Memperbaiki Elemen Dan Overlay Dalam XD: Metode yang Sangat Mudah Dan Menyenangkan Untuk Prototipe Anda
Diterbitkan: 2022-03-10(Artikel ini disponsori oleh Adobe.) Elemen tetap adalah objek yang Anda atur ke posisi tetap pada artboard, memungkinkan item lain untuk bergulir di bawahnya. Dengan cara ini, Anda mendapatkan simulasi pengguliran yang realistis di desktop dan seluler. Dengan fitur overlay baru, Anda dapat mensimulasikan interaksi seperti efek lightbox dan submenu.
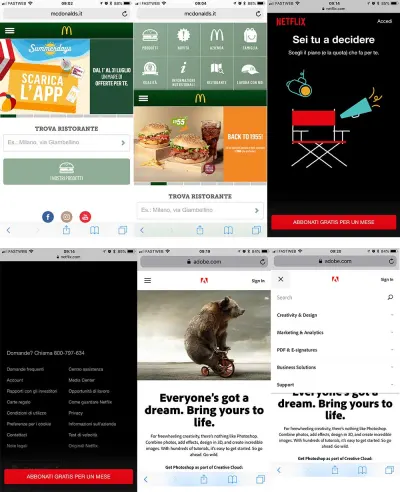
Bagaimana merek terkenal menggunakan elemen dan lapisan tetap? Nah, mari kita lihat beberapa contoh untuk mendapatkan inspirasi terlebih dahulu.

Dalam tutorial ini, kita akan belajar bagaimana mengatur bilah menu sebagai elemen tetap dan bagaimana menerapkan transisi overlay dalam prototipe, untuk mensimulasikan pembukaan menu dari klik tombol. Kedua contoh akan dilakukan dalam template seluler, sehingga kita dapat melihat simulasi kita beraksi langsung di perangkat seluler kita. Saya juga menyertakan file Illustrator dengan ikon, yang dapat Anda gunakan untuk menyiapkan contoh Anda dengan cepat.
Mari kita mulai.
Mempersiapkan Template Seluler
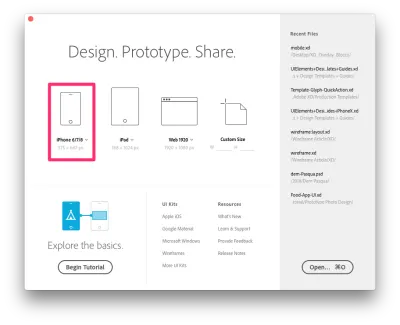
Buka Adobe Xd, dan pilih template "iPhone 6/7/8 Plus". Kemudian, buka File → Save As dan pilih nama untuk menyimpan file Anda (milik saya adalah mobile.xd ).

Mari buat aplikasi restoran di mana orang dapat memilih apa yang akan dipesan dari daftar makanan.
Kami akan membuat dua tata letak rumah. Yang pertama akan menjadi halaman panjang, yang akan kita gunakan untuk melihat bagaimana navigasi tetap bekerja. Yang kedua akan memiliki gambar layar penuh, dan pengguna akan dapat mengklik dan membuka bilah menu yang menutupi layar beranda.
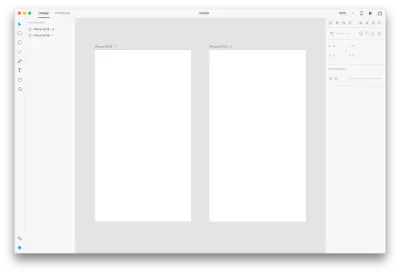
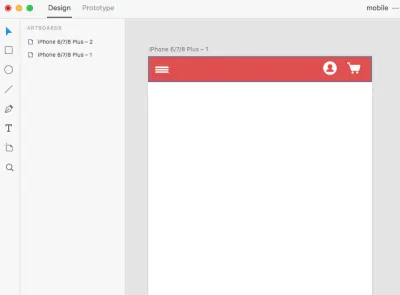
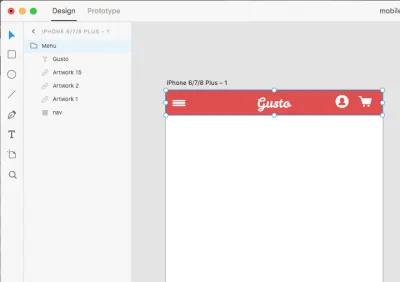
Untuk memulai, klik ikon artboard di sisi kiri, dan klik di sebelah kanan artboard Anda saat ini. Ini akan membuat artboard identik kedua, di dekat yang pertama.

