Mengotomatiskan Pengujian Fitur Anda Dengan Selenium WebDriver
Diterbitkan: 2022-03-10Artikel ini ditujukan untuk pengembang web yang ingin menghabiskan lebih sedikit waktu untuk menguji bagian depan aplikasi web mereka tetapi tetap ingin yakin bahwa setiap fitur berfungsi dengan baik. Ini akan menghemat waktu Anda dengan mengotomatiskan tugas online berulang dengan Selenium WebDriver. Anda akan menemukan contoh langkah demi langkah untuk mengotomatisasi dan menguji fungsi login WordPress, tetapi Anda juga dapat menyesuaikan contoh untuk formulir login lainnya.
Apa Itu Selenium Dan Bagaimana Itu Dapat Membantu Anda?
Selenium adalah kerangka kerja untuk pengujian otomatis aplikasi web. Menggunakan Selenium, pada dasarnya Anda dapat mengotomatiskan setiap tugas di browser Anda seolah-olah orang sungguhan yang menjalankan tugas tersebut. Antarmuka yang digunakan untuk mengirim perintah ke browser yang berbeda disebut Selenium WebDriver. Implementasi antarmuka ini tersedia untuk setiap browser utama, termasuk Mozilla Firefox, Google Chrome, dan Internet Explorer.
Mengotomatiskan Pengujian Fitur Anda Dengan Selenium WebDriver
Anda tipe pengembang web yang mana? Apakah Anda tipe disiplin yang menguji semua fitur utama aplikasi web Anda setelah setiap penerapan. Jika demikian, Anda mungkin terganggu oleh berapa banyak waktu yang dihabiskan pengujian berulang ini. Atau apakah Anda tipe orang yang tidak peduli dengan pengujian fitur-fitur utama dan selalu berpikir, "Saya harus menguji lebih banyak, tetapi saya lebih suka mengembangkan hal-hal baru." Jika demikian, Anda mungkin hanya menemukan bug secara kebetulan atau ketika klien atau bos Anda mengeluhkannya.
Saya telah bekerja untuk pengecer online terkenal di Jerman cukup lama, dan saya selalu termasuk dalam kategori kedua: Sangat menyenangkan memikirkan fitur baru untuk toko online, dan saya sama sekali tidak suka pergi atas semua fitur sebelumnya lagi setelah setiap penerapan perangkat lunak baru. Jadi, strateginya kurang lebih berharap bahwa semua fitur utama akan berfungsi.
Suatu hari, kami mengalami penurunan tingkat konversi yang serius dan mulai menggali alat analisis web kami untuk menemukan sumber penurunan ini. Butuh beberapa saat sebelum kami mengetahui bahwa checkout kami tidak berfungsi dengan baik sejak penerapan perangkat lunak sebelumnya.
Ini adalah hari ketika saya mulai melakukan riset tentang mengotomatiskan proses pengujian aplikasi web kami, dan saya menemukan Selenium dan WebDriver-nya. Selenium pada dasarnya adalah kerangka kerja yang memungkinkan Anda untuk mengotomatisasi browser web. WebDriver adalah nama antarmuka utama yang memungkinkan Anda mengirim perintah ke semua browser utama (seluler dan desktop) dan bekerja dengannya seperti yang dilakukan pengguna sebenarnya.
Mempersiapkan Tes Pertama Dengan Selenium WebDriver
Pertama, saya agak skeptis apakah Selenium akan sesuai dengan kebutuhan saya karena framework ini paling umum digunakan di Java, dan saya tentu saja bukan ahli Java. Belakangan, saya mengetahui bahwa menjadi ahli Java tidak perlu memanfaatkan kekuatan kerangka Selenium.
Sebagai tes pertama yang sederhana, saya menguji login salah satu proyek WordPress saya. Mengapa WordPress? Hanya karena menggunakan formulir login WordPress adalah contoh yang dapat diikuti semua orang dengan lebih mudah daripada jika saya merujuk ke beberapa aplikasi web khusus.
Apa yang Anda butuhkan untuk mulai menggunakan Selenium WebDriver? Karena saya memutuskan untuk menggunakan implementasi Selenium yang paling umum di Java, saya perlu mengatur lingkungan Java kecil saya.
