Kiat Figma Untuk Memulai Alur Kerja Desain Anda
Diterbitkan: 2022-03-10Saya telah beralih ke Figma hampir dua tahun lalu dan sejauh ini saya tidak menyesal. Di salah satu posting blog saya sebelumnya tentang topik ini, saya membuat tinjauan mendalam tentang Figma, dan saya senang dapat membantu desainer lain untuk beralih. Setelah dua tahun bekerja dengan alat ini, saya menjadi sangat akrab dengannya dan sekarang saya ingin berbagi dengan Anda dua puluh tip yang saya gunakan setiap hari dan yang membantu saya bekerja sedikit lebih cepat dan lebih efektif.
Catatan Tentang Pintasan
Sebagian besar pintasan ditulis untuk Windows dan Mac, di mana tombol Ctrl di Windows sesuai dengan tombol Cmd di Mac, dan Alt digunakan untuk Alt (Windows) dan Option/Alt (Mac).
Misalnya, Ctrl/Cmd + Alt + C adalah Ctrl + Alt + C di Windows dan Cmd + Alt/Option + C di Mac.
Catatan : Artikel ini ditujukan untuk para desainer yang ingin mencoba Figma atau sedang menjajaki beberapa fiturnya. Untuk mendapatkan hasil maksimal dari artikel tersebut, beberapa pengalaman dengan Figma Design akan menyenangkan untuk dimiliki, tetapi tidak wajib.
1. Cara Mengimpor Banyak Gambar Sekaligus
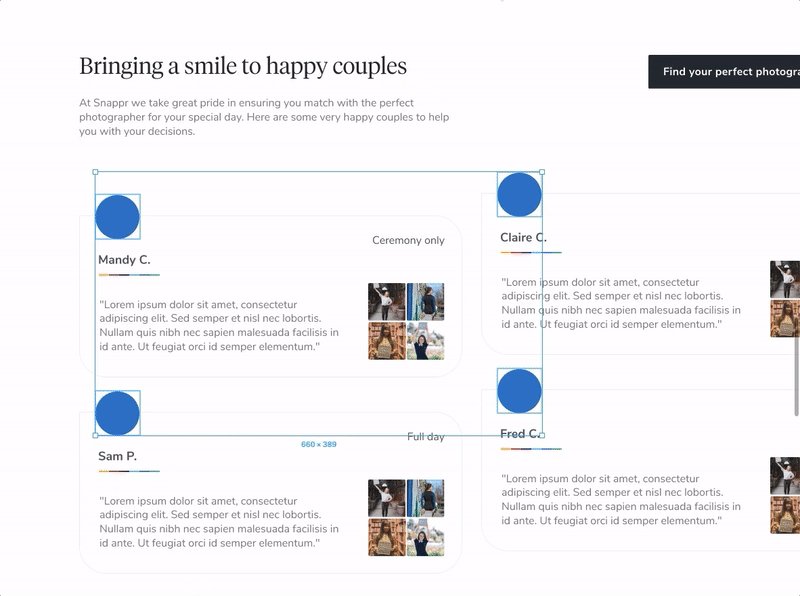
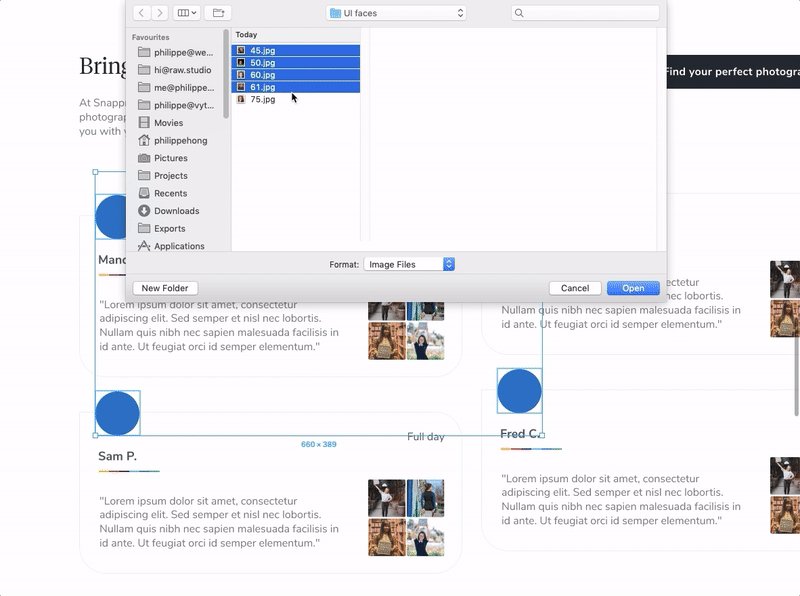
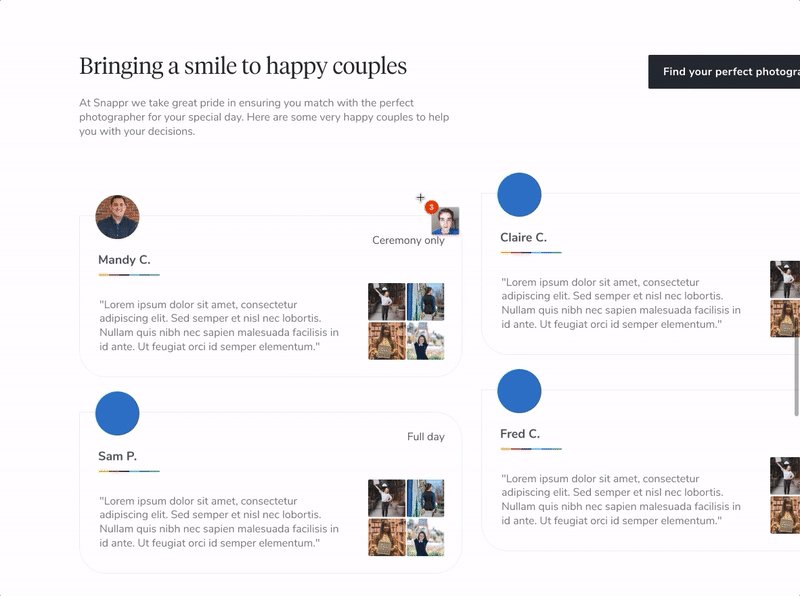
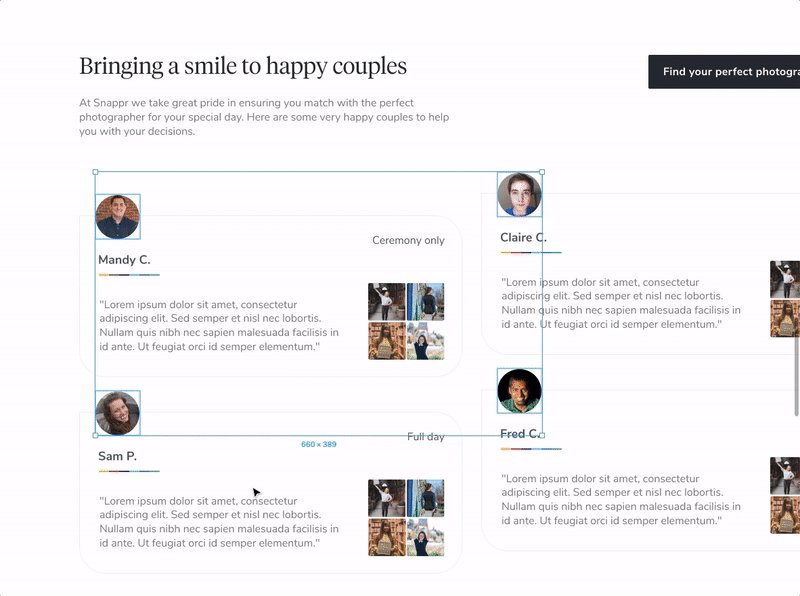
Kami menggunakan gambar dan gambar dalam desain kami sepanjang waktu, dan akan sangat berguna jika kami dapat membuat proses mengubah satu dan banyak gambar menjadi lebih mudah dan langsung.
Di Figma, Anda memiliki kemampuan untuk mengimpor beberapa gambar (menggunakan pintasan Ctrl/Cmd + Shift + K ) dan kemudian menempatkannya satu per satu di lapisan (objek) tempat Anda ingin menampilkannya. Ini cukup berguna karena Anda dapat melihat gambar yang diimpor dan kemudian ditempatkan secara realtime.

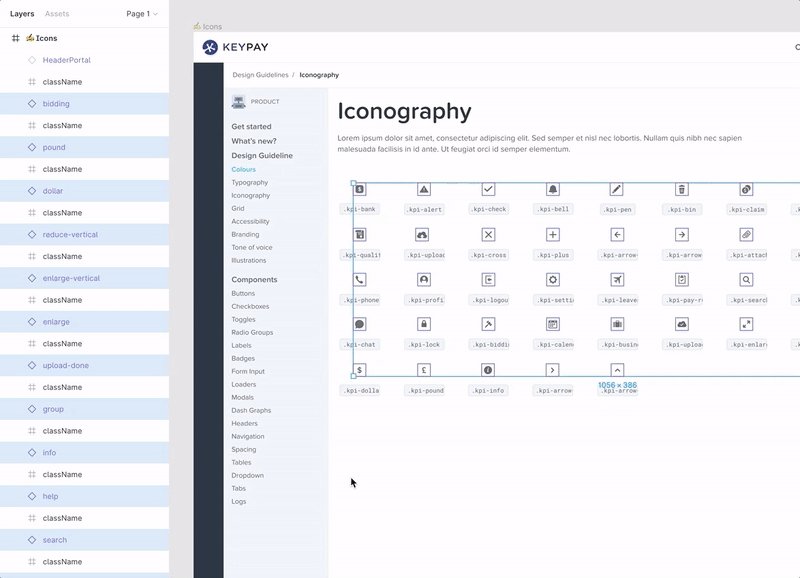
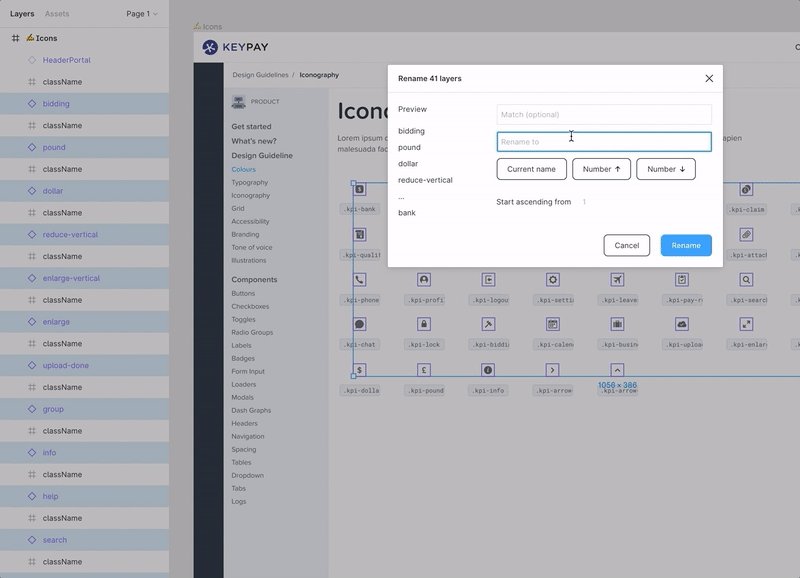
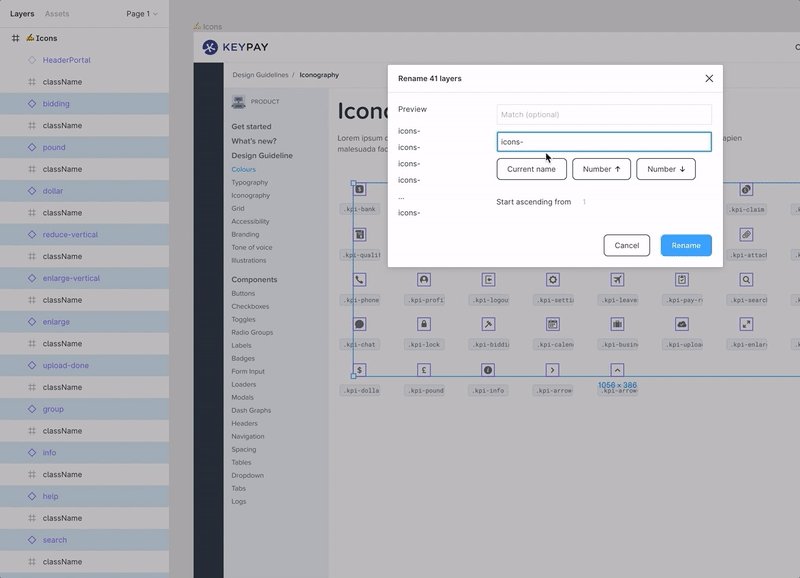
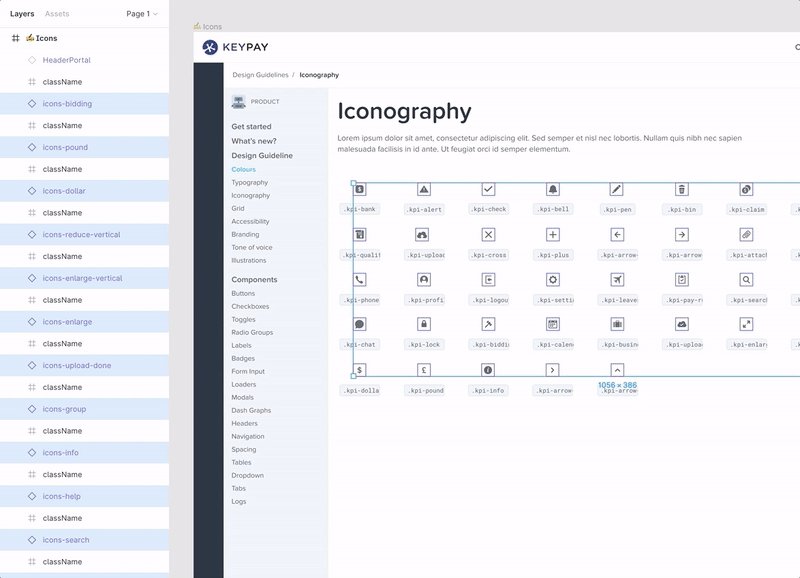
2. Opsi Penggantian Nama yang Lebih Baik Dengan Menggunakan Fitur Layers Batch Rename
Terkadang (dan maksud saya berkali- kali!), kita perlu mengganti nama sekelompok lapisan ketika kita perlu menyiapkan desain kita untuk ekspor (ekspor sebagai ikon, atau sebagai kumpulan gambar), atau hanya ketika kita perlu melakukan " proses deep clean” di dalam file desain.
Di Figma, Anda memiliki kemampuan untuk mengubah nama lapisan (dan bingkai) yang merupakan fitur yang sangat berguna. Anda dapat mengganti nama seluruh nama layer atau hanya sebagian saja. Anda juga dapat menemukan dan mengganti nama karakter tertentu dalam nama lapisan, dan Anda dapat menambahkan nomor berbeda ke setiap lapisan yang nantinya akan diekspor sebagai file terpisah. Anda juga dapat melakukan pencarian dan penggantian hanya dengan mengetik di kolom “Cocok”.
Saya menemukan fitur ini sangat berguna.

