12 Alat Desain Web Baru yang Akan Anda Temukan Berguna
Diterbitkan: 2020-07-30Desain web adalah bidang yang paling penting di zaman sekarang ini, di mana situs web dan internet hampir ada di mana-mana. Penggunaan dan akses ke internet dan browsing situs web telah meningkat secara eksponensial dalam beberapa tahun terakhir. Oleh karena itu, ada perkembangan luar biasa dari alat desain web yang membuat kehidupan sehari-hari lebih mudah bagi perancang dan pengembang web. Desainer web dan desain mereka telah berkembang selama bertahun-tahun. Awalnya, kami memiliki desain sederhana dengan grafis minimal karena waktu rendering yang tinggi dan koneksi internet yang lambat. Kini penggunaan grafis dimaksimalkan seiring dengan peningkatan kecepatan koneksi. Selain itu, ini telah menghasilkan desain situs web yang menarik yang memberikan banyak kreativitas untuk dilihat dunia.
Blog ini berfokus pada daftar alat yang cocok untuk desainer dan pengembang web. Beberapa alat masih baru, sementara beberapa alat telah ditingkatkan selama bertahun-tahun. Mari kita lihat alat-alatnya sebagai berikut:
1. Tipikon:
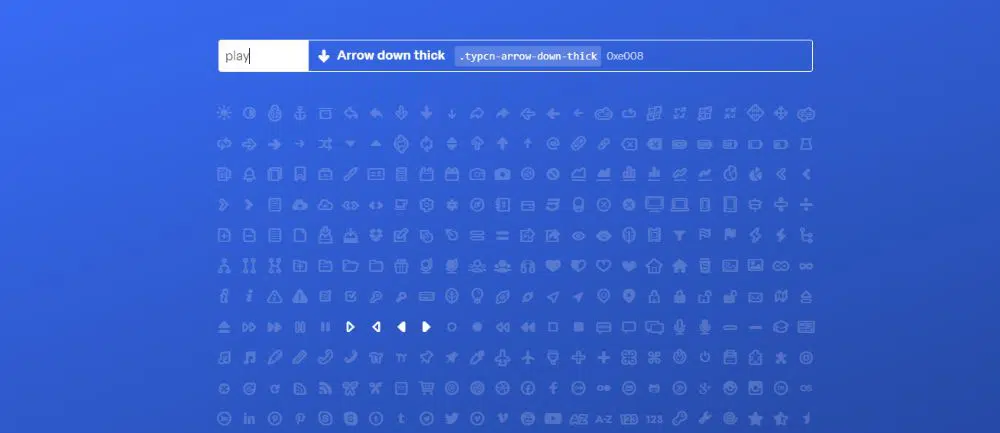
Typicons adalah platform sederhana namun berguna bagi Anda untuk menggunakan ikon vektor gratis. Ikon vektor ini disematkan dalam kit font web, membuatnya lebih mudah digunakan untuk UI aplikasi atau situs web Anda. Tipicons ini menghemat ruang dan waktu karena mereka memasangkan ikon vektor dengan karakter, seperti Windings. Kemudian menggunakan pemilih semu CSS3. Mereka memiliki daftar besar 336 piksel sempurna, semua ikon vektor tujuan. Kumpulan ikon ini juga tersedia di Github. Anda juga dapat menggunakan proyek ini untuk membuat Typicons versi kustom Anda. Yang perlu Anda lakukan untuk menemukan ikon yang relevan adalah menggunakan bilah pencarian di situs web mereka untuk mengetikkan kata yang terkait dengan ikon yang Anda inginkan dan itu akan menyorot ikon yang terkait dengan font tersebut dari daftar ikon yang terlihat di situs web.