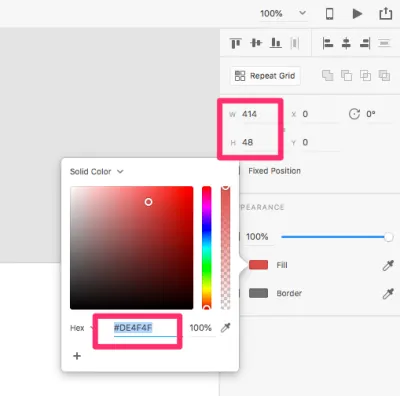
Mari kita mulai mendesain elemen kita, dimulai dengan bilah navigasi. Klik pada Rectangle tool (R) dan gambar bentuk dengan lebar 414 piksel dan tinggi 48 piksel. Atur warnanya sebagai #DE4F4F .

Saya telah menyiapkan beberapa ikon di Illustrator untuk digunakan dalam tata letak kami. Buka saja file Illustrator yang saya sediakan, dan seret dan lepas ikon di perpustakaan Anda, seperti yang ditunjukkan di bawah ini:

Dengan melakukan itu, ikon Anda juga akan diunggah secara otomatis ke perpustakaan Adobe XD Anda.
Untuk mempelajari lebih lanjut tentang cara menggunakan perpustakaan di aplikasi yang berbeda, baca artikel saya sebelumnya, di mana saya membahas beberapa contoh cara menambahkan ikon dan elemen ke perpustakaan (di Illustrator, misalnya) dan kemudian mengaksesnya dengan membuka perpustakaan itu di aplikasi lain (XD, dalam hal ini).
Setelah Anda menambahkan ikon, buka perpustakaan XD Anda. Anda akan melihat ikon di tempat:

Seret dan lepas ikon di artboard Anda, seperti yang ditunjukkan di bawah ini. Posisikan mereka, dan pastikan semuanya memiliki lebar sekitar 25 piksel.

Karena kita membutuhkan ikon kita menjadi putih, kita harus memodifikasinya. Kita bisa langsung memodifikasinya di perpustakaan, seperti yang ditunjukkan dalam tutorial saya sebelumnya. Setelah itu selesai, kita akan melihatnya diperbarui di XD secara langsung, tanpa harus menyeretnya dari perpustakaan lagi.

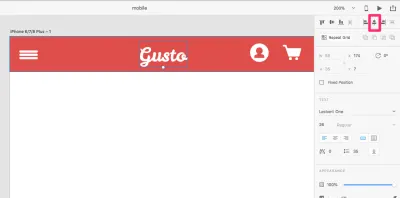
Sekarang ikon yang kita inginkan sudah ada, mari kita buat logo. Sebut saja aplikasi ini "Gusto". Kami hanya akan menggunakan alat Teks untuk menambahkannya. (Saya menggunakan font Leckerli One di sini, tetapi silakan gunakan yang mana pun yang Anda suka.) Sejajarkan logo di tengah bilah navigasi dengan mengklik “Sejajarkan tengah (horizontal)” di bilah sisi kanan.

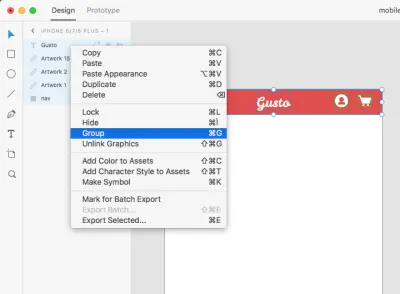
Kelompokkan semua elemen navigasi bersama-sama, dan panggil grup "Menu". Untuk melakukan ini, pilih semua elemen di panel kiri, klik kanan dan pilih "Grup".


