Panduan Desain Flat – Apa Itu dan Bagaimana Menggunakannya untuk Situs Web Anda
Diterbitkan: 2019-06-28Selama bertahun-tahun, popularitas desain web datar telah meledak – berkat organisasi besar yang membawa perubahan pada estetika desain mereka dan menerima desain datar.
Desain datar adalah desain Antarmuka Pengguna (UI) sederhana yang menggunakan elemen dua dimensi yang lugas dan warna-warna cerah. Terkadang, ini dikontraskan dengan gaya skeuomorphism yang membuat ilusi 3 dimensi dengan menyalin properti kehidupan nyata.
Anda mungkin telah memperhatikan bahwa sistem operasi populer, yaitu Windows, iOs, dan Android, secara bertahap telah mengubah bahasa desainnya menjadi lebih datar .
Jadi, apa itu desain datar dan haruskah Anda menerapkannya di situs web Anda?
Sejarah Desain Flat
Istilah "Desain datar" diciptakan pada tahun 1950 setelah munculnya gaya Tipografi internasional . Namun, itu masuk ke dunia digital, ketika pemutar MP3 Zune Microsoft menampilkan UI datar minimal dengan warna monokromatik sederhana, ikon datar, dan tipografi.

Kemudian, desainer web mengikuti pendekatan ini untuk menyederhanakan penyajian halaman web mereka.
Manfaat Desain Flat
Dari meningkatkan kecepatan pemuatan situs web hingga membuatnya lebih responsif seluler, desain datar membantu situs web dalam berbagai cara. Beberapa manfaat signifikan dari penerapan desain datar meliputi:
Kecepatan
Kecepatan memuat halaman adalah aspek penting untuk keberhasilan sebuah situs web. Lagi pula, 53% orang meninggalkan situs web yang memuat lebih dari tiga detik .
File desain datar cenderung kompak dan memakan lebih sedikit ruang daripada efek 3D tradisional, sehingga membawa dampak positif pada kecepatan pemuatan situs Anda. Untuk meningkatkan kecepatan situs web Anda, Anda juga dapat berinvestasi dalam hosting yang andal karena kinerja server web Anda dapat memberikan dampak besar pada kecepatan pemuatan situs Anda.
Pengalaman pengguna
Seperti begitu banyak persaingan di pasar, menjadi penting bagi pemilik situs web untuk melakukan segala kemungkinan untuk memenangkan kepuasan pelanggan. Salah satu cara hebat untuk meningkatkan pengalaman pengguna Anda adalah dengan menggunakan desain datar.
Ini menggunakan ruang putih dan tipografi tebal untuk menarik fokus pengguna ke situs web Anda. Dengan teks yang jelas dan menonjol, desain web datar membuat Ajakan Bertindak lebih efektif.
Responsivitas Seluler
Desain datar menggunakan grafik vektor terukur yang dapat dengan mudah diubah ukurannya oleh browser, membuat situs web Anda efisien untuk perangkat seluler. Bagian desain datar jauh lebih mudah beradaptasi dengan ukuran layar yang berbeda daripada grafik 3D yang rumit.
Optimisasi Mesin Pencari
Faktor-faktor seperti pemuatan halaman web yang cepat, daya tanggap seluler, dan antarmuka yang ramah pengguna dapat dengan mudah diperhatikan oleh perayap pencarian. Mesin pencari seperti Google, Yahoo, dan Bing memberi nilai lebih pada situs web yang memberikan pengalaman pengguna yang sangat baik dan menghasilkan peringkat SEO yang lebih tinggi.
Mari cari tahu bagaimana Anda dapat menggunakan desain web datar untuk situs Anda.
Menggunakan Desain Web Datar untuk Situs Web Anda
Buatlah Sesederhana Mungkin
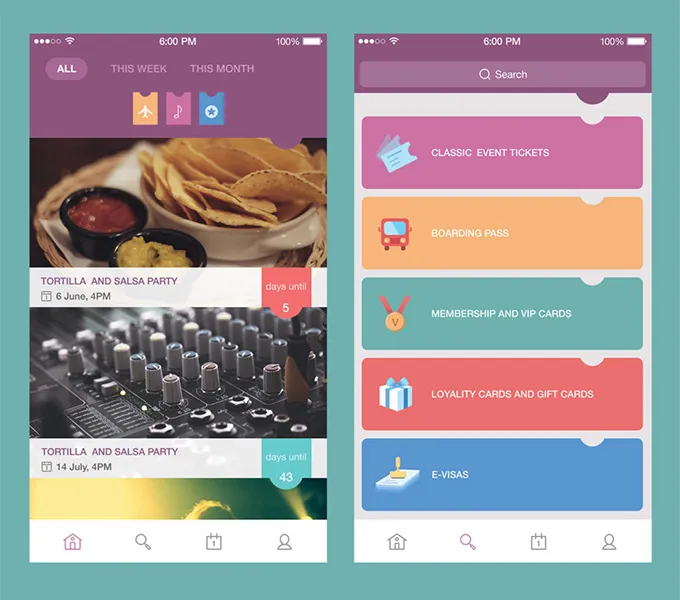
Ketika datang ke desain web datar, Anda harus menghindari menambahkan elemen tiga dimensi ke situs web Anda karena desain datar hanya menampilkan objek dalam orientasi dua dimensi.
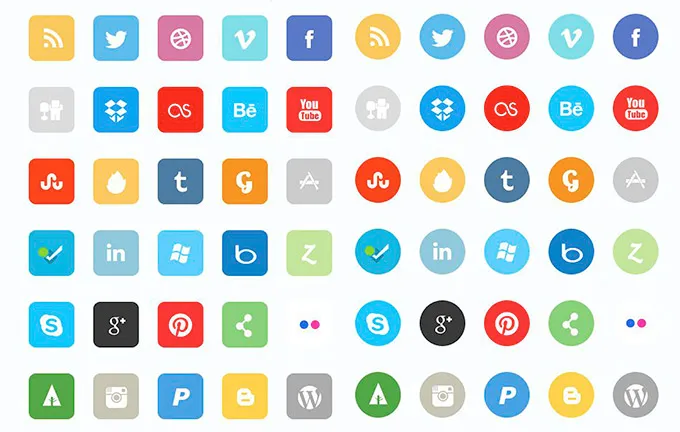
Namun, jika Anda perlu menyajikan objek yang kompleks, fokuslah untuk menyederhanakannya sebanyak mungkin. Salah satu cara terbaik untuk merepresentasikan objek yang kompleks adalah, tampilkan siluetnya saja (garis besar). Ini akan membantu Anda membuat objek lebih dikenali tanpa menggali detailnya.

