Apa yang Baru di Flutter 2?
Diterbitkan: 2022-03-10Tahun lalu, saya menulis dua artikel di sini di Smashing Magazine tentang penggunaan Flutter di platform web dan desktop. Artikel pertama adalah pengantar umum untuk pengembangan web dan desktop, dan berfokus pada pembuatan UI yang responsif; artikel kedua adalah tentang tantangan yang mungkin Anda hadapi saat mencoba mengembangkan aplikasi Flutter yang berjalan di banyak platform.
Saat itu, dukungan Flutter untuk platform non-seluler tidak dianggap stabil dan siap produksi oleh tim Flutter, tetapi sekarang banyak hal telah berubah.
Flutter 2 Ada Di Sini
Pada tanggal 3 Maret, Google mengadakan acara Flutter Engage, di mana Fluter 2.0 diluncurkan. Rilis ini benar-benar rilis 2.0 yang tepat, dengan banyak perubahan yang menjanjikan untuk membuat Flutter benar-benar siap untuk melampaui pengembangan aplikasi seluler.
Perubahan yang penting untuk memahami mengapa Flutter 2.0 penting adalah bahwa pengembangan web sekarang secara resmi menjadi bagian dari saluran stabil dan dukungan desktop akan segera menyusul di saluran stabil juga. Bahkan, saat ini diaktifkan dalam bentuk seperti kandidat rilis sebagai snapshot beta rilis awal di saluran stabil.
Dalam pengumumannya, Google tidak hanya memberikan petunjuk seperti apa masa depan Flutter. Ada juga contoh nyata tentang bagaimana perusahaan besar telah mengerjakan aplikasi Flutter untuk mengganti aplikasi mereka yang sudah ada dengan yang berkinerja lebih baik dan memungkinkan pengembang menjadi lebih produktif. Misalnya pabrikan mobil terbesar dunia, Toyota, kini akan membangun sistem infotainment pada mobil mereka menggunakan Flutter.
Pengumuman menarik lainnya — yang ini menunjukkan seberapa cepat Flutter meningkat sebagai SDK lintas platform — adalah pengumuman Canonical bahwa, selain mengembangkan penginstal Ubuntu baru mereka menggunakan Flutter, mereka juga akan menggunakan Flutter sebagai opsi default untuk membangun aplikasi desktop.
Mereka juga merilis versi Flutter dari tema Yaru Ubuntu, yang akan kita gunakan nanti di artikel untuk membangun aplikasi desktop Flutter yang terlihat sempurna di desktop Ubuntu, juga menggunakan lebih banyak fitur Flutter baru. Anda bisa melihat pengumuman Google Flutter 2 untuk mendapatkan gambaran yang lebih lengkap.
Mari kita lihat beberapa perubahan teknis pada Flutter yang masuk ke saluran stabil dengan versi 2.0 dan membangun contoh aplikasi desktop yang sangat sederhana dengan Flutter sebelum kita menarik beberapa kesimpulan tentang jenis proyek spesifik apa yang bisa dan tidak bisa kita gunakan untuk Flutter pada sekarang.
Perubahan Kegunaan Umum Untuk Perangkat yang Lebih Besar
Menurut pengumuman tersebut, banyak perubahan telah dilakukan pada Flutter untuk memberikan dukungan yang lebih baik bagi perangkat yang bukan perangkat seluler.
Misalnya, contoh nyata dari sesuatu yang diperlukan untuk aplikasi web dan desktop dan sampai sekarang harus dilakukan menggunakan paket pihak ketiga atau dengan mengimplementasikannya sendiri adalah scrollbar .
Sekarang ada Scrollbar yang dapat langsung masuk ke dalam aplikasi Anda, melihat persis seperti apa tampilan scrollbar di platform tertentu: dengan atau tanpa trek, dengan kemungkinan menggulir dengan mengklik trek, misalnya, yang besar jika Anda ingin pengguna Anda merasa seperti di rumah sejak awal saat menggunakan aplikasi Flutter Anda. Anda juga dapat membuat tema dan menyesuaikannya.
Sepertinya di beberapa titik Flutter akan secara otomatis menampilkan bilah gulir yang sesuai ketika konten aplikasi dapat digulir.
