Temukan Tren Font Mendatang untuk 2018
Diterbitkan: 2018-01-01Pencarian cepat adalah semua yang Anda butuhkan untuk mengakses font berkualitas. Tapi, memilih font yang tepat untuk sebuah proyek tidak semudah kedengarannya.
Penulis dari blog The Creative mengatakan, “Jenis huruf pilihan Anda dan bagaimana Anda membuatnya bekerja dengan tata letak, kisi, skema warna, tema desain, dan sebagainya akan membuat perbedaan antara desain yang baik, buruk, dan hebat.”
Mengingat bahwa font harus dapat diakses di semua browser, banyak desainer memilih Google Font, terutama untuk aksesibilitas itu. Situs lain seperti Typekit dan My Fonts juga sangat populer. Lebih banyak desainer tradisional pergi ke pengecoran atau bahkan membuat jenis huruf mereka sendiri.
Sangat mudah tersesat di lautan font yang indah. Tapi, apakah kita membutuhkan lebih dari dua font? Saya sangat percaya bahwa menjaga hal-hal sederhana membuat desain yang lebih baik. Desain minimalis menghadirkan beberapa fleksibilitas dibandingkan dengan tipe wajah yang berat dan besar. Konon, tren mix and match sangat populer akhir-akhir ini. Pilihannya sangat luas, dan desain tipografi terus berkembang. Untuk alasan ini, kami selalu mencari tren terbaru. Tahun yang akan datang ini membawa lebih banyak gaya tradisional dan sedikit keingintahuan. Mari selami.
Font Trendi untuk 2018
Salah satu tantangan yang dihadapi materi iklan adalah membuat desain yang berjalan secara konsisten di berbagai platform. Untuk menyelesaikan masalah ini Google, Microsoft, Adobe dan Apple bergabung dan menciptakan Proyek Tipe Terbuka. Proyek ini memungkinkan desainer untuk memodifikasi font dari satu file.
“Dengan font variabel, perangkat Anda dapat menampilkan teks dalam berbagai bobot, lebar, atau variasi gaya lainnya dari satu file font dengan lebih sedikit ruang dan bandwidth”
Ketika antarmuka pengguna menjadi semakin penting, perancang harus menemukan cara untuk membuat desain yang menyenangkan secara visual yang akan beradaptasi dengan berbagai rancangan. Belum lama ini, font tidak dapat diakses, dan materi iklan harus bergantung pada jenis huruf yang sama untuk beberapa proyek. Tapi, hari ini tidak ada kekurangan font yang tersedia. Namun, beberapa font tampaknya menjadi raja desain cetak dan digital. Mari kita lihat font paling populer untuk tahun mendatang.
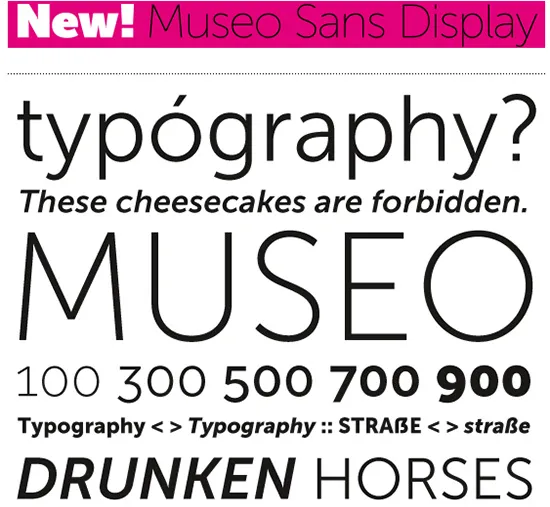
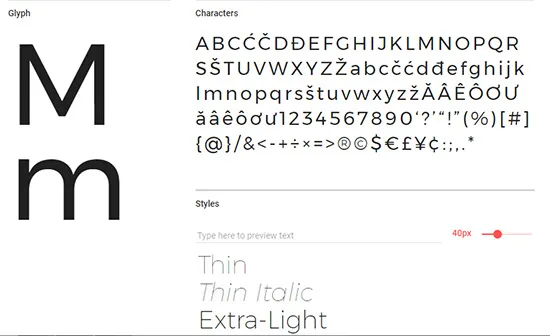
Museo Sans

