Pemberitahuan Push Firebase Dalam Bereaksi
Diterbitkan: 2022-03-10Pemberitahuan telah menjadi bagian stabil dari web saat ini. Tidak jarang menemukan situs yang meminta izin untuk mengirim pemberitahuan ke browser Anda. Sebagian besar browser web modern menerapkan API push dan mampu menangani pemberitahuan push. Pemeriksaan cepat pada caniuse menunjukkan bahwa API menikmati dukungan luas di antara browser berbasis chrome modern dan browser Firefox.
Ada berbagai layanan untuk mengimplementasikan notifikasi di web. Yang terkenal adalah Pusher dan Firebase. Dalam artikel ini, kami akan menerapkan pemberitahuan push dengan layanan Firebase Cloud Messaging (FCM), yang merupakan “solusi perpesanan lintas platform yang memungkinkan Anda mengirim pesan secara andal tanpa biaya”.
Saya berasumsi bahwa pembaca sudah familiar dengan menulis aplikasi back-end di Express.js dan/atau familiar dengan React. Jika Anda merasa nyaman dengan salah satu dari teknologi ini, Anda dapat bekerja dengan frontend atau backend. Kami akan mengimplementasikan backend terlebih dahulu, lalu beralih ke frontend. Dengan cara itu, Anda dapat menggunakan bagian mana saja yang lebih menarik bagi Anda.
Jadi mari kita mulai.
Jenis Pesan Firebase
Dokumentasi Firebase menetapkan bahwa implementasi FCM memerlukan dua komponen.
- Lingkungan tepercaya seperti Cloud Functions for Firebase atau server aplikasi untuk membangun, menargetkan, dan mengirim pesan.
- Aplikasi klien iOS, Android, atau web (JavaScript) yang menerima pesan melalui layanan transportasi khusus platform yang sesuai.
Kami akan menangani item 1 di aplikasi back-end ekspres kami, dan item 2 di aplikasi front-end reaksi kami.
Dokumen juga menyatakan bahwa FCM memungkinkan kami mengirim dua jenis pesan.
- Pesan notifikasi (terkadang dianggap sebagai "pesan tampilan") ditangani oleh FCM SDK secara otomatis.
- Pesan data ditangani oleh aplikasi klien.
Pesan notifikasi secara otomatis ditangani oleh browser di web. Mereka juga dapat mengambil muatan data opsional, yang harus ditangani oleh aplikasi klien. Dalam tutorial ini, kita akan mengirim dan menerima pesan data, yang harus ditangani oleh aplikasi klien. Ini memberi kita lebih banyak kebebasan dalam memutuskan bagaimana menangani pesan yang diterima.
Menyiapkan Proyek Firebase
Hal pertama yang perlu kita lakukan adalah menyiapkan proyek Firebase. FCM adalah layanan dan karena itu, kami akan memerlukan beberapa kunci API. Langkah ini mengharuskan Anda memiliki akun Google. Buat satu jika Anda belum memilikinya. Anda dapat mengklik di sini untuk memulai.
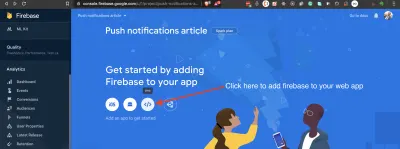
Setelah menyiapkan akun Google Anda, buka konsol Firebase.
Klik tambahkan proyek . Masukkan nama untuk proyek Anda dan klik lanjutkan . Di layar berikutnya, Anda dapat memilih untuk menonaktifkan analitik. Anda selalu dapat mengaktifkannya nanti dari menu Analytics di halaman proyek Anda. Klik lanjutkan dan tunggu beberapa menit hingga proyek dibuat. Biasanya kurang dari satu menit. Kemudian klik lanjutkan untuk membuka halaman proyek Anda.