Sementara itu, Anda cukup membungkus tampilan yang dapat digulir dengan widget bilah gulir pilihan Anda dan membuat ScrollController untuk ditambahkan sebagai controller untuk bilah gulir dan widget yang dapat digulir (jika Anda belum pernah menggunakan ScrollController , Anda menggunakan persis seperti TextEditingController untuk TextField ). Anda dapat melihat contoh penggunaan bilah gulir Material biasa sedikit lebih jauh ke bawah artikel ini di contoh aplikasi desktop.
Perubahan Web Flutter
Flutter untuk web sudah dalam bentuk yang cukup berguna, tetapi ada masalah kinerja dan kegunaan yang berarti tidak pernah terasa sehalus Flutter seluler. Dengan dirilisnya Flutter 2.0, ada banyak peningkatan, terutama dalam hal kinerja .
Target kompilasi, yang sebelumnya sangat eksperimental dan sulit digunakan untuk merender aplikasi Anda (dengan WebAssembly dan Skia) sekarang disebut CanvasKit . Ini telah disempurnakan untuk menawarkan pengalaman yang konsisten dan berperforma saat beralih dari menjalankan aplikasi Flutter secara native di perangkat seluler ke menjalankannya di browser.
Sekarang, secara default, aplikasi Anda akan dirender menggunakan CanvasKit untuk pengguna web desktop dan dengan perender HTML default (yang juga telah ditingkatkan, tetapi tidak sebagus CanvasKit) untuk pengguna web seluler.
Jika Anda mencoba menggunakan Flutter untuk membuat aplikasi web, Anda mungkin memperhatikan bahwa tidak terlalu intuitif untuk memiliki sesuatu yang sederhana seperti hyperlink. Sekarang setidaknya, Anda dapat membuat hyperlink sedikit lebih seperti yang Anda lakukan saat menggunakan HTML, menggunakan kelas Link .
Ini sebenarnya bukan tambahan untuk Flutter itu sendiri, tetapi tambahan terbaru untuk paket url_launcher Google. Anda dapat menemukan deskripsi lengkap dan contoh penggunaan kelas Link di referensi API resmi.
Pemilihan teks ditingkatkan karena sekarang titik pivot sesuai dengan tempat pengguna mulai memilih teks dan bukan tepi kiri SelectableText yang dimaksud. Juga, sekarang opsi Salin/Potong/Tempel ada dan berfungsi dengan baik.
Namun demikian, pemilihan teks masih bukan yang terbaik karena tidak mungkin untuk memilih teks di berbagai widget SelectableText dan teks yang dapat dipilih masih belum default, tetapi kami akan membicarakan hal ini serta kelemahan web Flutter luar biasa lainnya (kurangnya dukungan SEO , pertama dan terutama) dalam kesimpulan artikel ini.
Perubahan Desktop Flutter
Ketika saya menulis tentang pengembangan web dan desktop dengan Flutter tahun lalu, saya sebagian besar berfokus pada pembuatan aplikasi web dengan Flutter, mengingat bahwa pengembangan desktop masih dianggap sangat eksperimental (bahkan pada saluran beta ). Sekarang, dukungan desktop Flutter akan segera menyusul dukungan web dan akan stabil.
Performa dan stabilitas telah meningkat cukup banyak, dan peningkatan dalam kegunaan umum untuk perangkat yang lebih besar yang dioperasikan dengan mouse dan keyboard yang sangat menguntungkan aplikasi web juga berarti bahwa aplikasi desktop Flutter sekarang lebih bermanfaat.
Masih ada kekurangan alat untuk aplikasi desktop dan masih banyak bug luar biasa yang cukup parah, jadi jangan coba menggunakannya untuk proyek aplikasi desktop berikutnya yang dimaksudkan untuk distribusi publik.
Contoh Aplikasi Desktop Dibangun Dengan Flutter
Dukungan desktop Flutter sekarang cukup stabil dan dapat digunakan, dan itu pasti akan menjadi lebih baik di masa depan sama seperti Flutter secara keseluruhan telah menjadi lebih baik sampai sekarang, jadi mari kita coba untuk melihatnya beraksi ! Anda dapat mengunduh seluruh contoh kode di repo GitHub.
