12 Perpustakaan & Plugin Modal Window Gratis Untuk Situs Anda
Diterbitkan: 2021-04-25Peringatan browser sangat mengganggu. Tidak ada yang pernah menyukai mereka. Tapi hanya itu yang kami miliki sampai modal windows muncul.
Berkat teknik JavaScript yang maju pesat yang kita miliki saat ini, ditambah komunitas open source yang besar, Anda dapat mengatur jendela modal bersih dalam sekejap.
Untuk posting ini, saya telah membagikan pilihan teratas saya dari plugin jendela modal gratis terbaik, semuanya dengan berbagai fitur dan gaya untuk dipilih.
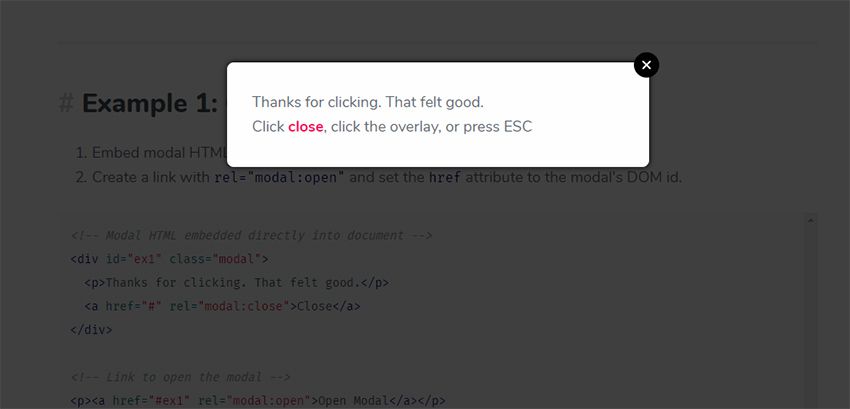
1. jQuery Modal

Mencari sesuatu yang super bersih dan mudah digunakan? Maka jQuery Modal harus menjadi sumber daya Anda.
Plugin yang dapat diakses ini berfungsi dengan pintasan keyboard (ESC untuk menutup) dan bahkan mendukung tindakan sentuh. Total perpustakaan beratnya sekitar 1KB yang super-duper kecil.
Belum lagi desain sebenarnya cukup bersih untuk bekerja di situs web mana pun. Pasti salah satu favorit saya untuk UX super bersih.
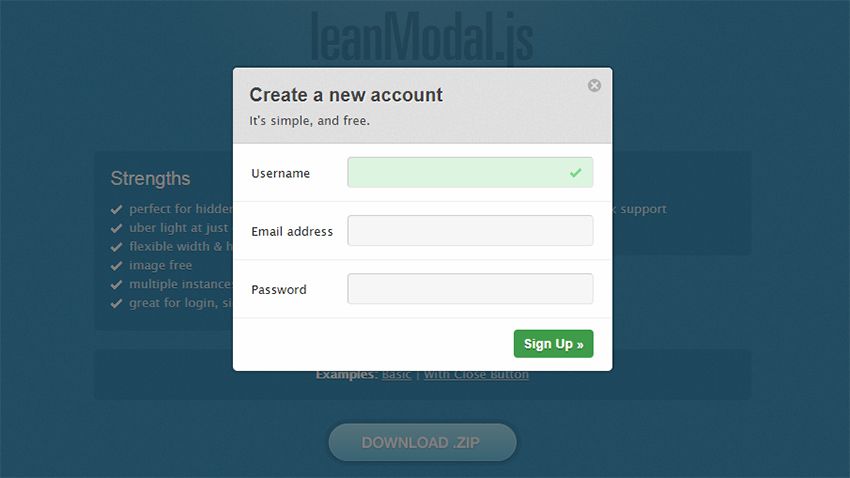
2. leanModal

