Flexbox: Seberapa Besar Kotak Fleksibel Itu?
Diterbitkan: 2022-03-10Ini adalah bagian ketiga dari seri saya di Flexbox. Dalam dua artikel terakhir, kami telah melihat apa yang terjadi saat Anda membuat wadah fleksibel dan menjelajahi perataan saat berfungsi di Flexbox. Kali ini kita akan membahas tentang ukuran. Bagaimana kami mengontrol ukuran item fleksibel kami, dan pilihan apa yang dibuat browser saat mengontrol ukurannya?
Tampilan Awal Item Flex
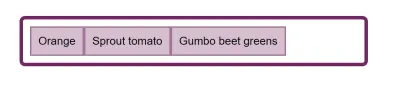
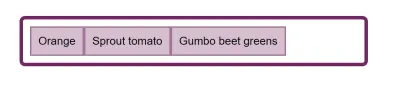
Jika saya memiliki satu set item, yang memiliki panjang konten yang bervariasi di dalamnya, dan mengatur induknya ke display: flex , item akan ditampilkan sebagai baris dan berbaris di awal sumbu itu. Pada contoh di bawah ini, ketiga item saya memiliki sedikit konten dan dapat menampilkan konten setiap item sebagai garis yang tidak terputus. Ada ruang di ujung wadah fleksibel tempat item tidak tumbuh karena nilai awal flex-grow adalah 0 , jangan tumbuh .

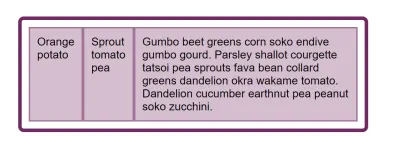
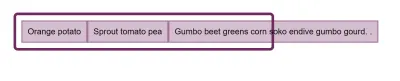
Jika saya menambahkan lebih banyak teks ke item ini, mereka akhirnya mengisi wadah, dan teks mulai membungkus. Kotak diberi porsi ruang dalam wadah yang sesuai dengan berapa banyak teks di setiap kotak — item dengan string teks yang lebih panjang diberi lebih banyak ruang. Ini berarti bahwa kita tidak berakhir dengan kolom kurus tinggi dengan banyak teks ketika item sebelah hanya berisi satu kata.

Perilaku ini mungkin sudah tidak asing lagi bagi Anda jika Anda pernah menggunakan Flexbox, tetapi mungkin Anda bertanya-tanya bagaimana cara kerja browser dengan ukuran sebesar itu, seolah-olah Anda melihat di beberapa browser modern, Anda akan melihat bahwa mereka semua melakukan hal yang sama. Ini karena fakta bahwa detail seperti ini dikerjakan dalam spesifikasi, memastikan bahwa siapa pun yang mengimplementasikan Flexbox di browser baru atau agen pengguna lain mengetahui cara kerja penghitungan ini. Kita dapat menggunakan spesifikasi untuk menemukan informasi ini sendiri.
Spesifikasi Ukuran Intrinsik Dan Ekstrinsik CSS
Anda cukup cepat menemukan ketika melihat apa pun tentang ukuran dalam spesifikasi Flexbox, bahwa banyak informasi yang Anda butuhkan ada di spesifikasi lain — CSS Intrisnic dan Extrinsic Sizing. Ini karena konsep ukuran yang kami gunakan tidak unik untuk Flexbox, dengan cara yang sama seperti properti penyelarasan tidak unik untuk Flexbox. Namun, untuk bagaimana konstruksi ukuran ini digunakan di Flexbox, Anda perlu melihat spesifikasi Flexbox. Ini bisa terasa seperti Anda melompat-lompat, jadi saya akan mengumpulkan beberapa definisi kunci di sini, yang akan saya gunakan di sisa artikel.
Ukuran yang Diinginkan
Ukuran kotak yang disukai adalah ukuran yang ditentukan oleh width atau height , atau alias logis untuk properti inline-size dan block-size ini. Dengan menggunakan:
.box { width: 500px; } Atau alias logis inline-size :
.box { inline-size: 500px; }Anda menyatakan bahwa Anda ingin kotak Anda memiliki lebar 500 piksel, atau 500 piksel dalam arah inline.
min-konten Ukuran
Ukuran min-content adalah ukuran terkecil yang dapat dibuat sebuah kotak tanpa menyebabkan overflow. Jika kotak Anda berisi teks, maka semua kemungkinan peluang pembungkusan lunak akan diambil.
