Label Mengambang Hilang Dan Skor Mercusuar Hijau
Diterbitkan: 2022-03-10Selalu ada sesuatu yang terjadi di balik layar di Smashing. Selama beberapa bulan terakhir, kami terus-menerus bekerja di sekitar kinerja situs, tetapi kami juga telah menghapus label mengambang dari formulir kami, mendesain ulang pesan kesalahan kami, mengubah dasbor Keanggotaan kami, memfaktorkan ulang dan menyesuaikan tabel responsif kami dan bekerja dengan yang baru penulis pada sekelompok artikel baru yang akan dipublikasikan di situs selama beberapa bulan ke depan. Jadi, inilah pembaruan Smashing bulanan Anda.
Label Mengambang Hilang
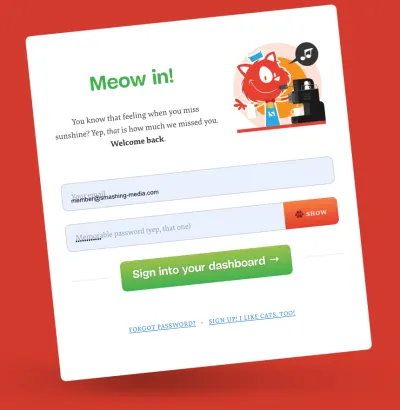
Setelah kami menerbitkan karya Adam Silver tentang mengapa label mengambang adalah ide yang buruk, kami telah melihat diskusi besar di Twitter dan di komentar tentang mereka. Tentunya Anda dapat menghemat sedikit ruang vertikal dengan mereka, tetapi biayanya memiliki banyak masalah aksesibilitas dan pengisian otomatis . Ironisnya, pada saat artikel itu diterbitkan pada akhir Februari, kami masih memiliki label mengambang yang digunakan di sebagian besar formulir kami, dan kami ingin menjelajahi apakah menghapusnya benar-benar akan membantu kami meningkatkan keseluruhan pengalaman di situs.

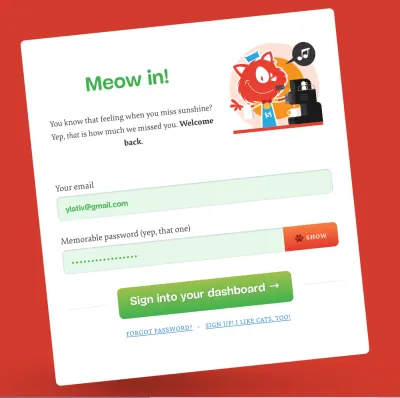
Jadi kami telah menghapus label mengambang dan mendesain ulang bidang masukan, menempatkan label di atas bidang masukan, seperti yang disarankan Adam. Kami juga menggunakan kesempatan untuk menambahkan beberapa penyesuaian halus ke formulir kami yang sebenarnya, dan kami masih mengerjakannya. Tapi hasilnya sudah terlihat lebih baik.

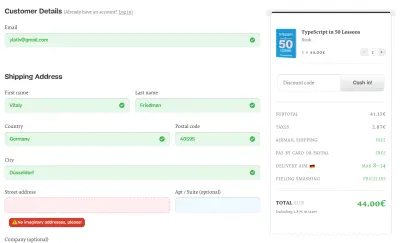
Setelah beberapa hari penyempurnaan, kami menemukan masalah penataan gaya dengan IsiOtomatis . Kami ingin menyesuaikan ukuran font dan font yang digunakan dengan isi otomatis dengan pseudo-class CSS :-webkit-autofill — ini cocok ketika elemen <input> memiliki nilai yang diisi otomatis oleh browser — tetapi tidak didukung di seluruh berbagai browser, dan sejujurnya menyebabkan sedikit kerumitan ketika nilai yang diisi otomatis divalidasi setelah pengunjung meninggalkan bidang input.