Jika Anda ingin mengikuti contoh saya, Anda dapat menggunakan lingkungan Java pilihan Anda. Jika Anda belum menyiapkannya, saya sarankan menginstal Eclipse dan memastikan Anda dapat menjalankan skrip "Hello world" sederhana di Java.
Karena saya ingin menguji login di Chrome, saya memastikan bahwa browser Chrome sudah terpasang di komputer saya. Itu saja yang saya lakukan sebagai persiapan.
Mengunduh ChromeDriver
Semua browser utama menyediakan implementasi antarmuka WebDriver mereka sendiri. Karena saya ingin menguji login WordPress di Chrome, saya perlu mendapatkan implementasi WebDriver dari Chrome: ChromeDriver.
Saya mengekstrak arsip ZIP dan menyimpan file chromedriver.exe yang dapat dieksekusi di lokasi yang dapat saya ingat untuk nanti.
Menyiapkan Proyek Selenium Kami Di Eclipse
Langkah-langkah yang saya ambil di Eclipse mungkin cukup mendasar bagi seseorang yang banyak bekerja dengan Java dan Eclipse. Tetapi bagi mereka seperti saya, yang tidak begitu akrab dengan ini, saya akan membahas langkah-langkah individu:
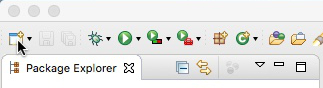
- Buka Eclipse.
- Klik ikon "Baru".

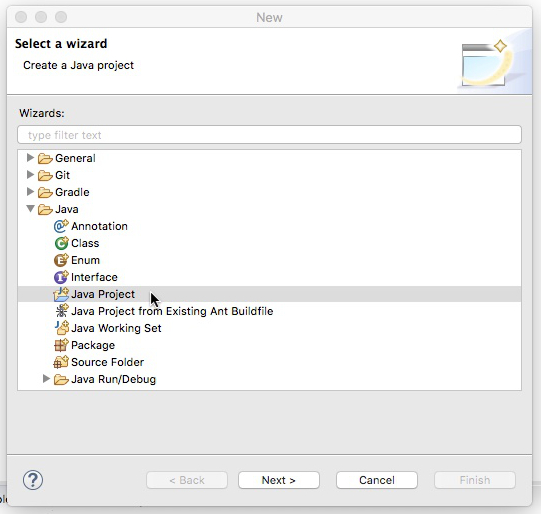
Membuat proyek baru di Eclipse - Pilih wizard untuk membuat "Proyek Java" baru, dan klik "Berikutnya."

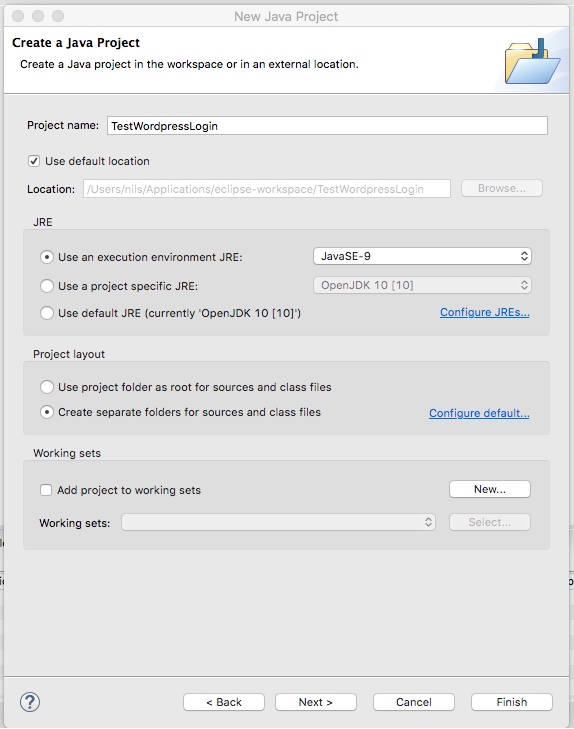
Pilih wizard proyek java. - Beri nama proyek Anda, dan klik "Selesai."