Aplikasi yang akan kita buat adalah aplikasi yang sangat sederhana berikut ini. Kami memiliki navigasi bilah sisi bersama dengan beberapa item konten untuk setiap bagian navigasi.
Hal pertama yang harus dilakukan adalah mencari tahu dependensi Anda .
Pertama-tama, Anda harus mengaktifkan pengembangan desktop Flutter, menggunakan perintah
flutter config --enable-${OS_NAME}-desktop di mana Anda akan mengganti ${OS_NAME} dengan OS desktop pilihan Anda, baik windows , linux atau macos . Untuk contoh ini, saya akan menggunakan Linux mengingat kita akan menggunakan tema Ubuntu.
Ada juga dependensi lain yang diperlukan untuk membangun aplikasi asli untuk setiap platform, misalnya di Windows Anda memerlukan Visual Studio 2019, di macOS Anda memerlukan Xcode dan CocoaPods dan Anda dapat menemukan daftar dependensi Linux terbaru di situs web resmi Flutter.
Kemudian buat proyek Flutter, jalankan:
flutter create flutter_ubuntu_desktop_example Kemudian, kita harus mendapatkan tema itu sendiri (satu-satunya dependensi aplikasi kita) dengan menambahkan yaru ke dependencies aplikasi Anda di pubspec.yaml (di akar pohon sumber):
dependencies: yaru: ^0.0.0-dev.8 flutter: sdk: flutter Kemudian, mari beralih ke lib/main.dart , tempat kode aplikasi kita berada.
Pertama, kita mengimpor barang-barang yang kita butuhkan. Dalam hal ini, kita hanya akan mengimpor library Flutter Material Design dan tema Yaru (kita hanya akan menggunakan tema ringan untuk contoh ini jadi kita hanya akan show satu objek dalam paket Yaru):
import 'package:flutter/material.dart'; import 'package:yaru/yaru.dart' show yaruLightTheme; Alih-alih memiliki kelas aplikasi terpisah, kita akan memanggil konstruktor MaterialApp langsung di main saat memanggil runApp , jadi di situlah kita mengatur tema aplikasi, yang akan menjadi tema Yaru, lebih khusus lagi tema ringan yang disebut yaruLightTheme :

void main() => runApp(MaterialApp( theme: yaruLightTheme, home: HomePage(), )); HomePage akan menjadi StatefulWidget , menyimpan data yang akan kita tunjukkan mengingat data itu tidak dapat diubah (ingat, widget selalu tidak dapat diubah, mutabilitas ditangani dalam State StatefulWidget ):
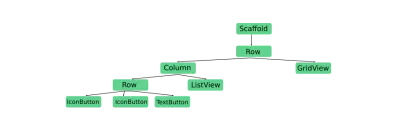
class HomePage extends StatefulWidget { final dataToShow = { "First example data": [ "First string in first list item", "Second in first", "Example", "One" ], "Second example": [ "This is another example", "Check", "It", "Out", "Here's other data" ], "Third example": [ "Flutter is", "really", "awesome", "and", "it", "now", "works", "everywhere,", "this", "is", "incredible", "and", "everyone", "should", "know", "about", "it", "because", "someone", "must", "be", "missing", "out", "on", "a lot" ] }.entries.toList(); @override createState() => HomePageState(); } HomePageState adalah tempat kami mendefinisikan UI dan perilaku aplikasi. Pertama-tama, mari kita lihat pohon widget yang ingin kita buat (tidak termasuk item daftar dan kisi serta spasi widget):

Kami akan membatasi Column di sebelah kiri (yang menunjukkan kontrol untuk widget untuk ditampilkan di sisi kanan aplikasi) ke lebar tertentu (400 piksel misalnya) menggunakan Container , sedangkan GridView di sebelah kanan harus Expanded untuk mengisi tampilan.
Di sisi kiri Row (di dalam Column ), ListView harus diperluas untuk mengisi ruang vertikal di bawah Row tombol di bagian atas. Di dalam Row di atas, kita juga perlu memperluas TextButton (tombol reset) untuk mengisi ruang di sebelah kanan kiri dan kanan chevron IconButton s.