Plugin leanModal jQuery hadir dengan desain "bersih" yang sangat mirip seperti plugin jQuery Modal.
Keduanya terlihat mirip dan menawarkan pengalaman serupa. Namun leanModal menonjol karena mendukung callback API untuk efek animasi khusus dan konten yang lebih teknis.
Kedua perpustakaan itu ringan, dan keduanya berjalan di jQuery. Menurut pendapat saya, Anda tidak bisa salah.
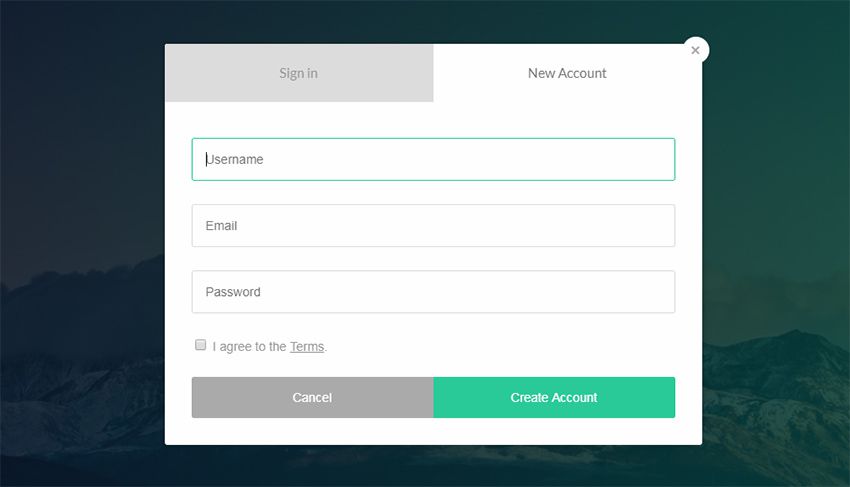
3. iziModal.js


Masuk ke sisi yang lebih kompleks dari desain modal, kami memiliki iziModal.js.
Ini jelas merupakan plugin yang lebih besar dan hadir dengan lebih banyak estetika. Ini mendukung lusinan animasi dengan efek slide-down, efek memudar, dan bahkan modal tab untuk beralih di antara formulir masuk/pendaftaran.
iziModal adalah favorit pribadi karena desainnya yang bersih dan efek UI/UX yang fantastis.
Namun, pengaturannya sedikit lebih teknis, dan dilengkapi dengan ukuran file yang lebih besar. Jika Anda dapat melihat melewati hal-hal itu, Anda akan menyukai pengalaman itu.
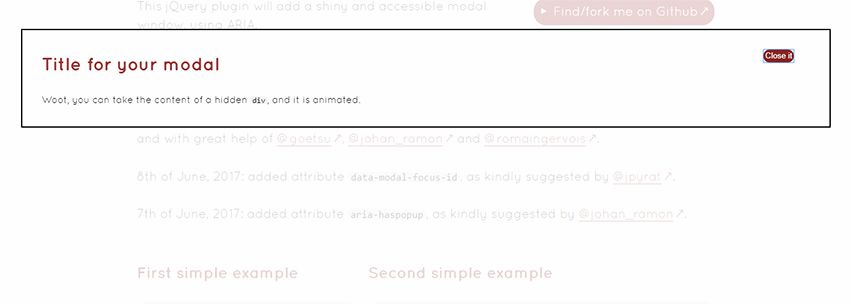
4. Modal ARIA

Akronim WAI-ARIA W3 panjang dan membingungkan. Ini benar-benar hanya mendefinisikan bagaimana Anda harus menangani pengalaman yang kaya untuk web yang lebih mudah diakses.
Sangat sedikit jendela modal yang dirancang dengan mempertimbangkan aksesibilitas. Namun plugin ARIA Modal jQuery adalah yang terbaik yang saya temukan.
Itu sering mendapat pembaruan dan harus berfungsi di semua perangkat, semua browser, untuk semua input (klik dan sentuh).
Satu-satunya masalah adalah bahwa plugin yang berfokus pada aksesibilitas biasanya sedikit "lebih jelek" di wajah.
Ini akan sempurna jika Anda lebih mementingkan aksesibilitas daripada estetika.
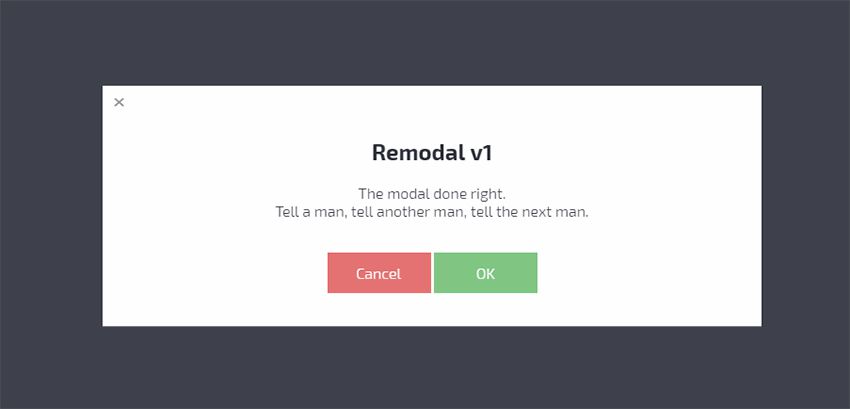
5. Remodal