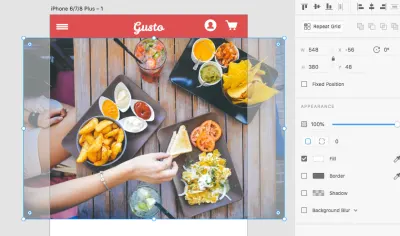
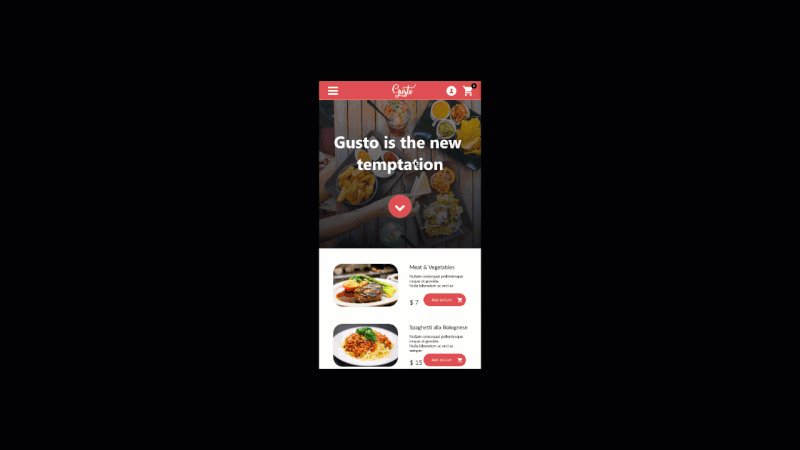
Mari tambahkan gambar pahlawan yang cantik. Saya memilih satu dari Pexels. Seret di artboard Anda, dan ubah ukurannya menjadi 380 piksel.

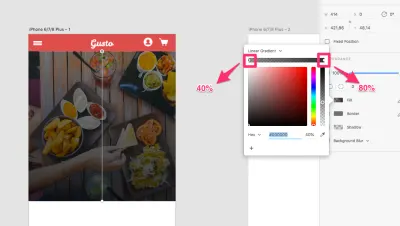
Sekarang, klik Rectangle tool (R), dan gambar persegi panjang dengan ukuran yang sama dengan gambar pahlawan, dan letakkan di gambar. Atur gradien untuk warna persegi panjang, menggunakan nilai yang ditunjukkan pada gambar di bawah.

(Jika Anda menginginkan informasi lebih lanjut tentang gradien, silakan lihat tutorial saya sebelumnya tentang cara menerapkannya di XD.)
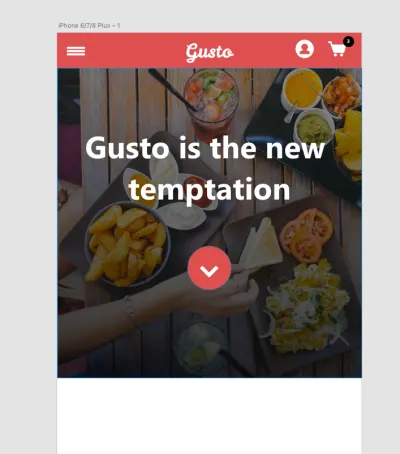
Masukkan beberapa teks putih pada gambar pahlawan dan lingkaran untuk tombol. Tempatkan lingkaran kecil dengan nomor pada ikon keranjang juga; kita akan membutuhkannya nanti.

