Mendesain Gesekan Untuk Pengalaman Pengguna yang Lebih Baik
Diterbitkan: 2022-03-10Dalam desain pengalaman, gesekan adalah segala sesuatu yang mencegah pengguna mencapai tujuan mereka atau menyelesaikan sesuatu. Ini adalah hamparan pendaftaran buletin yang mencakup konten aktual, kata-kata sulit di laman landas, atau pertanyaan opsional yang tidak perlu dalam alur pembayaran. Ini kebalikan dari intuitif dan mudah, kebalikan dari "Jangan membuat saya berpikir."
Karena itu, gesekan terkadang masih bisa menjadi hal yang baik. Dalam desain game, misalnya, sebenarnya diperlukan gesekan. Jumlah gesekan yang tepat pada waktu yang tepat adalah yang membuat permainan cukup menantang.
Tapi bukan hanya desain game di mana gesekan bisa berguna. Dalam artikel ini, saya akan menunjukkan beberapa kasus penggunaan di mana gesekan dapat menjadi bagian yang efisien dari toolkit desainer UX untuk membantu pemahaman atau bahkan meningkatkan pengalaman pengguna.
Memperlambat Untuk Mencegah Kesalahan
Mengkonfirmasi Tindakan Dengan Konsekuensi Parah
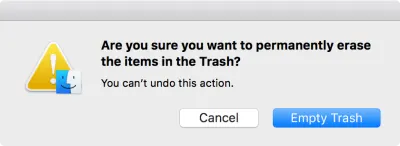
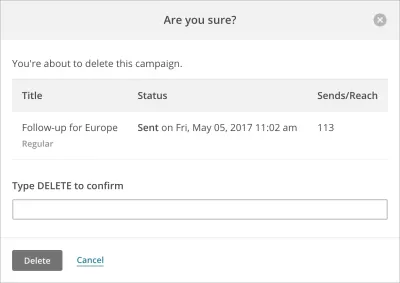
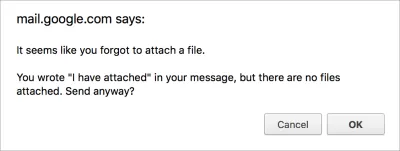
Pencegahan kesalahan adalah prinsip kegunaan dasar, dan penggunaan gesekan yang paling umum dalam desain produk adalah untuk mempersulit melakukan sesuatu karena kesalahan (terutama jika menyangkut tindakan yang tidak dapat diubah):

Bergantung pada tingkat keparahan tindakan, beberapa dialog bahkan mungkin memerlukan upaya ekstra dari pengguna, seperti mengetikkan perintah tertentu. Solusi ini tidak hanya mempersulit kesalahan konfirmasi penghapusan, tetapi juga memperlambat pengguna, memaksa mereka membaca pesan overlay untuk pemahaman menyeluruh tentang apa yang terjadi.

Dari sudut pandang pengguna, konfirmasi tersebut merupakan langkah ekstra dalam proses (sebenarnya gesekan) tetapi pada saat yang sama, mereka yakin bahwa mereka tidak akan secara tidak sengaja melakukan tindakan yang sulit untuk dibatalkan.

Mengantisipasi Kemungkinan Kesalahan
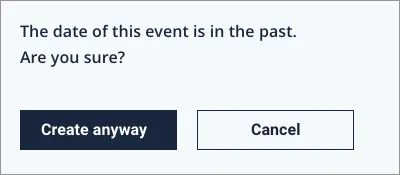
Pencegahan kesalahan juga memerlukan validasi input pengguna sesegera mungkin. Validasi cerdas tidak hanya memeriksa apakah format input sudah benar, tetapi juga mempertimbangkan konteks yang lebih luas dan memperingatkan apakah sesuatu dapat menyebabkan masalah di kemudian hari.

Jelas, prediksi seperti itu tidak selalu benar, dan ada kemungkinan nilai yang tampaknya tidak valid diberikan dengan sengaja dan dialog peringatan hanyalah penghalang bagi pengguna. Namun, dalam sebagian besar kasus, validasi cerdas adalah alat yang efisien untuk mencegah kesalahan.

