Buat Blog Pengembang Gratis Anda Menggunakan Hugo Dan Firebase
Diterbitkan: 2022-03-10Dalam tutorial ini, saya akan mendemonstrasikan cara membuat blog Anda sendiri menggunakan Hugo dan menerapkannya di Firebase secara gratis. Hugo adalah generator situs statis sumber terbuka dan Firebase adalah platform Google yang menawarkan sumber daya dan layanan yang digunakan untuk meningkatkan pengembangan web dan seluler. Jika Anda seorang pengembang yang belum memiliki blog tetapi tertarik untuk menghostingnya, artikel ini akan membantu Anda membuatnya. Untuk mengikuti langkah-langkah ini, Anda perlu mengetahui cara menggunakan Git dan terminal Anda.
Memiliki blog teknis Anda sendiri dapat memberikan banyak manfaat bagi karier Anda sebagai pengembang. Pertama, blogging tentang topik teknis membuat Anda mempelajari hal-hal yang mungkin tidak Anda dapatkan di pekerjaan pengembang utama Anda. Saat Anda meneliti karya Anda atau mencoba hal-hal baru, Anda akhirnya mempelajari banyak hal seperti cara bekerja dengan teknologi baru dan memecahkan masalah kasus tepi. Selain itu, Anda dapat melatih soft skill seperti komunikasi dan menangani kritik dan umpan balik saat Anda terlibat dengan komentar pembaca Anda.
Selain itu, Anda menjadi lebih percaya diri dalam keterampilan pengembangan perangkat lunak Anda karena Anda bisa menulis begitu banyak kode saat membangun proyek sampel untuk blog Anda untuk menggambarkan konsep. Blog teknis menambah merek Anda sebagai pengembang karena memberi Anda platform untuk memamerkan keahlian dan keahlian Anda. Ini membuka Anda untuk semua jenis peluang seperti pekerjaan, ceramah dan pertemuan konferensi, penawaran buku, bisnis sampingan, hubungan dengan pengembang lain, dan sebagainya.
Bacaan yang Direkomendasikan di SmashingMag:
- Beralih Dari WordPress Ke Hugo
- Cara Membuat Situs WordPress Tanpa Kepala Di JAMstack
- Mengganti jQuery Dengan Vue.js: Tidak Perlu Langkah Pembuatan
- Membuat Koneksi Manusia Otentik Dalam Tim Jarak Jauh
Chris Sevilleja, misalnya, mulai menulis tutorial pada tahun 2014 di blognya scotch.io yang berubah menjadi bisnis yang kemudian bergabung dengan Digital Ocean. Manfaat signifikan lainnya dari memiliki blog teknis adalah membuat Anda menjadi penulis yang lebih baik yang dapat menjadi aset dalam pekerjaan Anda saat menulis desain perangkat lunak dan dokumen spesifikasi teknis. Selain itu, itu membuat Anda menjadi guru dan mentor yang luar biasa. Sebagai contoh, saya sering membaca research.swtch.com, sebuah blog oleh Russ Cox yang membuat blog tentang bahasa Go dan juga bekerja di tim Google Go yang membuatnya. Dari situ, saya belajar banyak tentang cara kerja bahasa yang mungkin tidak saya ambil dari pekerjaan utama saya.
Blog hebat lainnya yang juga saya suka membaca dan belajar banyak darinya adalah welearncode.com oleh Ali Spittel yang pernah menulis bahwa bagian yang sangat hebat dari blogging adalah:
“Membantu orang lain mempelajari cara membuat kode dan mempermudah orang-orang yang mengejar saya.”
Cara yang cukup mudah dan tidak merepotkan untuk mengaktifkan dan menjalankan blog Anda adalah dengan menggunakan platform pihak ketiga seperti Medium di mana Anda hanya perlu membuat akun untuk mendapatkan blog. Meskipun platform ini mungkin sesuai dengan sebagian besar kebutuhan blogging di awal, mereka memiliki beberapa kelemahan dalam jangka panjang.
Beberapa platform menawarkan pengalaman pengguna yang buruk seperti terus-menerus mengirimkan pemberitahuan yang mengganggu untuk hal-hal sepele, meminta pemasangan aplikasi, dan sebagainya. Jika pembaca Anda memiliki pengalaman buruk di platform tempat blog Anda dihosting, mereka cenderung tidak akan terlibat dengan konten Anda. Selain itu, alat yang mungkin Anda perlukan untuk meningkatkan interaksi pembaca dan waktu di blog Anda mungkin tidak didukung. Hal-hal seperti umpan RSS, penyorotan sintaks untuk cuplikan kode antara lain mungkin tidak didukung pada platform. Dalam skenario terburuk, platform tempat blog Anda dihosting mungkin ditutup dan Anda mungkin kehilangan semua pekerjaan yang telah Anda lakukan.
