Cara Membuat Ilustrasi Vektor Datar Di Affinity Designer
Diterbitkan: 2022-03-10( Ini adalah posting bersponsor .) Jika Anda berada di dunia desain, kemungkinan besar Anda pernah mendengar tentang Affinity Designer, editor grafis vektor untuk macOS Apple dan Microsoft Windows.
Saat itu Juli 2015 ketika Serif Europe meluncurkan perangkat lunak luar biasa yang sekarang digunakan oleh banyak desainer dan ilustrator seperti saya sebagai alat utama mereka untuk pekerjaan profesional. Tidak seperti beberapa paket lainnya, harganya sangat terjangkau, tidak ada model berlangganan dan, seperti yang telah disebutkan, tersedia untuk Mac dan PC.
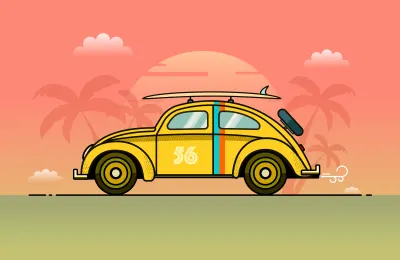
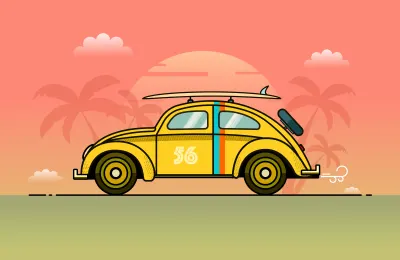
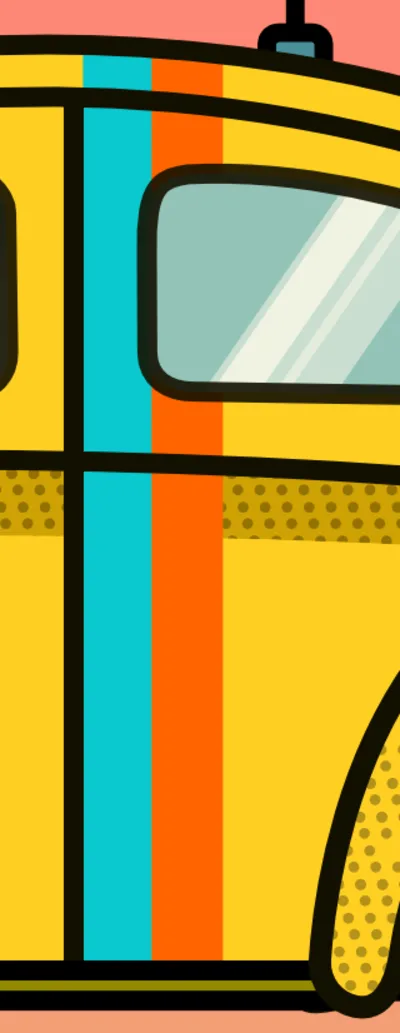
Dalam artikel ini, saya ingin memandu Anda melalui beberapa alat dan fitur utamanya yang sangat mudah digunakan sebagai pengantar perangkat lunak dan untuk menunjukkan kepada Anda bagaimana kami dapat membuat ilustrasi vektor datar yang bagus dari Volkswagen Beetle. Ilustrasi akan ditingkatkan ke resolusi dan ukuran apa pun yang diperlukan karena tidak ada bitmap yang akan digunakan.
Catatan : Mulai hari ini, 11 Juli, Affinity Designer juga tersedia untuk iPad. Meskipun fitur dan fungsionalitas aplikasi iPad hampir sepenuhnya cocok dengan versi desktop Affinity Designer, aplikasi ini lebih mengandalkan penggunaan layar sentuh (dan Apple Pencil) dan karena itu, Anda mungkin akan menemukan beberapa perbedaan dalam alur kerja.

Saya juga akan menjelaskan beberapa keputusan yang saya ambil dan metode yang saya ikuti saat saya bekerja. Anda tahu pepatah lama, "Semua jalan menuju Roma"? Dalam hal ini, banyak jalan akan membawa kita ke tempat yang ingin kita tuju, tetapi beberapa lebih baik daripada yang lain.
Kita akan melihat cara bekerja dengan Pen tool untuk melacak garis besar mobil utama, cara memecah kurva dan segmen, cara mengubah objek menjadi kurva, dan cara menggunakan alat Corner yang luar biasa. Kami juga akan, antara lain, mempelajari cara menggunakan alat Gradient, apa itu “Smart copy”, cara mengimpor palet warna dari gambar yang dapat kami gunakan sebagai referensi untuk karya seni kami, cara menggunakan topeng, dan cara membuat pola halftone. Tentu saja, di sepanjang jalan, Anda juga akan mempelajari beberapa pintasan dan perintah keyboard yang berguna.
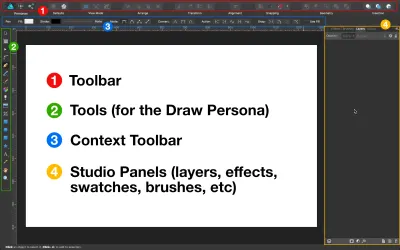
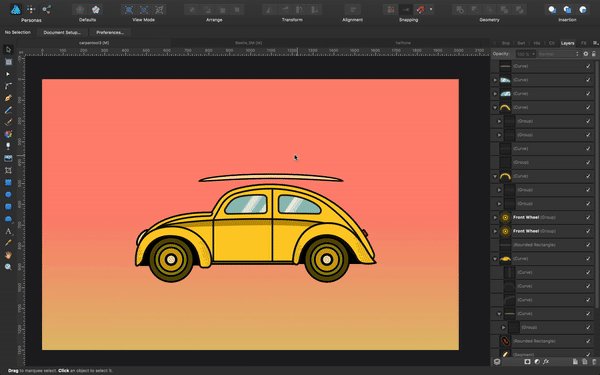
Catatan: Affinity Designer memiliki tiga lingkungan kerja, yang disebut sebagai "persona". Secara default, Affinity Designer diatur ke persona undian. Untuk beralih dari persona gambar ke persona piksel atau persona ekspor, Anda harus mengklik salah satu dari tiga ikon yang terletak di sudut kiri atas jendela utama. Anda dapat mulai bekerja dalam menggambar persona dan beralih ke persona piksel kapan saja, saat Anda perlu menggabungkan vektor dan bitmap.

Pendahuluan: Era Desain Datar
Dalam beberapa tahun terakhir, kita telah melihat munculnya "desain datar", berbeda dengan apa yang dikenal sebagai representasi skeuomorfik dalam desain.
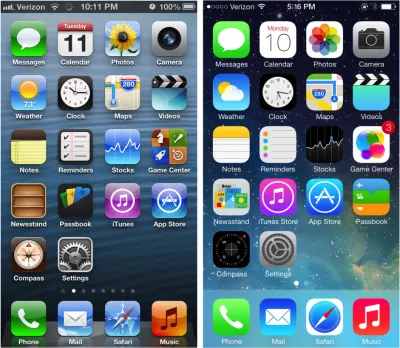
Sederhananya, desain datar menghilangkan metafora yang digunakan desain skeuomorphic untuk berkomunikasi dengan pengguna, dan kami telah melihat metafora ini dalam desain, terutama dalam desain antarmuka pengguna, selama bertahun-tahun. Apple memiliki beberapa contoh terbaik dari skeuomorphism di iOS awal dan desain aplikasi, dan hari ini banyak digunakan di banyak industri, seperti perangkat lunak musik dan video game. Dengan Microsoft (dengan Metro) dan desain material Google yang lebih baru dan iOS 7 Apple, aplikasi seluler, antarmuka pengguna, dan sebagian besar sistem dan OS telah beralih dari skeuomorphism, menggunakannya atau elemen-elemennya sebagai penyempurnaan belaka ke bahasa desain baru (termasuk gradien dan bayangan). Seperti yang dapat Anda bayangkan, ilustrasi pada sistem ini juga dipengaruhi oleh arus desain baru, dan ilustrator serta desainer mulai membuat karya seni yang konsisten dengan zaman dan kebutuhan baru. Dunia baru dari ikon datar, infografis datar, dan ilustrasi datar terbuka di depan mata kita.





Mari Menggambar Ilustrasi Datar!
Saya menyediakan file sumber untuk pekerjaan ini di sini, sehingga Anda dapat menggunakannya untuk menjelajahinya dan untuk mengikuti dengan lebih baik saat kami mendesainnya. Jika Anda belum memiliki salinan Affinity Designer, Anda dapat mengunduh percobaan.
1. Pengaturan Kanvas
Buka Affinity Designer, dan buat dokumen baru dengan mengklik Cmd + N (Mac) atau Ctrl + N (Windows). Atau, Anda dapat pergi ke "Menu" → "File" → "Baru". Pastikan untuk tidak mencentang kotak "Buat Artboard".
Atur jenisnya ke "Web", yang secara otomatis akan mengatur bidang DPI ke 72. Seharusnya sekarang dipahami sebagai PPI, tetapi kami tidak akan membahas detailnya di sini. Jika Anda ingin mempelajari lebih lanjut tentang topik tersebut, periksa dua sumber berikut:
- “Ini PPI bukan DPI,” Forum, Afinitas
- “PPI vs. DPI: Apa Bedanya?,” Alex Bigman, 99designs
Juga, ingat bahwa Anda dapat mengubah pengaturan ini kapan saja. Kualitas vektor tidak akan terpengaruh oleh penskalaan mereka.
Atur ukurannya menjadi 2000 × 1300 piksel, dan klik "OK".
Kanvas putih kita sekarang telah disetel, tetapi sebelum kita mulai, saya sarankan Anda menyimpan file ini terlebih dahulu dan memberinya nama. Jadi, buka "File" → "Save", dan beri nama "Beetle".
2. Mengimpor Palet Warna Dari Gambar
Salah satu hal yang sering saya gunakan di Affinity Designer adalah kemampuannya untuk mengimpor warna yang terkandung dalam gambar dan membuat palet darinya.
Mari kita lihat bagaimana ini dilakukan.
Untuk ilustrasi yang ingin saya gambar, saya memikirkan warna-warna hangat, seperti saat matahari terbenam, jadi saya mencari di Google dengan kueri ini: "warna hangat kuning oranye palet merah". Dari semua gambar yang ditemukan, saya memilih satu yang saya suka dan menyalinnya ke Affinity Designer di kanvas yang baru saya buat. (Anda dapat menyalin dan menempelkan gambar ke kanvas langsung dari browser.)
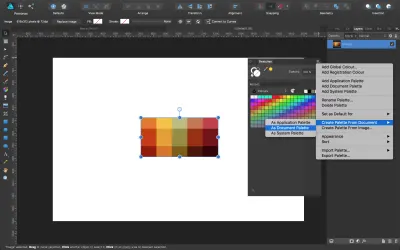
Jika panel Swatch belum terbuka, gunakan menu “View” → “Studio” → “Swatches”. Klik menu di pojok kanan atas panel, dan pilih opsi “Create Palette From Document”, lalu klik “As Document Palette”. Klik "OK" dan Anda akan melihat warna yang terkandung dalam gambar membentuk palet baru di panel Swatch. Nama default untuk itu adalah "Palette" jika Anda masih belum menyimpan file Anda dengan nama. Jika sudah, nama palet ini akan sama dengan dokumen Anda, tetapi jika Anda ingin mengganti namanya, cukup buka menu di sebelah kanan di panel Swatch lagi dan pilih opsi "Ganti Nama Palet".
Saya akan menyebutnya "Palet Kumbang".

Kita sekarang dapat menyingkirkan gambar referensi itu, atau cukup menyembunyikannya di panel Layers. Kami akan menggunakan palet ini sebagai panduan untuk membuat karya seni kami dengan warna yang harmonis.
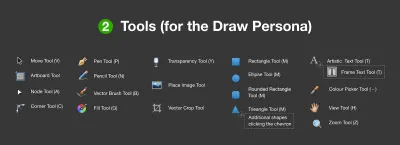
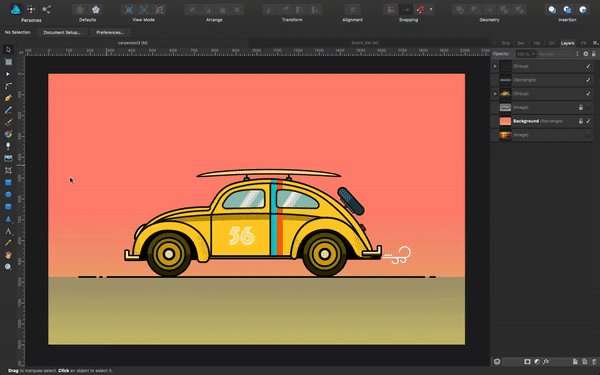
Antarmuka: Sebelum kita melanjutkan, saya akan menyajikan gambaran singkat tentang bagian utama antarmuka pengguna di Affinity Designer, dan nama beberapa alat yang paling sering digunakan.