Catatan tentang lapisan: Jika Anda relatif baru mengenal Figma, halaman bantuan Figma berikut akan menjelaskan beberapa lapisan, bingkai, objek, grup objek, dan banyak lagi.
3. Menggunakan Emoji Dalam Nama Bingkai Untuk Menampilkan Status Kerja Saat Ini
Sejak kami mulai menggunakan Figma di tim desain kami, alur kerja kami menjadi lebih kolaboratif, karena kami biasanya mengerjakan file desain yang sama, dan terkadang kami bahkan mengerjakannya secara bersamaan.
Untuk mengetahui Frame atau layar mana yang masih bekerja, dan mana yang sudah siap (varian terakhir selesai), kami menambahkan emoji (shortcut Windows: Win key + . atau Win key + ; / Mac shortcut: Cmd + Ctrl + space ) sebelum nama bingkai sehingga semua orang dapat melihat sekilas status bingkai saat ini.

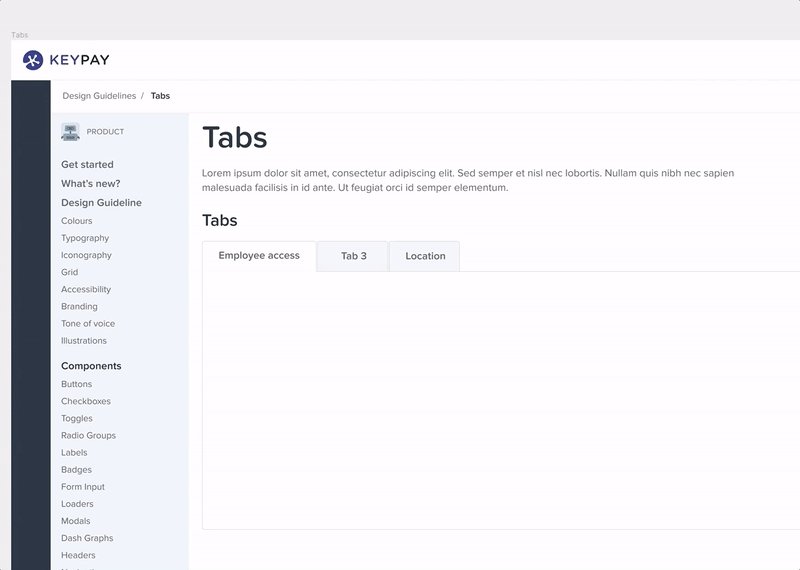
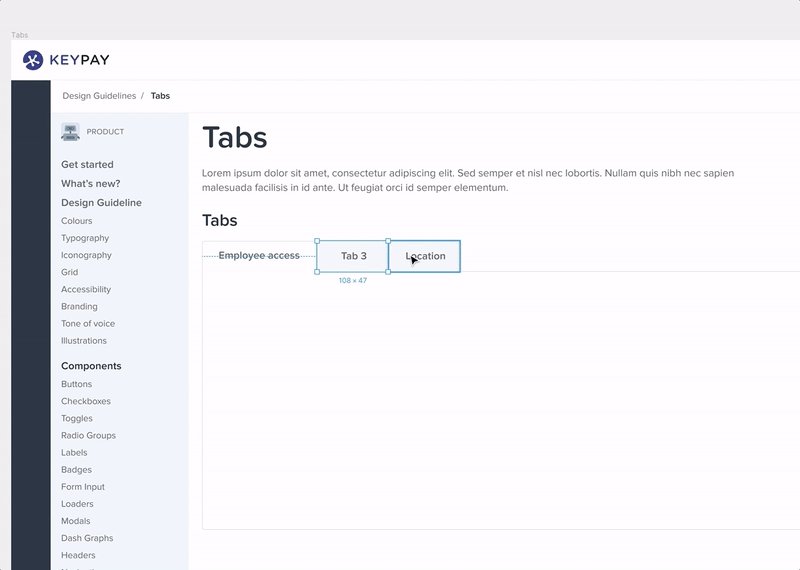
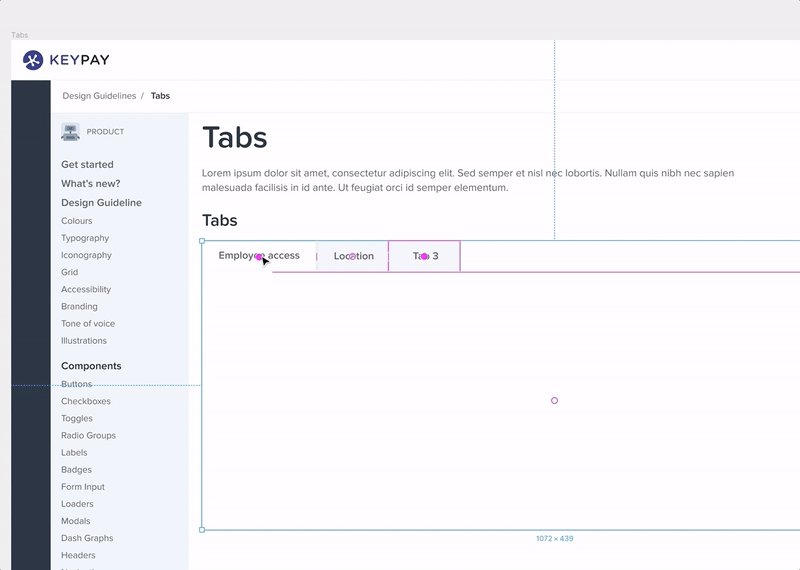
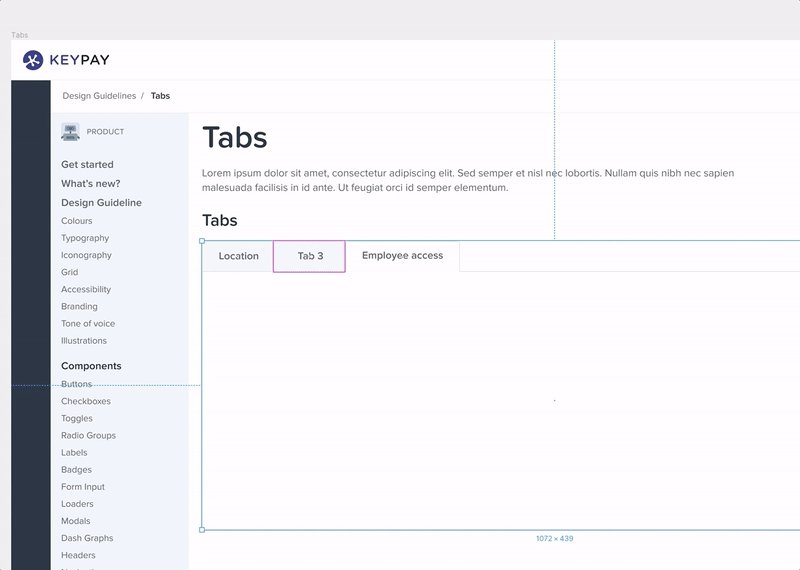
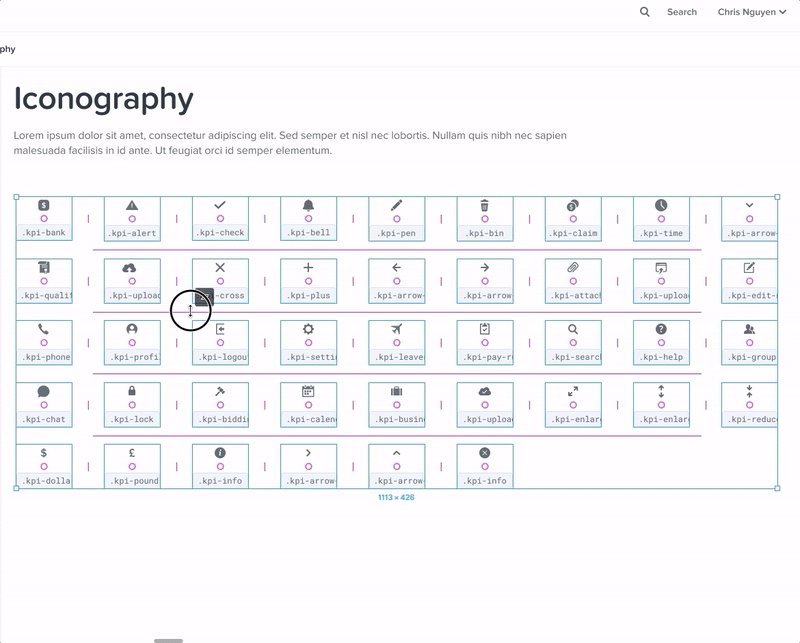
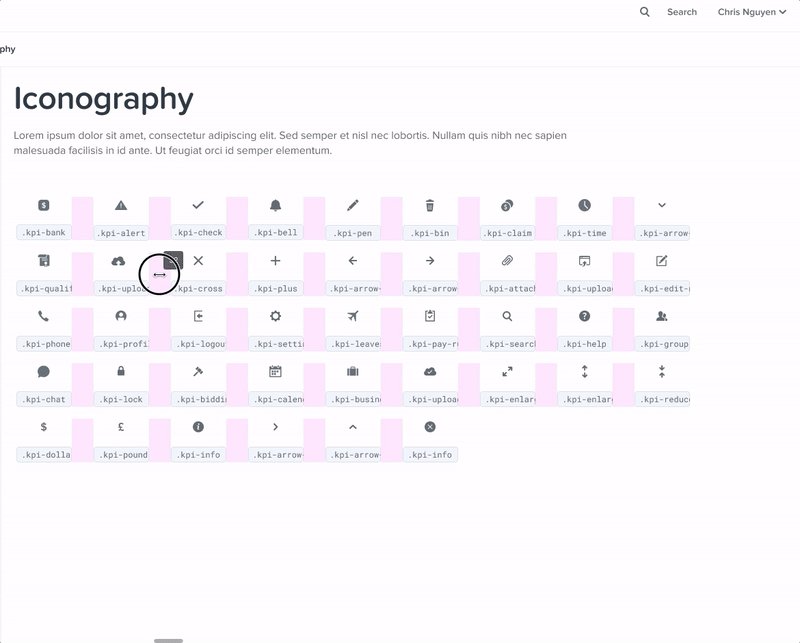
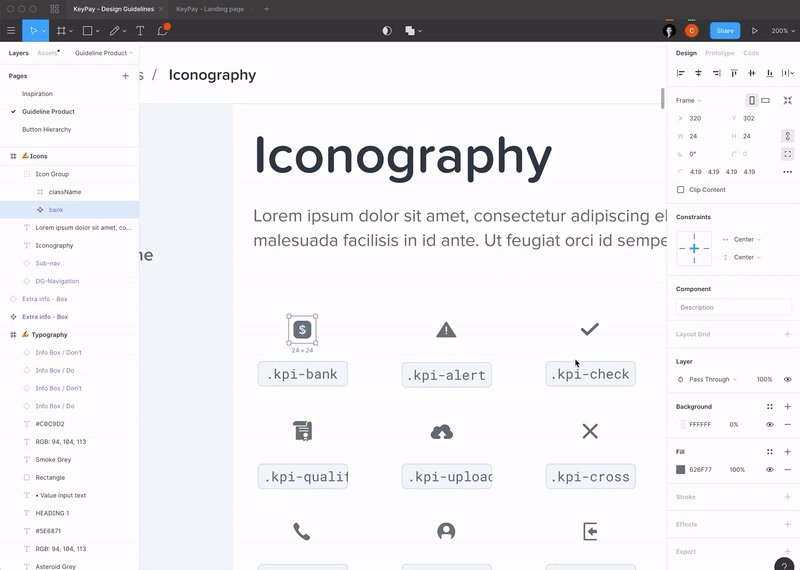
4. Mengatur Ulang Item
Salah satu fitur hebat Figma adalah kemampuan untuk mengatur ulang item di dalam Frame. Ini sangat berguna ketika digunakan pada ikon, daftar atau tab seperti yang ditunjukkan di bawah ini:

Gunakan Penamaan yang Tepat Untuk Mengatur Gaya Anda (Teks, Warna, Efek)
Local Styles adalah salah satu fitur terbaik di Figma. Ini memungkinkan Anda untuk membuat sistem desain atau pedoman untuk semua komponen sehingga Anda dapat menggunakannya kembali dengan mudah. Dan jika Anda mengubah Master Style, itu akan mengubah semua komponen yang terkait dengannya. Sangat kuat! Namun, Anda bisa tersesat dengan semua gaya Anda jika Anda tidak memberi nama dan mengkategorikannya dengan benar. Saya akan berbagi dengan Anda bagaimana saya menyusun gaya saya di Figma — baca terus!
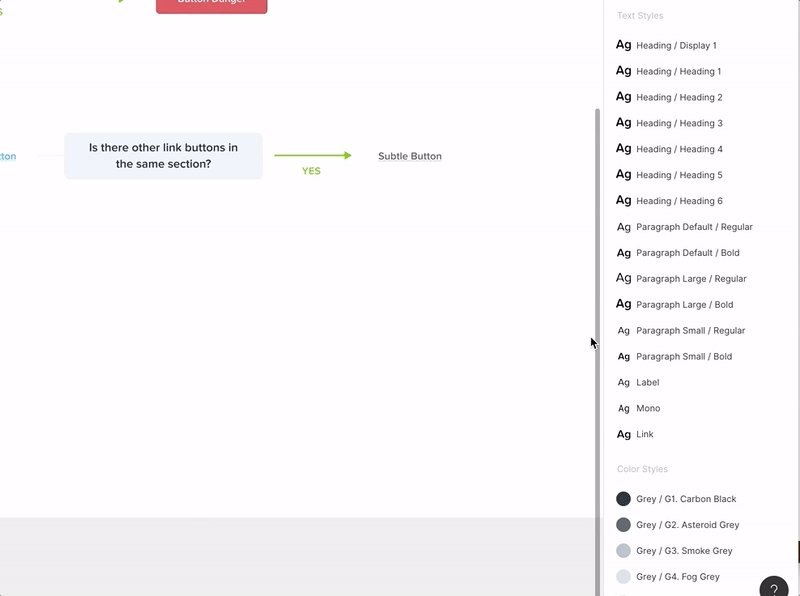
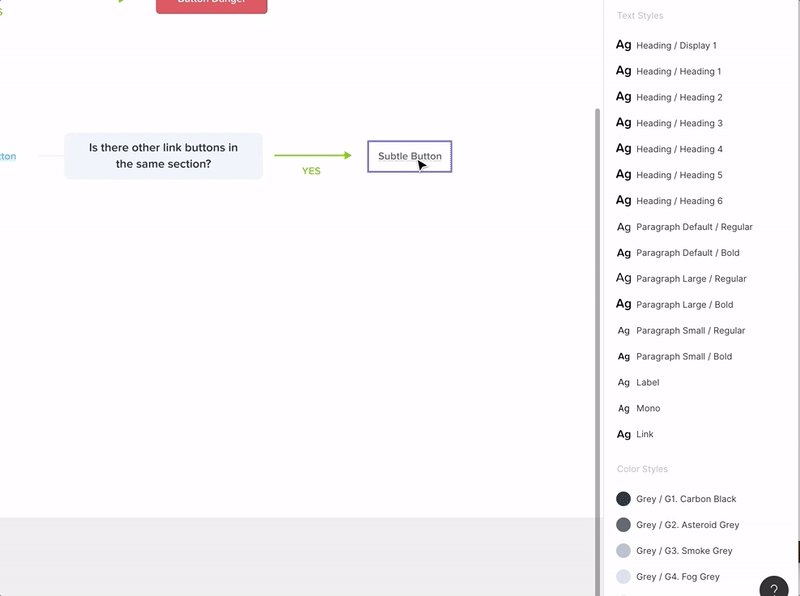
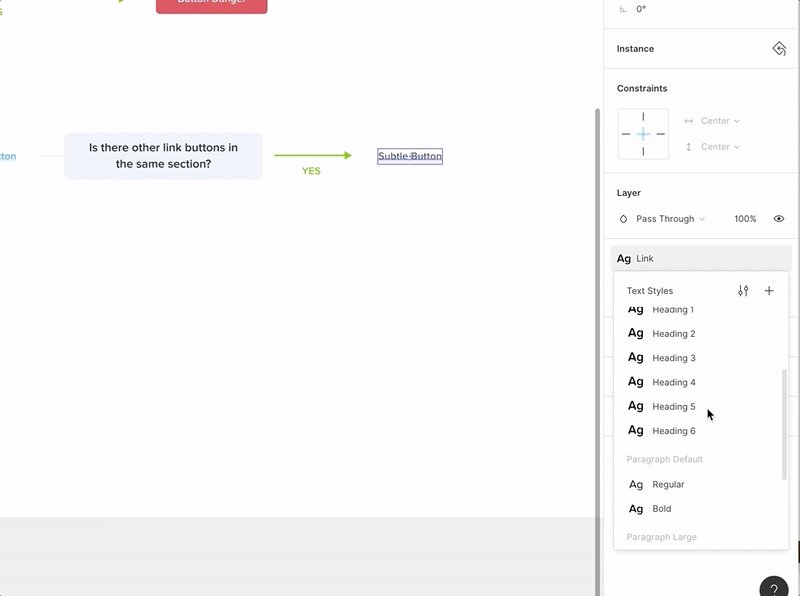
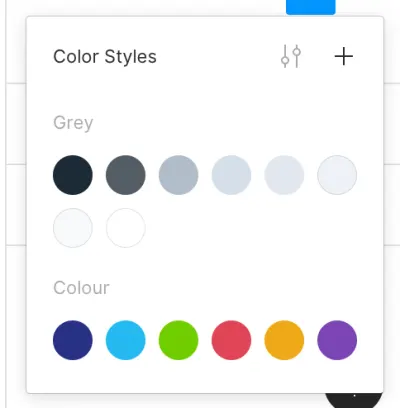
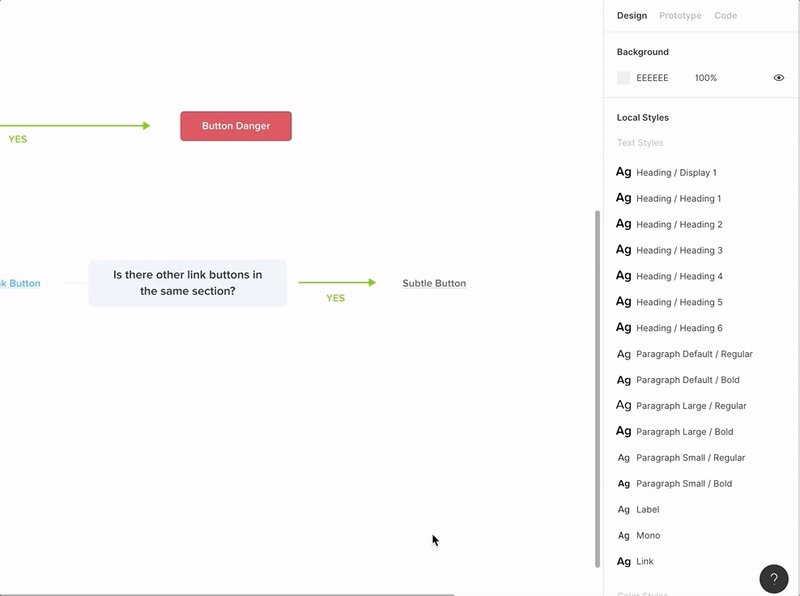
5. Penamaan Gaya Teks
Anda dapat mengatur gaya teks Anda dalam subkategori dengan menambahkan "/". Misalnya, saya akan menambahkan " Heading " dan " / " jadi saya akan memiliki semua heading saya di dalam kategori " Heading ." Kedengarannya mewah tetapi lebih mudah dinavigasi ketika Anda memiliki banyak ukuran font yang berbeda. Bekerja untuk Teks dan juga Warna .


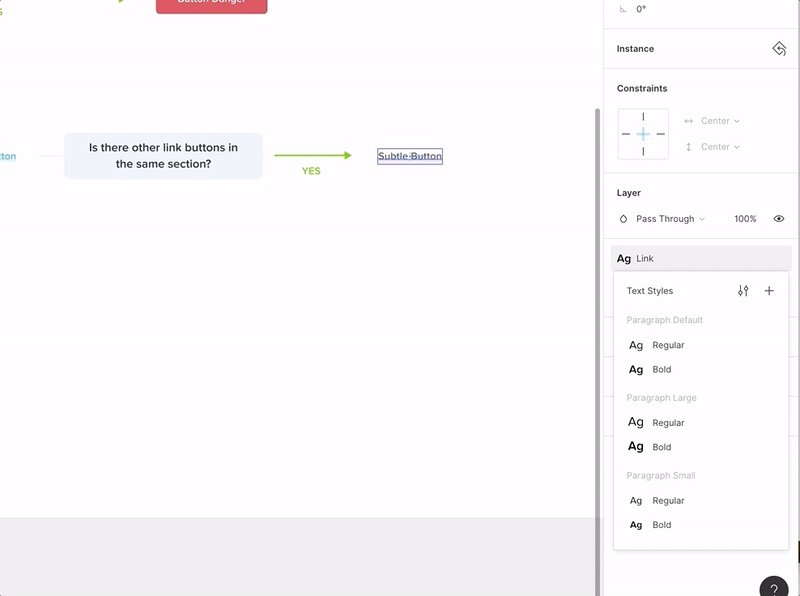
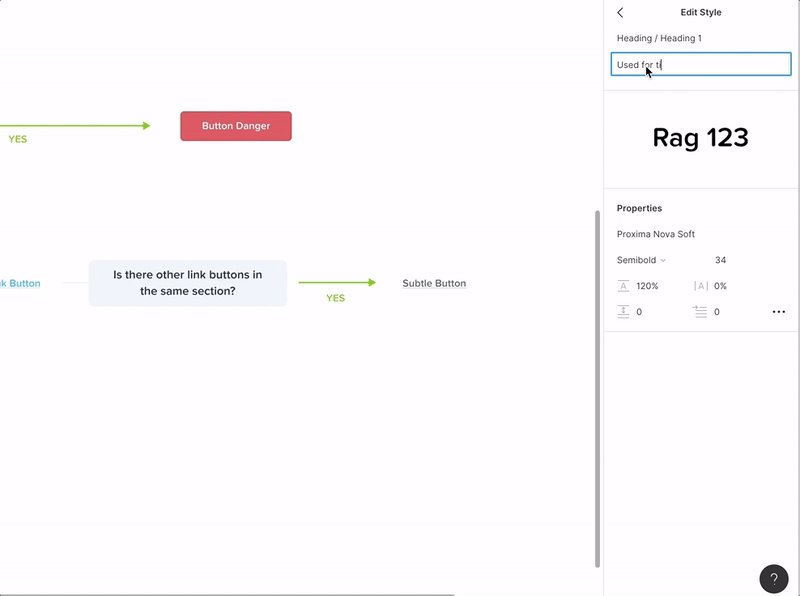
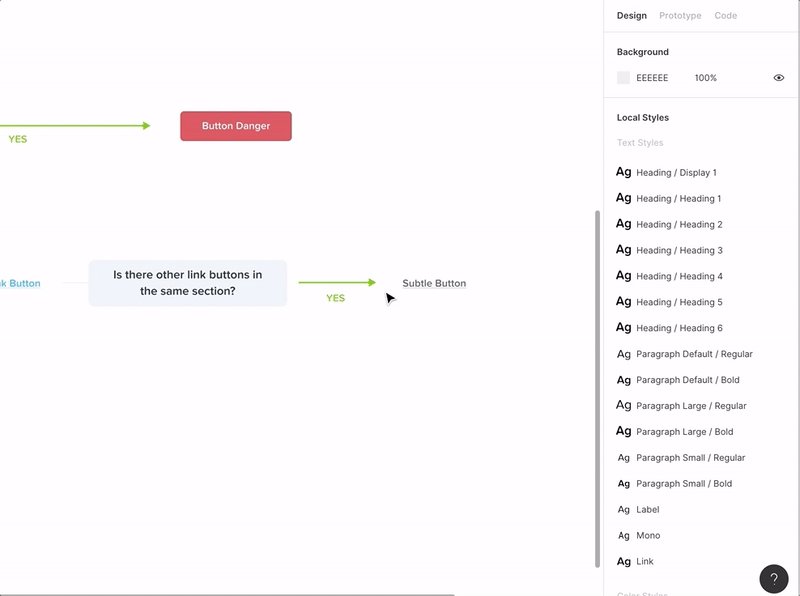
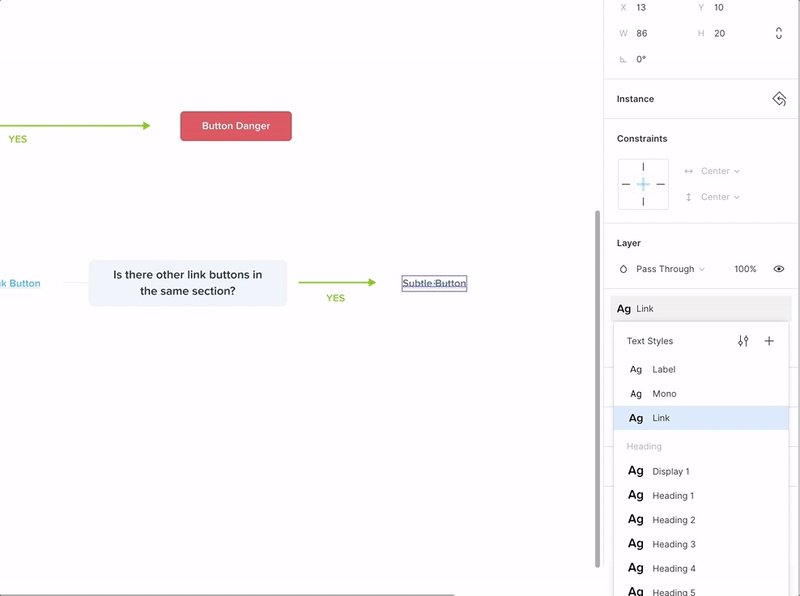
6. Menambahkan Deskripsi Untuk Setiap Gaya Sebagai Panduan
Akan berguna untuk mengetahui di mana menggunakan komponen yang berbeda dengan menambahkan deskripsi singkat tentang cara menggunakan gaya dan di mana, terutama jika Anda memiliki tim desainer. Anda dapat menambahkan deskripsi saat mengedit gaya teks, gaya warna, atau komponen apa pun.