Faktanya, kami harus melihat berbagai kasus untuk desain formulir:
- Apa yang terjadi jika tidak ada data yang diberikan sama sekali?
- Apa yang terjadi ketika kita mengambil data dari localStorage dan memasukkannya secara otomatis ke kolom input, tetapi pengisian otomatis belum diaktifkan?
- Apa yang terjadi jika beberapa nilai terisi otomatis , tetapi yang lain tidak?
- Apa yang terjadi dengan validasi sebaris , dan kapan kami memvalidasi?
- Apa yang terjadi jika beberapa bidang input yang diisi otomatis memiliki kesalahan ?
- Bagaimana seharusnya nilai input muncul di
:activedan di:focus?
Terus terang, ini ternyata menjadi lubang kelinci yang cukup besar, dan kami masih menyelidiki semua masalah ini saat ini. Mengingat bahwa sebagian besar pembaca kami — orang-orang hebat seperti Anda — menggunakan IsiOtomatis, ada baiknya menghabiskan waktu merancang pengalaman di sekitarnya.

Setelah sedikit penyempurnaan, sekitar 2 minggu setelah artikel awal oleh Adam diterbitkan, kami mendorong perubahan tersebut secara langsung . Kami berhasil menyelesaikan banyak masalah aksesibilitas dan masalah tata letak di seluler hanya dengan menghapus label mengambang. Tapi kami belum bisa mengatakan apakah itu berdampak pada metrik bisnis — yah, kami harus menunggu rilis buku besar untuk melihatnya.
Skor Hijau di Mercusuar di Seluler
Bekerja di sekitar meningkatkan kinerja adalah perjalanan berkelanjutan di SmashingMag untuk sementara waktu. Pada akhir tahun lalu, kami melihat bahwa kami telah melihat penurunan kinerja yang cukup besar pada tahun 2020, jadi kami menyingsingkan lengan baju kami dan mulai bekerja. Dengan mengubah pengiriman CSS dan JavaScript, kami mendarat di area skor hijau untuk sebagian besar halaman situs dalam tampilan desktop; namun kinerja di ponsel masih cukup rendah , rata-rata antara skor Lighthouse 60-70 untuk sebagian besar artikel.
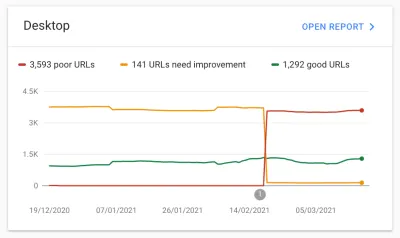
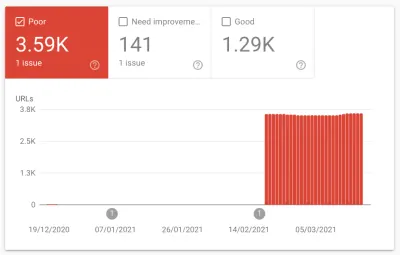
Permintaan terakhir untuk pengoptimalan yang lebih agresif adalah dasbor “Core Web Vitals” di Google Search Console. Pada 19 Februari, lebih dari 3590 artikel ditandai dengan skor CLS yang buruk (>0,25) — di desktop dan seluler. Kami awalnya berpikir bahwa ini mungkin terkait dengan penyesuaian spanduk cookie yang kami buat baru-baru ini, tetapi ternyata itu adalah Pembaruan Pencarian Google yang tampaknya lebih agresif menghukum kami karena CLS tinggi.


Jadi kami beralih ke Twitter untuk bertanya kepada komunitas apakah ada yang punya saran lebih lanjut tentang apa yang bisa kami lakukan. Umpan baliknya luar biasa dari orang-orang di seluruh dunia — dengan beberapa ulasan menyeluruh yang dikirimkan melalui DM Twitter, dan pemikiran umum dari orang-orang tentang apa yang dapat kami lakukan.
