20 Font Aman Web Gratis Untuk Digunakan Desainer pada tahun 2022
Diterbitkan: 2022-02-25Penggunaan font baru dan kreatif untuk media digital meningkat berlipat ganda. Tetapi untuk membuat font menjadi sangat kreatif, desainer cenderung kehilangan tanda pada bagian keterbacaan dan keterbacaan yang dapat menyebabkannya tidak terlihat oleh semua orang.
Saat Anda menggunakan font di dunia digital online, font harus digunakan secara universal agar ditampilkan di browser pengguna dengan benar. Oleh karena itu, penting untuk menggunakan font web safe yang aman dalam hal desain, penggunaan, dan keterbacaan yang ditampilkan di sebagian besar browser untuk dilihat semua orang dari mana saja di seluruh dunia.
Font yang bagus memungkinkan Anda untuk menciptakan kepribadian unik Anda secara online dan offline. Font telah menjadi alat penting dalam branding karena menciptakan daya tarik visual yang luar biasa untuk konten Anda. Selain itu, itu membawa pesan yang Anda ingin pelanggan Anda terima. Oleh karena itu, pemasar selalu bersikeras untuk membuat satu set font terpisah untuk literatur perusahaan mereka. Desainer web harus berhati-hati saat mengambil font untuk klien mereka.
Tulisan tangan yang baik menarik perhatian pembaca dan membuat pembaca ingin membaca konten Anda. Sebaliknya, font yang salah dapat membuat konten Anda tidak relevan dan tidak relevan. Sama seperti orang asing yang mengganggu di kereta bawah tanah, Anda bahkan tidak akan peduli untuk melihat mereka dan melanjutkan perjalanan Anda. Karenanya sebagai perancang web, Anda pasti ingin menguasai permainan 'Font' Anda dengan mengikuti tren.
Apa itu Font Aman Web?
Font aman web adalah font yang dapat diterima dan didukung oleh sebagian besar browser web bersama dengan sistem operasi. Dengan kata lain, ini adalah font yang akan terlihat oleh sebagian besar pembaca karena browser web dan sistem operasi yang digunakan untuk melihat font menampilkannya dengan benar, tanpa gangguan.
Kami telah menyusun daftar 20 font gratis, aman, dan bagus untuk digunakan pada tahun 2022. Namun sebelum kita mulai dengan daftar kami, kami ingin menjelaskan cara memilih font Anda dengan benar.
Lima Jenis Gaya Font
- Kursif
- Serif
- Sans Serif
- Menampilkan
- Naskah
Tipografi memilih dari gaya ini sebagai dasar untuk mulai mengembangkan font baru. Mari kita secara singkat memahami masing-masing dari mereka.
Kursif:
Kursif adalah versi digital dari tulisan kursif tulisan tangan manusia. Setiap huruf kata digabungkan dari akhir ke gaya font ini.
Font kursif terlihat halus, bergelombang, dan indah karena gerakannya ke atas, ke bawah, dan miring. Jenis font ini banyak digunakan dalam sertifikat, penghargaan, undangan, atau pengumuman untuk tampilan dekoratifnya.
Naskah:
Font skrip adalah goresan cair yang mirip dengan tulisan tangan. Jadi Anda mungkin berpikir bahwa ada kesamaan antara gaya skrip dan kursif, tetapi dalam gaya skrip, huruf tidak digabungkan untuk membentuk sebuah kata. Jenis huruf ini umumnya digunakan untuk undangan, judul pengumuman, sertifikat akademik, pajangan, atau percetakan dagang.
Menampilkan:
Font yang Anda lihat di papan reklame adalah jenis font Tampilan. Oleh karena itu, font tampilan dirancang khusus untuk ukuran yang lebih besar. Oleh karena itu, mereka adalah font yang besar dan menarik. Desainer dapat menggunakan font ini dalam poster, logo, headline, dan judul film.
Serif:
Font serif adalah font yang paling sering Anda lihat di koran atau majalah. Mereka memiliki hiasan tambahan di akhir setiap huruf. Font serif mudah dibaca dalam salinan yang lebih kecil karena terlihat tradisional, canggih, dan formal. Oleh karena itu, mereka digunakan dalam badan teks untuk membawa dan menerjemahkan pesan yang tepat. Selain itu, desainer web menggunakan font ini secara ekstensif.