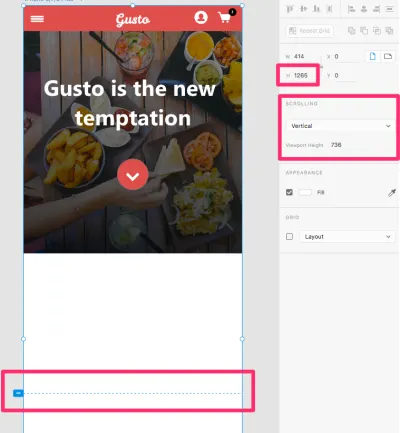
Selanjutnya, mari kita tingkatkan tinggi artboard. Kita harus melakukan itu untuk memasukkan elemen baru dan untuk membuat simulasi pengguliran.
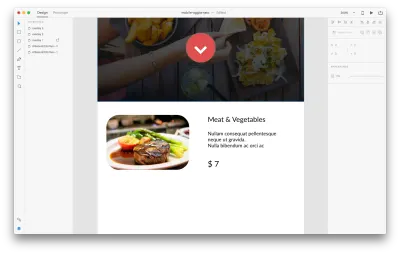
Setelah mengklik dua kali pada artboard, atur tingginya menjadi 1265 piksel. Pastikan "Pengguliran" diatur ke "Vertikal" dan "Tinggi Area Pandang" diatur ke 736 piksel. Sebuah penanda biru kecil akan memungkinkan Anda untuk mengatur batas pengguliran ke bagian bawah artboard, seperti yang terlihat di bawah ini:

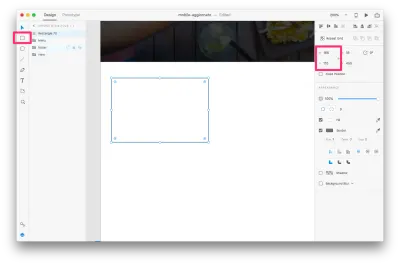
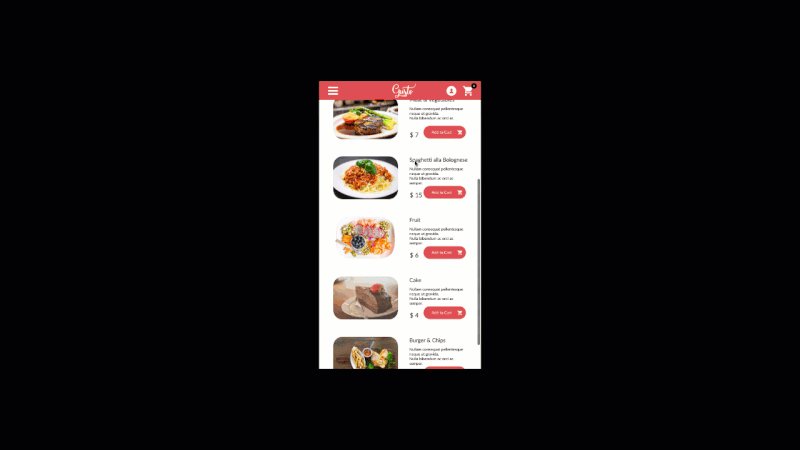
Mari tambahkan konten kami: menu lezat Gusto. Klik pada Rectangle tool (R) untuk membuat persegi panjang untuk gambar yang akan kita tambahkan.

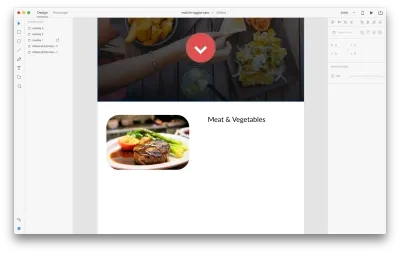
Seret dan jatuhkan gambar langsung ke kotak yang baru saja kita buat; gambar akan secara otomatis masuk ke dalamnya. Klik sekali, dan seret lingkaran putih kecil dari sudut ke dalam, untuk membulatkan semua sudut. Nilainya harus sekitar 25, seperti yang ditunjukkan pada gambar di bawah. Singkirkan perbatasan dengan menghapus centang pada nilai perbatasan di bilah sisi kanan.

Klik pada alat Teks (T), dan tulis judul di sisi kanan gambar. Saya memilih Lato sebagai font, pada 14 piksel. Jangan ragu untuk menggunakan font lain, tetapi pertahankan ukuran 14 piksel.


Ambil alat Teks (T) lagi, dan tulis beberapa baris untuk deskripsi (Lato, 10 piksel) dan untuk harganya (Lato, 16 piksel).