Dibuat pada tahun 2008 oleh Jos Buivenga. Museo Sans adalah sans serif sederhana, font kontras rendah, sempurna untuk web dan desain grafis. Delicious adalah proyek font lain yang dengan cepat berkembang menjadi merek dagang Jos, memberinya inspirasi untuk mengembangkan lebih banyak jenis font. Dua gaya Museo Sans tersedia secara gratis di situs web Jos. Juga tersedia di My Fonts, Typekit dan situs lainnya (berbayar).
Monserrat

Dibuat oleh Julieta Ulanovsky, desainer grafis di balik studio desain Zkysky. Dia menciptakan Monserrat mengacu pada lingkungan Monserrat di Buenos Aires. Font ini sedang tren di beberapa situs. Ini memiliki 18 gaya dari tipis dan ekstra tipis hingga ekstra Bold. Monserrat didistribusikan secara gratis di bawah Open Font License di Google Fonts dan Fonts Squirrel.
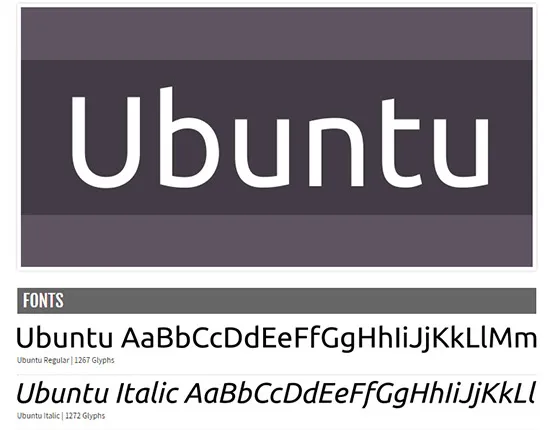
Ubuntu

Dibuat oleh pengecoran internasional Dalton Maag. Ubuntu adalah bagian dari proyek perangkat lunak bebas Ubuntu dari Canonical LTD dan didistribusikan di bawah Lisensi Terbuka. Ini mendorong desainer untuk memodifikasi, mengubah, dan bereksperimen dengan font. Ubuntu, adalah sans serif yang sangat berguna untuk desain web. Ini tersedia di font Google, Font Squirrel dan situs web Ubuntu.
masa depan

Jenis huruf sans-serif ini dibuat oleh Paul Renner pada tahun 1927, dan meskipun telah melalui beberapa modifikasi, masih sangat populer. Futura telah digunakan pada kampanye iklan, desain logo, video, cetak, web, dan permainan video. Sebenarnya ada 22 gaya dan Futura PT dikelola oleh Moscow ParaType Foundry. Sebagian besar gaya tersedia berbayar di Typekit dan Font Saya, sementara beberapa gaya gratis ditawarkan di 1001 Font.
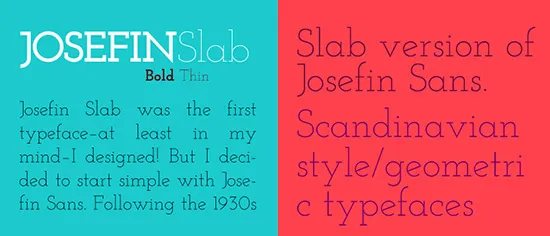
Josefin Slab

Dibuat oleh Santiago Orozco, dia mengatakan "Josefin Slab memadukan gaya mesin tik dengan sedikit gaya Gotik dan Skandinavia." Secara keseluruhan, ini adalah jenis font yang ringan, dan bahkan gaya yang berani pun cukup tipis. Josefin Slab adalah font kontras rendah, sederhana dan bergaya. Ini tersedia secara gratis di bawah Lisensi Font Terbuka di Google Font.
Proxima Nova