Setelah kami berhasil menyiapkan proyek, langkah selanjutnya adalah mendapatkan kunci yang diperlukan untuk bekerja dengan proyek kami. Saat bekerja dengan Firebase, kita perlu menyelesaikan langkah konfigurasi untuk frontend dan backend secara terpisah. Mari kita lihat bagaimana kita bisa mendapatkan kredensial yang dibutuhkan untuk bekerja dengan keduanya.
Paling depan
Di halaman proyek, klik ikon untuk menambahkan Firebase ke aplikasi web Anda.

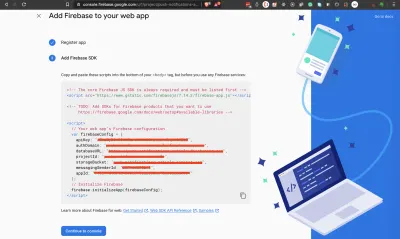
Berikan nama panggilan untuk aplikasi Anda . Tidak perlu menyiapkan hosting Firebase. Klik Daftar aplikasi dan berikan beberapa detik untuk menyelesaikan penyiapan. Di layar berikutnya, salin kredensial aplikasi dan simpan di suatu tempat. Anda bisa membiarkan jendela ini terbuka dan kembali lagi nanti.

Kita akan membutuhkan objek konfigurasi nanti. Klik lanjutkan ke konsol untuk kembali ke konsol Anda.
bagian belakang
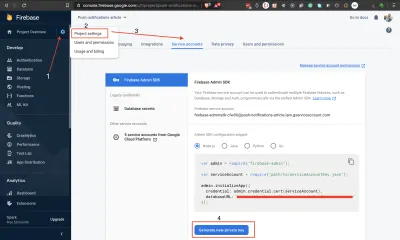
Kami memerlukan kredensial akun layanan untuk terhubung dengan proyek Firebase kami dari backend. Di halaman proyek Anda, klik ikon roda gigi di sebelah Ikhtisar Proyek untuk membuat akun layanan untuk digunakan dengan backend Express kami. Lihat tangkapan layar di bawah ini. Ikuti langkah 1 hingga 4 untuk mengunduh file JSON dengan kredensial akun Anda. Pastikan untuk menyimpan file akun layanan Anda di tempat yang aman.

Saya akan menyarankan Anda untuk tidak mengunduhnya sampai Anda siap menggunakannya. Ingatlah untuk kembali ke bagian ini jika Anda membutuhkan penyegaran.
Jadi sekarang kami telah berhasil menyiapkan proyek Firebase dan menambahkan aplikasi web ke dalamnya. Kami juga telah melihat cara mendapatkan kredensial yang kami butuhkan untuk bekerja dengan frontend dan backend. Sekarang mari kita bekerja mengirimkan pemberitahuan push dari backend ekspres kita.
Mulai
Untuk mempermudah mengerjakan tutorial ini, saya telah menyiapkan proyek di Github dengan server dan klien. Biasanya, Anda akan memiliki repo terpisah untuk backend dan frontend Anda masing-masing. Tapi saya telah menggabungkannya di sini untuk mempermudah mengerjakan tutorial ini.
Buat garpu repo, klon ke komputer Anda, dan mari kita mulai server front-end dan back-end kami.
- Garpu repo dan periksa cabang
01-get-started. - Buka proyek di editor kode pilihan Anda dan amati isinya.
- Di root proyek, kami memiliki dua folder,
client/danserver/. Ada juga file.editorconfig,.gitignore, danREADME.md. - Folder klien berisi aplikasi React. Di sinilah kita akan mendengarkan notifikasi.
- Folder server berisi aplikasi ekspres. Dari sinilah kami akan mengirimkan notifikasi. Aplikasi ini dari proyek yang kami buat di artikel saya yang lain Cara Mengatur Proyek Backend API Ekspres Dengan PostgreSQL.
