Mengapa Flat Design Penting untuk Menarik Lebih Banyak Pemirsa?
Diterbitkan: 2017-07-01Desain datar menempatkan semua kebisingan teknik desain buatan untuk beristirahat. Ini membuka jalan untuk desain web yang sederhana dan bersih yang terlihat berkelas dan elegan.
Jadi mengapa desain datar ketika kita dapat mereproduksi desain web terbaik dengan ilustrasi warna-warni dan animasi mencolok, belum lagi struktur palsu-realistis dan bayangan jatuh yang memiliki karakteristik kehidupan nyata.
Fiuh, terlalu banyak untuk ditangani sekaligus untuk indra pemirsa.
Prinsip Desain Flat
Mari kita pahami tujuan/utilitas dasar dari desain situs web yang baik -> untuk menciptakan pengalaman pengguna yang mulus sehingga pengguna kembali lagi; yang pada akhirnya menghasilkan pendapatan. Pengguna memahami dan berinteraksi lebih baik dengan desain datar karena antarmukanya bersih dan desainnya jauh lebih responsif daripada rekan 3D mereka. Karena strukturnya yang sederhana, desain ini lebih mudah dipahami dan mudah menarik perhatian pemirsa.
Desain datar juga menawarkan palet warna-warni untuk membuat ikon yang lebih besar dan lebih berani. Fungsionalitas adalah pertimbangan utama prinsip desain datar. Oleh karena itu adalah tugas yang diberikan kepada desainer untuk bekerja dengan mengingat prinsip-prinsip UX dan UI.

Fitur desain Flat adalah:
- Kesederhanaan – Tanpa efek 3D dan presentasi flash, fokusnya adalah pada pembuatan desain sederhana, tata letak yang efektif, dan antarmuka yang bersih sehingga pengguna dapat memiliki pengalaman yang mulus dalam bernavigasi/menjelajah. Meskipun desain datar terlihat mudah untuk dibuat, namun sebenarnya rumit bagi pengembang yang tidak memiliki pengetahuan yang baik tentang prinsip-prinsip desain.
- Minimalisme – Mengikuti konsep 'less is more', prinsip minimalis digunakan untuk menghindari kekacauan dan kebingungan. Sekali lagi, prinsip-prinsip UI/UX tetap diingat dan hanya beberapa elemen yang digunakan untuk mendesain aplikasi. Di sini fokusnya lebih pada konten dan kegunaan daripada 'mendandani situs web'.
- Warna – Karena kami menggunakan elemen sederhana untuk mendefinisikan fungsi dan struktur, penggunaan warna menjadi sangat penting untuk membuat desain menjadi hidup dan menarik. Penggunaan warna yang sempurna sangat penting dalam membuat situs web berdiri di depan para pesaingnya. Hanya karena Anda harus mendefinisikan desain Anda menggunakan warna, Anda tidak bisa hanya menambahkan gumpalan warna cerah untuk diperhatikan. Warna yang berbeda membangkitkan emosi yang berbeda. Ilmu warna harus dipahami oleh desainer dan kemudian diterapkan dalam desain. Dan ya, cobalah dan bereksperimen karena pilihannya tidak terbatas.
- Tipografi – Tanpa efek 3D, tanpa gradien dan bayangan, dan tanpa menggunakan tekstur, tanggung jawab desain web yang menarik sebagian besar terletak pada TIPOGRAFI . Pemilihan font yang benar sangat penting untuk menyampaikan suasana hati dan pesan yang tepat. Font indah yang digunakan secara efektif membentuk elemen penting dari desain datar.