Ambil Rectangle tool (R) dan gambar persegi panjang berukuran 100 kali 30 piksel. Warnai dengan oranye yang sama yang kita gunakan pada tombol untuk gambar pahlawan; tambahkan teks “Add to Cart” dengan Text tool (T); dan tambahkan ikon keranjang dari perpustakaan. Semua langkah ini tercakup dalam video singkat di bawah ini:
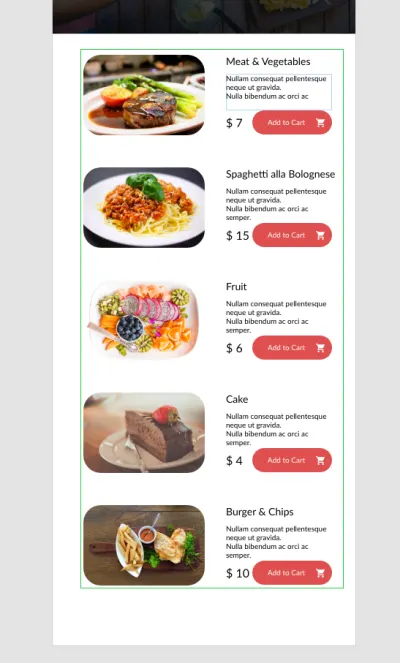
Terakhir, klik "Ulangi Grid" untuk membuat kotak untuk bagian ini. Setelah selesai, kita dapat mengubah gambar dan teks dengan mudah, seperti yang ditunjukkan pada video di bawah ini:
Jika Anda ingin mempelajari lebih lanjut tentang cara membuat kisi, ikuti tutorial saya.
Saya menggunakan gambar-gambar berikut dari Pexels:
- https://www.pexels.com/photo/close-up-of-food-247685/
- https://www.pexels.com/photo/food-dinner-pasta-spaghetti-8500/
- https://www.pexels.com/photo/selective-focus-photography-of-beef-steak-with-sauce-675951/
- https://www.pexels.com/photo/food-plate-chocolate-dessert-132694/
- https://www.pexels.com/photo/bread-food-sandwich-wood-62097/
Tambahkan beberapa judul, deskripsi, dan tombol.

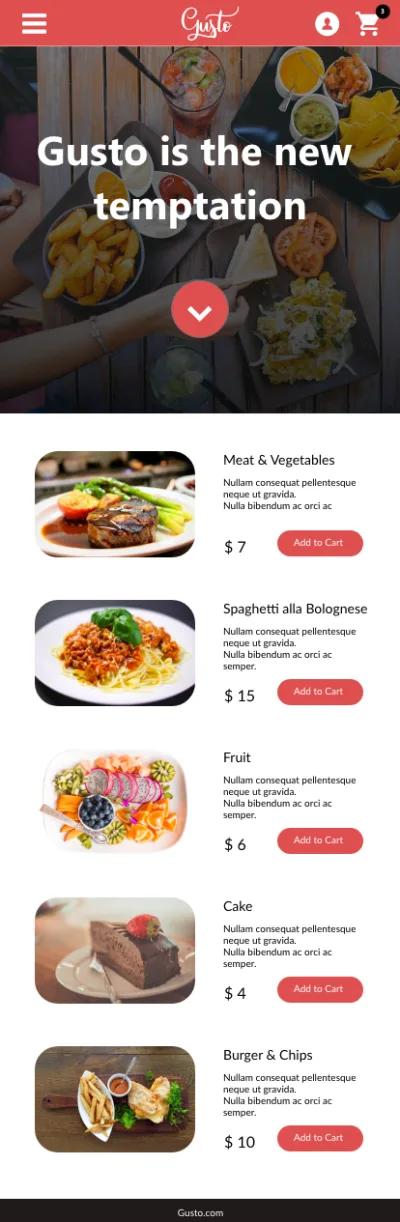
Terakhir, mari tambahkan persegi panjang untuk footer, dengan teks "Gusto" di tengah. Atur warna isian persegi panjang ke #211919 .