2. Studio InVision:
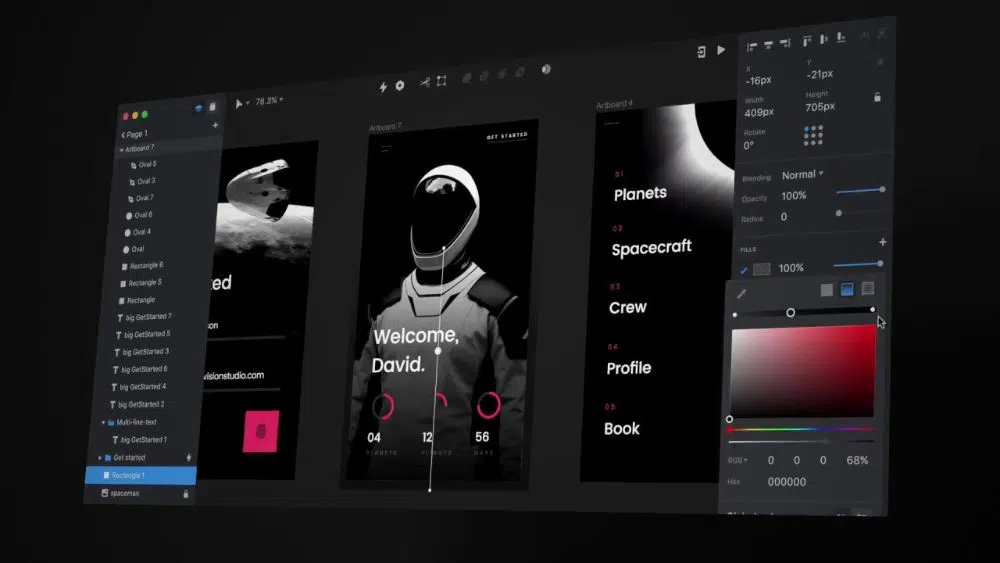
InVision Studio bukan hanya alat desain web. Ini adalah sistem desain produk digital dengan ciri-ciri yang meningkatkan dan meningkatkan kreasi dan kolaborasi, tidak seperti yang lain. Ini memiliki desain responsif bersama dengan kerangka tata letak yang dapat disesuaikan. Pembuatan prototipe cepat dan animasi berteknologi canggih untuk merancang pengalaman gerak yang luar biasa. Ini memiliki desain terpusat sehingga tim bekerja dengan konsistensi, keterhubungan dan selalu diperbarui. Ini adalah platform terbuka di mana add-on dan kit yang disesuaikan tersedia di toko aplikasi mereka.
3. Macaw Scarlet:
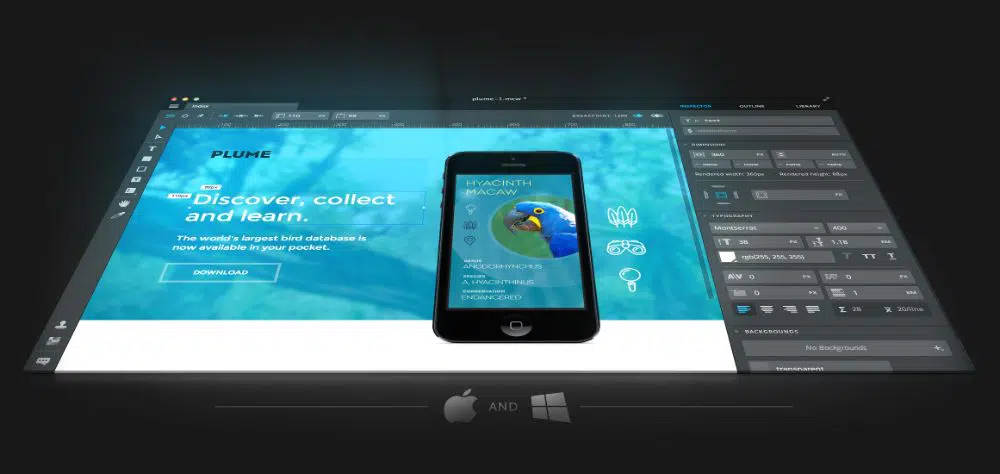
Macaw adalah alat desain web futuristik langsung dari masa depan untuk membantu perancang situs web mengembangkan situs web terbaik. Kami menyebutnya futuristik karena belum keluar untuk digunakan oleh pengembang. Ini berfungsi sebagai editor gambar sederhana, tetapi sementara perancang situs web membuat atau mengedit elemen situs web, Macaw menulis kode HTML dan kode CSS untuk alat yang ia gunakan. Macaw responsif; karenanya mudah untuk mengatur breakpoint yang membantu perancang situs web mengoptimalkan situs webnya sebelum menghostingnya di server. Tipografi yang disempurnakan membantunya menggunakan font dari sistemnya atau memungkinkannya menggunakan font yang berbeda atau baru dari web.