Mark Simonson adalah desainer di balik Proxima Nova. Tentang desainnya, dia berkata, “Saya ingin menjembatani kesenjangan antara Futura dan AkzidenzGrotesk. Hasilnya adalah hibrida yang menggabungkan proporsi modern dengan tampilan geometris.”
Dia merilis versi serupa pada tahun 1994 "Proxima Sans" dan pada tahun 2015 Proxima Nova menjadi hidup. Dalam hal berat ada tiga jenis: normal, kental dan ekstra kental. Namun, keluarga font ini cukup besar dengan total 48 gaya. Proxima Nova tersedia di Typekit, My Fonts, FontSpring dan beberapa situs lainnya (berbayar).
Skrip Blog

Carolina Marando dan Alejandro Paul membuat Blog Script pada tahun 2015. Idenya adalah untuk mengembalikan gaya tulisan tangan para desainer nostalgia. Kami telah melihat jenis font ini di banyak situs web. Dan menebak dengan kredensial "terlaris" itu akan terus berkembang di tahun mendatang. Blog Scrip bersifat informal, santai dan menyenangkan. Ini tersedia di Font Saya (berbayar).
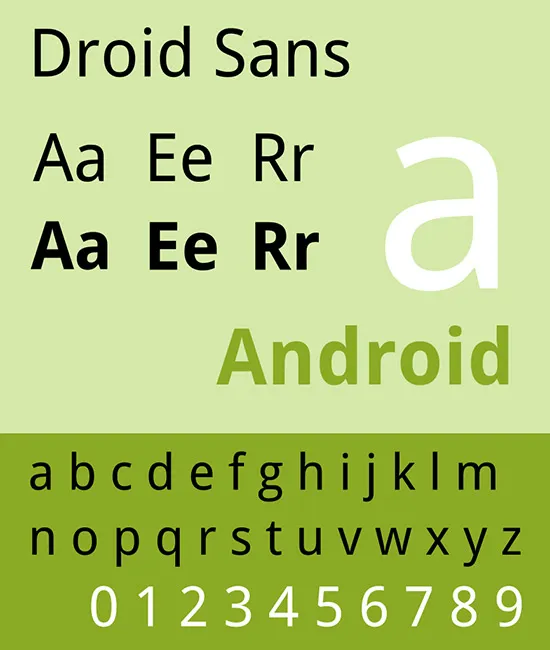
Droid Sans

Tipografi sans serif yang dibuat oleh Steve Matterson. Droid Sans diproduksi dengan mempertimbangkan pengguna layar ponsel. Sederhana dan jelas, yang sempurna untuk perangkat digital. Droid sans berada di bawah Lisensi Apache, tersedia gratis di Google Font.
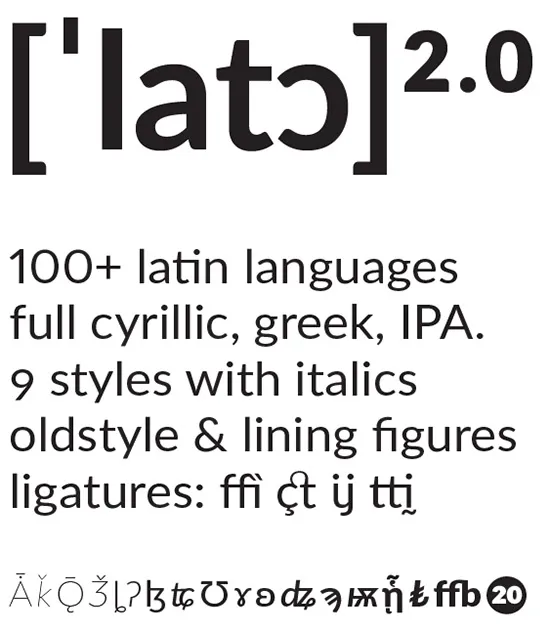
bahasa latin