Menunda Tindakan Penting agar Anda Mempertimbangkannya Kembali
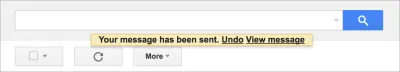
Banyak klien email memiliki fitur praktis di mana Anda dapat "membatalkan pengiriman" email segera setelah mengirimnya. Apa yang dilakukan fitur ini pada dasarnya adalah menunggu beberapa detik setelah Anda mengklik tombol "Kirim" untuk memberi Anda jangka waktu untuk membatalkannya dan memperbaiki kemungkinan masalah dengan email. Ini berarti bahwa proses pengiriman email berlangsung beberapa detik lebih lama, tetapi pada saat yang sama kotak keluar Anda mendapatkan asuransi.

Langkah Ekstra Untuk Meningkatkan Keamanan
Mencegah Transaksi yang Tidak Disengaja
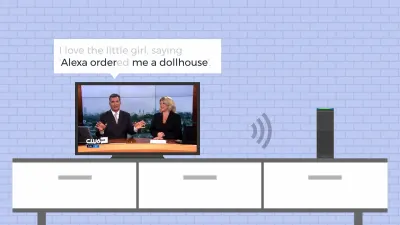
Ada cerita menarik tentang asisten suara Amazon: Perangkat Echo mulai memesan secara otomatis suatu hari karena kalimat yang diucapkan di stasiun TV lokal memicunya. Ini terjadi karena pengaturan default perangkat tidak memerlukan konfirmasi apa pun dari pengguna untuk melakukan pemesanan. Artinya, jika Anda berkata, "Alexa, pesankan saya rumah boneka," pesanan akan langsung dilakukan (menariknya, bahkan tanpa mengklarifikasi produk mana yang harus dipesan). Ini adalah contoh pengalaman berbelanja yang sangat mudah di mana melakukan pemesanan terlalu mudah dan pembelian yang tidak disengaja merusak pengalaman pengguna.

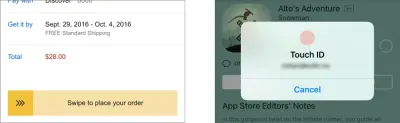
Sebaliknya, proses checkout e-niaga biasa memerlukan setidaknya satu konfirmasi eksplisit sebelum melakukan pemesanan. Pada perangkat seluler, itu bahkan mungkin isyarat tertentu atau persetujuan sidik jari untuk mencegah pembelian yang tidak disengaja. Gesekan semacam ini biasanya diperlukan dalam proses checkout agar pengguna merasa memegang kendali.

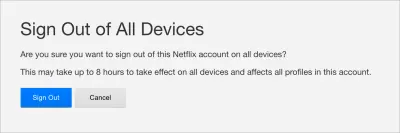
Otentikasi Multi-Langkah
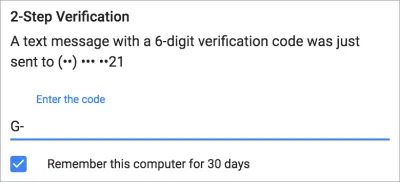
Tindakan keamanan terkadang terasa seperti gesekan bagi pengguna. Banyak aplikasi, misalnya, memerlukan faktor autentikasi kedua (seperti menggunakan Google Authenticator, menerima teks validasi, atau yang serupa) sebelum masuk atau melakukan transaksi signifikan (seperti mentransfer uang dari rekening bank Anda). Bagi pengguna, ini berarti langkah ekstra dalam proses otentikasi, tetapi upaya ekstra ini mewakili lapisan perlindungan ekstra pada akun dan data mereka.