Patrick Meenan telah menyarankan untuk menunda penginstalan pekerja layanan, yang kami implementasikan pada hari yang sama. Rupanya, pekerja layanan menginstal dan mengaktifkan sebelum LCP dan menyebabkan pertengkaran.
Gael Metais menyarankan untuk lebih agresif mensubset font web dan melihat masalah caching dengan file AVIF kami. Hari berikutnya kami membuat subset font dan mengaktifkannya. Kami tidak dapat memperbaiki masalah AVIF dengan cepat karena cara manajemen media berjalan saat ini, tetapi kemudian Barry Pollard menyarankan untuk menguji apakah menggunakan pengkodean base64 untuk gambar akan membantu.
Pengkodean Base64 tampak seperti konsep yang agak aneh di dunia HTTP/2, tetapi kami telah memutuskan untuk membuat prototipe kecil untuk menguji apakah itu membantu. Jadi, apakah itu? Oh ya, itu pasti.
Kami sangat terkejut dengan hasil awal. Setelah beberapa pengulangan, kami akhirnya menyajikan foto profil penulis LCP kami dengan cara yang sedikit berbelit-belit tetapi cukup efektif:
<picture> <source type="image/avif"> <img src="https://.../author.jpg" loading="eager" decoding="async" width="200" height="200" alt=""> </picture>- Jika browser mendukung AVIF, browser akan mendapatkan string yang disandikan base64 dari gambar AVIF (tidak ada permintaan browser).
- Jika browser tidak mendukung AVIF, browser mendapatkan file JPEG (di-cache dengan benar),
- Negosiasi konten terjadi melalui
<picture>+srcsetdi browser.
Ini hanya akan berfungsi untuk foto profil penulis LCP di beranda dan di halaman artikel. Saat ini, sekitar 35% dari lalu lintas seluler kami ada di iOS , jadi pengguna tersebut tidak akan mendapatkan gambar lebih cepat, tetapi hanya mengkodekan gambar JPEG besar, atau menyandikan file AVIF dan JPEG tidak perlu akan mengasapi HTML yang kami inginkan menghindari.
Kami kemudian menyesuaikan build kami untuk menghasilkan string base64 untuk file AVIF secara otomatis selama waktu build (jika gambar penulis tersedia sebagai gambar AVIF). Itu juga memudahkan kita untuk menghapusnya saat kita tidak membutuhkannya lagi.
Selain itu, kami menghapus duplikat dan redundansi dengan YellowLab.Tools, memfaktorkan ulang beberapa CSS berdasarkan laporan dari alat audit CSS, dan menyesuaikan konfigurasi daftar browser kami untuk mengurangi pengoptimalan untuk IE10 dan IE11.

Secara keseluruhan kami memiliki:
- mengurangi muatan font web sebesar 38%,
- mengurangi ukuran CSS penting sebesar 14%,
- mengurangi ukuran file JS sebesar 8%,
- (mungkin) meningkatkan ukuran HTML sekitar 1%,
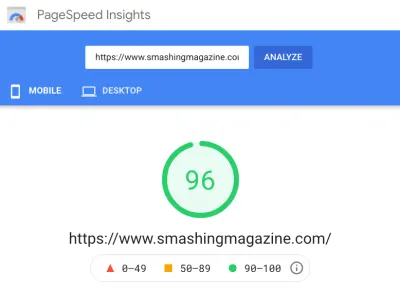
Dampaknya cukup terlihat! Untuk pertama kalinya dalam beberapa tahun, kami telah menemukan jalan kami ke zona skor hijau 90–95 di seluler , sementara juga membuat putaran kami sekitar 96–100 di desktop . Dan itu dengan aplikasi React yang berjalan di latar belakang dan banyak skrip yang terjadi di belakang layar.
Masih banyak pekerjaan yang harus dilakukan, terutama di dunia JavaScript, tetapi kami tampaknya berada di jalur yang benar — ditambah lagi kami baru saja akan menerapkan f-mods dengan bantuan Simon Hearne yang baik dan murah hati.

