealnya, itu harus di bawah 50 md. Untuk titik-titik bertekanan tinggi seperti animasi, yang terbaik adalah tidak melakukan hal lain di mana Anda bisa dan minimum absolut di mana Anda tidak bisa.
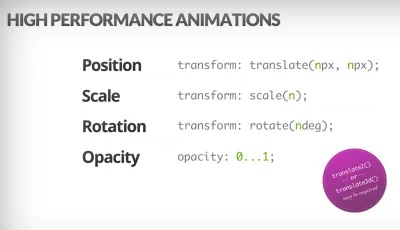
RAIL, model kinerja yang berpusat pada pengguna. Selain itu, setiap bingkai animasi harus diselesaikan dalam waktu kurang dari 16 milidetik, sehingga mencapai 60 bingkai per detik (1 detik 60 = 16,6 milidetik) — sebaiknya di bawah 10 milidetik. Karena browser membutuhkan waktu untuk melukis bingkai baru ke layar, kode Anda harus selesai dieksekusi sebelum mencapai tanda 16,6 milidetik. Kami mulai berdiskusi tentang 120fps (misalnya layar iPad Pro berjalan pada 120Hz) dan Surma telah membahas beberapa solusi kinerja rendering untuk 120fps, tapi itu mungkin bukan target yang kami lihat dulu .
Jadilah pesimis dalam ekspektasi kinerja, tetapi optimis dalam desain antarmuka dan gunakan waktu idle dengan bijak (periksa idle, idle-sampai-mendesak dan react-idle). Jelas, target ini berlaku untuk kinerja waktu proses, bukan kinerja pemuatan.
- FID < 100 md, LCP < 2.5 d, TTI < 5 d pada 3G, Anggaran ukuran file penting < 170KB (gzip).
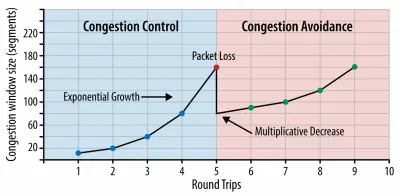
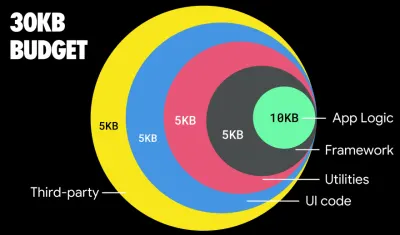
Meskipun mungkin sangat sulit untuk dicapai, tujuan akhir yang baik adalah Waktu untuk Interaktif di bawah 5 detik, dan untuk kunjungan berulang, bidik di bawah 2 detik (hanya dapat dicapai dengan pekerja layanan). Bertujuan untuk Cat Isi Terbesar di bawah 2,5 detik dan meminimalkan Waktu Pemblokiran Total dan Pergeseran Tata Letak Kumulatif . Penundaan Input Pertama yang dapat diterima adalah di bawah 100 md–70 md. Seperti disebutkan di atas, kami mempertimbangkan baseline sebagai ponsel Android seharga $200 (misalnya Moto G4) pada jaringan 3G yang lambat, diemulasi pada 400ms RTT dan kecepatan transfer 400kbps.Kami memiliki dua kendala utama yang secara efektif membentuk target yang masuk akal untuk pengiriman konten yang cepat di web. Di satu sisi, kami memiliki kendala pengiriman jaringan karena TCP Mulai Lambat. 14KB pertama dari HTML — 10 paket TCP, masing-masing 1460 byte, menghasilkan sekitar 14,25 KB, meskipun tidak diartikan secara harfiah — adalah bagian muatan yang paling penting, dan satu-satunya bagian dari anggaran yang dapat dikirimkan dalam perjalanan pulang pergi pertama ( hanya itu yang Anda dapatkan dalam 1 detik pada 400ms RTT karena waktu bangun seluler).

Dengan koneksi TCP, kita mulai dengan jendela kemacetan kecil dan menggandakannya untuk setiap perjalanan pulang pergi. Dalam perjalanan pulang pergi pertama, kami dapat memuat 14 KB. Dari: Jaringan Browser Kinerja Tinggi oleh Ilya Grigorik. (Pratinjau besar) ( Catatan : karena TCP umumnya kurang memanfaatkan koneksi jaringan dalam jumlah yang signifikan, Google telah mengembangkan TCP Bottleneck Bandwidth dan RRT ( BBR ), sebuah algoritma kontrol aliran TCP yang dikendalikan penundaan TCP. Dirancang untuk web modern, ia merespons kemacetan yang sebenarnya, daripada kehilangan paket seperti TCP, ini jauh lebih cepat, dengan throughput yang lebih tinggi dan latensi yang lebih rendah — dan algoritme bekerja secara berbeda. ( terima kasih, Victor, Barry! )
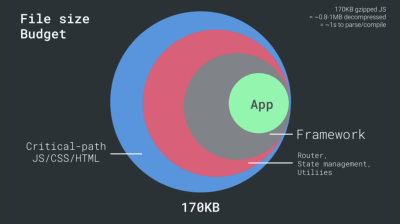
Di sisi lain, kami memiliki kendala perangkat keras pada memori dan CPU karena penguraian JavaScript dan waktu eksekusi (kami akan membicarakannya secara rinci nanti). Untuk mencapai tujuan yang dinyatakan dalam paragraf pertama, kita harus mempertimbangkan anggaran ukuran file penting untuk JavaScript. Pendapat bervariasi tentang berapa anggaran yang seharusnya (dan itu sangat tergantung pada sifat proyek Anda), tetapi anggaran 170KB JavaScript yang sudah di-gzip akan membutuhkan waktu hingga 1 detik untuk diurai dan dikompilasi pada ponsel kelas menengah. Dengan asumsi bahwa 170KB berkembang menjadi 3x ukuran itu ketika didekompresi (0,7MB), itu sudah bisa menjadi lonceng kematian dari pengalaman pengguna yang "layak" di Moto G4/G5 Plus.
Dalam kasus situs web Wikipedia, pada tahun 2020, secara global, eksekusi kode menjadi 19% lebih cepat untuk pengguna Wikipedia. Jadi, jika metrik kinerja web Anda dari tahun ke tahun tetap stabil, itu biasanya merupakan tanda peringatan karena Anda sebenarnya mengalami kemunduran saat lingkungan terus membaik (detail dalam posting blog oleh Gilles Dubuc).
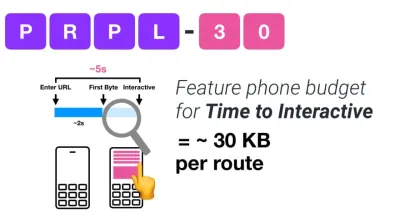
Jika Anda ingin menargetkan pasar yang sedang berkembang seperti Asia Tenggara, Afrika, atau India, Anda harus melihat serangkaian kendala yang sangat berbeda. Addy Osmani mencakup kendala ponsel berfitur utama, seperti sedikit biaya rendah, perangkat berkualitas tinggi, tidak tersedianya jaringan berkualitas tinggi dan data seluler yang mahal — bersama dengan anggaran PRPL-30 dan pedoman pengembangan untuk lingkungan ini.

Menurut Addy Osmani, ukuran yang disarankan untuk rute dengan muatan lambat juga kurang dari 35 KB. (Pratinjau besar) 
Addy Osmani menyarankan anggaran kinerja PRPL-30 (30KB gzip + bundel awal yang diperkecil) jika menargetkan ponsel menengah. (Pratinjau besar) Faktanya, Alex Russell dari Google merekomendasikan untuk membidik 130-170KB gzip sebagai batas atas yang masuk akal. Dalam skenario dunia nyata, sebagian besar produk bahkan tidak mendekati: ukuran bundel rata-rata saat ini adalah sekitar 452KB, yang naik 53,6% dibandingkan dengan awal 2015. Pada perangkat seluler kelas menengah, yang menyumbang 12-20 detik untuk Time -Untuk-Interaktif .

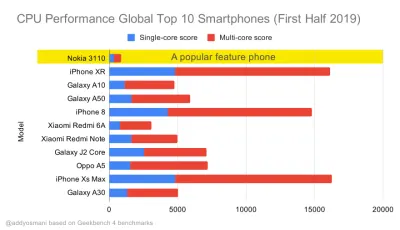
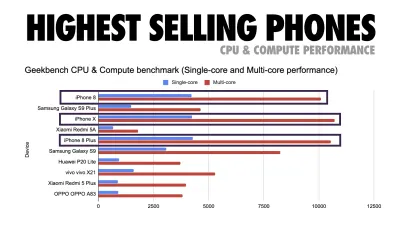
Tolok ukur kinerja CPU Geekbench untuk ponsel cerdas dengan penjualan tertinggi secara global pada tahun 2019. JavaScript menekankan kinerja inti tunggal (ingat, ini secara inheren lebih berulir tunggal daripada Platform Web lainnya) dan terikat pada CPU. Dari artikel Addy “Memuat Halaman Web dengan Cepat Di Ponsel Berfitur $20”. (Pratinjau besar) Kami juga bisa melampaui anggaran ukuran bundel. Misalnya, kita dapat menetapkan anggaran kinerja berdasarkan aktivitas thread utama browser, yaitu waktu melukis sebelum memulai render, atau melacak CPU hog front-end. Alat seperti Calibre, SpeedCurve, dan Bundlesize dapat membantu Anda mengendalikan anggaran, dan dapat diintegrasikan ke dalam proses pembuatan Anda.
Terakhir, anggaran kinerja mungkin tidak boleh berupa nilai tetap . Tergantung pada koneksi jaringan, anggaran kinerja harus beradaptasi, tetapi muatan pada koneksi yang lebih lambat jauh lebih "mahal", terlepas dari bagaimana mereka digunakan.
Catatan : Mungkin terdengar aneh untuk menetapkan anggaran yang begitu kaku pada saat HTTP/2 yang meluas, 5G dan HTTP/3 yang akan datang, ponsel yang berkembang pesat, dan SPA yang berkembang pesat. Namun, mereka terdengar masuk akal ketika kita berurusan dengan sifat jaringan dan perangkat keras yang tidak dapat diprediksi, termasuk segala sesuatu mulai dari jaringan yang padat hingga infrastruktur yang berkembang perlahan, hingga batas data, browser proxy, mode hemat data, dan biaya roaming yang licik.


Mendefinisikan Lingkungan
- Pilih dan siapkan alat build Anda.
Jangan terlalu memperhatikan apa yang dianggap keren akhir-akhir ini. Tetap berpegang pada lingkungan Anda untuk membangun, baik itu Grunt, Gulp, Webpack, Parcel, atau kombinasi alat. Selama Anda mendapatkan hasil yang Anda butuhkan dan Anda tidak memiliki masalah dalam mempertahankan proses pembangunan Anda, Anda baik-baik saja.Di antara alat build, Rollup terus mendapatkan daya tarik, begitu pula Snowpack, tetapi Webpack tampaknya menjadi yang paling mapan, dengan ratusan plugin tersedia untuk mengoptimalkan ukuran build Anda. Hati-hati dengan Peta Jalan Webpack 2021.
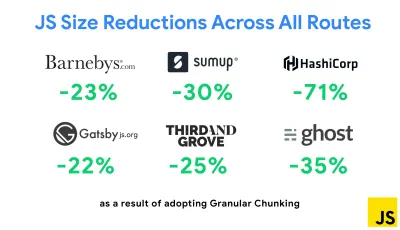
Salah satu strategi paling menonjol yang muncul baru-baru ini adalah Granular chunking dengan Webpack di Next.js dan Gatsby untuk meminimalkan kode duplikat. Secara default, modul yang tidak dibagikan di setiap titik masuk dapat diminta untuk rute yang tidak menggunakannya. Ini akhirnya menjadi overhead karena lebih banyak kode yang diunduh daripada yang diperlukan. Dengan chunking granular di Next.js, kita dapat menggunakan file manifes build sisi server untuk menentukan chunk keluaran mana yang digunakan oleh titik masuk yang berbeda.

Untuk mengurangi kode duplikat dalam proyek Webpack, kita dapat menggunakan chunking granular, diaktifkan di Next.js dan Gatsby secara default. Kredit gambar: Addy Osmani. (Pratinjau besar) Dengan SplitChunksPlugin, beberapa potongan terpisah dibuat tergantung pada sejumlah kondisi untuk mencegah pengambilan kode duplikat di beberapa rute. Ini meningkatkan waktu buka halaman dan caching selama navigasi. Dikirim di Next.js 9.2 dan di Gatsby v2.20.7.
Memulai dengan Webpack bisa jadi sulit. Jadi jika Anda ingin mendalami Webpack, ada beberapa sumber yang bagus di luar sana:
- Dokumentasi Webpack — tentu saja — adalah titik awal yang baik, dan begitu pula Webpack — The Confusing Bits oleh Raja Rao dan An Annotated Webpack Config oleh Andrew Welch.
- Sean Larkin memiliki kursus gratis di Webpack: The Core Concepts dan Jeffrey Way telah merilis kursus gratis yang fantastis di Webpack untuk semua orang. Keduanya adalah pengantar yang bagus untuk menyelam ke dalam Webpack.
- Webpack Fundamentals adalah kursus 4 jam yang sangat komprehensif dengan Sean Larkin, dirilis oleh FrontendMasters.
- Contoh Webpack memiliki ratusan konfigurasi Webpack siap pakai, dikategorikan berdasarkan topik dan tujuan. Bonus: ada juga konfigurator konfigurasi Webpack yang menghasilkan file konfigurasi dasar.
- awesome-webpack adalah daftar kurasi dari sumber daya Webpack, perpustakaan, dan alat yang berguna, termasuk artikel, video, kursus, buku, dan contoh untuk proyek Angular, React, dan framework-agnostic.
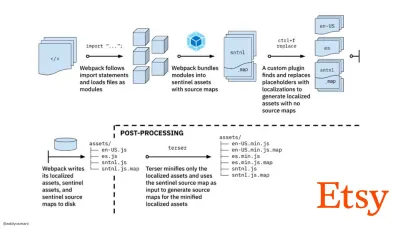
- Perjalanan menuju pembuatan aset produksi cepat dengan Webpack adalah studi kasus Etsy tentang bagaimana tim beralih dari menggunakan sistem pembangunan JavaScript berbasis RequireJS ke menggunakan Webpack dan bagaimana mereka mengoptimalkan pembangunan mereka, mengelola lebih dari 13.200 aset dalam rata-rata 4 menit .
- Kiat kinerja Webpack adalah utas tambang emas oleh Ivan Akulov, yang menampilkan banyak kiat yang berfokus pada kinerja, termasuk yang secara khusus berfokus pada Webpack.
- awesome-webpack-perf adalah repo GitHub tambang emas dengan alat dan plugin Webpack yang berguna untuk kinerja. Juga dikelola oleh Ivan Akulov.

- Gunakan peningkatan progresif sebagai default.
Namun, setelah bertahun-tahun, menjaga peningkatan progresif sebagai prinsip panduan arsitektur dan penerapan front-end Anda adalah taruhan yang aman. Rancang dan bangun pengalaman inti terlebih dahulu, lalu tingkatkan pengalaman dengan fitur-fitur canggih untuk browser yang mumpuni, menciptakan pengalaman yang tangguh. Jika situs web Anda berjalan cepat di mesin yang lambat dengan layar yang buruk di browser yang buruk di jaringan yang kurang optimal, maka itu hanya akan berjalan lebih cepat di mesin yang cepat dengan browser yang bagus di jaringan yang layak.Faktanya, dengan penyajian modul adaptif, kami tampaknya membawa peningkatan progresif ke tingkat lain, menyajikan pengalaman inti "ringan" ke perangkat kelas bawah, dan meningkatkan dengan fitur yang lebih canggih untuk perangkat kelas atas. Peningkatan progresif sepertinya tidak akan hilang dalam waktu dekat.
- Pilih dasar kinerja yang kuat.
Dengan begitu banyak hal yang tidak diketahui yang memengaruhi pemuatan — jaringan, pembatasan termal, pengusiran cache, skrip pihak ketiga, pola pemblokiran parser, I/O disk, latensi IPC, ekstensi yang diinstal, perangkat lunak antivirus dan firewall, tugas CPU latar belakang, kendala perangkat keras dan memori, perbedaan dalam L2/L3 caching, RTTS — JavaScript memiliki biaya pengalaman terberat, di samping font web memblokir rendering secara default dan gambar sering menghabiskan terlalu banyak memori. Dengan kemacetan kinerja yang berpindah dari server ke klien, sebagai pengembang, kami harus mempertimbangkan semua hal yang tidak diketahui ini dengan lebih detail.Dengan anggaran 170KB yang sudah berisi jalur kritis HTML/CSS/JavaScript, router, manajemen status, utilitas, kerangka kerja, dan logika aplikasi, kami harus memeriksa secara menyeluruh biaya transfer jaringan, waktu parse/kompilasi, dan biaya runtime. dari kerangka pilihan kita. Untungnya, kami telah melihat peningkatan besar selama beberapa tahun terakhir dalam seberapa cepat browser dapat mengurai dan mengkompilasi skrip. Namun eksekusi JavaScript masih menjadi hambatan utama, jadi memperhatikan waktu eksekusi skrip dan jaringan dapat berdampak.
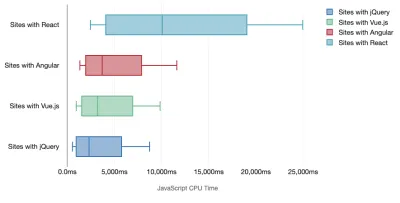
Tim Kadlec telah melakukan penelitian fantastis tentang kinerja kerangka kerja modern, dan merangkumnya dalam artikel "Kerangka kerja JavaScript memiliki biaya". Kami sering berbicara tentang dampak kerangka kerja mandiri, tetapi seperti yang dicatat oleh Tim, dalam praktiknya, tidak jarang ada banyak kerangka kerja yang digunakan . Mungkin jQuery versi lama yang perlahan-lahan bermigrasi ke kerangka kerja modern, bersama dengan beberapa aplikasi lawas yang menggunakan versi Angular yang lebih lama. Jadi, lebih masuk akal untuk mengeksplorasi biaya kumulatif byte JavaScript dan waktu eksekusi CPU yang dapat dengan mudah membuat pengalaman pengguna hampir tidak dapat digunakan, bahkan pada perangkat kelas atas.
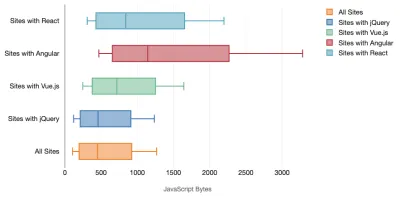
Secara umum, kerangka kerja modern tidak memprioritaskan perangkat yang kurang kuat , sehingga pengalaman di ponsel dan di desktop sering kali akan sangat berbeda dalam hal kinerja. Menurut penelitian, situs dengan React atau Angular menghabiskan lebih banyak waktu pada CPU daripada yang lain (yang tentu saja tidak berarti bahwa React lebih mahal pada CPU daripada Vue.js).
Menurut Tim, satu hal yang jelas: "jika Anda menggunakan kerangka kerja untuk membangun situs Anda, Anda membuat trade-off dalam hal kinerja awal — bahkan dalam skenario terbaik."


- Evaluasi kerangka kerja dan dependensi.
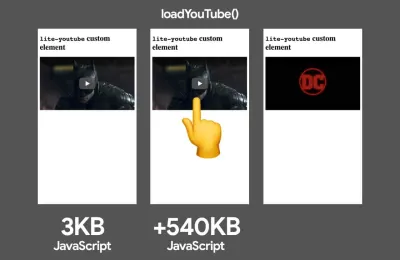
Sekarang, tidak setiap proyek membutuhkan kerangka kerja dan tidak setiap halaman aplikasi satu halaman perlu memuat kerangka kerja. Dalam kasus Netflix, "menghapus React, beberapa perpustakaan dan kode aplikasi yang sesuai dari sisi klien mengurangi jumlah total JavaScript lebih dari 200KB, menyebabkan pengurangan lebih dari 50% pada Time-to-Interaktivitas Netflix untuk beranda keluar ." Tim kemudian memanfaatkan waktu yang dihabiskan oleh pengguna di halaman arahan untuk mengambil terlebih dahulu React untuk halaman berikutnya yang kemungkinan akan dikunjungi pengguna (baca terus untuk detailnya).Jadi bagaimana jika Anda menghapus kerangka kerja yang ada pada halaman kritis sama sekali? Dengan Gatsby, Anda dapat memeriksa gatsby-plugin-no-javascript yang menghapus semua file JavaScript yang dibuat oleh Gatsby dari file HTML statis. Di Vercel, Anda juga dapat mengizinkan penonaktifan JavaScript runtime dalam produksi untuk halaman tertentu (eksperimental).
Setelah kerangka kerja dipilih, kami akan tetap menggunakannya selama setidaknya beberapa tahun, jadi jika kami perlu menggunakannya, kami perlu memastikan pilihan kami diinformasikan dan dipertimbangkan dengan baik — dan itu berlaku terutama untuk metrik kinerja utama yang kami peduli.
Data menunjukkan bahwa, secara default, kerangka kerja cukup mahal: 58,6% halaman React mengirimkan lebih dari 1 MB JavaScript, dan 36% pemuatan halaman Vue.js memiliki First Contentful Paint <1,5s. Menurut sebuah studi oleh Ankur Sethi, "aplikasi React Anda tidak akan pernah memuat lebih cepat dari sekitar 1,1 detik pada rata-rata ponsel di India, tidak peduli seberapa banyak Anda mengoptimalkannya. Aplikasi Angular Anda akan selalu membutuhkan setidaknya 2,7 detik untuk boot. pengguna aplikasi Vue Anda perlu menunggu setidaknya 1 detik sebelum mereka dapat mulai menggunakannya." Anda mungkin tidak menargetkan India sebagai pasar utama Anda, tetapi pengguna yang mengakses situs Anda dengan kondisi jaringan yang kurang optimal akan memiliki pengalaman yang sebanding.
Tentu saja dimungkinkan untuk membuat SPA dengan cepat, tetapi mereka tidak cepat keluar dari kotak, jadi kita perlu memperhitungkan waktu dan upaya yang diperlukan untuk membuat dan mempertahankannya dengan cepat. Mungkin akan lebih mudah dengan memilih biaya kinerja dasar yang ringan sejak awal.
Jadi bagaimana kita memilih kerangka kerja ? Sebaiknya pertimbangkan setidaknya total biaya berdasarkan ukuran + waktu eksekusi awal sebelum memilih opsi; opsi ringan seperti Preact, Inferno, Vue, Svelte, Alpine atau Polymer dapat menyelesaikan pekerjaan dengan baik. Ukuran baseline Anda akan menentukan batasan untuk kode aplikasi Anda.
Seperti yang dicatat oleh Seb Markbage, cara yang baik untuk mengukur biaya awal untuk kerangka kerja adalah dengan merender tampilan terlebih dahulu, lalu menghapusnya, lalu merendernya lagi karena ini dapat memberi tahu Anda bagaimana skala kerangka kerja. Render pertama cenderung menghangatkan sekelompok kode yang dikompilasi dengan malas, yang dapat dimanfaatkan oleh pohon yang lebih besar saat skala. Render kedua pada dasarnya adalah emulasi tentang bagaimana penggunaan kembali kode pada halaman memengaruhi karakteristik kinerja seiring dengan semakin kompleksnya halaman.
Anda dapat mengevaluasi kandidat Anda (atau pustaka JavaScript apa pun secara umum) pada sistem penilaian skala 12 poin Sacha Greif dengan menjelajahi fitur, aksesibilitas, stabilitas, kinerja, ekosistem paket , komunitas, kurva pembelajaran, dokumentasi, perkakas, rekam jejak , tim, kompatibilitas, keamanan misalnya.

Perf Track melacak kinerja kerangka kerja dalam skala besar. (Pratinjau besar) Anda juga dapat mengandalkan data yang dikumpulkan di web dalam jangka waktu yang lebih lama. Misalnya, Perf Track melacak kinerja framework dalam skala besar, menampilkan skor Core Web Vitals teragregasi asal untuk situs web yang dibuat di Angular, React, Vue, Polymer, Preact, Ember, Svelte, dan AMP. Anda bahkan dapat menentukan dan membandingkan situs web yang dibuat dengan Gatsby, Next.js atau Create React App, serta situs web yang dibuat dengan Nuxt.js (Vue) atau Sapper (Svelte).
Titik awal yang baik adalah memilih tumpukan default yang baik untuk aplikasi Anda. Gatsby (React), Next.js (React), Vuepress (Vue), Preact CLI, dan PWA Starter Kit menyediakan default yang wajar untuk pemuatan cepat di luar kotak pada rata-rata perangkat keras seluler. Juga, lihat panduan kinerja khusus kerangka kerja web.dev untuk React dan Angular ( terima kasih, Phillip! ).
Dan mungkin Anda bisa mengambil pendekatan yang sedikit lebih menyegarkan untuk membangun aplikasi satu halaman sekaligus — Turbolinks, library JavaScript 15KB yang menggunakan HTML alih-alih JSON untuk merender tampilan. Jadi ketika Anda mengikuti tautan, Turbolinks secara otomatis mengambil halaman, menukar
<body>nya, dan menggabungkan<head>nya, semua tanpa menimbulkan biaya pemuatan halaman penuh. Anda dapat memeriksa detail cepat dan dokumentasi lengkap tentang tumpukan (Hotwire).