- Buka terminal dan arahkan ke
client/folder. Jalankan perintahyarn installuntuk menginstal dependensi proyek. Kemudian jalankanyarn startuntuk memulai proyek. Kunjungihttps://localhost:3000untuk melihat aplikasi langsung. - Buat file
.envdi dalam folderserver/dan tambahkan variabel lingkunganCONNECTION_STRING. Variabel ini adalah URL koneksi database yang menunjuk ke database PostgreSQL. Jika Anda memerlukan bantuan dengan ini, lihat bagianConnecting The PostgreSQL Database And Writing A Modeldari artikel tertaut saya. Anda juga harus menyediakan variabel lingkunganPORTkarena React sudah berjalan pada port3000. Saya mengaturPORT=3001di file.envsaya. - Buka terminal terpisah dan navigasikan ke
server/folder. Jalankan perintahyarn installuntuk menginstal dependensi proyek. Jalankanyarn runQueryuntuk membuat database proyek. Jalankanyarn startdevuntuk memulai proyek. Kunjungi https://localhost:3001/v1/messages dan Anda akan melihat beberapa pesan dalam format JSON.



Sekarang setelah aplikasi front-end dan back-end kami berjalan, mari terapkan notifikasi di backend.
Menyiapkan Pesan Admin Firebase Di Backend
Mengirimkan pemberitahuan push dengan FCM di backend memerlukan SDK admin Firebase atau protokol server FCM. Kami akan menggunakan admin SDK dalam tutorial ini. Ada juga pembuat notifikasi, yang bagus untuk "menguji dan mengirim pesan pemasaran dan keterlibatan dengan penargetan dan analitik bawaan yang kuat".
Di terminal Anda, navigasikan ke server/ folder dan instal Admin SDK.
# install firebase admin SDK yarn add firebase-admin Buka file .env Anda dan tambahkan variabel lingkungan berikut.
GOOGLE_APPLICATION_CREDENTIALS="path-to-your-service-account-json-file" Nilai variabel ini adalah jalur ke kredensial akun layanan yang Anda unduh. Pada titik ini, Anda mungkin ingin kembali ke bagian tempat kami membuat akun layanan untuk proyek kami. Anda harus menyalin kode inisialisasi admin dari sana dan juga mengunduh file kunci akun layanan Anda. Tempatkan file ini di server/ folder Anda dan tambahkan ke .gitignore Anda.
Ingat, dalam proyek yang sebenarnya, Anda harus menyimpan file ini di lokasi yang sangat aman di server Anda. Jangan sampai jatuh ke tangan yang salah.
Buka server/src/settings.js dan ekspor jalur file kredensial aplikasi.
# export the service account key file path export const googleApplicationCredentials = process.env.GOOGLE_APPLICATION_CREDENTIALS; Buat file server/src/firebaseInit.js dan tambahkan kode di bawah ini.
import admin from 'firebase-admin'; import { googleApplicationCredentials } from './settings' const serviceAccount = require(googleApplicationCredentials); admin.initializeApp({ credential: admin.credential.cert(serviceAccount), databaseURL: 'your-database-url-here' }); export const messaging = admin.messaging(); Kami mengimpor modul admin dari firebase-admin . Kami kemudian menginisialisasi aplikasi admin dengan file akun layanan kami. Terakhir, kami membuat dan mengekspor fitur perpesanan.
Perhatikan bahwa saya dapat melewati jalur ke file kunci akun layanan saya secara langsung, tetapi ini adalah opsi yang kurang aman. Selalu gunakan variabel lingkungan ketika berhadapan dengan informasi sensitif.
Untuk memeriksa apakah Anda berhasil menyelesaikan inisialisasi, buka server/src/app.js dan sertakan baris berikut.
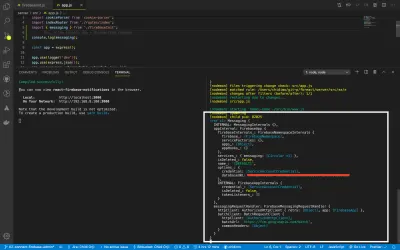
import { messaging } from './firebaseInit' console.log(messaging)Kami mengimpor instance perpesanan dan mencatatnya di konsol. Anda akan melihat sesuatu seperti gambar di bawah ini. Anda harus menghapus ini setelah Anda memverifikasi bahwa admin Anda diatur dengan benar.

