Sorotan Desain: Font di Layanan Keuangan
Diterbitkan: 2020-04-07Ekonomi global berkembang pesat, dan layanan keuangan online terus menaklukkan dunia. Sebagian besar pengguna dari berbagai belahan dunia telah lama tidak dapat membayangkan kehidupan dan bisnis mereka tanpa kemampuan untuk melakukan transfer uang dari jarak jauh, dan uang tunai secara bertahap menjadi bagian dari masa lalu.
Semakin banyak bank dan organisasi keuangan lainnya membuat aplikasi seluler untuk tetap berhubungan dengan pelanggan mereka, dan para pemula datang dengan ide-ide baru untuk menerapkan layanan keuangan yang aman, bahkan tanpa perwakilan fisik.
Semua ini menunjukkan bahwa layanan keuangan online sedang dalam gelombang perkembangan, tetapi apakah sesederhana kelihatannya? Membuat aplikasi keuangan membutuhkan investasi besar, dan pertama-tama, investasi dalam reputasi, yang dapat dilakukan dengan bantuan alat desain termasuk. Pada artikel ini, kita akan berbicara tentang desain solusi web dan seluler untuk manajemen keuangan, dan memberikan perhatian khusus pada penggunaan font untuk tugas ini.
Pemikiran Desain dan Pendekatan Mobile-First di Industri Fintech
Jadi, apa yang pertama kali kita lihat saat membuka situs web atau meluncurkan aplikasi dengan orientasi apa pun? Itu benar, kami terutama memperhatikan desain. Dalam konteks ini, desain bertindak sebagai kombinasi alat visual yang secara tidak sadar memengaruhi pengguna dan mulai meyakinkan (atau mencegah jika penerapannya buruk) untuk tidak menggunakan aplikasi kita lebih lanjut. Ketika sebuah perusahaan menempatkan desain aplikasinya di tempat pertama, ini disebut pemikiran desain. Dan ini adalah pendekatan yang tepat karena Anda tidak akan memiliki kesempatan kedua untuk membuat kesan pertama.
Hal ini terutama berlaku untuk menciptakan layanan keuangan karena dalam hal ini seluruh rangkaian alat desain harus digunakan sehingga pengguna menerima pesan langsung dan kuat bahwa uangnya akan aman di sini. Dan font adalah salah satu elemen yang membantu menyampaikan tidak hanya pesan teks tetapi juga pesan bawah sadar.
Selain itu, pendekatan mobile-first juga digunakan dalam proses pengembangan aplikasi modern. Menurut pendekatan ini, pertama-tama perlu memikirkan konsep desain aplikasi untuk ponsel atau layar kecil lainnya, dan baru kemudian beralih ke versi desktop jika perlu. Berkonsentrasi terutama pada perangkat seluler, desainer layanan keuangan juga harus memberikan perhatian khusus pada font dan ukurannya – karena ruang untuk implementasi akan sangat terbatas. Dan di sini font mulai bekerja dalam hubungan yang kuat dengan antarmuka pengguna, yang harus dibuat sedemikian rupa sehingga pengguna dapat menemukan informasi yang diperlukan atau melakukan tindakan yang diperlukan tidak lebih dari tiga klik atau sentuhan.
Fitur Persepsi Font dalam Desain Web
Psikologi font menentukan efek mana yang akan dihasilkan font tertentu pada pengguna. Tipografi atau font adalah komponen yang sangat signifikan, pengabaian yang mengarah pada pembuatan desain web yang kurang berkualitas. Banyak desainer fokus pada keindahan dan daya tarik artistik proyek, kombinasi warna, dan makna praktis, tetapi hanya sedikit yang berhubungan dengan ketelitian yang sama dalam font.
Mereka sama sekali tidak mengerti bahwa itu adalah komponen visual dari teks yang mengirimkan pesan kepada pengguna. Font adalah salah satu elemen yang perlu Anda perhatikan dengan sangat serius. Font memberikan keterbacaan dan membawa poin utama. Psikologi font memainkan peran penting dalam efektivitas desain web. Setiap desainer tahu bahwa warna mempengaruhi suasana hati, emosi, dan perasaan orang. Font dalam pengertian ini memberikan efek yang sama seperti warna.