Hosting blog Anda sendiri dan mengarahkan pengguna Anda ke sana meningkatkan kemungkinan mereka akan lebih terlibat dengan posting yang Anda keluarkan. Anda tidak perlu bersaing untuk mendapatkan perhatian pembaca Anda dengan penulis lain di sebuah platform karena Anda akan menjadi satu-satunya di dalamnya. Pembaca cenderung membaca lebih banyak posting Anda atau mendaftar ke buletin Anda karena mereka lebih fokus pada apa yang Anda komunikasikan. Kelebihan lain yang menyertai hosting blog Anda sendiri adalah kemampuan untuk menyesuaikannya dengan berbagai cara sesuai selera Anda, yang biasanya tidak mungkin dilakukan dengan platform pihak ketiga.
Menyiapkan Hugo
Jika Anda menggunakan macOS atau Linux, cara termudah untuk menginstal Hugo adalah dengan menggunakan Homebrew. Yang Anda perlukan untuk menjalankan terminal Anda adalah:
brew install hugoJika Anda menjalankan di windows, Hugo dapat diinstal menggunakan penginstal sendok atau pengelola paket cokelat. Untuk sendok:
scoop install hugoUntuk cokelat:
choco install hugo -confirmJika tidak satu pun dari opsi ini berlaku untuk Anda, periksa opsi ini untuk penginstalan.
Menyiapkan Alat Firebase
Untuk menginstal alat firebase, Anda harus menginstal Node.js untuk mendapatkan akses ke npm. Untuk menginstal alat Firebase, jalankan:
npm install -g firebase-toolsBuat akun Firebase secara gratis di tautan ini. Anda memerlukan akun Google untuk ini. Selanjutnya, login menggunakan alat Firebase. Anda akan diarahkan ke tab browser tempat Anda dapat masuk menggunakan akun Google Anda.
firebase loginBuatlah blog Anda
Pilih direktori tempat Anda ingin menempatkan kode sumber blog Anda. Ubah lokasi ke direktori itu di terminal Anda. Pilih nama untuk blog Anda. Untuk keperluan tutorial ini, beri nama blog sm-blog .
hugo new site sm-blogDisarankan untuk mencadangkan kode sumber situs Anda jika terjadi kesalahan. Saya akan menggunakan Github untuk ini, tetapi Anda dapat menggunakan layanan kontrol versi apa pun — jika Anda memilih untuk melakukan hal yang sama. Saya akan menginisialisasi repositori.
cd sm-blog git initSebelum kita dapat menjalankan situs secara lokal dan benar-benar melihatnya di browser, kita perlu menambahkan tema jika tidak, yang akan Anda lihat hanyalah halaman kosong.
Memilih Dan Memasang Tema Untuk Blog Anda
Satu hal yang saya sukai dari Hugo adalah komunitas di belakangnya dan semua pengembang yang mengirimkan tema untuk digunakan komunitas. Ada banyak pilihan tema, mulai dari situs web bisnis kecil, portofolio hingga blog. Untuk memilih tema blog, buka bagian blog di themes.gohugo.io. Saya memilih tema yang disebut Cactus Plus karena kesederhanaan dan minimalisnya. Untuk menginstal tema ini, saya harus menambahkannya sebagai submodul dari repositori saya. Banyak tema yang menginstruksikan penggunanya untuk menggunakan submodul untuk penginstalan tetapi jika tidak demikian, ikuti saja petunjuk yang diberikan oleh pembuat tema yang disediakan dalam deskripsi. Saya akan menambahkan tema ke folder /themes .
git submodule add -b master https://github.com/nodejh/hugo-theme-cactus-plus.git themes/hugo-theme-cactus-plus Di root folder blog, ada file yang dihasilkan, config.toml . Di sinilah Anda menentukan pengaturan untuk situs Anda. Kita harus mengubah tema di sana. Nama tema sesuai dengan nama folder tema yang dipilih di folder /themes . Ini adalah isi dari file config.toml sekarang. Anda juga dapat mengubah judul blog.
baseURL = "https://example.org/" languageCode = "en-us" title = "SM Blog" theme="hugo-theme-cactus-plus"Sekarang kita bisa menjalankan blog. Ini akan terlihat persis seperti tema dengan pengecualian perubahan nama. Setelah Anda menjalankan server, buka https://localhost:1313 di browser Anda.