3. Membuat Latar Belakang Dengan Gradient Tool
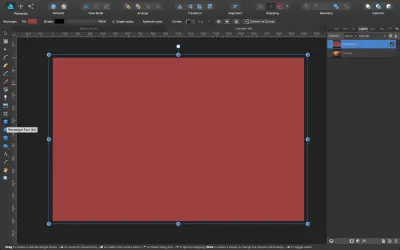
Hal selanjutnya adalah membuat latar belakang. Untuk ini, buka alat yang ditampilkan di sisi kiri, dan pilih alat Rectangle. Seret di sepanjang kanvas, pastikan untuk memberinya warna isian acak awal sehingga Anda dapat melihatnya. Chip warna isian terletak di bilah alat atas.

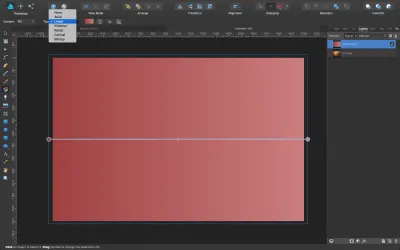
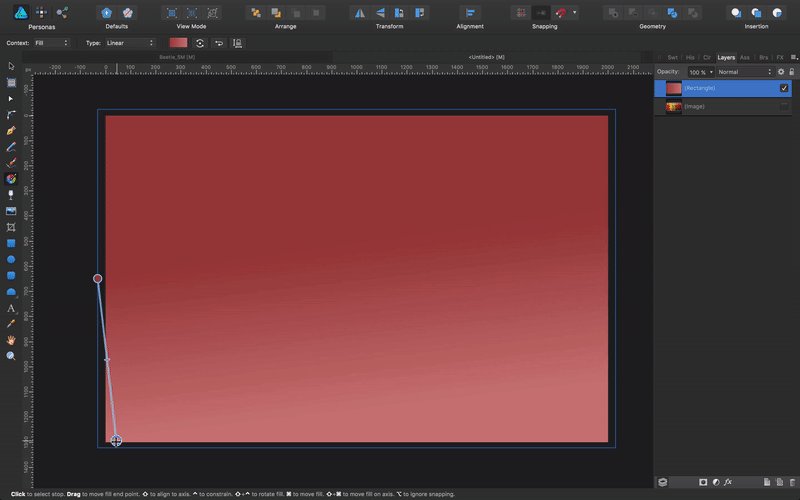
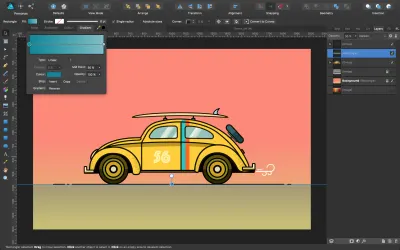
Selanjutnya, pilih alat Isi (ikon roda warna, atau tekan G pada keyboard), dan di toolbar Konteks atas, pilih jenis: "Linear".

Kami memiliki beberapa opsi di sini: "Tidak ada" menghapus warna isian, "Padat" menerapkan satu warna solid, dan sisanya adalah jenis gradien yang berbeda.
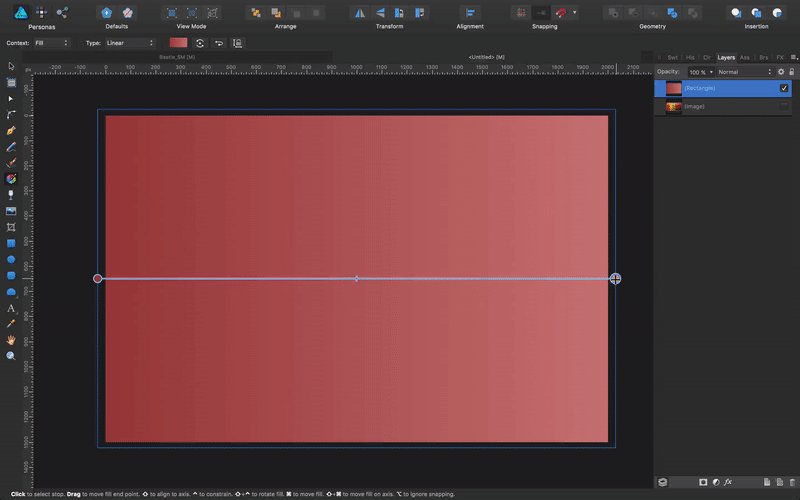
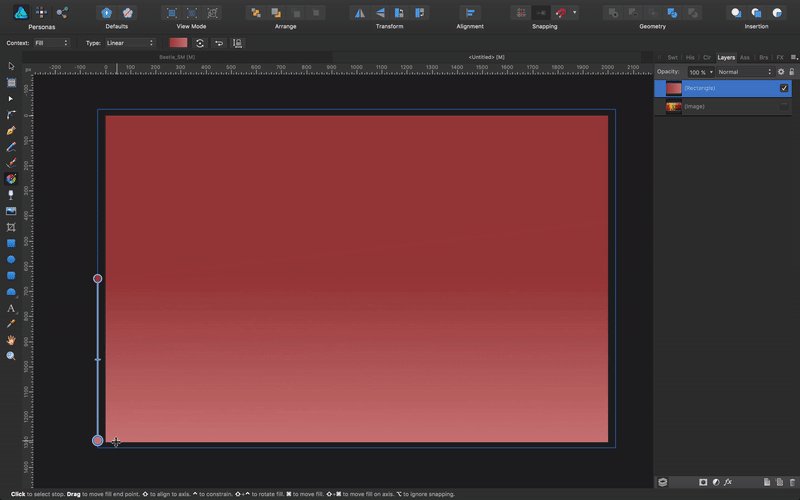
Untuk meluruskan gradien dan membuatnya vertikal, letakkan kursor Anda di atas salah satu ujungnya dan tarik. Saat Anda berada di dekat garis vertikal, tekan Shift : Ini akan membuatnya vertikal sempurna dan tegak lurus dengan dasar kanvas.

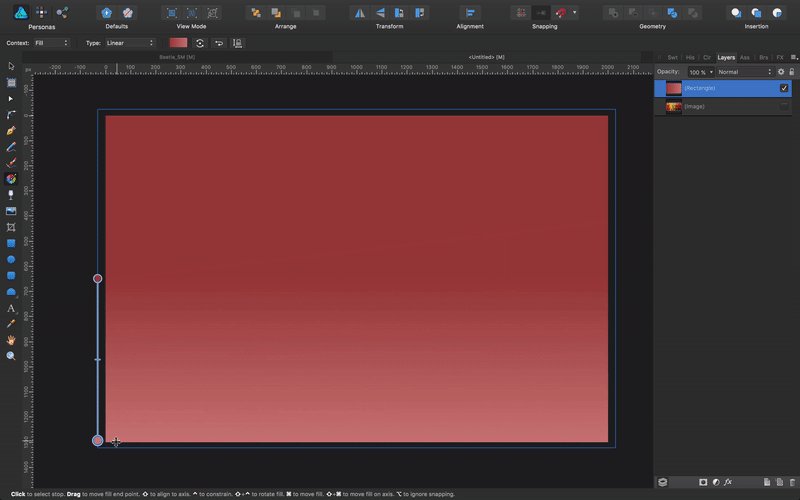
Selanjutnya, di toolbar Konteks, klik pada chip warna, dan Anda akan melihat dialog yang sama persis dengan gradien yang baru saja kita terapkan. Klik sekarang pada chip warna, dan dialog tambahan akan terbuka.
Di kombo, klik tab "Warna", lalu pilih "RGB Hex Sliders"; di bidang yang ditandai dengan # , masukkan nilai: FE8876 . Tekan OK". Anda akan melihat sekarang bagaimana gradien telah diperbarui ke warna baru. Ulangi tindakan ini dengan penghentian warna lain dalam dialog gradien, dan masukkan nilai ini: E1C372 .
Anda sekarang harus memiliki sesuatu seperti ini:

Mari kita pergi ke panel Layers dan mengganti nama layer menjadi "Background". Klik dua kali untuk mengganti namanya, lalu kunci (dengan mengklik ikon kunci kecil di sudut kanan atas).
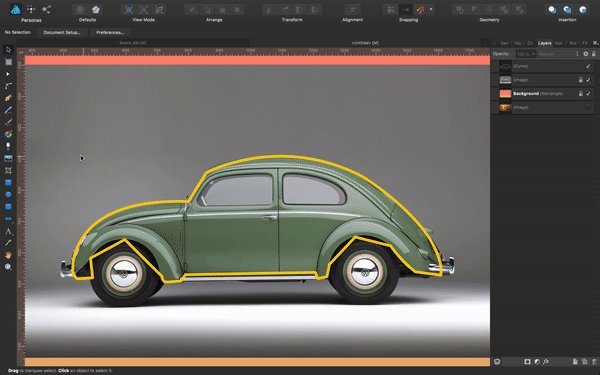
4. Menggambar Garis Mobil Dengan Pen Tool
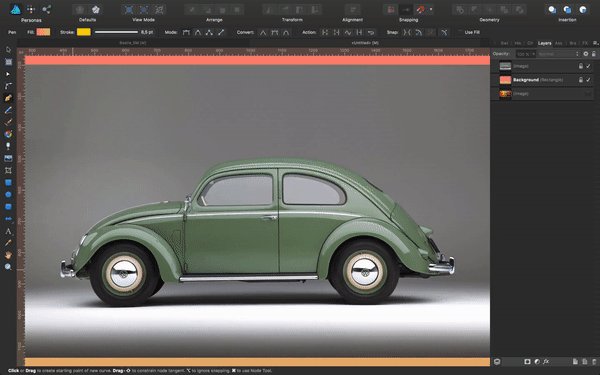
Hal selanjutnya yang perlu kita lakukan adalah mencari gambar yang akan menjadi acuan kita untuk menggambar garis luar mobil. Saya mencari Google untuk "Tampilan samping Volkswagen Beetle". Dari gambar yang saya temukan, saya memilih salah satu Beetle hijau dan menyalin dan menempelkannya ke dalam dokumen saya. (Ingatlah untuk mengunci layer dengan gambar referensi, sehingga tidak bergerak secara tidak sengaja.)
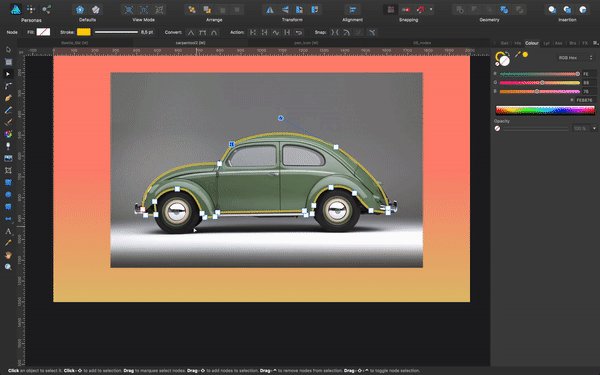
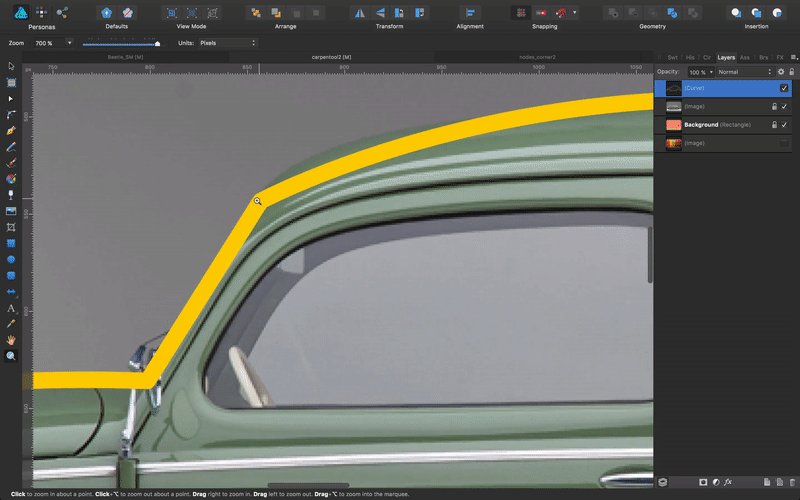
Selanjutnya, di bilah alat samping, pilih Pen tool (atau tekan P ), perbesar sedikit agar Anda dapat bekerja dengan lebih nyaman, dan mulailah menjiplak segmen, mengikuti garis besar mobil di gambar. Berikan stroke lebar 8-piksel di panel Stroke.
Catatan: Anda tidak perlu membuat layer, karena segmen yang Anda lacak akan secara otomatis ditempatkan di atas gambar.
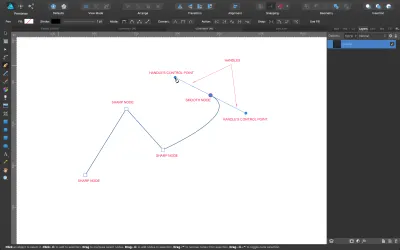
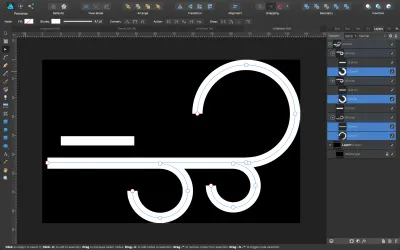
Alat Pen adalah salah satu alat yang paling menakutkan bagi pemula, dan jelas merupakan salah satu alat terpenting untuk dipelajari dalam grafik vektor. Sementara latihan diperlukan untuk mencapai kesempurnaan, itu juga masalah memahami beberapa tindakan sederhana yang akan membantu Anda menggunakan alat ini dengan lebih baik. Mari selami detailnya!
Saat Anda menelusuri dengan alat Pen di Affinity Designer, Anda akan melihat dua jenis simpul: simpul kuadrat muncul lebih dulu, dan saat Anda menarik pegangannya, simpul itu akan berubah menjadi simpul bulat .