Ikon datar adalah contoh yang sangat baik.

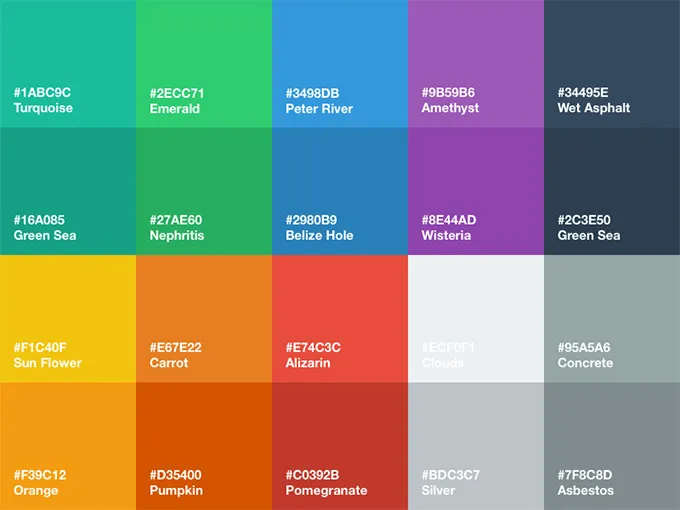
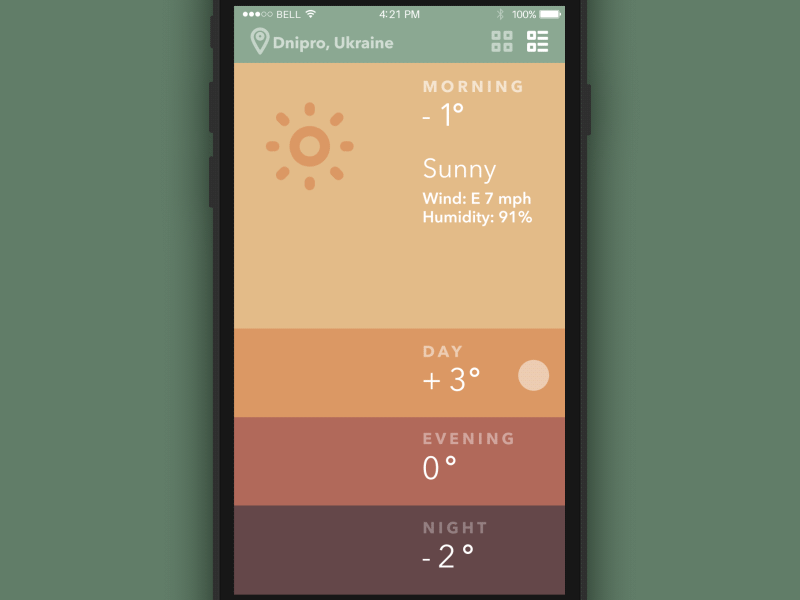
Gunakan Warna Dasar
Salah satu fitur terpenting dari desain datar adalah penggunaan warna. Biasanya, situs web datar dirancang menggunakan warna primer . Warna jenuh dan berani adalah indikator terbaik dari desain datar. Namun, pilihan warna sangat tergantung pada hal-hal yang akan Anda ungkapkan.