- Render sisi klien atau rendering sisi server? Keduanya!
Itu percakapan yang cukup panas untuk dilakukan. Pendekatan utama adalah menyiapkan semacam boot progresif: Gunakan rendering sisi server untuk mendapatkan First Contenful Paint yang cepat, tetapi juga sertakan beberapa JavaScript minimal yang diperlukan untuk menjaga waktu-untuk-interaktif tetap dekat dengan First Contentful Paint. Jika JavaScript datang terlambat setelah FCP, browser akan mengunci utas utama saat mem-parsing, mengkompilasi, dan mengeksekusi JavaScript yang ditemukan terlambat, sehingga membelenggu interaktivitas situs atau aplikasi.Untuk menghindarinya, selalu pisahkan eksekusi fungsi menjadi tugas-tugas asinkron yang terpisah, dan jika memungkinkan gunakan
requestIdleCallback. Pertimbangkan pemuatan lambat bagian UI menggunakan dukunganimport()dinamis WebPack, menghindari biaya pemuatan, penguraian, dan kompilasi hingga pengguna benar-benar membutuhkannya ( terima kasih Addy! ).Seperti disebutkan di atas, Time to Interactive (TTI) memberi tahu kita waktu antara navigasi dan interaktivitas. Secara rinci, metrik ditentukan dengan melihat jendela lima detik pertama setelah konten awal dirender, di mana tidak ada tugas JavaScript yang membutuhkan waktu lebih dari 50 md ( Tugas Panjang ). Jika tugas lebih dari 50 ms terjadi, pencarian untuk jendela lima detik akan dimulai kembali. Akibatnya, browser pertama-tama akan menganggap bahwa itu mencapai Interactive , hanya untuk beralih ke Frozen , hanya untuk akhirnya beralih kembali ke Interactive .
Setelah kami mencapai Interactive , kami kemudian dapat — baik sesuai permintaan atau jika waktu memungkinkan — mem-boot bagian aplikasi yang tidak penting. Sayangnya, seperti yang diperhatikan oleh Paul Lewis, kerangka kerja biasanya tidak memiliki konsep prioritas sederhana yang dapat ditampilkan ke pengembang, dan karenanya booting progresif tidak mudah diterapkan dengan sebagian besar pustaka dan kerangka kerja.
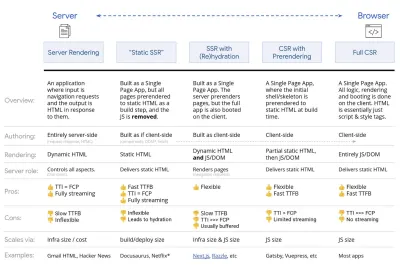
Tetap saja, kita sedang menuju ke sana. Saat ini ada beberapa pilihan yang dapat kita jelajahi, dan Houssein Djirdeh dan Jason Miller memberikan gambaran yang sangat baik tentang opsi ini dalam pembicaraan mereka tentang Rendering di Web dan tulisan Jason dan Addy tentang Arsitektur Front-End Modern. Ikhtisar di bawah ini didasarkan pada karya bintang mereka.
- Rendering Sisi Server (SSR) Penuh
Di SSR klasik, seperti WordPress, semua permintaan ditangani sepenuhnya di server. Konten yang diminta dikembalikan sebagai halaman HTML yang sudah jadi dan browser dapat langsung merendernya. Oleh karena itu, aplikasi SSR tidak dapat benar-benar menggunakan DOM API, misalnya. Kesenjangan antara First Contentful Paint dan Time to Interactive biasanya kecil, dan halaman dapat langsung dirender saat HTML dialirkan ke browser.Ini menghindari bolak-balik tambahan untuk pengambilan data dan pembuatan templat pada klien, karena ditangani sebelum browser mendapat respons. Namun, kami berakhir dengan waktu berpikir server yang lebih lama dan akibatnya Time To First Byte dan kami tidak menggunakan fitur aplikasi modern yang responsif dan kaya.
- Rendering Statis
Kami membangun produk sebagai aplikasi satu halaman, tetapi semua halaman dirender sebelumnya ke HTML statis dengan JavaScript minimal sebagai langkah pembuatan. Itu berarti bahwa dengan rendering statis, kami menghasilkan file HTML individual untuk setiap URL yang mungkin sebelumnya, yang merupakan sesuatu yang tidak dapat dilakukan oleh banyak aplikasi. Tetapi karena HTML untuk halaman tidak harus dibuat dengan cepat, kita dapat mencapai Time To First Byte yang cepat secara konsisten. Dengan demikian, kami dapat menampilkan halaman arahan dengan cepat dan kemudian mengambil kerangka SPA untuk halaman berikutnya. Netflix telah mengadopsi pendekatan ini untuk mengurangi pemuatan dan Time-to-Interactive sebesar 50%. - Rendering Sisi Server Dengan (Re)Hidrasi (Rendering Universal, SSR + CSR)
Kita dapat mencoba menggunakan yang terbaik dari kedua dunia — pendekatan SSR dan CSR. Dengan campuran hidrasi, halaman HTML yang dikembalikan dari server juga berisi skrip yang memuat aplikasi sisi klien yang lengkap. Idealnya, itu mencapai First Contentful Paint (seperti SSR) yang cepat dan kemudian melanjutkan rendering dengan (re)hydration. Sayangnya, itu jarang terjadi. Lebih sering, halaman memang terlihat siap tetapi tidak dapat menanggapi masukan pengguna, menghasilkan klik marah dan pengabaian.Dengan React, kita dapat menggunakan modul
ReactDOMServerpada server Node seperti Express, dan kemudian memanggil metoderenderToStringuntuk merender komponen tingkat atas sebagai string HTML statis.Dengan Vue.js, kita dapat menggunakan vue-server-renderer untuk merender instance Vue ke dalam HTML menggunakan
renderToString. Di Angular, kita dapat menggunakan@nguniversaluntuk mengubah permintaan klien menjadi halaman HTML yang sepenuhnya dirender oleh server. Pengalaman yang sepenuhnya dirender server juga dapat dicapai dengan Next.js (React) atau Nuxt.js (Vue).Pendekatan ini memiliki kelemahan. Akibatnya, kami mendapatkan fleksibilitas penuh dari aplikasi sisi klien sambil memberikan rendering sisi server yang lebih cepat, tetapi kami juga berakhir dengan kesenjangan yang lebih panjang antara First Contentful Paint dan Time To Interactive dan peningkatan First Input Delay. Rehidrasi sangat mahal, dan biasanya strategi ini saja tidak akan cukup baik karena sangat menunda Time To Interactive.
- Streaming Rendering Sisi Server Dengan Hidrasi Progresif (SSR + CSR)
Untuk meminimalkan kesenjangan antara Time To Interactive dan First Contentful Paint, kami merender beberapa permintaan sekaligus dan mengirimkan konten dalam potongan saat dibuat. Jadi kita tidak perlu menunggu string penuh HTML sebelum mengirim konten ke browser, dan karenanya meningkatkan Time To First Byte.Di React, alih-alih
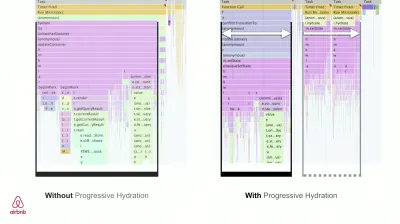
renderToString(), kita bisa menggunakan renderToNodeStream() untuk menyalurkan respons dan mengirim HTML ke dalam potongan. Di Vue, kita bisa menggunakan renderToStream() yang bisa disalurkan dan dialirkan. Dengan React Suspense, kita mungkin menggunakan rendering asinkron untuk tujuan itu juga.Di sisi klien, daripada mem-boot seluruh aplikasi sekaligus, kami mem-boot komponen secara bertahap . Bagian dari aplikasi pertama-tama dipecah menjadi skrip mandiri dengan pemecahan kode, dan kemudian dihidrasi secara bertahap (sesuai urutan prioritas kami). Faktanya, kita bisa menghidrasi komponen penting terlebih dahulu, sedangkan sisanya bisa terhidrasi nanti. Peran rendering sisi klien dan sisi server kemudian dapat didefinisikan secara berbeda per komponen. Kami kemudian juga dapat menunda hidrasi beberapa komponen hingga terlihat, atau diperlukan untuk interaksi pengguna, atau saat browser tidak digunakan.
Untuk Vue, Markus Oberlehner telah menerbitkan panduan untuk mengurangi Time To Interactive dari aplikasi SSR menggunakan hidrasi pada interaksi pengguna serta vue-lazy-hydration, plugin tahap awal yang memungkinkan hidrasi komponen pada visibilitas atau interaksi pengguna tertentu. Tim Angular mengerjakan hidrasi progresif dengan Ivy Universal. Anda juga dapat menerapkan hidrasi parsial dengan Preact dan Next.js.
- Rendering Trisomorfik
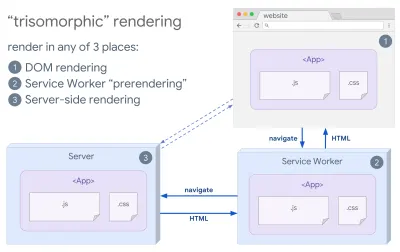
Dengan pekerja layanan di tempat, kita dapat menggunakan rendering server streaming untuk navigasi awal/non-JS, dan kemudian pekerja layanan mengambil rendering HTML untuk navigasi setelah diinstal. Dalam hal ini, pekerja layanan melakukan pra-perenderan konten dan mengaktifkan navigasi gaya SPA untuk merender tampilan baru di sesi yang sama. Bekerja dengan baik ketika Anda dapat berbagi templating dan kode perutean yang sama antara server, halaman klien, dan pekerja layanan.

Perenderan trisomorfik, dengan perenderan kode yang sama di 3 tempat mana pun: di server, di DOM, atau di pekerja layanan. (Sumber gambar: Google Developers) (Pratinjau besar) - CSR Dengan Prarendering
Praperenderan mirip dengan perenderan sisi server tetapi alih-alih merender halaman di server secara dinamis, kami merender aplikasi ke HTML statis pada waktu pembuatan. Meskipun laman statis sepenuhnya interaktif tanpa banyak JavaScript sisi klien, pra- perenderan bekerja secara berbeda . Pada dasarnya ini menangkap keadaan awal aplikasi sisi klien sebagai HTML statis pada waktu pembuatan, sementara dengan prarender aplikasi harus di-boot pada klien agar halaman menjadi interaktif.Dengan Next.js, kita dapat menggunakan ekspor HTML statis dengan melakukan pra-render aplikasi ke HTML statis. Di Gatsby, generator situs statis open source yang menggunakan React, menggunakan metode
renderToStaticMarkupalih-alih metoderenderToStringselama build, dengan potongan JS utama yang dimuat sebelumnya dan rute masa depan diambil sebelumnya, tanpa atribut DOM yang tidak diperlukan untuk halaman statis sederhana.Untuk Vue, kita dapat menggunakan Vuepress untuk mencapai tujuan yang sama. Anda juga dapat menggunakan prerender-loader dengan Webpack. Navi juga menyediakan rendering statis.
Hasilnya adalah Time To First Byte dan First Contentful Paint yang lebih baik, dan kami mengurangi jarak antara Time To Interactive dan First Contentful Paint. Kami tidak dapat menggunakan pendekatan ini jika kontennya diperkirakan akan banyak berubah. Plus, semua URL harus diketahui sebelumnya untuk menghasilkan semua halaman. Jadi beberapa komponen mungkin dirender menggunakan prarendering, tetapi jika kita membutuhkan sesuatu yang dinamis, kita harus mengandalkan aplikasi untuk mengambil konten.
- Rendering Sisi Klien (CSR) Penuh
Semua logika, rendering, dan booting dilakukan pada klien. Hasilnya biasanya kesenjangan besar antara Time To Interactive dan First Contentful Paint. Akibatnya, aplikasi sering terasa lamban karena seluruh aplikasi harus di-boot pada klien untuk merender apa pun.Karena JavaScript memiliki biaya kinerja, seiring dengan bertambahnya jumlah JavaScript dengan suatu aplikasi, pemecahan kode yang agresif dan penundaan JavaScript akan mutlak diperlukan untuk menjinakkan dampak JavaScript. Untuk kasus seperti itu, rendering sisi server biasanya akan menjadi pendekatan yang lebih baik jika tidak banyak interaktivitas yang diperlukan. Jika ini bukan pilihan, pertimbangkan untuk menggunakan The App Shell Model.
Secara umum, RSK lebih cepat dari CSR. Namun tetap saja, ini merupakan implementasi yang cukup sering untuk banyak aplikasi di luar sana.
Jadi, sisi klien atau sisi server? Secara umum, sebaiknya batasi penggunaan kerangka kerja sisi klien sepenuhnya pada halaman yang benar-benar membutuhkannya. Untuk aplikasi tingkat lanjut, bukanlah ide yang baik untuk mengandalkan rendering sisi server saja. Rendering server dan rendering klien adalah bencana jika dilakukan dengan buruk.
Baik Anda condong ke CSR atau SSR, pastikan Anda merender piksel penting sesegera mungkin dan meminimalkan kesenjangan antara rendering itu dan Time To Interactive. Pertimbangkan untuk melakukan pra-perenderan jika halaman Anda tidak banyak berubah, dan tunda booting kerangka kerja jika Anda bisa. Streaming HTML dalam potongan dengan rendering sisi server, dan terapkan hidrasi progresif untuk rendering sisi klien — dan hidrasi pada visibilitas, interaksi, atau selama waktu idle untuk mendapatkan yang terbaik dari kedua dunia.
- Rendering Sisi Server (SSR) Penuh


- Berapa banyak yang bisa kita layani secara statis?
Baik Anda bekerja pada aplikasi besar atau situs kecil, ada baiknya mempertimbangkan konten apa yang dapat disajikan secara statis dari CDN (yaitu JAM Stack), daripada dihasilkan secara dinamis dengan cepat. Bahkan jika Anda memiliki ribuan produk dan ratusan filter dengan banyak pilihan personalisasi, Anda mungkin masih ingin menyajikan halaman arahan penting Anda secara statis, dan memisahkan halaman-halaman ini dari kerangka pilihan Anda.Ada banyak generator situs statis dan halaman yang mereka hasilkan seringkali sangat cepat. Semakin banyak konten yang dapat kami buat sebelumnya alih-alih menghasilkan tampilan halaman di server atau klien pada waktu permintaan, kinerja yang lebih baik akan kami capai.
Dalam Membangun Situs Web Statis yang Dihidrasi Sebagian, Ditingkatkan Secara Progresif, Markus Oberlehner menunjukkan cara membuat situs web dengan generator situs statis dan SPA, sambil mencapai peningkatan progresif dan ukuran bundel JavaScript minimal. Markus menggunakan Eleventy dan Preact sebagai alatnya, dan menunjukkan cara menyiapkan alat, menambahkan hidrasi parsial, hidrasi malas, file entri klien, mengonfigurasi Babel untuk Preact dan menggabungkan Preact dengan Rollup — dari awal hingga akhir.
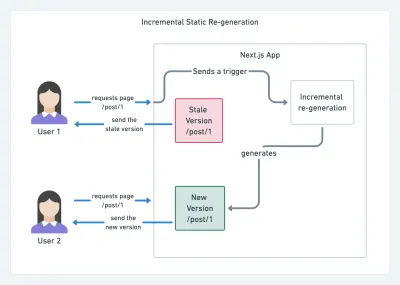
Dengan JAMStack yang digunakan di situs besar akhir-akhir ini, pertimbangan kinerja baru muncul: waktu pembuatan . Faktanya, membangun bahkan ribuan halaman dengan setiap penerapan baru dapat memakan waktu beberapa menit, sehingga menjanjikan untuk melihat peningkatan bertahap di Gatsby yang meningkatkan waktu pembuatan hingga 60 kali , dengan integrasi ke dalam solusi CMS populer seperti WordPress, Contentful, Drupal, Netlify CMS dan lain-lain.

Regenerasi statis inkremental dengan Next.js. (Kredit gambar: Prisma.io) (Pratinjau besar) Selain itu, Next.js mengumumkan pembuatan statis sebelumnya dan inkremental, yang memungkinkan kita untuk menambahkan halaman statis baru saat runtime dan memperbarui halaman yang ada setelah dibuat, dengan merender ulang di latar belakang saat lalu lintas masuk .
Butuh pendekatan yang lebih ringan? Dalam ceramahnya tentang Eleventy, Alpine dan Tailwind: menuju Jamstack yang ringan, Nicola Goutay menjelaskan perbedaan antara CSR, SSR, dan segala sesuatu di antaranya, dan menunjukkan cara menggunakan pendekatan yang lebih ringan — bersama dengan repo GitHub yang menunjukkan pendekatan dalam praktek.
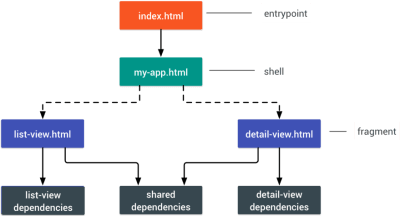
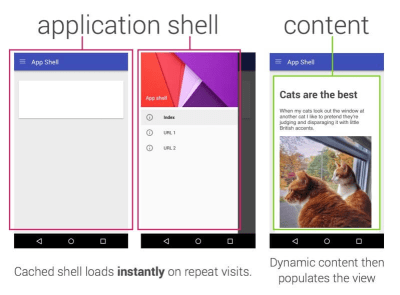
- Pertimbangkan untuk menggunakan pola PRPL dan arsitektur shell aplikasi.
Kerangka kerja yang berbeda akan memiliki efek yang berbeda pada kinerja dan akan memerlukan strategi pengoptimalan yang berbeda, jadi Anda harus memahami dengan jelas semua mur dan baut kerangka yang akan Anda andalkan. Saat membangun aplikasi web, lihat pola PRPL dan arsitektur shell aplikasi. Idenya cukup mudah: Dorong kode minimal yang diperlukan agar interaktif agar rute awal dapat dirender dengan cepat, lalu gunakan service worker untuk sumber daya caching dan pra-caching, lalu pemuatan lambat rute yang Anda butuhkan, secara asinkron.


- Sudahkah Anda mengoptimalkan kinerja API Anda?
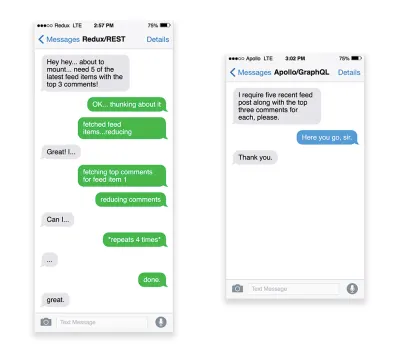
API adalah saluran komunikasi aplikasi untuk mengekspos data ke aplikasi internal dan pihak ketiga melalui titik akhir . Saat merancang dan membangun API, kami memerlukan protokol yang masuk akal untuk mengaktifkan komunikasi antara server dan permintaan pihak ketiga. Representasional State Transfer ( REST ) adalah pilihan logis yang mapan: ini mendefinisikan serangkaian batasan yang diikuti pengembang untuk membuat konten dapat diakses dengan cara yang berkinerja baik, andal, dan skalabel. Layanan web yang sesuai dengan batasan REST, disebut layanan web RESTful .Seperti halnya permintaan HTTP lama, ketika data diambil dari API, setiap penundaan dalam respons server akan menyebar ke pengguna akhir, sehingga menunda rendering . Saat sumber daya ingin mengambil beberapa data dari API, ia perlu meminta data dari titik akhir yang sesuai. Komponen yang merender data dari beberapa sumber, seperti artikel dengan komentar dan foto penulis di setiap komentar, mungkin memerlukan beberapa perjalanan bolak-balik ke server untuk mengambil semua data sebelum dapat dirender. Selain itu, jumlah data yang dikembalikan melalui REST seringkali lebih dari yang dibutuhkan untuk merender komponen tersebut.
Jika banyak sumber daya memerlukan data dari API, API mungkin menjadi penghambat kinerja. GraphQL memberikan solusi berkinerja untuk masalah ini. Per se, GraphQL adalah bahasa kueri untuk API Anda, dan runtime sisi server untuk mengeksekusi kueri dengan menggunakan sistem tipe yang Anda tetapkan untuk data Anda. Tidak seperti REST, GraphQL dapat mengambil semua data dalam satu permintaan , dan responsnya akan persis seperti yang diperlukan, tanpa pengambilan data yang berlebihan atau kurang seperti yang biasanya terjadi dengan REST.
Selain itu, karena GraphQL menggunakan skema (metadata yang memberi tahu bagaimana data terstruktur), GraphQL sudah dapat mengatur data ke dalam struktur yang diinginkan, jadi, misalnya, dengan GraphQL, kita dapat menghapus kode JavaScript yang digunakan untuk menangani manajemen status, menghasilkan kode aplikasi yang lebih bersih yang berjalan lebih cepat di klien.
Jika Anda ingin memulai GraphQL atau mengalami masalah kinerja, artikel ini mungkin cukup membantu:
- A GraphQL Primer: Mengapa Kami Membutuhkan Jenis API Baru oleh Eric Baer,
- A GraphQL Primer: Evolusi Desain API oleh Eric Baer,
- Merancang server GraphQL untuk kinerja optimal oleh Leonardo Losoviz,
- Performa GraphQL dijelaskan oleh Wojciech Trocki.

- Apakah Anda akan menggunakan AMP atau Artikel Instan?
Bergantung pada prioritas dan strategi organisasi Anda, Anda mungkin ingin mempertimbangkan untuk menggunakan AMP Google atau Artikel Instan Facebook atau Apple News Apple. Anda dapat mencapai kinerja yang baik tanpa mereka, tetapi AMP menyediakan kerangka kerja kinerja yang solid dengan jaringan pengiriman konten (CDN) gratis , sementara Artikel Instan akan meningkatkan visibilitas dan kinerja Anda di Facebook.Manfaat yang tampak nyata dari teknologi ini bagi pengguna adalah kinerja yang terjamin , jadi terkadang mereka bahkan lebih memilih tautan AMP-/Apple News/Halaman Instan daripada halaman "biasa" dan berpotensi membengkak. Untuk situs web dengan konten berat yang berurusan dengan banyak konten pihak ketiga, opsi ini berpotensi membantu mempercepat waktu render secara dramatis.
Kecuali mereka tidak melakukannya. Menurut Tim Kadlec, misalnya, "Dokumen AMP cenderung lebih cepat daripada rekan-rekan mereka, tetapi mereka tidak selalu berarti sebuah halaman berkinerja baik. Bukan AMP yang membuat perbedaan terbesar dari perspektif kinerja."
Manfaat bagi pemilik situs web jelas: dapat ditemukannya format ini di platform masing-masing dan peningkatan visibilitas di mesin telusur.
Yah, setidaknya begitulah dulu. Karena AMP tidak lagi menjadi persyaratan untuk Berita Teratas , penayang mungkin beralih dari AMP ke tumpukan tradisional ( terima kasih, Barry! ).
Namun, Anda juga dapat membuat AMP web progresif dengan menggunakan kembali AMP sebagai sumber data untuk PWA Anda. Kelemahan? Jelas, kehadiran di taman bertembok menempatkan pengembang dalam posisi untuk memproduksi dan memelihara versi terpisah dari konten mereka, dan dalam kasus Artikel Instan dan Apple News tanpa URL yang sebenarnya (terima kasih Addy, Jeremy!) .
- Pilih CDN Anda dengan bijak.
Seperti disebutkan di atas, tergantung pada seberapa banyak data dinamis yang Anda miliki, Anda mungkin dapat "mengalihdayakan" beberapa bagian konten ke generator situs statis, mendorongnya ke CDN dan menyajikan versi statis darinya, sehingga menghindari permintaan ke server. Faktanya, beberapa dari generator tersebut sebenarnya adalah kompiler situs web dengan banyak pengoptimalan otomatis yang disediakan di luar kotak. Saat kompiler menambahkan optimasi dari waktu ke waktu, output yang dikompilasi menjadi lebih kecil dan lebih cepat dari waktu ke waktu.Perhatikan bahwa CDN juga dapat menyajikan (dan membongkar) konten dinamis. Jadi, tidak perlu membatasi CDN Anda ke aset statis. Periksa kembali apakah CDN Anda melakukan kompresi dan konversi (mis. pengoptimalan gambar dan pengubahan ukuran di tepi), apakah mereka menyediakan dukungan untuk pekerja server, pengujian A/B, serta menyertakan sisi tepi, yang merakit bagian halaman statis dan dinamis di tepi CDN (yaitu server yang paling dekat dengan pengguna), dan tugas lainnya. Juga, periksa apakah CDN Anda mendukung HTTP melalui QUIC (HTTP/3).
Katie Hempenius telah menulis panduan fantastis untuk CDN yang memberikan wawasan tentang cara memilih CDN yang baik , cara menyempurnakannya, dan semua hal kecil yang perlu diingat saat mengevaluasinya. Secara umum, adalah ide yang baik untuk menyimpan konten seagresif mungkin dan mengaktifkan fitur kinerja CDN seperti Brotli, TLS 1.3, HTTP/2, dan HTTP/3.
Catatan : berdasarkan penelitian oleh Patrick Meenan dan Andy Davies, prioritas HTTP/2 secara efektif rusak pada banyak CDN, jadi berhati-hatilah saat memilih CDN. Patrick memiliki detail lebih lanjut dalam ceramahnya tentang Prioritas HTTP/2 ( terima kasih, Barry! ).

CDNPerf mengukur kecepatan kueri untuk CDN dengan mengumpulkan dan menganalisis 300 juta pengujian setiap hari. (Pratinjau besar) Saat memilih CDN, Anda dapat menggunakan situs perbandingan ini dengan gambaran rinci tentang fitur-fiturnya:
- Perbandingan CDN, matriks perbandingan CDN untuk Cloudfront, Aazure, KeyCDN, Fastly, Verizon, Stackpach, Akamai, dan banyak lainnya.
- CDN Perf mengukur kecepatan kueri untuk CDN dengan mengumpulkan dan menganalisis 300 juta pengujian setiap hari, dengan semua hasil berdasarkan data RUM dari pengguna di seluruh dunia. Periksa juga perbandingan Kinerja DNS dan Perbandingan Kinerja Cloud.
- CDN Planet Guides memberikan ikhtisar CDN untuk topik tertentu, seperti Serve Stale, Purge, Origin Shield, Prefetch, dan Compression.
- Almanak Web: Adopsi dan Penggunaan CDN memberikan wawasan tentang penyedia CDN teratas, manajemen RTT dan TLS mereka, waktu negosiasi TLS, adopsi HTTP/2, dan lainnya. (Sayangnya, datanya hanya dari 2019).
Pengoptimalan Aset
- Gunakan Brotli untuk kompresi teks biasa.
Pada tahun 2015, Google memperkenalkan Brotli, format data lossless open-source baru, yang sekarang didukung di semua browser modern. Pustaka Brotli open source, yang mengimplementasikan encoder dan decoder untuk Brotli, memiliki 11 tingkat kualitas yang telah ditentukan untuk encoder, dengan tingkat kualitas yang lebih tinggi menuntut lebih banyak CPU sebagai ganti rasio kompresi yang lebih baik. Kompresi yang lebih lambat pada akhirnya akan menghasilkan tingkat kompresi yang lebih tinggi, namun tetap saja, Brotli melakukan dekompresi dengan cepat. Perlu dicatat bahwa Brotli dengan tingkat kompresi 4 lebih kecil dan lebih cepat dikompresi daripada Gzip.Dalam praktiknya, Brotli tampaknya jauh lebih efektif daripada Gzip. Pendapat dan pengalaman berbeda, tetapi jika situs Anda sudah dioptimalkan dengan Gzip, Anda mungkin mengharapkan setidaknya peningkatan satu digit dan paling baik peningkatan dua digit dalam pengurangan ukuran dan pengaturan waktu FCP. Anda juga dapat memperkirakan penghematan kompresi Brotli untuk situs Anda.
Browser akan menerima Brotli hanya jika pengguna mengunjungi situs web melalui HTTPS. Brotli didukung secara luas, dan banyak CDN mendukungnya (Akamai, Netlify Edge, AWS, KeyCDN, Fastly (saat ini hanya sebagai pass-through), Cloudflare, CDN77) dan Anda dapat mengaktifkan Brotli bahkan pada CDN yang belum mendukungnya (dengan pekerja layanan).
Tangkapannya adalah karena mengompresi semua aset dengan Brotli pada tingkat kompresi tinggi itu mahal, banyak penyedia hosting tidak dapat menggunakannya dalam skala penuh hanya karena biaya overhead yang besar yang dihasilkannya. Faktanya, pada tingkat kompresi tertinggi, Brotli sangat lambat sehingga setiap potensi keuntungan dalam ukuran file dapat dibatalkan dengan jumlah waktu yang diperlukan server untuk mulai mengirim respons saat menunggu untuk mengompresi aset secara dinamis. (Tetapi jika Anda memiliki waktu selama waktu pembuatan dengan kompresi statis, tentu saja, pengaturan kompresi yang lebih tinggi lebih disukai.)

Perbandingan waktu back end dari berbagai metode kompresi. Tidak mengherankan, Brotli lebih lambat dari gzip (untuk saat ini). (Pratinjau besar) Ini mungkin berubah. Format file Brotli menyertakan kamus statis bawaan , dan selain berisi berbagai string dalam berbagai bahasa, format ini juga mendukung opsi untuk menerapkan banyak transformasi pada kata-kata tersebut, meningkatkan keserbagunaannya. Dalam penelitiannya, Felix Hanau telah menemukan cara untuk meningkatkan kompresi pada level 5 hingga 9 dengan menggunakan "subset kamus yang lebih khusus daripada default" dan mengandalkan header
Content-Typeuntuk memberi tahu kompresor jika harus menggunakan kamus untuk HTML, JavaScript atau CSS. Hasilnya adalah "dampak kinerja yang dapat diabaikan (1% hingga 3% lebih banyak CPU dibandingkan dengan 12% biasanya) saat mengompresi konten web pada tingkat kompresi tinggi, menggunakan pendekatan penggunaan kamus terbatas."
Dengan pendekatan kamus yang ditingkatkan, kami dapat mengompresi aset lebih cepat pada tingkat kompresi yang lebih tinggi, sambil menggunakan hanya 1% hingga 3% lebih banyak CPU. Biasanya, tingkat kompresi 6 di atas 5 akan meningkatkan penggunaan CPU hingga 12%. (Pratinjau besar) Selain itu, dengan penelitian Elena Kirilenko, kami dapat mencapai rekompresi Brotli yang cepat dan efisien menggunakan artefak kompresi sebelumnya. Menurut Elena, "setelah kami memiliki aset yang dikompresi melalui Brotli, dan kami mencoba untuk mengompresi konten dinamis saat itu juga, di mana konten tersebut menyerupai konten yang tersedia untuk kami sebelumnya, kami dapat mencapai peningkatan yang signifikan dalam waktu kompresi. "
Seberapa sering kasusnya? Misalnya dengan pengiriman subset bundel JavaScript (misalnya ketika bagian dari kode sudah di-cache pada klien atau dengan penyajian bundel dinamis dengan WebBundles). Atau dengan HTML dinamis berdasarkan template yang dikenal sebelumnya, atau font WOFF2 yang diatur secara dinamis . Menurut Elena, kita bisa mendapatkan peningkatan 5,3% pada kompresi dan peningkatan 39% pada kecepatan kompresi saat menghapus 10% konten, dan tingkat kompresi 3,2% lebih baik dan kompresi 26% lebih cepat, saat menghapus 50% konten.
Kompresi Brotli semakin baik, jadi jika Anda dapat mengabaikan biaya mengompresi aset statis secara dinamis, itu pasti sepadan dengan usaha. Tak perlu dikatakan bahwa Brotli dapat digunakan untuk semua muatan teks biasa — HTML, CSS, SVG, JavaScript, JSON, dan sebagainya.
Catatan : mulai awal tahun 2021, sekitar 60% respons HTTP dikirimkan tanpa kompresi berbasis teks, dengan 30,82% mengompresi dengan Gzip, dan 9,1% mengompresi dengan Brotli (baik di seluler maupun di desktop). Misalnya, 23,4% halaman Angular tidak dikompresi (melalui gzip atau Brotli). Namun seringkali menyalakan kompresi adalah salah satu kemenangan termudah untuk meningkatkan kinerja dengan flip sederhana dari sebuah saklar.
Strateginya? Prakompresi aset statis dengan Brotli+Gzip di level tertinggi dan kompres (dinamis) HTML dengan cepat dengan Brotli di level 4–6. Pastikan server menangani negosiasi konten untuk Brotli atau Gzip dengan benar.

- Apakah kami menggunakan pemuatan media adaptif dan petunjuk klien?
Itu berasal dari negeri berita lama, tetapi selalu menjadi pengingat yang baik untuk menggunakan gambar responsif dengansrcset,sizesdan elemen<picture>. Khusus untuk situs dengan jejak media yang berat, kami dapat mengambil langkah lebih jauh dengan pemuatan media adaptif (dalam contoh ini React + Next.js), menyajikan pengalaman ringan ke jaringan lambat dan perangkat dengan memori rendah dan pengalaman penuh ke jaringan cepat dan tinggi -Perangkat memori. Dalam konteks React, kita dapat mencapainya dengan petunjuk klien di server dan kait adaptif-reaksi di klien.Masa depan gambar responsif mungkin berubah secara dramatis dengan adopsi petunjuk klien yang lebih luas. Petunjuk klien adalah bidang header permintaan HTTP, misalnya
DPR,Viewport-Width,Width,Save-Data,Accept(untuk menentukan preferensi format gambar) dan lainnya. Mereka seharusnya memberi tahu server tentang spesifikasi browser, layar, koneksi pengguna, dll.Akibatnya, server dapat memutuskan cara mengisi tata letak dengan gambar berukuran tepat , dan hanya menyajikan gambar ini dalam format yang diinginkan. Dengan petunjuk klien, kami memindahkan pemilihan sumber daya dari markup HTML dan ke dalam negosiasi permintaan-tanggapan antara klien dan server.