HomePageState yang dihasilkan yang melakukan semua itu, bersama dengan logika yang diperlukan untuk menampilkan hal-hal yang tepat di sebelah kanan tergantung pada apa yang dipilih pengguna di sebelah kiri, adalah sebagai berikut:
class HomePageState extends State<HomePage> { int selected = 0; ScrollController _gridScrollController = ScrollController(); incrementSelected() { if (selected != widget.dataToShow.length - 1) { setState(() { selected++; }); } } decrementSelected() { if (selected != 0) { setState(() { selected--; }); } } @override Widget build(BuildContext context) { return Scaffold( body: Row( children: [ Container( color: Colors.black12, width: 400.0, child: Column( children: [ Row( children: [ IconButton( icon: Icon(Icons.chevron_left), onPressed: decrementSelected, ), IconButton( icon: Icon(Icons.chevron_right), onPressed: incrementSelected, ), Expanded( child: Center( child: TextButton( child: Text("Reset"), onPressed: () => setState(() => selected = 0), ), )) ], ), Expanded( child: ListView.builder( itemCount: widget.dataToShow.length, itemBuilder: (_, i) => ListTile( title: Text(widget.dataToShow[i].key), leading: i == selected ? Icon(Icons.check) : Icon(Icons.not_interested), onTap: () { setState(() { selected = i; }); }, ), ), ), ], )), Expanded( child: Scrollbar( isAlwaysShown: true, controller: _gridScrollController, child: GridView.builder( controller: _gridScrollController, itemCount: widget.dataToShow[selected].value.length, gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent( maxCrossAxisExtent: 200.0), itemBuilder: (_, i) => Container( width: 200.0, height: 200.0, child: Padding( padding: const EdgeInsets.all(8.0), child: Card( child: Center( child: Text(widget.dataToShow[selected].value[i])), ), ), )), ), ), ], ), ); } }dan kita selesai!
Kemudian Anda membangun aplikasi Anda dengan
flutter build ${OS_NAME} di mana ${OS_NAME} adalah nama OS Anda, sama dengan yang Anda gunakan sebelumnya untuk mengaktifkan pengembangan desktop Flutter menggunakan flutter config .
Biner yang dikompilasi untuk menjalankan aplikasi Anda adalah
build/linux/x64/release/bundle/flutter_ubuntu_desktop_exampledi Linux dan
build\windows\runner\Release\flutter_ubuntu_desktop_example.exedi Windows, Anda dapat menjalankannya dan Anda akan mendapatkan aplikasi yang saya tunjukkan di awal bagian ini.
Di macOS, Anda perlu membuka macos/Runner.xcworkspace di Xcode dan kemudian menggunakan Xcode untuk membangun dan menjalankan aplikasi Anda.
Perubahan Flutter Lainnya
Ada juga beberapa perubahan yang juga memengaruhi pengembangan seluler dengan Flutter, dan berikut adalah pilihan singkat dari beberapa di antaranya.
Sebuah fitur yang diinginkan banyak dari kita, pengembang Flutter, adalah dukungan yang lebih baik untuk iklan Admob , dan sekarang akhirnya disertakan dalam paket resmi google_mobile_ads . Satu lagi adalah autocomplete ; ada widget materi Autocomplete untuk itu, serta widget RawAutocomplete yang lebih dapat disesuaikan.
Penambahan Link yang kita bahas di bagian tentang pengembangan web sebenarnya berlaku untuk semua platform , meskipun efeknya akan paling dirasakan oleh mereka yang mengerjakan proyek web Flutter.
Perubahan Bahasa Dart Terbaru
Penting untuk mengetahui perubahan yang dibuat pada bahasa Dart yang memengaruhi pengembangan aplikasi Flutter.
Secara khusus, Dart 2.12 membawa dukungan interoperabilitas bahasa C (dijelaskan secara rinci dan dengan instruksi untuk platform yang berbeda di situs resmi Flutter); juga, null-safety suara ditambahkan ke saluran rilis Dart yang stabil.
null-safety
Perubahan terbesar yang dibuat untuk Dart adalah pengenalan null-safety suara yang mendapatkan lebih banyak dukungan dari paket pihak ketiga serta perpustakaan dan paket yang dikembangkan Google.
Null safety menghadirkan pengoptimalan kompiler dan mengurangi kemungkinan kesalahan runtime jadi, meskipun sekarang ini opsional untuk mendukungnya, penting bagi Anda untuk mulai setidaknya memahami cara membuat aplikasi Anda null-safe.
