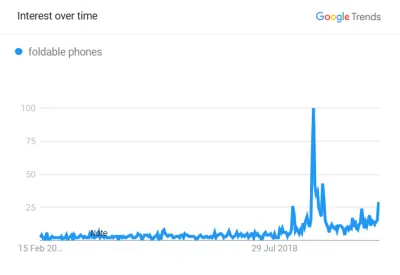
Apa Arti sebenarnya dari Web yang Dapat Dilipat?
Diterbitkan: 2022-03-10Setelah bertahun-tahun berbicara, bereksperimen, dan mendongkrak penjualan smartphone, perangkat yang dapat dilipat akhirnya memasuki pasar. Samsung, Huawei, dan Motorola telah merilis ponsel dengan layar yang dapat dilipat, dan bermain-main di belakang layar seperti Apple tidak jauh di belakang. 'Web lipat' akan datang.
Perangkatnya mengambil berbagai bentuk, dari laptop hingga ponsel hingga hibrida layar ganda bermodel baru. Tidak ada definisi umum untuk kelas alat baru ini, tetapi sebagian besar masuk ke dalam salah satu dari dua kategori. 'Foldables' adalah perangkat di mana layar benar-benar terlipat, sedangkan pada 'dual-screens' layarnya terpisah tetapi dapat digunakan sebagai satu. Dalam hal desain web, kedua jenis ini kemungkinan akan bermain dengan aturan yang sama. Jika teknologi berkembang pesat maka desain web dapat melihat perombakan terbesarnya dalam lebih dari satu dekade.

Semuanya terdengar sangat menarik, tetapi apa artinya sebenarnya? 'Web yang dapat dilipat' akan membawa tantangan baru, peluang baru, dan, kemungkinan besar, sintaks baru. Web bisa mengalami perombakan terbesar sejak smartphone. Pengguna dan pembuat kode sama-sama sudah terbiasa dengan lapangan bermain: desktop dan seluler dengan taburan tablet. Tidak lagi. Jika Anda pikir Anda tahu desain responsif sebelumnya, Anda belum melihat apa-apa.
Bacaan lebih lanjut
- “Masa Depan Dapat Dilipat: Mengembangkan Ekosistem Aplikasi Galaxy Fold,” Ruang Berita Samsung
- “Ponsel Lipat Ada Di Sini. Apakah Kita Benar-Benar Menginginkannya?,” Brian X. Chen, The New York Times
Standar Web Baru, Pengalaman Baru, Dan Masalah Baru
Teknologi layar fleksibel telah diteliti sejak tahun 1970-an namun baru dikembangkan secara sungguh-sungguh sejak pergantian milenium. Hanya dalam beberapa tahun terakhir perangkat konsumen mulai memasuki pasar — dalam segala bentuk dan ukuran.
Beberapa, seperti Galaxy Z Flip, meniru ponsel flip jadul. Lainnya, seperti Huawei Mate X, memiliki layar yang membungkus bagian luar ponsel. Banyak lagi yang dibuat seperti buku elektronik, dengan dua tampilan interior menjadi satu saat perangkat dibuka penuh. Seringkali ada layar terpisah yang lebih kecil di bagian luar sehingga pengguna tidak perlu membuka lipatannya saat menggunakannya.