Penyajian media adaptif sedang digunakan. Kami mengirim placeholder dengan teks ke pengguna yang offline, gambar beresolusi rendah ke pengguna 2G, gambar resolusi tinggi ke pengguna 3G, dan video HD ke pengguna 4G. Melalui Memuat halaman web dengan cepat di ponsel berfitur $20. (Pratinjau besar) Seperti yang dicatat Ilya Grigorik beberapa waktu lalu, petunjuk klien melengkapi gambar — itu bukan alternatif untuk gambar responsif. "Elemen
<picture>menyediakan kontrol art-direction yang diperlukan dalam markup HTML. Petunjuk klien memberikan anotasi pada permintaan gambar yang dihasilkan yang mengaktifkan otomatisasi pemilihan sumber daya. Service Worker menyediakan kemampuan manajemen permintaan dan respons penuh pada klien."Seorang pekerja layanan dapat, misalnya, menambahkan nilai header petunjuk klien baru ke permintaan, menulis ulang URL dan mengarahkan permintaan gambar ke CDN, menyesuaikan respons berdasarkan konektivitas dan preferensi pengguna, dll. Ini berlaku tidak hanya untuk aset gambar tetapi untuk hampir semua permintaan lainnya juga.
Untuk klien yang mendukung petunjuk klien, seseorang dapat mengukur penghematan 42% byte pada gambar dan 1MB+ byte lebih sedikit untuk persentil ke-70+. Di Smashing Magazine, kami juga dapat mengukur peningkatan 19-32%. Petunjuk klien didukung di browser berbasis Chromium, tetapi masih dalam pertimbangan di Firefox.
Namun, jika Anda menyediakan markup gambar responsif normal dan tag
<meta>untuk Petunjuk Klien, maka browser pendukung akan mengevaluasi markup gambar responsif dan meminta sumber gambar yang sesuai menggunakan header HTTP Petunjuk Klien. - Apakah kita menggunakan gambar responsif untuk gambar latar belakang?
Kita pasti harus! Denganimage-set, sekarang didukung di Safari 14 dan di sebagian besar browser modern kecuali Firefox, kami juga dapat menyajikan gambar latar belakang yang responsif:background-image: url("fallback.jpg"); background-image: image-set( "photo-small.jpg" 1x, "photo-large.jpg" 2x, "photo-print.jpg" 600dpi);Pada dasarnya kami dapat menyajikan gambar latar belakang beresolusi rendah dengan deskriptor
1x, dan gambar beresolusi lebih tinggi dengan deskriptor2x, dan bahkan gambar berkualitas cetak dengan deskriptor600dpi. Hati-hati meskipun: browser tidak memberikan informasi khusus tentang gambar latar belakang untuk membantu teknologi, jadi idealnya foto-foto ini hanya akan menjadi hiasan. - Apakah kita menggunakan WebP?
Kompresi gambar sering dianggap sebagai kemenangan cepat, namun dalam praktiknya masih sangat kurang dimanfaatkan. Tentu saja gambar tidak memblokir rendering, tetapi mereka sangat berkontribusi pada skor LCP yang buruk, dan sangat sering mereka terlalu berat dan terlalu besar untuk perangkat yang mereka gunakan.Jadi paling tidak, kita bisa menjelajah menggunakan format WebP untuk gambar kita. Faktanya, kisah WebP telah mendekati akhir tahun lalu dengan Apple menambahkan dukungan untuk WebP di Safari 14. Jadi setelah bertahun-tahun berdiskusi dan berdebat, hingga hari ini, WebP didukung di semua browser modern. Jadi kami dapat menyajikan gambar WebP dengan elemen
<picture>dan mundur JPEG jika diperlukan (lihat cuplikan kode Andreas Bovens) atau dengan menggunakan negosiasi konten (menggunakan headerAccept).WebP bukannya tanpa kerugian . Sementara ukuran file gambar WebP dibandingkan dengan Guetzli dan Zopfli yang setara, formatnya tidak mendukung rendering progresif seperti JPEG, itulah sebabnya pengguna mungkin melihat gambar jadi lebih cepat dengan JPEG lama meskipun gambar WebP mungkin semakin cepat melalui jaringan. Dengan JPEG, kami dapat menyajikan pengalaman pengguna yang "layak" dengan setengah atau bahkan seperempat data dan memuat sisanya nanti, daripada memiliki gambar setengah kosong seperti dalam kasus WebP.
Keputusan Anda akan tergantung pada apa yang Anda cari: dengan WebP, Anda akan mengurangi muatan, dan dengan JPEG Anda akan meningkatkan kinerja yang dirasakan. Anda dapat mempelajari lebih lanjut tentang WebP di WebP Rewind talk oleh Pascal Massimino dari Google.
Untuk konversi ke WebP, Anda dapat menggunakan Konverter WebP, cwebp atau libwebp. Ire Aderinokun juga memiliki tutorial yang sangat mendetail tentang mengonversi gambar ke WebP — dan begitu pula Josh Comeau dalam karyanya tentang merangkul format gambar modern.

Pembicaraan menyeluruh tentang WebP: WebP Rewind oleh Pascal Massimino. (Pratinjau besar) Sketch secara native mendukung WebP, dan gambar WebP dapat diekspor dari Photoshop menggunakan plugin WebP untuk Photoshop. Tetapi opsi lain juga tersedia.
Jika Anda menggunakan WordPress atau Joomla, ada ekstensi untuk membantu Anda dengan mudah menerapkan dukungan untuk WebP, seperti Optimus dan Cache Enabler untuk WordPress dan ekstensi yang didukung Joomla sendiri (melalui Cody Arsenault). Anda juga dapat mengabstraksi elemen
<picture>dengan React, komponen bergaya, atau gatsby-image.Ah — steker tak tahu malu! — Jeremy Wagner bahkan menerbitkan buku Smashing di WebP yang mungkin ingin Anda periksa apakah Anda tertarik dengan segala sesuatu di sekitar WebP.
- Apakah kita menggunakan AVIF?
Anda mungkin pernah mendengar berita besar: AVIF telah mendarat. Ini adalah format gambar baru yang berasal dari bingkai utama video AV1. Ini adalah format terbuka, bebas royalti yang mendukung kompresi lossy dan lossless, animasi, saluran alfa lossy dan dapat menangani garis tajam dan warna solid (yang merupakan masalah dengan JPEG), sambil memberikan hasil yang lebih baik di keduanya.Faktanya, dibandingkan dengan WebP dan JPEG, kinerja AVIF secara signifikan lebih baik , menghasilkan penghematan ukuran file median hingga 50% pada DSSIM ((dis)similarity yang sama antara dua atau lebih gambar menggunakan algoritme yang mendekati penglihatan manusia). Bahkan, dalam posting menyeluruhnya tentang mengoptimalkan pemuatan gambar, Malte Ubl mencatat bahwa AVIF "sangat konsisten mengungguli JPEG dalam cara yang sangat signifikan. Ini berbeda dari WebP yang tidak selalu menghasilkan gambar yang lebih kecil dari JPEG dan mungkin sebenarnya merupakan jaringan net- kerugian karena kurangnya dukungan untuk pemuatan progresif."

Kami dapat menggunakan AVIF sebagai peningkatan progresif, mengirimkan WebP atau JPEG atau PNG ke browser lama. (Pratinjau besar). Lihat tampilan teks biasa di bawah ini. Ironisnya, AVIF dapat tampil lebih baik daripada SVG besar meskipun tentu saja tidak boleh dilihat sebagai pengganti SVG. Ini juga merupakan salah satu format gambar pertama yang mendukung dukungan warna HDR; menawarkan kecerahan yang lebih tinggi, kedalaman bit warna, dan gamut warna. Satu-satunya downside adalah bahwa saat ini AVIF tidak mendukung decoding gambar progresif (belum?) Dan, mirip dengan Brotli, pengkodean tingkat kompresi tinggi saat ini cukup lambat, meskipun decoding cepat.
AVIF saat ini didukung di Chrome, Firefox dan Opera, dan dukungan di Safari diharapkan akan segera hadir (karena Apple adalah anggota grup yang membuat AV1).
Apa cara terbaik untuk menyajikan gambar hari ini ? Untuk ilustrasi dan gambar vektor, SVG (terkompresi) tidak diragukan lagi merupakan pilihan terbaik. Untuk foto, kami menggunakan metode negosiasi konten dengan elemen
picture. Jika AVIF didukung, kami mengirim gambar AVIF; jika tidak, kami kembali ke WebP terlebih dahulu, dan jika WebP juga tidak didukung, kami beralih ke JPEG atau PNG sebagai mundur (menerapkan kondisi@mediajika diperlukan):<picture> <source type="image/avif"> <source type="image/webp"> <img src="image.jpg" alt="Photo" width="450" height="350"> </picture>Terus terang, kemungkinan besar kita akan menggunakan beberapa kondisi di dalam elemen
picture:<picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture><picture> <source type="image/avif" /> <source type="image/webp" /> <source type="image/jpeg" /> <img src="fallback-image.jpg" alt="Photo" width="450" height="350"> </picture>Anda dapat melangkah lebih jauh dengan menukar gambar animasi dengan gambar statis untuk pelanggan yang memilih lebih sedikit gerakan dengan gerakan
prefers-reduced-motionpilihan :<picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture><picture> <source media="(prefers-reduced-motion: reduce)" type="image/avif"></source> <source media="(prefers-reduced-motion: reduce)" type="image/jpeg"></source> <source type="image/avif"></source> <img src="motion.jpg" alt="Animated AVIF"> </picture>Selama beberapa bulan, AVIF telah mendapatkan beberapa daya tarik:
- Kita dapat menguji fallback WebP/AVIF di panel Rendering di DevTools.
- Kita dapat menggunakan Squoosh, AVIF.io dan libavif untuk menyandikan, mendekode, mengompres, dan mengonversi file AVIF.
- Kita dapat menggunakan komponen AVIF Preact Jake Archibald yang mendekode file AVIF di pekerja dan menampilkan hasilnya di kanvas,
- Untuk mengirimkan AVIF hanya ke browser pendukung, kita dapat menggunakan plugin PostCSS bersama dengan skrip 315B untuk menggunakan AVIF dalam deklarasi CSS Anda.
- Kami secara progresif dapat mengirimkan format gambar baru dengan CSS dan Cloudlare Worker untuk secara dinamis mengubah dokumen HTML yang dikembalikan, menyimpulkan informasi dari header
accept, dan kemudian menambahkan kelaswebp/avifdll. yang sesuai. - AVIF sudah tersedia di Cloudinary (dengan batas penggunaan), Cloudflare mendukung AVIF dalam Pengubahan Ukuran Gambar, dan Anda dapat mengaktifkan AVIF dengan Header AVIF Kustom di Netlify.
- Dalam hal animasi, AVIF berkinerja sebaik
<img src=mp4>Safari, mengungguli GIF dan WebP pada umumnya, tetapi MP4 tetap berkinerja lebih baik. - Secara umum, untuk animasi, AVC1 (h264) > HVC1 > WebP > AVIF > GIF, dengan asumsi bahwa browser berbasis Chromium akan selalu mendukung
<img src=mp4>. - Anda dapat menemukan detail lebih lanjut tentang AVIF di AVIF untuk Pembicaraan Pengodean Gambar Generasi Berikutnya oleh Aditya Mavlankar dari Netflix, dan Pembicaraan Format Gambar AVIF oleh Kornel Lesinski dari Cloudflare.
- Referensi bagus untuk semuanya AVIF: Pos komprehensif Jake Archibald tentang AVIF telah mendarat.
Jadi, apakah AVIF masa depan ? Jon Sneyers tidak setuju: AVIF berkinerja 60% lebih buruk daripada JPEG XL, format lain yang bebas dan terbuka yang dikembangkan oleh Google dan Cloudinary. Faktanya, JPEG XL tampaknya berkinerja jauh lebih baik secara keseluruhan. Namun, JPEG XL masih dalam tahap akhir standarisasi, dan belum berfungsi di browser apa pun. (Tidak bercampur dengan Microsoft JPEG-XR yang berasal dari Internet Explorer 9 kali).

- Apakah JPEG/PNG/SVG dioptimalkan dengan benar?
Saat Anda mengerjakan halaman arahan yang sangat penting agar gambar pahlawan dimuat dengan sangat cepat, pastikan JPEG progresif dan dikompresi dengan mozJPEG (yang meningkatkan waktu rendering awal dengan memanipulasi tingkat pemindaian) atau Guetzli, sumber terbuka Google encoder yang berfokus pada kinerja persepsi, dan memanfaatkan pembelajaran dari Zopfli dan WebP. Satu-satunya downside: waktu pemrosesan yang lambat (satu menit CPU per megapiksel).Untuk PNG, kita bisa menggunakan Pingo, dan untuk SVG, kita bisa menggunakan SVGO atau SVGOMG. Dan jika Anda perlu dengan cepat melihat pratinjau dan menyalin atau mengunduh semua aset SVG dari situs web, svg-grabber juga dapat melakukannya untuk Anda.
Setiap artikel pengoptimalan gambar akan menyatakannya, tetapi menjaga aset vektor tetap bersih dan rapat selalu layak untuk disebutkan. Pastikan untuk membersihkan aset yang tidak digunakan, menghapus metadata yang tidak perlu, dan mengurangi jumlah titik jalur dalam karya seni (dan dengan demikian kode SVG). ( Terima kasih, Jeremy! )
Ada juga alat online yang berguna yang tersedia:
- Gunakan Squoosh untuk mengompres, mengubah ukuran, dan memanipulasi gambar pada tingkat kompresi yang optimal (lossy atau lossless),
- Gunakan Guetzli.it untuk mengompresi dan mengoptimalkan gambar JPEG dengan Guetzli, yang bekerja dengan baik untuk gambar dengan tepi tajam dan warna solid (tetapi mungkin sedikit lebih lambat)).
- Gunakan Responsive Image Breakpoints Generator atau layanan seperti Cloudinary atau Imgix untuk mengotomatiskan pengoptimalan gambar. Juga, dalam banyak kasus, menggunakan
srcsetdansizessaja akan menuai manfaat yang signifikan. - Untuk memeriksa efisiensi markup responsif, Anda dapat menggunakan imaging-heap, alat baris perintah yang mengukur efisiensi di seluruh ukuran viewport dan rasio piksel perangkat.
- Anda dapat menambahkan kompresi gambar otomatis ke alur kerja GitHub Anda, sehingga tidak ada gambar yang dapat mencapai produksi tanpa kompresi. Tindakan ini menggunakan mozjpeg dan libvips yang berfungsi dengan PNG dan JPG.
- Untuk mengoptimalkan penyimpanan secara internal, Anda dapat menggunakan format Lepton baru Dropbox untuk mengompresi JPEG tanpa kehilangan rata-rata 22%.
- Gunakan BlurHash jika Anda ingin menampilkan gambar placeholder lebih awal. BlurHash mengambil gambar, dan memberi Anda string pendek (hanya 20-30 karakter!) yang mewakili placeholder untuk gambar ini. String cukup pendek sehingga dapat dengan mudah ditambahkan sebagai bidang dalam objek JSON.

BlurHash adalah representasi tempat penampung gambar yang kecil dan ringkas. (Pratinjau besar) Terkadang mengoptimalkan gambar saja tidak akan berhasil. Untuk meningkatkan waktu yang diperlukan untuk memulai rendering gambar penting, muat lambat gambar yang kurang penting dan tunda skrip apa pun untuk dimuat setelah gambar penting selesai dirender. Cara yang paling antipeluru adalah hybrid lazy-loading, ketika kami menggunakan lazy-loading dan lazyload asli, sebuah library yang mendeteksi perubahan visibilitas yang dipicu melalui interaksi pengguna (dengan IntersectionObserver yang akan kita jelajahi nanti). Selain itu:
- Pertimbangkan untuk memuat gambar penting terlebih dahulu, sehingga browser tidak terlambat menemukannya. Untuk gambar latar belakang, jika Anda ingin lebih agresif dari itu, Anda dapat menambahkan gambar sebagai gambar biasa dengan
<img src>, lalu menyembunyikannya dari layar. - Pertimbangkan Tukar Gambar dengan Atribut Ukuran dengan menentukan dimensi tampilan gambar yang berbeda tergantung pada kueri media, misalnya untuk memanipulasi
sizesuntuk menukar sumber dalam komponen kaca pembesar. - Tinjau inkonsistensi unduhan gambar untuk mencegah unduhan tak terduga untuk gambar latar depan dan latar belakang. Perhatikan gambar yang dimuat secara default, tetapi mungkin tidak pernah ditampilkan — misalnya di carousel, akordeon, dan galeri gambar.
- Pastikan untuk selalu mengatur
widthdanheightpada gambar. Perhatikan propertiaspect-ratiodalam CSS dan atribut ukuranintrinsicsizeyang memungkinkan kita menyetel rasio aspek dan dimensi untuk gambar, sehingga browser dapat memesan slot tata letak yang telah ditentukan lebih awal untuk menghindari lompatan tata letak selama pemuatan halaman.

Seharusnya hanya dalam hitungan minggu atau bulan sekarang, dengan rasio aspek mendarat di browser. Di Safari Technical Preview 118 sudah. Saat ini di belakang bendera di Firefox dan Chrome. (Pratinjau besar) Jika Anda merasa ingin bertualang, Anda dapat memotong dan mengatur ulang aliran HTTP/2 menggunakan pekerja Edge, yang pada dasarnya adalah filter waktu nyata yang ada di CDN, untuk mengirim gambar lebih cepat melalui jaringan. Pekerja tepi menggunakan aliran JavaScript yang menggunakan potongan yang dapat Anda kontrol (pada dasarnya mereka adalah JavaScript yang berjalan di tepi CDN yang dapat memodifikasi respons streaming), sehingga Anda dapat mengontrol pengiriman gambar.
Dengan pekerja layanan, sudah terlambat karena Anda tidak dapat mengontrol apa yang ada di kabel, tetapi itu bekerja dengan pekerja Edge. Jadi Anda dapat menggunakannya di atas JPEG statis yang disimpan secara progresif untuk halaman arahan tertentu.

Contoh keluaran dengan imaging-heap, alat baris perintah yang mengukur efisiensi di seluruh ukuran viewport dan rasio piksel perangkat. (Sumber gambar) (Pratinjau besar) Tidak cukup baik? Nah, Anda juga dapat meningkatkan kinerja yang dirasakan untuk gambar dengan teknik beberapa gambar latar belakang. Ingatlah bahwa bermain dengan kontras dan mengaburkan detail yang tidak perlu (atau menghapus warna) juga dapat mengurangi ukuran file. Ah, Anda perlu memperbesar foto kecil tanpa kehilangan kualitas? Pertimbangkan untuk menggunakan Letsenhance.io.
Pengoptimalan ini sejauh ini hanya mencakup dasar-dasarnya. Addy Osmani telah menerbitkan panduan yang sangat rinci tentang Pengoptimalan Gambar Esensial yang membahas secara mendalam tentang kompresi gambar dan manajemen warna. Misalnya, Anda dapat mengaburkan bagian gambar yang tidak perlu (dengan menerapkan filter Gaussian blur pada bagian tersebut) untuk mengurangi ukuran file, dan pada akhirnya Anda bahkan mungkin mulai menghapus warna atau mengubah gambar menjadi hitam putih untuk mengurangi ukuran lebih jauh. . Untuk gambar latar belakang, mengekspor foto dari Photoshop dengan kualitas 0 hingga 10% juga dapat diterima.
Di Smashing Magazine, kami menggunakan postfix
-optuntuk nama gambar — misalnya,brotli-compression-opt.png; setiap kali sebuah gambar berisi postfix itu, semua orang di tim tahu bahwa gambar tersebut telah dioptimalkan.Ah, dan jangan gunakan JPEG-XR di web — "pemrosesan decoding sisi perangkat lunak JPEG-XR pada CPU membatalkan dan bahkan melebihi potensi dampak positif penghematan ukuran byte, terutama dalam konteks SPA" (tidak untuk mencampur dengan Cloudinary/Google's JPEG XL sekalipun).

- Apakah video dioptimalkan dengan benar?
Kami membahas gambar sejauh ini, tetapi kami menghindari percakapan tentang GIF yang bagus. Terlepas dari kecintaan kami pada GIF, inilah saatnya untuk meninggalkannya untuk selamanya (setidaknya di situs web dan aplikasi kami). Daripada memuat GIF animasi berat yang memengaruhi kinerja rendering dan bandwidth, sebaiknya beralih ke WebP animasi (dengan GIF sebagai fallback) atau menggantinya dengan video HTML5 perulangan sama sekali.Tidak seperti gambar, browser tidak memuat konten
<video>sebelumnya, tetapi video HTML5 cenderung jauh lebih ringan dan lebih kecil daripada GIF. Bukan pilihan? Yah, setidaknya kita bisa menambahkan kompresi lossy ke GIF dengan Lossy GIF, gifsicle atau giflossy.Pengujian oleh Colin Bendell menunjukkan bahwa video sebaris dalam tag
imgdi Pratinjau Teknologi Safari menampilkan setidaknya 20× lebih cepat dan memecahkan kode 7× lebih cepat daripada GIF yang setara, selain ukuran file yang lebih kecil. Namun, itu tidak didukung di browser lain.Di negeri berita baik, format video telah berkembang pesat selama bertahun-tahun. Untuk waktu yang lama, kami berharap bahwa WebM akan menjadi format untuk mengatur semuanya, dan WebP (yang pada dasarnya adalah satu gambar diam di dalam wadah video WebM) akan menjadi pengganti format gambar tanggal. Memang, Safari sekarang mendukung WebP, tetapi meskipun WebP dan WebM mendapatkan dukungan akhir-akhir ini, terobosan itu tidak benar-benar terjadi.
Namun, kami dapat menggunakan WebM untuk sebagian besar browser modern di luar sana:
<!-- By Houssein Djirdeh. https://web.dev/replace-gifs-with-videos/ --> <!-- A common scenartio: MP4 with a WEBM fallback. --> <video autoplay loop muted playsinline> <source src="my-animation.webm" type="video/webm"> <source src="my-animation.mp4" type="video/mp4"> </video>Tapi mungkin kita bisa meninjaunya kembali sama sekali. Pada tahun 2018, Alliance of Open Media telah merilis format video baru yang menjanjikan yang disebut AV1 . AV1 memiliki kompresi yang mirip dengan codec H.265 (evolusi dari H.264) tetapi tidak seperti yang terakhir, AV1 gratis. Harga lisensi H.265 mendorong vendor browser untuk mengadopsi AV1 dengan performa yang sebanding: AV1 (seperti H.265) mengompres dua kali lebih baik dari WebM .

AV1 memiliki peluang bagus untuk menjadi standar tertinggi untuk video di web. (Kredit gambar: Wikimedia.org) (Pratinjau besar) Faktanya, Apple saat ini menggunakan format HEIF dan HEVC (H.265), dan semua foto dan video di iOS terbaru disimpan dalam format ini, bukan JPEG. Meskipun HEIF dan HEVC (H.265) belum terekspos dengan benar ke web (belum?), AV1 sudah — dan mendapatkan dukungan browser. Jadi menambahkan sumber
AV1di tag<video>Anda adalah wajar, karena semua vendor browser tampaknya ikut serta.Untuk saat ini, encoding yang paling banyak digunakan dan didukung adalah H.264, dilayani oleh file MP4, jadi sebelum menyajikan file, pastikan MP4 Anda diproses dengan multipass-encoding, diburamkan dengan efek frei0r iirblur (jika ada) dan metadata atom moov dipindahkan ke kepala file, sementara server Anda menerima penyajian byte. Boris Schapira memberikan instruksi yang tepat untuk FFmpeg untuk mengoptimalkan video secara maksimal. Tentu saja, menyediakan format WebM sebagai alternatif juga akan membantu.
Perlu mulai merender video lebih cepat tetapi file video masih terlalu besar ? Misalnya, setiap kali Anda memiliki video latar belakang yang besar di halaman arahan? Teknik umum yang digunakan adalah menampilkan bingkai pertama sebagai gambar diam terlebih dahulu, atau menampilkan segmen pengulangan pendek yang dioptimalkan secara intensif yang dapat ditafsirkan sebagai bagian dari video, dan kemudian, kapan pun video cukup buffer, mulai putar video yang sebenarnya. Doug Sillars memiliki panduan terperinci tertulis untuk kinerja video latar belakang yang dapat membantu dalam kasus itu. ( Terima kasih, Guy Podjarny! ).
Untuk skenario di atas, Anda mungkin ingin memberikan gambar poster responsif . Secara default, elemen
videohanya mengizinkan satu gambar sebagai poster, yang belum tentu optimal. Kami dapat menggunakan Poster Video Responsif, pustaka JavaScript yang memungkinkan Anda menggunakan gambar poster yang berbeda untuk layar yang berbeda, sambil menambahkan overlay transisi dan kontrol gaya penuh dari placeholder video.Penelitian menunjukkan bahwa kualitas streaming video memengaruhi perilaku pemirsa. Faktanya, penonton mulai mengabaikan video jika penundaan startup melebihi sekitar 2 detik. Di luar titik itu, peningkatan penundaan 1 detik menghasilkan peningkatan sekitar 5,8% dalam tingkat pengabaian. Jadi, tidak mengherankan jika median waktu mulai video adalah 12,8 detik, dengan 40% video memiliki setidaknya 1 jeda, dan 20% setidaknya 2 detik pemutaran video terhenti. Faktanya, video stall tidak dapat dihindari di 3G karena video diputar lebih cepat daripada yang dapat disediakan jaringan untuk konten.
Jadi, apa solusinya? Biasanya perangkat layar kecil tidak dapat menangani 720p dan 1080p yang kami layani desktop. Menurut Doug Sillars, kami dapat membuat versi yang lebih kecil dari video kami, dan menggunakan Javascript untuk mendeteksi sumber untuk layar yang lebih kecil guna memastikan pemutaran yang cepat dan lancar pada perangkat ini. Atau, kita dapat menggunakan video streaming. Aliran video HLS akan mengirimkan video berukuran tepat ke perangkat — mengabstraksi kebutuhan untuk membuat video yang berbeda untuk layar yang berbeda. Ini juga akan menegosiasikan kecepatan jaringan, dan menyesuaikan bitrate video dengan kecepatan jaringan yang Anda gunakan.
Untuk menghindari pemborosan bandwidth, kami hanya dapat menambahkan sumber video untuk perangkat yang benar-benar dapat memutar video dengan baik. Atau, kita dapat menghapus atribut
autoplaydari tagvideosekaligus dan menggunakan JavaScript untuk menyisipkanautoplayuntuk layar yang lebih besar. Selain itu, kita perlu menambahkanpreload="none"padavideountuk memberi tahu browser agar tidak mengunduh file video apa pun sampai benar-benar membutuhkan file:<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Kemudian kita dapat menargetkan secara khusus browser yang benar-benar mendukung AV1:
<!-- Based on Doug Sillars's post. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ --> <video preload="none" playsinline muted loop width="1920" height="1080" poster="poster.jpg"> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc"> <source src="video.webm" type="video/webm"> <source src="video.mp4" type="video/mp4"> </video>Kami kemudian dapat menambahkan kembali
autoplaydi atas ambang tertentu (misalnya 1000px):/* By Doug Sillars. https://dougsillars.com/2020/01/06/hiding-videos-on-the-mbile-web/ */ <script> window.onload = addAutoplay(); var videoLocation = document.getElementById("hero-video"); function addAutoplay() { if(window.innerWidth > 1000){ videoLocation.setAttribute("autoplay",""); }; } </script>
Jumlah Kios menurut perangkat dan kecepatan jaringan. Perangkat yang lebih cepat di jaringan yang lebih cepat hampir tidak memiliki kios. Menurut penelitian Doug Sillars. (Pratinjau besar) Performa pemutaran video adalah cerita tersendiri, dan jika Anda ingin mempelajarinya secara mendetail, lihat seri Doug Sillars lainnya tentang Praktik Terbaik Pengiriman Video dan Video Keadaan Saat Ini yang menyertakan detail tentang metrik pengiriman video , pramuat video, kompresi, dan streaming. Terakhir, Anda dapat memeriksa seberapa lambat atau cepat streaming video Anda dengan Stream or Not.