Ahli grafologi dan pengembang sepakat bahwa pilihan gaya font disertai dengan transfer nilai eigen tertentu, terlepas dari apakah efek tersebut digunakan secara sengaja atau tidak. Diyakini bahwa efek penerapan font tertentu dalam arti tertentu tergantung pada konteksnya, serta pada karakteristik orang yang melihat. Pengaruh ini adalah alam bawah sadar. Idealnya, teks visual dan pesan itu sendiri harus saling melengkapi, jika tidak, kami memiliki ketidakcocokan.
Dalam kehidupan nyata, ini adalah situasi di mana seseorang mengatakan satu hal, dan ekspresi di wajah atau nada suaranya mengungkapkan sebaliknya. Banyak orang menggunakan font tertentu karena mereka menyukainya, atau hanya karena font tersebut terpasang di editor teks mereka, tanpa membayangkan penerima pesan — orang yang membaca teks yang mereka buat. Namun, pendekatan ini akan sangat salah untuk membuat aplikasi keuangan.
Fitur Persepsi Font dalam Desain Layanan Finansial Online
Jadi, persepsi visual situs dan aplikasi untuk layanan keuangan memiliki fitur kuncinya sendiri. Dan mereka berasal dari nilai-nilai yang diterjemahkan layanan untuk menarik dan mempertahankan pengguna. Nilai utama, dalam hal ini, adalah keamanan, keandalan, jaminan, dan reputasi karena kita berbicara tentang aset berharga yang dipercayakan sementara oleh pengguna kepada perusahaan tertentu.
Oleh karena itu, elemen visual harus sesuai dan mencerminkan nilai-nilai ini, dan tidak boleh bertentangan dengannya. Dan font adalah satu, tetapi bukan satu-satunya elemen yang berfungsi pada tugas ini. Untuk menciptakan kesan visual dan antarmuka pengguna yang akan menyampaikan nilai-nilai tersebut, desainer jasa keuangan juga perlu menggunakan ruang putih atau kosong dengan benar, serta kombinasi warna yang tepat dari sudut pandang psikologi persepsi. Selanjutnya, kita akan berbicara tentang pasangan font dan warna mana yang paling cocok untuk membuat situs atau aplikasi keuangan.
Pasangan Font yang Berpotensi Cocok
Font dengan huruf bulat besar "O" dan "kuncir kuda" dianggap ramah dan "manusia", mungkin karena gayanya meniru gambar wajah manusia. Contohnya adalah Apple Pay, Google Pay, dan Square. Dalam konteks ini, Square adalah indikator paling klasik dari contoh ini, sedangkan efek humanisasi dibuat oleh Apple dan Google melalui penggunaan logo asli dan familiar di depan nama sistem pembayaran.
Font lurus dan bersudut dikaitkan dengan ketidakfleksibelan, kekakuan; mereka dicirikan oleh sikap dingin, tidak berwajah dan mekanistik. Dalam hal psikoanalisis, mereka didefinisikan oleh ekspresi seperti "terjepit secara emosional" atau "kuat dalam pikiran". Contohnya adalah Skrill.

Font antik (serif) seperti Times, Times New Roman dan Palatino adalah kompromi antara lama dan baru. Jelas dan cukup sederhana, mereka memiliki bentuk dan kebulatan yang jelas, mengisyaratkan tradisi dan kontinuitas neoklasik. Mereka menimbulkan rasa percaya, oleh karena itu mereka adalah favorit di antara perwakilan bisnis tradisional yang dihormati. Contohnya adalah Stripe, PayPal dan beberapa bank kelas dunia lainnya.
Font Sans Serif, seperti Arial, Modern, dan Univers, memiliki muatan emosional yang rendah dan dikaitkan dengan kepraktisan dan kewarasan. Mereka membawa awal yang sama modern dan merupakan pilihan yang dapat diandalkan bagi mereka yang mendambakan harmoni dan tidak peduli dengan ekspresi diri melalui desain font. Contohnya adalah Visa.
Biasanya, font Sans Serif modern berbicara tentang kekuatan, keandalan, dan stabilitas (seperti Montserrat, Futura Medium, dan Overpass) dan font dengan kepribadian yang kuat (seperti Arsenal) umumnya digunakan di industri jasa keuangan. Selain itu, sangat sering, desainer harus menggunakan dua font untuk menyampaikan pesan pemasaran yang diperlukan dengan benar dan menarik garis antara kunci dan informasi tambahan. Untuk layanan keuangan, pasangan font berikut akan cocok karena kombinasinya meningkatkan rasa percaya dan keandalan.