Dan yang terbaik: semua pujian diberikan kepada komunitas yang luar biasa dan orang-orang yang murah hati, bersemangat, dan baik hati yang telah mengirimkan saran dan petunjuk kepada kami melalui Twitter. Untuk itu, kami sangat berterima kasih — itulah kekuatan dan kebaikan sejati orang-orang di komunitas. Terima kasih! ️
Seri Artikel Baru tentang Smashing
Kami sibuk tidak hanya dengan kinerja dan pengoptimalan UX. Anda mungkin mengunjungi situs ini karena artikel yang kami terbitkan, jadi kami bereksperimen dengan sesuatu yang baru.
Pada bulan Maret, kami mulai mengerjakan serangkaian artikel baru yang didedikasikan untuk alat dan sumber daya yang dapat membantu Anda sebagai desainer atau pengembang menjadi lebih baik dalam pekerjaan Anda. Anda bisa melihatnya sebagai pengumpulan kuno yang bagus, tetapi kami membutuhkan waktu untuk menyiapkan potongan dengan petunjuk yang dapat Anda gunakan sesekali dari waktu ke waktu .

Kami telah memulai dengan perkakas di sekitar CSS, tetapi harap mengharapkan lebih banyak bagian serupa di segala hal lain di front-end. Kami berharap dapat membuat Anda tetap waspada dengan mereka, jadi bersiaplah! Dan inilah artikel pertama yang kami terbitkan sejauh ini:
- Alat Audit CSS
- Generator CSS
Kami juga telah menjangkau untuk mengundang penulis baru dan orang pintar seperti Anda untuk mengerjakan studi kasus yang menarik dari proyek Anda yang sedang berlangsung. Jadi, harap hubungi kami jika Anda sedang mengerjakan proyek yang menarik dan menantang baru-baru ini — baik itu seputar aksesibilitas, CSS/JS, kinerja, migrasi, pemfaktoran ulang, atau hal lainnya. Jangan khawatir jika Anda belum pernah menulis sebelumnya — kami di sini untuk membantu dan membimbing Anda.
Juga, jika Anda telah merilis alat sumber terbuka dan ingin menarik lebih banyak perhatian, beri tahu kami juga dan kami ingin Anda mempresentasikan proyek Anda di sini di majalah juga. Dan, tentu saja, jika Anda memiliki umpan balik, silakan tinggalkan komentar di sini dan beri tahu kami pendapat Anda!
Lokakarya Online Baru tentang Smashing
Hampir setahun yang lalu, kami mulai menjalankan lokakarya online kami sendiri, dan setiap lokakarya telah menjadi pengalaman yang luar biasa bagi seluruh tim kami. Dengan hadirnya peserta luar biasa dari seluruh dunia yang berkumpul untuk belajar bersama, begitu banyak ide yang diwujudkan — terutama dalam sesi desain dan pengkodean langsung.
Berikut adalah gambaran singkat dari lokakarya yang telah kami rencanakan untuk bulan- bulan mendatang :
| tanggal | Bengkel | Pembicara | Tema |
|---|---|---|---|
| 30–31 Maret | Merancang Navigasi yang Sempurna | Vitaly Friedman | UX, Desain |
| 8–16 April | Sistem Desain Arsitektur | Nathan Curtis & Kevin Powell | Alur Kerja & Kode |
| 20 April – 5 Mei | Kinerja Web | Harry Roberts | Alur kerja, Kode |
| 22 April – 6 Mei | Pola Desain Antarmuka Cerdas | Vitaly Friedman | UX, Desain |
| 3–11 Mei | Buat Sistem Desain yang Ingin Digunakan Orang | Dan Mall | Alur kerja, Kode |
| 6–14 Mei | Psikologi Untuk UX dan Desain Produk | Joe Leech | UX, Desain |
| 20 Mei – 4 Juni | Performa Reaksi | Ivan Akulov | Alur kerja, Kode |
| 25 Mei – 8 Juni | CSS Dinamis | Lea Verou | Alur kerja, Kode |
| 9–23 Juni | Petualangan Baru Di Front-End 2021 | Vitaly Friedman | Alur kerja, Kode |
| 8–22 Juli | Naik Level Dengan CSS Modern | Stephanie Eckles | Alur kerja, Kode |
Ah, kami juga memiliki paket lokakarya di mana Anda dapat memilih 3, 5 atau bahkan 10 tiket untuk lokakarya pilihan Anda — yang sedang berlangsung, yang akan datang, atau yang akan berlangsung di masa mendatang. Juga, jangan ragu untuk berlangganan di sini jika Anda ingin menjadi yang pertama diberi tahu saat lokakarya baru muncul. Plus, Anda juga mendapatkan akses ke tiket early-bird .