Otentikasi Ganda Sebelum Tindakan Signifikan
Tidak jarang Anda harus login lagi sebelum melakukan tindakan sensitif, terutama yang melibatkan data pribadi. Contoh klasiknya adalah jika Anda ingin mengubah kata sandi, Anda harus memasukkan kata sandi saat ini terlebih dahulu (bahkan jika Anda sudah masuk).
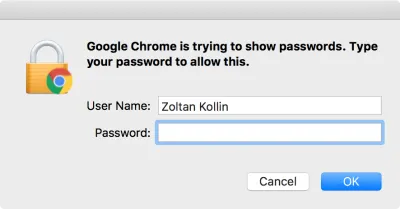
Menampilkan kata sandi Anda yang tersimpan mungkin lebih sensitif. Google Chrome, misalnya, dapat menyimpan kredensial masuk Anda, tetapi Anda hanya dapat membaca kata sandi yang disimpan jika Anda memasukkan kata sandi komputer Anda, sehingga data Anda lebih terlindungi.

Pola masuk lagi ini juga ada di ponsel. Bahkan jika ponsel Anda mendukung pembukaan kunci dengan sidik jari Anda (pola yang dirancang untuk secara eksplisit tanpa gesekan), terkadang, seperti setelah memulai ulang perangkat, Anda masih perlu memasukkan kode sandi untuk keamanan ekstra.
Membuat Proses Panjang Tampak Lebih Pendek
Membuat Pengguna Sibuk Sambil Menunggu
Ada studi kasus instruktif terkait dengan bandara Houston, di mana bandara berhasil mengakhiri keluhan penumpang tentang menunggu lama di pengambilan bagasi dengan cara yang benar-benar tidak terduga. Saat memeriksa aduan tersebut, pihak pengelola bandara menemukan bahwa meski hanya butuh satu menit bagi penumpang untuk sampai dari pintu kedatangan ke area pengambilan bagasi, mereka kemudian harus menghabiskan tujuh menit di sana menunggu untuk mengambil tas mereka.
Bandara mencoba solusi yang mengejutkan: Ini mengatur ulang area sehingga penumpang harus berjalan lebih jauh untuk sampai ke pengambilan bagasi. Dengan cara ini, mereka harus menunggu lebih sedikit di sana, dan keluhan segera berakhir. Pelajarannya adalah, jika Anda membuat pengguna Anda sibuk, mereka tidak akan menyadari jika suatu proses memakan waktu lebih lama dari yang biasanya mereka harapkan.
Slack memanfaatkan prinsip yang sama dengan menampilkan kutipan bawaan dan khusus selama pemuatan. Membaca cuplikan ini mengurangi waktu tunggu yang dirasakan sedikit (belum lagi, ini menambahkan sentuhan manusia yang bagus pada produk).

Membuat Proses Pemuatan Lebih Bertahap dan Transparan
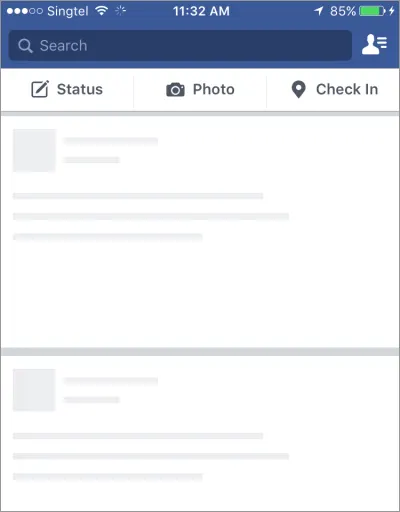
Banyak situs web menunjukkan indikator kemajuan atau, bahkan lebih baik, kerangka halaman selama pemuatan, secara bertahap mengungkap konten sebenarnya saat sedang dimuat. Menampilkan konten sepotong demi sepotong, terus menerus, memberikan perasaan bahwa proses pemuatan lancar (dan lebih cepat).

Menutupi Sakitnya Menunggu Dengan Animasi
Indikator pemuatan secara umum dirancang untuk memberi tahu pengguna bahwa proses pemuatan sedang terjadi dan semuanya terkendali. Dari sudut pandang antarmuka pengguna, animasi semacam itu dapat dianggap tidak perlu atau bahkan mengganggu karena tidak menambah banyak nilai langsung. Namun, ketika dirancang dengan cukup baik, mereka bisa menjadi alat yang bagus untuk membuat mata pengguna sibuk dan membuat proses menunggu berlalu tanpa diketahui.