Ukuran konten maks
Max-content size adalah ukuran terbesar kotak untuk menampung isinya. Jika kotak berisi teks tanpa pemformatan untuk memecahnya, maka kotak tersebut akan ditampilkan sebagai satu string panjang yang tidak terputus.
Ukuran Utama Item Fleksibel
Ukuran utama item fleksibel adalah ukuran yang ada di dimensi utama. Jika Anda bekerja dalam satu baris — dalam bahasa Inggris — maka ukuran utamanya adalah lebarnya. Dalam kolom dalam bahasa Inggris, ukuran utama adalah tinggi.
Item juga memiliki ukuran utama minimum dan maksimum seperti yang ditentukan oleh min-width min-height pada dimensi utama.
Mengerjakan Ukuran Barang Fleksibel
Sekarang setelah kita memiliki beberapa istilah yang ditentukan, kita dapat melihat bagaimana ukuran item fleksibel kita. Nilai awal dari properti flex adalah sebagai berikut:
-
flex-grow: 0 -
flex-shrink: 1 -
flex-basis: auto
Basis flex-basis adalah hal dari mana ukuran dihitung. Jika kita menyetel flex-basis ke 0 dan flex-grow ke 1 maka semua kotak kita tidak memiliki lebar awal, sehingga ruang dalam wadah fleksibel dibagikan secara merata, menetapkan jumlah ruang yang sama untuk setiap item.
Lihat Pena Smashing Flexbox Seri 3: flex: 1 1 0; oleh Rachel Andrew (@rachelandrew) di CodePen.
Sedangkan jika flex-basis adalah auto dan flex-grow: 1 , hanya ruang cadangan yang didistribusikan, dengan mempertimbangkan ukuran konten.
Lihat Pen Smashing Flexbox Series 3: flex: 1 1 auto short text oleh Rachel Andrew (@rachelandrew) di CodePen.
Dalam situasi di mana tidak ada ruang kosong, misalnya ketika kita memiliki lebih banyak konten daripada yang dapat ditampung dalam satu baris, maka tidak ada ruang untuk didistribusikan.
Lihat Pen Smashing Flexbox Series 3: flex: 1 1 teks panjang otomatis oleh Rachel Andrew (@rachelandrew) di CodePen.
Ini menunjukkan kepada kita bahwa mencari tahu apa arti auto cukup penting jika kita ingin tahu bagaimana Flexbox bekerja di luar ukuran kotak kita. Nilai auto akan menjadi titik awal kita.
Mendefinisikan Otomatis
Ketika otomatis didefinisikan sebagai nilai untuk sesuatu di CSS, itu akan memiliki arti yang sangat spesifik dalam konteks itu, yang layak untuk dilihat. Kelompok Kerja CSS menghabiskan banyak waktu untuk mencari tahu apa arti otomatis dalam konteks apa pun, seperti yang dijelaskan oleh pembicara untuk editor spesifikasi Fantasai ini.
Kami dapat menemukan informasi tentang apa arti auto ketika digunakan sebagai basis flex-basis dalam spesifikasi. Istilah yang didefinisikan di atas akan membantu kita membedah pernyataan ini.
“Saat ditentukan pada item fleksibel, kata kunci otomatis mengambil nilai properti ukuran utama sebagai `basis fleksibel` yang digunakan. Jika nilai itu sendiri otomatis, maka nilai yang digunakan adalah `konten`.”
Jadi jika flex-basis kita adalah auto , Flexbox telah melihat properti ukuran utama yang ditentukan. Kami akan memiliki ukuran utama jika kami telah memberikan salah satu item fleksibel kami width . Dalam contoh di bawah, semua item memiliki lebar 110px, jadi ini digunakan sebagai ukuran utama karena nilai awal untuk basis fleksibel adalah otomatis.
Lihat Pena Smashing Flexbox Series 3: melenturkan item dengan lebar oleh Rachel Andrew (@rachelandrew) di CodePen.
Namun, contoh awal kita memiliki item yang tidak memiliki lebar, ini berarti bahwa ukuran utamanya adalah auto sehingga kita perlu beralih ke kalimat berikutnya, “Jika nilai itu sendiri otomatis, maka nilai yang digunakan adalah content .”