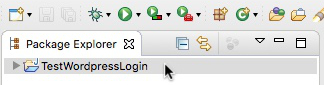
Penyihir proyek gerhana - Sekarang Anda akan melihat proyek Java baru Anda di sisi kiri layar.

Kami berhasil membuat proyek untuk menjalankan Selenium WebDriver.
Menambahkan Perpustakaan Selenium ke Proyek Kami
Sekarang kami memiliki proyek Java kami, tetapi Selenium masih hilang. Jadi, selanjutnya, kita perlu membawa kerangka Selenium ke dalam proyek Java kita. Berikut adalah langkah-langkah yang saya ambil:
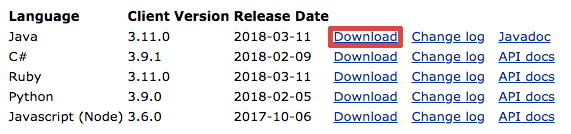
- Unduh versi terbaru perpustakaan Java Selenium.

Unduh perpustakaan Selenium. - Ekstrak arsip, dan simpan folder di tempat yang mudah Anda ingat.
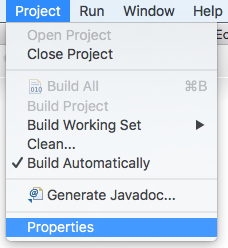
- Kembali ke Eclipse, dan pergi ke "Project" → "Properties."

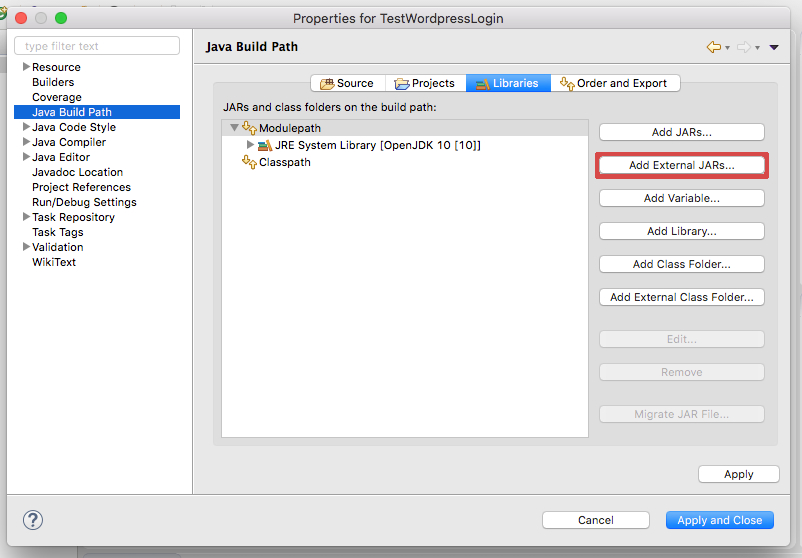
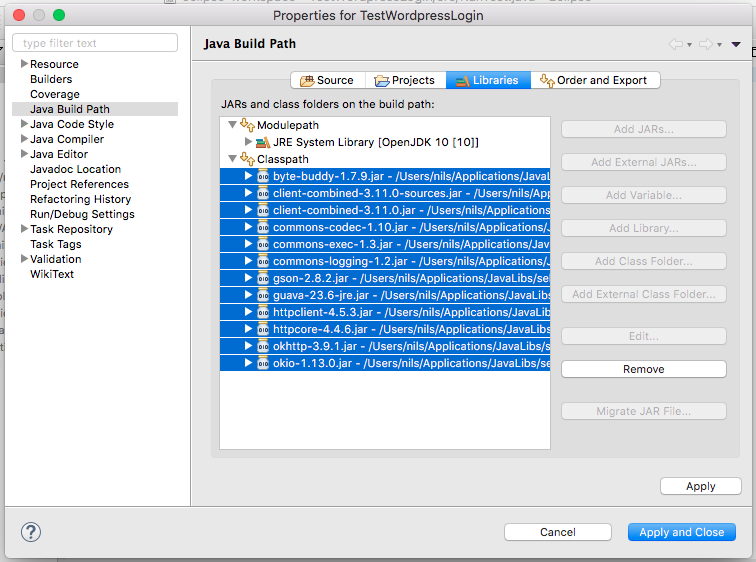
Buka properti untuk mengintegrasikan Selenium WebDriver dalam proyek Anda. - Dalam dialog, buka "Java Build Path" dan kemudian daftarkan "Libraries."