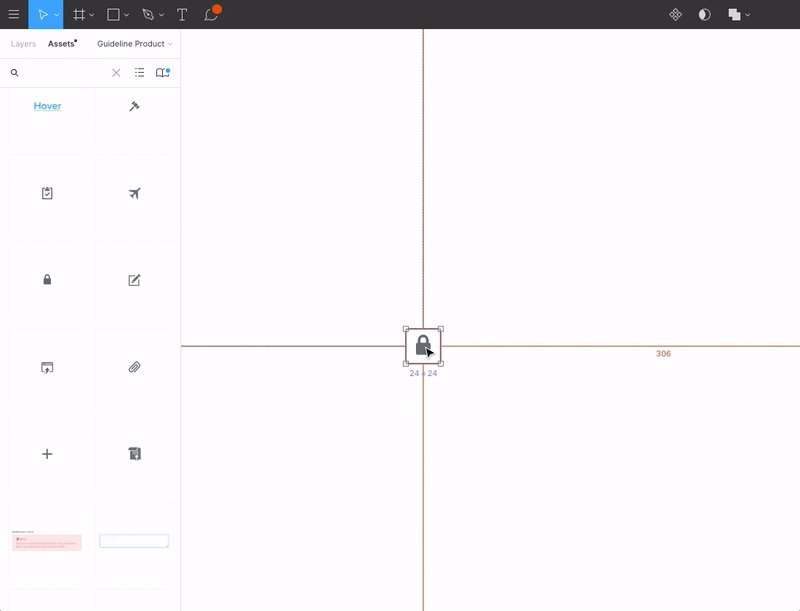
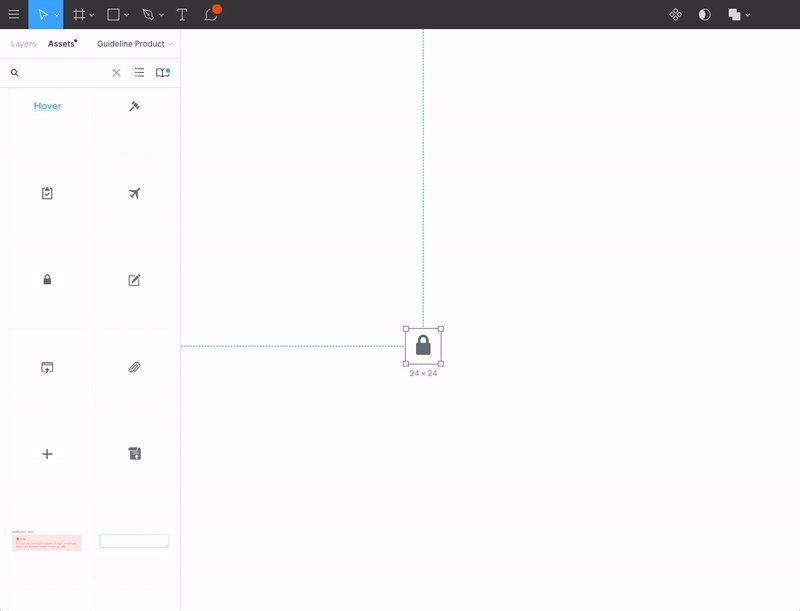
7. Cara Beralih Instance Dari Sidebar
Sering kali, kita berakhir dengan banyak komponen, ikon, dll., jadi menu tarik-turun untuk beralih instance mungkin bukan cara terbaik untuk melakukan ini. Trik kecilnya adalah Anda dapat, dari bilah sisi, menyeret komponen dengan menahan Alt + Ctrl/Cmd ke komponen yang ingin Anda alihkan. Lebih mudah dan lebih cepat!

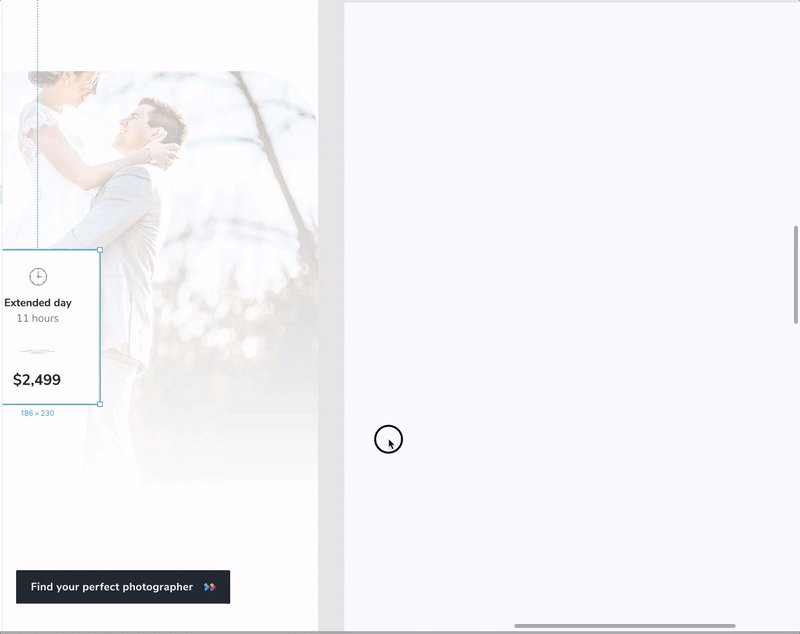
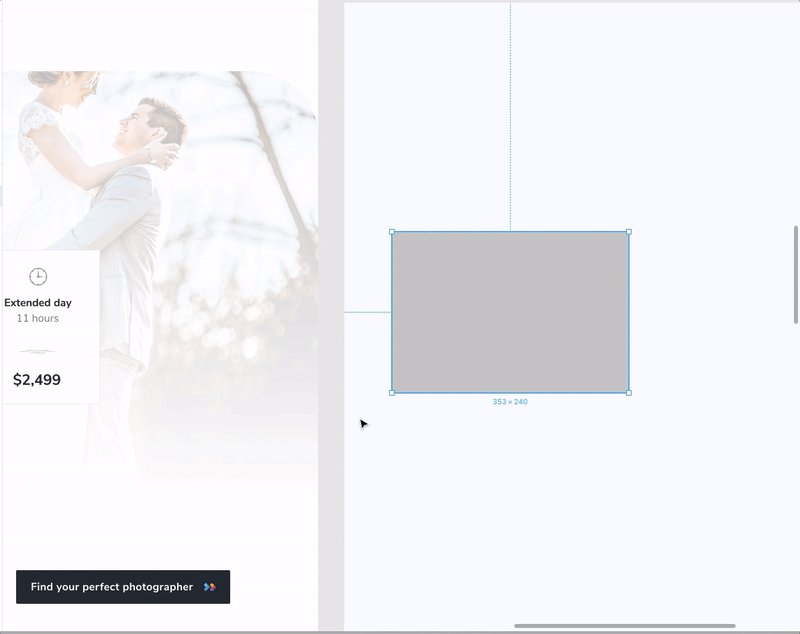
8. Cara Menyalin/Menempel Semua Properti
Saat menduplikasi elemen atau ketika saya hanya ingin menyalin gaya elemen, saya dapat dengan cepat menyalin properti elemen ( Ctrl/Cmd + Alt + C ) dan menempelkannya ( Ctrl/Cmd + V ) pada elemen baru. Ini cukup berguna untuk gambar dan elemen penataan dengan banyak properti, misalnya, isian dan goresan, dll.


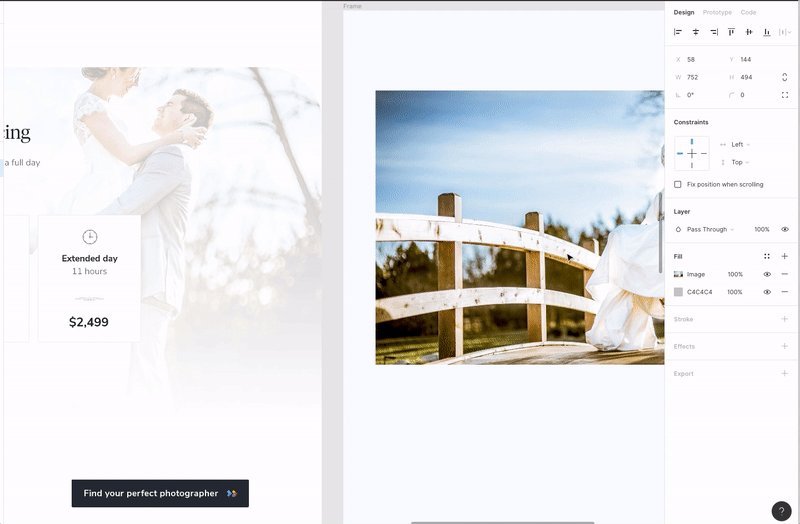
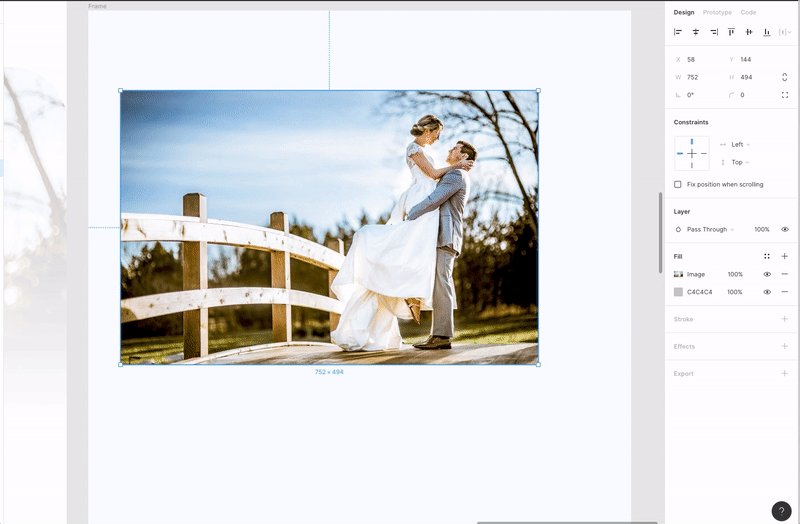
9. Cara Menyalin/Menempel Satu Properti
Pintasan lain yang menurut saya sangat berguna adalah kemampuan untuk menyalin satu properti — dan Anda dapat memilih properti mana yang akan disalin! Pilih properti dari panel kanan (seperti yang ditunjukkan dalam video) dan dengan sederhana Ctrl/Cmd + C lalu Ctrl/Cmd + V tempel di objek lain. Saya menemukan ini sangat berguna untuk gambar.