Sans Serif:
Sans dalam bahasa Prancis berarti 'tanpa', maka Sans Serif berarti tanpa hiasan dalam font Serif. Font Sans Serif mudah dibaca dan menonjol dalam judul besar dan tebal. Desainer menggunakan font ini dalam judul karena terlihat informal dan ramah. Oleh karena itu, ia dapat dengan cepat menarik perhatian pemirsa. Selain itu, mereka digunakan dalam logo karena karakter minimalis mereka.
Catatan Editor
Penting untuk dicatat bahwa font untuk header situs web cenderung lebih beranimasi atau hidup daripada font teks standar. Oleh karena itu font ini mungkin atau mungkin bukan pilihan terbaik untuk desain tajuk situs web Anda berikutnya jika Anda mencari font yang menawan dan hidup. Pada saat yang sama, Anda ingin memastikan bahwa font header Anda ditampilkan dengan benar di sebagian besar browser.
Sekarang mari kita lihat daftar 20 font web safe terbaik kami:
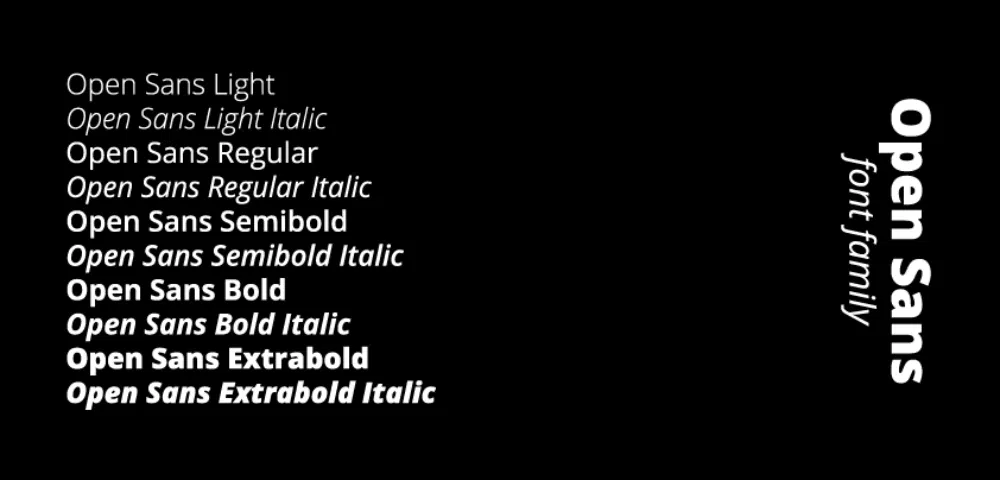
1. Buka Sans
Jika Anda mencari font yang membuat konten Anda lebih mudah dibaca, Anda harus mencoba Open Sans. Desain melengkung dan spasinya membuat setiap huruf alfabet tampak ramah pengguna. Open Sans adalah ciptaan Steve Matterson, seorang desainer tipografi yang sangat berbakat dan trendi di AS. Dia mendesainnya dalam sans serif, multiple weights, dan tiga gaya regular, bold, dan italic. Anda dapat menggunakan font ini untuk menulis judul konten cetak, web, dan seluler.
2. Montserrat
Terinspirasi oleh poster dan papan nama lama di Buenos Aires, desainer tipografi Julieta Ulanosky memutuskan untuk melestarikan desain tradisional ini. Oleh karena itu, dia membuat jenis huruf dan menamakannya Montserrat. Font Montserrat termasuk dalam kategori sans. Muncul dalam 18 bobot, dari tipis hingga ekstra tebal dan miring. Anda dapat menggunakan Montserrat dalam banyak cara. Desainer dapat menggunakannya untuk desain logo, poster, dan branding karena huruf di Montserrat terlihat keras dan jelas. Selain itu, font serbaguna ini dapat digunakan untuk antarmuka UI.