Affinity Designer hadir dengan beberapa mode pena, tetapi kami hanya akan menggunakan yang default, yang disebut "Mode Pena", dan saat kami melacak mobil, kami akan menyingkirkan salah satu pegangan dengan mengklik Alt sedemikian rupa sehingga yang berikutnya bagian dari segmen yang akan dilacak akan independen dari yang sebelumnya, bahkan jika terhubung dengannya.
Berikut adalah cara untuk melanjutkan. Pilih Pen tool, klik sekali, pindah agak jauh, klik kedua kalinya (garis lurus akan dibuat antara node 1 dan 2), tarik node kedua (ini akan membuat kurva), Alt -klik node untuk menghapus pegangan kontrol kedua, kemudian lanjutkan dengan simpul 3, dan seterusnya.
Cara alternatif adalah dengan memilih Pen tool, klik sekali, pindah agak jauh, klik kedua kalinya (garis lurus akan dibuat antara node 1 dan 2), tarik node kedua (ini akan membuat kurva), lalu , tanpa menggerakkan mouse, Alt -klik titik pegangan kedua untuk menghapus pegangan ini, lalu lanjutkan dengan simpul 3, dan seterusnya.

Catatan: Jangan takut menelusuri segmen yang tidak sempurna. Seiring waktu, Anda akan mendapatkan pegangan yang lebih baik dari alat Pen. Untuk saat ini, tidak terlalu penting bahwa setiap simpul dan garis terlihat seperti yang kita inginkan pada akhirnya. Faktanya, Affinity Designer membuatnya sangat mudah untuk mengubah segmen dan node, jadi menelusuri garis kasar untuk memulai tidak masalah. Untuk wawasan lebih lanjut tentang cara mudah menggunakan Pen tool (untuk pemula), lihat tutorial video Isabel Aracama.
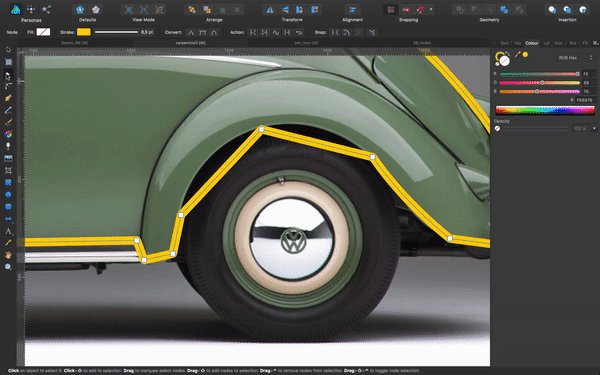
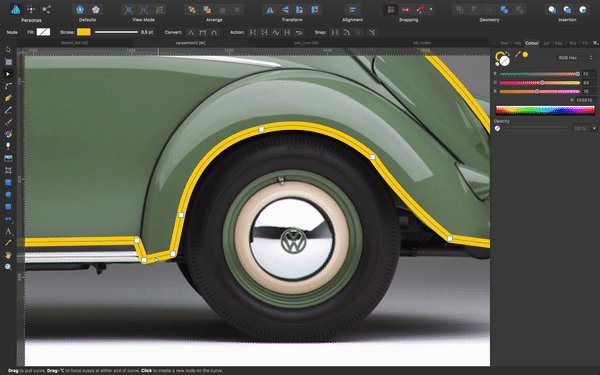
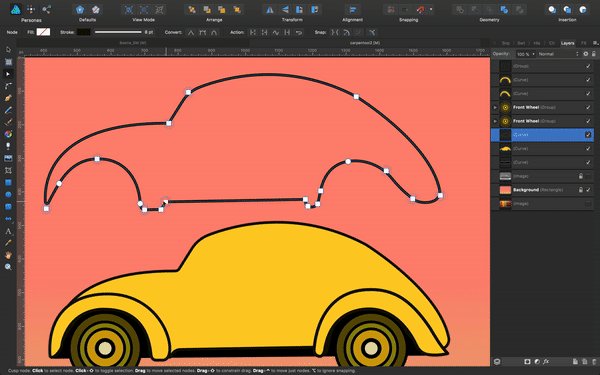
5. Memahat Kembali Segmen Dan Menggunakan Alat Sudut
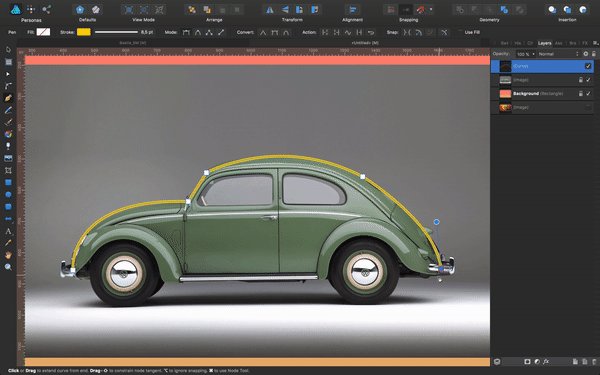
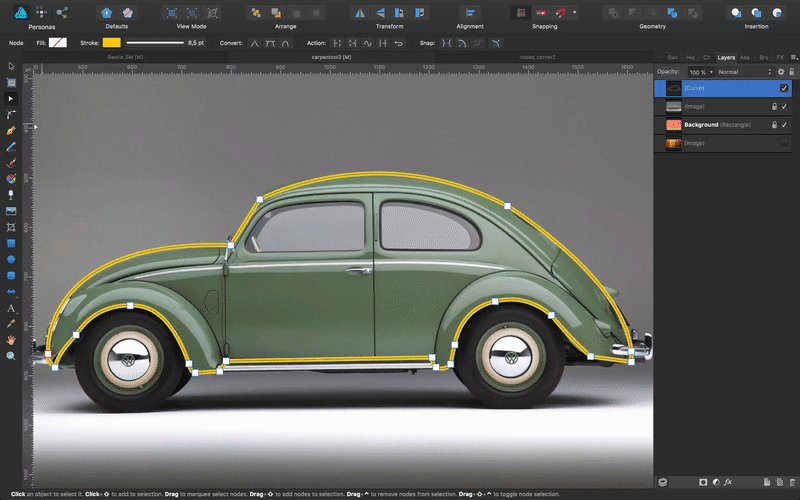
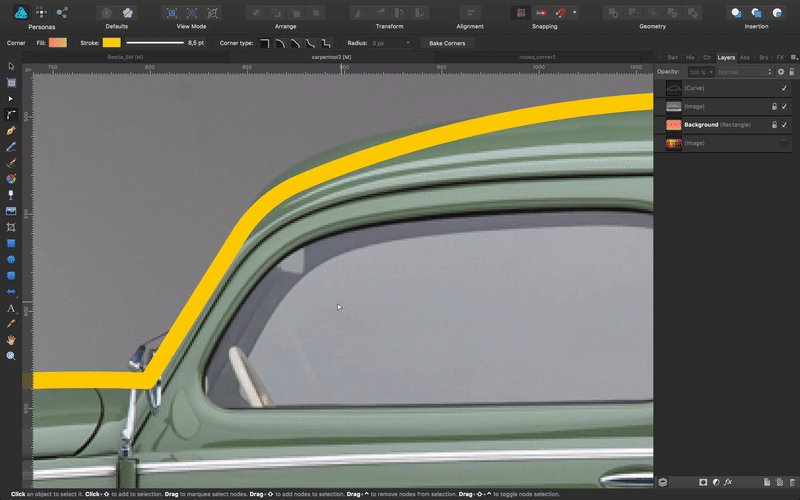
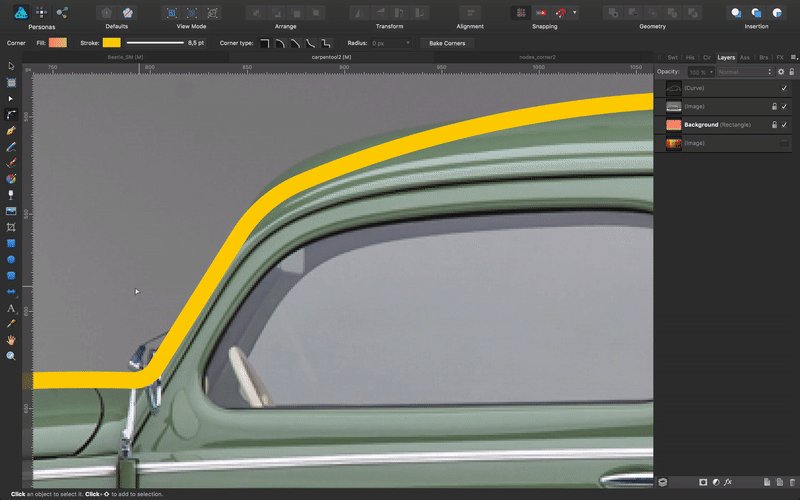
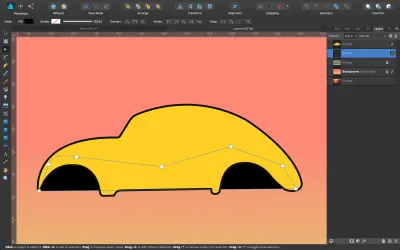
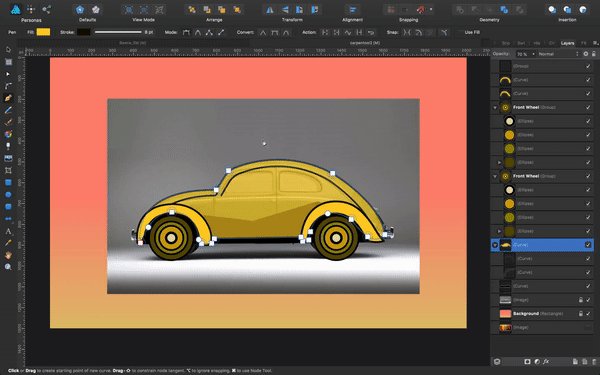
Yang kita butuhkan sekarang adalah membuat semua garis kasar itu terlihat halus dan melengkung. Pertama, kita akan menarik segmen lurus untuk menghaluskannya, dan kemudian kita akan memperbaikinya menggunakan alat Corner.
Klik alat Node di bilah alat samping, atau pilih dengan menekan A pada keyboard Anda. Sekarang, mulailah menarik segmen untuk mengikuti garis gambar referensi Anda. Anda juga dapat menggunakan pegangan untuk membantu membuat garis mengambil bentuk yang Anda butuhkan dengan menggerakkan dan menariknya sesuai keinginan. Lakukan saja sedemikian rupa sehingga semuanya sesuai dengan gambar referensi, tetapi jangan terlalu repot jika belum sempurna. Dengan alat Node (A), Anda dapat memilih dan memindahkan node , tetapi Anda juga dapat mengklik dan menyeret kurva itu sendiri untuk mengubahnya.

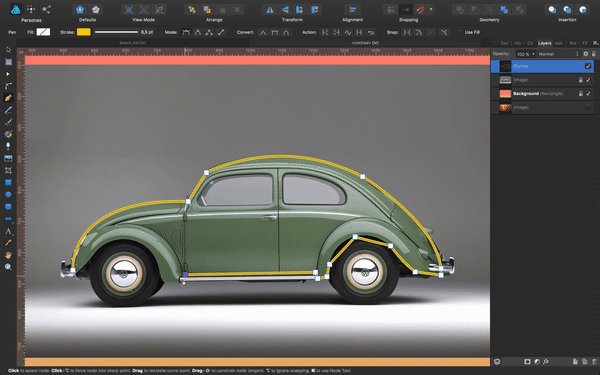
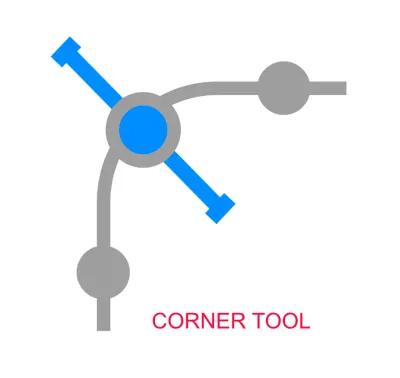
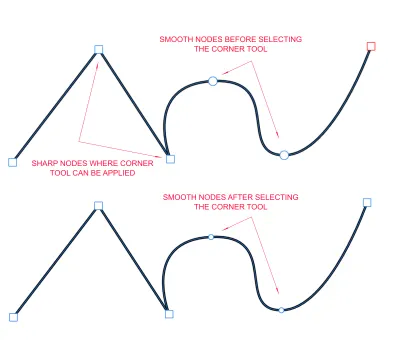
Setelah semua segmen berada di tempat yang kita butuhkan, kita akan menghaluskan sudutnya menggunakan alat Sudut (pintasan: C ). Ini adalah salah satu alat favorit saya di Affinity Designer. Alat Pojok langsung memungkinkan Anda menyesuaikan simpul dan segmen dengan sempurna. Pilih dengan menekan C , atau pilih dari bilah samping Alat. Metodenya cukup sederhana: Lewatkan alat sudut di atas simpul tajam (simpul kuadrat) yang ingin Anda haluskan. Jika perlu, alihkan kembali ke alat Node ( A ) untuk menyesuaikan bagian segmen dengan menariknya atau gagangnya. (Node halus (node bulat) tidak memungkinkan lebih banyak pelunakan, dan mereka akan menampilkan lingkaran yang lebih kecil saat Anda memilih alat Pojok.)