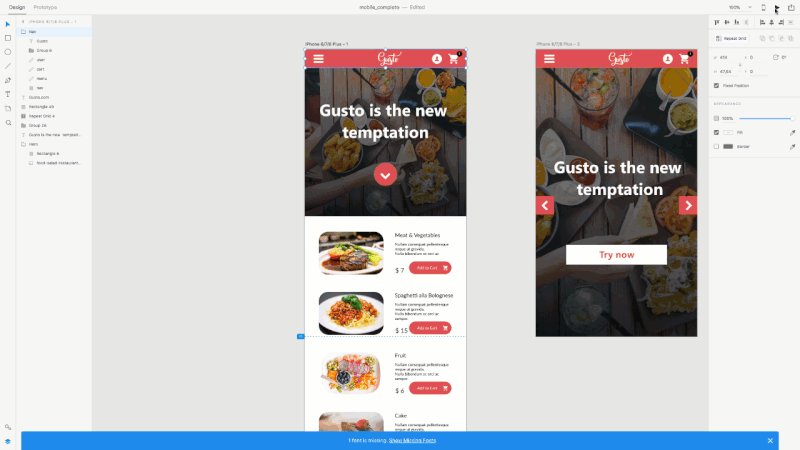
Ya! Kami telah menyelesaikan desain template pertama. Mari kita siapkan template kedua kita sebelum kita mulai membuat prototipe.
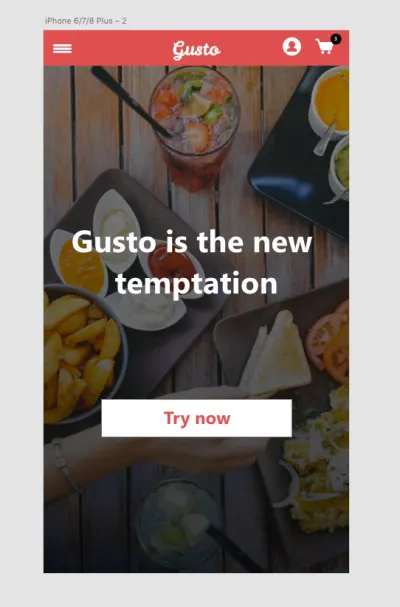
Untuk tata letak seluler kedua kami, cukup salin dan tempel bagian navigasi dan pahlawan dari tata letak pertama, dan ukuran gambar pahlawan menjadi layar penuh. Kemudian, tambahkan tombol "Coba Sekarang" ke dalamnya.
Dalam video singkat di bawah ini, saya menunjukkan cara menyalin dan menempelkan elemen ke artboard kedua, membuat tombol baru dengan Rectangle tool (R) dan menulis teks di atasnya dengan Text tool (T).

Bagus sekali! Mari kita lanjutkan dan buat prototipe kita.
Mengatur Elemen Tetap
Kami ingin membuat navigasi atas tata letak kami tetap, membuatnya menempel pada posisinya saat kami menggulir artboard.
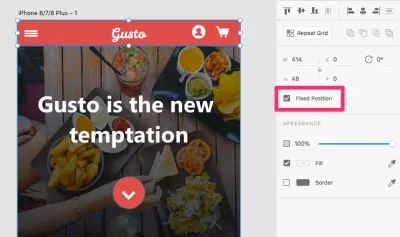
Klik grup "Menu" Anda untuk memilihnya, dan pilih "Posisi Tetap" di bilah sisi kanan.

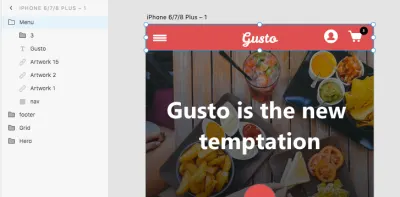
Penting: Agar semua elemen dapat bergulir di bawah menu, menu harus berada di atas semua elemen lainnya. Cukup letakkan folder menu di bagian atas, di sidebar kiri.