Desain datar tidak terbatas pada menampilkan serangkaian warna tertentu. Situs web ini juga dapat menggunakan beberapa corak warna. Ada beberapa alat online seperti Adobe Color, Canva Color, dll. yang membantu Anda mendapatkan skema warna yang paling optimal.
Saat mengerjakan skema warna, ingatlah prinsip universal desain datar berikut:
- Warna desaturasi menambah daya tarik estetika ke halaman web.
- Rona cerah membantu untuk menekankan konten tertentu yang ditempatkan pada latar belakang yang tenang.
Jaga agar Navigasinya Sederhana
Navigasi yang mudah digunakan adalah faktor penentu lain dari desain datar. Selalu tempatkan elemen navigasi di tempat yang paling logis dan esensial.
Jika situs web Anda memiliki beberapa halaman, gunakan drop down dan kategori untuk meningkatkan navigasi situs web Anda. Ini akan mengungkapkan semua menu utama situs Anda sambil menghemat ruang.
Tujuan utamanya adalah membuat homepage yang terlihat sesederhana dan seminimal mungkin .
Gunakan Tipografi yang Tepat

Sama seperti bekerja dengan struktur dan warna situs web, pastikan juga Anda menggunakan tipografi yang tepat. Karena tidak semua font cocok dengan desain datar, lebih baik Anda memberi preferensi pada font sederhana dan minimalis.
Font dari keluarga Sans-Serif dianggap lebih nyaman dibaca dan lebih cepat dimuat. Helvetica, misalnya, menjadi salah satu favorit para desainer grafis. Berikut adalah beberapa tip untuk memilih font yang ideal untuk desain gaya datar.
- Gunakan font sans serif dengan variasi dan bobot untuk menghadirkan tampilan yang bersih dan segar pada teks Anda.
- Jangan gunakan font yang dibumbui secara berlebihan. Nada font harus sesuai dengan skema desain keseluruhan situs web Anda.
Tambahkan Animasi
Orang tidak akan pernah tahu apa yang penting di situs web Anda kecuali Anda menunjukkannya kepada mereka. Untuk meningkatkan keterlibatan pengguna, Anda dapat menambahkan elemen animasi untuk menyempurnakan desain datar situs.

Rasa gerak di antarmuka memungkinkan pengguna untuk mengikuti arah yang benar.
Dengan menambahkan gerakan ke desain web datar Anda, Anda tidak hanya menawarkan panduan visual di dalam antarmuka tetapi juga memberikan umpan balik dan validasi visual.
Desain Flat Pasti Patut Dicoba
Desain datar memiliki semua elemen dan atribut penting yang membantu Anda membuat proyek online Anda lebih fungsional dan bermanfaat.
Dengan menyematkan font, warna, dan ikon sederhana ke situs web Anda, Anda dapat membuatnya lebih menarik dan menarik. Jadi, jika Anda ingin mendesain situs web yang dapat menarik perhatian lebih namun terlihat minimalis – desain datar adalah pilihan yang baik.