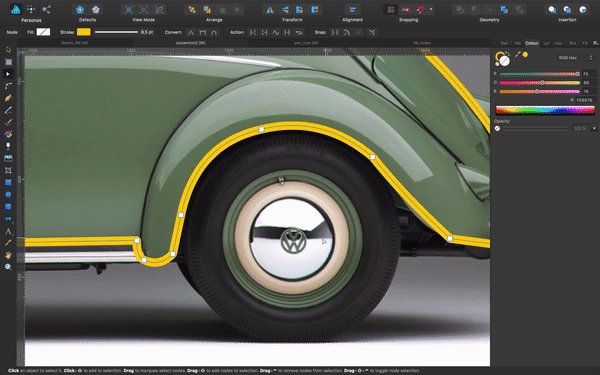
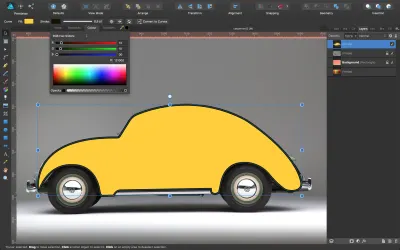
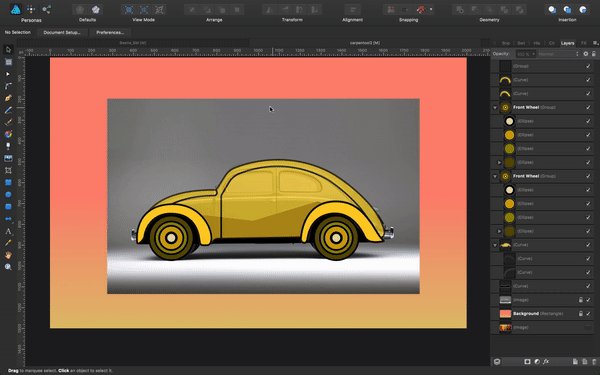
Setelah sudut dan segmen kita terlihat bagus, kita akan ingin mengisi bentuk dan mengubah warna goresannya. Pilih garis kurva tertutup yang baru saja kita buat untuk mobil, klik pada chip warna isian, dan di bidang warna HEX masukan FFCF23 . Klik pada chip warna goresan di sampingnya dan masukkan 131000 .

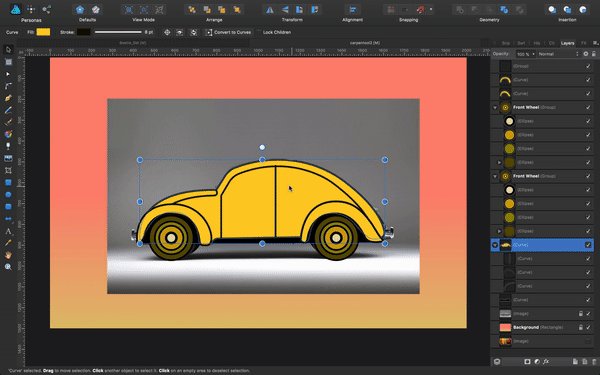
Buat sekarang bentuk dengan Pen tool, dan isi dengan hitam ( 000000 ). Letakkan di belakang bodywork mobil (berbentuk kuning). Bentuk persis dari objek baru yang akan Anda buat tidak terlalu penting, kecuali bahwa sisi bawahnya harus lurus, seperti pada gambar di bawah ini. Tempatkan di belakang bodywork utama (bentuk kuning) baik melalui panel Layers atau melalui menu "Arrange" → "Back One".

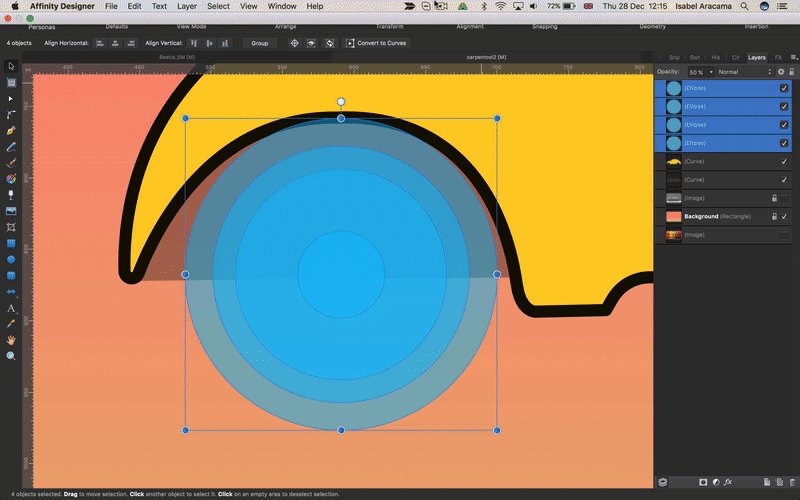
6. Membuat Roda Menggunakan Smart Copy
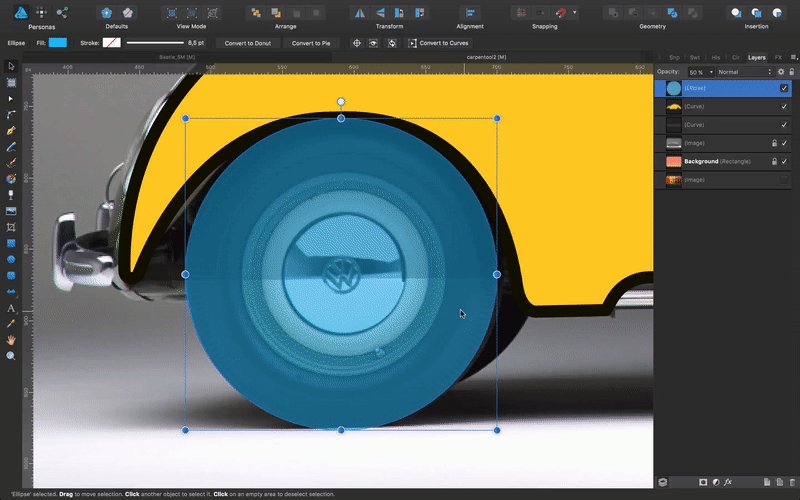
Kita perlu meletakkan roda di tempatnya selanjutnya. Di Alat, pilih alat Ellipse, dan seret ke atas kanvas, buat lingkaran dengan ukuran yang sama dengan roda di gambar referensi. Klik Shift saat Anda menyeret untuk membuat lingkaran proporsional. Selain itu, dengan menahan Ctrl (Windows) atau Cmd (Mac), Anda dapat membuat lingkaran sempurna dari tengah ke luar .
Catatan: Jika perlu, sembunyikan layer yang dibuat sejauh ini untuk melihat lebih baik, atau cukup kurangi opacitynya untuk sementara. Anda dapat mengubah opacity dengan memilih bentuk apapun dan menekan angka pada keyboard, dari 1 sampai 9, di mana 1 akan menerapkan opacity 10% dan 9 nilai opacity 90%. Untuk mereset opacity ke 100%, tekan 0 (nol).
Pilih warna acak yang kontras dengan yang lain. Saya suka melakukannya pada awalnya hanya agar saya dapat melihat bentuk-bentuk yang kontras dan berbeda dengan baik. Ketika saya senang dengan mereka, saya menerapkan warna akhir. Atur opacity menjadi 50% (klik 5 pada keyboard) untuk dapat melihat melalui saat Anda menggambarnya.
Perbesar bentuk roda Anda. Tekan Z untuk memilih alat Zoom, dan seret ke atas bentuk sambil menahan tombol Alt , atau klik dua kali pada thumbnail yang sesuai dengannya di panel Layers. (Itu tidak perlu dipilih sebelumnya, meskipun ini akan membantu Anda menemukan lokasinya secara visual di panel Layers.)
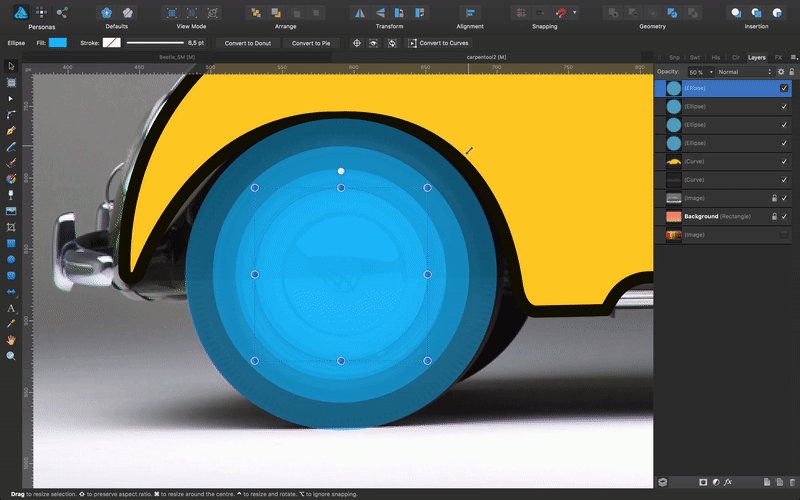
Sekarang kita akan belajar bagaimana menggunakan Smart copy, dan kita akan menempelkan beberapa lingkaran konsentris.
Pilih lingkaran dan tekan Cmd + J (Mac) atau Ctrl + J (Windows). Sebuah lingkaran baru akan ditempatkan di atas yang asli. Pilih itu. Perintah ini ditemukan di bawah “Edit” → “Duplicate”, dan juga dikenal sebagai Smart copy atau Smart duplikat.
Klik Shift + Cmd (Mac) atau Shift + Ctrl (Windows), dan seret untuk mengubahnya menjadi lingkaran konsentris yang lebih kecil. Ulangi tiga kali, kurangi ukurannya setiap kali, agar sesuai dengan referensi Anda. Menduplikasi bentuk dengan cerdas dengan menekan Shift + Cmd (Mac) atau Shift + Ctrl (Windows) akan membuat bentuk berubah secara relatif. Ini akan terjadi dari bentuk duplikat pintar ketiga Anda dan seterusnya.

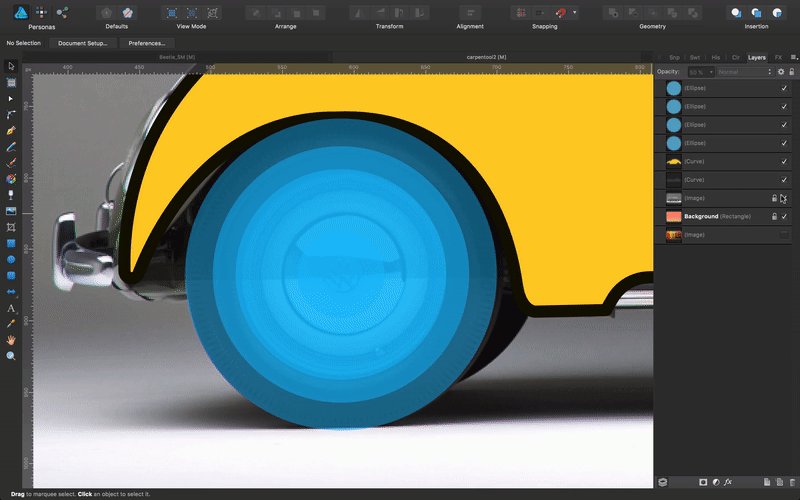
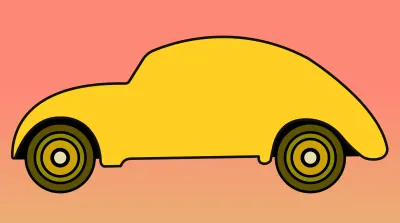
Jadi, kita memiliki lingkaran konsentris untuk roda, dan sekarang kita harus mengubah warnanya. Buka panel Swatch, dan di palet yang dibuat sebelumnya, pilih warna yang cocok dengan warna kuning yang telah kita terapkan pada bodywork mobil. Anda dapat memilih warna dan memodifikasinya sedikit untuk menyesuaikan dengan apa yang menurut Anda paling cocok. Kita perlu menerapkan warna fill dan stroke. Ingatlah untuk memberikan goresan dengan lebar yang sama dengan bagian mobil lainnya (8 piksel) kecuali untuk lingkaran terdalam, di mana kita akan menerapkan goresan 11,5 piksel. Juga, ingatlah untuk mengembalikan 100% opacity dari setiap lingkaran konsentris.
Saya memilih warna-warna ini, dari lingkaran luar hingga dalam: 5D5100 , 918A00 , CFA204 , E5DEAB .
Sekarang kita ingin memilih dan mengelompokkan semuanya. Pilih semuanya dan tekan Cmd + G (Mac) atau Ctrl + G (Windows). Beri nama grup baru "Front Wheel" di panel Layers. Gandakan grup ini dan, sambil menekan Shift , pilih dan seret di sepanjang kanvas hingga tumpang tindih dengan roda belakang. Beri nama layer yang sesuai.