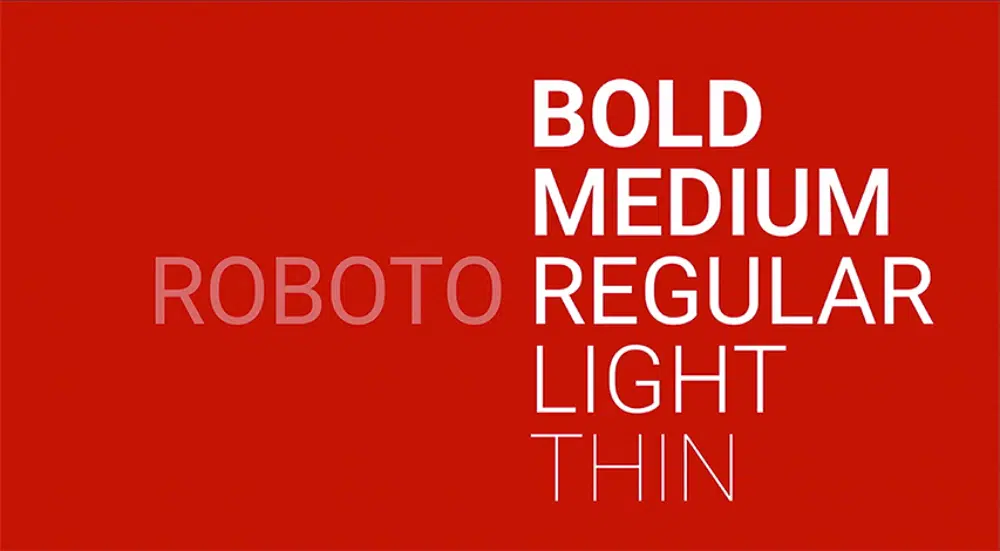
3. Robot
Font Google menggambarkan Roboto sebagai font dual nature. Karena memiliki kerangka mekanis dan bentuknya pada dasarnya geometris. Roboto memiliki jenis huruf sans-serif. Dualitas dalam sifatnya, Roboto terlihat ramah dan akrab, dan profesional. Muncul dalam empat bobot tipis, ringan, teratur, dan tebal. Anda dapat mengamati font ini di Android dan layanan Google lainnya.
4. Tampilan Playfair
Ingat menulis huruf dalam kurva dan ujung runcing? Playfair Display adalah font dari keluarga serif. Claus Eggers Sorensen merancangnya. Huruf kecil di Playfair Display memiliki tinggi x yang besar dan descender yang dangkal, memberikan tampilan transisi. Font ini paling cocok untuk judul dan tajuk utama majalah dan surat kabar untuk cetak dan online.
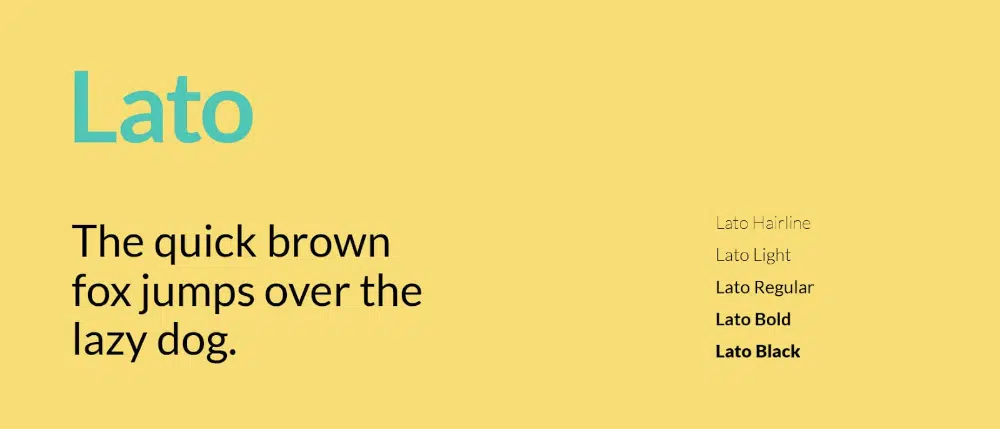
5. Lato
Lato adalah font sans serif yang dirancang oleh desainer tipografi Lukasz Dziedzic. Lato berarti 'musim panas' dalam bahasa Polandia. Saat mendesain font ini, Lukasz ingin membuat font transparan di badan teks tetapi menunjukkan kepribadian aslinya ketika semakin besar. Dengan tinggi x yang besar dan bentuk yang lebar, font ini terlihat rapi dan mudah dibaca bahkan dalam ukuran yang lebih kecil. Kesembilan bobot tersedia dalam font ini, dari garis rambut hingga hitam, dan masing-masing hadir dengan varian miring. Desainer dapat menggunakan font ini dalam berbagai jenis konten. Misalnya, ini dapat diterapkan pada teks dalam video, pada sampul situs web, dan kartu nama untuk dicetak.