Kita sekarang perlu melihat apa yang dikatakan spesifikasi tentang kata kunci content . Ini adalah nilai lain yang dapat Anda gunakan (dalam mendukung browser) untuk flex-basis Anda, misalnya:
.item { flex: 1 1 content; } Spesifikasi mendefinisikan content sebagai berikut:
“Menunjukkan ukuran otomatis berdasarkan konten item fleksibel. (Biasanya setara dengan ukuran konten maksimal, tetapi dengan penyesuaian untuk menangani rasio aspek, batasan ukuran intrinsik, dan aliran ortogonal”
Dalam contoh kita, dengan item fleksibel yang berisi teks, maka kita dapat mengabaikan beberapa penyesuaian yang lebih rumit dan memperlakukan content sebagai ukuran konten maksimal.
Jadi ini menjelaskan mengapa, ketika kita memiliki sedikit teks di setiap item, teks tidak terbungkus. Item fleksibel berukuran otomatis, jadi Flexbox melihat ukuran konten maksimalnya, item muat di wadahnya pada ukuran itu, dan pekerjaan selesai!
Ceritanya tidak berakhir di sini, karena ketika kami menambahkan lebih banyak konten, kotak-kotak itu tidak bertahan pada ukuran konten maksimal. Jika mereka melakukannya, mereka akan keluar dari wadah fleksibel dan menyebabkan luapan. Begitu mereka mengisi wadah, isinya mulai terbungkus dan barang-barang menjadi berbeda ukuran berdasarkan isi di dalamnya.
Menyelesaikan Panjang Fleksibel
Pada titik inilah spesifikasi menjadi terlihat cukup kompleks, namun langkah-langkah yang perlu dilakukan adalah sebagai berikut:
Pertama, tambahkan ukuran utama semua item dan lihat apakah lebih besar atau lebih kecil dari ruang yang tersedia di wadah.
Jika ukuran container lebih besar dari total, kami akan memperhatikan faktor flex-grow , karena kami memiliki ruang untuk berkembang.

Jika ukuran wadah lebih kecil dari total maka kita akan memperhatikan faktor flex-shrink karena kita perlu menyusut.

Bekukan item yang tidak fleksibel, yang berarti kita sudah dapat memutuskan ukuran untuk item tertentu. Jika kita menggunakan flex-grow , ini akan mencakup item apa pun yang memiliki flex-grow: 0 . Ini adalah skenario yang kami miliki ketika item fleksibel kami memiliki ruang tersisa di wadah. Nilai awal flex-grow adalah 0, jadi mereka menjadi sebesar lebar maksimumnya dan kemudian tidak tumbuh lagi dari ukuran utamanya.
Jika kita menggunakan flex-shrink maka ini akan mencakup item apa pun dengan flex-shrink: 0 . Kita dapat melihat apa yang terjadi dalam langkah ini jika kita memberi set item fleksibel kita faktor flex-shrink 0. Item menjadi beku dalam status max-content sehingga tidak melentur dan mengatur dirinya sendiri agar muat di dalam wadah.
Lihat Pena Smashing Flexbox Seri 3: flex: 0 0 otomatis oleh Rachel Andrew (@rachelandrew) di CodePen.
Dalam kasus kami — dengan nilai awal item fleksibel — item kami dapat menyusut. Jadi langkah-langkahnya berlanjut dan algoritme memasuki loop di mana ia menentukan berapa banyak ruang untuk ditetapkan atau diambil. Dalam kasus kami, kami menggunakan flex-shrink karena ukuran total barang kami lebih besar dari wadah, jadi kami perlu mengambil ruang.
Faktor flex-shrink dikalikan dengan item ukuran dasar bagian dalam , dalam kasus kami yaitu ukuran max-content . Ini memberikan nilai yang dapat digunakan untuk mengurangi ruang. Jika item menghilangkan ruang hanya sesuai dengan faktor flex-shrink maka item kecil pada dasarnya dapat menghilang, setelah semua ruangnya dihapus, sedangkan item yang lebih besar masih memiliki ruang untuk menyusut.
Ada langkah tambahan dalam loop ini untuk memeriksa item yang akan menjadi lebih kecil atau lebih besar dari ukuran utama targetnya, dalam hal ini item berhenti tumbuh atau menyusut. Sekali lagi, ini untuk menghindari item tertentu menjadi kecil, atau besar dibandingkan dengan item lainnya.
Semua itu disederhanakan dalam hal spesifikasi karena saya belum melihat beberapa skenario yang lebih tepi, dan Anda biasanya dapat lebih jauh dalam pikiran Anda, dengan asumsi Anda senang membiarkan Flexbox melakukan hal itu dan tidak mengejar piksel kesempurnaan. Mengingat dua fakta berikut akan berhasil dalam banyak kasus.