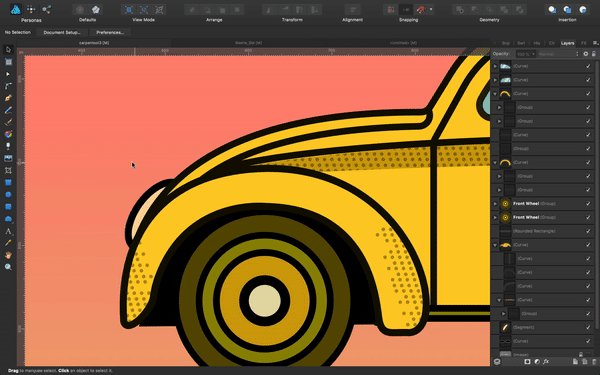
7. Breaking Curves Dan Clipping Masks Untuk Menggambar Garis Bagian Dalam Bodywork Mobil
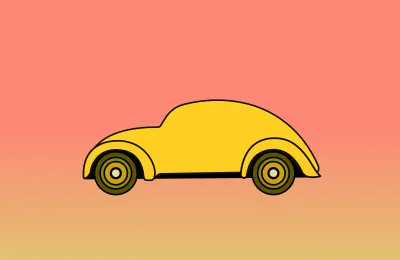
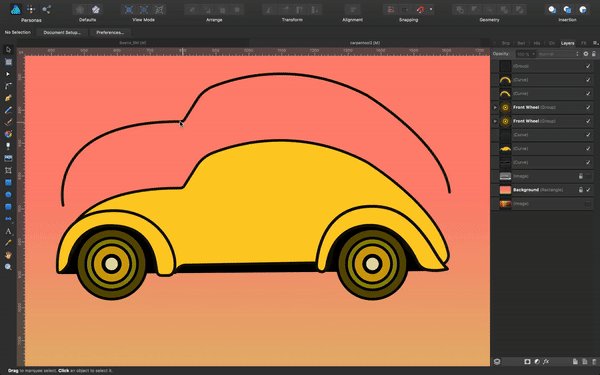
Untuk terus bekerja, sembunyikan semua lapisan atau turunkan opacity agar tidak menghalangi Anda. Kita perlu melacak spatbor depan dan belakang. Kita harus melakukan hal yang sama seperti yang kita lakukan untuk bodywork utama. Pilih alat Pen dan lacak garis besar di atasnya.
Setelah dilacak, modifikasi dengan menggunakan gagang, simpul, dan alat Sudut. Saya juga memodifikasi sedikit bentuk hitam di belakang mobil, sehingga lebih terlihat di bagian bawah bodi.

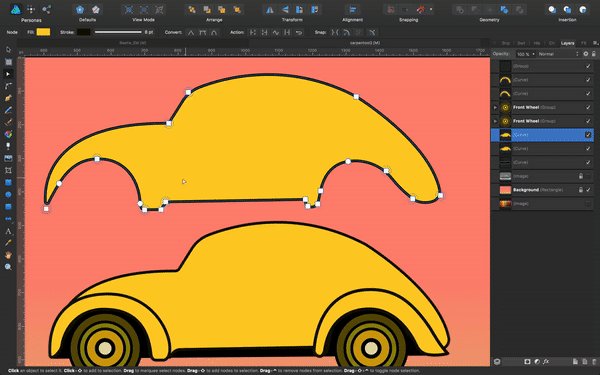
Sekarang kita ingin menelusuri beberapa garis dalam yang mendefinisikan mobil. Untuk ini, kami akan menduplikasi bentuk kuning utama, menghapus warna isiannya dan menempatkannya ke ilustrasi kami di kanvas.
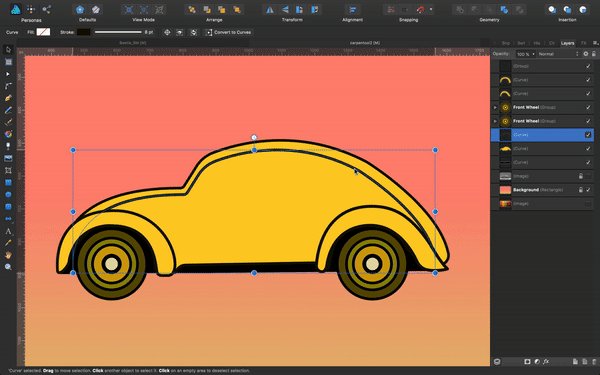
Tekan A pada keyboard, dan klik pada salah satu node bawah segmen. Di toolbar Konteks atas, klik "Aksi" → "Break Curve". Anda akan melihat sekarang bahwa simpul yang dipilih telah berubah menjadi simpul persegi bergaris merah. Klik di atasnya dan tarik ke mana saja. Seperti yang Anda lihat, segmen tersebut sekarang terbuka . Klik tombol Delete atau Backspace (Windows) atau tombol Delete (Mac), dan lakukan hal yang sama dengan semua node bawah, hanya menyisakan node paling kiri dan kanan, dan juga sangat berhati-hati dengan apa yang tersisa dari bagian atas segmen tidak cacat sama sekali.

Saya menggunakan metode ini untuk satu alasan utama: Menduplikasi garis yang ada memungkinkan tampilan yang lebih konsisten dan garis yang lebih harmonis.
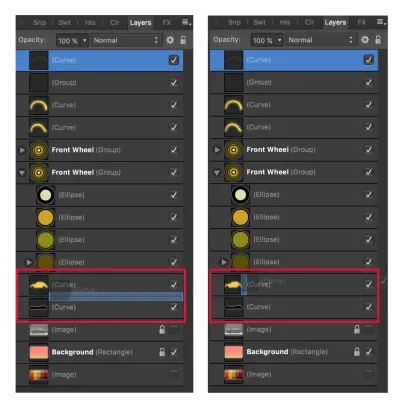
Pilih sekarang kurva yang baru dibuka, dan buat itu lebih kecil sedemikian rupa sehingga cocok dengan bentuk kuning utama saat Anda menempatkannya di atas satu sama lain. Di panel Layers, tarik kurva ini ke dalam layer bentuk kuning untuk membuat clipping mask . Alasan untuk membuat topeng kliping sederhana: Kami ingin sebuah objek di dalam objek lain sehingga mereka tidak tumpang tindih (yaitu kedua objek terlihat), tetapi satu bersarang di dalam yang lain. Tidak melakukannya akan mengakibatkan beberapa bit objek bersarang terlihat, yang bukan yang kita inginkan; kita membutuhkan garis yang sempurna dan rapi.
Catatan: Clipping mask jangan disalahartikan sebagai topeng . Anda akan tahu bahwa Anda sedang memotong dan tidak menutupi karena gambar mini (topeng menunjukkan ikon seperti potong saat diterapkan) dan karena saat Anda akan memotong, garis biru ditampilkan secara horizontal , sedikit lebih dari setengah jalan melintasi lapisan. Masker, di sisi lain, menampilkan garis biru vertikal kecil di samping thumbnail.


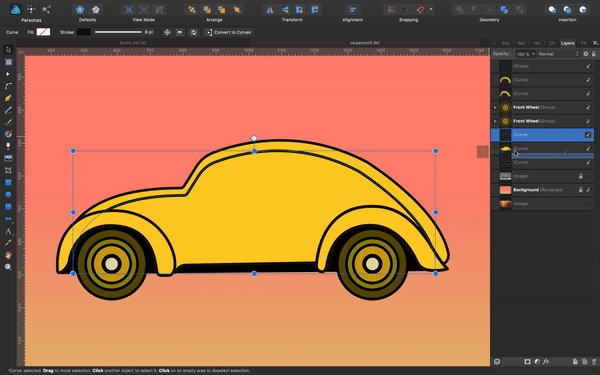
Sekarang kita telah menerapkan clipping mask untuk menyisipkan segmen yang baru dibuat di dalam bentuk utama mobil, saya telah mematahkan beberapa node dan memindahkan beberapa lainnya sedikit untuk menempatkannya persis seperti yang saya inginkan. Saya telah meregangkan lebarnya sedikit, dan memisahkan bagian depan dari segmen lainnya menggunakan metode yang sama persis seperti yang telah kita lihat. Kemudian, saya menerapkan sedikit lebih banyak alat Sudut untuk melunakkan apa pun yang saya rasa perlu dilunakkan. Terakhir, dengan alat Pen, saya menambahkan beberapa simpul dan segmen tambahan untuk membuat sisa garis dalam yang mendefinisikan mobil.

Catatan: Untuk memilih objek dalam topeng, topeng kliping atau grup saat tidak memilih objek secara langsung di panel Lapisan, Anda harus mengklik dua kali hingga Anda memilih objek, atau tahan Ctrl (Windows) atau Cmd ( Mac) dan klik.

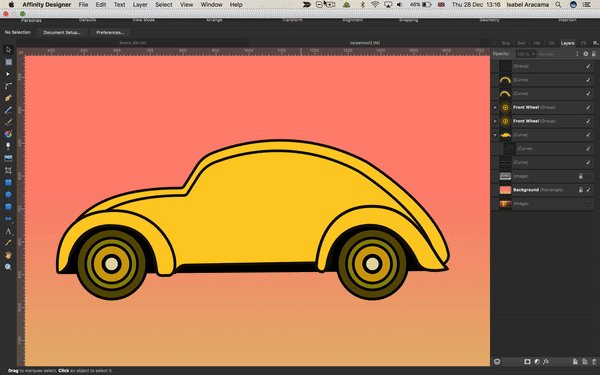
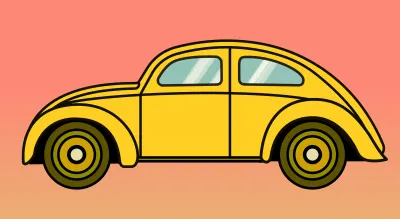
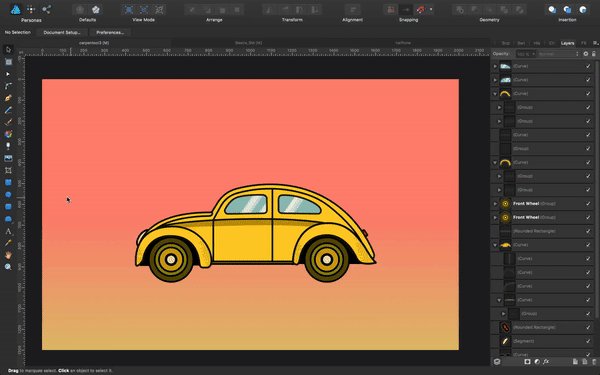
Setelah beberapa perubahan dan penyesuaian menggunakan metode yang disebutkan, mobil kami terlihat seperti ini:

8. Menggambar Windows Menggunakan Beberapa Bentuk Primitif
Di Toolbar samping, pilih alat Rounded Rectangle. Seret pada kanvas untuk membuat bentuk. Ukuran bentuknya harus pas dengan bodywork mobil dan terlihat proporsional. Tidak peduli bagaimana Anda membuatnya, Anda akan dapat mengubah ukurannya nanti, jadi jangan terlalu khawatir.
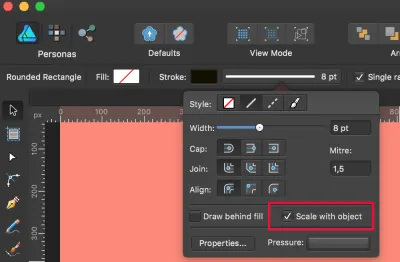
Catatan: Saat Anda membuat sebuah bentuk dengan goresan dan mengubah ukurannya, pastikan untuk mencentang "Scale with object" di panel Stroke jika Anda ingin goresan tersebut menskala secara proporsional dengan objek . Saya sarankan Anda membandingkan secara visual perbedaan antara memiliki opsi ini dicentang dan tidak dicentang ketika Anda perlu mengubah ukuran objek dengan goresan.

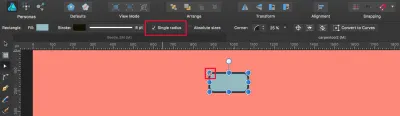
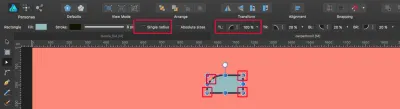
Setelah Anda menempatkan persegi panjang bulat Anda di kanvas, isi dengan warna biru. Saya telah menggunakan #93BBC1 . Selanjutnya, pilih dengan alat Node (tekan A ). Anda sekarang akan melihat lingkaran oranye kecil di sudut kiri atas. Jika Anda menarik ke luar atau ke dalam, Anda akan melihat bagaimana sudut di sudut itu berubah. Di toolbar Konteks atas, Anda dapat menghapus centang "Radius tunggal", dan menerapkan sudut yang Anda inginkan ke setiap sudut persegi panjang satu per satu. Hapus centang , dan tarik ke dalam lingkaran oranye kecil di sudut kiri atas. Jika Anda menarik, Anda akan dapat membulatkannya ke persentase tertentu, tetapi Anda juga dapat memasukkan nilai yang diinginkan di bidang input untuknya, atau bahkan menggunakan penggeser yang disertakan (ini akan menunjukkan apakah Anda telah mengklik chevron kecil). Mari kita terapkan nilai 100%.