- Soleil + Borgia Pro. Ini adalah dua font klasik yang saling melengkapi dengan sempurna dan dapat dipahami dengan baik saat digabungkan. Mereka berbicara tentang keandalan informasi dan data yang diverifikasi.
- Teks Gibson + Adriane. Pasangan ini sedikit mirip dengan yang sebelumnya dan umumnya melakukan tugasnya dengan cukup baik.
- Teks Clarendon + Antarmuka. Kedua font Serif dan Sans Serif ini memiliki huruf bulat dan keterbacaan yang sangat baik, dan ini, seperti yang kami katakan sebelumnya, bagus untuk memanusiakan layanan Anda.
- Judul Abril + Fira Sans. Digunakan bersama-sama, kedua font ini memiliki efek yang baik pada tingkat kepercayaan dan secara tidak sadar berbicara tentang jaminan – inilah yang mungkin dibutuhkan oleh aplikasi keuangan Anda.
- Fira Sans + Pengiriman Teks Pro. Ini adalah kombinasi sempurna terakhir yang menyampaikan rasa percaya diri dalam setiap tindakan yang dilakukan.
Warna yang Berpotensi Cocok
Namun, tidak cukup hanya memilih font yang tepat. Penting juga untuk menggabungkannya secara kompeten dengan skema warna. Berikut adalah warna yang paling cocok untuk layanan keuangan dari segi psikologi.
- Putih : Ini adalah warna yang paling populer, dan Anda akan melihatnya ketika Anda melihat contoh di bawah ini. Warna putih menyampaikan kedamaian dan harmoni. Dalam bahasa jasa keuangan, putih berarti transparansi semua tindakan dan kelancaran semua transaksi keuangan.
- Biru muda : Biru muda menunjukkan stabilitas dan keamanan. Dan ini adalah warna terpopuler kedua yang dipilih desainer untuk situs dan aplikasi keuangan. Biru menunjukkan bahwa itu adalah tempat yang aman untuk dipercaya. Analoginya adalah langit biru, yang selalu ada di atas kepala kita, apa pun keadaannya.
- Abu- abu : Abu-abu adalah warna profesionalisme dan pikiran yang dingin. Digunakan dalam pengembangan aplikasi keuangan, warna abu-abu menunjukkan bahwa semua operasi akan dilakukan dengan presisi matematis hingga sepersejuta.
- Merah : Merah adalah warna yang cukup berani. Namun, sangat indah digunakan oleh MasterCard dalam kombinasi dengan warna kuning. Dalam hal ini, warna menunjukkan kepemimpinan dalam industri dan kualitas layanan.
- Kuning : Kuning adalah warna stimulus positif. Secara tidak sadar, itu juga membangkitkan rasa percaya, kepastian, dan stabilitas, ditambah lagi memotivasi untuk bertindak.
- Hitam : Hitam adalah warna yang paling ketat, yang sekali lagi menekankan profesionalisme dan jaminan besi. Hitam tidak memungkinkan emosi dan kesalahan. Ini adalah warna ketidakpastian.
Contoh Praktis
Jadi, mari kita lihat bagaimana font dan warna yang telah kami daftarkan dapat diimplementasikan dalam praktik.
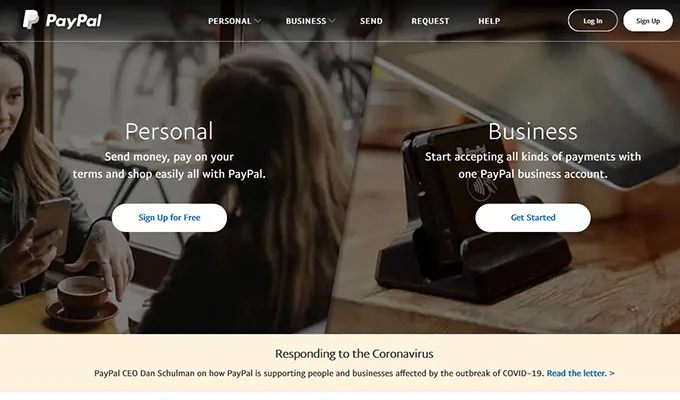
PayPal
PayPal adalah klasik dalam desain layanan keuangan. Dua warna paling populer dan andal – putih dan biru digunakan di situs. Plus, putih juga digunakan untuk efek ruang kosong untuk menekankan pentingnya informasi tekstual.