Dikembangkan oleh desainer Polandia Lukasz Dziedzic. Setelah bekerja selama bertahun-tahun di pers Polandia, ia datang dengan ide jenis font sederhana yang dapat melayani baik cetak maupun digital. Pada tahun 2010 proyek Lato (Lato berarti 'musim panas' dalam bahasa Polandia) digagas. Lato ringan dan jelas, dan cukup populer dalam desain web. Lato didistribusikan di bawah Lisensi Terbuka Google, gratis di Google Font dan situs web Lukasz. Kami akan melihat lebih banyak situs web dengan Lato di tahun mendatang.

layar

Berada di antara 50 buku terlaris di My Fonts dan Fonts.com (berbayar). Ini dirancang oleh Nico Inosanto pada tahun 2014 dengan ide untuk membuat jenis huruf kontras rendah yang cocok untuk halaman internasional. Sailec perlahan mendapatkan pengakuan di dunia digital.
Beberapa gaya font tetap ada, dan untuk alasan yang bagus. Namun, desainer harus menjual terlebih dahulu, dan desain yang cantik saja tidak cukup untuk menyampaikan pesan. Orang-orang dihadapkan pada arus informasi yang tak ada habisnya, sehingga orang-orang kreatif harus menemukan cara untuk menonjol di tengah keramaian.
Untungnya, di sektor tipe-wajah, ada beberapa opsi untuk membuat desain digital dan cetak lebih menarik. Gaya tulisan tangan atau 3D tidak hanya terlihat bagus, tetapi juga memberi tahu pemirsa sesuatu yang unik tentang merek tersebut. Kami telah menyertakan bagian gaya di bawah ini.
Gaya dan Kombinasi
Tulisan tangan
Gaya Tulisan Tangan sangat populer akhir-akhir ini dan tahun depan akan melihat lebih dari itu. Semuanya dimulai ketika beberapa blogger menggunakan jenis huruf tulisan tangan di atas foto mereka, dan sekarang telah meluas ke bisnis kecil dan bahkan perusahaan besar. Ide di balik desainnya adalah untuk memberikan tampilan yang ramah. Gaya tulisan tangan kadang-kadang disebut sebagai 'kursif' yang pada dasarnya adalah jenis tulisan yang sama hanya saja gaya kursifnya menghubungkan semua huruf. Tulisan tangan adalah istilah umum untuk font tipe kasual. Ini memberitahu kita untuk tidak mengambil hal-hal terlalu serius, dan untuk beberapa alasan itu berhasil.

Dirancang oleh Jroh Creative Agency Selima gratis untuk penggunaan pribadi dan komersial. Ini adalah font yang menyenangkan dengan kuas ringan, dan tersedia gratis di befont.

Dirancang oleh Missy Meyer Cavorting gratis untuk penggunaan pribadi dan komersial. Cavorting dibuat dalam satu hari dan tersedia di behance. (Lisensi komersial memiliki beberapa batasan).

A Sensible Armadillo Font dibuat oleh Britney Murphy, ini adalah font tulisan tangan kasual dan kontras rendah, tersedia di 1001 Font gratis untuk penggunaan pribadi.
Campur dan Cocokkan
Ide di balik mix and match adalah untuk menggabungkan dua tipografi yang berbeda, mereka harus menjaga harmoni tertentu sehingga tidak ada gaya yang menaungi yang lain. Jika Anda tidak menyukai desain tipografi, diperlukan sejumlah uji coba hit and miss sebelum Anda menemukan kombinasi yang baik. Kemungkinan, ada banyak gaya yang dapat bekerja dengan baik untuk desain cetak dan web, dan cukup mudah diterapkan. Di sini, beberapa tips:
- Campurkan sans serif dengan font serif
- Hindari menggunakan berbagai tipe wajah sekaligus
- Gunakan gaya yang kontras
- Pertahankan keluarga font yang sama tetapi ubah bobotnya
- Eksperimen, langgar beberapa aturan

Jenis Huruf Ringan
Jenis huruf yang ringan sederhana dan jelas. Mudah dibaca, dan cocok dengan elemen lain seperti menu, lapisan warna, dan kotak. Setiap huruf tebal membutuhkan kerabat yang ringan. Jenis wajah yang ringan adalah favorit kecil dari desain cetak dan digital dan tren ini akan berlanjut tahun depan.