- Klik "Tambahkan JAR Eksternal."

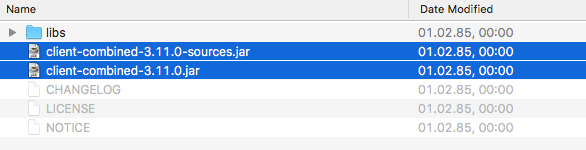
Tambahkan lib Selenium ke jalur build Java Anda. - Arahkan ke folder yang baru saja diunduh dengan perpustakaan Selenium. Sorot semua file
.jardan klik "Buka."
Pilih semua file lib untuk ditambahkan ke proyek Anda. - Ulangi ini untuk semua file
.jardilibssubfolder juga. - Akhirnya, Anda akan melihat semua file
.jardi perpustakaan proyek Anda:
Kerangka kerja Selenium WebDriver kini telah berhasil diintegrasikan ke dalam proyek Anda!
Itu dia! Semua yang telah kami lakukan sampai sekarang adalah tugas satu kali. Anda dapat menggunakan proyek ini sekarang untuk semua pengujian yang berbeda, dan Anda tidak perlu melakukan seluruh proses penyiapan untuk setiap kasus pengujian lagi. Agak rapi, bukan?
Membuat Kelas Pengujian Kami Dan Membiarkannya Membuka Browser Chrome
Sekarang kami memiliki proyek Selenium kami, tetapi apa selanjutnya? Untuk melihat apakah ini berfungsi, saya ingin mencoba sesuatu yang sangat sederhana, seperti membuka browser Chrome saya.
Untuk melakukan ini, saya perlu membuat kelas Java baru dari mana saya bisa menjalankan test case pertama saya. Ke dalam kelas yang dapat dieksekusi ini, saya menyalin beberapa baris kode Java, dan percaya atau tidak, itu berhasil! Ajaibnya, browser Chrome terbuka dan, setelah beberapa detik, ditutup dengan sendirinya.
Cobalah sendiri:
- Klik tombol "Baru" lagi (saat Anda berada di folder proyek baru Anda).

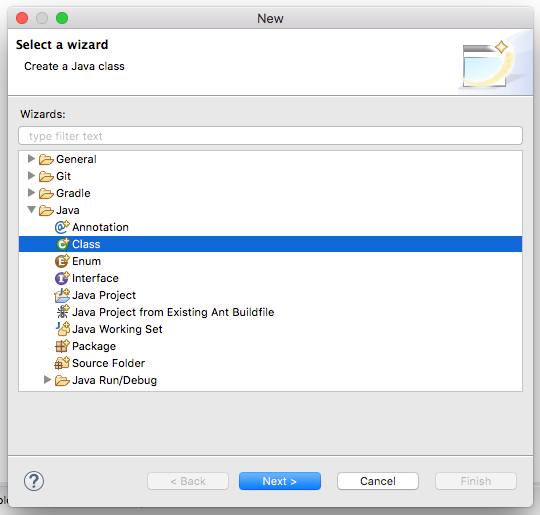
Buat kelas baru untuk menjalankan Selenium WebDriver. - Pilih wizard "Kelas", dan klik "Berikutnya."

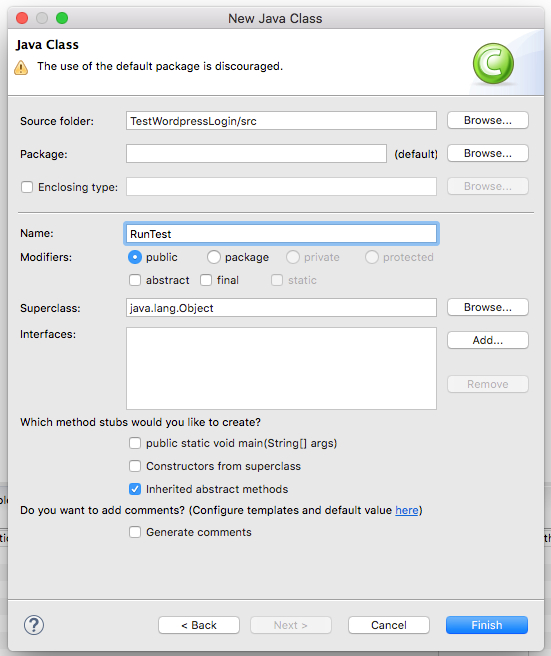
Pilih wizard kelas Java untuk membuat kelas baru. - Beri nama kelas Anda (misalnya, "RunTest"), dan klik "Selesai".