Cegukan perangkat keras didokumentasikan dengan baik dan sedang dikerjakan. Perangkat lipat akan datang. Itu bukan fokusnya. Di sini fokusnya adalah pada bagaimana teknologi akan berdampak pada pengembang web, desainer UX, dan siapa pun yang bisnisnya memberikan pengalaman penelusuran yang berkualitas.
Pembaruan Untuk CSS Dan JavaScript
Perangkat keras baru berarti perangkat lunak yang diperbarui. Microsoft sangat responsif terhadap kedatangan teknologi yang dapat dilipat, sebagian karena perusahaan sedang mengerjakan perangkat yang dapat dilipat sendiri. Tiga pengembang Microsoft — Bogdan Brinza, Daniel Libby, dan Zouhir Chahoud — telah menerbitkan penjelasan di mana mereka mengusulkan API JavaScript baru dan kueri media CSS. Chahoud memperluas ini dengan posting GitHub pada 3 Februari.
Mereka menyoroti potensi masalah dengan perangkat yang dapat dilipat, termasuk:
- Berbagai perangkat keras di pasar yang dapat dilipat.
Beberapa perangkat mulus sementara yang lain tidak, dan bentuknya sangat bervariasi. Windows Surface Duo dan Galaxy Fold keduanya berbentuk seperti buku - satu dengan jahitan dan satu tanpa jahitan. Motorola Razr yang mulus mengingatkan kembali pada ponsel flip lama, dengan dua 'bagian' layar lebih dekat ke kotak daripada persegi panjang. Pertimbangkan juga bahwa itu pasti hanya masalah waktu sebelum lipat tiga bagian muncul di tempat kejadian. Dengan begitu banyak variasi dalam bentuk dan ukuran perangkat yang dapat dilipat, penting untuk menargetkan perangkat _class _daripada perangkat keras tertentu. - Fungsi 'area lipat'.
Keajaiban layar yang dapat dilipat membutuhkan beberapa pengorbanan. Yang utama adalah potensi kecanggungan layar di dekat flip. Konten yang diposisikan pada atau di seberang jahitan layar yang terlipat sebagian mungkin sulit untuk dilihat atau berinteraksi. Buku dan majalah cenderung menghindari mencetak konten di lipatannya; hal yang sama kemungkinan akan berlaku untuk layar yang dapat dilipat. Terlebih lagi, beberapa tes kegunaan telah menyarankan bahwa responsivitas layar sentuh tidak dapat diandalkan pada perangkat yang dapat dilipat.
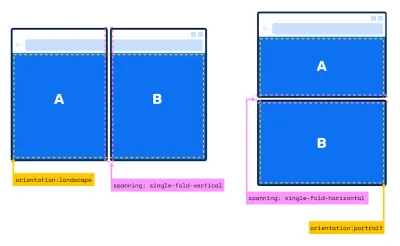
Dalam upaya untuk mengatasi masalah ini dan lainnya, Brinza, Libby, dan Chahoud telah mengusulkan fitur media CSS yang mencakup, yang dapat menguji apakah jendela browser ditampilkan di dua layar atau di flip. Jika ya, maka konten kemudian dapat diposisikan relatif terhadap lipatan atau jahitan. Ini berperan dalam evolusi berkelanjutan dari desain responsif, yang semakin harus memperhitungkan lebih dari ukuran layar.
Dengan demikian, variabel lingkungan juga telah diusulkan, menyediakan cara untuk mengenali ukuran dan orientasi segmen. Penambahan tersebut secara efektif akan memungkinkan situs web untuk membentuk diri mereka sendiri di tiga dimensi. Halaman yang sama dapat berperilaku berbeda saat datar daripada saat berbentuk L.
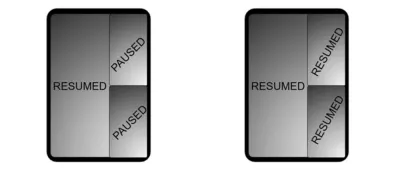
Saran CSS disertai dengan enumerasi Segmen Jendela baru untuk JavaScript API, yang memungkinkan situs berperilaku lebih dinamis. Misalnya, apa yang ditampilkan dapat berubah tergantung pada apakah layar ditekuk atau tidak, atau berperilaku berbeda tergantung pada apakah pengguna menyentuh satu setengah layar atau yang lain. API JavaScript baru juga meningkatkan fungsionalitas pada target Model Objek non-Dokumen di mana CSS tidak tersedia, seperti Canvas2d atau WebGL.

Proposal ini tidak mencakup lebih dari dua layar atau segmen, tetapi untuk saat ini teknologi tampaknya mengarah ke sana. Jika proposal ini diimplementasikan, mereka akan menambahkan lapisan baru ke desain web responsif. Waktunya akan segera tiba ketika kita tidak bisa lagi menganggap situs hanya perlu berfungsi dalam ruang persegi panjang tunggal. Spesifikasi CSS dan JavaScript baru seperti yang diusulkan oleh Brinza, Libby, dan Chahoud akan memberi pengembang cara untuk melakukan sesuatu tentang hal itu.
Chahoud tidak mengharapkan banyak masalah gigi:
“Kami melihat perangkat layar ganda dan perangkat yang dapat dilipat sebagai target desain web responsif lainnya, sesuatu yang telah dilakukan pengembang web selama bertahun-tahun dengan CSS khusus untuk ponsel, desktop, tablet, dan sebagainya.”
Jika web primitif baru tetap berada di depan teknologi, pengembang akan dapat fokus pada peningkatan fungsionalitas situs mereka.