Memperpanjang Tindakan Untuk Membangun Kredibilitas
Memperlambat Proses Dapat Meningkatkan Kualitas Hasil yang Dirasakan
Ada anekdot tentang mesin Coinstar, alat yang digunakan untuk mengubah koin menjadi uang kertas. Ketika mesin itu diperkenalkan, ia dapat menghitung koin hampir seketika, tetapi pelanggan merasa bahwa itu tidak dapat diandalkan — mereka pikir itu tidak mungkin menghitung jumlah yang benar dalam waktu sesingkat itu. Desainer kemudian mengubah pengalaman pengguna sehingga meskipun perhitungannya cepat, hasilnya ditampilkan dengan penundaan yang signifikan. Karena perubahan ini, orang-orang mulai mempercayai mesin karena perhitungannya sekarang tampaknya cukup teliti.
Menambahkan Penundaan Ekstra untuk Rasa Keamanan yang Lebih Baik
Menurut anekdot lain, Well's Fargo mengembangkan log-in berbasis pemindaian mata ke aplikasi mobile banking-nya yang bekerja sangat cepat. Mata pengguna dipindai dan diproses, dan pengguna masuk dalam milidetik. Faktanya, pengalaman masuk terlalu cepat bagi pengguna; mereka merasa bahwa mereka telah masuk tanpa pola mata mereka divalidasi secara menyeluruh, dan mereka melaporkan bahwa mereka tidak akan terus menggunakan metode masuk yang tidak dapat diandalkan tersebut. Jadi, pada iterasi berikutnya, desainer hanya menambahkan penundaan beberapa detik ke proses otentikasi, dan pelanggan segera mulai mengklaim bahwa proses masuk telah selesai dan aman.
Kekuatan Bilah Kemajuan Palsu
Memperlambat suatu proses terkadang tidak cukup untuk mengubah persepsi. Diduga, Facebook melakukan beberapa percobaan pada proses pemeriksaan keamanan, di mana memeriksa pengaturan privasi dan keamanan hanya memakan waktu beberapa milidetik untuk pengguna dan tidak dianggap cukup menyeluruh. Untuk meningkatkan persepsi, Facebook menambahkan beberapa penundaan, bersama dengan bilah kemajuan palsu, sehingga pengguna bisa mendapatkan pemahaman yang lebih baik tentang ketelitian proses ini.

Mendidik Dan Mengubah Perilaku Pengguna
Membuat Orang Lebih Sadar
Sepotong cerdas gesekan dirancang ke dalam proses penarikan uang dari ATM. Awalnya, prosedur untuk menarik uang adalah dengan memasukkan kartu, memasukkan PIN terlebih dahulu, memilih jumlah yang akan ditarik, mendapatkan uang dan, terakhir, mendapatkan kembali kartu. Namun, proses ini membuat banyak orang lupa untuk mengambil kartu mereka kembali, karena begitu mereka mendapatkan uang mereka, mereka secara tidak sadar berpikir "misi selesai" dan pergi. Karena meninggalkan kartu kredit di ATM merupakan risiko besar tidak hanya bagi nasabah, tetapi juga bagi bank, prosesnya harus didesain ulang. Itulah sebabnya sebagian besar ATM sekarang mengembalikan kartu Anda terlebih dahulu, dan hanya setelah penundaan singkat Anda diberikan uang. Prosedur ini mungkin berlangsung sedikit lebih lama dari yang diperlukan, tetapi bank sekarang dapat memastikan bahwa orang tidak melupakan kartu kredit mereka.
Tanggung Jawab Mengajar
Terkadang konsekuensi dari keputusan pengguna sulit diprediksi, terutama jika itu memengaruhi pengguna lain. Dalam kasus seperti itu, konfirmasi memastikan tidak hanya bahwa tindakan itu dilakukan dengan sengaja, tetapi juga digunakan secara bertanggung jawab.
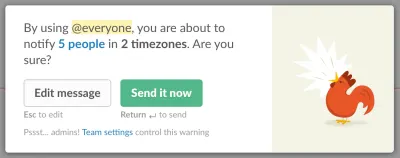
Slack, misalnya, memiliki peringatan cerdas sebelum mengirimkan pemberitahuan push ke grup. Dengan cara ini, tidak hanya membuat pengguna sadar akan konsekuensi langsung dari tindakan tersebut, tetapi juga mendidik mereka untuk menggunakan opsi ini dengan hati-hati.