Menata elemen situs web dan memodifikasinya dari satu titik menjadi sangat mudah. Untuk melihat seperti apa tampilan situs web, perancang situs web dapat menyiarkan desain webnya ke jaringan pilihannya. Untuk meningkatkan prototyping cepat, perancang situs web dapat menggunakan variabel dan menamainya dan juga menambahkan skrip ke dalamnya. Berbagi aset dan elemen di antara halaman dan menyimpannya dalam satu dokumen adalah fitur pengembangan baru untuk pengembang saat ini.
Perancang situs web dapat mengoptimalkan penggunaan elemen dengan menempatkannya pada posisi statis, absolut, atau tetap untuk perancangan tata letak dinamis. Juga mudah untuk menyimpan elemen di perpustakaan untuk dapat menggunakannya di halaman mana pun yang dirancang oleh pengembang.
4. Wagtail:
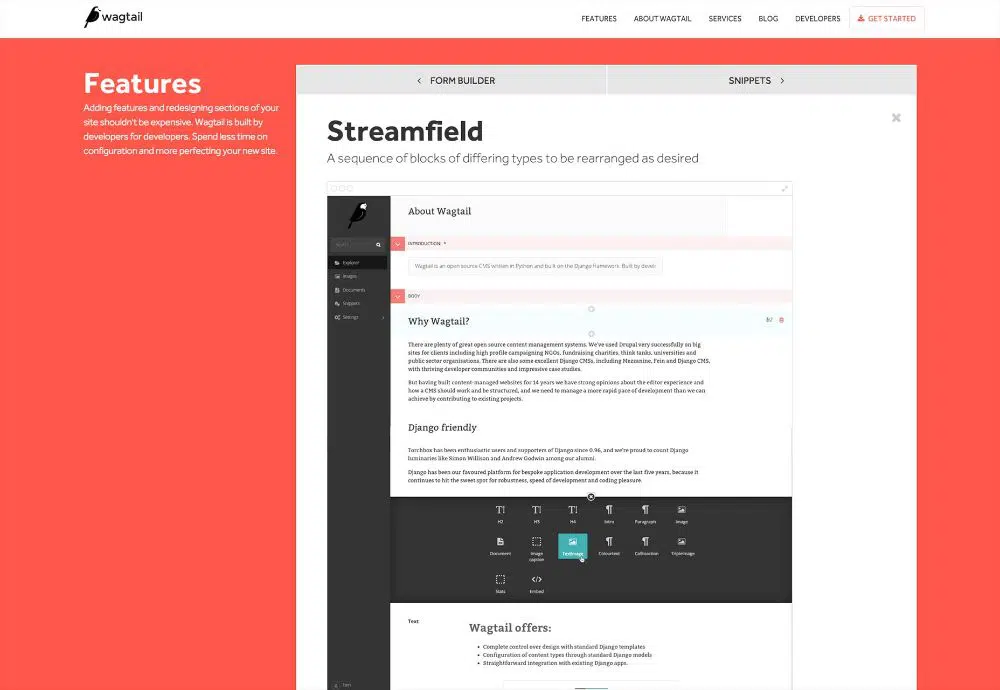
Wagtail bukan alat desain web, tetapi tersedia untuk manajemen konten dan desain situs web. Ini adalah sumber terbuka lain, sistem manajemen konten yang dikembangkan dengan Python dan berdasarkan Django Framework. WagtailStreamfield tidak mengikuti panduan rutin untuk mengelola dan memelihara konten. Ini memungkinkan konten mengalir bebas yang menampilkan berita, cerita, posting blog, dan lainnya. Wagtail juga memiliki konten eksklusif seperti grafik dan peta untuk digunakan. Perancang situs web memiliki konten yang direpresentasikan dalam bentuk blok yang dapat mereka gunakan, ulangi, dan atur di mana saja dia suka.