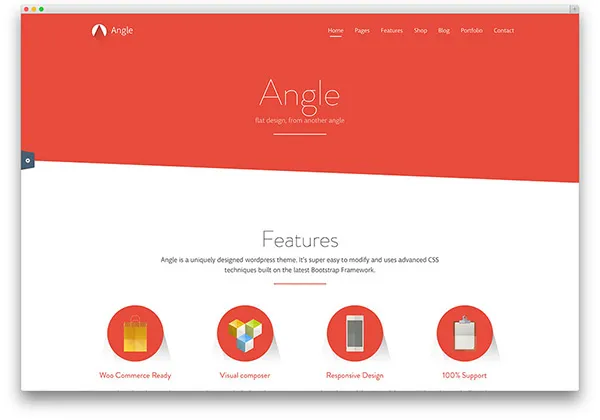
Angle adalah tema WordPress yang dirancang dengan sangat baik yang memiliki keempat elemen desain datar yang dijalin dengan sempurna untuk menciptakan desain yang patut dicontoh. Warna dan font telah digunakan dengan indah untuk menampilkan gambar dan ikon yang bersih dan jelas. Merancang dan mempersonalisasi tema ini, oleh karena itu, menjadi sangat mudah bagi pengguna.
Sejarah Panjang dan Singkat Desain Flat
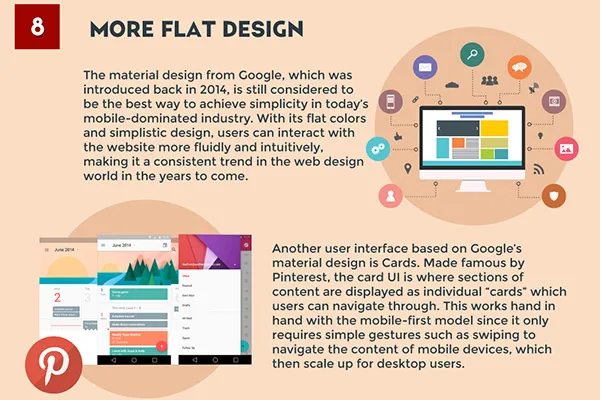
Desain datar adalah bayi Microsoft. Microsoft merupakan salah satu pionir dalam penggunaan flat design dan diikuti oleh Google. Google memperkenalkan konsep baru yang disebut desain Material, yang berbeda dari flat, tetapi menggunakan konsep fungsionalitas yang sama. Belakangan Apple juga menganut teknik desain datar dengan iOS7. Merek populer lainnya yang mengadopsi desain datar secara bebas adalah Twitter dan eBay.

Desain datar mendapat dorongan besar dengan munculnya konsep desain responsif. Desain yang rumit sulit untuk dimuat di perangkat seluler, oleh karena itu desain yang sederhana dan minimal mulai populer.

Jadi, apakah desain datar memiliki masa depan di dunia web? Atau apakah itu akan sepenuhnya digantikan oleh keturunannya - desain material.
Mari kita cari tahu.
Beberapa Karakteristik Desain Flat
Desain yang jujur dan bersih

Sifat minimalis sederhana dari desain datar memancarkan satu poin dengan sangat jelas - itu adalah kejujuran. Tanpa embel-embel dan kemewahan, desain ini tepat sasaran. Mereka tepat, to-the-point dan menunjukkan kepada pengguna detail yang tepat dari aplikasi/situs web. Ketika efek 3 dimensi, bayangan jatuh dan gradien tidak terlihat, tidak ada elemen kejutan. Pengguna melihat apa yang ditawarkan di layar komputer/ponselnya. Oleh karena itu desain datar mewakili elemen kehidupan nyata yang jujur.
Bergaya modern

Sesuai dengan tren terbaru, desain Flat benar-benar populer. Ruang putih, tipografi, dan warna-warna cerah kembali lagi dan karenanya semua orang ingin memasukkan elemen-elemen ini ke dalam desain web mereka, karena mereka trendi dan modis. Bisa jadi tren, bisa jadi revolusi, tapi dengan aspek user-friendly seperti itu, sepertinya tren modis menggunakan flat design ini akan bertahan lama.
Kegunaan

Dengan desain dan struktur yang direduksi seminimal mungkin, desain datar sangat berguna dan bermakna. Semua tombol, ikon, dan elemen lain yang ada dalam desain datar memiliki tugas khusus yang terkait dengannya. Tidak ada yang tidak pada tempatnya dan semua elemen yang mengganggu dihilangkan dari desain (meskipun harus dilakukan dengan benar). Idenya adalah untuk memungkinkan pengguna berkonsentrasi pada elemen desain web yang berguna untuk meningkatkan pengalaman penggunanya. Pengguna dapat menggunakan warna dan font untuk mencapai tempat tujuan mereka.
Catatan- Menggunakan desain sederhana pasti menyederhanakan pengalaman pengguna, tetapi estetika ini terlibat dalam perancangan. Perhatian harus diberikan untuk memasukkan semua elemen fungsional dalam desain, sambil tetap mempertahankan kesederhanaannya.
Responsif