Menyenggol
Nudging adalah sebuah konsep dalam ilmu perilaku yang mengacu pada trik-trik kecil untuk mengubah perilaku orang (menjadi lebih baik), tanpa membatasi pilihan yang tersedia. Salah satu contoh dorongan yang paling sering dikutip adalah penggoresan gambar lalat rumah di urinoir kamar mandi pria untuk “meningkatkan bidikan”.
Menyenggol sering kali berarti menambahkan gesekan pada pilihan yang tidak menguntungkan tetapi lebih disukai, sehingga orang cenderung untuk mengambilnya. Pertimbangkan lift di gedung perkantoran yang hanya datang setiap 60 detik. Karyawan mungkin harus menunggu hingga satu menit setelah menekan tombol. Trik ini membuat orang naik tangga daripada menunggu lift — memilih opsi yang lebih sehat dan disukai.
Dalam bukunya yang brilian Work Rules , Laszlo Bock membagikan bagaimana Google menggunakan dorongan untuk membuat karyawan memilih makanan ringan yang lebih sehat di dapur perusahaan. Salah satu triknya adalah menyembunyikan permen dalam wadah buram, sambil menyimpan buah secara kasat mata di wadah kaca. Gesekan yang disengaja ini mengubah perilaku karyawan; mereka mulai memilih makanan ringan yang lebih sehat. Tak perlu dikatakan bahwa metode seperti itu seharusnya hanya digunakan untuk memberi manfaat bagi orang; jika tidak, itu hanyalah bentuk lain dari pola gelap.
Memanfaatkan Gesekan Dalam Manajemen Produk
Jual Dengan Gesekan
Gesekan sering digunakan oleh pemasar dan peretas pertumbuhan untuk meningkatkan konversi dan menghasilkan prospek. Pertimbangkan pemberitahuan push yang mempromosikan opsi peningkatan, atau munculan pendaftaran buletin yang mencakup konten yang coba dibaca pengguna. Meskipun mudah untuk mengukur keefektifan metode tersebut dengan melihat tingkat konversinya, pastikan bahwa gangguan ini tidak membuat pengguna frustrasi.
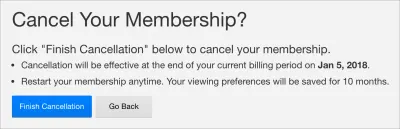
Menemukan jumlah gesekan yang tepat juga penting untuk proses offboarding. Ketika pengguna mencoba untuk membatalkan keanggotaan atau berhenti berlangganan buletin, meminta konfirmasi tambahan dan dengan jelas mengomunikasikan konsekuensi tindakan mereka mungkin berguna bagi mereka, tetapi, tentu saja, menambahkan terlalu banyak gesekan ke alur pembatalan adalah pola gelap untuk dihindari.