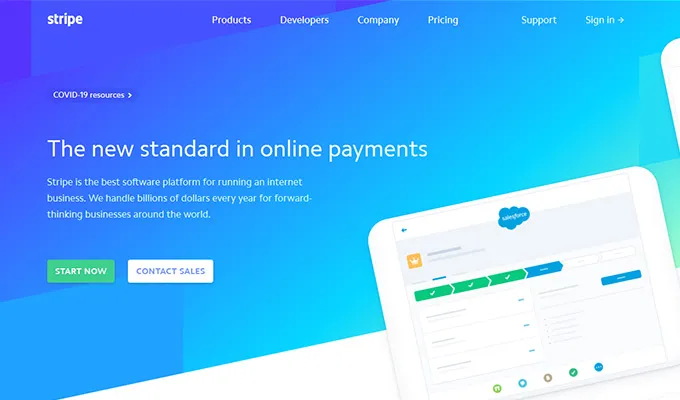
Garis
Stripe melanjutkan tren klasik yang awalnya ditetapkan oleh PayPal.

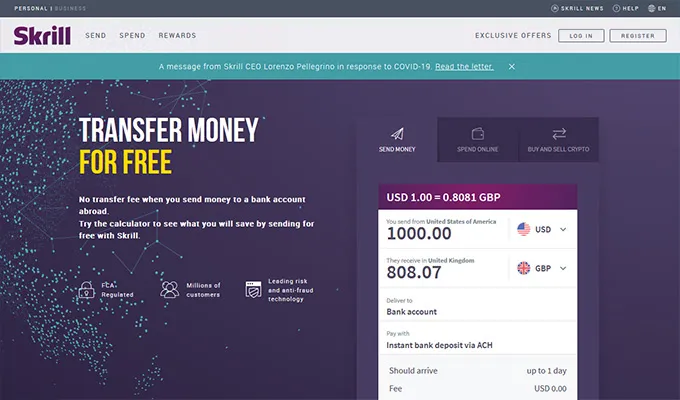
Skrill
Layanan ini menggunakan warna yang tidak terduga – ungu, tetapi juga tidak menolak biru dan putih, dan sedikit abu-abu ditambahkan.

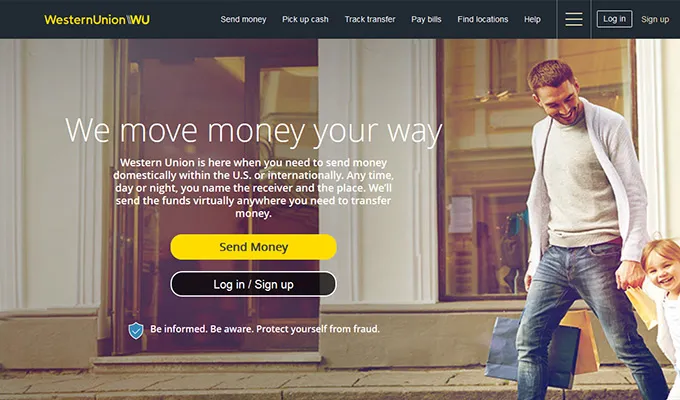
Western Union
WesternUnion adalah pemain pasar keuangan yang kuat dan serius. Warnanya hitam, kuning sebagai warna primer, dan juga putih dan biru sebagai opsional.

Kesimpulan – Ingatlah Bahwa Tidak Semuanya Tergantung pada Pilihan Font
Mungkin tugas Anda tidak diselesaikan dengan memilih font yang "indah", tetapi dengan penggunaan dasar-dasar tipografi yang benar. Dalam tata letak, hasil akhir dipengaruhi tidak hanya oleh font yang dipilih, tetapi juga oleh ukurannya, jenisnya (misalnya, tebal atau miring), jarak antar baris (leading), jarak antar huruf (tracking dan kerning), indentasi dan margin, penggunaan karakter tipografi (misalnya, tanda hubung dan tanda kutip panjang), warna, komposisi, hierarki visual, keberadaan elemen grafis lainnya, dan banyak lagi!