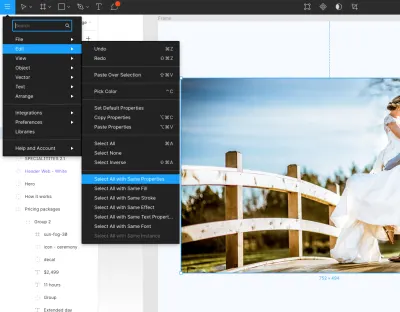
10. Mencari Elemen Dengan Properti, Instance, Gaya, Dan Seterusnya Yang Sama
Ketika Anda memiliki file desain yang kompleks, atau Anda hanya ingin merapikan sistem desain Anda, cukup mudah untuk dapat mencari elemen dengan properti yang sama (warna tertentu, misalnya), lalu mengubah warnanya menjadi Warna Gaya . Sangat berguna setelah Anda puas dengan sistem desain dan perlu mengatur semua komponen dengan lebih baik!

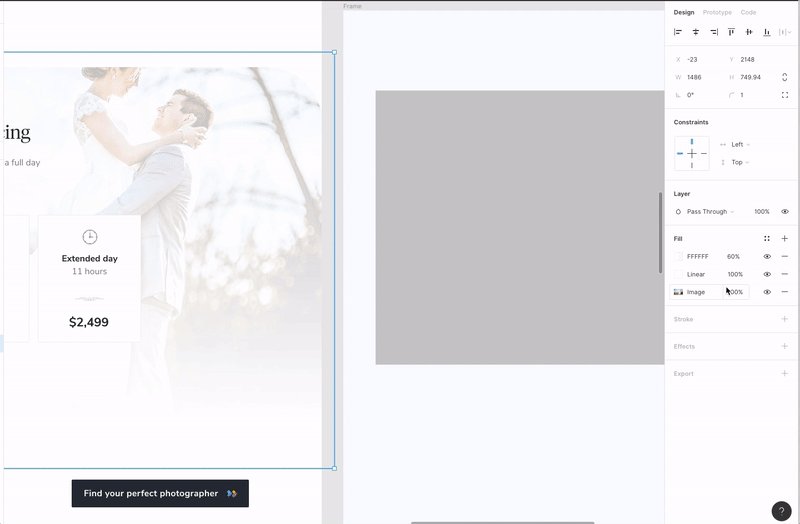
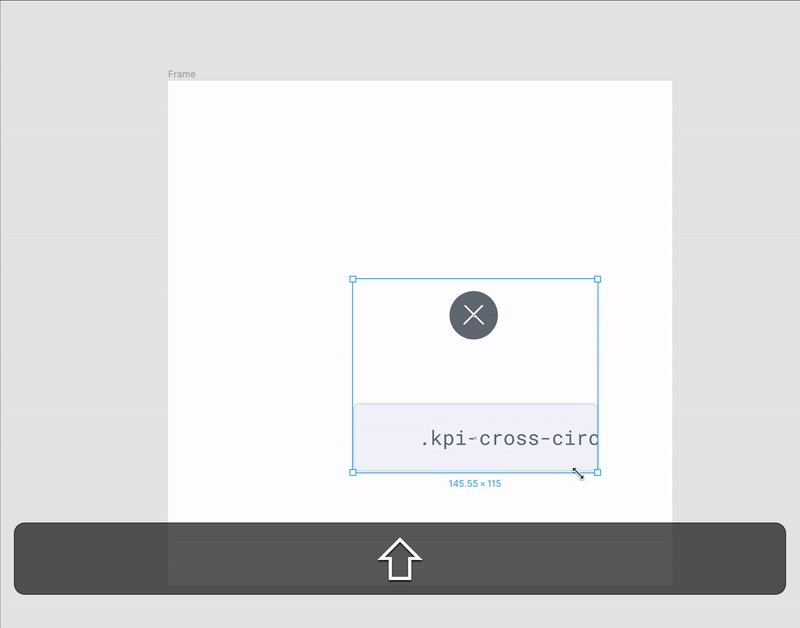
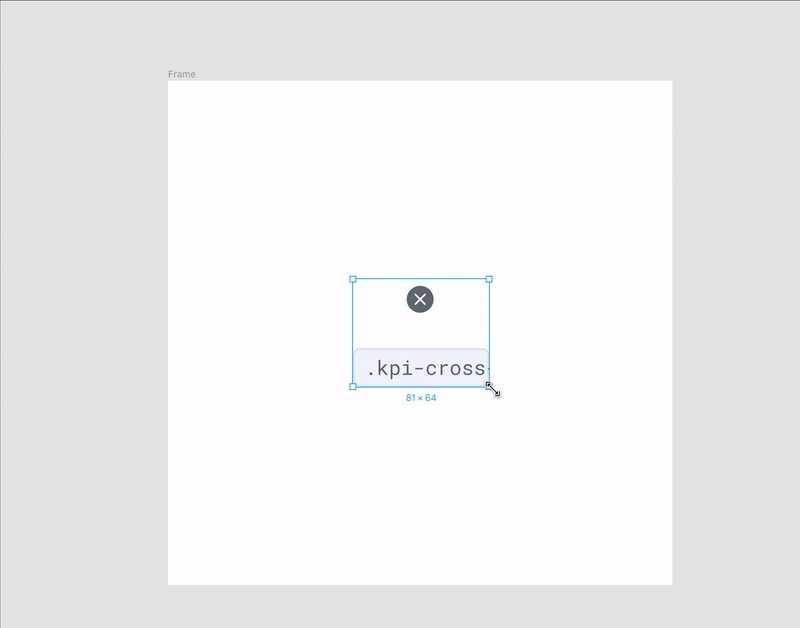
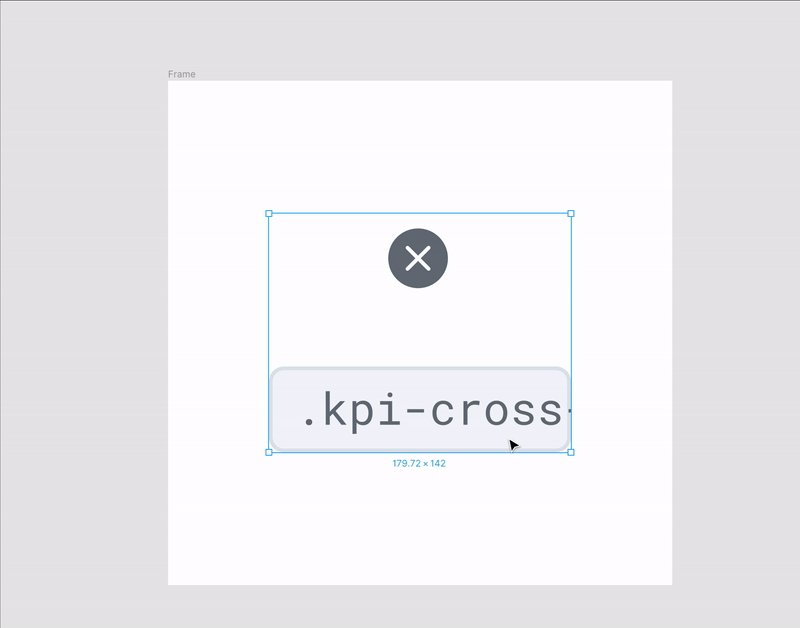
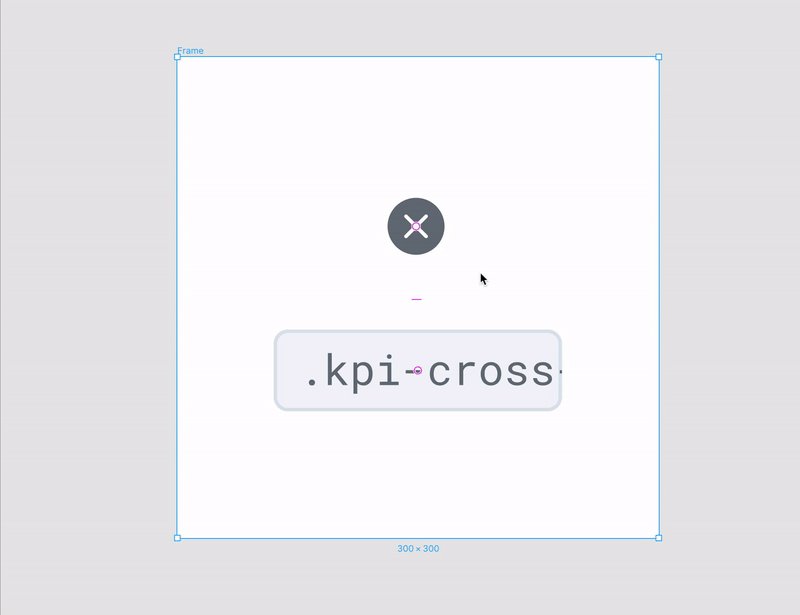
11. Gunakan Alat Skala Untuk Mengubah Ukuran Objek Dan Propertinya
Saya merasa berguna untuk dapat menskalakan elemen dan propertinya (goresan, efek yang diterapkan pada objek, dll.) semuanya pada saat yang sama dengan alat Skala ( K ). Saya menemukan Figma sedikit lebih mudah daripada Sketch dalam hal ini, karena Anda tidak harus memilih ukuran objek. Saat Anda menskalakan objek, dimensi objek dan propertinya akan diubah ukurannya secara proporsional. Dan dengan menahan Shift , Anda juga akan mempertahankan rasio saat memperluas atau memperkecil ukuran objek.
Catatan: Jika Anda perlu mengubah ukuran objek tanpa mengubah propertinya (goresan, efek, dll.), gunakan alat Pilih untuk memilih objek, lalu ubah ukurannya dengan menggunakan panel Properti. Jika Anda menggunakan alat Skala dan mengubah ukuran objek, maka ukuran objek dan propertinya akan diubah ukurannya.