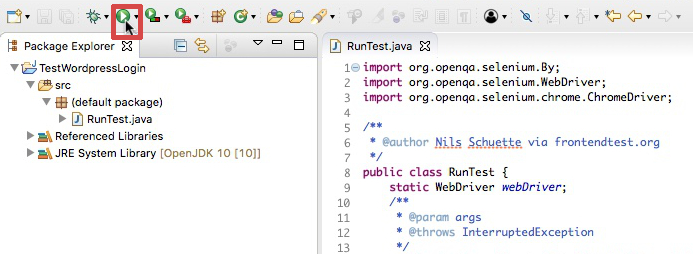
Wizard Kelas Java Eclipse. - Ganti semua kode di kelas baru Anda dengan kode berikut. Satu-satunya hal yang perlu Anda ubah adalah jalur ke
chromedriver.exedi komputer Anda:import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Waiting a bit before closing Thread.sleep(7000); // Closing the browser and WebDriver webDriver.close(); webDriver.quit(); } } - Simpan file Anda, dan klik tombol putar untuk menjalankan kode Anda.

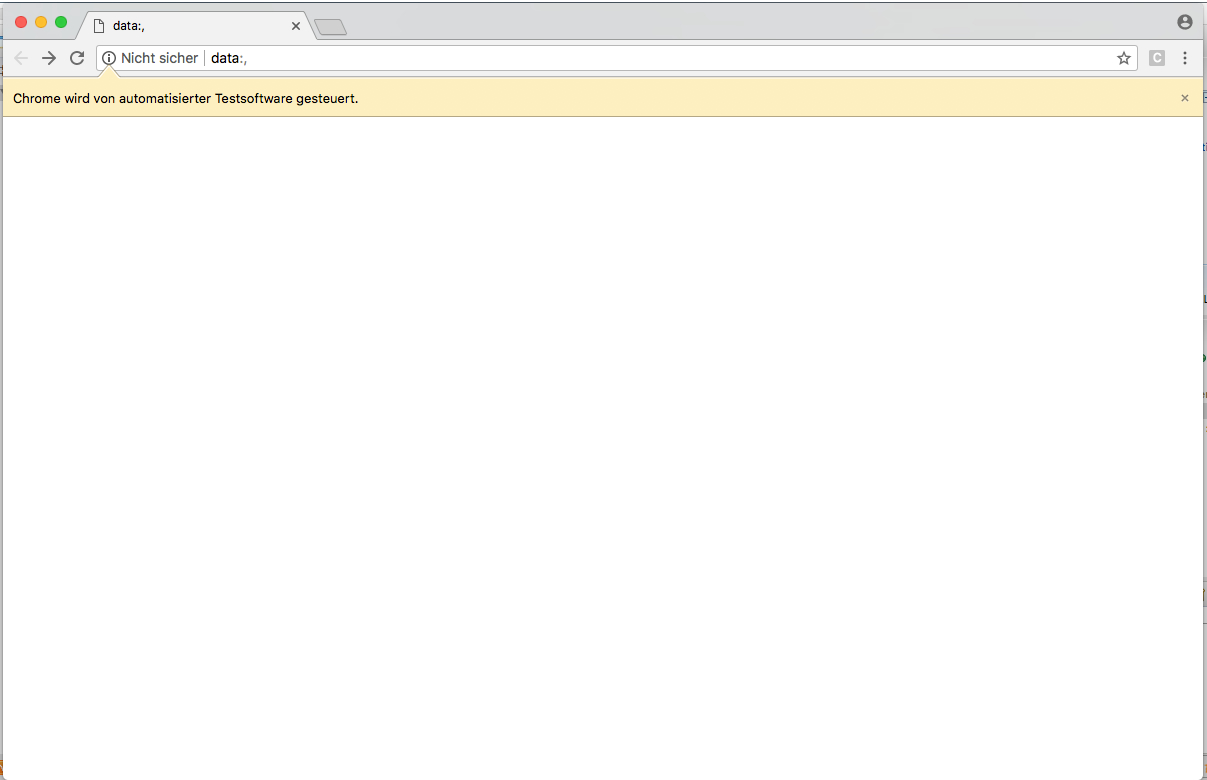
Menjalankan proyek Selenium WebDriver pertama Anda. - Jika Anda telah melakukan semuanya dengan benar, kode tersebut akan membuka instance baru dari browser Chrome dan menutupnya segera setelahnya.