- Apakah pengiriman font web dioptimalkan?
Pertanyaan pertama yang patut ditanyakan adalah apakah kita bisa lolos dari penggunaan font sistem UI — kita hanya perlu memastikan untuk memeriksa ulang apakah font tersebut muncul dengan benar di berbagai platform. Jika bukan itu masalahnya, kemungkinan besar font web yang kami layani menyertakan mesin terbang dan fitur tambahan serta bobot yang tidak digunakan. Kami dapat meminta pengecoran jenis kami untuk mensubset font web atau jika kami menggunakan font open-source, subset mereka sendiri dengan Glyphhanger atau Fontsquirrel. Kami bahkan dapat mengotomatiskan seluruh alur kerja kami dengan subfont Peter Muller, alat baris perintah yang secara statis menganalisis halaman Anda untuk menghasilkan subset font web yang paling optimal, dan kemudian memasukkannya ke halaman kami.Dukungan WOFF2 sangat bagus, dan kami dapat menggunakan WOFF sebagai cadangan untuk browser yang tidak mendukungnya — atau mungkin browser lawas dapat menyajikan font sistem. Ada banyak, banyak, banyak opsi untuk pemuatan font web, dan kita dapat memilih salah satu strategi dari "Panduan Komprehensif untuk Strategi Pemuatan Font" Zach Leatherman (cuplikan kode juga tersedia sebagai resep pemuatan font Web).
Mungkin opsi yang lebih baik untuk dipertimbangkan hari ini adalah FOFT Kritis dengan metode
preloaddan "The Compromise". Keduanya menggunakan render dua tahap untuk mengirimkan font web dalam beberapa langkah — pertama supersubset kecil yang diperlukan untuk merender halaman dengan cepat dan akurat dengan font web, lalu memuat asinkron keluarga lainnya. Perbedaannya adalah bahwa teknik "The Compromise" memuat polyfill secara asinkron hanya jika peristiwa pemuatan font tidak didukung, jadi Anda tidak perlu memuat polyfill secara default. Butuh kemenangan cepat? Zach Leatherman memiliki tutorial singkat dan studi kasus selama 23 menit untuk mengatur font Anda.Secara umum, mungkin ide yang baik untuk menggunakan petunjuk sumber daya
preloaduntuk memuat font sebelumnya, tetapi dalam markup Anda, sertakan petunjuk setelah tautan ke CSS dan JavaScript penting. Denganpreload, ada teka-teki prioritas, jadi pertimbangkan untuk menyuntikkan elemenrel="preload"ke dalam DOM tepat sebelum skrip pemblokiran eksternal. Menurut Andy Davies, "sumber daya yang disuntikkan menggunakan skrip disembunyikan dari browser hingga skrip dijalankan, dan kami dapat menggunakan perilaku ini untuk menunda saat browser menemukan petunjukpreload." Jika tidak, pemuatan font akan dikenakan biaya pada waktu render pertama.
Ketika semuanya kritis, tidak ada yang kritis. preload hanya satu atau maksimal dua font setiap keluarga. (Kredit gambar: Zach Leatherman – slide 93) (Pratinjau besar) Sebaiknya selektif dan pilih file yang paling penting, misalnya file yang penting untuk rendering atau yang akan membantu Anda menghindari reflow teks yang terlihat dan mengganggu. Secara umum, Zach menyarankan untuk memuat satu atau dua font dari setiap keluarga — juga masuk akal untuk menunda beberapa pemuatan font jika kurang kritis.
Sudah menjadi hal yang umum untuk menggunakan nilai
local()(yang mengacu pada font lokal berdasarkan nama) ketika mendefinisikanfont-familydalam aturan@font-face:/* Warning! Not a good idea! */ @font-face { font-family: Open Sans; src: local('Open Sans Regular'), local('OpenSans-Regular'), url('opensans.woff2') format ('woff2'), url('opensans.woff') format('woff'); }Idenya masuk akal: beberapa font open-source populer seperti Open Sans sudah diinstal sebelumnya dengan beberapa driver atau aplikasi, jadi jika font tersedia secara lokal, browser tidak perlu mengunduh font web dan dapat menampilkan font lokal. fontnya segera. Seperti yang dicatat oleh Bram Stein, "meskipun font lokal cocok dengan nama font web, kemungkinan besar itu bukan font yang sama . Banyak font web berbeda dari versi "desktop" mereka. Teks mungkin dirender secara berbeda, beberapa karakter mungkin jatuh kembali ke font lain, fitur OpenType dapat hilang seluruhnya, atau tinggi baris mungkin berbeda."
Juga, karena tipografi berkembang dari waktu ke waktu, versi yang diinstal secara lokal mungkin sangat berbeda dari font web, dengan karakter yang terlihat sangat berbeda. Jadi, menurut Bram, lebih baik tidak pernah mencampur font yang diinstal secara lokal dan font web dalam aturan
@font-face. Google Font telah mengikutinya dengan menonaktifkanlocal()pada hasil CSS untuk semua pengguna, selain permintaan Android untuk Roboto.Tidak ada yang suka menunggu konten ditampilkan. Dengan deskriptor CSS
font-display, kita dapat mengontrol perilaku pemuatan font dan memungkinkan konten untuk segera dibaca (denganfont-display: optional) atau segera (dengan batas waktu 3 detik, selama font berhasil diunduh — denganfont-display: swap). (Yah, ini sedikit lebih rumit dari itu.)Namun, jika Anda ingin meminimalkan dampak reflow teks, kita bisa menggunakan Font Loading API (didukung di semua browser modern). Secara khusus itu berarti untuk setiap font, kami akan membuat objek
FontFace, lalu mencoba mengambil semuanya, dan baru kemudian menerapkannya ke halaman. Dengan cara ini, kami mengelompokkan semua pengecatan ulang dengan memuat semua font secara asinkron, lalu beralih dari font fallback ke font web tepat satu kali. Simak penjelasan Zach, mulai dari 32:15, dan cuplikan kodenya):/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));/* Load two web fonts using JavaScript */ /* Zach Leatherman: https://noti.st/zachleat/KNaZEg/the-five-whys-of-web-font-loading-performance#sWkN4u4 */ // Remove existing @font-face blocks // Create two let font = new FontFace("Noto Serif", /* ... */); let fontBold = new FontFace("Noto Serif, /* ... */); // Load two fonts let fonts = await Promise.all([ font.load(), fontBold.load() ]) // Group repaints and render both fonts at the same time! fonts.forEach(font => documents.fonts.add(font));Untuk memulai pengambilan font yang sangat awal dengan Font Loading API digunakan, Adrian Bece menyarankan untuk menambahkan
nbsp;di bagian atasbody, dan sembunyikan secara visual denganaria-visibility: hiddendan.hiddenclass:<body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body><body class="no-js"> <!-- ... Website content ... --> <div aria-visibility="hidden" class="hidden"> <!-- There is a non-breaking space here --> </div> <script> document.getElementsByTagName("body")[0].classList.remove("no-js"); </script> </body>Ini sejalan dengan CSS yang memiliki keluarga font berbeda yang dideklarasikan untuk status pemuatan yang berbeda, dengan perubahan yang dipicu oleh Font Loading API setelah font berhasil dimuat:
body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }body:not(.wf-merriweather--loaded):not(.no-js) { font-family: [fallback-system-font]; /* Fallback font styles */ } .wf-merriweather--loaded, .no-js { font-family: "[web-font-name]"; /* Webfont styles */ } /* Accessible hiding */ .hidden { position: absolute; overflow: hidden; clip: rect(0 0 0 0); height: 1px; width: 1px; margin: -1px; padding: 0; border: 0; }Jika Anda pernah bertanya-tanya mengapa terlepas dari semua pengoptimalan Anda, Lighthouse masih menyarankan untuk menghilangkan sumber daya yang memblokir render (font), dalam artikel yang sama Adrian Bece memberikan beberapa teknik untuk membuat Lighthouse senang, bersama dengan Gatsby Omni Font Loader, font asinkron berkinerja memuat dan plugin penanganan Flash Of Unstyled Text (FOUT) untuk Gatsby.

Sekarang, banyak dari kita mungkin menggunakan CDN atau host pihak ketiga untuk memuat font web. Secara umum, selalu lebih baik untuk menghosting sendiri semua aset statis Anda jika Anda bisa, jadi pertimbangkan untuk menggunakan google-webfonts-helper, cara tanpa kerumitan untuk menghosting sendiri Google Font. Dan jika tidak memungkinkan, Anda mungkin dapat mem-proxy file Google Font melalui halaman asal.
Perlu dicatat bahwa Google melakukan sedikit pekerjaan di luar kotak, jadi server mungkin perlu sedikit penyesuaian untuk menghindari penundaan ( terima kasih, Barry! )
Ini cukup penting terutama karena sejak Chrome v86 (dirilis Oktober 2020), sumber daya lintas situs seperti font tidak dapat dibagikan pada CDN yang sama lagi — karena cache browser yang dipartisi. Perilaku ini adalah default di Safari selama bertahun-tahun.
Tetapi jika tidak memungkinkan sama sekali, ada cara untuk mendapatkan Google Font secepat mungkin dengan cuplikan Harry Roberts:
<!-- By Harry Roberts. https://csswizardry.com/2020/05/the-fastest-google-fonts/ - 1. Preemptively warm up the fonts' origin. - 2. Initiate a high-priority, asynchronous fetch for the CSS file. Works in - most modern browsers. - 3. Initiate a low-priority, asynchronous fetch that gets applied to the page - only after it's arrived. Works in all browsers with JavaScript enabled. - 4. In the unlikely event that a visitor has intentionally disabled - JavaScript, fall back to the original method. The good news is that, - although this is a render-blocking request, it can still make use of the - preconnect which makes it marginally faster than the default. --> <!-- [1] --> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <!-- [2] --> <link rel="preload" as="style" href="$CSS&display=swap" /> <!-- [3] --> <link rel="stylesheet" href="$CSS&display=swap" media="print" onload="this.media='all'" /> <!-- [4] --> <noscript> <link rel="stylesheet" href="$CSS&display=swap" /> </noscript>Strategi Harry adalah untuk terlebih dahulu menghangatkan asal font terlebih dahulu. Kemudian kami memulai pengambilan asinkron prioritas tinggi untuk file CSS. Setelah itu, kami memulai pengambilan asinkron berprioritas rendah yang diterapkan ke halaman hanya setelah halaman itu tiba (dengan trik print stylesheet). Terakhir, jika JavaScript tidak didukung, kita kembali ke metode awal.
Ah, berbicara tentang Google Fonts: Anda dapat mencukur hingga 90% dari ukuran permintaan Google Fonts dengan hanya mendeklarasikan karakter yang Anda butuhkan dengan
&text. Plus, dukungan untuk tampilan font juga ditambahkan baru-baru ini ke Google Font, jadi kami dapat menggunakannya di luar kotak.Sebuah kata cepat dari hati-hati meskipun. Jika Anda menggunakan
font-display: optional, mungkin tidak optimal juga menggunakanpreloadkarena akan memicu permintaan font web lebih awal (menyebabkan kemacetan jaringan jika Anda memiliki sumber daya jalur penting lainnya yang perlu diambil). Gunakanpreconnectuntuk permintaan font lintas-asal yang lebih cepat, tetapi berhati-hatilah denganpreloadkarena pramuat font dari asal yang berbeda akan menimbulkan pertentangan jaringan. Semua teknik ini tercakup dalam resep pemuatan font Web Zach.Di sisi lain, mungkin ide yang baik untuk menyisih dari font web (atau setidaknya render tahap kedua) jika pengguna telah mengaktifkan Kurangi Gerakan dalam preferensi aksesibilitas atau telah memilih untuk Mode Penghemat Data (lihat header
Save-Data) , atau saat pengguna memiliki konektivitas yang lambat (melalui API Informasi Jaringan).Kami juga dapat menggunakan kueri media CSS
prefers-reduced-datauntuk tidak menentukan deklarasi font jika pengguna telah memilih mode hemat data (ada juga kasus penggunaan lainnya). Kueri media pada dasarnya akan terbuka jika header permintaanSave-Datadari ekstensi HTTP Petunjuk Klien aktif/nonaktif untuk memungkinkan penggunaan dengan CSS. Saat ini hanya didukung di Chrome dan Edge di belakang bendera.Metrik? Untuk mengukur kinerja pemuatan font web, pertimbangkan metrik Semua Teks Terlihat (saat semua font telah dimuat dan semua konten ditampilkan dalam font web), Time to Real Italics, serta Web Font Reflow Count setelah render pertama. Jelas, semakin rendah kedua metrik, semakin baik kinerjanya.
Bagaimana dengan font variabel , Anda mungkin bertanya? Penting untuk diperhatikan bahwa font variabel mungkin memerlukan pertimbangan kinerja yang signifikan. Mereka memberi kami ruang desain yang jauh lebih luas untuk pilihan tipografi, tetapi itu harus dibayar dengan satu permintaan serial yang bertentangan dengan sejumlah permintaan file individual.
Sementara font variabel secara drastis mengurangi ukuran file gabungan keseluruhan file font, permintaan tunggal itu mungkin lambat, menghalangi rendering semua konten di halaman. Jadi subsetting dan pemisahan font menjadi set karakter masih penting. Sisi baiknya, dengan font variabel di tempat, kita akan mendapatkan tepat satu reflow secara default, jadi tidak ada JavaScript yang diperlukan untuk mengelompokkan pengecatan ulang.
Sekarang, apa yang akan membuat strategi pemuatan font web antipeluru ? Subset font dan siapkan untuk render 2 tahap, deklarasikan dengan deskriptor
font-display, gunakan Font Loading API untuk mengelompokkan pengecatan ulang dan menyimpan font dalam cache pekerja layanan persisten. Pada kunjungan pertama, masukkan skrip preloading tepat sebelum skrip eksternal pemblokiran. Anda bisa kembali ke Pengamat Wajah Font Bram Stein jika perlu. Dan jika Anda tertarik untuk mengukur kinerja pemuatan font, Andreas Marschke mengeksplorasi pelacakan kinerja dengan Font API dan UserTiming API.Terakhir, jangan lupa untuk menyertakan
unicode-rangeuntuk memecah font besar menjadi font khusus bahasa yang lebih kecil, dan gunakan font-style-matcher Monica Dinculescu untuk meminimalkan pergeseran tata letak yang menggelegar, karena perbedaan ukuran antara fallback dan font web.Atau, untuk mengemulasi font web untuk font fallback, kita dapat menggunakan deskriptor @font-face untuk mengganti metrik font (demo, diaktifkan di Chrome 87). (Perhatikan bahwa penyesuaian rumit dengan tumpukan font yang rumit.)
Apakah masa depan terlihat cerah? Dengan pengayaan font progresif, pada akhirnya kami mungkin dapat "mengunduh hanya bagian font yang diperlukan pada halaman mana pun, dan untuk permintaan selanjutnya agar font tersebut secara dinamis 'menambal' unduhan asli dengan set mesin terbang tambahan seperti yang diperlukan pada halaman yang berurutan views", seperti yang dijelaskan Jason Pamental. Demo Transfer Inkremental sudah tersedia, dan sedang dalam proses.
Membangun Optimasi
- Sudahkah kita menentukan prioritas kita?
Ada baiknya untuk mengetahui apa yang Anda hadapi terlebih dahulu. Jalankan inventaris semua aset Anda (JavaScript, gambar, font, skrip pihak ketiga, dan modul "mahal" di halaman, seperti carousel, infografis kompleks, dan konten multimedia), dan pisahkan dalam grup.Siapkan spreadsheet . Tentukan pengalaman inti dasar untuk browser lawas (yaitu konten inti yang dapat diakses sepenuhnya), pengalaman yang disempurnakan untuk browser yang mumpuni (yaitu pengalaman penuh yang diperkaya) dan ekstra (aset yang tidak mutlak diperlukan dan dapat dimuat lambat, seperti font web, gaya yang tidak perlu, skrip carousel, pemutar video, widget media sosial, gambar besar). Bertahun-tahun yang lalu, kami menerbitkan sebuah artikel tentang "Meningkatkan Kinerja Majalah Smashing," yang menjelaskan pendekatan ini secara rinci.
Saat mengoptimalkan kinerja, kita perlu mencerminkan prioritas kita. Muat pengalaman inti segera, lalu peningkatan , dan kemudian ekstra .
- Apakah Anda menggunakan modul JavaScript asli dalam produksi?
Ingat teknik mutakhir yang bagus untuk mengirimkan pengalaman inti ke browser lawas dan pengalaman yang disempurnakan ke browser modern? Varian teknik yang diperbarui dapat menggunakan ES2017+<script type="module">, juga dikenal sebagai module/nomodule pattern (juga diperkenalkan oleh Jeremy Wagner sebagai penyajian diferensial ).Idenya adalah untuk mengkompilasi dan menyajikan dua bundel JavaScript terpisah : build "reguler", yang dengan Babel-transforms dan polyfill dan menyajikannya hanya ke browser lawas yang benar-benar membutuhkannya, dan bundel lain (fungsi yang sama) yang tidak memiliki transformasi atau polifill.
Akibatnya, kami membantu mengurangi pemblokiran utas utama dengan mengurangi jumlah skrip yang perlu diproses browser. Jeremy Wagner telah memublikasikan artikel komprehensif tentang penyajian diferensial dan cara menyiapkannya di pipeline build Anda, mulai dari menyiapkan Babel, hingga tweak apa yang perlu Anda buat di Webpack, serta manfaat melakukan semua pekerjaan ini.
Skrip modul JavaScript asli ditangguhkan secara default, jadi saat penguraian HTML terjadi, browser akan mengunduh modul utama.

Modul JavaScript asli ditangguhkan secara default. Hampir semua tentang modul JavaScript asli. (Pratinjau besar) Satu catatan peringatan: pola module/nomodule dapat menjadi bumerang pada beberapa klien, jadi Anda mungkin ingin mempertimbangkan solusi: pola penyajian diferensial Jeremy yang kurang berisiko yang, bagaimanapun, menghindari pemindai pramuat, yang dapat memengaruhi kinerja dengan cara yang mungkin tidak mengantisipasi. ( terima kasih, jeremy! )
Faktanya, Rollup mendukung modul sebagai format output, sehingga kami dapat menggabungkan kode dan menerapkan modul dalam produksi. Parcel memiliki dukungan modul di Parcel 2. Untuk Webpack, module-nomodule-plugin mengotomatiskan pembuatan skrip modul/nomodule.
Catatan : Perlu dinyatakan bahwa deteksi fitur saja tidak cukup untuk membuat keputusan yang tepat tentang muatan yang akan dikirimkan ke browser tersebut. Dengan sendirinya, kami tidak dapat menyimpulkan kemampuan perangkat dari versi browser. Misalnya, ponsel Android murah di negara berkembang sebagian besar menjalankan Chrome dan akan memotong mustard meskipun memori dan kemampuan CPU mereka terbatas.
Akhirnya, dengan menggunakan Header Petunjuk Klien Memori Perangkat, kami akan dapat menargetkan perangkat kelas bawah dengan lebih andal. Pada saat penulisan, header hanya didukung di Blink (berlaku untuk petunjuk klien secara umum). Karena Memori Perangkat juga memiliki API JavaScript yang tersedia di Chrome, salah satu opsinya adalah dengan fitur deteksi berdasarkan API, dan kembali ke pola modul/nomodul jika tidak didukung ( terima kasih, Yoav! ).
- Apakah Anda menggunakan pengocokan pohon, pengangkatan ruang lingkup, dan pemecahan kode?
Pengocokan pohon adalah cara untuk membersihkan proses pembangunan Anda dengan hanya menyertakan kode yang benar-benar digunakan dalam produksi dan menghilangkan impor yang tidak digunakan di Webpack. Dengan Webpack dan Rollup, kami juga memiliki pengangkatan cakupan yang memungkinkan kedua alat mendeteksi di mana rantaiimportdapat diratakan dan diubah menjadi satu fungsi sebaris tanpa mengorbankan kode. Dengan Webpack, kita juga bisa menggunakan JSON Tree Shaking.Pemisahan kode adalah fitur Webpack lain yang membagi basis kode Anda menjadi "potongan" yang dimuat sesuai permintaan. Tidak semua JavaScript harus diunduh, diurai, dan dikompilasi segera. Setelah Anda menentukan titik split dalam kode Anda, Webpack dapat menangani dependensi dan file yang dihasilkan. Ini memungkinkan Anda untuk menyimpan unduhan awal yang kecil dan untuk meminta kode sesuai permintaan saat diminta oleh aplikasi. Alexander Kondrov memiliki pengantar yang fantastis untuk pemecahan kode dengan Webpack dan React.
Pertimbangkan untuk menggunakan preload-webpack-plugin yang mengambil rute Anda dengan kode-split dan kemudian meminta browser untuk memuatnya terlebih dahulu menggunakan
<link rel="preload">atau<link rel="prefetch">. Arahan inline Webpack juga memberikan kontrol ataspreload/prefetch. (Hati-hati dengan masalah prioritas.)Di mana menentukan titik split? Dengan melacak potongan CSS/JavaScript mana yang digunakan, dan mana yang tidak digunakan. Umar Hansa menjelaskan bagaimana Anda dapat menggunakan Cakupan Kode dari Devtools untuk mencapainya.
Saat berurusan dengan aplikasi satu halaman, kita perlu waktu untuk menginisialisasi aplikasi sebelum kita bisa merender halaman. Pengaturan Anda akan memerlukan solusi khusus Anda, tetapi Anda dapat memperhatikan modul dan teknik untuk mempercepat waktu rendering awal. Misalnya, berikut ini cara men-debug kinerja React dan menghilangkan masalah kinerja React yang umum, dan inilah cara meningkatkan kinerja di Angular. Secara umum, sebagian besar masalah kinerja berasal dari waktu awal untuk mem-bootstrap aplikasi.
Jadi, apa cara terbaik untuk membagi kode secara agresif, tetapi tidak terlalu agresif? Menurut Phil Walton, "selain pemecahan kode melalui impor dinamis, [kita dapat] juga menggunakan pemecahan kode pada tingkat paket , di mana setiap modul simpul yang diimpor dimasukkan ke dalam potongan berdasarkan nama paketnya." Phil memberikan tutorial tentang cara membuatnya juga.
- Bisakah kita meningkatkan output Webpack?
Karena Webpack sering dianggap misterius, ada banyak plugin Webpack yang mungkin berguna untuk lebih mengurangi output Webpack. Di bawah ini adalah beberapa yang lebih tidak jelas yang mungkin memerlukan sedikit lebih banyak perhatian.Salah satu yang menarik datang dari utas Ivan Akulov. Bayangkan Anda memiliki fungsi yang Anda panggil sekali, simpan hasilnya dalam variabel, dan kemudian jangan gunakan variabel itu. Pengguncangan pohon akan menghapus variabel, tetapi bukan fungsinya, karena mungkin digunakan sebaliknya. Namun, jika fungsi tersebut tidak digunakan di mana pun, Anda mungkin ingin menghapusnya. Untuk melakukannya, tambahkan panggilan fungsi dengan
/*#__PURE__*/yang didukung oleh Uglify dan Terser — selesai!
Untuk menghapus fungsi seperti itu saat hasilnya tidak digunakan, tambahkan panggilan fungsi dengan /*#__PURE__*/. Via Ivan Akulov.(Pratinjau besar)Berikut adalah beberapa alat lain yang direkomendasikan Ivan:
- purgecss-webpack-plugin menghapus kelas yang tidak digunakan, terutama saat Anda menggunakan Bootstrap atau Tailwind.
- Aktifkan
optimization.splitChunks: 'all'dengan plugin split-chunks. Ini akan membuat webpack secara otomatis memecah kode bundel entri Anda untuk caching yang lebih baik. - Setel
optimization.runtimeChunk: true. Ini akan memindahkan runtime webpack ke bagian yang terpisah — dan juga akan meningkatkan caching. - google-fonts-webpack-plugin mengunduh file font, sehingga Anda dapat menyajikannya dari server Anda.
- workbox-webpack-plugin memungkinkan Anda membuat service worker dengan penyiapan pra-cache untuk semua aset webpack Anda. Juga, periksa Paket Service Worker, panduan modul komprehensif yang dapat langsung diterapkan. Atau gunakan preload-webpack-plugin untuk menghasilkan
preload/prefetchuntuk semua potongan JavaScript. - speed-measure-webpack-plugin mengukur kecepatan build webpack Anda, memberikan wawasan tentang langkah-langkah proses build mana yang paling memakan waktu.
- duplikat-paket-pemeriksa-webpack-plugin memperingatkan ketika bundel Anda berisi beberapa versi dari paket yang sama.
- Gunakan isolasi ruang lingkup dan persingkat nama kelas CSS secara dinamis pada waktu kompilasi.

- Bisakah Anda membongkar JavaScript ke Web Worker?
Untuk mengurangi dampak negatif terhadap Time-to-Interactive, mungkin ide yang baik untuk mempertimbangkan pembongkaran JavaScript yang berat ke Web Worker.Saat basis kode terus berkembang, kemacetan kinerja UI akan muncul, memperlambat pengalaman pengguna. Itu karena operasi DOM berjalan bersama JavaScript Anda di utas utama. Dengan pekerja web, kami dapat memindahkan operasi mahal ini ke proses latar belakang yang berjalan di utas berbeda. Kasus penggunaan umum untuk pekerja web adalah mengambil data sebelumnya dan Aplikasi Web Progresif untuk memuat dan menyimpan beberapa data terlebih dahulu sehingga Anda dapat menggunakannya nanti saat dibutuhkan. Dan Anda dapat menggunakan Comlink untuk merampingkan komunikasi antara halaman utama dan pekerja. Masih ada beberapa pekerjaan yang harus dilakukan, tetapi kami sedang menuju ke sana.
Ada beberapa studi kasus menarik seputar pekerja web yang menunjukkan pendekatan berbeda untuk memindahkan kerangka kerja dan logika aplikasi ke pekerja web. Kesimpulannya: secara umum, masih ada beberapa tantangan, tetapi sudah ada beberapa kasus penggunaan yang baik ( terima kasih, Ivan Akulov! ).
Mulai dari Chrome 80, mode baru untuk pekerja web dengan manfaat kinerja modul JavaScript telah dikirimkan, yang disebut pekerja modul. Kita dapat mengubah pemuatan dan eksekusi skrip agar sesuai dengan
script type="module", ditambah lagi kita juga dapat menggunakan impor dinamis untuk kode pemuatan lambat tanpa memblokir eksekusi pekerja.Bagaimana cara memulai? Berikut adalah beberapa sumber daya yang layak untuk dilihat:
- Surma telah menerbitkan panduan yang sangat baik tentang cara menjalankan JavaScript dari utas utama browser dan juga Kapan Anda harus menggunakan Pekerja Web?
- Juga, periksa pembicaraan Surma tentang arsitektur utas utama.
- A Quest to Guarantee Responsiveness oleh Shubhie Panicker dan Jason Miller memberikan wawasan mendetail tentang cara menggunakan pekerja web, dan kapan harus menghindarinya.
- Keluar dari Cara Pengguna: Kurang Jank Dengan Pekerja Web menyoroti pola yang berguna untuk bekerja dengan Pekerja Web, cara efektif untuk berkomunikasi antar pekerja, menangani pemrosesan data yang kompleks dari utas utama, dan menguji serta men-debug mereka.
- Workerize memungkinkan Anda untuk memindahkan modul ke Web Worker, yang secara otomatis mencerminkan fungsi yang diekspor sebagai proxy asinkron.
- Jika Anda menggunakan Webpack, Anda bisa menggunakan workerize-loader. Atau, Anda juga bisa menggunakan plugin pekerja.

Gunakan pekerja web saat kode diblokir untuk waktu yang lama, tetapi hindari mereka saat Anda mengandalkan DOM, tangani respons input, dan perlu sedikit penundaan. (via Addy Osmani) (Pratinjau besar) Perhatikan bahwa Pekerja Web tidak memiliki akses ke DOM karena DOM bukan "thread-safe", dan kode yang mereka jalankan harus dimuat dalam file terpisah.
- Bisakah Anda membongkar "jalur panas" ke WebAssembly?
Kami dapat memindahkan tugas komputasi berat ke WebAssembly ( WASM ), format instruksi biner, yang dirancang sebagai target portabel untuk kompilasi bahasa tingkat tinggi seperti C/C++/Rust. Dukungan browsernya luar biasa, dan baru-baru ini menjadi layak karena panggilan fungsi antara JavaScript dan WASM semakin cepat. Plus, itu bahkan didukung di cloud edge Fastly.Tentu saja, WebAssembly tidak seharusnya menggantikan JavaScript, tetapi dapat melengkapinya jika Anda melihat CPU hog. Untuk sebagian besar aplikasi web, JavaScript lebih cocok, dan WebAssembly paling baik digunakan untuk aplikasi web intensif komputasi , seperti game.
Jika Anda ingin mempelajari lebih lanjut tentang WebAssembly:
- Lin Clark telah menulis seri menyeluruh untuk WebAssembly dan Milica Mihajlija memberikan gambaran umum tentang cara menjalankan kode asli di browser, mengapa Anda mungkin ingin melakukan itu, dan apa artinya semua itu untuk JavaScript dan masa depan pengembangan web.
- Bagaimana Kami Menggunakan WebAssembly Untuk Mempercepat Aplikasi Web Kami Hingga 20X (Studi Kasus) menyoroti studi kasus tentang bagaimana perhitungan JavaScript yang lambat diganti dengan WebAssembly yang dikompilasi dan membawa peningkatan kinerja yang signifikan.
- Patrick Hamann telah berbicara tentang pertumbuhan peran WebAssembly, dan dia menyanggah beberapa mitos tentang WebAssembly, mengeksplorasi tantangannya dan kita dapat menggunakannya secara praktis dalam aplikasi saat ini.
- Google Codelabs menyediakan Pengantar WebAssembly, kursus 60 menit di mana Anda akan mempelajari cara mengambil kode asli—dalam C dan mengompilasinya ke WebAssembly, lalu memanggilnya langsung dari JavaScript.
- Alex Danilo telah menjelaskan WebAssembly dan cara kerjanya di pembicaraan Google I/O-nya. Selain itu, Benedek Gagyi membagikan studi kasus praktis di WebAssembly, khususnya bagaimana tim menggunakannya sebagai format keluaran untuk basis kode C++ mereka ke iOS, Android, dan situs web.
Masih tidak yakin kapan harus menggunakan Web Workers, Web Assembly, stream, atau mungkin WebGL JavaScript API untuk mengakses GPU? Akselerasi JavaScript adalah panduan singkat namun bermanfaat yang menjelaskan kapan harus menggunakan apa, dan mengapa — juga dengan diagram alur yang praktis dan banyak sumber daya yang berguna.