Skrip Remodal dirancang untuk kecepatan. Ini berjalan di atas animasi CSS dan bekerja pada skrip jQuery super kecil.
Namun, ada satu masalah kecil dengan Remodal: tidak lagi didukung oleh pengembang.
Anda dapat membaca lebih lanjut di repo GitHub tetapi plugin ini akan selamanya tetap di v1.0 kecuali seseorang mem-fork kodenya. Tetap saja saya menganggapnya sebagai plugin yang dapat digunakan yang tidak mungkin menimbulkan risiko keamanan apa pun.
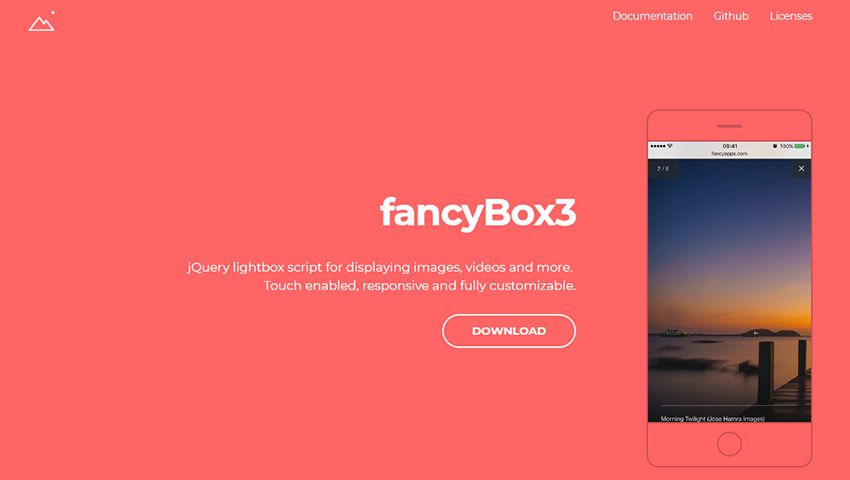
6. Kotak Mewah

Meskipun secara teknis bukan skrip "modal" penuh, saya benar-benar ingin memasukkan FancyBox karena meniru perilaku modal.
Plugin FancyBox berjalan di jQuery dan membuat galeri slideshow modal dari daftar thumbnail. Itu tidak memungkinkan Anda membuat kotak peringatan modal seperti yang biasanya Anda temukan, jadi ini bukan plugin jendela modal langsung.
Namun, itu akan menyatu dengan baik pada halaman dengan skrip modal lain karena lightbox tayangan slide gambar terasa seperti jendela modal yang sebenarnya.
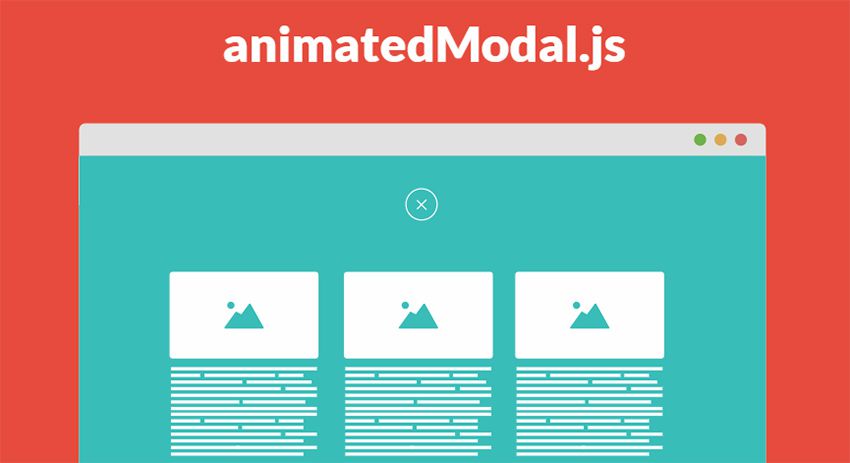
7. animationModal.js