Browser Chrome terbuka sendiri secara ajaib. (Pratinjau besar)
Menguji Login Admin WordPress
Sekarang saya optimis bahwa saya dapat mengotomatiskan pengujian fitur kecil pertama saya. Saya ingin browser menavigasi ke salah satu proyek WordPress saya, masuk ke area admin dan memverifikasi bahwa login berhasil. Jadi, perintah apa yang perlu saya cari?

- Arahkan ke formulir login,
- Temukan bidang input,
- Ketik nama pengguna dan kata sandi ke dalam bidang input,
- Tekan tombol masuk,
- Bandingkan judul halaman saat ini untuk melihat apakah login berhasil.
Sekali lagi, setelah saya melakukan semua pembaruan yang diperlukan untuk kode saya dan mengklik tombol jalankan di Eclipse, browser saya mulai bekerja sendiri secara ajaib melalui login WordPress. Saya berhasil menjalankan pengujian situs web otomatis pertama saya!
Jika Anda ingin mencobanya sendiri, ganti semua kode kelas Java Anda dengan yang berikut ini. Saya akan membahas kode secara detail setelahnya. Sebelum mengeksekusi kode, Anda harus mengganti empat nilai dengan milik Anda sendiri:
Lokasi file
chromedriver.exeAnda (seperti di atas),URL akun admin WordPress yang ingin Anda uji,
Nama pengguna WordPress,
Kata sandi WordPress.
Kemudian, simpan dan biarkan berjalan lagi. Ini akan membuka Chrome, menavigasi ke login situs WordPress Anda, login dan periksa apakah judul h1 dari halaman saat ini adalah "Dashboard."
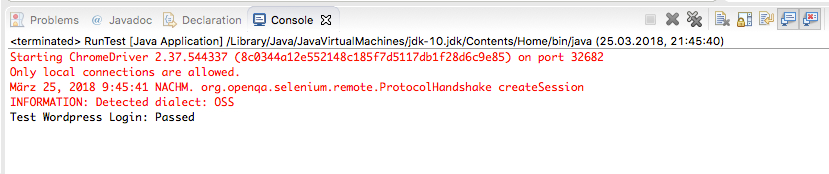
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author Nils Schuette via frontendtest.org */ public class RunTest { static WebDriver webDriver; /** * @param args * @throws InterruptedException */ public static void main(final String[] args) throws InterruptedException { // Telling the system where to find the chrome driver System.setProperty( "webdriver.chrome.driver", "C:/PATH/TO/chromedriver.exe"); // Open the Chrome browser webDriver = new ChromeDriver(); // Maximize the browser window webDriver.manage().window().maximize(); if (testWordpresslogin()) { System.out.println("Test Wordpress Login: Passed"); } else { System.out.println("Test Wordpress Login: Failed"); } // Close the browser and WebDriver webDriver.close(); webDriver.quit(); } private static boolean testWordpresslogin() { try { // Open google.com webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); // Type in the username webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); // Type in the password webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD"); // Click the Submit button webDriver.findElement(By.id("wp-submit")).click(); // Wait a little bit (7000 milliseconds) Thread.sleep(7000); // Check whether the h1 equals “Dashboard” if (webDriver.findElement(By.tagName("h1")).getText() .equals("Dashboard")) { return true; } else { return false; } // If anything goes wrong, return false. } catch (final Exception e) { System.out.println(e.getClass().toString()); return false; } } }Jika Anda telah melakukan semuanya dengan benar, output Anda di konsol Eclipse akan terlihat seperti ini:

Memahami Kode
Karena Anda mungkin seorang pengembang web dan setidaknya memiliki pemahaman dasar tentang bahasa pemrograman lain, saya yakin Anda sudah memahami ide dasar kode: Kami telah membuat metode terpisah, testWordpressLogin , untuk kasus uji khusus yang dipanggil dari metode utama kami.