6. Merriweather
Font Merriweather berasal dari Sorkin Type Co dan dirancang oleh Eben Sorkin. Ini adalah font sans-serif dengan tinggi x besar dan tekanan diagonal ringan yang terlihat bergelombang. Oleh karena itu, font Merriweather melengkapi gaya desain tradisional dan modern dengan sempurna. Ini tersedia dalam delapan bobot dalam gaya Romawi dan Miring. Font ini bagus untuk dibaca dalam ukuran kecil lebih cocok dalam teks isi. Font ini paling disukai untuk desain UI.
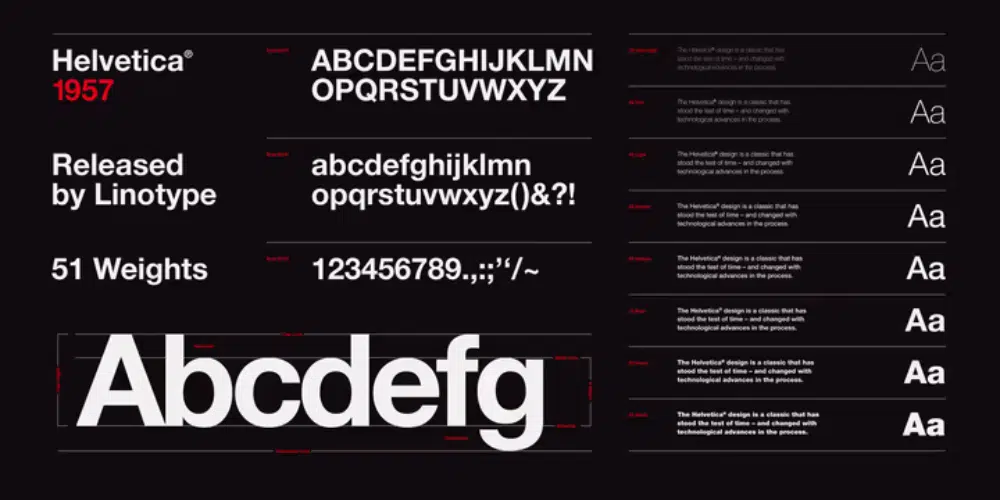
7. Helvetica
Dirancang oleh Akzidenz-Grotesk, Helvetica adalah font sans-serif dengan sekitar 100 variasi yang tersedia secara online. Font ini cukup populer di kalangan desainer sebagian besar biro iklan di AS. Font ini dirancang oleh perancang jenis huruf Swiss bernama Max Miedinger pada tahun 1957, dan popularitasnya hanya berlipat ganda sejak saat itu. Font Helvetica memiliki tinggi x besar dan turunan kecil, membuatnya minimalis dan halus. Akibatnya, Helvetica adalah font paling serbaguna, yang dapat digunakan kapan saja untuk konten teks jika digunakan dengan cerdas.
8. Verdana
Microsoft menugaskan Matthew Carter, seorang desainer tipografi Inggris yang merancang Verdana, untuk merancang font yang dapat dibaca dalam ukuran kecil di layar komputer. Matthew mendesainnya dalam jenis huruf sans-serif humanis dengan tinggi x yang besar dan bentuk yang lebar agar dapat dibaca dalam ukuran yang lebih kecil di layar. Saat ini salah satu font yang paling umum digunakan untuk tampilan digital.