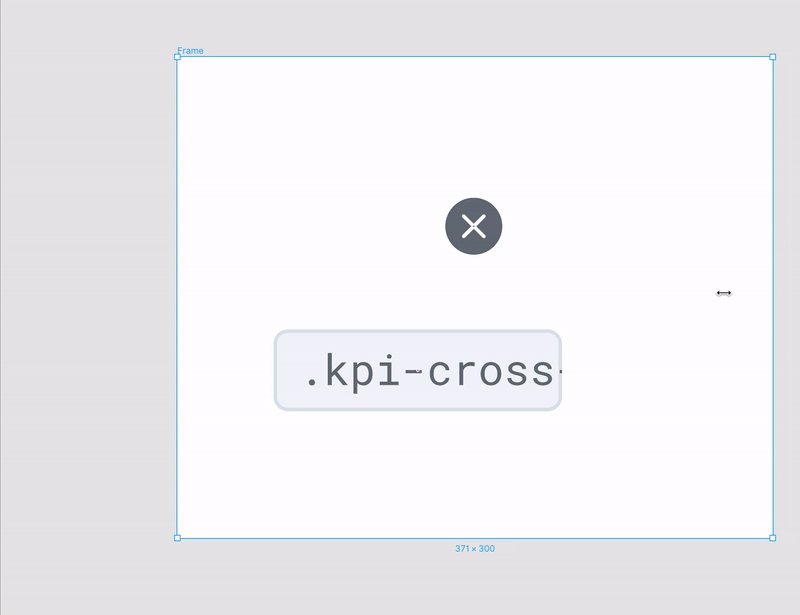
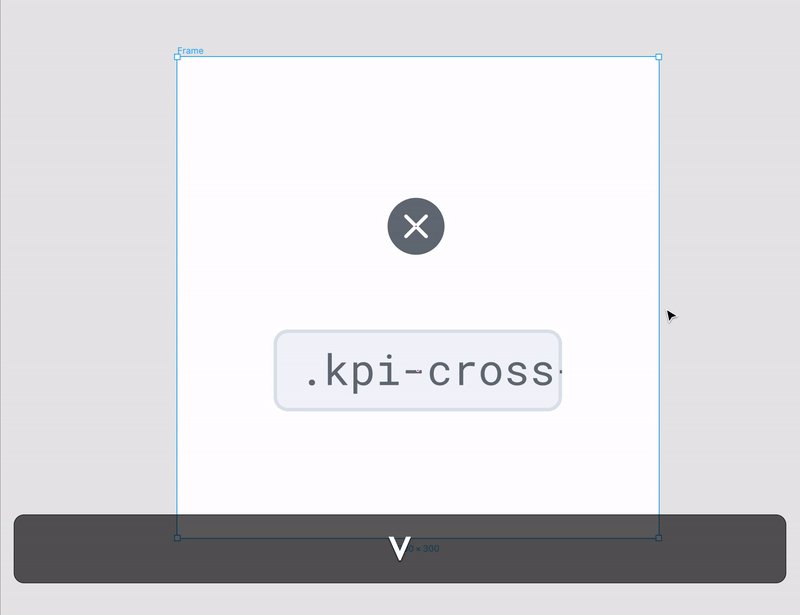
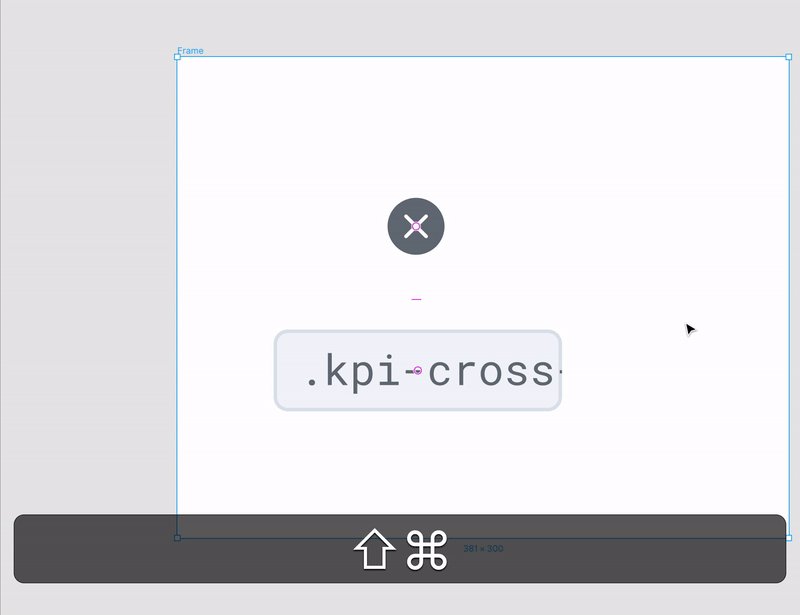
12. Ubah Ukuran Bingkai Tanpa Mengubah Ukuran Lapisan Di Dalamnya
Saat mendesain untuk resolusi layar yang berbeda, Anda ingin dapat mengubah ukuran bingkai layar tanpa harus mengubah ukuran semua elemen di dalam bingkai. Untuk melakukannya, tahan Ctrl/Cmd saat Anda melakukan operasi pengubahan ukuran. Sihir!

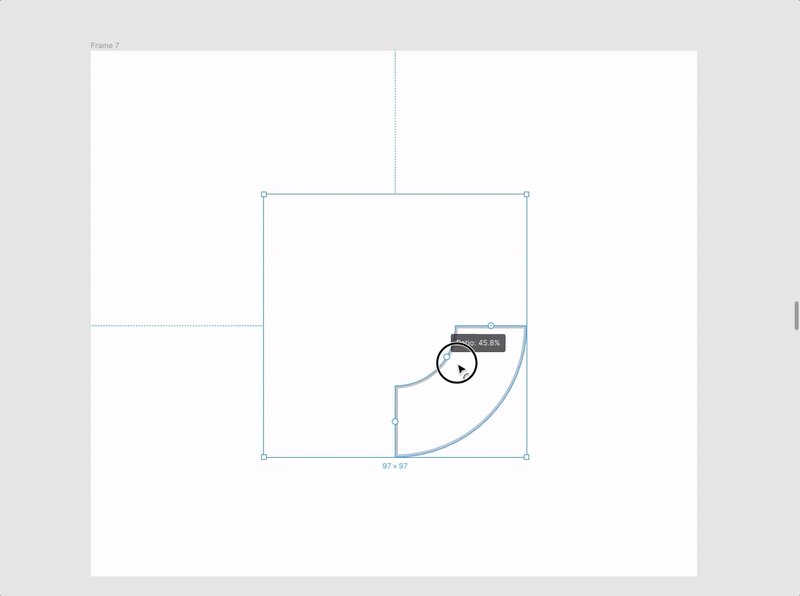
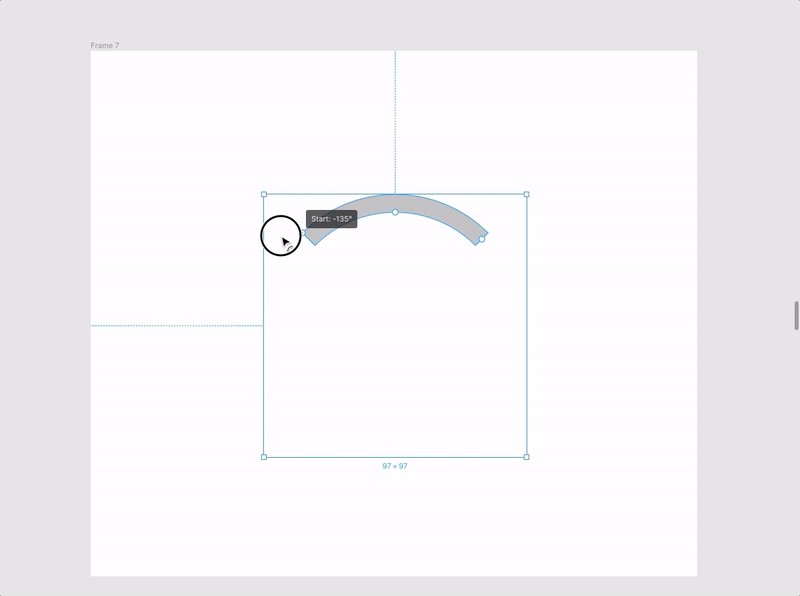
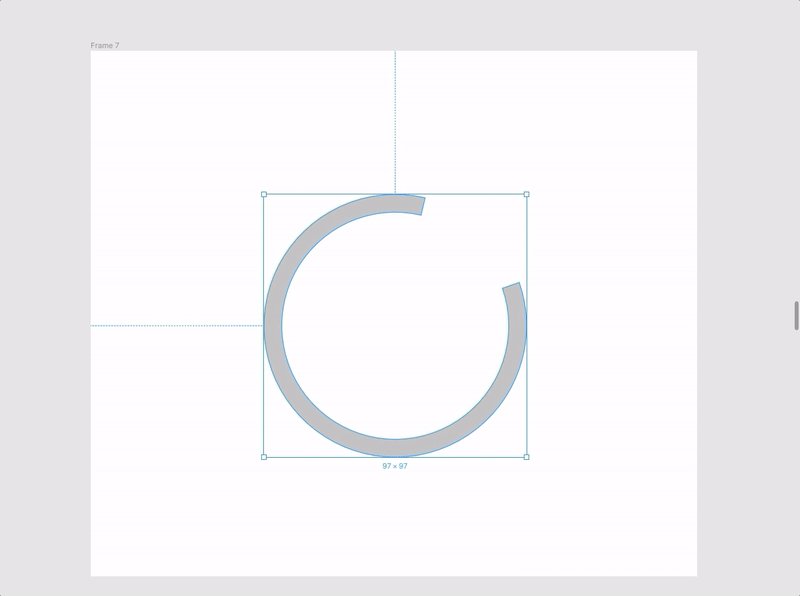
13. Buat Grafik/Busur Dalam Detik
Dengan Figma, Anda dapat membuat grafik/busur dalam hitungan detik! Tidak ada lagi pemotongan jalur pada lingkaran untuk membuat grafik khusus. Inilah cara Anda membuat busur pemuatan — dan semua nilai tersebut dapat dikontrol dengan tepat dari panel Properties di sebelah kanan.

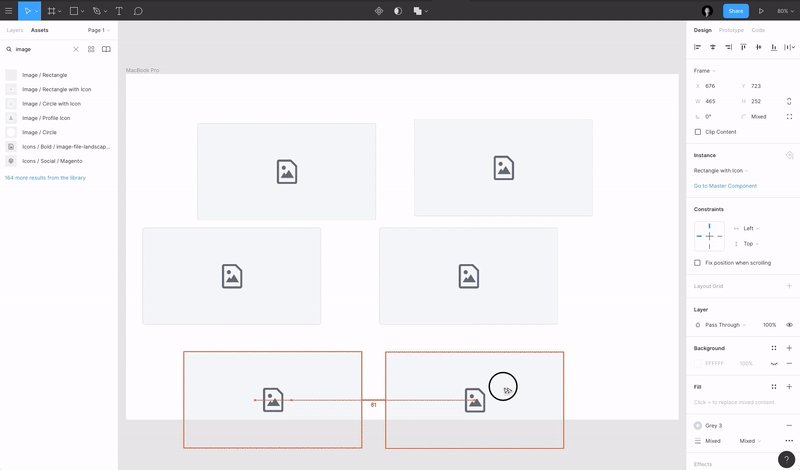
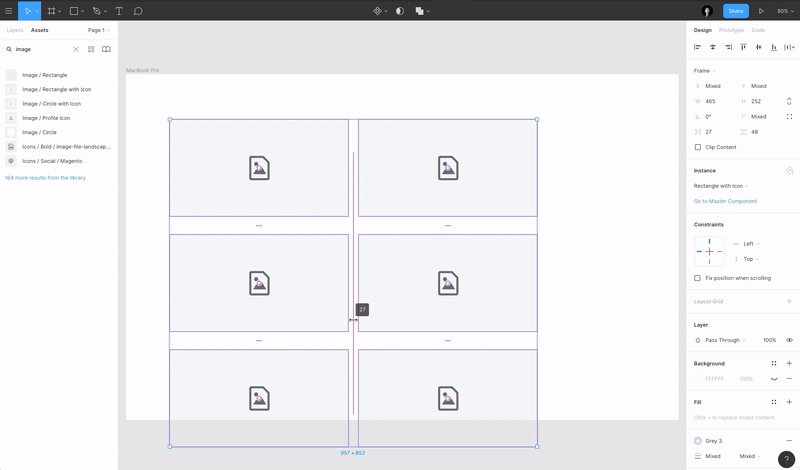
14. Ubah Spasi Saat Dalam Perjalanan
Saya suka fitur Figma yang memungkinkan Anda mengubah jarak untuk sekelompok elemen. Itu membuatnya sangat mudah untuk meletakkan sekelompok elemen di sekitar layar Anda. Saya menggunakan fitur ini untuk beberapa elemen tetapi juga untuk elemen tunggal juga.