Namun saat ini, itu mungkin bukan pilihan bagi Anda karena tidak semua paket Pub sepenuhnya aman-nol dan itu berarti bahwa jika Anda memerlukan salah satu paket tersebut untuk aplikasi Anda, Anda tidak akan dapat memanfaatkan manfaatnya keamanan nol.
Membuat Aplikasi Anda null-safe
Jika Anda pernah bekerja dengan Kotlin, pendekatan Dart terhadap keamanan nol akan agak familiar bagi Anda. Lihatlah panduan resmi Dart untuk panduan yang lebih lengkap tentang null-safety Dart.
Semua tipe yang Anda kenal ( String , int , Object , List , kelas Anda sendiri, dll.) sekarang non-nullable: nilainya tidak akan pernah bisa null .
Ini berarti bahwa fungsi yang memiliki tipe pengembalian yang tidak dapat dibatalkan harus selalu mengembalikan nilai , atau Anda akan mendapatkan kesalahan kompilasi dan Anda selalu harus menginisialisasi variabel yang tidak dapat dibatalkan, kecuali jika itu adalah variabel lokal yang diberi nilai sebelumnya itu pernah digunakan.
Jika Anda ingin variabel menjadi nullable, Anda perlu menambahkan tanda tanya di akhir nama tipe, misalnya saat mendeklarasikan bilangan bulat seperti ini:
int? a = 1 Kapan saja, Anda dapat mengaturnya ke null dan kompiler tidak akan menangis karenanya.
Sekarang, bagaimana jika Anda memiliki nilai nullable dan menggunakannya untuk sesuatu yang membutuhkan nilai non-nullable? Untuk melakukan itu, Anda cukup memeriksanya bukan nol:
void function(int? a) { if(a != null) { // a is an int here } } Jika Anda tahu dengan kepastian 100% bahwa suatu variabel ada dan bukan nol, Anda bisa menggunakan ! operatornya seperti ini:
String unSafeCode(String? s) => s!;Menarik Kesimpulan: Apa yang Dapat Kita Lakukan Dengan Flutter 2?
Karena Flutter terus berevolusi, ada lebih banyak hal yang dapat kita lakukan dengannya, tetapi masih tidak masuk akal untuk mengatakan bahwa Flutter dapat digunakan untuk proyek pengembangan aplikasi apa pun.
Di sisi seluler, sepertinya Anda tidak akan mengalami sesuatu yang Flutter tidak kuasai karena telah didukung sejak awal dan telah dipoles. Sebagian besar hal yang Anda perlukan sudah ada di sana.
Di sisi lain, web dan desktop belum cukup.
Desktop masih sedikit bermasalah dan aplikasi Windows (yang merupakan bagian penting dari pengembangan desktop) masih membutuhkan banyak pekerjaan sebelum terlihat bagus. Situasinya lebih baik di Linux dan macOS hanya sampai batas tertentu.
Web berada di tempat yang jauh lebih baik daripada desktop . Anda dapat membuat aplikasi web yang layak, tetapi sebagian besar Anda masih terbatas pada aplikasi satu halaman dan Aplikasi Web Progresif. Kami tetap tidak ingin menggunakannya untuk aplikasi konten-sentris di mana kemampuan indeks dan SEO diperlukan.
Aplikasi yang berpusat pada konten mungkin tidak akan terlalu bagus karena pemilihan teks masih belum menjadi yang terbaik, seperti yang telah kita lihat di bagian tentang status Flutter untuk web saat ini.
Namun, jika Anda memerlukan versi web dari aplikasi Flutter Anda, Flutter untuk web mungkin akan baik-baik saja, terutama karena sudah ada banyak sekali paket yang kompatibel dengan web dan daftarnya selalu bertambah.
Sumber daya tambahan
- Keynote (Flutter Engage), YouTube
- Apa yang Baru di Flutter 2, Flutter, Medium
- Memahami
null safety, Dart.dev - Pengembangan Web dan Desktop yang Responsif Dengan Flutter, Smashing Magazine
- Memecahkan Masalah Umum Lintas-Platform Saat Bekerja Dengan Flutter, Smashing Magazine