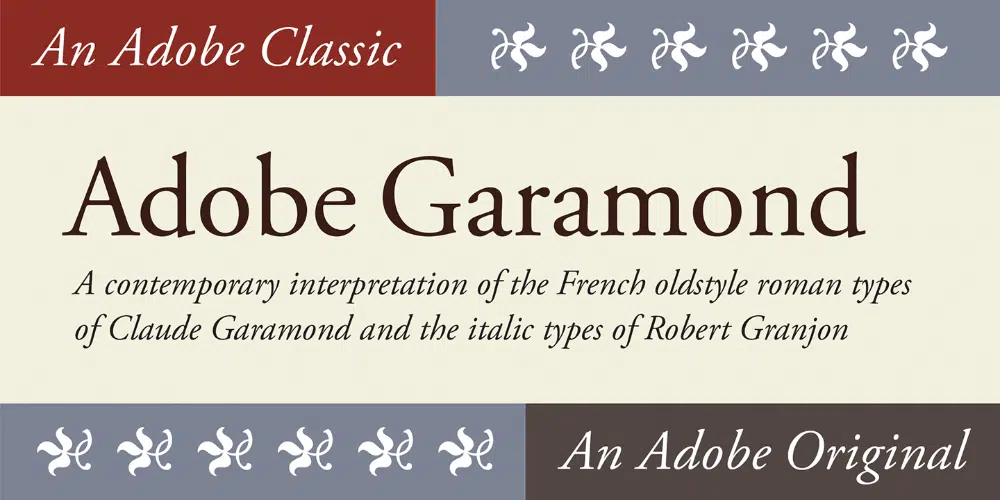
9. Adobe Garamond
Font Garamond didasarkan pada karya desainer tipografi Prancis Claude Garamond sementara Adobe Garamond dirancang oleh Robert Slimbach. Itu termasuk dalam kategori gaya serif dan memiliki kesamaan dengan Time New Roman. Selain itu, font Garamond menjadi lebih runcing di bagian tepinya, sehingga terlihat klasik secara estetika. Ini adalah font klasik Adobe dan dapat digunakan dengan cara yang serbaguna.
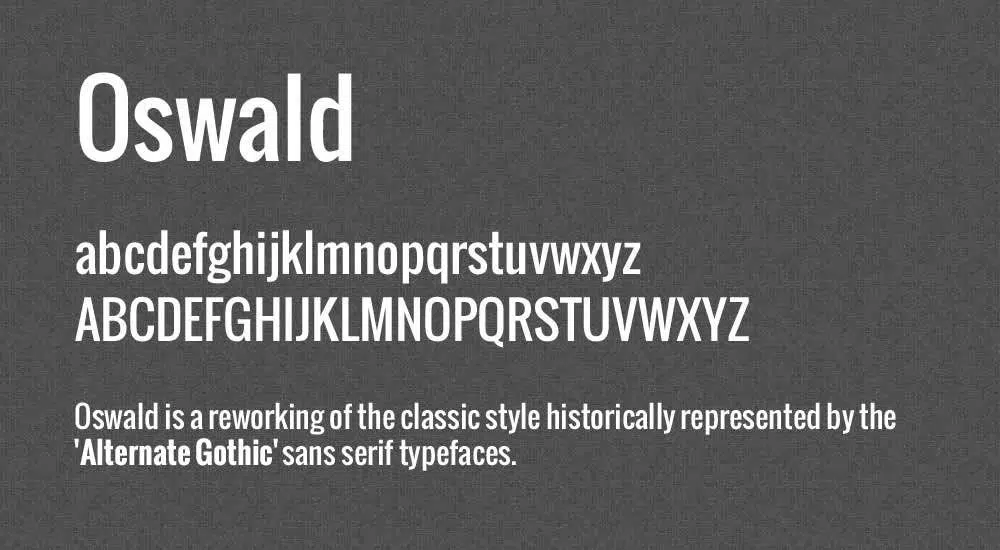
10. Oswald
Vernon Adams awalnya merancang font ini. Hal ini digambarkan sebagai pengerjaan ulang dari jenis huruf gothic klasik yang secara historis diwakili oleh 'Alternate Gothic.' Ini diklasifikasikan dalam kategori 'Tampilan'. Font ini memiliki huruf ramping dan monolinear, menciptakan pernyataan yang cukup. Oleh karena itu, ini banyak digunakan untuk huruf tinggi dan menarik untuk berita utama dan iklan online.