Bergantung pada apakah metode ini mengembalikan true atau false, Anda akan mendapatkan output di konsol yang memberi tahu Anda apakah tes khusus ini lulus atau gagal.
Ini tidak perlu, tetapi dengan cara ini Anda dapat dengan mudah menambahkan lebih banyak kasus uji ke kelas ini dan masih memiliki kode yang dapat dibaca.
Sekarang, langkah demi langkah, inilah yang terjadi dalam program kecil kami:
- Pertama, kami memberi tahu program kami di mana ia dapat menemukan WebDriver khusus untuk Chrome.
System.setProperty("webdriver.chrome.driver","C:/PATH/TO/chromedriver.exe"); - Kami membuka browser Chrome dan memaksimalkan jendela browser.
webDriver = new ChromeDriver(); webDriver.manage().window().maximize(); - Di sinilah kami melompat ke submetode kami dan memeriksa apakah itu mengembalikan benar atau salah.
if (testWordpresslogin()) … - Bagian berikut dalam submetode kami mungkin tidak intuitif untuk dipahami:
try{…}catch{…}blok. Jika semuanya berjalan seperti yang diharapkan, hanya kode ditry{…}yang akan dieksekusi, tetapi jika ada yang salah saat mengeksekusitry{…}, maka eksekusi berlanjut dicatch{}. Setiap kali Anda mencoba menemukan elemen denganfindElementdan browser tidak dapat menemukan elemen ini, itu akan mengeluarkan pengecualian dan mengeksekusi kode dicatch{…}. Dalam contoh saya, pengujian akan ditandai sebagai "gagal" setiap kali terjadi kesalahan dancatch{}dijalankan. - Dalam submetode, kita mulai dengan menavigasi ke area admin WordPress kita dan menemukan bidang untuk nama pengguna dan kata sandi dengan mencari ID mereka. Juga, kami mengetik nilai yang diberikan di bidang ini.
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); webDriver.findElement(By.id("user_pass")).sendKeys("YOUR_PASSWORD");
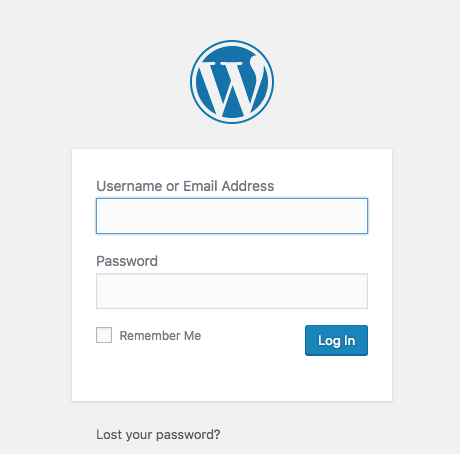
Selenium mengisi formulir login kami - Setelah mengisi formulir login, kami menemukan tombol kirim dengan ID-nya dan klik.
webDriver.findElement(By.id("wp-submit")).click(); - Untuk mengikuti tes secara visual, saya menyertakan jeda 7 detik di sini (7000 milidetik = 7 detik).