animasiModal.js unik karena mengambil alih seluruh layar , bukan hanya ruang kecil di halaman.
Ini mungkin bukan yang Anda cari, dan itu tidak masalah! Saya suka modal bergaya ini karena memiliki desain yang santai dan perpustakaan besar efek animasi (ditambah API untuk menyesuaikannya).
Tetapi tidak ada cara untuk menghindari efek layar penuh yang cukup besar, jadi ini hanya akan berfungsi untuk pengembang yang menyukai gaya itu.
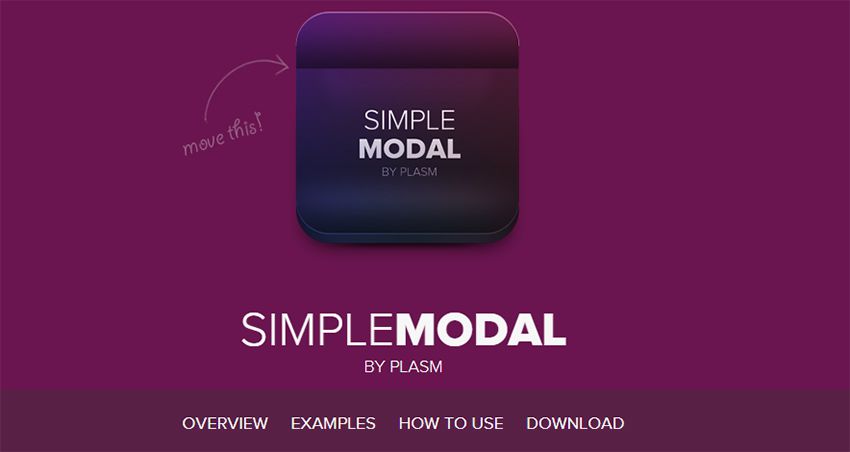
8. SimpleModal

Dengan skrip SimpleModal Anda akan menemukan keseimbangan yang bagus antara estetika dan kegunaan. Jendela modal terasa sangat alami tetapi tidak bergantung pada animasi gila atau JS yang panjang.
Di halaman utama, Anda akan menemukan contoh dengan segala sesuatu mulai dari video yang disematkan hingga gambar, konten khusus, konfirmasi/batalkan modal, bidang login, dan banyak lagi.
Jelas merupakan skrip modal serbaguna dengan banyak ruang untuk penyesuaian.
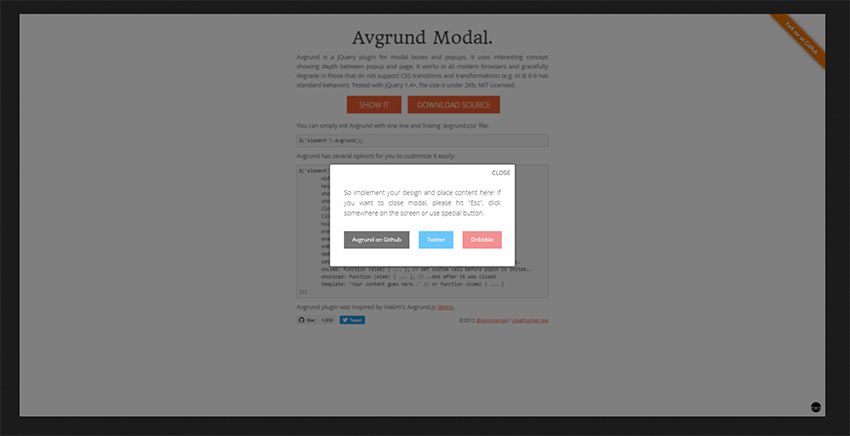
9. Modal Rata-rata

Skrip yang benar-benar menonjol bagi saya adalah skrip yang melakukan sesuatu yang berbeda. Avgrund Modal adalah salah satu skrip tersebut.
Setelah Anda mengaktifkan modal ini, animasi memindahkan seluruh halaman ke latar belakang. Ini bukan sesuatu yang akan berfungsi di setiap situs web. Tapi itu super unik dan cukup menarik untuk ditonton.
Ini berjalan di jQuery, mendukung semua browser modern, dan menawarkan fallback alami untuk browser lama sejak IE6 +.
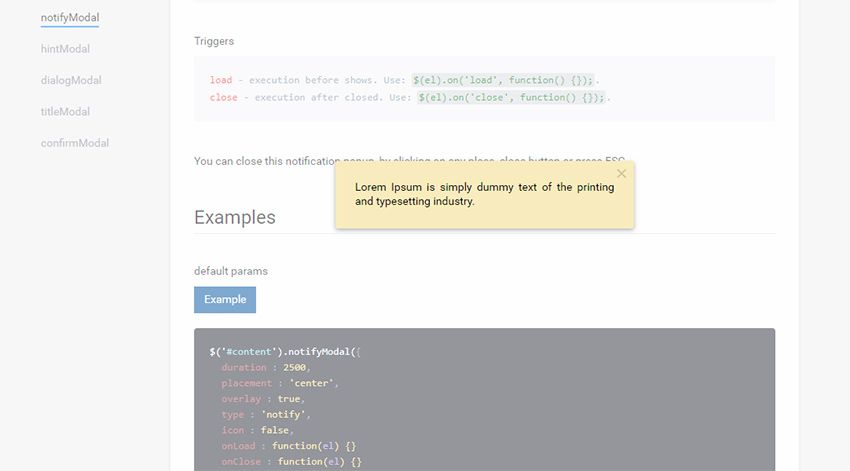
10. popModal