Pertemuan Gratis Kami:: Bergabunglah dengan Smashing Meets!
Pada tanggal 27 April, Anda dapat bergabung dengan kami secara langsung di Smashing Meets, pertemuan online yang ramah dan inklusif untuk orang-orang yang bekerja di web. Edisi “ Actions Speak Louder ” ini menampilkan tiga sesi luar biasa di mana para ahli kami akan merancang dan mengkodekan secara langsung — untuk membantu LSM yang luar biasa mendapatkan situs yang lebih baik.
Smashing Meets gratis untuk semua orang, jadi beri tahu teman dan kolega Anda untuk bergabung! Tentu saja, kami akan senang jika Anda bergabung dengan komunitas kami dan menjadi anggota. Keanggotaan Smashing dimulai hanya dengan 3 USD per bulan. Anda mendapatkan akses ke semua Buku Smashing digital, webinar dan menerima banyak gratis dan diskon ramah untuk acara, layanan, dan produk.
Podcast Smashing: Tonton Dan Dapatkan Inspirasi
Tahun lalu, kami telah menerbitkan episode Smashing Podcast baru setiap dua minggu, dan tanggapannya luar biasa ! Dengan lebih dari 56 ribu unduhan (lebih dari seribu per minggu, dan terus bertambah!), kami memiliki 34 tamu di podcast dengan latar belakang berbeda dan banyak hal untuk dibagikan!
Jika Anda tidak melihat topik yang ingin Anda dengar dan pelajari lebih lanjut, jangan ragu untuk menghubungi tuan rumah Drew McLellan atau menghubungi melalui Twitter kapan saja — kami akan senang mendengar dari Anda!
| 1. Apa itu Art Direction? | 2. Apa Hebatnya Freelancing? |
| 3. Apa Itu Token Desain? | 4. Apa Itu Komponen Inklusif? |
| 5. Apa Itu Font Variabel? | 6. Apa Itu Micro-Frontends? |
| 7. Apa Itu Sistem Desain Pemerintah? | 8. Apa yang Baru di Microsoft Edge? |
| 9. Bagaimana Saya Dapat Bekerja Dengan Kerangka UI? | 10. Apa itu Desain Etis? |
| 11. Apa itu Sourcebit? | 12. Apa itu Pengoptimalan Konversi? |
| 13. Apa itu Privasi Online? | 14. Bagaimana Saya Bisa Menjalankan Lokakarya Online? |
| 15. Bagaimana Saya Dapat Membangun Aplikasi Dalam 10 Hari? | 16. Bagaimana Saya Dapat Mengoptimalkan Ruang Kerja Rumah Saya? |
| 17. Apa yang Baru Di Drupal 9? | 18. Bagaimana Saya Bisa Belajar Bereaksi? |
| 19. Apa itu CSS CUBE? | 20. Apa Itu Gatsby? |
| 21. Apakah Praktik Terbaik Modern Buruk Untuk Web? | 22. Apa itu Tanpa Server? |
| 23. Apa itu Next.js? | 24. Apa itu Animasi SVG? |
| 25. Apa itu RedwoodJS? | 26. Apa yang Baru di Vue 3.0? |
| 27. Apa itu TypeScript? | 28. Apa itu Sebelas? |
| 29. Bagaimana Netlify Dogfood The Jamstack? | 30. Apa itu Desain Produk? |
| 31. Apa itu GraphQL? | 32. Review Tahun 2020 |
| 33. Apa itu Pembelajaran Mesin? | 34. Bagaimana Kondisi Kinerja Web? |