11. Pasir hisap
Quicksand adalah jenis font yang dapat membuat kartu nama Anda terlihat jauh lebih profesional daripada font lainnya. Dengan kata-kata yang lebih kecil dan ukuran besar, font ini dapat digunakan dalam judul dokumenter, sampul situs web, logo, dan banyak lagi. Font ini hadir dalam tujuh gaya, dan masing-masing mengkomunikasikan kesederhanaan dan keanggunan.
12. Arvo
Arvo adalah jenis huruf slab-serif geometris yang dirancang oleh Anton Koovit. Huruf dalam font ini datar dan memiliki bobot visual yang sama di tepinya, menjadikannya monolinear. Ini memberikan esensi cetakan mesin tik yang cocok untuk teks di layar. Arvo tersedia dalam 4 Roman, Italic, Roman Bold, dan Bold Italic. Font ini dapat digunakan dalam mendesain templat situs web dan badan teks konten situs web.
13. Josefin Sans
Santiago Orozco mendesain Josefin Sans agar terlihat geometris, elegan, dan vintage. Gaya khas Josefin Sans berasal dari tinggi x yang jatuh jauh dari garis dasar hingga ketinggian topi. Ini tersedia dalam beberapa bobot dalam Bold, Italic, dan Regular. Bagian baiknya adalah font ini merupakan penggabungan dari banyak gaya yang berbeda. Ini tidak hanya membuat font ini unik tetapi juga meningkatkan kegunaannya.
14. Bebas Neue
Bebas Neue adalah font sans-serif yang dirancang oleh Ryoichi Tsunekawa. Anda mungkin menemukan kesamaan kecil antara itu dan Oswald, tetapi Bebas Neue lebih tentang keanggunan daripada keberanian. Font Bebas Neue tipis dan bersih, digunakan untuk judul dan tampilan. Kualitas-kualitas ini telah menjadikannya font yang paling populer dan banyak digunakan di komunitas perancang.
15. Keluaran
Exo dapat dikategorikan dalam font sans serif geometris. Baru-baru ini dirancang untuk memajukan tipografi dan membiarkan desainer menggunakannya untuk proyek masa depan. Ini memiliki sembilan bobot di Reguler dan Miring untuk masing-masing. Tampilannya rapi dan menarik membantu dalam membuat sampul situs web, kredit film, dan iklan.
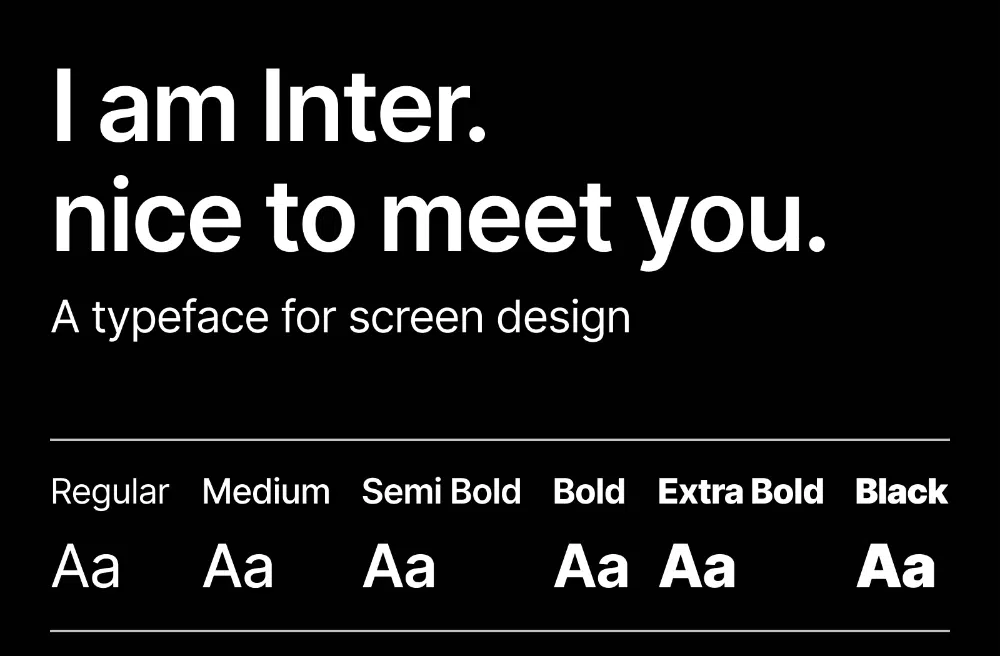
16. Inter
Rasmus Andersson adalah desainer di balik font Inter. Inter adalah font variabel dari sans serif. Jenis huruf ini hadir dengan berbagai bobot dan gaya. Ada sembilan bobot, masing-masing dengan rekanan miring, membuat 18 gaya. Inter adalah font pilihan bagi sebagian besar desainer karena keterbacaannya; huruf kecil dan huruf besar campuran memiliki tinggi x tinggi dan lebih ramping daripada kebanyakan font sans serif. Oleh karena itu, badan teks atau judul, fitur Inter yang layak membuatnya dapat digunakan dengan segala cara yang mungkin.