Desain datar memiliki tata letak dan grafik berbasis kisi, semuanya cocok untuk desain seluler dan web. Karena tata letaknya, mereka dapat dengan mudah diubah ukurannya dan direstrukturisasi untuk berbagai perangkat.
Seperti yang kita lihat, situs web telah menyederhanakan desain web yang sama untuk digunakan pada perangkat seluler. Ini memberikan pengalaman pengguna yang konsisten di mana pengguna dapat dengan mudah beralih antar gadget dan menjelajah tanpa hambatan dan hambatan. Efek 3D, perincian, dan bayangan tidak melampaui secara efektif saat diubah ukurannya untuk perangkat dan platform yang berbeda. Oleh karena itu, desain datar adalah teknik terbaik yang diterapkan untuk menskalakan masalah secara dinamis di situs web. Karena alasan inilah, perusahaan raksasa seperti Microsoft dan Apple telah banyak menggunakan prinsip desain datar dalam desain web mereka.

Fleksibilitas

Dengan daya tanggap, juga disertai dengan unsur fleksibilitas. Kisi-kisi, kartu, balok telah menentukan bentuk geometris yang membuatnya mudah untuk diubah ukurannya dan direstrukturisasi. Mereka memiliki penempatan khusus dalam tata letak dan karenanya desainer dapat mengalokasikan area mereka dan mengubah penempatannya dengan mudah sesuai persyaratan desain. Grid dapat dibentuk menjadi banyak konfigurasi dan memberikan fleksibilitas kepada desainer web untuk menampilkan konten sesuai estetika dan kebutuhan desain, daripada menyesuaikannya ke area yang telah ditentukan.
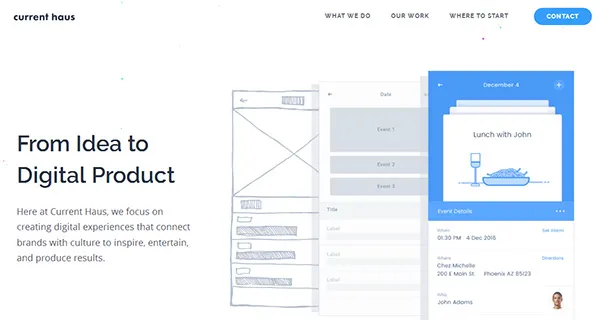
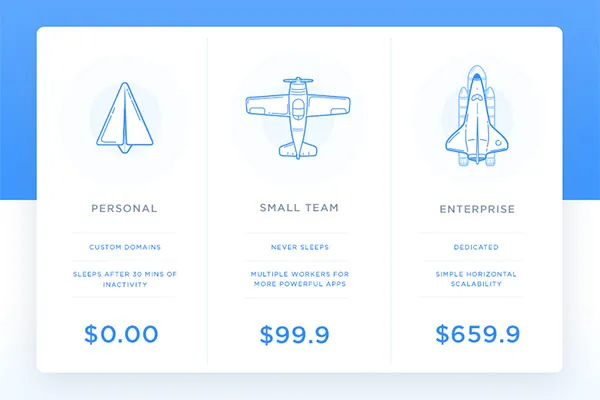
Tata letak oleh Bureau of Betterment menggunakan brosur bergaya grid untuk menyorot warna, tipografi, dan ikon. Warna seragam menambah efek desain datar, membuatnya menarik namun sederhana.
Tipografi