hugo server -DPersonalisasi Blog Anda
Salah satu manfaat menggunakan blog Anda sendiri adalah mempersonalisasikannya sesuai keinginan Anda dalam segala macam cara. Cara utama untuk melakukan ini dengan Hugo adalah dengan mengubah tema yang Anda pilih. Banyak tema menyediakan opsi penyesuaian melalui config.toml . Pembuat tema biasanya memberikan daftar opsi dan artinya semua dalam deskripsi di halaman tema. Jika tidak, periksa folder /exampleSite dari tema dan salin konten config.toml di dalam folder itu ke file config.toml Anda. Sebagai contoh:

cp themes/hugo-theme-cactus-plus/exampleSite/config.toml .Karena semua tema berbeda, perubahan yang saya buat di sini mungkin tidak berlaku untuk tema Anda, tetapi mudah-mudahan, Anda dapat memperoleh gambaran tentang apa yang harus dilakukan dengan blog Anda.
- Saya akan mengubah gambar avatar dan favicon blog. Semua file statis termasuk gambar harus ditambahkan ke folder
/static. Saya membuat folder/imagesdi dalamstaticdan menambahkan gambar di sana. - Saya akan menambahkan Google Analytics sehingga saya dapat melacak lalu lintas ke blog saya.
- Saya akan mengaktifkan Disqus sehingga pembaca saya dapat meninggalkan komentar di posting saya.
- Saya akan mengaktifkan RSS.
- Saya akan memasukkan tautan sosial saya ke Twitter dan Github.
- Saya akan mengaktifkan kartu Twitter.
- Saya akan mengaktifkan ringkasan di bawah judul posting di halaman beranda.
Jadi config.toml saya akan terlihat seperti ini:
### Site settings baseurl = "your_firebase_address" languageCode = "en" title = "SM Blog" theme = "hugo-theme-cactus-plus" googleAnalytics = "your_google_analytics_id" [params] # My information author = "Cat Lense" description = "blog about cats" bio = "cat photographer" twitter = "cats" copyright = "Cat Photographer" # Tools enableRSS = true enableDisqus = true disqusShortname = "your_disqus_short_name" enableSummary = true enableGoogleAnalytics = true enableTwitterCard = true [social] twitter = "https://twitter.com/cats" github = "https://github.com/cats"Membuat Postingan Pertama Anda
Postingan Hugo ditulis dengan penurunan harga. Jadi, Anda harus terbiasa dengannya. Saat membuat postingan, Anda sebenarnya membuat file penurunan harga yang kemudian akan dirender oleh Hugo menjadi HTML. Ambil judul posting Anda, buat huruf kecil, ganti spasi dengan tanda hubung. Itu akan menjadi nama posting Anda. Hugo mengambil nama file, mengganti tanda hubung dengan spasi, mengubahnya menjadi huruf awal, lalu menetapkannya sebagai judul. Saya akan memberi nama file saya my-first-post.md . Untuk membuat posting pertama Anda, jalankan:
hugo new posts/my-first-post.md Postingan dibuat di folder /content . Ini adalah isi dari file tersebut.
--- title: "My First Post" date: 2020-03-18T15:59:53+03:00 draft: true --- Sebuah posting berisi materi depan yang merupakan metadata yang menggambarkan posting Anda. Jika Anda ingin menyimpan postingan Anda sebagai konsep saat Anda menulisnya, tinggalkan draft: true . Setelah selesai menulis, ubah draft: false agar tulisan dapat ditampilkan di halaman beranda. Saya akan menambahkan baris ringkasan ke materi depan untuk meringkas posting di halaman rumah.
Menambahkan Sumber Daya ke Postingan Anda
Untuk menambahkan sumber daya ke postingan Anda seperti gambar, video, file audio, dll. buat folder di dalam folder /content/posts dengan nama yang sama dengan postingan Anda, kecuali ekstensinya.
Misalnya, saya akan membuat folder ini:
mkdir content/posts/my-first-postKemudian saya akan menambahkan semua sumber daya posting saya ke folder itu dan menautkan ke sumber daya hanya dengan nama file tanpa harus menentukan URL yang panjang. Misalnya, saya akan menambahkan gambar seperti ini:
Hosting Kode Sumber Blog Anda
Setelah Anda selesai menulis posting pertama Anda, penting untuk mencadangkannya sebelum Anda menyebarkannya. Sebelum itu, pastikan Anda memiliki file .gitignore dan tambahkan folder /public ke dalamnya. Folder publik harus diabaikan karena dapat dibuat lagi.