Jika Anda mengalami masalah, Anda dapat memeriksa cabang 02-connect-firebase-admin dari repo saya untuk perbandingan.
Sekarang kita telah berhasil mengatur pesan admin, sekarang mari kita menulis kode untuk mengirim pemberitahuan.
Mengirim Pemberitahuan Push Dari Backend
Konfigurasi pesan data FCM sangat sederhana. Yang harus Anda lakukan adalah menyediakan satu atau lebih target dan JSON dari pesan yang ingin Anda kirim ke klien. Tidak ada kunci yang diperlukan di JSON . Anda sendiri yang memutuskan pasangan nilai kunci apa yang ingin Anda sertakan dalam data. Formulir pesan data berfungsi di semua platform, sehingga pemberitahuan kami juga dapat diproses oleh perangkat seluler.
Ada konfigurasi tambahan untuk platform lain. Misalnya, ada pengaturan android yang hanya berfungsi dengan perangkat android dan pengaturan apns yang hanya berfungsi di perangkat iOS. Anda dapat menemukan panduan konfigurasi di sini.
Buat file server/src/notify.js dan masukkan kode di bawah ini.
import { messaging } from './firebaseInit'; export const sendNotificationToClient = (tokens, data) => { // Send a message to the devices corresponding to the provided // registration tokens. messaging .sendMulticast({ tokens, data }) .then(response => { // Response is an object of the form { responses: [] } const successes = response.responses.filter(r => r.success === true) .length; const failures = response.responses.filter(r => r.success === false) .length; console.log( 'Notifications sent:', `${successes} successful, ${failures} failed` ); }) .catch(error => { console.log('Error sending message:', error); }); };Kami membuat fungsi yang menerima array string token dan objek data. Setiap string token mewakili perangkat yang telah menerima pemberitahuan dari aplikasi back-end kami. Notifikasi akan dikirim ke setiap klien dalam array token. Kita akan melihat cara menghasilkan token di bagian depan tutorial.
Metode sendMulticast instance perpesanan mengembalikan janji. Saat berhasil, kami mendapatkan larik dari mana kami menghitung jumlah keberhasilan serta pemberitahuan yang gagal. Anda pasti bisa menangani respons ini sesuka Anda.
Mari gunakan fungsi ini untuk mengirimkan pemberitahuan setiap kali pesan baru ditambahkan ke database.
Buka server/src/controllers/message.js dan perbarui fungsi addMessage .
import { sendNotificationToClient } from '../notify'; export const addMessage = async (req, res) => { const { name, message } = req.body; const columns = 'name, message'; const values = `'${name}', '${message}'`; try { const data = await messagesModel.insertWithReturn(columns, values); const tokens = []; const notificationData = { title: 'New message', body: message, }; sendNotificationToClient(tokens, notificationData); res.status(200).json({ messages: data.rows }); } catch (err) { res.status(200).json({ messages: err.stack }); } }; Fungsi ini menangani permintaan posting ke titik akhir /messages . Setelah pesan berhasil dibuat, pemberitahuan dikirim oleh fungsi sendNotificationToClient diikuti oleh respons ke klien. Satu-satunya bagian yang hilang dalam kode ini adalah tokens untuk mengirim pemberitahuan.
Saat kami menghubungkan aplikasi klien, kami akan menyalin token yang dihasilkan dan menempelkannya di file ini. Dalam aplikasi produksi, Anda akan menyimpan token di suatu tempat di database Anda.
Dengan potongan kode terakhir ini, kita telah menyelesaikan implementasi back-end. Sekarang mari kita beralih ke frontend.
Cabang yang sesuai dalam repo saya saat ini adalah 03-send-notification.