Jika Anda tumbuh dari auto maka basis flex-basis akan diperlakukan sebagai lebar atau tinggi apa pun pada item atau ukuran max-content . Ruang kemudian akan ditetapkan sesuai dengan faktor flex-grow menggunakan ukuran itu sebagai titik awal.
Jika Anda menyusut dari auto maka basis flex-basis akan diperlakukan sebagai lebar atau tinggi apa pun pada item atau ukuran max-content . Ruang kemudian akan dihapus sesuai dengan ukuran flex-basis dikalikan dengan faktor flex-shrink , dan oleh karena itu dihapus secara proporsional dengan ukuran konten maksimal item.
Mengontrol Tumbuh Dan Menyusut
Saya telah menghabiskan sebagian besar artikel ini untuk menjelaskan apa yang dilakukan Flexbox ketika dibiarkan di perangkatnya sendiri. Anda dapat, tentu saja, melakukan kontrol yang lebih besar atas item fleksibel Anda dengan menggunakan properti flex . Mudah-mudahan mereka akan tampak lebih dapat diprediksi dengan pemahaman tentang apa yang terjadi di balik layar.
Dengan mengatur flex-basis Anda sendiri, atau memberi item itu sendiri ukuran yang kemudian digunakan sebagai flex-basis Anda mengambil kembali kendali dari algoritme, memberi tahu Flexbox bahwa Anda ingin memperbesar atau memperkecil dari ukuran khusus ini. Anda dapat menonaktifkan tumbuh atau menyusut sama sekali dengan menyetel flex-grow atau flex-shrink ke 0. Namun, pada titik ini, ada baiknya menggunakan keinginan untuk mengontrol item fleksibel sebagai waktu untuk memeriksa apakah Anda menggunakan metode tata letak yang tepat. Jika Anda menemukan diri Anda mencoba untuk menyejajarkan item fleksibel dalam dua dimensi maka Anda mungkin lebih baik memilih Tata Letak Kotak.
Masalah Terkait Ukuran Debugging
Jika item fleksibel Anda berakhir dengan ukuran yang tidak terduga, maka ini biasanya karena basis fleksibel Anda adalah otomatis dan ada sesuatu yang memberi lebar item tersebut, yang kemudian digunakan sebagai basis fleksibel. Memeriksa item di DevTools dapat membantu mengidentifikasi dari mana ukuran itu berasal. Anda juga dapat mencoba menyetel basis flex-basis 0 yang akan memaksa Flexbox untuk memperlakukan item sebagai memiliki lebar nol. Bahkan jika ini bukan hasil yang Anda inginkan, ini akan membantu mengidentifikasi nilai flex-basis digunakan sebagai penyebab masalah ukuran Anda.
Kesenjangan Fleksibel
Fitur Flexbox yang banyak diminta adalah kemampuan untuk menentukan celah atau talang antara item fleksibel dengan cara yang sama seperti kita dapat menentukan celah dalam tata letak kisi dan tata letak multi-kolom. Fitur ini ditentukan untuk Flexbox sebagai bagian dari Box Alignment, dan implementasi browser pertama sedang dalam proses. Firefox mengharapkan untuk mengirimkan properti celah untuk Flexbox di Firefox 63. Contoh berikut dapat dilihat di Firefox Nightly.
Lihat Pen Smashing Flexbox Series 3: flex-gaps oleh Rachel Andrew (@rachelandrew) di CodePen.

Seperti tata letak kisi, panjang celah diperhitungkan sebelum ruang didistribusikan ke item fleksibel.
Membungkus
Dalam artikel ini, saya mencoba menjelaskan beberapa poin penting tentang cara Flexbox mengetahui seberapa besar item fleksibel. Tampaknya sedikit akademis, namun, meluangkan waktu untuk memahami cara kerjanya dapat menghemat banyak waktu saat menggunakan Flexbox di tata letak Anda. Saya merasa sangat membantu untuk kembali ke fakta bahwa, secara default, Flexbox mencoba memberi Anda tata letak yang paling masuk akal dari sekumpulan item dengan berbagai ukuran. Jika suatu item memiliki lebih banyak konten, itu diberi lebih banyak ruang. Jika Anda dan desain Anda tidak setuju dengan apa yang menurut Flexbox adalah yang terbaik, maka Anda dapat mengambil kendali kembali dengan menyetel flex-basis Anda sendiri.