- Apakah kami hanya menyajikan kode lawas ke browser lawas?
Dengan ES2017 yang didukung dengan sangat baik di browser modern, kami dapat menggunakanbabelEsmPluginuntuk hanya mentranspile fitur ES2017+ yang tidak didukung oleh browser modern yang Anda targetkan.Houssein Djirdeh dan Jason Miller baru-baru ini menerbitkan panduan komprehensif tentang cara mengubah dan menyajikan JavaScript modern dan lama, membahas detail membuatnya bekerja dengan Webpack dan Rollup, dan perkakas yang dibutuhkan. Anda juga dapat memperkirakan berapa banyak JavaScript yang dapat Anda kurangi di situs atau bundel aplikasi Anda.
Modul JavaScript didukung di semua browser utama, jadi gunakan gunakan
script type="module"agar browser dengan dukungan modul ES memuat file, sementara browser lama dapat memuat build lawas denganscript nomodule.Saat ini kita dapat menulis JavaScript berbasis modul yang berjalan secara native di browser, tanpa transpiler atau bundler.
<link rel="modulepreload">header menyediakan cara untuk memulai pemuatan awal (dan prioritas tinggi) skrip modul. Pada dasarnya, ini adalah cara yang bagus untuk membantu memaksimalkan penggunaan bandwidth, dengan memberi tahu browser tentang apa yang perlu diambil sehingga tidak terjebak dengan apa pun yang harus dilakukan selama perjalanan pulang pergi yang panjang itu. Juga, Jake Archibald telah menerbitkan artikel terperinci dengan gotcha dan hal-hal yang perlu diingat dengan Modul ES yang layak dibaca.

- Identifikasi dan tulis ulang kode lama dengan decoupling tambahan .
Proyek berumur panjang memiliki kecenderungan untuk mengumpulkan debu dan kode tanggal. Kunjungi kembali dependensi Anda dan nilai berapa banyak waktu yang diperlukan untuk memfaktorkan ulang atau menulis ulang kode lama yang telah menyebabkan masalah akhir-akhir ini. Tentu saja, ini selalu merupakan tugas besar, tetapi begitu Anda mengetahui dampak dari kode lama, Anda bisa mulai dengan pemisahan tambahan.Pertama, siapkan metrik yang melacak jika rasio panggilan kode lama tetap konstan atau turun, bukan naik. Anjurkan tim untuk tidak menggunakan perpustakaan secara publik dan pastikan CI Anda memberi tahu pengembang jika digunakan dalam permintaan tarik. polyfills dapat membantu transisi dari kode lama ke basis kode yang ditulis ulang yang menggunakan fitur browser standar.
- Identifikasi dan hapus CSS/JS yang tidak digunakan .
Cakupan kode CSS dan JavaScript di Chrome memungkinkan Anda mempelajari kode mana yang telah dieksekusi/diterapkan dan mana yang belum. Anda dapat mulai merekam liputan, melakukan tindakan pada halaman, lalu menjelajahi hasil liputan kode. Setelah Anda mendeteksi kode yang tidak digunakan, temukan modul tersebut dan muat lambat denganimport()(lihat seluruh utas). Kemudian ulangi profil cakupan dan validasi bahwa sekarang pengiriman kode lebih sedikit pada pemuatan awal.Anda dapat menggunakan Dalang untuk mengumpulkan cakupan kode secara terprogram. Chrome juga memungkinkan Anda mengekspor hasil cakupan kode. Seperti yang dicatat Andy Davies, Anda mungkin ingin mengumpulkan cakupan kode untuk browser modern dan lama.
Ada banyak kasus penggunaan dan alat lain untuk Wayang yang mungkin memerlukan sedikit lebih banyak pemaparan:
- Kasus penggunaan untuk Dalang, seperti, misalnya, visual diffing otomatis atau memantau CSS yang tidak digunakan dengan setiap build,
- resep kinerja web dengan Dalang,
- Alat yang berguna untuk merekam dan membuat skrip Pupeeteer dan Penulis Drama,
- Plus, Anda bahkan dapat merekam tes langsung di DevTools,
- Ikhtisar komprehensif Dalang oleh Nitay Neeman, dengan contoh dan kasus penggunaan.

Kita dapat menggunakan Puppeteer Recorder dan Puppeteer Sandbox untuk merekam interaksi browser dan menghasilkan skrip Puppeteer dan Playwright. (Pratinjau besar) Selanjutnya, purgecss, UnCSS dan Helium dapat membantu Anda menghapus gaya yang tidak digunakan dari CSS. Dan jika Anda tidak yakin apakah bagian kode yang mencurigakan digunakan di suatu tempat, Anda dapat mengikuti saran Harry Roberts: buat GIF transparan 1x1px untuk kelas tertentu dan letakkan di direktori
dead/, misalnya/assets/img/dead/comments.gif.Setelah itu, Anda menetapkan gambar tertentu sebagai latar belakang pada pemilih yang sesuai di CSS Anda, duduk dan tunggu beberapa bulan jika file tersebut akan muncul di log Anda. Jika tidak ada entri, tidak ada yang memiliki komponen lama yang dirender di layar mereka: Anda mungkin dapat melanjutkan dan menghapus semuanya.
Untuk departemen I-feel-adventurous , Anda bahkan dapat mengotomatiskan pengumpulan CSS yang tidak digunakan melalui serangkaian halaman dengan memantau DevTools menggunakan DevTools.

- Pangkas ukuran bundel JavaScript Anda.
Seperti yang dicatat Addy Osmani, ada kemungkinan besar Anda mengirimkan pustaka JavaScript lengkap saat Anda hanya membutuhkan sebagian kecil, bersama dengan polyfill bertanggal untuk browser yang tidak membutuhkannya, atau hanya kode duplikat. Untuk menghindari overhead, pertimbangkan untuk menggunakan webpack-libs-optimizations yang menghapus metode dan polyfill yang tidak digunakan selama proses build.Periksa dan tinjau polyfill yang Anda kirim ke browser lawas dan browser modern, dan jadilah lebih strategis tentangnya. Lihatlah polyfill.io yang merupakan layanan yang menerima permintaan untuk serangkaian fitur browser dan hanya mengembalikan polyfill yang dibutuhkan oleh browser yang meminta.
Tambahkan audit bundel ke dalam alur kerja reguler Anda juga. Mungkin ada beberapa alternatif ringan untuk perpustakaan berat yang telah Anda tambahkan bertahun-tahun yang lalu, misalnya Moment.js (sekarang dihentikan) dapat diganti dengan:
- API Internasionalisasi asli,
- Day.js dengan API dan pola Moment.js yang familier,
- tanggal-fns atau
- lukson.
- Anda juga dapat menggunakan Skypack Discover yang menggabungkan rekomendasi paket yang ditinjau oleh manusia dengan pencarian yang berfokus pada kualitas.
Penelitian Benedikt Rotsch menunjukkan bahwa peralihan dari Moment.js ke date-fns dapat mengurangi sekitar 300 ms untuk First paint di 3G dan ponsel kelas bawah.
Untuk audit bundel, Bundlephobia dapat membantu menemukan biaya penambahan paket npm ke bundel Anda. size-limit memperluas pemeriksaan ukuran bundel dasar dengan detail tentang waktu eksekusi JavaScript. Anda bahkan dapat mengintegrasikan biaya ini dengan Lighthouse Custom Audit. Ini juga berlaku untuk kerangka kerja. Dengan menghapus atau memangkas Adaptor MDC Vue (Komponen Material untuk Vue), gaya turun dari 194KB menjadi 10KB.
Ada banyak alat lebih lanjut untuk membantu Anda membuat keputusan yang tepat tentang dampak ketergantungan Anda dan alternatif yang layak:
- webpack-bundle-analyzer
- Penjelajah Peta Sumber
- Bundel Sobat
- Bundelfobia
- Analisis Webpack menunjukkan mengapa modul tertentu disertakan ke dalam bundel.
- bundle-wizard juga membuat peta dependensi untuk seluruh halaman.
- Plugin ukuran paket web
- Biaya Impor untuk Kode Visual
Atau untuk mengirimkan seluruh kerangka kerja, Anda dapat memangkas kerangka kerja Anda dan mengompilasinya menjadi bundel JavaScript mentah yang tidak memerlukan kode tambahan. Svelte melakukannya, dan begitu juga plugin Rawact Babel yang mentranspilasikan komponen React.js ke operasi DOM asli pada waktu pembuatan. Mengapa? Seperti yang dijelaskan oleh pengelola, "react-dom menyertakan kode untuk setiap komponen/HTMLElement yang mungkin dapat dirender, termasuk kode untuk rendering inkremental, penjadwalan, penanganan acara, dll. Tetapi ada aplikasi yang tidak memerlukan semua fitur ini (pada awalnya pemuatan halaman). Untuk aplikasi semacam itu, mungkin masuk akal untuk menggunakan operasi DOM asli untuk membangun antarmuka pengguna interaktif."

- Apakah kita menggunakan hidrasi parsial?
Dengan jumlah JavaScript yang digunakan dalam aplikasi, kita perlu mencari cara untuk mengirim sesedikit mungkin ke klien. Salah satu cara untuk melakukannya — dan kami sudah membahasnya secara singkat — adalah dengan hidrasi parsial. Idenya cukup sederhana: alih-alih melakukan SSR dan kemudian mengirim seluruh aplikasi ke klien, hanya sebagian kecil dari JavaScript aplikasi yang akan dikirim ke klien dan kemudian dihidrasi. Kita dapat menganggapnya sebagai beberapa aplikasi React kecil dengan beberapa root render di situs web yang statis.Dalam artikel "Kasus hidrasi parsial (dengan Berikutnya dan Preact)", Lukas Bombach menjelaskan bagaimana tim di belakang Welt.de, salah satu outlet berita di Jerman, telah mencapai kinerja yang lebih baik dengan hidrasi parsial. Anda juga dapat memeriksa repo GitHub berkinerja super berikutnya dengan penjelasan dan cuplikan kode.
Anda juga dapat mempertimbangkan opsi alternatif:
- hidrasi parsial dengan Preact dan Eleventy,
- hidrasi progresif dalam repo React GitHub,
- hidrasi malas di Vue.js (repo GitHub),
- Impor Pola Interaksi ke sumber daya non-kritis yang lambat dimuat (misalnya komponen, penyematan) saat pengguna berinteraksi dengan UI yang membutuhkannya.
Jason Miller telah menerbitkan demo kerja tentang bagaimana hidrasi progresif dapat diimplementasikan dengan React, sehingga Anda dapat langsung menggunakannya: demo 1, demo 2, demo 3 (juga tersedia di GitHub). Plus, Anda dapat melihat ke perpustakaan komponen reaksi-prarender.

Impor saat interaksi untuk kode pihak pertama hanya boleh dilakukan jika Anda tidak dapat mengambil sumber daya terlebih dahulu sebelum interaksi. (Pratinjau besar) - Sudahkah kita mengoptimalkan strategi untuk React/SPA?
Berjuang dengan kinerja di aplikasi aplikasi satu halaman Anda? Jeremy Wagner telah mengeksplorasi dampak kinerja kerangka kerja sisi klien pada berbagai perangkat, menyoroti beberapa implikasi dan pedoman yang mungkin ingin kami ketahui saat menggunakannya.Akibatnya, inilah strategi SPA yang disarankan Jeremy untuk digunakan untuk kerangka kerja React (tetapi seharusnya tidak berubah secara signifikan untuk kerangka kerja lain):
- Refactor komponen stateful sebagai komponen stateless bila memungkinkan.
- Prarender komponen stateless jika memungkinkan untuk meminimalkan waktu respons server. Render hanya di server.
- Untuk komponen stateful dengan interaktivitas sederhana, pertimbangkan untuk melakukan prarender atau server-rendering komponen tersebut, dan ganti interaktivitasnya dengan event listener yang tidak bergantung pada kerangka kerja .
- Jika Anda harus menghidrasi komponen stateful pada klien, gunakan hidrasi malas pada visibilitas atau interaksi.
- Untuk komponen yang terhidrasi dengan lambat, jadwalkan hidrasinya selama waktu idle thread utama dengan
requestIdleCallback.
Ada beberapa strategi lain yang mungkin ingin Anda kejar atau tinjau:
- Pertimbangan kinerja untuk CSS-in-JS di aplikasi React
- Kurangi Ukuran Bundel Next.js dengan memuat polyfill hanya jika diperlukan, menggunakan impor dinamis dan hidrasi lambat.
- Rahasia JavaScript: Kisah Bereaksi, Optimalisasi Kinerja, dan Multi-threading, seri 7 bagian yang panjang tentang peningkatan tantangan antarmuka pengguna dengan React,
- Cara mengukur kinerja React dan Cara membuat profil aplikasi React.
- Membangun animasi web mobile-first di React, ceramah fantastis oleh Alex Holachek, bersama dengan slide dan repo GitHub ( terima kasih atas tipnya, Addy! ).
- webpack-libs-optimizations adalah repo GitHub yang fantastis dengan banyak pengoptimalan terkait kinerja khusus Webpack yang berguna. Dikelola oleh Ivan Akulov.
- Peningkatan kinerja React di Notion, panduan oleh Ivan Akulov tentang cara meningkatkan kinerja di React, dengan banyak petunjuk berguna untuk membuat aplikasi sekitar 30% lebih cepat.
- Plugin React Refresh Webpack (eksperimental) memungkinkan pemuatan ulang panas yang mempertahankan status komponen, dan mendukung komponen kait dan fungsi.
- Perhatikan React Server Components dengan ukuran zero-bundle, jenis komponen baru yang diusulkan yang tidak akan berdampak pada ukuran bundle. Proyek ini sedang dalam pengembangan, tetapi umpan balik dari komunitas sangat dihargai (penjelas hebat oleh Sophie Alpert).
- Apakah Anda menggunakan prefetching prefetching untuk potongan JavaScript?
Kita bisa menggunakan heuristik untuk memutuskan kapan harus memuat potongan JavaScript terlebih dahulu. Guess.js adalah seperangkat alat dan pustaka yang menggunakan data Google Analytics untuk menentukan halaman mana yang kemungkinan besar akan dikunjungi pengguna berikutnya dari halaman tertentu. Berdasarkan pola navigasi pengguna yang dikumpulkan dari Google Analytics atau sumber lain, Guess.js membuat model pembelajaran mesin untuk memprediksi dan mengambil lebih dulu JavaScript yang akan diperlukan pada setiap halaman berikutnya.Oleh karena itu, setiap elemen interaktif menerima skor probabilitas untuk keterlibatan, dan berdasarkan skor tersebut, skrip sisi klien memutuskan untuk mengambil sumber daya terlebih dahulu. Anda dapat mengintegrasikan teknik ini ke aplikasi Next.js Anda, Angular dan React, dan ada plugin Webpack yang juga mengotomatiskan proses penyiapan.
Jelas, Anda mungkin meminta browser untuk menggunakan data yang tidak diperlukan dan mengambil halaman yang tidak diinginkan sebelumnya, jadi sebaiknya berhati-hatilah dalam jumlah permintaan yang diambil sebelumnya. Kasus penggunaan yang baik adalah mengambil skrip validasi terlebih dahulu yang diperlukan di checkout, atau mengambil terlebih dahulu spekulatif saat ajakan bertindak penting masuk ke viewport.
Butuh sesuatu yang kurang canggih? DNStradamus melakukan prefetching DNS untuk tautan keluar saat muncul di viewport. Quicklink, InstantClick, dan Instant.page adalah pustaka kecil yang secara otomatis mengambil tautan di viewport selama waktu idle dalam upaya membuat navigasi halaman berikutnya memuat lebih cepat. Quicklink memungkinkan untuk mengambil terlebih dahulu rute React Router dan Javascript; selain itu hemat data, jadi tidak mengambil di 2G atau jika
Data-Saveraktif. Begitu juga dengan Instant.page jika mode diatur untuk menggunakan prefetching viewport (yang merupakan default).Jika Anda ingin melihat ke dalam ilmu prefetching prediktif secara lengkap, Divya Tagtachian memiliki ceramah yang bagus tentang The Art of Predictive Prefetch, yang mencakup semua opsi dari awal hingga akhir.
- Manfaatkan pengoptimalan untuk mesin JavaScript target Anda.
Pelajari apa yang mendominasi mesin JavaScript di basis pengguna Anda, lalu jelajahi cara mengoptimalkannya. Misalnya, saat mengoptimalkan V8 yang digunakan di Blink-browser, runtime Node.js, dan Electron, gunakan streaming skrip untuk skrip monolitik.Streaming skrip memungkinkan
defer scriptsasyncatau tunda untuk diuraikan pada utas latar belakang yang terpisah setelah pengunduhan dimulai, karenanya dalam beberapa kasus meningkatkan waktu pemuatan halaman hingga 10%. Secara praktis, gunakan<script defer>di<head>, sehingga browser dapat menemukan sumber lebih awal dan kemudian menguraikannya di utas latar belakang.Peringatan : Opera Mini tidak mendukung penangguhan skrip, jadi jika Anda mengembangkan untuk India atau Afrika,
deferakan diabaikan, yang mengakibatkan pemblokiran rendering hingga skrip dievaluasi (terima kasih Jeremy!) .Anda juga dapat menghubungkan ke dalam caching kode V8, dengan memisahkan pustaka dari kode yang menggunakannya, atau sebaliknya, menggabungkan pustaka dan penggunaannya menjadi satu skrip, mengelompokkan file kecil bersama-sama dan menghindari skrip sebaris. Atau bahkan mungkin menggunakan v8-compile-cache.
Ketika berbicara tentang JavaScript secara umum, ada juga beberapa praktik yang perlu diingat:
- Bersihkan konsep Kode untuk JavaScript, kumpulan besar pola untuk menulis kode yang dapat dibaca, dapat digunakan kembali, dan dapat difaktorkan ulang.
- Anda dapat Mengompresi data dari JavaScript dengan CompressionStream API, misalnya ke gzip sebelum mengunggah data (Chrome 80+).
- Kebocoran memori jendela terpisah dan Memperbaiki kebocoran memori di aplikasi web adalah panduan mendetail tentang cara menemukan dan memperbaiki kebocoran memori JavaScript yang rumit. Plus, Anda dapat menggunakan queryObjects(SomeConstructor) dari DevTools Console ( terima kasih, Mathias! ).
- Ekspor ulang buruk untuk memuat dan kinerja waktu proses, dan menghindarinya dapat membantu mengurangi ukuran bundel secara signifikan.
- Kami dapat meningkatkan kinerja gulir dengan pendengar acara pasif dengan menetapkan tanda di parameter
options. Jadi browser dapat langsung menggulir halaman, bukan setelah pendengar selesai. (melalui Kayce Basques). - Jika Anda memiliki pendengar
scrollatautouch*, berikanpassive: trueke addEventListener. Ini memberi tahu browser bahwa Anda tidak berencana untuk memanggilevent.preventDefault()di dalam, sehingga dapat mengoptimalkan cara menangani peristiwa ini. (melalui Ivan Akulov) - Kita dapat mencapai penjadwalan JavaScript yang lebih baik dengan isInputPending(), API baru yang mencoba menjembatani kesenjangan antara pemuatan dan responsivitas dengan konsep interupsi untuk input pengguna di web, dan memungkinkan JavaScript untuk dapat memeriksa input tanpa menyerah pada browser.
- Anda juga dapat secara otomatis menghapus event listener setelah dieksekusi.
- Firefox baru-baru ini merilis Warp, pembaruan signifikan untuk SpiderMonkey (dikirim di Firefox 83), Penerjemah Dasar dan ada beberapa Strategi Pengoptimalan JIT yang tersedia juga.



- Selalu lebih suka menghosting sendiri aset pihak ketiga.
Sekali lagi, hosting sendiri aset statis Anda secara default. Adalah umum untuk berasumsi bahwa jika banyak situs menggunakan CDN publik yang sama dan versi yang sama dari perpustakaan JavaScript atau font web, maka pengunjung akan mendarat di situs kami dengan skrip dan font yang sudah di-cache di browser mereka, mempercepat pengalaman mereka secara signifikan. . Namun, itu sangat tidak mungkin terjadi.Untuk alasan keamanan, untuk menghindari sidik jari, browser telah menerapkan caching terpartisi yang diperkenalkan di Safari pada tahun 2013, dan di Chrome tahun lalu. Jadi, jika dua situs menunjuk ke URL sumber daya pihak ketiga yang sama persis, kode diunduh sekali per domain , dan cache "dikotak pasir" ke domain itu karena implikasi privasi ( terima kasih, David Calhoun! ). Oleh karena itu, menggunakan CDN publik tidak otomatis menghasilkan kinerja yang lebih baik.
Selain itu, perlu dicatat bahwa sumber daya tidak tinggal di cache browser selama yang kita harapkan, dan aset pihak pertama lebih cenderung tetap berada di cache daripada aset pihak ketiga. Oleh karena itu, hosting mandiri biasanya lebih andal dan aman, dan juga lebih baik untuk kinerja.
- Batasi dampak skrip pihak ketiga.
Dengan semua pengoptimalan kinerja, seringkali kami tidak dapat mengontrol skrip pihak ketiga yang berasal dari kebutuhan bisnis. Metrik skrip pihak ketiga tidak dipengaruhi oleh pengalaman pengguna akhir, jadi terlalu sering satu skrip berakhir memanggil skrip pihak ketiga yang menjengkelkan, sehingga merusak upaya kinerja khusus. Untuk menahan dan mengurangi hukuman kinerja yang dibawa oleh skrip ini, tidak cukup hanya menunda pemuatan dan eksekusinya serta menghangatkan koneksi melalui petunjuk sumber daya, yaitudns-prefetchataupreconnect.Saat ini 57% dari semua waktu eksekusi kode JavaScript dihabiskan untuk kode pihak ketiga. Median situs seluler mengakses 12 domain pihak ketiga , dengan median 37 permintaan berbeda (atau sekitar 3 permintaan dibuat untuk setiap pihak ketiga).
Lebih jauh lagi, pihak ketiga ini sering mengundang skrip pihak keempat untuk bergabung, yang berakhir dengan hambatan kinerja yang besar, terkadang sampai ke skrip pihak kedelapan pada sebuah halaman. Jadi, mengaudit dependensi dan pengelola tag Anda secara rutin dapat membawa kejutan yang mahal.
Masalah lain, seperti yang dijelaskan Yoav Weiss dalam ceramahnya tentang skrip pihak ketiga, adalah bahwa dalam banyak kasus skrip ini mengunduh sumber daya yang dinamis. Sumber daya berubah di antara pemuatan halaman, jadi kami tidak selalu tahu dari host mana sumber daya akan diunduh dan sumber daya apa yang akan digunakan.
Menunda, seperti yang ditunjukkan di atas, mungkin hanya permulaan karena skrip pihak ketiga juga mencuri bandwidth dan waktu CPU dari aplikasi Anda. Kita bisa menjadi sedikit lebih agresif dan memuatnya hanya ketika aplikasi kita telah diinisialisasi.
/* Before */ const App = () => { return <div> <script> window.dataLayer = window.dataLayer || []; function gtag(){...} gtg('js', new Date()); </script> </div> } /* After */ const App = () => { const[isRendered, setRendered] = useState(false); useEffect(() => setRendered(true)); return <div> {isRendered ? <script> window.dataLayer = window.dataLayer || []; function gtag(){...} gtg('js', new Date()); </script> : null} </div> }Dalam posting fantastis tentang "Mengurangi Dampak Kecepatan Situs dari Tag Pihak Ketiga", Andy Davies mengeksplorasi strategi meminimalkan jejak pihak ketiga — mulai dari mengidentifikasi biaya mereka hingga mengurangi dampaknya.
Menurut Andy, ada dua cara tag memengaruhi kecepatan situs — tag bersaing untuk bandwidth jaringan dan waktu pemrosesan di perangkat pengunjung, dan bergantung pada cara penerapannya, tag juga dapat menunda penguraian HTML. Jadi langkah pertama adalah mengidentifikasi dampak yang dimiliki pihak ketiga, dengan menguji situs dengan dan tanpa skrip menggunakan WebPageTest. Dengan Peta Permintaan Simon Hearne, kami juga dapat memvisualisasikan pihak ketiga di halaman bersama dengan detail tentang ukuran, jenis, dan apa yang memicu pemuatan mereka.
Lebih disukai menghosting sendiri dan menggunakan nama host tunggal, tetapi juga menggunakan peta permintaan untuk mengekspos panggilan pihak keempat dan mendeteksi ketika skrip berubah. Anda dapat menggunakan pendekatan Harry Roberts untuk mengaudit pihak ketiga dan membuat spreadsheet seperti ini (lihat juga alur kerja audit Harry).
Setelah itu, kami dapat menjelajahi alternatif ringan untuk skrip yang ada dan perlahan mengganti duplikat dan penyebab utama dengan opsi yang lebih ringan. Mungkin beberapa skrip dapat diganti dengan piksel pelacakan mundur alih-alih tag lengkap.

Memuat YouTube dengan fasad, misalnya lite-youtube-embed yang secara signifikan lebih kecil dari pemutar YouTube yang sebenarnya. (Sumber gambar) (Pratinjau besar) Jika tidak dapat dijalankan, setidaknya kita dapat memuat dengan lambat sumber daya pihak ketiga dengan fasad, yaitu elemen statis yang terlihat mirip dengan pihak ketiga yang sebenarnya disematkan, tetapi tidak berfungsi dan karenanya lebih sedikit membebani pemuatan halaman. Triknya, kemudian, adalah memuat sematan aktual hanya pada interaksi .
Misalnya, kita dapat menggunakan:
- lite-vimeo-embed untuk pemutar Vimeo,
- lite-vimeo untuk pemutar Vimeo,
- lite-youtube-embed untuk pemutar YouTube,
- react-live-chat-loader untuk obrolan langsung (studi kasus, dan studi kasus lainnya),
- lazyframe untuk iframe.
Salah satu alasan mengapa tag manager biasanya berukuran besar adalah karena banyaknya eksperimen simultan yang berjalan pada waktu yang sama, bersama dengan banyak segmen pengguna, URL halaman, situs, dll, sehingga menurut Andy, mengurangi keduanya dapat mengurangi keduanya. ukuran unduhan dan waktu yang diperlukan untuk menjalankan skrip di browser.
Dan kemudian ada cuplikan anti-flicker. Pihak ketiga seperti Google Optimize, Visual Web Optimizer (VWO) dan lainnya sepakat dalam menggunakannya. Cuplikan ini biasanya disuntikkan bersama dengan pengujian A/B yang sedang berjalan : untuk menghindari kedipan di antara skenario pengujian yang berbeda, cuplikan ini menyembunyikan
bodydokumen denganopacity: 0, lalu menambahkan fungsi yang dipanggil setelah beberapa detik untuk mengembalikanopacity. Hal ini sering mengakibatkan penundaan besar dalam rendering karena biaya eksekusi sisi klien yang besar.
Dengan pengujian A/B yang digunakan, pelanggan akan sering melihat kedipan seperti ini. Cuplikan Anti-Flicker mencegah hal itu, tetapi juga biaya dalam kinerja. Melalui Andy Davies. (Pratinjau besar) Oleh karena itu, pantau seberapa sering batas waktu anti-kedip dipicu dan kurangi batas waktu. Default memblokir tampilan halaman Anda hingga 4 detik yang akan merusak tingkat konversi. Menurut Tim Kadlec, "Teman jangan biarkan teman melakukan pengujian A/B sisi klien". Pengujian A/B sisi server pada CDN (misalnya Edge Computing, atau Edge Slice Rerendering) selalu merupakan opsi yang lebih berkinerja.
Jika Anda harus berurusan dengan Google Pengelola Tag yang maha kuasa, Barry Pollard memberikan beberapa panduan untuk mengatasi dampak Google Pengelola Tag. Selain itu, Christian Schaefer mengeksplorasi strategi untuk memuat iklan.
Hati-hati: beberapa widget pihak ketiga menyembunyikan diri dari alat audit, sehingga mungkin lebih sulit dikenali dan diukur. Untuk menguji pihak ketiga, periksa ringkasan bottom-up di halaman Profil kinerja di DevTools, uji apa yang terjadi jika permintaan diblokir atau telah habis waktu — untuk yang terakhir, Anda dapat menggunakan server Blackhole WebPageTest
blackhole.webpagetest.orgyang Anda dapat mengarahkan domain tertentu ke dalam filehostsAnda.Pilihan apa yang kita miliki saat itu? Pertimbangkan untuk menggunakan pekerja layanan dengan mempercepat unduhan sumber daya dengan batas waktu dan jika sumber daya tidak merespons dalam batas waktu tertentu, kembalikan respons kosong untuk memberi tahu browser untuk melanjutkan penguraian halaman. Anda juga dapat mencatat atau memblokir permintaan pihak ketiga yang tidak berhasil atau tidak memenuhi kriteria tertentu. Jika Anda bisa, muat skrip pihak ke-3 dari server Anda sendiri daripada dari server vendor dan muat lambat.
Pilihan lainnya adalah menetapkan Kebijakan Keamanan Konten (CSP) untuk membatasi dampak skrip pihak ketiga, misalnya melarang pengunduhan audio atau video. Opsi terbaik adalah menyematkan skrip melalui
<iframe>sehingga skrip berjalan dalam konteks iframe dan karenanya tidak memiliki akses ke DOM halaman, dan tidak dapat menjalankan kode arbitrer di domain Anda. Iframe dapat dibatasi lebih lanjut menggunakan atributsandbox, sehingga Anda dapat menonaktifkan fungsionalitas apa pun yang mungkin dilakukan iframe, misalnya mencegah skrip berjalan, mencegah peringatan, pengiriman formulir, plugin, akses ke navigasi teratas, dan sebagainya.Anda juga dapat mengawasi pihak ketiga melalui linting kinerja dalam browser dengan kebijakan fitur, fitur yang relatif baru yang memungkinkan Anda
memilih masuk atau keluar dari fitur browser tertentu di situs Anda. (Sebagai catatan tambahan, ini juga dapat digunakan untuk menghindari gambar yang terlalu besar dan tidak dioptimalkan, media yang tidak berukuran, skrip sinkronisasi, dan lainnya). Saat ini didukung di browser berbasis Blink. /* Via Tim Kadlec. https://timkadlec.com/remembers/2020-02-20-in-browser-performance-linting-with-feature-policies/ */ /* Block the use of the Geolocation API with a Feature-Policy header. */ Feature-Policy: geolocation 'none'/* Via Tim Kadlec. https://timkadlec.com/remembers/2020-02-20-in-browser-performance-linting-with-feature-policies/ */ /* Block the use of the Geolocation API with a Feature-Policy header. */ Feature-Policy: geolocation 'none'Karena banyak skrip pihak ketiga yang berjalan di iframe, Anda mungkin perlu berhati-hati dalam membatasi kelonggarannya. Iframe kotak pasir selalu merupakan ide yang bagus, dan setiap batasan dapat dihilangkan melalui sejumlah nilai yang
allowpada atributsandbox. Sandboxing didukung hampir di semua tempat, jadi batasi skrip pihak ketiga seminimal mungkin.
ThirdPartyWeb.Today mengelompokkan semua skrip pihak ketiga menurut kategori (analitik, sosial, periklanan, hosting, pengelola tag, dll.) dan memvisualisasikan berapa lama skrip entitas perlu dijalankan (rata-rata). (Pratinjau besar) Pertimbangkan untuk menggunakan Pengamat Persimpangan; yang akan memungkinkan iklan dibingkai saat masih mengirimkan acara atau mendapatkan informasi yang mereka butuhkan dari DOM (mis. keterlihatan iklan). Waspadai kebijakan baru seperti Kebijakan fitur, batas ukuran sumber daya, dan prioritas CPU/Bandwidth untuk membatasi fitur web berbahaya dan skrip yang akan memperlambat browser, misalnya skrip sinkron, permintaan XHR sinkron, document.write , dan implementasi usang.
Terakhir, saat memilih layanan pihak ketiga, pertimbangkan untuk memeriksa ThirdPartyWeb.Today milik Patrick Hulce, layanan yang mengelompokkan semua skrip pihak ketiga berdasarkan kategori (analitik, sosial, periklanan, hosting, pengelola tag, dll.) dan memvisualisasikan berapa lama skrip entitas ambil untuk dieksekusi (rata-rata). Jelas, entitas terbesar memiliki dampak kinerja terburuk pada halaman tempat mereka berada. Hanya dengan membaca sekilas halaman, Anda akan mendapatkan gambaran tentang jejak kinerja yang seharusnya Anda harapkan.
Ah, dan jangan lupa tentang tersangka yang biasa: alih-alih widget pihak ketiga untuk berbagi, kita dapat menggunakan tombol berbagi sosial statis (seperti oleh SSBG) dan tautan statis ke peta interaktif alih-alih peta interaktif.