Menyiapkan Notifikasi Perpesanan Firebase Di Klien
Mari kita lihat komponen utama dari aplikasi React front-end kita.

Buka client/src/App.js dan periksa kontennya. Saya akan mengabaikan sebagian besar pernyataan impor dan hanya melihat logika program.
# library imports import { Messaging } from './Messaging'; axios.defaults.baseURL = 'https://localhost:3001/v1'; const App = () => { return ( <Fragment> <ToastContainer autoClose={2000} position="top-center" /> <Navbar bg="primary" variant="dark"> <Navbar.Brand href="#home">Firebase notifictations with React and Express</Navbar.Brand> </Navbar> <Container className="center-column"> <Row> <Col> <Messaging /> </Col> </Row> </Container> </Fragment> ); }; export default App; Ini adalah komponen reaksi biasa yang ditata dengan react-bootstrap. Ada komponen toast tepat di bagian atas aplikasi kita, yang akan kita gunakan untuk menampilkan notifikasi. Perhatikan bahwa kami juga menyetel baseURL untuk pustaka axios . Semua catatan terjadi di dalam komponen <Messaging /> . Sekarang mari kita lihat isinya.
Buka client/src/Messaging.js dan periksa kontennya.
export const Messaging = () => { const [messages, setMessages] = React.useState([]); const [requesting, setRequesting] = React.useState(false); React.useEffect(() => { setRequesting(true); axios.get("/messages").then((resp) => { setMessages(resp.data.messages); setRequesting(false); }); }, []); return ( <Container> {/* form goes here */} <div className="message-list"> <h3>Messages</h3> {requesting ? ( <Spinner animation="border" role="status"> <span className="sr-only">Loading...</span> </Spinner> ) : ( <> {messages.map((m, index) => { const { name, message } = m; return ( <div key={index}> {name}: {message} </div> ); })} </> )} </div> </Container> ); }; Kami memiliki dua variabel status, messages dan requesting . messages mewakili daftar pesan dari database kami dan requesting adalah untuk mengubah status pemuat kami. Kami memiliki blok React.useEffect di mana kami membuat panggilan API kami ke titik akhir /messages dan mengatur data yang dikembalikan dalam status messages kami.
Dalam pernyataan kembali, kami memetakan pesan dan menampilkan bidang name dan message . Di halaman yang sama, kami menyertakan formulir untuk membuat pesan baru.
<Formik initialValues={{ name: "", message: "", }} onSubmit={(values, actions) => { setTimeout(() => { alert(JSON.stringify(values, null, 2)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }, 1000); }} > {(prop) => { const { handleSubmit, handleChange, isSubmitting } = prop; return ( <> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Name</InputGroup.Text> </InputGroup.Prepend> <FormControl placeholder="Enter your name" onChange={handleChange("name")} /> </InputGroup> <InputGroup className="mb-3"> <InputGroup.Prepend> <InputGroup.Text>Message</InputGroup.Text> </InputGroup.Prepend> <FormControl onChange={handleChange("message")} placeholder="Enter a message" /> </InputGroup> {isSubmitting ? ( <Button variant="primary" disabled> <Spinner as="span" size="sm" role="status" animation="grow" aria-hidden="true" /> Loading... </Button> ) : ( <Button variant="primary" onClick={() => handleSubmit()}> Submit </Button> )} </> ); }} </Formik> Kami menggunakan perpustakaan Formik untuk mengelola formulir kami. Kami meneruskan komponen <Formik /> initialvalues nilai awal, sebuah properti onSubmit dan komponen formulir yang ingin kami render. Sebagai gantinya, kami mendapatkan kembali beberapa fungsi praktis seperti handleChange yang dapat kami gunakan untuk memanipulasi input formulir kami, dan handleSubmit yang kami gunakan untuk mengirimkan formulir. isSubmitting adalah boolean yang kami gunakan untuk mengaktifkan status tombol kirim.