Menargetkan Pengguna yang Tepat
Untuk layanan yang dibangun di atas konten yang dibuat pengguna, ini adalah teknik yang cukup standar untuk menambahkan gesekan pada proses orientasi, untuk memastikan bahwa hanya pengguna yang berkomitmen yang memposting dan berbagi konten dan untuk memerangi spam dan konten berkualitas rendah. Di Product Hunt, misalnya, Anda tidak dapat bergabung dalam diskusi sampai Anda menjadi kontributor, dengan menyelesaikan beberapa tugas orientasi.
Terkadang ada gesekan untuk menargetkan pengguna yang tepat dan hanya pengguna yang tepat. Ada pendapat populer tentang Snapchat bahwa, jika Anda bukan seorang Milenial, Anda mungkin akan menemukan antarmukanya berlawanan dengan intuisi dan tidak dapat digunakan. Yaitu dengan desain. Untuk menargetkan aplikasinya ke remaja, Snapchat sengaja membuatnya "sangat sulit bagi orang tua untuk mempermalukan anak-anak mereka". Dengan kata lain, ia menambahkan gesekan ke UI-nya untuk menyaring audiens yang tidak diinginkan.
Menggunakan gesekan untuk mengidentifikasi prospek yang paling berkomitmen adalah teknik yang terkenal untuk layanan bernilai tinggi juga. Formulir pertanyaan di industri seperti real estat dan keuangan, misalnya, sering kali panjang, berisi bidang tambahan dan pertanyaan khusus untuk menyaring pengguna yang tidak terlalu tertarik dengan layanan tersebut. Penyedia lebih suka mengumpulkan lebih sedikit tetapi lebih banyak prospek yang berkualitas.
Menciptakan Nilai Dengan Gesekan
Terkadang gesekan benar-benar dapat membuat perbedaan — dengan cara yang positif. Ketika Twitter diluncurkan, banyak orang mengalami kesulitan memahami konsep layanan microblog, di mana posting dibatasi hingga 140 karakter. Pengguna harus belajar bagaimana berkomunikasi dalam tweet singkat untuk memanfaatkan produk ini, tetapi pada saat yang sama Twitter tetap secara konsisten ringkas dan mudah dicerna, bahkan di ponsel, yang merupakan pembeda utama dari platform media sosial lainnya. (Dan Twitter tidak melonggarkan pembatasan selama bertahun-tahun.)
Gesekan sering digunakan dalam produk berbasis langganan untuk membedakan antara paket dan mendorong orang untuk meningkatkan. Gesekan seperti itu biasanya melibatkan lebih sedikit fitur atau lebih sedikit penyimpanan untuk paket kelas bawah. Paket gratis Spotify, misalnya, memutar iklan di antara lagu, untuk mendorong orang meningkatkan versi untuk pengalaman mendengarkan yang lebih baik (dan tanpa gesekan).
IKEA dikenal menjual produk furnitur yang membutuhkan perakitan. Salah satu manfaat dari model bisnis ini adalah dapat menjaga harga tetap rendah, tetapi penelitian juga menemukan bahwa orang menilai produk buatan sendiri (termasuk furnitur semacam itu) sangat tinggi, sesuatu yang disebut efek IKEA. Ini berarti bahwa gesekan karena harus merakit furnitur Anda sendiri sebelum menggunakannya sebenarnya meningkatkan nilai yang dirasakan.
Kesimpulan: Hilangkan Gesekan yang Tidak Diinginkan, Rangkullah Gesekan yang Baik
Aturan umum untuk desainer adalah meminimalkan beban kognitif pada pengguna sebanyak mungkin. Orang pada umumnya ingin menyelesaikan sesuatu semudah mungkin, jadi selalu kenali dan lawan gesekan yang tidak diinginkan, seperti:
- terlalu banyak langkah dalam suatu proses,
- keputusan yang tidak perlu untuk dibuat dan pertanyaan untuk dijawab,
- navigasi tidak jelas,
- pola desain yang tidak dikenal,
- terlalu banyak informasi dan gangguan visual di layar,
- dan masalah serupa yang disarankan oleh penelitian pengguna Anda.
Namun, ketika digunakan secara wajar, gesekan dapat menjadi alat desain UX yang sangat efisien untuk skenario yang dijelaskan dalam posting ini. Baik itu tentang memperlambat orang sebelum tindakan berat, meluangkan waktu untuk menjelaskan apa yang terjadi atau sedikit mendorong pengguna, jangan takut untuk berpikir di luar kebiasaan dan memanfaatkan sedikit gesekan jika konteksnya menuntut dan jika itu akan membuat keseluruhan pengalaman pengguna yang lebih baik.
Bacaan lebih lanjut
- “3 Cara Friksi Dapat Meningkatkan UX Anda,” Dina Chaiffetz, Invision Blog
- “Cara Bermain Gesekan untuk UX yang Lebih Baik,” Clint Schnee, Majalah UX
- “Onboarding Dengan Efek IKEA: Cara Menggunakan Gesekan UX untuk Membangun Retensi,” Archana Madhavan, Amplitudo