DIYFont
Ini bukan hal baru. Pada titik tertentu, desainer merasa perlu bereksperimen dengan font tipe mereka sendiri. Hari-hari ini jauh lebih mudah untuk membuat font jenis yang mencolok sendiri. Cukup sering, materi iklan membuat font untuk proyek khusus dan mereka terus memperbaiki dan menambahkan hal-hal baru. Kemudian, mereka berbagi kreasi mereka dengan lebih banyak orang.

Alat/situs untuk membuat font sendiri:
- kaligrafi.com
- pembuat ifont
- fontstruct.com
- prototypo.io
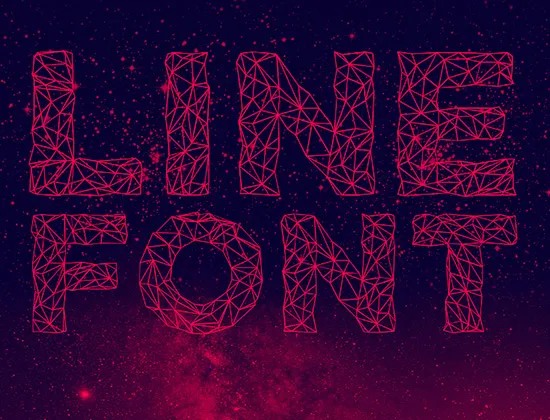
Font 3D
Dengan meledaknya video game dan situs mikro, font 3D membuat gelombang di dunia desain web. Mereka tidak sopan dan berani, dan telah mendapatkan popularitas dalam beberapa tahun terakhir. Ini bukan hanya tentang membuat sesuatu menjadi berbeda, ini juga tentang menciptakan pengalaman pengguna yang imersif.

Polya adalah font gratis yang dibuat oleh Adrien Coquet dan tersedia di Hipsthetic.
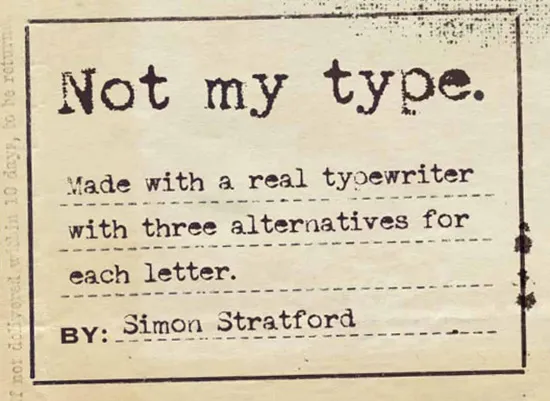
Mesin tik
Seperti font ringan, gaya mesin tiknya sederhana dan jelas, dan juga menghadirkan tampilan vintage pada desainnya. Desain cetak, blog makanan dan mode menyukai font ini. Ada banyak gaya mesin tik yang bisa Anda dapatkan secara gratis di Font Squirrel, atau Google Font, dengan gaya kaya di Typekit atau My Fonts. Hal keren lainnya tentang gaya mesin tik adalah ia bekerja dengan baik pada dukungan apa pun. Tahun depan akan melihat banyak font mesin tik.

Font mesin tik ini dibuat oleh Simon Stratford tersedia secara gratis di situs webnya.
Kesimpulan
Font adalah elemen penting dari desain dan kita harus memastikan gayanya sesuai dengan pesan merek. Banyak alat telah memudahkan desainer dan masyarakat umum untuk mencoba dan bereksperimen. Pilihannya cukup besar dan alat terus berkembang. Aplikasi dan situs web baru membantu desainer pemula dan berpengalaman untuk menghasilkan jenis huruf yang berkualitas. Namun, idenya tetap sama; membuat desain yang menyenangkan secara visual yang menyampaikan pesan. Mereka tidak hanya meningkatkan komunikasi, mereka juga membuat komunikasi menjadi menarik.