Saya mendorong Anda untuk mencoba formik. Ini benar-benar menyederhanakan bekerja dengan formulir. Nanti kita ganti kodenya di metode onSubmit .
Sekarang mari kita terapkan metode yang akan meminta izin browser dan menetapkannya sebagai token.
Untuk mulai menggunakan Firebase di frontend, kita harus menginstal library klien Firebase JavaScript. Perhatikan bahwa ini adalah paket yang berbeda dari firebase-admin SDK .
# install firebase client library yarn add firebase Buat file client/src/firebaseInit.js dan tambahkan konten berikut.
import firebase from 'firebase/app'; import 'firebase/messaging'; const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); // next block of code goes hereDokumen Firebase menyatakan bahwa:
“Klien Firebase JavaScript lengkap mencakup dukungan untuk Firebase Authentication, Firebase Realtime Database, Firebase Storage, dan Firebase Cloud Messaging.”
Jadi di sini, kami hanya mengimpor fitur perpesanan. Pada titik ini, Anda dapat merujuk ke bagian tentang membuat proyek Firebase untuk mendapatkan objek config . Kami kemudian menginisialisasi Firebase dan mengekspor fitur perpesanan. Mari tambahkan blok kode terakhir.
export const requestFirebaseNotificationPermission = () => new Promise((resolve, reject) => { messaging .requestPermission() .then(() => messaging.getToken()) .then((firebaseToken) => { resolve(firebaseToken); }) .catch((err) => { reject(err); }); }); export const onMessageListener = () => new Promise((resolve) => { messaging.onMessage((payload) => { resolve(payload); }); }); Fungsi requestFirebaseNotificationPermission meminta izin browser untuk mengirim pemberitahuan dan diselesaikan dengan token jika permintaan dikabulkan. Ini adalah token yang digunakan FCM untuk mengirim notifikasi ke browser. Inilah yang memicu prompt yang Anda lihat di browser yang meminta izin untuk mengirim pemberitahuan.
Fungsi onMessageListener hanya dipanggil saat browser berada di latar depan. Nantinya, kita akan menulis fungsi tersendiri untuk menangani notifikasi saat browser berada di latar belakang.
Buka client/src/App.js dan impor fungsi requestFirebaseNotificationPermission .
import { requestFirebaseNotificationPermission } from './firebaseInit'Kemudian di dalam fungsi Aplikasi, tambahkan kode di bawah ini sebelum pernyataan pengembalian.
requestFirebaseNotificationPermission() .then((firebaseToken) => { // eslint-disable-next-line no-console console.log(firebaseToken); }) .catch((err) => { return err; });Setelah aplikasi memuat, fungsi ini berjalan dan meminta izin browser untuk menampilkan notifikasi. Jika izin diberikan, kami mencatat token. Dalam aplikasi produksi, Anda harus menyimpan token di suatu tempat yang dapat diakses oleh backend Anda. Tapi untuk tutorial ini, kita hanya akan menyalin dan menempelkan token ke aplikasi back-end.
Sekarang jalankan aplikasi Anda dan Anda akan melihat pesan permintaan notifikasi. Klik izinkan dan tunggu token masuk ke konsol. Karena Anda telah memberikan izin browser, jika kami menyegarkan halaman, Anda tidak akan melihat spanduk lagi, tetapi token akan tetap masuk ke konsol.

Anda harus tahu bahwa browser Firefox (v75) tidak meminta izin pemberitahuan secara default. Permintaan izin harus dipicu oleh tindakan yang dibuat pengguna seperti klik.
Ini adalah poin yang baik bagi saya untuk melakukan perubahan saya. Cabang yang sesuai adalah 04-request-permission.
Sekarang mari kita selesaikan kode untuk menyimpan pesan ke database kita.