17. Sajak Bio
Font Bio Rhyme sempurna untuk kelas. Tipografi Aoife Mooney merancang font ini dalam tampilan jenis huruf sebagai percobaan. Dia ingin memeriksa apakah huruf masih dapat dibaca dengan lebar yang bertambah. Oleh karena itu, font Bio Rhyme memiliki lebar lebar, tegangan diagonal, dan kurva lambat. Selain itu, ia memiliki lima bobot untuk digunakan dalam ukuran besar dan sedang. Desainer dapat menggunakan font ini untuk judul serta kredit film. Anda juga dapat menggunakannya di situs web untuk meningkatkan estetika.
18. Burung Kormoran
Terinspirasi oleh jenis abad keenam belas dari Claude Garamond, desainer jenis huruf Christian Thalmann merancang Cormorant dalam jenis huruf tampilan. Meskipun karya Garamond bukanlah inspirasi awalnya, dia telah mendesain sebagian besar mesin terbangnya. Oleh karena itu, ia hanya mengambil panduan dari karya Garamond untuk karakter tertentu. Huruf kormoran terlihat ramping, bentuknya bulat, dan desainnya berkelas. Ini tersedia dalam 5 bobot, yaitu, Light, Regular, Medium, SemiBold, dan Bold, dan sekitar sembilan gaya visual yang berbeda.
19. Jalan Raya
Raleway Font adalah font dari keluarga jenis huruf sans-serif. Huruf-huruf di Raleway terlihat lincah seolah-olah fleksibel, sama saat berbelok dengan tinggi x tinggi. Matt McInerney awalnya merancang font ini dan terus berkembang sejak saat itu. Awalnya dirancang dalam satu bobot, Raleway kini memiliki 18 bobot, termasuk tipis, ringan, reguler, sedang, tebal, dan hitam. Desainer dapat menggunakan font ini untuk mendesain logo, poster, tas belanja, dan situs web.
20. Anton
Vernon Adams merancang font web untuk jenis huruf sans serif periklanan tradisional. Font Anton dirancang dengan font x-height ekstra besar dan lebih ramping. Jenis font ini menciptakan rasa urgensi dan keseriusan. Ini menangkap bola mata segera. Oleh karena itu, jenis font ini akan bekerja dengan baik pada berita utama dan berita olahraga.
Kesimpulan
Cakupan media berita digital dan platform media sosial akan berkembang pesat dalam sepuluh tahun ke depan. Ini telah meningkatkan permintaan font yang cocok untuk konsumsi digital tetapi tetap mempertahankan nilai kreatif. Selain itu, ada tekanan luar biasa pada font yang membawa keterbacaan lebih besar dan beban karbon lebih sedikit karena masalah lingkungan. Oleh karena itu, desainer web harus menggunakan font yang ramah pengguna dan ramah lingkungan. Oleh karena itu, font aman web yang tercantum di atas dikuratori, dengan mempertimbangkan kedua aspek tersebut, dan desainer harus merasa bebas untuk menggunakannya.