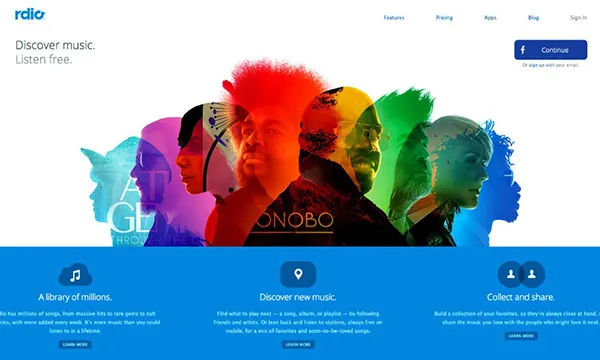
Karena tipografi merupakan bagian penting dari desain datar, tipografi lebih ramping dan mudah dibaca. Tidak ada tambahan tambahan dan efek khusus dan oleh karena itu fontnya jelas dan lebih mudah dibaca. Penggunaan warna cerah (dan tepat) dalam tipografi membawa desain web ke tingkat yang lebih tinggi. Font sederhana dengan palet warna-warni tidak hanya berhasil menarik pemirsa tetapi juga mempertahankannya untuk penelusuran lebih lanjut.
Cepat menangkap perhatian

Desain sederhana membuat jalan lebih cepat masuk ke pikiran pengguna. Hasil- mereka tertarik pada desain dan pesan tersampaikan dengan mudah. Kisi-kisi dan blok dengan gambar dan ilustrasi menggambarkan tindakan yang cepat dipahami. Desain skeuomorfik, di sisi lain, membutuhkan waktu lebih lama untuk diuraikan dan dicatat dalam pikiran pengguna. Karena rentang perhatian menjadi lebih pendek, terlalu banyak detail dalam desain akan memaksa pengguna untuk mengalihkan perhatiannya dan bergerak maju. Ini adalah kesederhanaan ikon yang membuat pemirsa terpaku pada situs web/aplikasi.
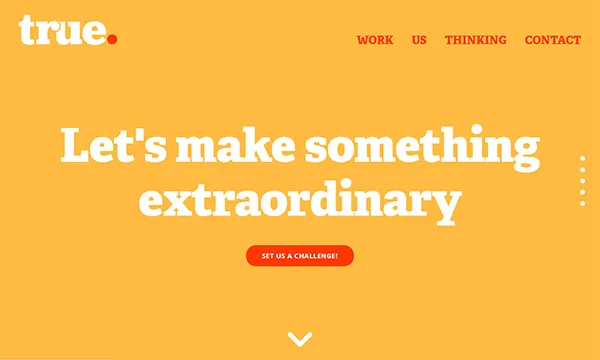
Blok warna solid ini sangat menarik bagi mata dan dengan mudah menunjukkan tindakan yang berbeda, memandu pengguna dalam setiap langkah navigasi.
Cepat dan efisien

Desain sederhana mempercepat pemrosesan pekerjaan dan dengan cepat memulai pekerjaan yang harus diselesaikan.
Desain datar cepat untuk menangkap perhatian pengguna dan karena itu mengarah pada efisiensi. Kita dapat fokus pada elemen penting dari desain dan itu juga dalam rentang waktu yang lebih singkat. Font jelas dan instruksinya sederhana, membantu pengguna mencapai tujuannya dengan cepat dan mulus. Desain datar tidak hanya cepat dipahami, mereka mematuhi tujuan utama desain web apa pun - untuk menyelesaikan pekerjaan secara efisien dan cepat.
Beberapa Contoh Desain Flat yang Hebat
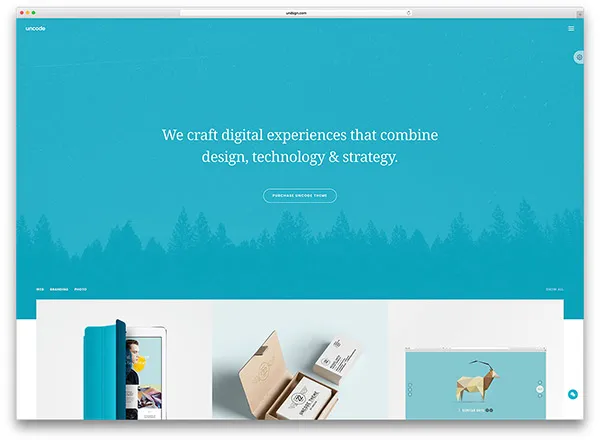
Buka kode