| 35. Apa Selanjutnya Untuk Kontrol HTML? | Kami akan kembali dengan musim kedua pada tanggal 6 April! |
Dan Akhirnya… Buletin Email Smashing Ramah Kami
Dengan Smashing Newsletter kami, kami bertujuan untuk memberi Anda informasi praktis yang berguna dan berbagi beberapa hal bermanfaat yang sedang dikerjakan orang-orang di industri web. Ada begitu banyak orang berbakat di luar sana yang mengerjakan proyek brilian, dan kami akan sangat menghargai jika Anda dapat membantu menyebarkan berita dan memberi mereka penghargaan yang pantas mereka dapatkan! Juga, dengan berlangganan, tidak ada surat pihak ketiga atau iklan tersembunyi, dan dukungan Anda sangat membantu kami membayar tagihan. ️
JavaScript, Bundler, Kerangka
- Apa Alat Bundling yang Tepat?
- Memilih Kerangka JavaScript yang Tepat
-
thisvsthat - Pencarian Operator JavaScript
- Strategi Untuk Bermigrasi Ke TypeScript
- Daftar Bacaan Pengembang JavaScript
Teknik dan Alat CSS
- Apa Artinya 100%?
- Hal-Hal Mengejutkan yang Dapat Dianimasikan CSS
- Membuat Keacakan Dengan CSS Murni
- Membangun Tata Letak Satu Baris yang Kuat dan Modern
- Mengaudit CSS
- Pemilih CSS Tingkat Lanjut
- Meningkatkan Kontras Dengan Overlay
Produktivitas dan Rapat Email
- Ulasan Kode Encoding Dengan Tangga Umpan Balik
- Meluangkan Waktu Untuk Apa yang Benar-Benar Penting
- Membuat Email Lebih Baik
- Sinkronkan Tema Warna Untuk Lingkungan Pengembang Anda
- Mengumpulkan Umpan Balik Dari Klien
- Cara Menulis Iklan Pekerjaan
Aksesibilitas Front-End
- Modal yang Dapat Diakses
- Tab yang Dapat Diakses
- Menerapkan Navigasi Keyboard di Seluruh Aplikasi
- Temukan Dan Perbaiki Masalah Aksesibilitas
- Mendukung Preferensi Pengguna Dengan preferensi
prefers-reduced-* - Pelengkapan Otomatis yang Dapat Diakses
- Membuat Tautan Ikon Dapat Diakses
Itu Bungkus!
Fiuh, terima kasih telah membaca sampai akhir! Kami adalah tim kecil dengan lebih dari 15 orang yang bersemangat dan berdedikasi yang tersebar di seluruh dunia, dan kami melakukan yang terbaik untuk membantu Anda dan komunitas kami yang luar biasa menjadi lebih baik dalam pekerjaan kami. Jadi terima kasih telah bertahan begitu lama!
Terus terang, kami tidak sabar untuk melihat Anda secara online dan secara langsung, tetapi satu hal yang pasti: kami dengan tulus menghargai keberhasilan Anda dari bulan ke bulan, dan untuk itu, kami sangat berterima kasih. Dan tentu saja, kami akan terus memberi Anda informasi terbaru tentang pembaruan kami — pasti! ;-) (Tetapi Anda juga selalu dapat berlangganan buletin kami!)
Tetap menghancurkan, semuanya!