- Setel header cache HTTP dengan benar.
Caching tampaknya merupakan hal yang jelas untuk dilakukan, namun mungkin cukup sulit untuk melakukannya dengan benar. Kita perlu memeriksa ulang bahwaexpires,max-age,cache-control, dan header cache HTTP lainnya telah disetel dengan benar. Tanpa header cache HTTP yang tepat, browser akan menyetelnya secara otomatis pada 10% dari waktu yang telah berlalu sejaklast-modified, yang berakhir dengan potensi under- dan over-caching.Secara umum, sumber daya harus dapat disimpan dalam cache baik untuk waktu yang sangat singkat (jika cenderung berubah) atau tanpa batas waktu (jika statis) — Anda dapat mengubah versinya di URL bila diperlukan. Anda dapat menyebutnya sebagai strategi Cache-Forever, di mana kami dapat menyampaikan header
Cache-ControldanExpireske browser untuk hanya mengizinkan aset kedaluwarsa dalam setahun. Oleh karena itu, browser bahkan tidak akan membuat permintaan untuk aset jika ada di cache.Pengecualiannya adalah respons API (mis
/api/user). Untuk mencegah caching, kita bisa menggunakanprivate, no store, dan notmax-age=0, no-store:Cache-Control: private, no-storeGunakan
Cache-control: immutableuntuk menghindari validasi ulang dari masa pakai cache eksplisit yang panjang saat pengguna menekan tombol muat ulang. Untuk kasus reload, permintaan HTTP yangimmutablemenyimpan dan meningkatkan waktu buka HTML dinamis karena tidak lagi bersaing dengan banyak 304 tanggapan.Contoh umum di mana kami ingin menggunakan yang tidak dapat
immutableadalah aset CSS/JavaScript dengan hash di namanya. Bagi mereka, kami mungkin ingin melakukan cache selama mungkin, dan memastikan mereka tidak pernah divalidasi ulang:Cache-Control: max-age: 31556952, immutableMenurut penelitian Colin Bendell,
immutablemengurangi 304 pengalihan sekitar 50% karena bahkan denganmax-agedigunakan, klien masih memvalidasi ulang dan memblokir setelah penyegaran. Ini didukung di Firefox, Edge dan Safari dan Chrome masih memperdebatkan masalah ini.Menurut Web Almanac, "penggunaannya telah berkembang menjadi 3,5%, dan banyak digunakan di Facebook dan tanggapan pihak ketiga Google."

Cache-Control: Immutable mengurangi 304 detik sekitar 50%, menurut penelitian Colin Bendell di Cloudinary. (Pratinjau besar) Apakah Anda ingat yang baik 'basi-sementara-validasi ulang? Saat kita menentukan waktu caching dengan header respons
Cache-Control(misCache-Control: max-age=604800), setelahmax-agekedaluwarsa, browser akan mengambil kembali konten yang diminta, menyebabkan halaman dimuat lebih lambat. Perlambatan ini dapat dihindari denganstale-while-revalidate; itu pada dasarnya mendefinisikan jendela waktu tambahan di mana cache dapat menggunakan aset basi selama itu memvalidasi ulang async di latar belakang. Dengan demikian, ia "menyembunyikan" latensi (baik di jaringan maupun di server) dari klien.Pada Juni–Juli 2019, Chrome dan Firefox meluncurkan dukungan
stale-while-revalidatedi header HTTP Cache-Control, sehingga sebagai hasilnya, ini akan meningkatkan latensi pemuatan halaman berikutnya karena aset basi tidak lagi berada di jalur kritis. Hasil: nol RTT untuk tampilan berulang.Berhati-hatilah dengan tajuk bervariasi, terutama yang terkait dengan CDN, dan waspadai Varian Representasi HTTP yang membantu menghindari perjalanan pulang pergi tambahan untuk validasi setiap kali permintaan baru sedikit berbeda (tetapi tidak signifikan) dari permintaan sebelumnya ( terima kasih, Guy and Mark ! ).
Juga, periksa kembali apakah Anda tidak mengirim tajuk yang tidak perlu (mis
x-powered-by,pragma,x-ua-compatible,expires,X-XSS-Protection, dan lainnya) dan Anda menyertakan tajuk keamanan dan kinerja yang berguna (seperti sebagaiContent-Security-Policy,X-Content-Type-Optionsdan lainnya). Terakhir, ingatlah biaya kinerja permintaan CORS dalam aplikasi satu halaman.Catatan : Kami sering berasumsi bahwa aset yang di-cache diambil secara instan, tetapi penelitian menunjukkan bahwa mengambil objek dari cache dapat memakan waktu ratusan milidetik. Bahkan, menurut Simon Hearne, "terkadang jaringan mungkin lebih cepat daripada cache, dan mengambil aset dari cache bisa mahal dengan sejumlah besar aset yang di-cache (bukan ukuran file) dan perangkat pengguna. Misalnya: rata-rata pengambilan cache Chrome OS menggandakan dari ~50ms dengan 5 sumber daya yang di-cache hingga ~100ms dengan 25 sumber daya".
Selain itu, kami sering berasumsi bahwa ukuran bundel bukanlah masalah besar dan pengguna akan mengunduhnya sekali dan kemudian menggunakan versi yang di-cache. Pada saat yang sama, dengan CI/CD kami mendorong kode ke produksi beberapa kali sehari, cache menjadi tidak valid setiap saat, jadi menjadi strategis tentang masalah caching.
Dalam hal caching, ada banyak sumber daya yang layak dibaca:
- Cache-Control for Civilians, menyelami semua caching dengan Harry Roberts.
- Primer Heroku pada header caching HTTP,
- Praktik Terbaik Caching oleh Jake Archibald,
- Primer caching HTTP oleh Ilya Grigorik,
- Menjaga segala sesuatunya tetap segar dengan basi-sementara-validasi ulang oleh Jeff Posnick.
- CS Divisualisasikan: CORS oleh Lydia Hallie adalah penjelas hebat tentang CORS, cara kerjanya dan cara memahaminya.
- Berbicara tentang CORS, inilah sedikit penyegaran tentang Kebijakan Same-Origin oleh Eric Portis.

Pengoptimalan Pengiriman
- Apakah kita menggunakan
deferuntuk memuat JavaScript penting secara asinkron?
Saat pengguna meminta halaman, browser mengambil HTML dan membuat DOM, lalu mengambil CSS dan membuat CSSOM, lalu membuat pohon rendering dengan mencocokkan DOM dan CSSOM. Jika ada JavaScript yang perlu diselesaikan, browser tidak akan mulai merender halaman sampai diselesaikan, sehingga menunda rendering. Sebagai pengembang, kita harus secara eksplisit memberi tahu browser untuk tidak menunggu dan mulai merender halaman. Cara melakukan ini untuk skrip adalah dengan atributdeferdanasyncdalam HTML.Dalam praktiknya, ternyata lebih baik menggunakan
deferdaripadaasync. Ah, apa bedanya lagi? Menurut Steve Souders, begitu skripasynctiba, skrip tersebut segera dieksekusi — segera setelah skrip siap. Jika itu terjadi sangat cepat, misalnya ketika skrip berada di cache aleady, itu sebenarnya dapat memblokir parser HTML. Dengandefer, browser tidak menjalankan skrip sampai HTML diuraikan. Jadi, kecuali Anda membutuhkan JavaScript untuk dieksekusi sebelum memulai render, lebih baik menggunakandefer. Selain itu, beberapa file async akan dieksekusi dalam urutan yang tidak deterministik.Perlu dicatat bahwa ada beberapa kesalahpahaman tentang
asyncdandefer. Yang terpenting,asynctidak berarti bahwa kode akan berjalan setiap kali skrip siap; itu berarti itu akan berjalan setiap kali skrip siap dan semua pekerjaan sinkronisasi sebelumnya selesai. Dalam kata-kata Harry Roberts, "Jika Anda meletakkan skripasyncsetelah skrip sinkronisasi, skripasyncAnda hanya secepat skrip sinkronisasi paling lambat Anda."Juga, tidak disarankan untuk menggunakan
asyncdandefer. Peramban modern mendukung keduanya, tetapi setiap kali kedua atribut digunakan,asyncakan selalu menang.Jika Anda ingin mempelajari lebih detail, Milica Mihajlija telah menulis panduan yang sangat mendetail tentang Membangun DOM lebih cepat, membahas detail parsing spekulatif, asinkron, dan penangguhan.
- Lazy memuat komponen mahal dengan IntersectionObserver dan petunjuk prioritas.
Secara umum, disarankan untuk memuat lambat semua komponen mahal, seperti JavaScript yang berat, video, iframe, widget, dan kemungkinan gambar. Pemuatan lambat bawaan sudah tersedia untuk gambar dan iframe dengan atributloading(hanya Chromium). Di bawah tenda, atribut ini menunda pemuatan sumber daya hingga mencapai jarak yang dihitung dari area pandang.<!-- Lazy loading for images, iframes, scripts. Probably for images outside of the viewport. --> <img loading="lazy" ... /> <iframe loading="lazy" ... /> <!-- Prompt an early download of an asset. For critical images, eg hero images. --> <img loading="eager" ... /> <iframe loading="eager" ... />Ambang batas itu bergantung pada beberapa hal, mulai dari jenis sumber daya gambar yang diambil hingga jenis koneksi yang efektif. Namun eksperimen yang dilakukan menggunakan Chrome di Android menunjukkan bahwa pada 4G, 97,5% gambar paruh bawah yang dimuat lambat dimuat penuh dalam waktu 10 mdtk setelah terlihat, jadi gambar tersebut seharusnya aman.
Kita juga dapat menggunakan atribut
importance(highataulow) pada elemen<script>,<img>, atau<link>(hanya Blink). Faktanya, ini adalah cara yang bagus untuk mengurangi prioritas gambar di carousel, serta memprioritaskan ulang skrip. Namun, terkadang kita mungkin memerlukan kontrol yang lebih terperinci.<!-- When the browser assigns "High" priority to an image, but we don't actually want that. --> <img src="less-important-image.svg" importance="low" ... /> <!-- We want to initiate an early fetch for a resource, but also deprioritize it. --> <link rel="preload" importance="low" href="/script.js" as="script" />Cara paling berperforma untuk melakukan pemuatan lambat yang sedikit lebih canggih adalah dengan menggunakan Intersection Observer API yang menyediakan cara untuk mengamati perubahan secara asinkron di persimpangan elemen target dengan elemen ancestor atau dengan viewport dokumen tingkat atas. Pada dasarnya, Anda perlu membuat objek
IntersectionObserverbaru, yang menerima fungsi panggilan balik dan serangkaian opsi. Kemudian kita tambahkan target untuk diamati.Fungsi callback dijalankan saat target menjadi terlihat atau tidak terlihat, jadi saat memotong area pandang, Anda dapat mulai mengambil beberapa tindakan sebelum elemen terlihat. Faktanya, kami memiliki kontrol granular kapan panggilan balik pengamat harus dipanggil, dengan
rootMargin(margin di sekitar root) danthreshold(satu nomor atau larik angka yang menunjukkan berapa persentase visibilitas target yang kami tuju).Alejandro Garcia Anglada telah menerbitkan tutorial praktis tentang cara menerapkannya, Rahul Nanwani menulis posting terperinci tentang pemuatan lambat gambar latar depan dan latar belakang, dan Google Fundamentals memberikan tutorial terperinci tentang pemuatan lambat gambar dan video dengan Intersection Observer juga.
Ingat cerita yang diarahkan seni membaca panjang dengan benda bergerak dan lengket? Anda juga dapat mengimplementasikan scrollytelling dengan Intersection Observer.
Periksa lagi apa lagi yang bisa Anda muat dengan malas. Bahkan string terjemahan dan emoji yang memuat lambat dapat membantu. Dengan demikian, Mobile Twitter berhasil mencapai eksekusi JavaScript 80% lebih cepat dari jalur internasionalisasi baru.
Namun, peringatan singkat: perlu dicatat bahwa pemuatan lambat harus menjadi pengecualian daripada aturan. Mungkin tidak masuk akal untuk malas memuat apa pun yang sebenarnya Anda ingin orang lihat dengan cepat, misalnya gambar halaman produk, gambar pahlawan, atau skrip yang diperlukan agar navigasi utama menjadi interaktif.


- Muat gambar secara bertahap.
Anda bahkan dapat melakukan pemuatan lambat ke tingkat berikutnya dengan menambahkan pemuatan gambar progresif ke halaman Anda. Sama halnya dengan Facebook, Pinterest, Medium, dan Wolt, Anda dapat memuat gambar berkualitas rendah atau bahkan buram terlebih dahulu, lalu saat halaman terus dimuat, gantilah dengan versi kualitas penuh dengan menggunakan teknik BlurHash atau LQIP (Low Quality Image Placeholder) teknik.Pendapat berbeda jika teknik ini meningkatkan pengalaman pengguna atau tidak, tetapi itu pasti meningkatkan waktu untuk First Contentful Paint. Kami bahkan dapat mengotomatiskannya dengan menggunakan SQIP yang membuat versi gambar berkualitas rendah sebagai placeholder SVG, atau Gradient Image Placeholder dengan gradien linier CSS.
Placeholder ini dapat disematkan di dalam HTML karena secara alami terkompresi dengan baik dengan metode kompresi teks. Dalam artikelnya, Dean Hume telah menjelaskan bagaimana teknik ini dapat diimplementasikan menggunakan Intersection Observer.
mundur? Jika browser tidak mendukung pengamat persimpangan, kita masih bisa malas memuat polyfill atau segera memuat gambar. Dan bahkan ada perpustakaan untuk itu.
Ingin menjadi lebih mewah? Anda dapat melacak gambar Anda dan menggunakan bentuk dan tepi primitif untuk membuat placeholder SVG yang ringan, memuatnya terlebih dahulu, lalu bertransisi dari gambar vektor placeholder ke gambar bitmap (dimuat).
- Apakah Anda menunda rendering dengan
content-visibility?
Untuk tata letak yang kompleks dengan banyak blok konten, gambar, dan video, decoding data dan rendering piksel mungkin merupakan operasi yang cukup mahal — terutama pada perangkat kelas bawah. Dengancontent-visibility: auto, kita dapat meminta browser untuk melewati tata letak anak-anak saat wadah berada di luar viewport.Misalnya, Anda mungkin melewatkan rendering footer dan bagian akhir pada pemuatan awal:
footer { content-visibility: auto; contain-intrinsic-size: 1000px; /* 1000px is an estimated height for sections that are not rendered yet. */ }Perhatikan bahwa visibilitas konten: otomatis; berperilaku seperti overflow: hidden; , tetapi Anda dapat memperbaikinya dengan menerapkan
padding-leftdanpadding-rightsebagai ganti defaultmargin-left: auto;,margin-right: auto;dan lebar yang dinyatakan. Padding pada dasarnya memungkinkan elemen meluap ke kotak konten dan masuk ke kotak padding tanpa meninggalkan model kotak secara keseluruhan dan terpotong.Juga, perlu diingat bahwa Anda mungkin memperkenalkan beberapa CLS saat konten baru akhirnya dirender, jadi sebaiknya gunakan
contain-intrinsic-sizepengganti yang tepat ( terima kasih, Una! ).Thijs Terluin memiliki lebih banyak detail tentang kedua properti dan bagaimana
contain-intrinsic-sizekonten dihitung oleh browser, Malte Ubl menunjukkan bagaimana Anda dapat menghitungnya dan penjelasan video singkat oleh Jake dan Surma menjelaskan cara kerjanya.Dan jika Anda perlu sedikit lebih terperinci, dengan CSS Containment, Anda dapat secara manual melewati pekerjaan tata letak, gaya, dan pengecatan untuk turunan simpul DOM jika Anda hanya memerlukan ukuran, perataan, atau gaya yang dihitung pada elemen lain — atau elemen tersebut saat ini di luar kanvas.


content-visibility: auto ke area konten yang dipotong memberikan peningkatan kinerja rendering 7× pada pemuatan awal. (Pratinjau besar)- Apakah Anda menunda decoding dengan
decoding="async"?
Terkadang konten muncul di luar layar, namun kami ingin memastikan bahwa konten tersedia saat pelanggan membutuhkannya — idealnya, tidak memblokir apa pun di jalur kritis, tetapi mendekode dan merender secara asinkron. Kita dapat menggunakandecoding="async"untuk memberikan izin kepada browser untuk memecahkan kode gambar dari utas utama, menghindari dampak pengguna dari waktu CPU yang digunakan untuk memecahkan kode gambar (melalui Malte Ubl):<img decoding="async" … />Atau, untuk gambar di luar layar, kita dapat menampilkan placeholder terlebih dahulu, dan ketika gambar berada di dalam viewport, menggunakan IntersectionObserver, memicu panggilan jaringan agar gambar diunduh di latar belakang. Selain itu, kita dapat menunda render hingga decode dengan img.decode() atau mengunduh gambar jika Image Decode API tidak tersedia.
Saat merender gambar, kita dapat menggunakan animasi fade-in, misalnya. Katie Hempenius dan Addy Osmani berbagi lebih banyak wawasan dalam pembicaraan mereka Speed at Scale: Web Performance Tips and Tricks from the Trenches.
- Apakah Anda membuat dan menyajikan CSS penting?
Untuk memastikan bahwa browser mulai merender halaman Anda secepat mungkin, sudah menjadi praktik umum untuk mengumpulkan semua CSS yang diperlukan untuk mulai merender bagian halaman pertama yang terlihat (dikenal sebagai "CSS kritis" atau "CSS paruh atas" ") dan sertakan sebaris di<head>halaman, sehingga mengurangi perjalanan pulang pergi. Karena terbatasnya ukuran paket yang dipertukarkan selama fase slow start, anggaran Anda untuk CSS penting adalah sekitar 14 KB.Jika Anda melampaui itu, browser akan membutuhkan bolak-balik tambahan untuk mengambil lebih banyak gaya. CriticalCSS dan Critical memungkinkan Anda untuk menampilkan CSS penting untuk setiap template yang Anda gunakan. Dalam pengalaman kami, tidak ada sistem otomatis yang lebih baik daripada pengumpulan manual CSS penting untuk setiap template, dan memang itulah pendekatan yang telah kami pindahkan baru-baru ini.
Anda kemudian dapat memasukkan CSS kritis dan memuat sisanya dengan plugin critters Webpack. Jika memungkinkan, pertimbangkan untuk menggunakan pendekatan inlining bersyarat yang digunakan oleh Filament Group, atau ubah kode inline menjadi aset statis dengan cepat.
Jika saat ini Anda memuat CSS lengkap Anda secara asinkron dengan pustaka seperti loadCSS, itu tidak terlalu diperlukan. Dengan
media="print", Anda dapat mengelabui browser agar mengambil CSS secara asinkron tetapi menerapkan ke lingkungan layar setelah dimuat. ( terima kasih, Scott! )<!-- Via Scott Jehl. https://www.filamentgroup.com/lab/load-css-simpler/ --> <!-- Load CSS asynchronously, with low priority --> <link rel="stylesheet" href="full.css" media="print" onload="this.media='all'" />Saat mengumpulkan semua CSS penting untuk setiap template, biasanya menjelajahi area "paro atas" saja. Namun, untuk tata letak yang kompleks, mungkin ide yang baik untuk menyertakan dasar tata letak juga untuk menghindari perhitungan ulang besar-besaran dan biaya pengecatan ulang, akibatnya merugikan skor Data Vital Web Inti Anda.
Bagaimana jika pengguna mendapatkan URL yang tertaut langsung ke tengah halaman tetapi CSS belum diunduh? Dalam hal ini, telah menjadi umum untuk menyembunyikan konten yang tidak penting, misalnya dengan
opacity: 0;dalam CSS sebaris danopacity: 1dalam file CSS lengkap, dan tampilkan saat CSS tersedia. Ini memiliki kelemahan utama , karena pengguna dengan koneksi lambat mungkin tidak akan pernah bisa membaca konten halaman. Itulah mengapa lebih baik untuk selalu menjaga konten tetap terlihat, meskipun mungkin tidak ditata dengan benar.Menempatkan CSS penting (dan aset penting lainnya) dalam file terpisah di domain root memiliki manfaat, kadang-kadang bahkan lebih dari inlining, karena caching. Chrome secara spekulatif membuka koneksi HTTP kedua ke domain root saat meminta halaman, yang menghilangkan kebutuhan akan koneksi TCP untuk mengambil CSS ini. Itu berarti Anda dapat membuat satu set file -CSS kritis (mis . critical-homepage.css , critical-product-page.css, dll.) dan menyajikannya dari root Anda, tanpa harus membuat inline. ( terima kasih, Filipus! )
Sebuah kata peringatan: dengan HTTP/2, CSS penting dapat disimpan dalam file CSS terpisah dan dikirimkan melalui server push tanpa membengkakkan HTML. Tangkapannya adalah bahwa mendorong server merepotkan dengan banyak gotcha dan kondisi balapan di seluruh browser. Itu tidak pernah didukung secara konsisten dan memiliki beberapa masalah caching (lihat slide 114 dan seterusnya dari presentasi Hooman Beheshti).
Efeknya, pada kenyataannya, bisa menjadi negatif dan membuat buffer jaringan membengkak, mencegah pengiriman bingkai asli dalam dokumen. Jadi tidak terlalu mengejutkan bahwa untuk saat ini, Chrome berencana untuk menghapus dukungan untuk Server Push.
- Bereksperimenlah dengan mengelompokkan kembali aturan CSS Anda.
Kami telah terbiasa dengan CSS penting, tetapi ada beberapa pengoptimalan yang dapat melampaui itu. Harry Roberts melakukan penelitian yang luar biasa dengan hasil yang cukup mengejutkan. Misalnya, mungkin ide yang baik untuk membagi file CSS utama menjadi kueri media individualnya. Dengan begitu, browser akan mengambil CSS penting dengan prioritas tinggi, dan semua hal lain dengan prioritas rendah — sepenuhnya keluar dari jalur kritis.Juga, hindari menempatkan
<link rel="stylesheet" />sebelumasyncsnippet. Jika skrip tidak bergantung pada stylesheet, pertimbangkan untuk menempatkan skrip pemblokiran di atas gaya pemblokiran. Jika ya, pisahkan JavaScript itu menjadi dua dan muat di kedua sisi CSS Anda.Scott Jehl memecahkan masalah menarik lainnya dengan men-cache file CSS sebaris dengan pekerja layanan, masalah umum yang biasa terjadi jika Anda menggunakan CSS kritis. Pada dasarnya, kami menambahkan atribut ID ke elemen
stylesehingga mudah ditemukan menggunakan JavaScript, kemudian sebagian kecil JavaScript menemukan CSS itu dan menggunakan Cache API untuk menyimpannya di cache browser lokal (dengan tipe kontentext/css) untuk digunakan pada halaman berikutnya. Untuk menghindari inlining pada halaman berikutnya dan sebagai gantinya mereferensikan aset yang di-cache secara eksternal, kami kemudian menyetel cookie pada kunjungan pertama ke sebuah situs. Voila!Perlu dicatat bahwa gaya dinamis juga bisa mahal, tetapi biasanya hanya jika Anda mengandalkan ratusan komponen yang dirender secara bersamaan. Jadi, jika Anda menggunakan CSS-in-JS, pastikan pustaka CSS-in-JS Anda mengoptimalkan eksekusi saat CSS Anda tidak memiliki ketergantungan pada tema atau props, dan jangan terlalu banyak membuat komponen bergaya . Aggelos Arvanitakis membagikan lebih banyak wawasan tentang biaya kinerja CSS-in-JS.
- Apakah Anda mengalirkan tanggapan?
Sering dilupakan dan diabaikan, stream menyediakan antarmuka untuk membaca atau menulis potongan data yang tidak sinkron, hanya sebagian yang mungkin tersedia di memori pada waktu tertentu. Pada dasarnya, mereka mengizinkan halaman yang membuat permintaan asli untuk mulai bekerja dengan respons segera setelah potongan data pertama tersedia, dan menggunakan parser yang dioptimalkan untuk streaming untuk menampilkan konten secara progresif.Kami dapat membuat satu aliran dari berbagai sumber. Misalnya, alih-alih menyajikan shell UI kosong dan membiarkan JavaScript mengisinya, Anda dapat membiarkan service worker membuat aliran di mana shell berasal dari cache, tetapi bodynya berasal dari jaringan. Seperti yang dicatat Jeff Posnick, jika aplikasi web Anda diberdayakan oleh CMS yang server-render HTML dengan menggabungkan sebagian template, model tersebut diterjemahkan secara langsung menjadi menggunakan respons streaming, dengan logika template yang direplikasi di service worker, bukan di server Anda. Artikel The Year of Web Streams karya Jake Archibald menyoroti bagaimana tepatnya Anda dapat membangunnya. Peningkatan kinerja cukup terlihat.
Satu keuntungan penting dari streaming seluruh respons HTML adalah bahwa HTML yang dirender selama permintaan navigasi awal dapat memanfaatkan sepenuhnya pengurai HTML streaming browser. Potongan HTML yang dimasukkan ke dalam dokumen setelah halaman dimuat (seperti yang biasa terjadi pada konten yang diisi melalui JavaScript) tidak dapat memanfaatkan pengoptimalan ini.
Dukungan peramban? Masih sampai di sana dengan dukungan parsial di Chrome, Firefox, Safari dan Edge yang mendukung API dan Service Worker yang didukung di semua browser modern. Dan jika Anda merasa ingin bertualang lagi, Anda dapat memeriksa implementasi eksperimental permintaan streaming, yang memungkinkan Anda untuk mulai mengirim permintaan sambil tetap membuat badan. Tersedia di Chrome 85.