Wagtail Streamfield memberi kami API kaya yang membantu perancang situs web menentukan bloknya yang berkisar dari sub-blok sederhana hingga blok yang disesuaikan. Streamfield menyimpan konten sebagai JSON dalam database. Ini memastikan bahwa informasi lengkap dari konten bidang dipertahankan daripada hanya representasi HTML saja.
5. Gambar:
Figma adalah alat desain antarmuka. Ini memungkinkan beberapa desainer untuk berkolaborasi dalam beberapa proyek, secara real time. Alat ini sangat penting bagi orang-orang yang memiliki banyak pemangku kepentingan yang terlibat dalam proyek yang akan berkontribusi untuk membentuk hasil akhir proyek. Perangkat lunak ini tersedia untuk Windows, Mac, atau bahkan aplikasi web jika Anda merasa nyaman dengan itu. Ada versi gratis dan premium yang dapat Anda gunakan untuk menelepon tergantung pada kebutuhan Anda. Ini memiliki USP yang mirip dengan Adobe Sketch, dengan tambahan menjadi lintas platform. Itu membuat seluruh proses menjadi lancar, karena Anda juga dapat berbagi grafik dengan orang lain di dalam proyek.
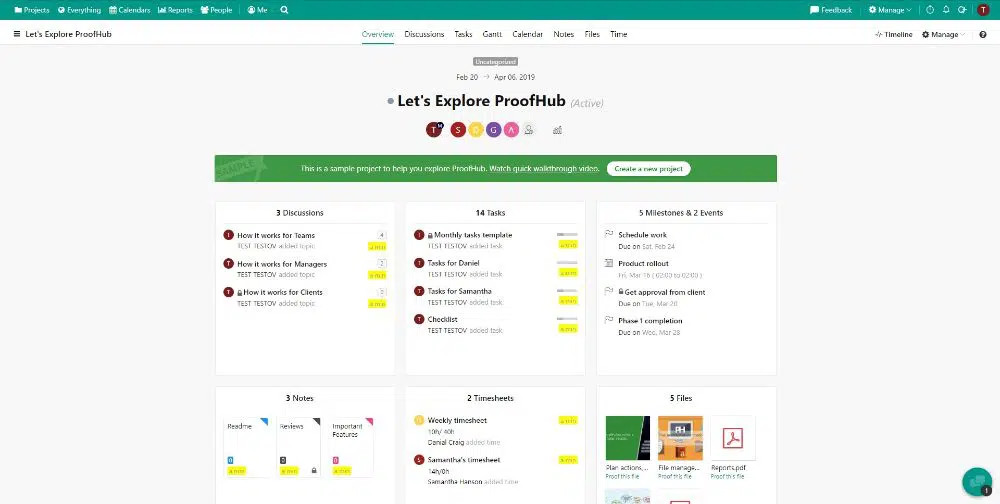
6. BuktiHub:
Satu kesalahan yang hampir selalu dilakukan oleh perancang situs web adalah tidak memeriksa atau memeriksa desain situs web mereka sebelum meluncurkan situs web. Ada berbagai tahapan di mana desain web tertentu memeriksa persyaratan untuk dilakukan. Selain itu, ini adalah alasan mendasar mengapa perancang situs web bersalah karena mengabaikan persyaratan untuk memeriksa masalah desain. Jadi, ProofHub adalah alat desain web yang membantu perancang situs web mengelola semua fungsi terkait desain web.