Pengalaman Lipat Baru Dan Layar Ganda
Apa yang dimaksud dengan peningkatan fungsionalitas itu? Salah satu takeaways utama adalah bahwa ada lipatan baru di kota. Sementara 'paro atas' telah ada selama ada pengguliran (kemunduran ke desain surat kabar), pengembang akan segera harus bersaing dengan lipatan di tengah halaman.
Setidaknya ini kemungkinan berarti menyesuaikan konten sehingga pengguna tidak perlu berinteraksi dengan apa pun di flip. Jika kontrol sentuh terbatas pada flip, atau perangkat terlipat sebagian, masuk akal untuk memposisikan ulang elemen tertentu sehingga berada di satu setengah layar atau yang lain.

“Saya pikir ada banyak peluang tidak hanya di real estat yang meningkat tetapi juga di real estat yang 'ditentukan',” kata Chahoud. “Follow (apakah perangkat ini mulus atau memiliki jahitan) membagi layar menjadi dua area tampilan yang terdefinisi dengan baik dan pembuat konten dapat mengatur konten tertentu per wilayah.”
Ini benar-benar berguna.
— Adrian Weckler (@adrianweckler) 19 Februari 2020
Alihkan ke mode selfie, lipat setengah dan (jelas) duduk tegak untuk panggilan Anda. pic.twitter.com/5reTQlpkXp
Di ujung spektrum yang lebih ambisius, perangkat yang dapat dilipat secara efektif berarti pengaturan layar ganda mini, di mana dua bagian layar dapat digunakan untuk hal yang berbeda. Memang, ketika Anda meringkas web yang dapat dilipat, itu memiliki kemiripan yang luar biasa dengan perangkat seperti Nintendo DS — satu perangkat dengan dua layar yang bekerja bersama. Teknologi telah berkembang pesat sejak saat itu, ke titik di mana kedua layar dapat dihubungkan dengan mulus, tetapi pengalaman intinya sangat mirip.

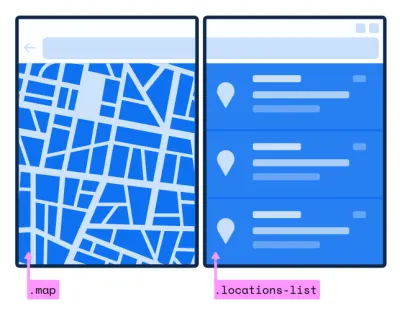
Dalam hal desain web, ini memungkinkan konten disajikan dengan cara yang lebih mirip aplikasi. Chahoud mengatakan: "Saya percaya desain yang menargetkan perangkat layar ganda atau lipat akan menjadi kotak dua kolom di dasarnya, mewakili wilayah tampilan logis atau fisik yang tersedia." Dokumentasi Pengembang Samsung bahkan melangkah lebih jauh, menyarankan tampilan sekunder itu sendiri dapat dibagi menjadi dua, menyediakan tiga 'layar' terpisah secara keseluruhan.