- Pertimbangkan untuk membuat komponen Anda sadar akan koneksi.
Data bisa mahal dan dengan muatan yang terus bertambah, kami harus menghormati pengguna yang memilih untuk memilih penghematan data saat mengakses situs atau aplikasi kami. Header permintaan petunjuk klien Simpan-Data memungkinkan kami untuk menyesuaikan aplikasi dan muatan untuk pengguna dengan kendala biaya dan kinerja.Bahkan, Anda dapat menulis ulang permintaan untuk gambar DPI tinggi ke gambar DPI rendah, menghapus font web, efek paralaks mewah, thumbnail pratinjau dan gulir tak terbatas, mematikan pemutaran otomatis video, mendorong server, mengurangi jumlah item yang ditampilkan dan menurunkan kualitas gambar, atau bahkan mengubah cara Anda memberikan markup. Tim Vereecke telah menerbitkan artikel yang sangat rinci tentang strategi penghindaran data yang menampilkan banyak opsi untuk menyimpan data.
Siapa yang menggunakan
save-data, Anda mungkin bertanya-tanya? 18% pengguna Chrome Android global mengaktifkan Mode Ringan (denganSave-Dataaktif), dan jumlahnya kemungkinan akan lebih tinggi. Menurut penelitian Simon Hearne, tingkat keikutsertaan tertinggi pada perangkat yang lebih murah, tetapi ada banyak outlier. Misalnya: pengguna di Kanada memiliki tingkat keikutsertaan lebih dari 34% (dibandingkan dengan ~7% di AS) dan pengguna di flagship Samsung terbaru memiliki tingkat keikutsertaan hampir 18% secara global.Dengan mengaktifkan mode
Save-Data, Chrome Seluler akan memberikan pengalaman yang dioptimalkan, yaitu pengalaman web yang diproksi dengan skrip yang ditangguhkan ,font-display: swap, dan pemuatan lambat yang dipaksakan. Lebih masuk akal untuk membangun pengalaman Anda sendiri daripada mengandalkan browser untuk melakukan pengoptimalan ini.Header saat ini hanya didukung di Chromium, di Chrome versi Android, atau melalui ekstensi Penghemat Data di perangkat desktop. Terakhir, Anda juga dapat menggunakan API Informasi Jaringan untuk mengirimkan modul JavaScript yang mahal, gambar dan video beresolusi tinggi berdasarkan jenis jaringan. API Informasi Jaringan dan khususnya
navigator.connection.effectiveTypemenggunakan nilaiRTT,downlink,effectiveType(dan beberapa lainnya) untuk memberikan representasi koneksi dan data yang dapat ditangani pengguna.Dalam konteks ini, Max Bock berbicara tentang komponen connection-aware dan Addy Osmani berbicara tentang penyajian modul adaptif. Misalnya, dengan React, kita bisa menulis komponen yang dirender secara berbeda untuk tipe koneksi yang berbeda. Seperti yang disarankan Max, komponen
<Media />dalam artikel berita mungkin menampilkan:-
Offline:altdengan teks alternatif, -
2G/ modesave-data: gambar beresolusi rendah, -
3Gpada layar non-Retina: gambar resolusi menengah, -
3Gpada layar Retina: gambar Retina beresolusi tinggi, -
4G: video HD.
Dean Hume menyediakan implementasi praktis dari logika serupa menggunakan service worker. Untuk video, kami dapat menampilkan poster video secara default, lalu menampilkan ikon "Putar" serta cangkang pemutar video, meta-data video, dll. pada koneksi yang lebih baik. Sebagai cadangan untuk browser yang tidak mendukung, kita dapat mendengarkan acara
canplaythroughdan menggunakanPromise.race()untuk menghentikan waktu pemuatan sumber jika acaracanplaythroughtidak diaktifkan dalam 2 detik.Jika Anda ingin menyelam lebih dalam, berikut adalah beberapa sumber untuk memulai:
- Addy Osmani menunjukkan cara mengimplementasikan penyajian adaptif di React.
- React Adaptive Loading Hooks & Utilities menyediakan cuplikan kode untuk React,
- Netanel Basel mengeksplorasi Komponen Connection-Aware di Angular,
- Theodore Vorilas membagikan bagaimana Melayani Komponen Adaptif Menggunakan API Informasi Jaringan di Vue bekerja.
- Umar Hansa menunjukkan cara selektif mengunduh/mengeksekusi JavaScript yang mahal.
-
- Pertimbangkan untuk membuat perangkat Anda sadar memori.
Koneksi jaringan memberi kita hanya satu perspektif pada konteks pengguna sekalipun. Lebih jauh, Anda juga dapat menyesuaikan sumber daya secara dinamis berdasarkan memori perangkat yang tersedia, dengan Device Memory API.navigator.deviceMemorymengembalikan berapa banyak RAM yang dimiliki perangkat dalam gigabyte, dibulatkan ke bawah ke pangkat dua terdekat. API juga menampilkan Header Petunjuk Klien,Device-Memory, yang melaporkan nilai yang sama.Bonus : Umar Hansa menunjukkan cara menunda skrip mahal dengan impor dinamis untuk mengubah pengalaman berdasarkan memori perangkat, konektivitas jaringan, dan konkurensi perangkat keras.

- Panaskan koneksi untuk mempercepat pengiriman.
Gunakan petunjuk sumber daya untuk menghemat waktu padadns-prefetch(yang melakukan pencarian DNS di latar belakang),preconnect(yang meminta browser untuk memulai koneksi handshake (DNS, TCP, TLS) di latar belakang),prefetch(yang meminta browser untuk meminta sumber daya) danpreload(yang antara lain mengambil sumber daya tanpa menjalankannya). Didukung dengan baik di browser modern, dengan dukungan segera hadir di Firefox.Ingat
prerender? Petunjuk sumber daya yang digunakan untuk meminta browser membuat seluruh halaman di latar belakang untuk navigasi berikutnya. Masalah implementasi cukup bermasalah, mulai dari jejak memori yang besar dan penggunaan bandwidth hingga beberapa klik analitik terdaftar dan tayangan iklan.Tidak mengherankan, itu sudah usang, tetapi tim Chrome telah membawanya kembali sebagai mekanisme NoState Prefetch. Faktanya, Chrome memperlakukan petunjuk
prerendersebagai Prefetch NoState, jadi kami masih dapat menggunakannya hari ini. Seperti yang dijelaskan Katie Hempenius dalam artikel itu, "seperti pra-perenderan, NoState Prefetch mengambil sumber daya terlebih dahulu ; tetapi tidak seperti pra-perenderan, itu tidak mengeksekusi JavaScript atau merender bagian mana pun dari halaman sebelumnya."NoState Prefetch hanya menggunakan ~45MiB memori dan subsumber daya yang diambil akan diambil dengan
IDLENet Priority. Sejak Chrome 69, NoState Prefetch menambahkan header Tujuan: Prefetch ke semua permintaan agar dapat dibedakan dari penjelajahan normal.Juga, perhatikan alternatif dan portal pra-perenderan, upaya baru menuju pra-perenderan yang sadar privasi, yang akan memberikan
previewsisipan konten untuk navigasi yang mulus.Menggunakan petunjuk sumber daya mungkin adalah cara termudah untuk meningkatkan kinerja , dan itu memang bekerja dengan baik. Kapan harus menggunakan apa? Seperti yang telah dijelaskan oleh Addy Osmani, masuk akal untuk memuat sumber daya yang kami tahu kemungkinan besar akan digunakan pada halaman saat ini dan untuk navigasi di masa mendatang melintasi beberapa batas navigasi, misalnya bundel Webpack yang diperlukan untuk halaman yang belum dikunjungi pengguna.
Artikel Addy tentang "Memuat Prioritas di Chrome" menunjukkan bagaimana tepatnya Chrome menafsirkan petunjuk sumber daya, jadi setelah Anda memutuskan aset mana yang penting untuk rendering, Anda dapat menetapkan prioritas tinggi untuk mereka. Untuk melihat bagaimana permintaan Anda diprioritaskan, Anda dapat mengaktifkan kolom "prioritas" di tabel permintaan jaringan Chrome DevTools (serta Safari).
Sebagian besar waktu hari ini, kami akan menggunakan setidaknya
preconnectdandns-prefetch, dan kami akan berhati-hati dengan menggunakanprefetch,preloaddanprerender. Perhatikan bahwa bahkan denganpreconnectdandns-prefetch, browser memiliki batasan jumlah host yang akan dicari/dihubungkan secara paralel, jadi merupakan taruhan yang aman untuk memesannya berdasarkan prioritas ( terima kasih Philip Tellis! ).Karena font biasanya merupakan aset penting pada sebuah halaman, terkadang ada baiknya meminta browser untuk mendownload font penting dengan
preload. Namun, periksa kembali apakah itu benar-benar membantu kinerja karena ada teka-teki prioritas saat memuat font sebelumnya: karenapreloaddianggap sangat penting, pramuat dapat melampaui sumber daya yang lebih penting seperti CSS penting. ( terima kasih, Barry! )<!-- Loading two rendering-critical fonts, but not all their weights. --> <!-- crossorigin="anonymous" is required due to CORS. Without it, preloaded fonts will be ignored. https://github.com/w3c/preload/issues/32 via https://twitter.com/iamakulov/status/1275790151642423303 --> <link rel="preload" as="font" href="Elena-Regular.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /> <link rel="preload" as="font" href="Mija-Bold.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /><!-- Loading two rendering-critical fonts, but not all their weights. --> <!-- crossorigin="anonymous" is required due to CORS. Without it, preloaded fonts will be ignored. https://github.com/w3c/preload/issues/32 via https://twitter.com/iamakulov/status/1275790151642423303 --> <link rel="preload" as="font" href="Elena-Regular.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" /> <link rel="preload" as="font" href="Mija-Bold.woff2" type="font/woff2" crossorigin="anonymous" media="only screen and (min-width: 48rem)" />Karena
<link rel="preload">menerima atributmedia, Anda dapat memilih untuk mengunduh sumber daya secara selektif berdasarkan aturan kueri@media, seperti yang ditunjukkan di atas.Selanjutnya, kita dapat menggunakan atribut
imagesrcsetdanimagesizesuntuk memuat gambar pahlawan yang terlambat ditemukan lebih cepat, atau gambar apa pun yang dimuat melalui JavaScript, misalnya poster film:<!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="image" href="poster.jpg" image image><!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="image" href="poster.jpg" image image>Kami juga dapat melakukan pramuat JSON sebagai fetch , sehingga ditemukan sebelum JavaScript memintanya:
<!-- Addy Osmani. https://addyosmani.com/blog/preload-hero-images/ --> <link rel="preload" as="fetch" href="foo.com/api/movies.json" crossorigin>Kami juga dapat memuat JavaScript secara dinamis, efektif untuk eksekusi skrip yang lambat.
/* Adding a preload hint to the head */ var preload = document.createElement("link"); link.href = "myscript.js"; link.rel = "preload"; link.as = "script"; document.head.appendChild(link); /* Injecting a script when we want it to execute */ var script = document.createElement("script"); script.src = "myscript.js"; document.body.appendChild(script);Beberapa hal yang perlu diingat:
preloadbagus untuk memindahkan waktu pengunduhan awal aset lebih dekat ke permintaan awal, tetapi aset yang dimuat sebelumnya mendarat di cache memori yang terkait dengan halaman yang membuat permintaan.preloadbaik dengan cache HTTP: permintaan jaringan tidak pernah dikirim jika item sudah ada di cache HTTP.Oleh karena itu, ini berguna untuk sumber daya yang terlambat ditemukan, gambar pahlawan yang dimuat melalui
background-image, menyisipkan CSS penting (atau JavaScript) dan memuat sisa CSS (atau JavaScript) sebelumnya.
Pramuat gambar penting lebih awal; tidak perlu menunggu JavaScript untuk menemukannya. (Kredit gambar: “Pramuat Gambar Pahlawan yang Terlambat Ditemukan Lebih Cepat” oleh Addy Osmani) (Pratinjau besar) Tag
preloaddapat memulai pramuat hanya setelah browser menerima HTML dari server dan pengurai lookahead telah menemukan tagpreload. Pramuat melalui header HTTP bisa menjadi sedikit lebih cepat karena kita tidak perlu menunggu browser untuk mengurai HTML untuk memulai permintaan (meskipun masih diperdebatkan).Petunjuk Awal akan membantu lebih jauh, memungkinkan pramuat untuk memulai bahkan sebelum header respons untuk HTML dikirim (pada peta jalan di Chromium, Firefox). Plus, Petunjuk Prioritas akan membantu kami menunjukkan prioritas pemuatan untuk skrip.
Hati -hati: jika Anda menggunakan
preload,asyang harus ditentukan atau tidak ada yang dimuat, ditambah font yang dimuat sebelumnya tanpa atributcrossoriginakan mengambil ganda. Jika Anda menggunakanprefetch, waspadalah terhadap masalah headerAgedi Firefox.

- Gunakan pekerja layanan untuk caching dan cadangan jaringan.
Tidak ada pengoptimalan kinerja melalui jaringan yang bisa lebih cepat daripada cache yang disimpan secara lokal di mesin pengguna (meskipun ada pengecualian). Jika situs web Anda berjalan melalui HTTPS, kami dapat menyimpan aset statis di cache pekerja layanan dan menyimpan fallback offline (atau bahkan halaman offline) dan mengambilnya dari mesin pengguna, daripada pergi ke jaringan.Seperti yang disarankan oleh Phil Walton, dengan pekerja layanan, kami dapat mengirim muatan HTML yang lebih kecil dengan menghasilkan respons kami secara terprogram. Service worker dapat meminta data minimal yang dibutuhkan dari server (misalnya sebagian konten HTML, file penurunan harga, data JSON, dll.), dan kemudian secara terprogram dapat mengubah data tersebut menjadi dokumen HTML lengkap. Jadi, setelah pengguna mengunjungi situs dan pekerja layanan dipasang, pengguna tidak akan pernah meminta laman HTML lengkap lagi. Dampak kinerja bisa sangat mengesankan.
Dukungan peramban? Pekerja layanan didukung secara luas dan cadangannya adalah jaringan. Apakah itu membantu meningkatkan kinerja ? Oh ya, memang. Dan itu menjadi lebih baik, misalnya dengan Background Fetch yang memungkinkan upload/download latar belakang melalui service worker juga.
Ada sejumlah kasus penggunaan untuk pekerja layanan. Misalnya, Anda dapat menerapkan fitur "Simpan untuk offline", menangani gambar yang rusak, memperkenalkan perpesanan antar tab, atau memberikan strategi cache yang berbeda berdasarkan jenis permintaan. Secara umum, strategi umum yang andal adalah menyimpan shell aplikasi di cache service worker bersama dengan beberapa halaman penting, seperti halaman offline, halaman depan, dan apa pun yang mungkin penting dalam kasus Anda.
Ada beberapa gotcha yang perlu diingat. Dengan adanya service worker, kita perlu mewaspadai permintaan jangkauan di Safari (jika Anda menggunakan Workbox untuk service worker, ia memiliki modul permintaan jangkauan). Jika Anda pernah menemukan
DOMException: Quota exceeded.kesalahan di konsol browser, lalu lihat artikel Gerardo Ketika 7KB sama dengan 7MB.Seperti yang ditulis Gerardo, “Jika Anda sedang membangun aplikasi web progresif dan mengalami penyimpanan cache yang membengkak saat pekerja layanan Anda menyimpan cache aset statis yang disajikan dari CDN, pastikan header respons CORS yang tepat ada untuk sumber daya lintas-asal, Anda tidak men-cache respons buram dengan service worker Anda secara tidak sengaja, Anda mengikutsertakan aset gambar lintas asal ke mode
crossorigindengan menambahkan atribut lintas asal ke tag<img>.”Ada banyak sumber daya yang bagus untuk memulai dengan pekerja layanan:
- Service Worker Mindset, yang membantu Anda memahami cara kerja service worker di balik layar dan hal-hal yang perlu dipahami saat membangunnya.
- Chris Ferdinandi menyediakan serangkaian artikel hebat tentang service worker, menjelaskan cara membuat aplikasi offline dan mencakup berbagai skenario, mulai dari menyimpan halaman yang baru dilihat secara offline hingga menyetel tanggal kedaluwarsa untuk item di cache service worker.
- Kesalahan Service Worker dan Praktik Terbaik, dengan beberapa tips tentang cakupan, menunda pendaftaran service worker dan caching service worker.
- Seri hebat oleh Ire Aderinokun tentang "Offline First" dengan Service Worker, dengan strategi untuk mem-cache shell aplikasi.
- Service Worker: Pengantar dengan tips praktis tentang cara menggunakan service worker untuk pengalaman offline yang kaya, sinkronisasi latar belakang berkala, dan pemberitahuan push.
- Itu selalu layak mengacu pada Buku Masak Offline Jake Archibald yang bagus dengan sejumlah resep tentang cara memanggang pekerja layanan Anda sendiri.
- Workbox adalah kumpulan pustaka pekerja layanan yang dibuat khusus untuk membangun aplikasi web progresif.
- Apakah Anda menjalankan pekerja server di CDN/Edge, misalnya untuk pengujian A/B?
Pada titik ini, kami cukup terbiasa menjalankan service worker di klien, tetapi dengan CDN yang mengimplementasikannya di server, kami juga dapat menggunakannya untuk mengubah kinerja di edge.Misalnya, dalam pengujian A/B, ketika HTML perlu memvariasikan kontennya untuk pengguna yang berbeda, kita dapat menggunakan Service Worker di server CDN untuk menangani logikanya. Kami juga dapat melakukan streaming penulisan ulang HTML untuk mempercepat situs yang menggunakan Google Font.

- Optimalkan kinerja rendering.
Setiap kali aplikasi lamban, itu langsung terlihat. Jadi, kami perlu memastikan bahwa tidak ada jeda saat menggulir halaman atau saat elemen dianimasikan, dan Anda secara konsisten mencapai 60 frame per detik. Jika itu tidak memungkinkan, maka setidaknya membuat frame per detik konsisten lebih baik daripada rentang campuran 60 hingga 15. Gunakanwill-changeCSS untuk memberi tahu browser tentang elemen dan properti mana yang akan berubah.Kapan pun Anda mengalaminya, debug pengecatan ulang yang tidak perlu di DevTools:
- Ukur kinerja rendering runtime. Periksa beberapa tip berguna tentang cara memahaminya.
- Untuk memulai, lihat kursus Udacity gratis Paul Lewis tentang pengoptimalan rendering browser dan artikel Georgy Marchuk tentang pengecatan Browser dan pertimbangan untuk kinerja web.
- Aktifkan Paint Flashing di "Alat lainnya → Rendering → Paint Flashing" di Firefox DevTools.
- Di React DevTools, centang "Soroti pembaruan" dan aktifkan "Rekam mengapa setiap komponen dirender",
- Anda juga dapat menggunakan Why Did You Render, jadi saat komponen dirender ulang, flash akan memberi tahu Anda tentang perubahan tersebut.
Apakah Anda menggunakan tata letak Masonry? Perlu diingat bahwa mungkin dapat membangun tata letak Masonry dengan grid CSS saja, segera.
Jika Anda ingin menyelami topik lebih dalam, Nolan Lawson telah berbagi trik untuk mengukur kinerja tata letak secara akurat dalam artikelnya, dan Jason Miller juga menyarankan teknik alternatif. Kami juga memiliki artikel kecil oleh Sergey Chikuyonok tentang cara mendapatkan animasi GPU dengan benar.

Browser dapat menganimasikan transformasi dan opacity dengan murah. Pemicu CSS berguna untuk memeriksa apakah CSS memicu tata letak ulang atau reflow. (Kredit gambar: Addy Osmani) (Pratinjau besar) Catatan : perubahan pada lapisan komposisi GPU adalah yang paling murah, jadi jika Anda bisa lolos dengan hanya memicu komposisi melalui
opacitydantransform, Anda akan berada di jalur yang benar. Anna Migas juga telah memberikan banyak saran praktis dalam ceramahnya tentang Debugging UI Rendering Performance. Dan untuk memahami cara men-debug kinerja cat di DevTools, lihat video audit Kinerja Cat Umar. - Sudahkah Anda mengoptimalkan kinerja yang dirasakan?
Meskipun urutan bagaimana komponen muncul di halaman, dan strategi bagaimana kami menyajikan aset ke browser penting, kami juga tidak boleh meremehkan peran kinerja yang dirasakan. Konsep ini berkaitan dengan aspek psikologis menunggu, pada dasarnya membuat pelanggan sibuk atau terlibat saat sesuatu yang lain sedang terjadi. Di situlah manajemen persepsi, awal preemptive, penyelesaian awal dan manajemen toleransi berperan.Apa artinya itu semua? Saat memuat aset, kami dapat mencoba untuk selalu selangkah lebih maju dari pelanggan, sehingga pengalaman terasa cepat sementara ada banyak hal yang terjadi di latar belakang. Untuk membuat pelanggan tetap terlibat, kami dapat menguji layar kerangka (demo implementasi) alih-alih memuat indikator, menambahkan transisi/animasi, dan pada dasarnya menipu UX ketika tidak ada lagi yang perlu dioptimalkan.
Dalam studi kasus mereka tentang Seni Kerangka UI, Kumar McMillan berbagi beberapa ide dan teknik tentang cara mensimulasikan daftar dinamis, teks, dan layar akhir, serta bagaimana mempertimbangkan pemikiran kerangka dengan React.
Namun berhati-hatilah: layar kerangka harus diuji sebelum digunakan karena beberapa pengujian menunjukkan bahwa layar kerangka dapat melakukan yang terburuk menurut semua metrik.
- Apakah Anda mencegah pergeseran tata letak dan pengecatan ulang?
Di ranah kinerja yang dirasakan, mungkin salah satu pengalaman yang lebih mengganggu adalah perubahan tata letak , atau reflows , yang disebabkan oleh gambar dan video yang diskalakan ulang, font web, iklan yang disuntikkan, atau skrip yang terlambat ditemukan yang mengisi komponen dengan konten sebenarnya. Akibatnya, pelanggan mungkin mulai membaca artikel hanya untuk terganggu oleh lompatan tata letak di atas area baca. Pengalamannya sering kali tiba-tiba dan cukup membingungkan: dan itu mungkin kasus pemuatan prioritas yang perlu dipertimbangkan kembali.Komunitas telah mengembangkan beberapa teknik dan solusi untuk menghindari reflows. Secara umum, sebaiknya hindari menyisipkan konten baru di atas konten yang sudah ada , kecuali jika hal itu terjadi sebagai respons terhadap interaksi pengguna. Selalu atur atribut lebar dan tinggi pada gambar, jadi browser modern mengalokasikan kotak dan memesan ruang secara default (Firefox, Chrome).
Untuk gambar atau video, kita dapat menggunakan placeholder SVG untuk memesan kotak tampilan di mana media akan muncul. Itu berarti bahwa area tersebut akan dicadangkan dengan benar ketika Anda juga perlu mempertahankan rasio aspeknya. Kami juga dapat menggunakan placeholder, atau gambar cadangan untuk iklan dan konten dinamis, serta slot tata letak yang telah dialokasikan sebelumnya.
Daripada memuat gambar dengan lambat dengan skrip eksternal, pertimbangkan untuk menggunakan pemuatan lambat asli, atau pemuatan lambat hibrida saat kami memuat skrip eksternal hanya jika pemuatan lambat asli tidak didukung.
Seperti disebutkan di atas, selalu kelompokkan pengecatan ulang font web dan transisi dari semua font fallback ke semua font web sekaligus — pastikan bahwa peralihan itu tidak terlalu mendadak, dengan menyesuaikan tinggi garis dan jarak antara font dengan font-style-matcher .
Untuk mengganti metrik font untuk font fallback guna meniru font web, kita dapat menggunakan deskriptor @font-face untuk mengganti metrik font (demo, diaktifkan di Chrome 87). (Perhatikan bahwa penyesuaian rumit dengan tumpukan font yang rumit.)
Untuk CSS yang lebih baru, kami dapat memastikan bahwa CSS yang sangat penting dalam tata letak digariskan di header setiap template. Lebih jauh dari itu: untuk halaman yang panjang, ketika bilah gulir vertikal ditambahkan, itu menggeser konten utama 16px ke kiri. Untuk menampilkan scrollbar lebih awal, kita dapat menambahkan
overflow-y: scrollpadahtmluntuk menerapkan scrollbar pada first paint. Yang terakhir membantu karena bilah gulir dapat menyebabkan pergeseran tata letak yang tidak sepele karena konten paruh atas mengalir kembali ketika lebar berubah. Seharusnya sebagian besar terjadi pada platform dengan scrollbar non-overlay seperti Windows. Tetapi: breakposition: stickykarena elemen-elemen itu tidak akan pernah keluar dari wadah.Jika Anda berurusan dengan tajuk yang menjadi tetap atau menempel di bagian atas halaman saat menggulir, sisakan ruang untuk tajuk saat menjadi pine, misalnya dengan elemen placeholder atau
margin-toppada konten. Pengecualian harus berupa spanduk izin cookie yang seharusnya tidak berdampak pada CLS, tetapi terkadang berdampak: itu tergantung pada penerapannya. Ada beberapa strategi dan takeaways yang menarik di utas Twitter ini.Untuk komponen tab yang mungkin menyertakan berbagai jumlah teks, Anda dapat mencegah pergeseran tata letak dengan tumpukan kisi CSS. Dengan menempatkan konten setiap tab di area kisi yang sama, dan menyembunyikan salah satunya pada satu waktu, kami dapat memastikan bahwa wadah selalu mengambil ketinggian elemen yang lebih besar, sehingga tidak ada perubahan tata letak yang akan terjadi.
Ah, dan tentu saja, pengguliran tak terbatas dan "Muat lebih banyak" dapat menyebabkan pergeseran tata letak juga jika ada konten di bawah daftar (misalnya footer). Untuk meningkatkan CLS, sediakan ruang yang cukup untuk konten yang akan dimuat sebelum pengguna menggulir ke bagian halaman tersebut, hapus footer atau elemen DOM apa pun di bagian bawah halaman yang mungkin terdorong ke bawah oleh pemuatan konten. Selain itu, prefetch data dan gambar untuk konten paruh bawah sehingga pada saat pengguna menggulir sejauh itu, itu sudah ada di sana. Anda dapat menggunakan perpustakaan virtualisasi daftar seperti jendela reaksi untuk mengoptimalkan daftar panjang juga ( terima kasih, Addy Osmani! ).
Untuk memastikan bahwa dampak reflow terkendali, ukur stabilitas tata letak dengan Layout Instability API. Dengannya, Anda dapat menghitung skor Pergeseran Tata Letak Kumulatif ( CLS ) dan memasukkannya sebagai persyaratan dalam pengujian Anda, jadi setiap kali regresi muncul, Anda dapat melacak dan memperbaikinya.
Untuk menghitung skor pergeseran tata letak, browser melihat ukuran area pandang dan pergerakan elemen yang tidak stabil di area pandang antara dua bingkai yang dirender. Idealnya, skor akan mendekati
0. Ada panduan hebat oleh Milica Mihajlija dan Philip Walton tentang apa itu CLS dan bagaimana mengukurnya. Ini adalah titik awal yang baik untuk mengukur dan mempertahankan kinerja yang dirasakan dan menghindari gangguan, terutama untuk tugas-tugas bisnis yang penting.Kiat cepat : untuk mengetahui apa yang menyebabkan perubahan tata letak di DevTools, Anda dapat menjelajahi perubahan tata letak di bawah "Pengalaman" di Panel Kinerja.
Bonus : jika Anda ingin mengurangi reflows dan repaints, periksa panduan Charis Theodoulou untuk Meminimalkan DOM Reflow/Layout Thrashing dan daftar Paul Irish tentang Apa yang memaksa layout / reflow serta CSSTriggers.com, tabel referensi tentang properti CSS yang memicu layout, paint dan pengomposisian.
Jaringan dan HTTP/2
- Apakah penjepretan OCSP diaktifkan?
Dengan mengaktifkan OCSP stapel di server Anda, Anda dapat mempercepat handshake TLS Anda. Protokol Status Sertifikat Online (OCSP) dibuat sebagai alternatif untuk protokol Daftar Pencabutan Sertifikat (CRL). Kedua protokol tersebut digunakan untuk memeriksa apakah sertifikat SSL telah dicabut.Namun, protokol OCSP tidak mengharuskan browser menghabiskan waktu mengunduh dan kemudian mencari daftar informasi sertifikat, sehingga mengurangi waktu yang diperlukan untuk jabat tangan.
- Sudahkah Anda mengurangi dampak pencabutan sertifikat SSL?
Dalam artikelnya tentang "Biaya Kinerja Sertifikat EV", Simon Hearne memberikan gambaran umum yang bagus tentang sertifikat umum, dan dampak pilihan sertifikat terhadap kinerja secara keseluruhan.Seperti yang ditulis Simon, di dunia HTTPS, ada beberapa jenis tingkat validasi sertifikat yang digunakan untuk mengamankan lalu lintas:
- Validasi Domain (DV) memvalidasi bahwa pemohon sertifikat memiliki domain,
- Validasi Organisasi (OV) memvalidasi bahwa organisasi memiliki domain,
- Extended Validation (EV) memvalidasi bahwa organisasi memiliki domain, dengan validasi yang ketat.
Penting untuk dicatat bahwa semua sertifikat ini sama dalam hal teknologi; mereka hanya berbeda dalam informasi dan properti yang disediakan dalam sertifikat tersebut.
Sertifikat EV mahal dan memakan waktu karena memerlukan manusia untuk meninjau sertifikat dan memastikan validitasnya. Sertifikat DV, di sisi lain, sering diberikan secara gratis — misalnya oleh Let's Encrypt — otoritas sertifikat otomatis terbuka yang terintegrasi dengan baik ke banyak penyedia hosting dan CDN. Faktanya, pada saat penulisan, ini mendukung lebih dari 225 juta situs web (PDF), meskipun hanya menghasilkan 2,69% halaman (dibuka di Firefox).
Jadi apa masalahnya? Masalahnya adalah bahwa sertifikat EV tidak sepenuhnya mendukung stapel OCSP yang disebutkan di atas. Sementara stapel memungkinkan server untuk memeriksa dengan Otoritas Sertifikat jika sertifikat telah dicabut dan kemudian menambahkan ("staple") informasi ini ke sertifikat, tanpa menstaples klien harus melakukan semua pekerjaan, menghasilkan permintaan yang tidak perlu selama negosiasi TLS . Pada koneksi yang buruk, ini mungkin berakhir dengan biaya kinerja yang nyata (1000ms+).
Sertifikat EV bukanlah pilihan yang bagus untuk kinerja web, dan mereka dapat menyebabkan dampak yang jauh lebih besar pada kinerja daripada sertifikat DV. Untuk kinerja web yang optimal, selalu sajikan sertifikat DV yang dijilid OCSP. Mereka juga jauh lebih murah daripada sertifikat EV dan lebih sedikit kerumitan untuk mendapatkannya. Yah, setidaknya sampai CRlite tersedia.