Bentuk primitif tidak begitu fleksibel dalam hal manipulasi vektor (dibandingkan dengan kurva dan garis), jadi, untuk menerapkan perubahan lebih lanjut pada bentuk seperti itu (di luar isian, goresan, sudut, lebar dan tinggi), kita perlu mengonversinya ke kurva.
Catatan: Setelah Anda mengubah bentuk primitif menjadi kurva, tidak ada cara untuk kembali, dan tidak akan ada opsi untuk memanipulasi bentuk melalui perhentian oranye kecil. Jika Anda membutuhkan penyesuaian lebih lanjut, Anda harus melakukannya dengan alat Corner.
Pilih persegi panjang dengan Node tool ( A ), dan di toolbar Context atas, klik tombol "Convert to Curves". Kotak pembatas akan menghilang, dan semua simpul yang membentuk bentuk akan ditampilkan. Juga, perhatikan bagaimana di panel Layers, nama objek berubah dari "Rounded Rectangle" menjadi "Curve".
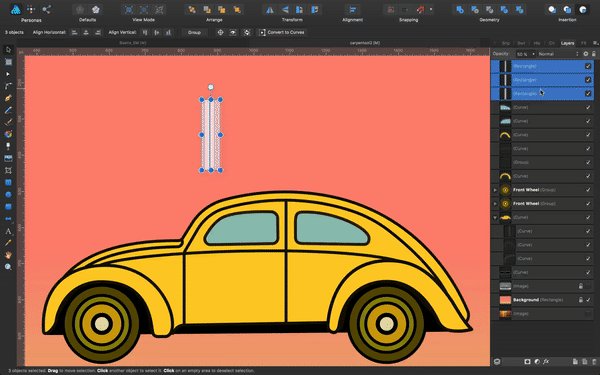
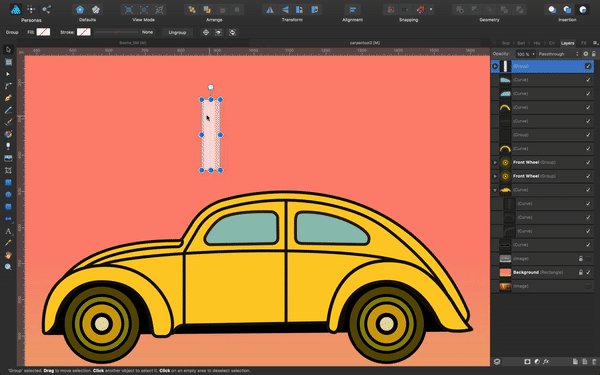
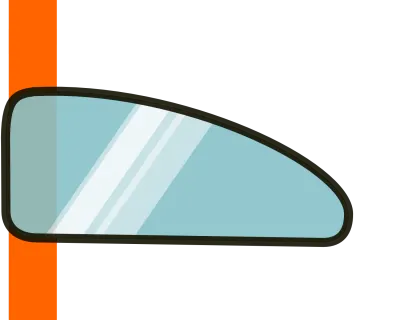
Sekarang Anda perlu memanipulasi bentuk untuk membuat objek yang terlihat seperti jendela mobil. Lihat gambar referensi untuk mendapatkan gambaran yang lebih baik tentang tampilannya. Juga, atur sisa garis yang ditarik di dalam mobil, sehingga semuanya cocok satu sama lain. Jangan khawatir jika bentuknya tidak terlihat sempurna (belum). Membuat mereka benar adalah masalah latihan! Menggunakan alat Pen, bantu diri Anda dengan tombol Alt dan Shift dan amati betapa berbedanya perilaku node segmen. Setelah Anda membuat jendela depan, lanjutkan dan buat jendela belakang, dengan mengikuti metode yang sama.
Kita juga perlu membuat pantulan jendela, yang akan kita lakukan dengan menggambar tiga persegi panjang, mengisinya dengan warna putih, tumpang tindih dengan sedikit offset satu sama lain, dan mengatur opacity menjadi 50%.
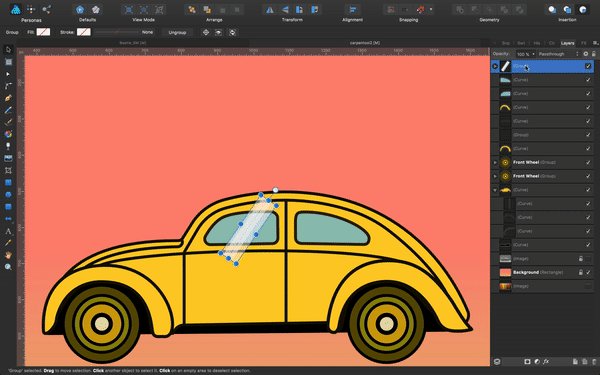
Tempatkan kursor di atas lingkaran putih kotak pembatas atas, dan ketika itu berubah menjadi panah melengkung dengan dua ujung, gerakkan untuk memberikan sudut pada persegi panjang. Buat topeng kliping, seret ke atas bentuk jendela di panel Layers seperti yang kita lihat sebelumnya. Anda juga dapat melakukannya dengan mengikuti metode alternatif berikut:
- Di bawah menu "Layer" → "Insertion" → "Insert Inside" objek jendela yang dipilih.
- Dengan pintasan keyboard Ctrl + X (Windows) dan Cmd + X (Mac), pilih objek jendela Anda → “Edit” → “Paste Inside” ( Ctrl / Cmd + Alt + V ).
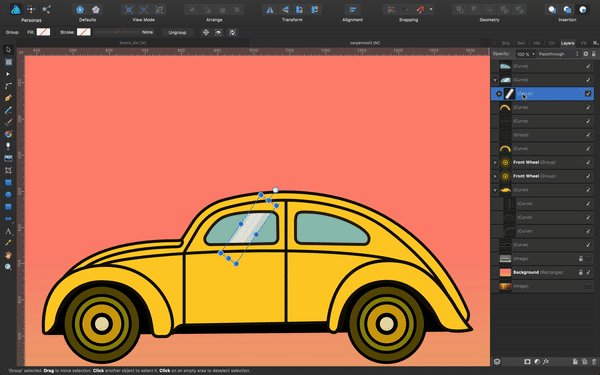
Ulangi ini untuk jendela belakang. Untuk menambah daya tarik visual, Anda dapat menduplikasi pantulan dan sedikit mengubah opasitas dan lebar persegi panjang.

9. Menambahkan Minat Visual: Pola Halftone, Bayangan, dan Refleksi
Sebelum kita mulai dengan bayangan dan pantulan, kita perlu menambahkan potongan ekstra ke mobil agar semua elemen terlihat terintegrasi dengan baik. Mari kita buat bagian yang berada di bawah pintu. Ini adalah persegi panjang sederhana. Letakkan pada urutan layer yang sesuai, sehingga terlihat seperti gambar di bawah ini, dan terus masukkan semua bagian bersama-sama sehingga terlihat kompak. Saya juga akan memindahkan sedikit spatbor depan untuk membuat bagian depan lebih pendek.

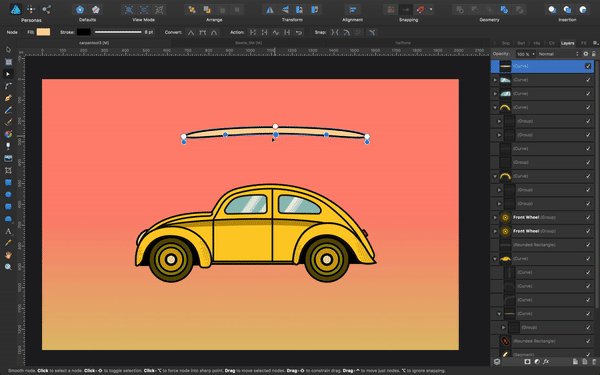
Sekarang mari kita buat pola halftone .
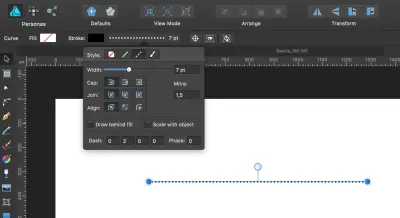
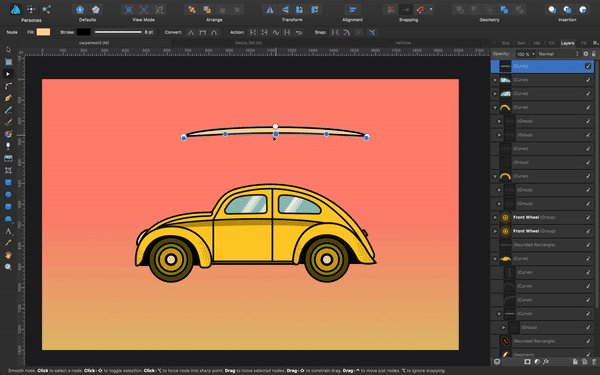
Ambil Pen tool ( P ) dan lacak garis di kanvas Anda. Di panel Stroke (Anda juga dapat melakukan ini di bagian toolbar Context Pen tool untuk goresan, di bagian atas), atur ukurannya menjadi sekitar 7 piksel. Kita dapat dengan mudah mengubah nilai ini nanti jika diperlukan. Pilih gaya garis "Dash", dan pengaturan dialog lainnya harus sebagai berikut:

Sekarang, duplikat baris ini, dan tempatkan yang baru di bawah dengan sedikit offset ke kiri.

Kelompokkan kedua baris, gandakan grup ini dengan Smart copy, dan buat sesuatu seperti ini:

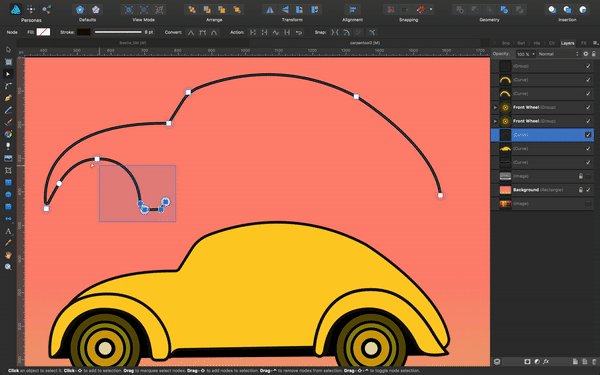
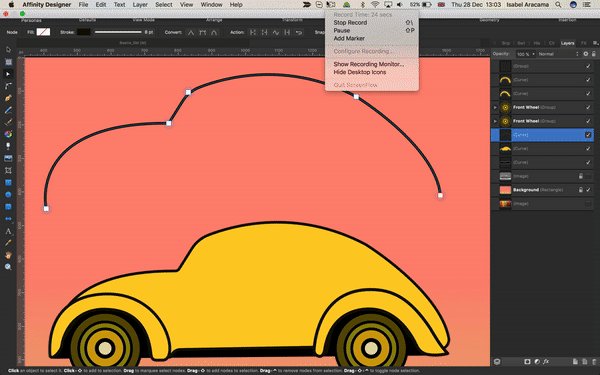
Saat Anda menyeret pilihan di Affinity Designer, hanya objek yang sepenuhnya berada di dalam area pilihan yang akan dipilih. Jika Anda ingin memilih semua objek tanpa harus menyeret semuanya sepenuhnya, Anda memiliki opsi berikut:
- Mac: Menahan tombol ( Ctrl ) akan memungkinkan Anda memilih semua objek yang menyentuh tenda pemilihan saat Anda menggambarnya.
- Windows: Klik dan tahan tombol kiri mouse, mulai seret pilihan, lalu klik dan tahan tombol kanan mouse juga. Saat Anda menahan kedua tombol, semua objek yang menyentuh tenda pemilihan akan dipilih.
- Atau, Anda dapat menjadikan perilaku ini sebagai preferensi global. Di Mac, buka “Affinity Designer” → “Preferences” → “Tools”, dan centang “Select object when intersects with selection marquee”. Di Windows, buka “Edit” → “Preferences” → “Tools”, dan centang “Select object when intersects with selection marquee”.
Untuk membuat ilustrasi lebih menarik, kita akan sedikit memvariasikan awal dan akhir beberapa baris. Untuk melakukan ini, kami memilih alat Node ( A ), dan memindahkan node sedikit ke dalam.
Sekarang seharusnya terlihat seperti ini:

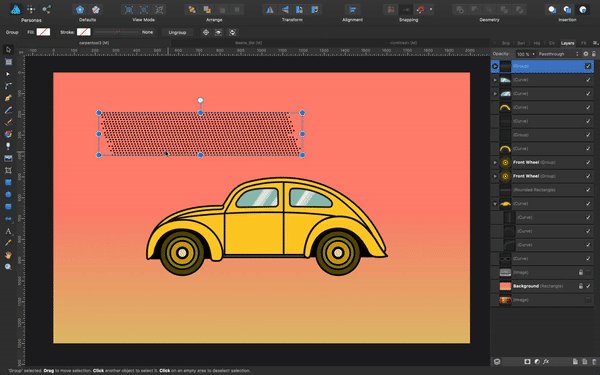
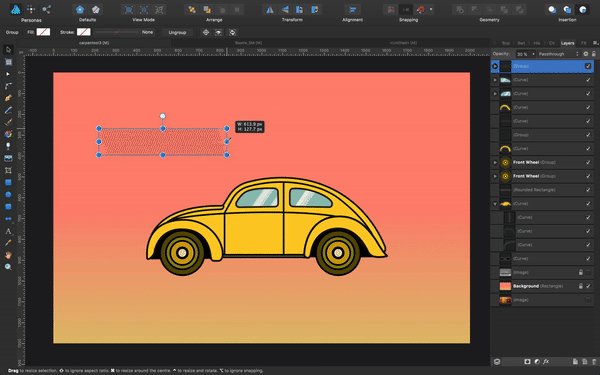
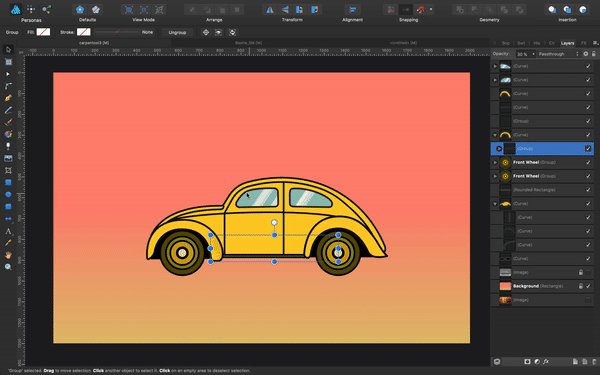
Untuk menerapkan pola pada desain kita, pastikan semuanya dikelompokkan, salin dan tempel ke artwork mobil kita, kurangi opacitynya menjadi 30%, dan juga kurangi ukurannya (pastikan "Scale with object" dicentang di panel Stroke) . Kami kemudian akan membuat topeng kliping. Penting untuk menjaga konsistensi dalam sudut, warna, dan ukuran pola ini di seluruh ilustrasi.

Sekarang, terapkan pola halftone ke spatbor belakang dan ke samping mobil; pastikan untuk membuat placeholder terlebih dahulu, baik itu fender itu sendiri atau bentuk baru. Buat beberapa penyesuaian jika Anda perlu menyesuaikan pola dengan gambar Anda dengan cara yang harmonis. Anda dapat mengubah ukuran keseluruhan, ukuran titik, transparansi, sudut, dan sebagainya, tetapi cobalah untuk konsisten saat menerapkan perubahan ini pada bit pola.
Untuk bayangan di bawah jendela, saya menggambar kurva untuk menjadi placeholder, dan menerapkan warna #CFA204 agar terlihat lebih gelap.
10. Membuat Elemen Sisa Mobil
Sekarang, ini semua tentang menciptakan sisa elemen yang membentuk mobil: bumper, roda belakang dan papan selancar, ditambah stiker desain.
- Lampu depan dan belakang
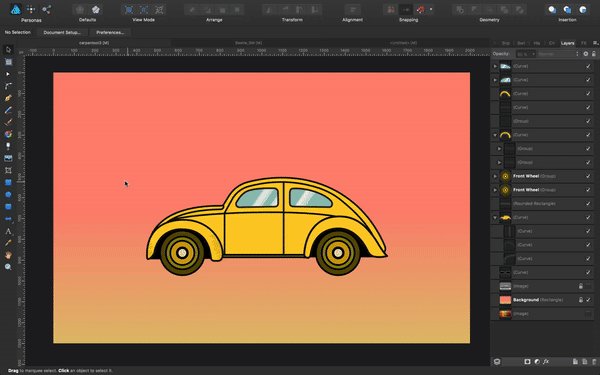
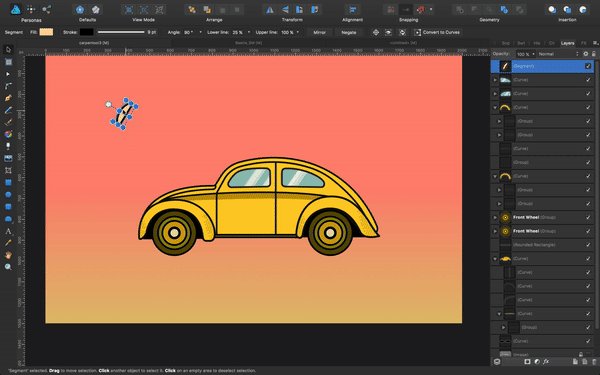
Untuk lampu depan, alihkan ke Segment tool dan gambar bentuknya. Kemudian kita perlu memutarnya sedikit dan meletakkannya di suatu tempat di bawah bodywork utama mobil. Hal yang sama dapat dilakukan untuk lampu belakang tetapi menggunakan Rectangle tool. Warnanya adalah#FFDA9Duntuk lampu depan dan#FF0031untuk lampu belakang.

- Surfboard
To create the surfboard, we will use the Ellipse tool and draw a long ellipse. Convert it to curves and pull up the lower segment, adjusting a bit the handles to give it the ideal shape.

Now, just create two small rounded rectangles, with a little extra line on top for the board's rack. Place them in a layer behind the car's main body shape.

With the Pen tool, add the rudder. Its color is #B2E3EF . And for the stroke, use a 6-pixel width and set the color to #131000 .
- Spare wheel
Now let's create the the spare wheel! Switch to the Rounded Rectangle tool. Drag over the canvas to draw a shape. Color it#34646C, and make the stroke#131000and 8 pixels in size. The size of the spare wheel should fit the proportions of your car and should have the same diameter as the other wheels, or perhaps just a bit smaller. Pull the orange dots totally inwards, and give it a 45-degree angle. For the rack that holds the wheel, create a small piece with the Rectangle tool, and give it the same 45-degree angle, color it#4A8F99, and make the stroke#131000and 4.5 pixels in size. Create the last piece that rests over the car in the same way, with a color of#34646C, and a stroke that is#131000and 4.5 pixels in size.
Lastly, let's create a shadow inside the wheel to add some more interest. For this, we'll create a clipping mask and insert an ellipse shape with a color of #194147 , without a stroke.
Note: We may want to create the same shadow effect for the car wheels. Use the Rectangle tool and a color of #312A00 , create a clipping mask, and insert it in the wheel shape, placing it halfway.

- Bumpers
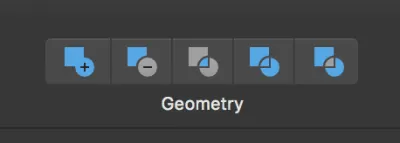
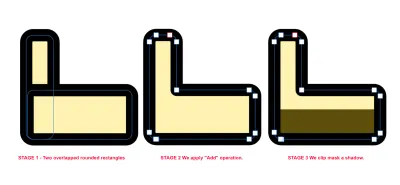
For the bumpers, we will apply the boolean operation “add” to two basic shapes and then clip-mask a shadow, just as we did for the wheels.
Boolean operations are displayed in the section of icons labeled “Geometry” (Mac) and “Operations” (Windows). (Yes, the label names are inconsistent, but the Affinity team will likely update them in the near future, and one of the labels will become the default for both operating systems.) If you don't see them in the upper toolbar, go to “View” → “Customize Toolbar”, and drag and drop them into the toolbar.
Important: If you want the operation to be non-destructive, hold the Alt key while clicking on the “Add” icon (to combine the two basic shapes).


Catatan: Jika Anda mencoba menempelkan objek "bayangan" di dalam bumper, itu hanya akan berfungsi jika bumper adalah satu objek utuh (operasi yang merusak). Jadi, jika Anda menggunakan Alt + "Tambah", ini tidak akan berfungsi sekarang. Namun, Anda masih dapat mengatasinya dengan mengonversi bentuk Gabungan (hasil dari operasi non-destruktif yang merupakan grup dari dua objek) menjadi satu Kurva (satu objek vektor utuh). Anda hanya perlu mengklik bentuk Compound, lalu di menu buka “Layer” → “Convert to Curves” (atau gunakan kombinasi tombol Ctrl + Enter ).
Jendela belakang
Kami masih kehilangan jendela belakang, yang akan kami buat dengan Pen tool, dan dekorasi untuk mobil. Untuk dua garis berwarna, kita membutuhkan alat Square dan kemudian clip-mask kedua persegi panjang ini ke dalam bodywork utama. Ukurannya 30 × 380 piksel, dan warnanya#0AC8CEdan#FF6500. Klip dengan memastikan Anda meletakkannya di layer yang tepat, sehingga garis gelap yang kita gambar sebelumnya berada di atasnya .Nomor 56
Untuk dekorasi angka "56", gunakan alat Teks Artistik ("T"), dan ketik "56". Pilih font bagus yang cocok dengan gaya ilustrasi, atau coba yang saya gunakan .
Warna untuk objek teks adalah #FFF3AD .
(Saya menambahkan bentuk persegi ekstra di belakang spatbor belakang, yang akan terlihat seperti ujung pipa knalpot. Warnanya #000000 .)
- strip warna
Sekarang setelah kita melakukan ini, periksa garis-garis warna dan jendela yang tumpang tindih. Seperti yang Anda lihat (dan karena kami menempatkan beberapa transparansi di kaca jendela), garis oranye terlihat melaluinya . Mari gunakan kekuatan Boolean lagi untuk memperbaikinya.

Gandakan objek jendela. Pilih objek jendela (yang baru saja Anda duplikat) dan garis oranye di panel Layers. Terapkan operasi "kurangi".


Sekarang, garis oranye memiliki bentuk yang sempurna, menyesuaikan jendela sedemikian rupa sehingga tidak tumpang tindih.

- Merokok
Untuk membuat asap dari knalpot, gambar sebuah lingkaran dengan goresan putih, berukuran 5,5 piksel dan tanpa isian. Ubah menjadi kurva dan patahkan salah satu titiknya. Dari simpul bawah, lacak garis lurus dengan alat Pen.
Gandakan lingkaran "rusak" ini, dan ubah ukurannya menjadi lingkaran yang lebih kecil, dan balikkan dan tempatkan sehingga terlihat seperti ini:

Catatan: Sekarang setelah mobil selesai, kelompokkan semua lapisannya menjadi satu. Akan jauh lebih mudah untuk tetap bekerja jika Anda melakukannya!
11. Membuat Elemen Tanah Dan Latar Belakang.
- Tanah
Mari kita telusuri garis sederhana untuk tanah, dan tambahkan dua bit yang memecahnya untuk menciptakan minat visual dan menyarankan sedikit gerakan. Kami juga ingin menambahkan potongan ekstra untuk membuat tanah. Untuk ini, kita akan menggunakan Rectangle tool dan menggambar persegi panjang dengan warna gradien#008799untuk pemberhentian kiri dan#81BEC7untuk pemberhentian kanan. Berikan opacity 30%.

- awan
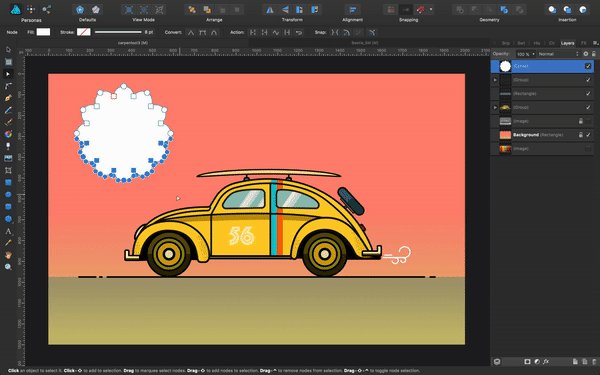
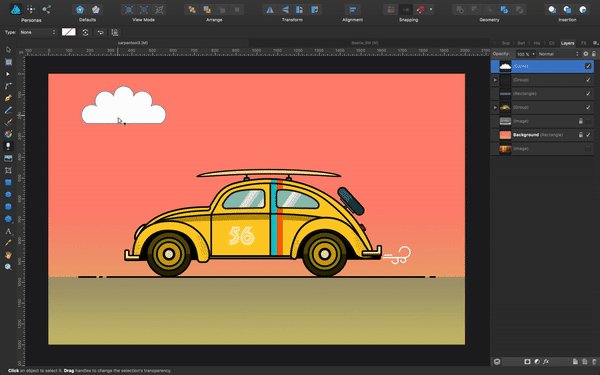
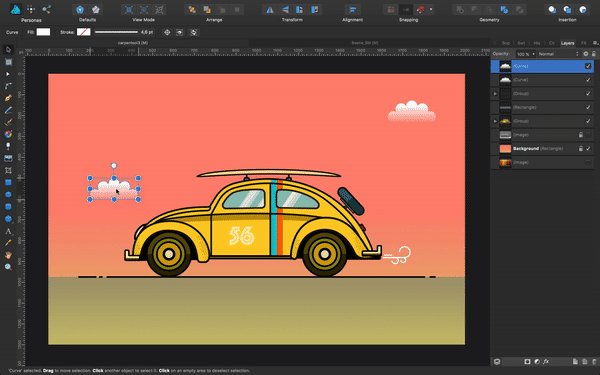
Untuk awan, pilih alat Cloud dari daftar bentuk vektor (primitif). Gambarlah awan dengan menahan Shift untuk menjaga proporsinya. Jadikan putih. Ubah menjadi kurva, dan dengan alat Node ( A ) pilih node bawah dan hapus. Sub-pilih node kiri bawah dan kanan bawah (setelah menghapus semua yang lain), dan kemudian di toolbar Konteks, pilih "Konversikan ke Tajam" di bagian Konversi. Ini akan membuat segmen bawah Anda lurus. Terapkan beberapa transparansi dengan alat Transparansi ( Y ), dan duplikat cloud ini. Tempatkan awan di gambar Anda, sebarkan sesuai keinginan dan dalam ukuran yang berbeda.
Awan saya memiliki 12 gelembung dan radius bagian dalam 82%. Anda dapat melakukan hal yang sama atau mengubah nilai-nilai ini sesuai keinginan Anda.