Buka client/src/Messaging.js dan ganti fungsi onSubmit dari formulir kita dengan kode di bawah ini.
onSubmit={(values, actions) => { axios .post("/messages", values) .then((resp) => { setMessages(resp.data.messages.concat(messages)); actions.setSubmitting(false); toast.success("Submitted succesfully"); }) .catch((err) => { console.log(err); toast.error("There was an error saving the message"); }); }} Kami membuat permintaan post ke titik akhir /messages untuk membuat pesan baru. Jika permintaan berhasil, kami mengambil data yang dikembalikan dan meletakkannya di bagian atas daftar messages . Kami juga menampilkan roti panggang yang sukses.
Mari kita coba untuk melihat apakah itu berhasil. Mulai server front-end dan back-end. Sebelum mencoba permintaan posting, buka server/src/controllers/messages.js dan beri komentar di baris tempat kami mengirim pemberitahuan.
# this line will throw an error if tokens is an empty array comment it out temporarily // sendNotificationToClient(tokens, notificationData);Coba tambahkan beberapa pesan ke database. Bekerja? Itu keren. Sekarang batalkan komentar pada baris itu sebelum melanjutkan.
Salin token notifikasi dari konsol pengembang dan tempel ke dalam array token. Token adalah string yang sangat panjang, seperti yang ditunjukkan di bawah ini.
const tokens = [ 'eEa1Yr4Hknqzjxu3P1G3Ox:APA91bF_DF5aSneGdvxXeyL6BIQy8wd1f600oKE100lzqYq2zROn50wuRe9nB-wWryyJeBmiPVutYogKDV2m36PoEbKK9MOpJPyI-UXqMdYiWLEae8MiuXB4mVz9bXD0IwP7bappnLqg', ]; Buka client/src/Messaging.js , impor onMessageListener dan aktifkan tepat di bawah blok useEffect . Setiap posisi dalam fungsi baik-baik saja selama sebelum pernyataan return .
import { onMessageListener } from './firebaseInit'; React.useEffect(() => { ... }, []); onMessageListener() .then((payload) => { const { title, body } = payload.data; toast.info(`${title}; ${body}`); }) .catch((err) => { toast.error(JSON.stringify(err)); });Pendengar mengembalikan janji yang memutuskan untuk muatan notifikasi saat berhasil. Kami kemudian menampilkan judul dan isi dalam bersulang. Perhatikan bahwa kami dapat mengambil tindakan lain setelah kami menerima pemberitahuan ini, tetapi saya menjaga semuanya tetap sederhana di sini. Dengan kedua server berjalan, cobalah dan lihat apakah itu berfungsi.
Bekerja? Itu keren.
Jika Anda mengalami masalah, Anda selalu dapat membandingkan dengan repo saya. Cabang yang sesuai pada saat ini adalah 05-listen-to-notification.
Hanya ada satu bagian yang perlu kita jaga. Saat ini kita hanya dapat melihat notifikasi ketika browser berada di latar depan. Intinya tentang pemberitahuan adalah bahwa itu harus muncul apakah browser berada di latar depan atau tidak.
Jika kita akan mengirim pesan tampilan yaitu kita menyertakan objek notification dalam payload notifikasi kita, browser akan menanganinya sendiri. Tetapi karena kami mengirim pesan data, kami harus memberi tahu browser bagaimana berperilaku dalam menanggapi pemberitahuan saat browser kami berada di latar belakang.
Untuk menangani pemberitahuan latar belakang, kita perlu mendaftarkan pekerja layanan dengan klien front-end kita.