Masalah kompresi: 40–43% rantai sertifikat yang tidak terkompresi terlalu besar untuk muat dalam satu penerbangan QUIC dari 3 datagram UDP. (Kredit gambar:) Cepat) (Pratinjau besar) Catatan : Dengan QUIC/HTTP/3 pada kami, perlu dicatat bahwa rantai sertifikat TLS adalah satu-satunya konten berukuran variabel yang mendominasi jumlah byte di QUIC Handshake. Ukurannya bervariasi antara beberapa ratus bye dan lebih dari 10 KB.
Jadi menyimpan sertifikat TLS kecil sangat berarti di QUIC/HTTP/3, karena sertifikat besar akan menyebabkan banyak jabat tangan. Selain itu, kita perlu memastikan bahwa sertifikat dikompresi, karena jika tidak, rantai sertifikat akan terlalu besar untuk dimuat dalam satu penerbangan QUIC.
Anda dapat menemukan lebih banyak detail dan petunjuk untuk masalah dan solusi di:
- Sertifikat EV Membuat Web Lambat dan Tidak Dapat Diandalkan oleh Aaron Peters,
- Dampak pencabutan sertifikat SSL pada kinerja web oleh Matt Hobbs,
- Biaya Kinerja Sertifikat EV oleh Simon Hearne,
- Apakah jabat tangan QUIC memerlukan kompresi agar cepat? oleh Patrick McManus.
- Sudahkah Anda mengadopsi IPv6?
Karena kami kehabisan ruang dengan IPv4 dan jaringan seluler utama mengadopsi IPv6 dengan cepat (AS hampir mencapai ambang adopsi IPv6 50%), sebaiknya perbarui DNS Anda ke IPv6 agar tetap antipeluru di masa mendatang. Pastikan saja bahwa dukungan tumpukan ganda disediakan di seluruh jaringan — ini memungkinkan IPv6 dan IPv4 berjalan secara bersamaan satu sama lain. Lagi pula, IPv6 tidak kompatibel dengan versi sebelumnya. Selain itu, penelitian menunjukkan bahwa IPv6 membuat situs web tersebut 10 hingga 15% lebih cepat karena penemuan tetangga (NDP) dan pengoptimalan rute. - Pastikan semua aset dijalankan melalui HTTP/2 (atau HTTP/3).
Dengan Google mendorong ke arah web HTTPS yang lebih aman selama beberapa tahun terakhir, beralih ke lingkungan HTTP/2 jelas merupakan investasi yang bagus. Faktanya, menurut Web Almanac, 64% dari semua permintaan sudah berjalan melalui HTTP/2.Penting untuk dipahami bahwa HTTP/2 tidak sempurna dan memiliki masalah prioritas, tetapi didukung dengan sangat baik; dan, dalam banyak kasus, Anda lebih baik melakukannya.
Peringatan: HTTP/2 Server Push sedang dihapus dari Chrome, jadi jika implementasi Anda bergantung pada Server Push, Anda mungkin perlu mengunjunginya kembali. Sebagai gantinya, kita mungkin melihat Petunjuk Awal, yang sudah terintegrasi sebagai eksperimen di Fastly.
Jika Anda masih menjalankan HTTP, tugas yang paling memakan waktu adalah bermigrasi ke HTTPS terlebih dahulu, lalu menyesuaikan proses build Anda untuk memenuhi multiplexing dan paralelisasi HTTP/2. Membawa HTTP/2 ke Gov.uk adalah studi kasus yang fantastis untuk melakukan hal itu, menemukan jalan melalui CORS, SRI, dan WPT di sepanjang jalan. Untuk sisa artikel ini, kami berasumsi bahwa Anda beralih ke atau sudah beralih ke HTTP/2.

- Terapkan HTTP/2 dengan benar.
Sekali lagi, melayani aset melalui HTTP/2 dapat mengambil manfaat dari perbaikan sebagian dari cara Anda melayani aset sejauh ini. Anda harus menemukan keseimbangan yang baik antara modul pengemasan dan memuat banyak modul kecil secara paralel. Pada akhirnya, permintaan terbaik tetap tidak ada permintaan, namun, tujuannya adalah untuk menemukan keseimbangan yang baik antara pengiriman aset pertama yang cepat dan caching.Di satu sisi, Anda mungkin ingin menghindari penggabungan aset sama sekali, alih-alih memecah seluruh antarmuka Anda menjadi banyak modul kecil, mengompresinya sebagai bagian dari proses pembuatan dan memuatnya secara paralel. Perubahan dalam satu file tidak memerlukan seluruh style sheet atau JavaScript untuk diunduh ulang. Ini juga meminimalkan waktu penguraian dan menjaga muatan halaman individual tetap rendah.
Di sisi lain, kemasan tetap penting. Dengan menggunakan banyak skrip kecil, kompresi keseluruhan akan terganggu dan biaya pengambilan objek dari cache akan meningkat. Kompresi paket besar akan mendapat manfaat dari penggunaan kembali kamus, sedangkan paket kecil yang terpisah tidak. Ada pekerjaan standar untuk mengatasinya, tetapi itu masih jauh untuk saat ini. Kedua, browser belum dioptimalkan untuk alur kerja seperti itu. Misalnya, Chrome akan memicu komunikasi antar-proses (IPC) linier dengan jumlah sumber daya, sehingga menyertakan ratusan sumber daya akan memiliki biaya runtime browser.

Untuk mencapai hasil terbaik dengan HTTP/2, pertimbangkan untuk memuat CSS secara bertahap, seperti yang disarankan oleh Jake Archibald Chrome. Namun, Anda dapat mencoba memuat CSS secara progresif. Faktanya, CSS in-body tidak lagi memblokir rendering untuk Chrome. Tetapi ada beberapa masalah prioritas sehingga tidak semudah itu, tetapi layak untuk dicoba.
Anda bisa lolos dengan penggabungan koneksi HTTP/2, yang memungkinkan Anda menggunakan domain sharding sambil memanfaatkan HTTP/2, tetapi mencapai ini dalam praktiknya sulit, dan secara umum, itu tidak dianggap sebagai praktik yang baik. Selain itu, HTTP/2 dan Integritas Subsumber daya tidak selalu aktif.
Apa yang harus dilakukan? Nah, jika Anda menggunakan HTTP/2, mengirim sekitar 6–10 paket sepertinya merupakan kompromi yang layak (dan tidak terlalu buruk untuk browser lawas). Eksperimen dan ukur untuk menemukan keseimbangan yang tepat untuk situs web Anda.
- Apakah kami mengirim semua aset melalui satu koneksi HTTP/2?
Salah satu keuntungan utama HTTP/2 adalah memungkinkan kita mengirim aset melalui kabel melalui satu koneksi. Namun, terkadang kami mungkin telah melakukan kesalahan — misalnya memiliki masalah CORS, atau salah mengonfigurasi atributcrossorigin, sehingga browser terpaksa membuka koneksi baru.Untuk memeriksa apakah semua permintaan menggunakan koneksi HTTP/2 tunggal, atau ada sesuatu yang salah dikonfigurasi, aktifkan kolom "ID Koneksi" di DevTools → Jaringan. Misalnya, di sini, semua permintaan berbagi koneksi yang sama (286) — kecuali manifest.json, yang membuka koneksi terpisah (451).

- Apakah server dan CDN Anda mendukung HTTP/2?
Server dan CDN yang berbeda (masih) mendukung HTTP/2 secara berbeda. Gunakan Perbandingan CDN untuk memeriksa opsi Anda, atau dengan cepat mencari tahu bagaimana kinerja server Anda dan fitur mana yang dapat Anda harapkan untuk didukung.Konsultasikan penelitian luar biasa Pat Meenan tentang prioritas HTTP/2 (video) dan uji dukungan server untuk prioritas HTTP/2. Menurut Pat, direkomendasikan untuk mengaktifkan kontrol kemacetan BBR dan menyetel
tcp_notsent_lowatke 16KB agar prioritas HTTP/2 bekerja dengan andal di kernel Linux 4.9 dan yang lebih baru ( terima kasih, Yoav! ). Andy Davies melakukan penelitian serupa untuk prioritas HTTP/2 di seluruh browser, CDN, dan Layanan Cloud Hosting.Saat menggunakannya, periksa kembali apakah kernel Anda mendukung TCP BBR dan aktifkan jika memungkinkan. Saat ini digunakan di Google Cloud Platform, Amazon Cloudfront, Linux (misalnya Ubuntu).
- Apakah kompresi HPACK sedang digunakan?
Jika Anda menggunakan HTTP/2, periksa kembali apakah server Anda menerapkan kompresi HPACK untuk header respons HTTP guna mengurangi overhead yang tidak perlu. Beberapa server HTTP/2 mungkin tidak sepenuhnya mendukung spesifikasi, dengan HPACK sebagai contohnya. H2spec adalah alat yang hebat (jika sangat rinci secara teknis) untuk memeriksanya. Algoritma kompresi HPACK cukup mengesankan, dan berhasil. - Pastikan keamanan di server Anda antipeluru.
Semua implementasi browser HTTP/2 dijalankan di atas TLS, jadi Anda mungkin ingin menghindari peringatan keamanan atau beberapa elemen di halaman Anda tidak berfungsi. Periksa kembali apakah header keamanan Anda disetel dengan benar, hilangkan kerentanan yang diketahui, dan periksa pengaturan HTTPS Anda.Selain itu, pastikan bahwa semua plugin eksternal dan skrip pelacakan dimuat melalui HTTPS, skrip lintas situs tidak dimungkinkan dan header HTTP Strict Transport Security dan header Kebijakan Keamanan Konten disetel dengan benar.
- Apakah server dan CDN Anda mendukung HTTP/3?
Sementara HTTP/2 telah membawa sejumlah peningkatan kinerja yang signifikan ke web, itu juga meninggalkan beberapa area untuk perbaikan — terutama pemblokiran head-of-line di TCP, yang terlihat pada jaringan yang lambat dengan kehilangan paket yang signifikan. HTTP/3 sedang memecahkan masalah ini untuk selamanya (artikel).Untuk mengatasi masalah HTTP/2, IETF, bersama dengan Google, Akamai, dan lainnya, telah mengerjakan protokol baru yang baru-baru ini distandarisasi sebagai HTTP/3.
Robin Marx telah menjelaskan HTTP/3 dengan sangat baik, dan penjelasan berikut didasarkan pada penjelasannya. Pada intinya, HTTP/3 sangat mirip dengan HTTP/2 dalam hal fitur, tetapi cara kerjanya sangat berbeda. HTTP/3 menyediakan sejumlah peningkatan: jabat tangan yang lebih cepat, enkripsi yang lebih baik, aliran independen yang lebih andal, enkripsi dan kontrol aliran yang lebih baik. Perbedaan yang mencolok adalah bahwa HTTP/3 menggunakan QUIC sebagai lapisan transport, dengan paket QUIC yang dienkapsulasi di atas diagram UDP, bukan TCP.
QUIC sepenuhnya mengintegrasikan TLS 1.3 ke dalam protokol, sementara di TCP itu berlapis di atas. Dalam tumpukan TCP yang khas, kami memiliki beberapa waktu bolak-balik overhead karena TCP dan TLS perlu melakukan jabat tangan mereka sendiri yang terpisah, tetapi dengan QUIC keduanya dapat digabungkan dan diselesaikan hanya dalam satu perjalanan pulang pergi . Karena TLS 1.3 memungkinkan kita untuk mengatur kunci enkripsi untuk koneksi konsekuen, dari koneksi kedua dan seterusnya, kita sudah dapat mengirim dan menerima data lapisan aplikasi dalam perjalanan putaran pertama, yang disebut "0-RTT".
Juga, algoritma kompresi header HTTP/2 sepenuhnya ditulis ulang, bersama dengan sistem prioritasnya. Plus, QUIC mendukung migrasi koneksi dari Wi-Fi ke jaringan seluler melalui ID koneksi di header setiap paket QUIC. Sebagian besar implementasi dilakukan di ruang pengguna, bukan ruang kernel (seperti yang dilakukan dengan TCP), jadi kita harus mengharapkan protokol berkembang di masa depan.
Apakah itu semua akan membuat perbedaan besar? Mungkin ya, terutama berdampak pada waktu pemuatan di seluler, tetapi juga pada cara kami menyajikan aset kepada pengguna akhir. Sementara di HTTP/2, beberapa permintaan berbagi koneksi, dalam permintaan HTTP/3 juga berbagi koneksi tetapi streaming secara independen, sehingga paket yang dijatuhkan tidak lagi memengaruhi semua permintaan, hanya satu aliran.
Itu berarti bahwa meskipun dengan satu bundel JavaScript besar, pemrosesan aset akan diperlambat ketika satu aliran dijeda, dampaknya akan kurang signifikan ketika beberapa file mengalir secara paralel (HTTP/3). Jadi kemasan tetap penting .
HTTP/3 masih dalam proses. Chrome, Firefox, dan Safari sudah memiliki implementasi. Beberapa CDN sudah mendukung QUIC dan HTTP/3. Pada akhir tahun 2020, Chrome mulai menerapkan HTTP/3 dan IETF QUIC, dan kenyataannya semua layanan Google (Google Analytics, YouTube, dll.) sudah berjalan melalui HTTP/3. LiteSpeed Web Server mendukung HTTP/3, tetapi Apache, nginx, atau IIS belum mendukungnya, tetapi kemungkinan akan berubah dengan cepat pada tahun 2021.
Intinya : jika Anda memiliki opsi untuk menggunakan HTTP/3 di server dan di CDN Anda, mungkin merupakan ide yang sangat bagus untuk melakukannya. Manfaat utama akan datang dari mengambil beberapa objek secara bersamaan, terutama pada koneksi latensi tinggi. Kami belum tahu pasti karena tidak banyak penelitian yang dilakukan di bidang itu, tetapi hasil pertama sangat menjanjikan.
Jika Anda ingin lebih mendalami spesifikasi dan keunggulan protokol, berikut adalah beberapa titik awal yang baik untuk diperiksa:
- HTTP/3 Dijelaskan, upaya kolaboratif untuk mendokumentasikan HTTP/3 dan protokol QUIC. Tersedia dalam berbagai bahasa, juga sebagai PDF.
- Meningkatkan Kinerja Web Dengan HTTP/3 dengan Daniel Stenberg.
- Panduan Akademik untuk QUIC dengan Robin Marx memperkenalkan konsep dasar protokol QUIC dan HTTP/3, menjelaskan bagaimana HTTP/3 menangani pemblokiran head-of-line dan migrasi koneksi, dan bagaimana HTTP/3 dirancang untuk selalu hijau (terima kasih, Simon !).
- Anda dapat memeriksa apakah server Anda berjalan pada HTTP/3 di HTTP3Check.net.
Pengujian Dan Pemantauan
- Sudahkah Anda mengoptimalkan alur kerja audit Anda?
Ini mungkin tidak terdengar seperti masalah besar, tetapi memiliki pengaturan yang tepat di ujung jari Anda mungkin menghemat sedikit waktu Anda dalam pengujian. Pertimbangkan untuk menggunakan Alur Kerja Alfred Tim Kadlec untuk WebPageTest untuk mengirimkan pengujian ke instance publik WebPageTest. Faktanya, WebPageTest memiliki banyak fitur yang tidak jelas, jadi luangkan waktu untuk mempelajari cara membaca bagan Tampilan Air Terjun WebPageTest dan cara membaca bagan Tampilan Koneksi WebPageTest untuk mendiagnosis dan menyelesaikan masalah kinerja dengan lebih cepat.Anda juga dapat menjalankan WebPageTest dari Google Spreadsheet dan memasukkan skor aksesibilitas, kinerja, dan SEO ke dalam pengaturan Travis Anda dengan Lighthouse CI atau langsung ke Webpack.
Lihatlah AutoWebPerf yang baru dirilis, alat modular yang memungkinkan pengumpulan data kinerja secara otomatis dari berbagai sumber. Misalnya, kami dapat menetapkan pengujian harian pada halaman penting Anda untuk menangkap data lapangan dari CrUX API dan data lab dari laporan Lighthouse dari PageSpeed Insights.
Dan jika Anda perlu men-debug sesuatu dengan cepat tetapi proses pembuatan Anda tampaknya sangat lambat, ingatlah bahwa "penghapusan spasi dan manipulasi simbol menyumbang 95% pengurangan ukuran dalam kode yang diperkecil untuk sebagian besar JavaScript — bukan transformasi kode yang rumit. Anda bisa cukup nonaktifkan kompresi untuk mempercepat build Uglify sebanyak 3 hingga 4 kali."

- Sudahkah Anda menguji di browser proxy dan browser lawas?
Pengujian di Chrome dan Firefox tidak cukup. Lihat cara kerja situs web Anda di browser proxy dan browser lawas. UC Browser dan Opera Mini, misalnya, memiliki pangsa pasar yang signifikan di Asia (hingga 35% di Asia). Ukur kecepatan Internet rata-rata di negara tujuan Anda untuk menghindari kejutan besar di kemudian hari. Uji dengan pembatasan jaringan, dan tiru perangkat DPI tinggi. BrowserStack sangat bagus untuk pengujian pada perangkat nyata jarak jauh , dan melengkapinya dengan setidaknya beberapa perangkat nyata di kantor Anda juga — itu sepadan.
- Sudahkah Anda menguji kinerja halaman 404 Anda?
Biasanya kami tidak berpikir dua kali untuk 404 halaman. Lagi pula, ketika klien meminta halaman yang tidak ada di server, server akan merespons dengan kode status 404 dan halaman 404 terkait. Tidak ada yang banyak untuk itu, bukan?Aspek penting dari 404 respons adalah ukuran isi respons aktual yang dikirim ke browser. Menurut penelitian 404 halaman oleh Matt Hobbs, sebagian besar dari 404 tanggapan berasal dari favicons yang hilang, permintaan unggahan WordPress, permintaan JavaScript yang rusak, file manifes serta file CSS dan font. Setiap kali klien meminta aset yang tidak ada, mereka akan menerima respons 404 — dan seringkali respons itu sangat besar.
Pastikan untuk memeriksa dan mengoptimalkan strategi caching untuk halaman 404 Anda. Tujuan kami adalah menyajikan HTML ke browser hanya saat browser mengharapkan respons HTML, dan mengembalikan muatan kesalahan kecil untuk semua respons lainnya. Menurut Matt, "jika kita menempatkan CDN di depan asal kita, kita memiliki kesempatan untuk men-cache respons halaman 404 pada CDN. Itu berguna karena tanpa itu, memukul halaman 404 dapat digunakan sebagai vektor serangan DoS, dengan memaksa server asal untuk menanggapi setiap permintaan 404 daripada membiarkan CDN merespons dengan versi yang di-cache."
Kesalahan 404 tidak hanya dapat merusak kinerja Anda, tetapi juga dapat membebani lalu lintas, jadi sebaiknya sertakan halaman kesalahan 404 dalam rangkaian pengujian Lighthouse Anda, dan lacak skornya dari waktu ke waktu.
- Sudahkah Anda menguji kinerja permintaan persetujuan GDPR Anda?
Pada masa GDPR dan CCPA, sudah menjadi hal yang umum untuk mengandalkan pihak ketiga untuk memberikan opsi bagi pelanggan UE untuk ikut serta atau tidak ikut pelacakan. Namun, seperti halnya skrip pihak ketiga lainnya, kinerja mereka dapat memiliki dampak yang sangat buruk pada keseluruhan upaya kinerja.Tentu saja, persetujuan yang sebenarnya kemungkinan akan mengubah dampak skrip pada kinerja keseluruhan, jadi, seperti yang dicatat Boris Schapira, kami mungkin ingin mempelajari beberapa profil kinerja web yang berbeda:
- Persetujuan ditolak seluruhnya,
- Persetujuan ditolak sebagian,
- Persetujuan diberikan sepenuhnya.
- Pengguna belum bertindak atas permintaan persetujuan (atau permintaan tersebut diblokir oleh pemblokir konten),
Biasanya permintaan persetujuan cookie seharusnya tidak berdampak pada CLS, tetapi terkadang hal itu terjadi, jadi pertimbangkan untuk menggunakan opsi Osano atau kotak persetujuan cookie gratis dan open source.
Secara umum, ada baiknya melihat kinerja pop-up karena Anda perlu menentukan offset horizontal atau vertikal dari peristiwa mouse dan memposisikan popup dengan benar relatif terhadap jangkar. Noam Rosenthal berbagi pembelajaran tim Wikimedia dalam artikel Studi kasus kinerja web: Pratinjau halaman Wikipedia (juga tersedia sebagai video dan menit).
- Apakah Anda menyimpan CSS diagnostik kinerja?
Meskipun kami dapat menyertakan semua jenis pemeriksaan untuk memastikan bahwa kode non-performant diterapkan, seringkali berguna untuk mendapatkan gambaran singkat tentang beberapa buah yang menggantung rendah yang dapat diselesaikan dengan mudah. Untuk itu, kita dapat menggunakan Performance Diagnostics CSS brilian dari Tim Kadlec (terinspirasi oleh cuplikan Harry Roberts yang menyoroti gambar yang dimuat lambat, gambar tidak berukuran, gambar format lama, dan skrip sinkron.Misalnya, Anda mungkin ingin memastikan bahwa tidak ada gambar di paro atas yang dimuat dengan lambat. Anda dapat menyesuaikan cuplikan untuk kebutuhan Anda, misalnya untuk menyorot font web yang tidak digunakan, atau mendeteksi font ikon. Alat kecil yang hebat untuk memastikan bahwa kesalahan terlihat selama debugging, atau hanya untuk mengaudit proyek saat ini dengan sangat cepat.
/* Performance Diagnostics CSS */ /* via Harry Roberts. https://twitter.com/csswizardry/status/1346477682544951296 */ img[loading=lazy] { outline: 10px solid red; }
- Sudahkah Anda menguji dampaknya terhadap aksesibilitas?
Saat browser mulai memuat halaman, browser membangun DOM, dan jika ada teknologi bantu seperti pembaca layar yang berjalan, itu juga membuat pohon aksesibilitas. Pembaca layar kemudian harus membuat kueri hierarki aksesibilitas untuk mengambil informasi dan membuatnya tersedia bagi pengguna — terkadang secara default, dan terkadang sesuai permintaan. Dan terkadang butuh waktu.Saat berbicara tentang Waktu Cepat untuk Interaktif, biasanya yang kami maksud adalah indikator seberapa cepat pengguna dapat berinteraksi dengan halaman dengan mengklik atau mengetuk tautan dan tombol. Konteksnya sedikit berbeda dengan pembaca layar. Dalam hal ini, Time to Interactive yang cepat berarti berapa lama waktu berlalu hingga pembaca layar dapat mengumumkan navigasi pada halaman tertentu dan pengguna pembaca layar benar-benar dapat menekan keyboard untuk berinteraksi.
Leonie Watson telah memberikan ceramah yang membuka mata tentang kinerja aksesibilitas dan khususnya dampak pemuatan lambat terhadap penundaan pengumuman pembaca layar. Pembaca layar terbiasa dengan pengumuman cepat dan navigasi cepat, dan oleh karena itu berpotensi menjadi kurang sabar dibandingkan pengguna yang dapat melihat.
Halaman besar dan manipulasi DOM dengan JavaScript akan menyebabkan penundaan dalam pengumuman pembaca layar. Area yang belum dijelajahi yang memerlukan perhatian dan pengujian karena pembaca layar tersedia di setiap platform (Jaws, NVDA, Voiceover, Narrator, Orca).
- Apakah pemantauan terus menerus diatur?
Memiliki instance pribadi WebPagetest selalu bermanfaat untuk pengujian cepat dan tidak terbatas. Namun, alat pemantauan berkelanjutan — seperti Kecepatan Situs, Kaliber, dan SpeedCurve — dengan peringatan otomatis akan memberi Anda gambaran yang lebih mendetail tentang kinerja Anda. Tetapkan tanda waktu pengguna Anda sendiri untuk mengukur dan memantau metrik khusus bisnis. Juga, pertimbangkan untuk menambahkan peringatan regresi kinerja otomatis untuk memantau perubahan dari waktu ke waktu.Lihat penggunaan solusi RUM untuk memantau perubahan kinerja dari waktu ke waktu. Untuk alat pengujian beban serupa uji unit otomatis, Anda dapat menggunakan k6 dengan API skripnya. Juga, lihat SpeedTracker, Lighthouse dan Calibre.
Kemenangan Cepat
Daftar ini cukup lengkap, dan menyelesaikan semua pengoptimalan mungkin memakan waktu cukup lama. Jadi, jika Anda hanya memiliki 1 jam untuk mendapatkan peningkatan yang signifikan, apa yang akan Anda lakukan? Mari kita rebus semuanya menjadi 17 buah gantung rendah . Jelas, sebelum Anda mulai dan setelah Anda selesai, ukur hasilnya, termasuk Cat Terbesar dan Waktu Untuk Interaktif pada koneksi 3G dan kabel.
- Ukur pengalaman dunia nyata dan tetapkan tujuan yang sesuai. Bertujuan untuk menjadi setidaknya 20% lebih cepat dari pesaing tercepat Anda. Tetap dalam Cat Contentful Terbesar <2,5 detik, Penundaan Input Pertama < 100 md, Waktu Interaktif < 5 d pada 3G lambat, untuk kunjungan berulang, TTI < 2 d. Optimalkan setidaknya untuk First Contentful Paint dan Time To Interactive.
- Optimalkan gambar dengan Squoosh, mozjpeg, guetzli, pingo dan SVGOMG, dan sajikan AVIF/WebP dengan CDN gambar.
- Siapkan CSS penting untuk template utama Anda, dan sebariskan di
<head>setiap template. Untuk CSS/JS, operasikan dalam anggaran ukuran file kritis maks. 170KB gzip (0.7MB didekompresi). - Pangkas, optimalkan, tunda, dan muat skrip lambat. Investasikan dalam konfigurasi bundler Anda untuk menghapus redundansi dan memeriksa alternatif yang ringan.
- Selalu hosting sendiri aset statis Anda dan selalu pilih untuk menghosting sendiri aset pihak ketiga. Batasi dampak skrip pihak ketiga. Gunakan fasad, muat widget saat berinteraksi, dan waspadai cuplikan anti-kedip.
- Selektif saat memilih kerangka kerja. Untuk aplikasi satu halaman, identifikasi halaman penting dan sajikan secara statis, atau setidaknya lakukan prarender, dan gunakan hidrasi progresif pada tingkat komponen dan impor modul pada interaksi.
- Render sisi klien saja bukanlah pilihan yang baik untuk kinerja. Prarender jika halaman Anda tidak banyak berubah, dan tunda booting framework jika Anda bisa. Jika memungkinkan, gunakan rendering sisi server streaming.
- Sajikan kode lawas hanya ke browser lawas dengan
<script type="module">dan pola modul/nomodule. - Bereksperimenlah dengan mengelompokkan ulang aturan CSS Anda dan uji CSS dalam-tubuh.
- Tambahkan petunjuk sumber daya untuk mempercepat pengiriman dengan
dns-lookup,preconnect,prefetch,preload, danprerenderyang lebih cepat. - Subset font web dan muat secara asinkron, dan gunakan
font-displaydi CSS untuk rendering pertama yang cepat. - Periksa apakah header cache HTTP dan header keamanan diatur dengan benar.
- Aktifkan kompresi Brotli di server. (Jika itu tidak memungkinkan, setidaknya pastikan kompresi Gzip diaktifkan.)
- Aktifkan kemacetan TCP BBR selama server Anda berjalan pada kernel Linux versi 4.9+.
- Aktifkan stapel OCSP dan IPv6 jika memungkinkan. Selalu sajikan sertifikat DV yang dijepret OCSP.
- Aktifkan kompresi HPACK untuk HTTP/2 dan pindah ke HTTP/3 jika tersedia.
- Aset cache seperti font, gaya, JavaScript, dan gambar dalam cache pekerja layanan.
Unduh Daftar Periksa (PDF, Halaman Apple)
Dengan mengingat daftar periksa ini, Anda harus siap untuk segala jenis proyek kinerja front-end. Jangan ragu untuk mengunduh PDF siap cetak dari daftar periksa serta dokumen Apple Pages yang dapat diedit untuk menyesuaikan daftar periksa untuk kebutuhan Anda:
- Unduh PDF daftar periksa (PDF, 166 KB)
- Unduh daftar periksa di Apple Pages (.pages, 275 KB)
- Download checklist di MS Word (.docx, 151 KB)
Jika Anda memerlukan alternatif, Anda juga dapat memeriksa daftar periksa front-end oleh Dan Rublic, "Daftar Periksa Kinerja Web Desainer" oleh Jon Yablonski dan Daftar Periksa Frontend.
Ayo kita pergi!
Beberapa pengoptimalan mungkin berada di luar cakupan pekerjaan atau anggaran Anda atau mungkin terlalu berlebihan mengingat kode lama yang harus Anda tangani. Tidak apa-apa! Gunakan daftar periksa ini sebagai panduan umum (dan mudah-mudahan komprehensif), dan buat daftar masalah Anda sendiri yang sesuai dengan konteks Anda. Tetapi yang paling penting, uji dan ukur proyek Anda sendiri untuk mengidentifikasi masalah sebelum mengoptimalkan. Hasil kinerja yang bahagia di tahun 2021, semuanya!
Terima kasih banyak untuk Guy Podjarny, Yoav Weiss, Addy Osmani, Artem Denysov, Denys Mishunov, Ilya Pukhalski, Jeremy Wagner, Colin Bendell, Mark Zeman, Patrick Meenan, Leonardo Losoviz, Andy Davies, Rachel Andrew, Anselm Hannemann, Barry Pollard, Patrick Hamann, Gideon Pyzer, Andy Davies, Maria Prosvernina, Tim Kadlec, Rey Bango, Matthias Ott, Peter Bowyer, Phil Walton, Mariana Peralta, Pepijn Senders, Mark Nottingham, Jean Pierre Vincent, Philipp Tellis, Ryan Townsend, Ingrid Bergman, Mohamed Hussain SH, Jacob Groß, Tim Swalling, Bob Visser, Kev Adamson, Adir Amsalem, Aleksey Kulikov dan Rodney Rehm untuk meninjau artikel ini, serta komunitas fantastis kami yang telah berbagi teknik dan pelajaran dari pekerjaannya dalam pengoptimalan kinerja untuk digunakan semua orang . Anda benar-benar menghancurkan!