Ini bukan alat desain web tepatnya, tetapi dapat membantu perancang situs web untuk memiliki modifikasi dan komunikasi yang mudah. Ini membantu perancang situs web untuk mempercepat proses pengembangan situs web dan mengirim email reguler saat pekerjaan proyek selesai. Dengan dibentuknya tim-tim tersebut, sebagai seorang desainer website, ia dapat berbagi dan bertukar pesan untuk penambahan dan modifikasi dalam pengembangan dan perancangan website.
7. Proto.io:
Proto.io adalah aplikasi luar biasa yang memungkinkan pengguna membuat prototipe seperti aslinya. Anda dapat membuat prototipe ini untuk ide-ide yang dimulai dengan pemahaman kasar dan diakhiri dengan desain yang lengkap. Alat ini juga memberi Anda berbagai kemungkinan untuk proyek Anda termasuk animasi vektor khusus. Ini adalah ide yang baik untuk memulai dengan mengembangkan ide awal dengan ilustrasi yang digambar tangan, mengerjakannya dalam gambar rangka dan menyelesaikannya dengan protoype dengan ketelitian tinggi. Ada berbagai demo yang bisa Anda mulai bereksperimen. Proto benar-benar solusi ujung ke ujung yang menghilangkan kebutuhan Anda untuk memiliki banyak perantara yang diunduh untuk menyelesaikan proyek Anda.
8. sumbu:
Axure adalah salah satu alat wireframing terbaik yang tersedia di pasar. Ini bekerja paling baik untuk proyek kompleks yang membutuhkan data dinamis. Ini membantu Anda fokus pada proyek mocking up yang teknis dan membutuhkan perhatian terfokus pada struktur dan data. Axure RP 9 baru mereka adalah cara paling ampuh untuk merencanakan, membuat prototipe perangkat lunak untuk pengembang, tanpa mengharuskan mereka membuat kode. Anda dapat membuat perjalanan pelanggan serta gambar rangka menggunakan Axure.
9. Ikan Biru:
Dengan ukuran paket penginstal sekitar 53 MB, ini adalah alat desain situs web terkecil yang pernah ditemukan oleh perancang situs web, sebagai perancang situs web. Dengan ukuran paket installer ini, instalasinya juga cepat dan mudah. Bluefish hanya menawarkan antarmuka tekstual di mana perancang situs web dapat menulis kode bersih dan dapat menyesuaikan bilah alat dan menunya. Di antara fitur lainnya, ini juga memungkinkan perancang situs web untuk menyorot sintaks.
Seiring dengan HTML, di Bluefish, bahasa lain seperti PHP, SQL, JavaScript, Java dan XML juga digunakan. Ini memiliki fungsi pencarian paling kuat yang memungkinkan pencarian teks atau kode tertentu di berbagai proyek desain situs web.
10. Desainer Web Google:
Alat ini untuk digunakan dalam mendesain konten kreatif seperti iklan menggunakan HTML5, JavaScript, dan CSS. Selain itu, perancang situs web dapat menyelesaikan tugas ini menggunakan Google Web Designer yang memiliki antarmuka yang sangat mudah digunakan. Seiring dengan bentuk, teks tertutup, ia juga memiliki jendela yang menunjukkan garis waktu untuk fitur 3D dalam proyek. Antarmuka yang ramah pengguna menawarkan banyak opsi dalam pemilihan warna yang membantu memperhatikan detail kecil dalam desain situs web.