Sekarang, untuk melihat navigasi tetap Anda beraksi, cukup klik tombol "Pratinjau Desktop" dan coba gulir. Anda harus melihat ini:

Sangat sederhana, bukan?
Mengatur Elemen Hamparan
Untuk melihat cara kerja overlay di XD, pertama-tama kita perlu membuat elemen yang akan di-overlay. Ketika Anda mengklik item di menu, apa yang Anda harapkan terjadi? Tepat: Sebuah submenu akan muncul.
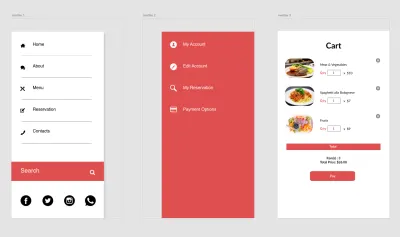
Mari kita buat tiga submenu yang berbeda, seperti yang ada pada gambar di bawah ini, menggunakan Rectangle tool (R). Saya memilih persegi panjang karena menu akan menutupi layar, jadi itu tidak akan menutupi seluruh artboard tetapi hanya sebagian saja.
Ikuti video di bawah ini untuk melihat bagaimana saya membuat tiga menu overlay. Anda akan melihat bahwa saya menggunakan Rectangle tool (R), Line tool (L) dan Text tool (T). Kami menggunakan persegi panjang untuk membuat latar belakang menu karena kami membutuhkan objek untuk melapisi layar. Saya telah menyertakan ikon dalam file Adobe Illustrator yang dapat Anda unduh langsung di sini.
Di bawah, Anda akan melihat bagaimana saya menggunakan "Repeat Grid" dan bagaimana saya memodifikasi elemen di dalamnya.
Berikut adalah hasil akhirnya:

Kami akan mengerjakan tata letak rumah kedua saat ini.
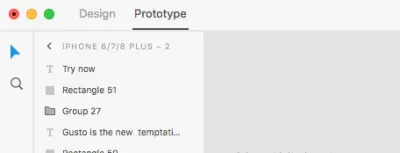
Atur mode visual ke "Prototipe", pilih dari kiri atas layar.

Selanjutnya, klik dua kali pada ikon menu hamburger kecil, dan seret dan lepas panah biru kecil ke artboard "Overlay 1". Ketika jendela popup muncul, pilih "Overlay" dan "Geser ke kanan". Kemudian, klik tombol "Pratinjau Desktop" untuk melihatnya beraksi.

Mari lakukan hal yang sama dengan ikon pengguna dan ikon keranjang. Klik dua kali pada ikon pengguna dalam mode Prototipe, dan seret dan lepas panah biru kecil ke artboard "Overlay 2". Ketika jendela popup muncul, pilih "Overlay" dan "Geser ke kiri". Kemudian, klik tombol "Pratinjau Desktop" untuk melihatnya beraksi.

Sekarang, klik dua kali pada ikon keranjang dalam mode Prototipe, dan seret dan lepas panah biru kecil ke artboard "Overlay 3". Ketika jendela popup muncul, pilih "Overlay" dan "Geser ke kiri". Klik tombol "Pratinjau Desktop" lagi untuk melihatnya berfungsi.

Dilakukan! Fitur-fitur baru yang hebat ini sangat mudah dipelajari, dan mereka akan menambahkan simulasi interaktivitas tingkat baru ke prototipe Anda.
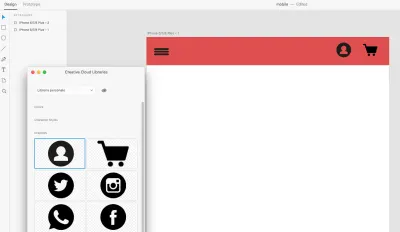
Kiat cepat: Ingin melihat pratinjau tata letak di ponsel Anda? Cukup unggah file XD Anda ke Creative Cloud, unduh aplikasi XD untuk seluler, dan buka dokumen Anda.
Inilah yang telah kita pelajari dalam tutorial ini:
- mengatur dan membuat tata letak dan elemen seluler,
- mengatur elemen tetap,
- gunakan overlay untuk mensimulasikan submenu klik untuk membuka.
Di mana Anda akan menggunakan elemen atau overlay tetap? Jangan ragu untuk membagikan contoh Anda di komentar di bawah!
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Adobe XD dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda beralih dari ide ke prototipe lebih cepat. Rancang, buat prototipe, dan bagikan — semuanya dalam satu aplikasi. Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mendaftar ke buletin desain pengalaman Adobe untuk tetap mendapatkan informasi terbaru dan terinformasi tentang tren dan wawasan terbaru untuk desain UX/UI.