Thread.sleep(7000); - Jika login berhasil, judul
h1dari halaman saat ini seharusnya menjadi "Dasbor", mengacu pada area admin WordPress. Karena judulh1harus ada hanya sekali di setiap halaman, saya telah menggunakan nama tag di sini untuk menemukan elemen. Dalam kebanyakan kasus lain, nama tag bukanlah pencari yang baik karena nama tag HTML jarang unik di halaman web. Setelah menemukanh1, kami mengekstrak teks elemen dengangetText()dan memeriksa apakah itu sama dengan string “Dashboard.” Jika login tidak berhasil, kami tidak akan menemukan "Dashboard" sebagaih1saat ini. Oleh karena itu, saya memutuskan untuk menggunakanh1untuk memeriksa apakah login berhasil.if (webDriver.findElement(By.tagName("h1")).getText().equals("Dashboard")) { return true; } else { return false; }
Membiarkan WebDriver memeriksa, apakah kita telah tiba di Dasbor: Tes lulus! (Pratinjau besar) - Jika ada yang salah di bagian submetode sebelumnya, program akan langsung melompat ke bagian berikutnya. Blok
catchakan mencetak jenis pengecualian yang terjadi pada konsol dan kemudian mengembalikanfalseke metode utama.catch (final Exception e) { System.out.println(e.getClass().toString()); return false; }
Mengadaptasi Kasus Uji
Di sinilah menarik jika Anda ingin mengadaptasi dan menambahkan kasus uji Anda sendiri. Anda dapat melihat bahwa kami selalu memanggil metode objek webDriver untuk melakukan sesuatu dengan browser Chrome.
Pertama, kami memaksimalkan jendela:
webDriver.manage().window().maximize();Kemudian, dalam metode terpisah, kami menavigasi ke area admin WordPress kami:
webDriver.navigate().to("https://www.YOUR-SITE.org/wp-admin/"); Ada metode lain dari objek webDriver yang bisa kita gunakan. Selain dua di atas, Anda mungkin akan sering menggunakan yang ini:
webDriver.findElement(By. …) Metode findElement membantu kami menemukan berbagai elemen di DOM. Ada berbagai opsi untuk menemukan elemen:
-
By.id -
By.cssSelector -
By.className -
By.linkText -
By.name -
By.xpath
Jika memungkinkan, saya sarankan menggunakan By.id karena ID elemen harus selalu unik (tidak seperti, misalnya className ), dan biasanya tidak terpengaruh jika struktur DOM Anda berubah (tidak seperti, katakanlah, xPath ) .
Catatan : Anda dapat membaca lebih lanjut tentang berbagai opsi untuk menemukan elemen dengan WebDriver di sini.
Segera setelah Anda menguasai sebuah elemen menggunakan metode findElement , Anda dapat memanggil berbagai metode elemen yang tersedia. Yang paling umum adalah sendKeys , click dan getText .
Kami menggunakan sendKeys untuk mengisi formulir login:
webDriver.findElement(By.id("user_login")).sendKeys("YOUR_USERNAME"); Kami telah menggunakan click untuk mengirimkan formulir login dengan mengklik tombol kirim:
webDriver.findElement(By.id("wp-submit")).click(); Dan getText telah digunakan untuk memeriksa teks apa yang ada di h1 setelah tombol kirim diklik:
webDriver.findElement(By.tagName("h1")).getText()Catatan : Pastikan untuk memeriksa semua metode yang tersedia yang dapat Anda gunakan dengan sebuah elemen.
Kesimpulan
Sejak saya menemukan kekuatan Selenium WebDriver, hidup saya sebagai pengembang web telah berubah. Aku hanya menyukainya. Semakin dalam saya menyelami kerangka kerja, semakin banyak kemungkinan yang saya temukan — menjalankan satu pengujian secara bersamaan di Chrome, Internet Explorer dan Firefox atau bahkan di ponsel cerdas saya, atau mengambil tangkapan layar secara otomatis dari halaman yang berbeda dan membandingkannya. Hari ini, saya menggunakan Selenium WebDriver tidak hanya untuk tujuan pengujian, tetapi juga untuk mengotomatiskan tugas yang berulang di web. Setiap kali saya melihat kesempatan untuk mengotomatisasi pekerjaan saya di web, saya cukup menyalin proyek WebDriver awal saya dan menyesuaikannya dengan tugas berikutnya.
Jika menurut Anda Selenium WebDriver cocok untuk Anda, saya sarankan untuk melihat dokumentasi Selenium untuk mengetahui semua kemungkinan Selenium (seperti menjalankan tugas secara bersamaan di beberapa perangkat (seluler) dengan Selenium Grid).
Saya berharap untuk mendengar apakah Anda menemukan WebDriver berguna seperti saya!