Uncode adalah tema WordPress dengan gaya desain datar. Situs web yang dirancang menggunakan tema ini memiliki tata letak yang bersih dengan font yang jelas dan warna yang cerah. Antarmukanya interaktif dan fleksibel. Ini dapat sepenuhnya disesuaikan sesuai kebutuhan pengguna dan diubah ukurannya agar sesuai dengan perangkat yang berbeda. Anda dapat melihat situs web di ponsel atau tablet dengan kemudahan yang sama seperti Anda melihatnya di desktop/laptop. Desain estetika yang kuat praktis dan tidak membawa bakat ekstra. Fitur ini membuat pengalaman pengguna menjadi mulus sementara desainer memiliki kebebasan untuk bereksperimen dengan desain kreatif.
Karena desainnya yang datar, situs ini mudah dimuat dan karenanya mengurangi waktu kerja pengguna dan meningkatkan efisiensinya. Desain datar sedang populer dan tema WordPress ini menampilkan gaya dan tata letak yang membuat pengguna lebih unggul dari pesaing mereka.
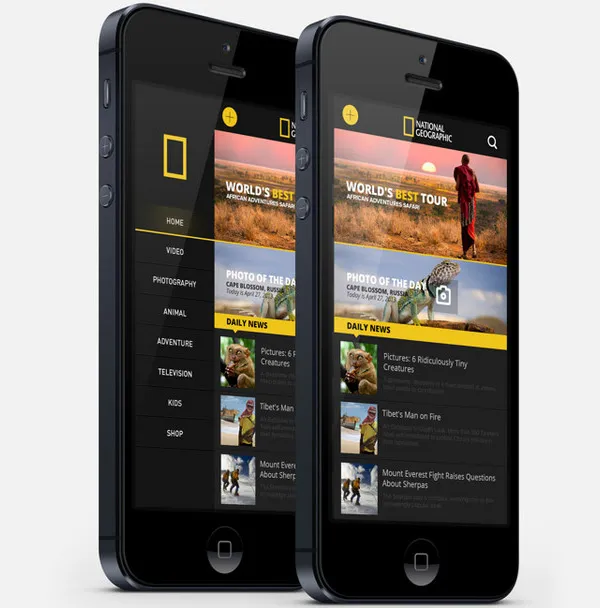
Nasional geografis

Sesuai dengan tren yang berubah, National Geographic melakukan perubahan gaya. Kombinasi kuning tua dan hitam tetap sama dan tetap mencolok. Mereka telah disertai dengan font putih yang jelas dan mudah dibaca. Konsep desain datar dengan penggunaan warna dan font yang baik, dan tanpa kerumitan ekstra, sekali lagi menjadikan desain web geografis Nasional sebagai contoh desain ikonik.
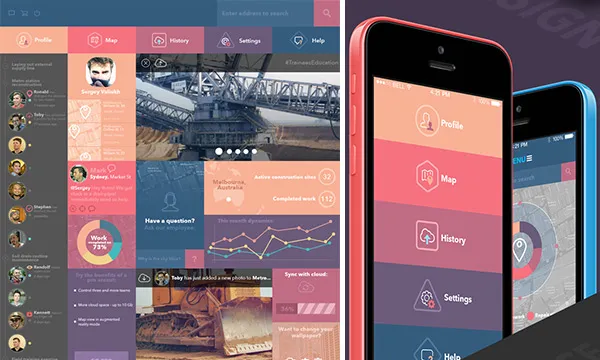
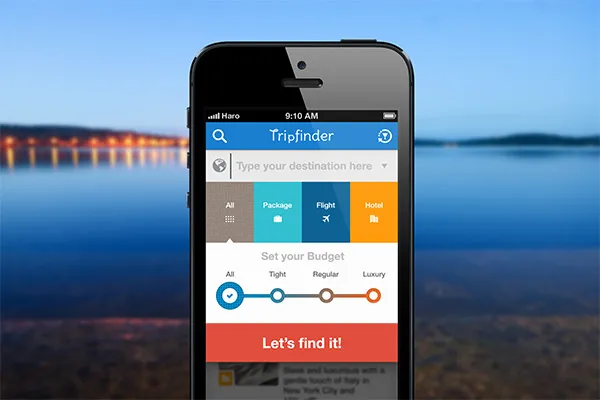
Aplikasi pencari perjalanan