Google Web Designer memiliki perpustakaan yang menampung elemen desain web tambahan seperti video dan audio yang dapat membantu mendesain iklan dan konten interaktif lainnya. Seorang desainer situs web dapat beralih antara tampilan desain dan tampilan kode jika dia ahli dalam hal itu. Oleh karena itu, ini adalah alat yang ampuh yang dapat digunakan oleh perancang situs web untuk merancang lebih dari sekadar iklan.
11. Keajaiban:
Semua produk digital yang pernah dialami atau disentuh orang umumnya dirancang di Marvel. Seorang perancang situs web dapat merancang situs web dengan cepat dengan gambar rangka, mendesain, dan membuat prototipe menggunakan Marvel. Alat ini dapat meningkatkan alur kerja karena cepat mengembangkan dan menghasilkan spesifikasi desain dan menghubungkan integrasi elemen situs web. Ini mendukung setiap tingkat kesetiaan tingkat rendah, kesetiaan tingkat tinggi, dan segala sesuatu di antara keduanya.
Ini dapat membantu membuat desain interaktif tanpa mengkhawatirkan sintaks dan pengkodean. Dengan fitur ini, perancang situs web hanya perlu mendesain antarmuka situs web, dan pengembangannya sepenuhnya otomatis. Perancang situs web dapat menguji antarmuka oleh pengguna yang berbeda, dan dia dapat melihat bagaimana mereka berinteraksi dengan desain dan antarmuka. Dengan kolaborasi yang aman di antara rekan satu tim, pemusatan ide dan umpan balik sepenuhnya mulus.
12. Frontify:
Frontify adalah alat desain web yang tersedia untuk pembuatan prototipe yang mudah seperti alat lain yang telah kami jelaskan di sini. Alat ini berspesialisasi dalam branding dan penataan gaya bersama dalam bentuk grup. Perancang situs web dapat membuat palet warnanya, menentukan gaya desain situs webnya, dan membuat pustaka elemen UI-nya. Pustaka ini dapat dibagikan dan ditukar dengan rekan satu tim untuk digunakan kembali untuk proyek desain web yang sama atau berbeda.
Alat ini berguna sambil mengingat berbagai solusi untuk persyaratan khusus merek perusahaan. Dibutuhkan merek perusahaan dari yang tidak dikenal menjadi salah satu nama merek yang paling populer. Perancang situs web dapat melihat dan mengelola semua aset digital dengan perangkat lunak ini. Maksimalkan potensi dengan memanfaatkan koleksi, kategori, dan tugas otomatis yang dikurasi. Ini meningkatkan produktivitas digital perancang situs web dengan merampingkan perjalanan online untuk peluncuran digital cepat, komponen dan pola yang dapat digunakan kembali, dan ekosistem digital yang berkolaborasi dengan baik.
Alat ini juga berguna untuk membuat manual pencitraan merek berbasis web yang menarik dalam sekejap, yang meningkatkan konsistensi keseluruhan dalam kualitas dan merek melalui pembaruan yang dapat dibagikan, aset yang dapat dibagikan oleh perancang situs web bersama dengan pedoman.
Kesimpulan:
Jika kita melihat setiap alat dalam daftar di atas, setiap alat memiliki fitur khas yang membuatnya menonjol dari yang lain. Selain itu, ini berlaku untuk setiap alat yang kita bicarakan hari ini. Namun demikian, seiring waktu, kegunaan alat ini ditentukan oleh pembuatan prototipe cepat, antarmuka yang ramah pengguna, kesederhanaan penggunaan, dan pengkodean otomatis. Fitur-fitur ini membantu seorang desainer web bekerja secara efisien pada aspek perancangan daripada aspek sintaks dan pengkodean.
Sebuah situs web dikatakan sepenuhnya dioptimalkan ketika semua aspek memenuhi pemeriksaan tertentu. Jika konten dan pengkodean dioptimalkan untuk memenuhi kebutuhan mesin pencari dan botnya tetapi memiliki antarmuka pengguna yang bermasalah, maka situs web itu menjadi tidak relevan.