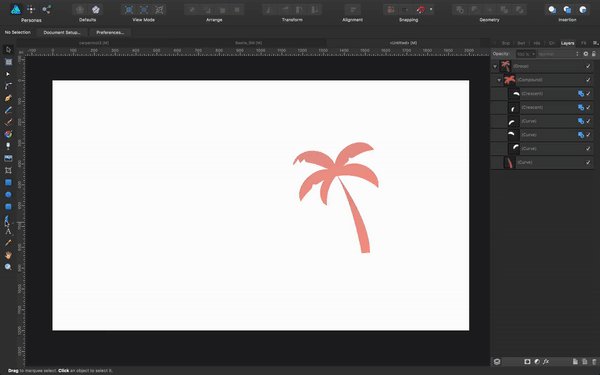
- pohon-pohon palem
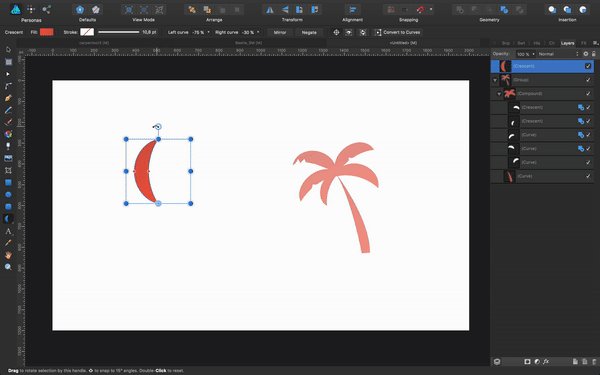
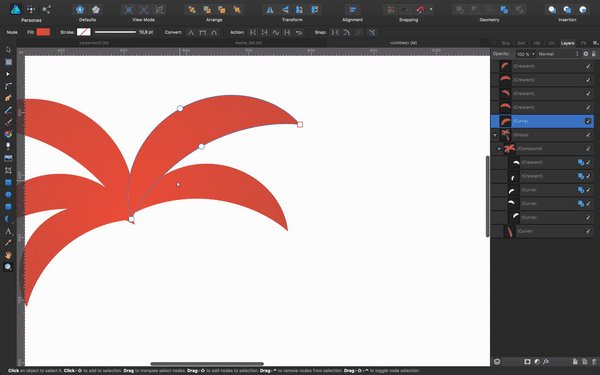
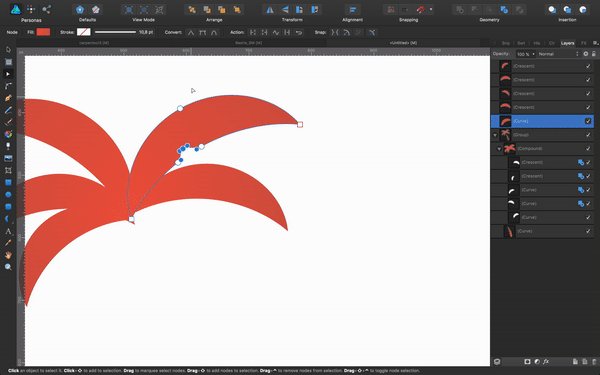
Untuk membuat pohon palem, gunakan alat Crescent dari daftar bentuk primitif di sebelah kiri. Berikan warna gradien, dengan perhentian kiri#F05942dan perhentian kanan#D15846.
Seret untuk menggambar bentuk bulan sabit. Pindahkan pusat rotasinya ke bagian bawah kotak pembatas, dan berikan sudut -60 derajat.
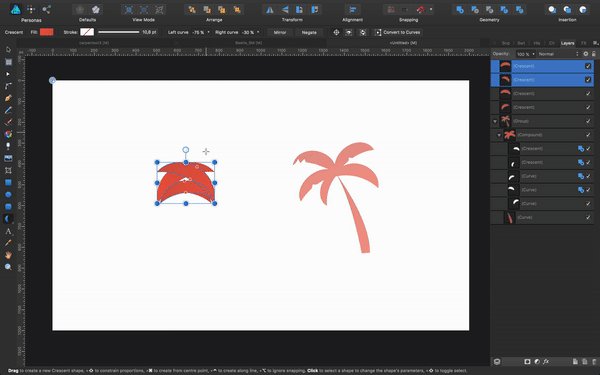
Pusat rotasi dapat dibuat terlihat di bagian toolbar Kontekstual untuk alat Pindahkan (dan Node). Itu terlihat seperti ikon crosshair kecil. Ketika Anda mengkliknya, garis bidik untuk memindahkan pusat rotasi suatu objek akan muncul. Gandakan, baik melalui Cmd + C dan Cmd + V (Mac) atau Ctrl + C dan Ctrl + V (Windows), atau dengan mengklik lalu Alt + menyeret objek, dan pindahkan sudut bulan sabit baru ke -96 derajat. Buatlah sedikit lebih kecil. Salin kedua bentuk dan balikkan secara horizontal.
Saya juga membuat dan sabit ekstra.

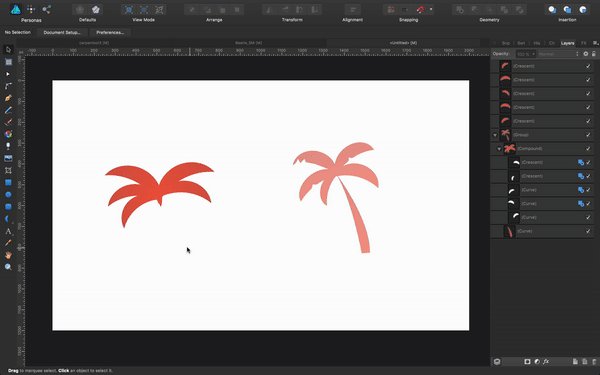
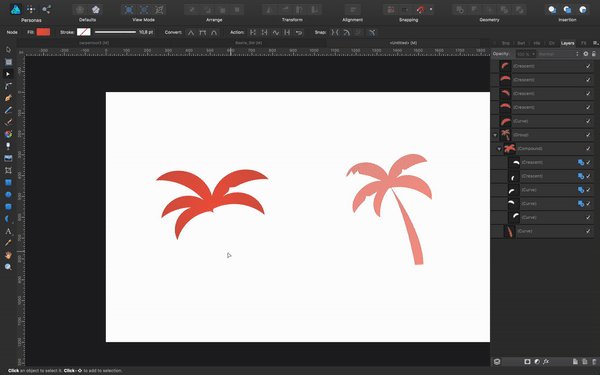
Untuk membuat lekukan pada daun, ubah objek menjadi kurva, tambahkan simpul dengan alat Node, dan tarik ke dalam. Untuk membuat pusaran tajam, gunakan "Konversi" → "Tajam".

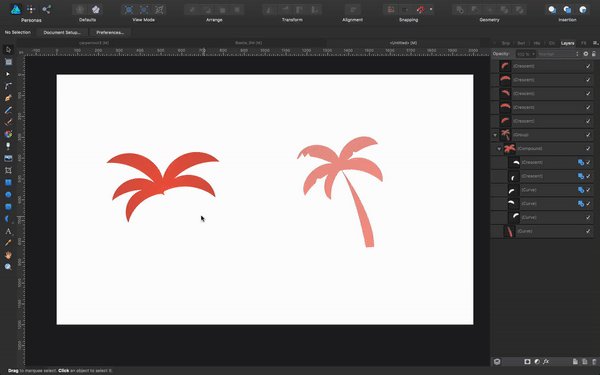
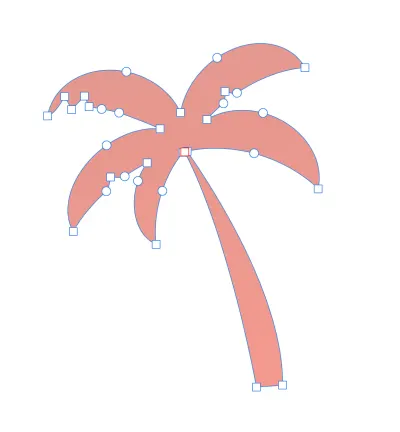
Buat batang pohon palem dengan alat Pen, kelompokkan semua bentuk menjadi satu, dan terapkan boolean "tambah". Dengan cara ini, semua bentuk akan berubah menjadi hanya satu. Terapkan opacity 60% untuk itu.

Gandakan bentuk pohon beberapa kali, ubah ukuran dan atur untuk membuat pohon sedikit berbeda satu sama lain. (Membuatnya sama persis akan menghasilkan gambar yang kurang menarik.)
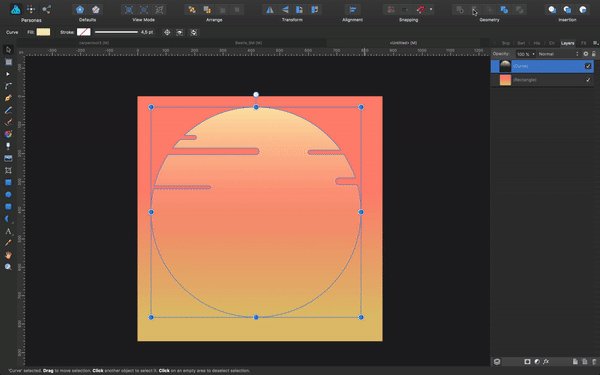
Hal terakhir yang perlu kita buat adalah matahari.
- Matahari
Untuk ini, cukup gambar elips dan terapkan warna#FFFFBApadanya. Terapkan transparansi dengan alat Transparansi ( Y ), di mana bagian bawah transparan dan menjadi buram di bagian atas.

Sekarang kita akan menambahkan beberapa detail dengan tumpang tindih beberapa persegi panjang bulat di atas lingkaran matahari dan menguranginya (klik Alt untuk tindakan non-destruktif, jika Anda mau).

Tempatkan matahari Anda di tempat kejadian, dan kita selesai!
12. Catatan Tentang Urutan Penumpukan (Dan Penamaan Lapisan)
Saat Anda bekerja, dan seiring bertambahnya jumlah objek (lapisan), yang juga akan membuat ilustrasi Anda semakin kompleks, ingatlah urutan susunan lapisan Anda. Semakin cepat Anda mulai memberi nama layer dan menempatkannya dalam urutan yang benar, semakin baik. Juga, kunci lapisan yang telah Anda selesaikan (terutama untuk hal-hal seperti latar belakang), sehingga tidak menghalangi Anda bekerja.
Dalam ilustrasi ini, urutan elemen dari bawah ke atas adalah:
- Latar Belakang,
- tanah,
- matahari,
- awan,
- pohon-pohon palem,
- mobil.
Kesimpulan
Saya harap Anda dapat mengikuti semua langkah tanpa masalah besar dan sekarang lebih memahami beberapa alat dan tindakan utama Affinity Designer. (Tentu saja, jika Anda memiliki beberapa pertanyaan atau butuh bantuan, tinggalkan komentar di bawah!)
Alat-alat ini akan memungkinkan Anda untuk membuat tidak hanya ilustrasi datar, tetapi juga banyak jenis karya seni lainnya. Alat, tindakan, dan prosedur yang kami gunakan di sini adalah beberapa yang paling berguna dan umum yang digunakan desainer dan ilustrator setiap hari (termasuk saya), baik itu untuk proyek ilustrasi sederhana atau yang jauh lebih kompleks.
Namun, bahkan ilustrasi saya yang paling rumit pun biasanya membutuhkan alat yang sama seperti yang kita lihat dalam tutorial ini! Ini terutama masalah pemahaman seberapa banyak Anda bisa mendapatkan dari setiap alat.
Ingat beberapa tips penting, seperti mengunci lapisan yang dapat menghalangi Anda (atau menggunakan setengah transparansi), menumpuk lapisan dalam urutan yang benar, dan menamainya, sehingga ilustrasi yang paling rumit pun mudah diatur dan bekerja dengan. Sering-seringlah berlatih, dan cobalah untuk mengatur berbagai hal sehingga alur kerja Anda meningkat — ini akan menghasilkan karya seni yang lebih baik dan juga manajemen waktu yang lebih baik.
Juga, untuk mempelajari lebih lanjut tentang cara membuat ilustrasi jenis ini, lihat tutorial video yang saya posting di saluran YouTube saya.