Buat repositori di Github untuk menghosting kode sumber blog Anda. Kemudian atur repositori jarak jauh secara lokal.
git remote add origin [remote repository URL]Terakhir, tahap dan komit semua perubahan Anda lalu dorong ke repositori jarak jauh.
git add * git commit -m "Add my first post" git push origin masterMenerapkan Blog Anda ke Firebase
Sebelum dapat menerapkan blog ke Firebase, Anda harus membuat proyek di Firebase. Buka Konsol Firebase. Klik Tambah Proyek.

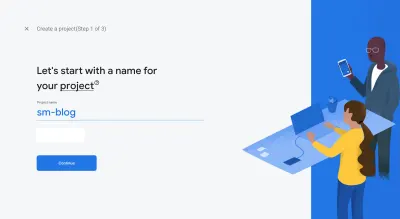
Masukkan nama proyek Anda.

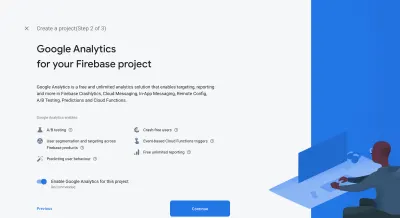
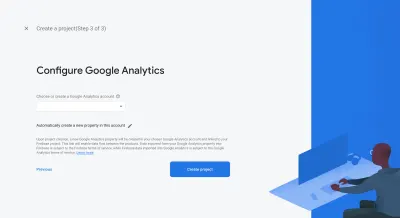
Aktifkan Google Analytics jika Anda ingin menggunakannya di blog Anda.


Setelah Anda selesai membuat proyek, kembali ke root blog Anda dan inisialisasi proyek Firebase di blog.
firebase initAnda akan diminta untuk memasukkan beberapa informasi saat perintah ini dijalankan.
| Anjuran | Menjawab |
|---|---|
| Fitur Firebase CLI mana yang ingin Anda siapkan untuk folder ini? | Hosting: Konfigurasikan dan terapkan situs Firebase Hosting |
| Opsi Pengaturan Proyek | Gunakan proyek yang ada |
| Apa yang ingin Anda gunakan sebagai direktori publik Anda? | publik |
| Konfigurasikan sebagai aplikasi satu halaman (tulis ulang semua url ke /index.html )? | n |

firebase init yang meminta pemilihan fitur. (Pratinjau besar) 
firebase init yang meminta pemilihan proyek. (Pratinjau besar) 
firebase init meminta folder penerapan dan menanyakan apakah akan mengonfigurasi proyek sebagai aplikasi satu halaman. (Pratinjau besar) Selanjutnya, kita akan membangun blog. Folder /public akan dibuat dan akan berisi blog yang Anda buat.
hugoSetelah ini, yang harus kita lakukan adalah menyebarkan blog.
firebase deploySekarang blog sudah di-deploy. Lihat di URL hosting yang disediakan di output.

firebase deploy . (Pratinjau besar)Langkah selanjutnya
Satu-satunya kelemahan hosting di Firebase adalah URL yang digunakannya untuk proyek yang dihosting. Ini bisa jadi tidak enak dilihat dan sulit diingat. Jadi saya sarankan Anda membeli domain dan mengaturnya untuk blog Anda.
Platform pihak ketiga tidak semuanya buruk. Mereka memiliki banyak pembaca yang mungkin tertarik dengan tulisan Anda tetapi belum menemukan blog Anda. Anda dapat melakukan cross-posting ke situs-situs tersebut untuk menampilkan karya Anda di depan audiens yang besar tetapi jangan lupa untuk menautkan kembali ke blog Anda sendiri. Tambahkan tautan ke artikel Anda di blog Anda ke platform mana pun yang Anda posting sebagai URL kanonik sehingga tidak dilihat sebagai konten duplikat oleh mesin pencari dan merusak SEO situs Anda. Situs seperti Medium, dev.to, dan Hashnode mendukung URL kanonik.
Kesimpulan
Menulis di blog teknis Anda sendiri dapat memiliki manfaat besar bagi karir Anda sebagai pengembang perangkat lunak dan membantu Anda mengembangkan keterampilan dan keahlian Anda. Harapan saya bahwa tutorial ini telah memulai perjalanan Anda atau setidaknya mendorong Anda untuk membuat blog sendiri.