Sekali melihat halaman popModal dan Anda akan melihat mengapa hal ini begitu populer. Dengan popModal Anda dapat mendesain jendela khusus yang mendukung teks bergulir yang panjang, tombol konfirmasi/batalkan, dan bahkan pesan notifikasi sederhana.
Semua kode CSS sangat mudah diedit, memberi Anda kendali penuh atas desain.
Saya tidak suka gaya animasinya, tapi jelas tidak mengerikan. Saya pikir popModal bekerja paling baik di situs yang berbaur secara alami dengan animasi.
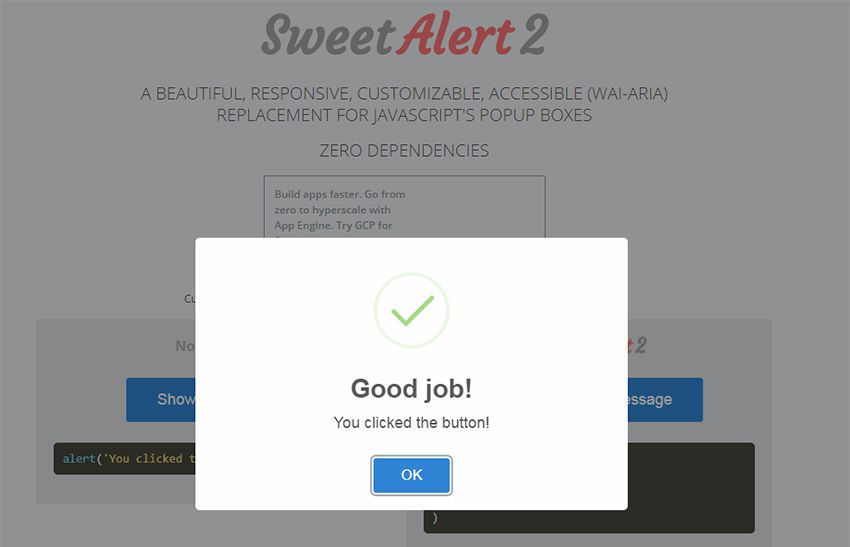
11. SweetAlert2

Inilah salah satu skrip peringatan favorit saya di web: SweetAlert2.
Ini adalah perpustakaan vanilla JS dengan nol ketergantungan, dan dapat diakses sepenuhnya berdasarkan standar WAI-ARIA. Jika Anda memeriksa halaman utama, Anda sebenarnya dapat membandingkan kotak peringatan tradisional dengan modal SweetAlert.
Perbedaannya seperti siang dan malam.
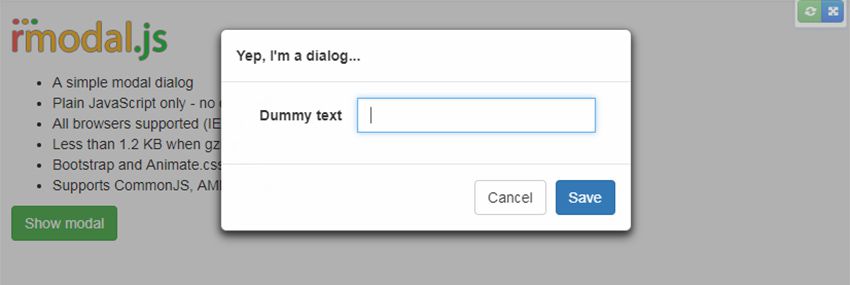
12. rmodal.js

Sebagian besar perpustakaan yang saya bahas bergantung pada jQuery. Tetapi ada beberapa skrip modal yang dapat Anda gunakan yang benar-benar bebas dari semua dependensi (SweetAlert2 di atas adalah salah satunya).
rmodal.js menawarkan desain jendela modal alami yang sesuai dengan situs mana pun. Itu tidak bergantung pada perpustakaan JS apa pun dan itu cukup kecil dengan total 1,2KB yang diperkecil.
Itu juga bisa bermain bagus dengan Bootstrap jika Anda berpikir untuk menggabungkan ini dengan tata letak BS3/BS4.
Tapi lihatlah contoh preview untuk melihat bagaimana rmodal bekerja di browser. Itu tidak akan menyenangkan semua orang tetapi ini adalah pilihan yang bagus untuk skrip bebas ketergantungan.