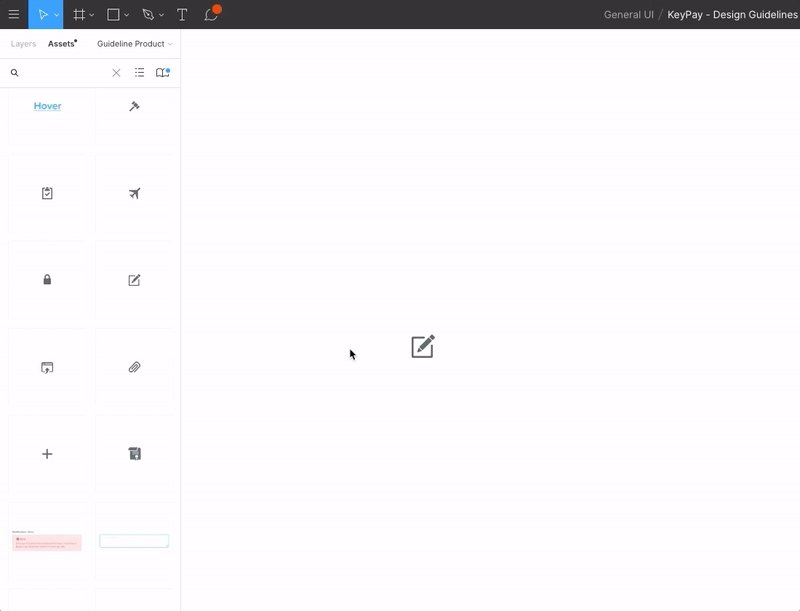
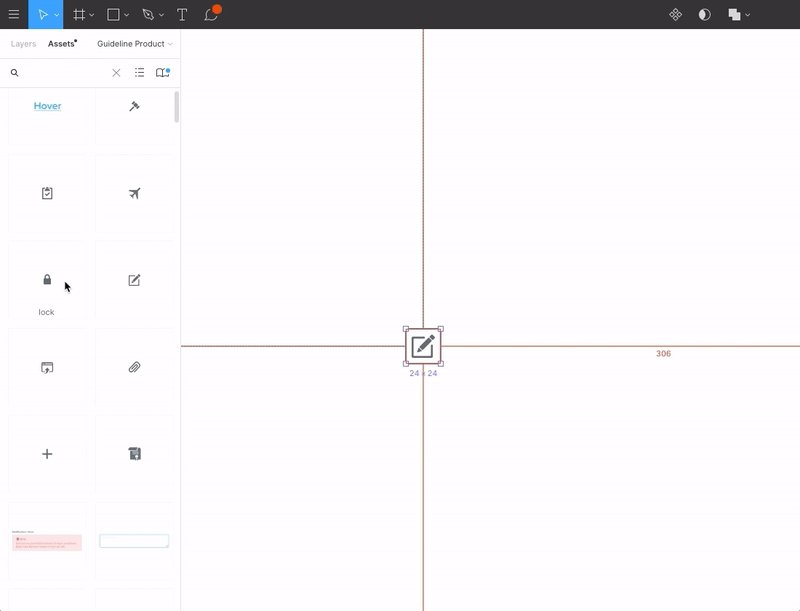
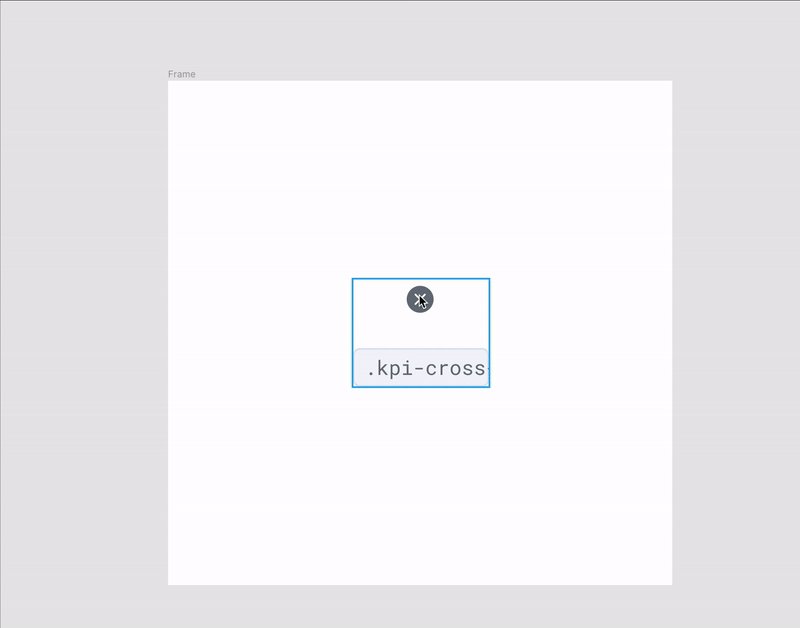
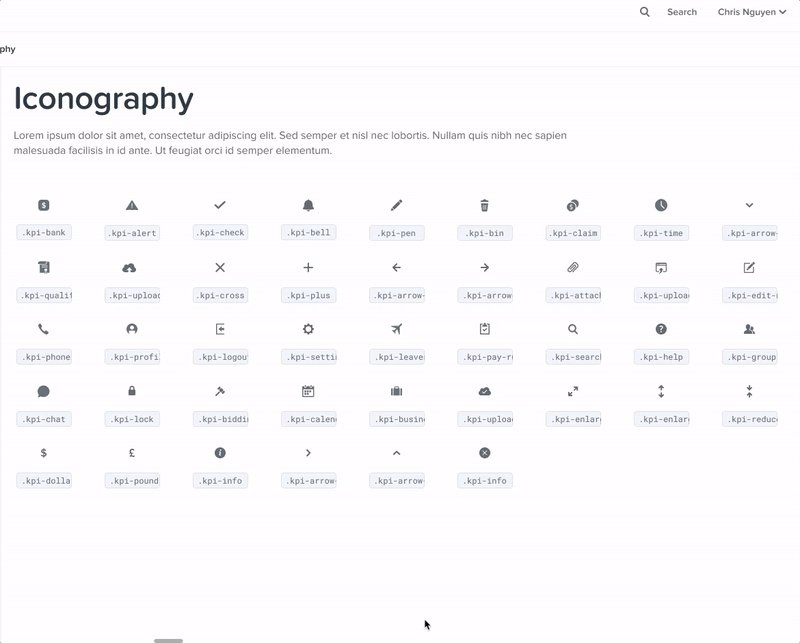
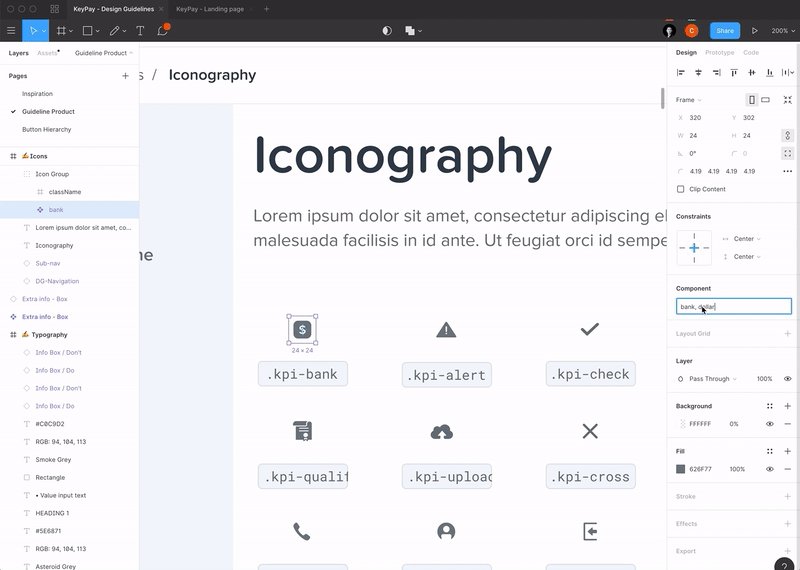
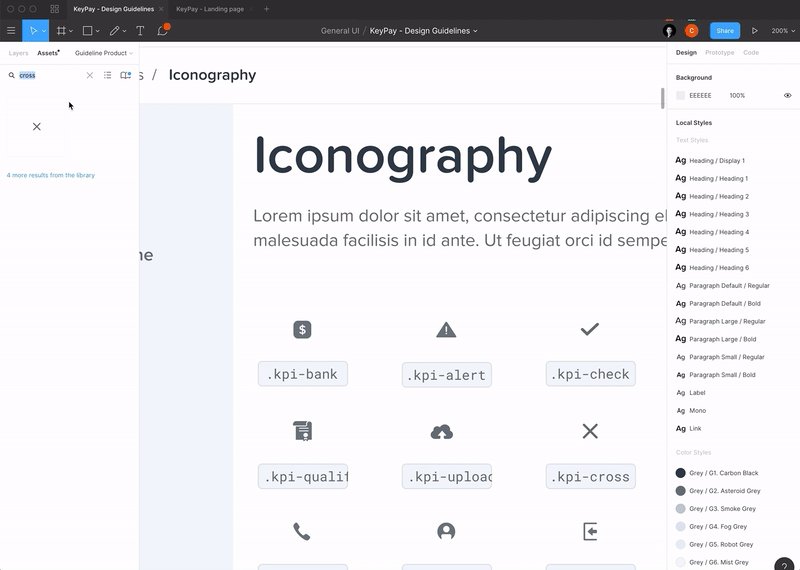
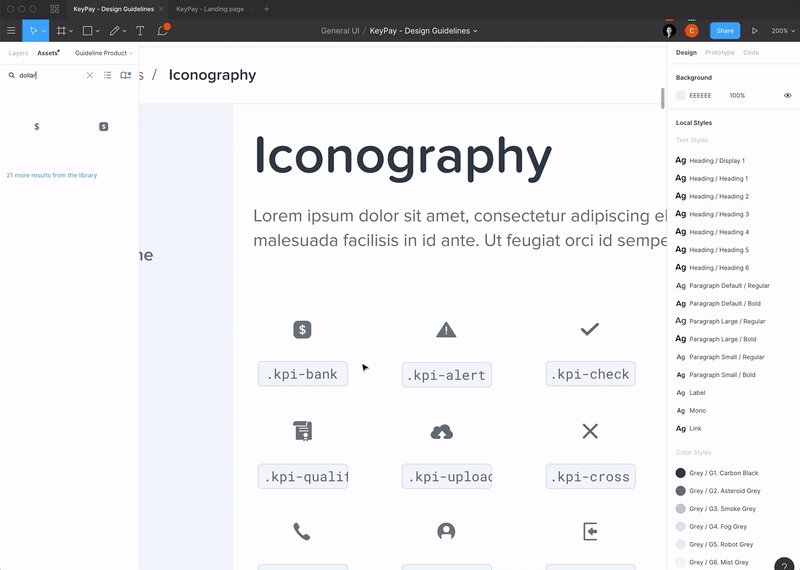
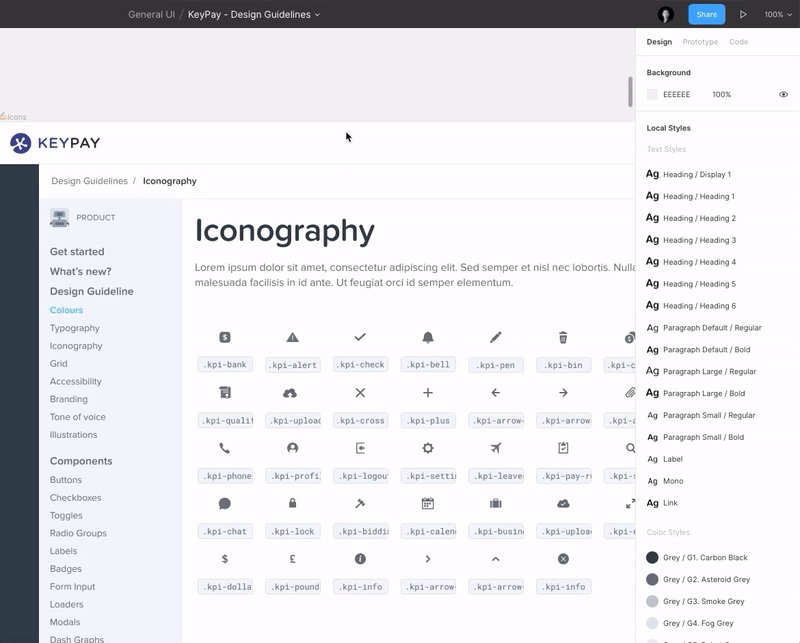
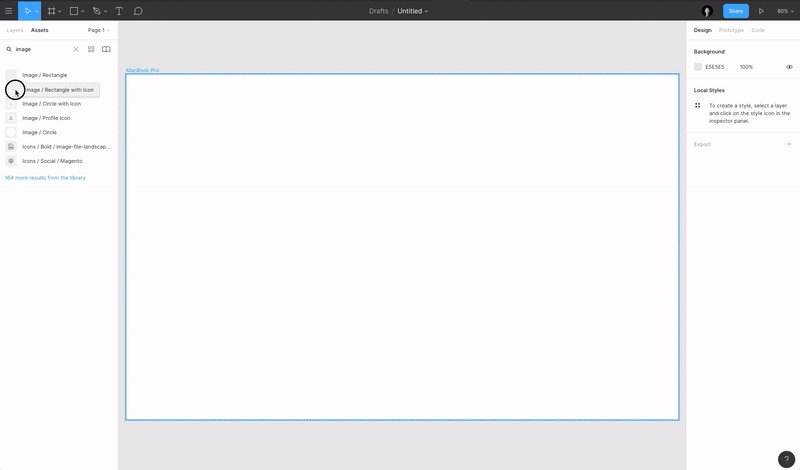
15. Kata Kunci Komponen Untuk Pencarian Mudah
Saat Anda mulai memiliki banyak komponen, terkadang sulit untuk menemukan komponen tertentu di perpustakaan Anda. Saat itulah kata kunci komponen berguna. Anda dapat menambahkan kata kunci ke komponen apa pun sehingga meskipun nama komponennya berbeda, Anda akan memiliki kata kunci yang memungkinkan untuk menemukannya dengan lebih mudah. Anda akan menemukan contoh di bawah ini:

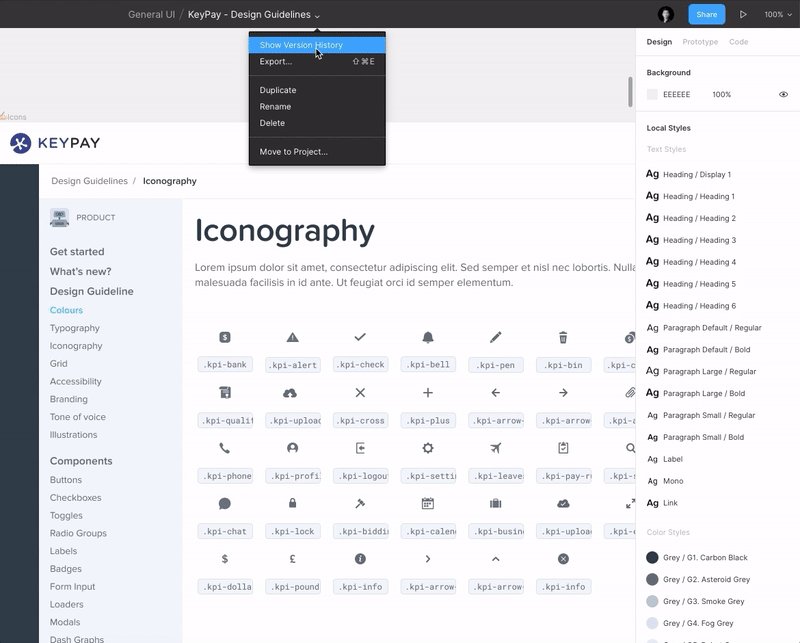
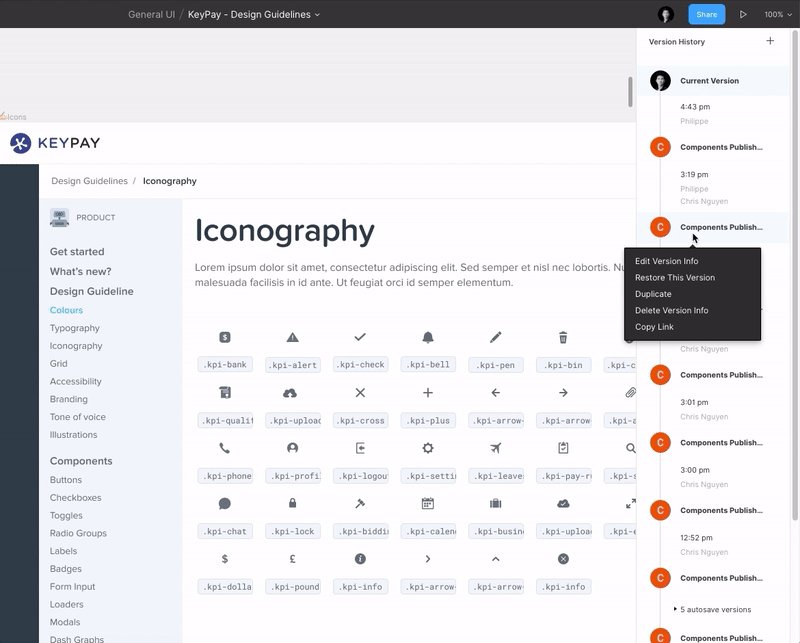
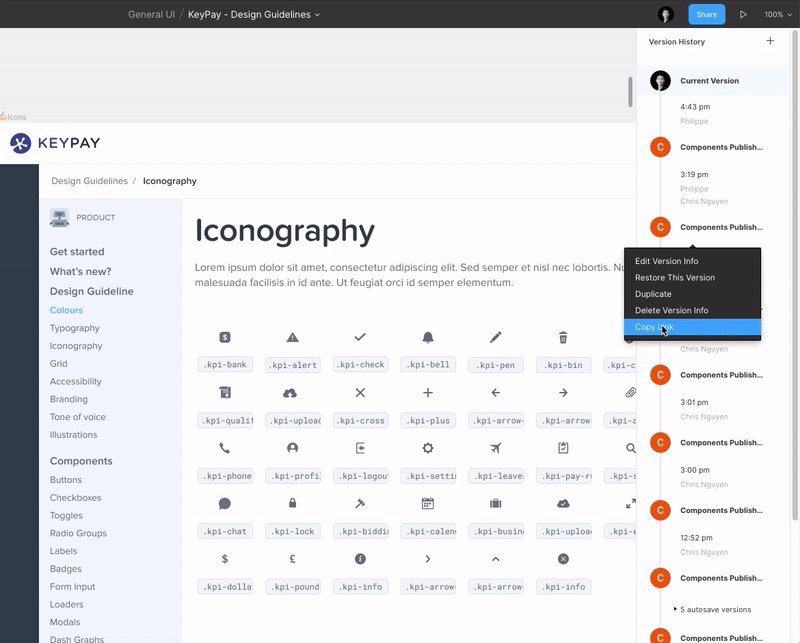
16. Kembalikan Versi Sebelumnya Dari File Desain Atau Bagikan Tautan Ke Versi Sebelumnya
Saya menyukai fitur untuk dapat kembali ke versi sebelumnya dari file yang sedang saya kerjakan.
Apa pun alasannya (Anda membuat kesalahan, atau klien meminta Anda untuk beralih ke versi sebelumnya, dll.), sangat berguna untuk dapat kembali ke versi sebelumnya. Dan tidak hanya itu, Figma juga memungkinkan Anda menyalin tautan ke versi sebelumnya sehingga Anda tidak perlu menghapus versi terbaru dari file tersebut. Pintar!

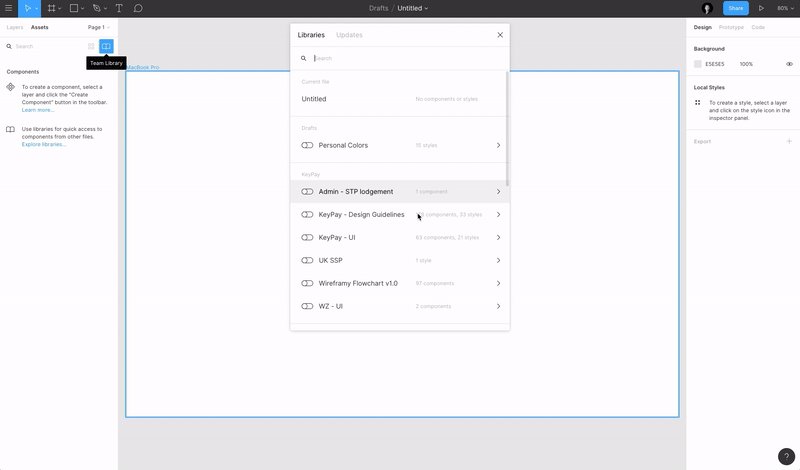
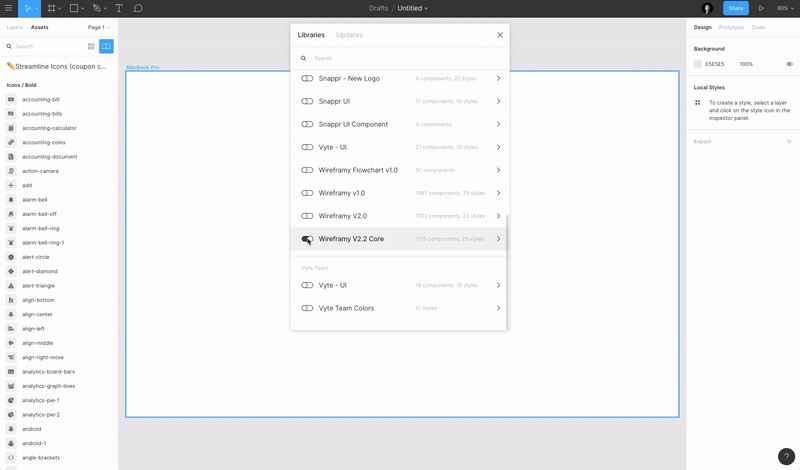
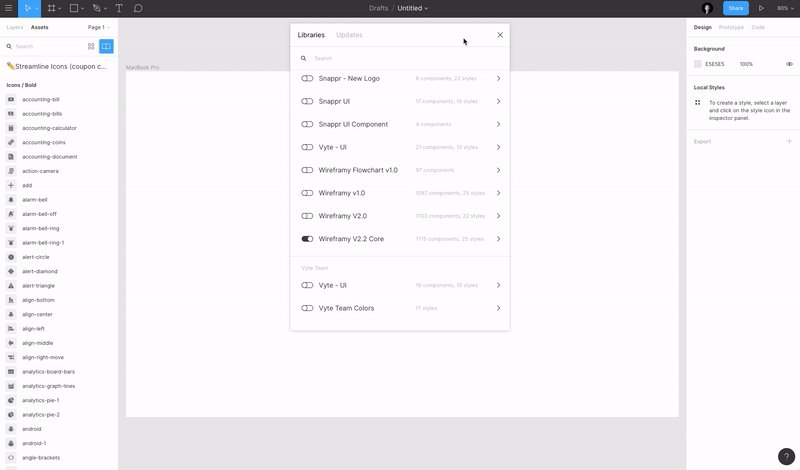
17. Perpustakaan Kit UI Untuk Memulai Proyek Anda
Saya sering menggunakan perpustakaan kit UI untuk memulai proyek saya. Misalnya, saya menggunakan Kit Wireframy setiap kali saya perlu mendesain beberapa gambar rangka. Saya hanya perlu mengaktifkan perpustakaan, dan saya siap untuk pergi! Saya juga sering menggunakan Bootstrap Grid dan Figma Redlines. (Ada banyak sekali aset gratis yang tersedia — lihat dan pilih yang Anda butuhkan.)

18. Gunakan GIF Dalam Prototipe
Figma baru saja menambahkan kemampuan untuk menambahkan file GIF ke prototipe Anda, sehingga menambahkan kemungkinan untuk menambahkan animasi interaksi pengguna dalam prototipe Anda. Berikut preview-nya dari Aris Acoba:
Itu berfungsi @figmadesign pic.twitter.com/G40FiBcsg2
— Aris Acoba (@aris_acoba) 9 Juli 2019
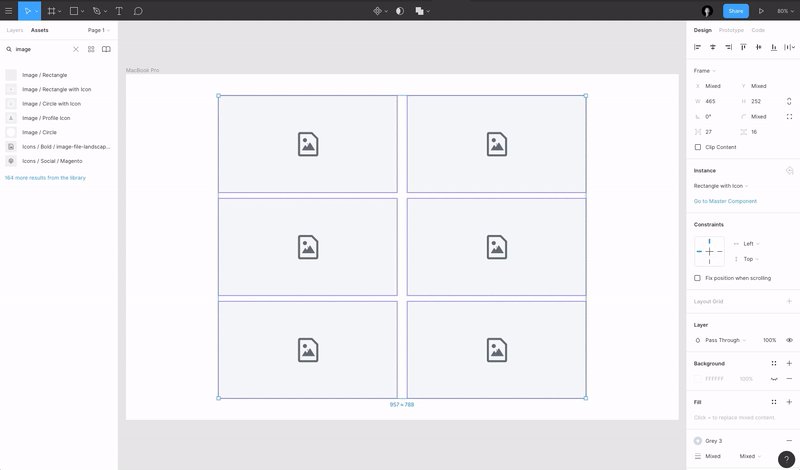
19. Figma, Rapikan!
Fitur Tidy Up Figma benar-benar ketika Anda ingin dengan cepat mengatur ulang elemen dalam kotak atau hanya untuk membuat semuanya selaras. Bersama dengan fitur yang saya sebutkan di poin 4 dan poin 14 — itu sangat kuat! Juga, cara lain untuk merapikan adalah dengan mengarahkan kursor ke sudut kanan bawah pilihan dan mengklik ikon biru.

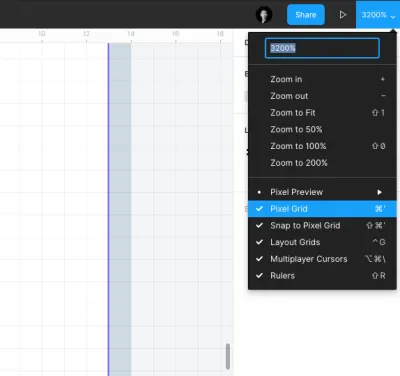
20. Lihat Pengaturan
Butuh sedikit waktu bagi saya untuk menemukan pengaturan itu, tetapi pengaturan itu cukup berguna ketika Anda tahu di mana letaknya. Anda dapat mengonfigurasi cara Anda melihat tempat kerja di menu tarik-turun "Pengaturan" di sudut kanan atas jendela. Memungkinkan Anda untuk menampilkan Rulers , the Grid , mengaktifkan/menonaktifkan " Snap to Pixel Grid " (yang terkadang agak mengganggu), tetapi juga menyembunyikan kursor (desainer) pemain lain saat Anda ingin sedikit fokus dan tidak ingin untuk diganggu oleh orang lain.

21. Kiat Bonus: Plugin Figma
Figma baru-baru ini memperkenalkan fitur plugin baru mereka yang memungkinkan orang membuat plugin khusus yang disesuaikan untuk alur kerja mereka sendiri.
Saya pikir plugin akan menambah banyak nilai ke seluruh ekosistem Figma dan akan meningkatkan alur kerja desain kami. Beberapa plugin terbaik yang pernah saya coba sejauh ini antara lain:
- Gulungan Konten
- Hapus percikan
- Telanjang
- Palet Gambar
- Sinkronisasi Google Spreadsheet

Cobalah sendiri dan mungkin Anda bahkan dapat membuat plugin sendiri sesuai dengan kebutuhan Anda!
Bacaan Lebih Lanjut tentang SmashingMag:
- Desain Pada Skala: Satu Tahun Dengan Figma
- Membangun Pustaka Komponen Menggunakan Figma
- Sketch vs Figma, Adobe XD, Dan Aplikasi Desain UI Lainnya
- Cara Membuat Plugin Sketch Dengan JavaScript, HTML, dan CSS