Pencari perjalanan adalah aplikasi perencanaan perjalanan oleh desainer Indonesia Bady. Antarmukanya sederhana untuk dipahami dan mudah digunakan. Semuanya ditata dalam blok dan kisi sehingga nyaman bagi pengguna untuk beroperasi. Penggunaan warna dan font yang cerdas memberi makna pada ikon yang dengan demikian mudah dikenali. Semua aspek UI sangat ditekankan saat mendesain aplikasi web. Pencarian Anda untuk penerbangan yang tepat tidak bisa semudah antarmuka yang disediakan oleh aplikasi Trip Finder.
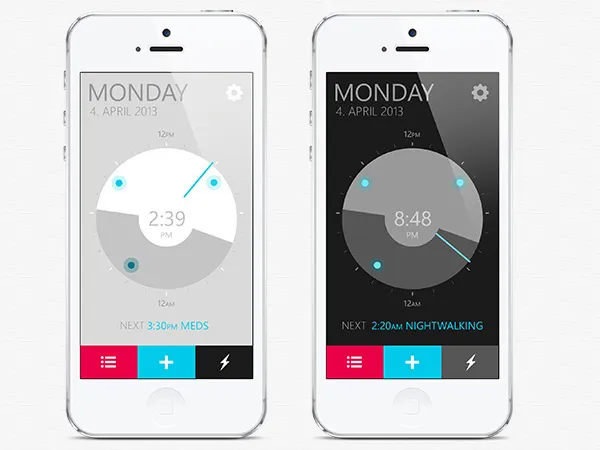
Aplikasi jam alarm oleh Samuel Bednar

Grafis polos, skala warna abu-abu, dan fitur-fitur cerah – elemen minimal ini juga membentuk desain web yang luar biasa. Datar tidak benar-benar berarti hanya warna-warni, itu berarti kegunaan yang baik dengan elemen fungsional yang diberikan. Aplikasi Jam Alarm oleh Samuel Bednar adalah aplikasi luar biasa lainnya yang menggunakan teknik desain datar tetapi dengan cara berbeda yang menarik perhatian pemirsa. Antarmukanya yang bersih adalah USP-nya dan memikat pemirsa ke situs web.
Bungkus
Jadi, apakah Anda sekarang benar-benar yakin bahwa desain datar sangat penting dalam menarik pengunjung? Saya yakin karena tujuan dari semua desain web adalah untuk diperhatikan oleh calon pelanggan. Warna dan tipografi menarik pemirsa ke situs web, dan kesederhanaan serta minimalis menghasilkan pengalaman pengguna yang luar biasa. Elemen-elemen ini memastikan bahwa pemirsa terpaku pada situs web dan tidak pergi sampai pekerjaan selesai. Dengan rentang perhatian yang lebih sedikit dan orang-orang yang kekurangan waktu, desain datar sangat cocok untuk tren yang berubah.
Seorang desainer / pengembang harus terlebih dahulu menganalisis fungsionalitas dan kegunaan dari desain web. Dan kemudian, dengan mengingat kebutuhan pengguna, Anda harus melanjutkan dan mendesain aplikasi. Desain datar melibatkan bakat yang lebih rendah, tetapi perancang web harus memiliki pengetahuan teknis dan suara tentang prinsip-prinsip desain. Jika tidak, ada risiko kemunduran besar di mana desain datar akan gagal mengesankan pemirsa dan menghasilkan prospek. Teks harus jelas dan ringkas; Tombol dan tautan harus terlihat, dan ikon serta citra harus menentukan tujuannya dengan jelas.
Desain responsif membuat gelombang besar telah menjadi identik dengan desain ponsel. Desain datar kompatibel dengan desain responsif Prinsip desain datar dapat dengan mudah diterapkan pada desain responsif. Jadi, apakah kita melihat masa depan di mana kesederhanaan visual desain datar dapat dipasangkan dengan skeuomorphism? Desain datar terlihat kokoh dan siap menghadapi masa depan desain web saat ini. Mereka sedang dalam mode dan akan terus begitu untuk waktu yang lama.