Di situs web memasak, ini mungkin berarti memiliki resep di satu layar dan bahan-bahan di layar lainnya. Di situs web berita, itu mungkin berarti memiliki salinan artikel di satu layar dan bacaan terkait di layar lainnya. Itu tergantung, seperti biasa, pada konten. Paling ambisius, web yang dapat dilipat dapat berfungsi seperti layar ponsel ganda.
Merapikan
Bagi banyak orang, munculnya perangkat yang dapat dilipat tidak akan menjadi pengubah permainan, melainkan peningkatan sederhana untuk pengalaman pengguna. Steve Krug, penulis Don't Make Me Think! Pendekatan Akal Sehat untuk Kegunaan Web , melihat web yang dapat dilipat sebagai evolusi daripada revolusi. “Ponsel yang tidak dapat dilipat selalu menurut saya sebagai langkah wajar berikutnya,” katanya. Bukan karena kemampuan layar ganda, tetapi karena membuat pengalaman tablet lebih portabel, memenuhi keinginan untuk "tablet yang dapat saya bawa di saku".
Phablet, serta menjadi penantang teratas untuk portmanteau terburuk sepanjang masa (kalah tipis dari 'tebakan' di Kejuaraan Dunia 2019), mungkin akan menemukan rumah baru. Alih-alih berarti ponsel yang begitu besar pada dasarnya adalah tablet, phablet akan menjadi satu atau yang lain tergantung pada apakah perangkat itu terbuka, tertutup, atau di antara keduanya.
“Ada kelas aplikasi yang akan mendapat manfaat dari layar terpisah atau rasio aspek yang berbeda, tetapi sebagian besar perangkat tersebut tidak akan memberi Anda sesuatu yang baru jika Anda hanya ingin layar yang lebih besar untuk menonton video.”
— Steve Krug
Dalam banyak kasus, 'web yang dapat dilipat' hanya berarti situs yang mengoptimalkan lebih baik untuk tampilan berukuran tablet. Saat ini tablet hanya memiliki sekitar 3% pangsa pasar di seluruh dunia (dibandingkan dengan 52% untuk seluler dan 45% untuk desktop). Jika perangkat yang dapat dilipat membuat penyok itu akan jauh lebih sulit untuk diabaikan.
Ketika orang-orang seperti Apple merilis perangkat yang dapat dilipat, dapat dikatakan bahwa itu akan laris manis. Karena semakin banyak teknologi yang dapat dilipat memasuki pasar, desain web perlu meningkatkan daya tanggapnya hanya untuk mempertahankan fungsionalitas yang ada. Setidaknya akan ada beberapa yang harus dilakukan.
Bacaan lebih lanjut
- “Dokumentasi Galaxy Fold,” Pengembang Samsung, Samsung
- “Potensi Ponsel Lipat Untuk Mengubah UX Menjadi Bencana,” Moses Kim, Medium
- “Evolusi Desain Responsif,” Rachel Andrew, Notist (slide pembicaraan)
- “Hari Pengembang Microsoft: Membangun Pengalaman Layar Ganda,” Microsoft (video)
Jadilah Fleksibel
Jadi apa yang dimaksud dengan web yang dapat dilipat? Singkatnya, terserah Anda. Tren tersebut kemungkinan menandai langkah selanjutnya dalam desain responsif. Dengan bantuan fitur CSS dan JavaScript baru, pengembang akan dapat membangun pengalaman multi-layar di mana sebelumnya ada satu persegi panjang desktop, seluler, dan tablet yang tidak terputus.
Seberapa jauh pengalaman itu bisa berlanjut masih harus dilihat. Aman untuk mengasumsikan 'web yang dapat dilipat' tidak akan tiba dalam keadaan siap pakai. Tidak ada jaminan bahwa perangkat akan lepas landas seperti smartphone, terutama sementara kebanyakan dari mereka masih berharga lebih dari 2.000 dolar. Akan ada pertumbuhan di sisi perangkat keras, periode turbulensi yang setelahnya teknologi kemungkinan akan menjadi gaya yang andal.
Adalah peran pengembang dan desainer untuk mendorong platform ini sejauh mungkin. Web yang dapat dilipat adalah kesempatan untuk memberikan kelancaran dan fungsionalitas situs web yang sebelumnya tidak mungkin dilakukan. Ini berarti membuat situs web lebih responsif dari sebelumnya.
Ini juga menandai kesempatan unik untuk menjelajahi wilayah yang belum dipetakan. Meskipun bukan perubahan seismik, web yang dapat dilipat mungkin merupakan perubahan terbesar pada status quo sejak iPhone. Apa artinya sejauh sintaks berjalan sangat banyak untuk diperebutkan. Standar web tidak dibuat di ruang belakang yang dipenuhi asap. Sekaranglah waktunya untuk terlibat, menawarkan umpan balik, memberikan saran, dan bereksperimen.
Berikut adalah beberapa sumber untuk terlibat.
- “Mengusulkan CSS Primitive Baru Untuk Mengaktifkan Pengalaman Web Hebat Pada Perangkat Lipat Dan Layar Ganda,” Zouhir Chahoud, GitHub
- “ Dukungan dan Pemberdayaan Lipat
css-media-queries,” Adam Argyle, GitHub - Alat pengembangan Windows 10X (unduh)
- Saluran Orang Dalam Microsoft Edge (unduh)
- Komentar dibawah!
Desain mobile-first akan menjadi lebih rumit, tetapi juga lebih menarik. Web yang dapat dilipat bisa menjadi pertama kalinya perangkat genggam terasa lebih luas daripada membatasi. Untuk beberapa situs web, itu berarti tweak, sedangkan untuk yang lain, desain ulang grosir. Cakupan dari apa yang mungkin tergantung pada inovasi pengembang.
Jadi, menurut Anda apa yang mungkin?