Buat file client/public/firebase-messaging-sw.js dan masukkan konten berikut:
importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-app.js'); importScripts('https://www.gstatic.com/firebasejs/7.14.2/firebase-messaging.js'); const config = { apiKey: "API-KEY", authDomain: "AUTH-DOMAIN", databaseURL: "DATABASE-URL", projectId: "PROJECT-ID", storageBucket: "STORAGE-BUCKET", messagingSenderId: "MESSAGING-SENDER-ID", appId: "APP-ID" }; firebase.initializeApp(config); const messaging = firebase.messaging(); messaging.setBackgroundMessageHandler(function(payload) { console.log('[firebase-messaging-sw.js] Received background message ', payload); const notificationTitle = payload.data.title; const notificationOptions = { body: payload.data.body, icon: '/firebase-logo.png' }; return self.registration.showNotification(notificationTitle, notificationOptions); }); self.addEventListener('notificationclick', event => { console.log(event) return event; }); Di bagian atas file, kami mengimpor firebase-app firebase-messaging karena kami hanya memerlukan fitur perpesanan. Jangan khawatir jika sintaks impor baru. Ini adalah sintaks untuk mengimpor skrip eksternal ke file pekerja layanan. Pastikan versi yang diimpor sama dengan yang ada di package.json Anda. Saya mengalami masalah yang saya pecahkan dengan menyelaraskan versi.
Seperti biasa, kita menginisialisasi Firebase, lalu kita memanggil setBackgroundMessageHandler , meneruskannya dengan callback, yang menerima payload pesan notifikasi. Bagian kode yang tersisa menentukan bagaimana browser akan menampilkan notifikasi. Perhatikan bahwa kami juga dapat menyertakan ikon untuk ditampilkan.
Kami juga dapat mengontrol apa yang terjadi ketika kami mengklik notifikasi dengan event handler notificationclick .
Buat file client/src/serviceWorker.js dan masukkan konten di bawah ini.
export const registerServiceWorker = () => { if ('serviceWorker' in navigator) { navigator.serviceWorker .register('firebase-messaging-sw.js') .then(function (registration) { // eslint-disable-next-line no-console console.log('[SW]: SCOPE: ', registration.scope); return registration.scope; }) .catch(function (err) { return err; }); } }; Fungsi ini mendaftarkan file pekerja layanan kami. Perhatikan bahwa kami telah mengganti versi yang lebih detail yang dihasilkan oleh React. Kami pertama-tama memeriksa apakah serviceWorker ada di objek navigator . Ini adalah dukungan browser sederhana. Jika browser mendukung pekerja layanan, kami mendaftarkan file pekerja layanan yang kami buat sebelumnya.
Sekarang buka client/src/index.js , impor fungsi ini, dan aktifkan.
# other imports import { registerServiceWorker } from './serviceWorker' ReactDOM.render( ... ); registerServiceWorker()Jika semuanya berjalan dengan baik, Anda akan melihat cakupan service worker masuk ke konsol Anda.
Buka https://localhost:3000/messaging di browser kedua dan buat pesan. Anda akan melihat pemberitahuan dari browser lain muncul.

Dengan itu, kita telah sampai pada akhir tutorial ini. Cabang yang sesuai di repo saya adalah 06-handle-background-notification.
Kesimpulan
Dalam artikel ini, kami mempelajari tentang berbagai jenis pesan notifikasi yang dapat kami kirim dengan Firebase Cloud Messaging (FCM). API. Kami kemudian menerapkan jenis "pesan data" di backend. Terakhir, kami membuat token pada aplikasi klien yang kami gunakan untuk menerima pesan notifikasi yang dipicu oleh aplikasi back-end. Terakhir, kami mempelajari cara mendengarkan dan menampilkan pesan notifikasi saat browser berada di latar belakang atau latar depan.
Saya mendorong Anda untuk melihat dokumen FCM untuk mempelajari lebih lanjut.
Sumber Daya Terkait
- Firebase, situs web resmi
- Fireact, Orji Chidi Matthew, GitHub
- “Firebase: Keberhasilan Aplikasi Menjadi Sederhana,” blog npm
- Konsol Firebase
- Firebase Admin Node.js SDK, blog npm
- WebpushConfig, Firebase Documents
-
sendMulticast, Firebase Documents - Buku Masak Service Worker, Mozilla
- Notifikasi, Dokumen Firebase
- Firebase Cloud Messaging, Dokumentasi Firebase
- “Cara Menyiapkan Proyek Backend API Ekspres Dengan PostgreSQL,” Chidi Orji
