12 Faktor Dalam Memilih Alat Prototipe Seluler
Diterbitkan: 2022-03-10Bertahun-tahun yang lalu, seorang anak mencoba membuat busur dengan memotong ranting dengan pisau. Setelah melihat perjuangan ini, kakeknya memberinya gergaji, berkata, "Selalu gunakan alat yang tepat untuk pekerjaan itu!" Sebagai anak dalam cerita, saya belajar pelajaran berharga dalam keahlian : Ketika Anda memilih alat untuk memecahkan masalah, ada banyak alat yang bagus, tetapi beberapa lebih cocok untuk tugas itu daripada yang lain!
Dalam beberapa tahun terakhir, alat prototyping baru telah muncul, banyak untuk desain seluler. Lanskap terus berubah, dengan beberapa alat kehilangan dukungan dengan desainer UX (atau UXers) dan yang lainnya menggantikannya. Meskipun artikel ini tidak akan berfungsi sebagai manual cat-by-numbers lengkap untuk memilih alat prototyping, kami akan membahas faktor-faktor penting yang mempengaruhi proses pemilihan.
Bacaan Lebih Lanjut tentang SmashingMag:
- Panduan Skeptis Untuk Pembuatan Prototipe Fidelitas Rendah
- Pembuatan Prototipe Konten-Pertama
- Menggunakan Sketsa Untuk Desain Web Responsif
- Membuat Prototipe Aplikasi iOS Dan Android Dengan Sketsa
Saya akan mengandalkan pengalaman pribadi saya dalam menggunakan dan meneliti berbagai alat untuk menjelaskan bagaimana alat tertentu lebih cocok daripada yang lain. Menjelang akhir artikel, bagian "Sumber Daya" akan mengarahkan Anda ke arah perbandingan yang lebih spesifik untuk memberi Anda konteks tambahan untuk pengambilan keputusan.
Anda Membutuhkan Alat Seluler. Apa pekerjaanmu?
Meskipun Anda memiliki banyak alat untuk dipilih untuk proyek seluler Anda, memilih satu tidak harus menjadi tugas yang menakutkan. Anda dapat mempersempit kemungkinan dengan menjawab pertanyaan untuk membentuk kriteria seleksi.
Kebutuhan proyek akan memberi Anda batasan awal yang baik. Apakah Anda menguji kegunaan? Akankah desain visual menjadi bagian dari prototyping? Akankah prototipe menangkap konsep tingkat tinggi atau pekerjaan produksi besar-besaran?
Desainer UX terus-menerus menilai masalah yang diberikan dan memetakan kursus. Jadi, mengapa kita tidak menerapkan proses yang sama untuk memilih alat prototyping? Memecah pilihan menjadi faktor-faktor yang lebih kecil akan membangun kepercayaan diri Anda ke arah yang akhirnya Anda kejar. Masing-masing dari berikut ini dapat memainkan peran penting dalam keputusan Anda:
- kesetiaan interaksi,
- animasi dan gerak,
- dukungan gerakan,
- desain visual,
- kesederhanaan dalam mendemonstrasikan,
- kolaborasi digital,
- dokumentasi,
- daya tanggap.
Faktor Teknis Yang Perlu Dipertimbangkan
Lanskap prototipe seluler berkembang setiap tahun dengan alat baru yang menarik. Setiap alat memiliki beragam fitur yang memungkinkan perancang untuk mengatasi berbagai masalah. Beberapa alat lebih berharga untuk satu set tugas daripada yang lain. Tidak ada alat tunggal yang terbaik dalam segala hal!
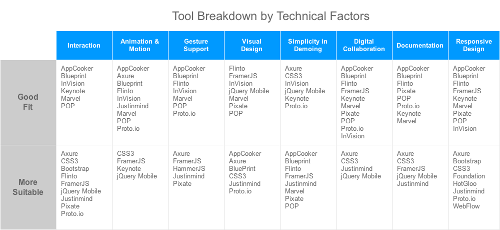
Di bawah ini adalah salah satu interpretasi tentang seberapa cocok alat dan teknologi prototyping umum , dengan kriteria pemilihan kami. Ingatlah bahwa pilihan Anda akan tergantung pada proyek. Anda mungkin menemukan bahwa alat yang diberi label di bawah ini sebagai "Cocok" (daripada "Paling cocok") adalah pilihan yang lebih baik untuk proyek Anda.
Peringkat "Kecocokan yang baik" hanya menunjukkan bahwa alat tertentu sangat direkomendasikan tetapi alat lain (ditunjukkan sebagai "Paling sesuai") memiliki fungsionalitas yang sedikit lebih tinggi, membuat tugas-tugas tertentu lebih mudah untuk diselesaikan.

1. Kesetiaan Interaktif
Interaktivitas hadir dalam berbagai rasa. Anda mungkin hanya perlu mengomunikasikan aliran; dengan demikian, prototipe klik-tayang akan ideal (yang khas untuk pengujian konseptual dan kegunaan). Sebaliknya, proyek mungkin mengharuskan Anda untuk mengilustrasikan interaksi bersyarat multi-langkah (jika Anda memerlukan prototipe siap produksi dan berfokus pada dokumentasi). Apapun masalahnya, alat prototyping ada untuk membantu!

Cocok
Beberapa alat seluler mampu melakukan prototipe klik-tayang melalui penautan hotspot. Perangkat lunak presentasi seperti Keynote dan alat paper-in-mobile Fluid UI dan Marvel adalah contoh yang baik.
Lebih cocok
Fleksibilitas interaktif diperoleh ketika alat mendukung variabel untuk mengelola status, model peristiwa terperinci, dan penggunaan kembali elemen. Alat yang sesuai dengan tagihan ini termasuk yang berbasis cloud, seperti Pixate dan Proto.io, dan perangkat lunak desktop, seperti Axure dan Justinmind. Teknologi pemrograman seperti Bootstrap, jQuery Mobile, dan Framer juga menawarkan ini, dan efektivitasnya bergantung pada kecepatan Anda dapat membuat prototipe.
2. Animasi Dan Gerak
Animasi memainkan peran besar dalam mengkomunikasikan interaksi seluler. Pada awal proyek seluler, tentukan apakah Anda bertanggung jawab untuk membuat animasi dalam prototipe atau orang lain, seperti pengembang atau perancang gerak. Terlepas dari siapa yang akan menangani ini, akan membantu untuk mengetahui tingkat kontrol atas animasi yang diperlukan dalam prototipe.

Cocok
Alat seluler dalam kategori ini sering kali dilengkapi dengan animasi bawaan tetapi tidak memiliki kemampuan penyesuaian (seperti Blueprint dan Xcode). Beberapa alat yang lebih kuat menawarkan konfigurasi animasi, termasuk pengaturan waktu dan elastisitas; Axure, Justinmind dan Proto.io memiliki fungsi ini.
Lebih cocok
Untuk kontrol ekstra atas kecepatan animasi, elastisitas, gesekan, dan properti berbasis fisika lainnya, Anda dapat mencoba alat pengkodean seperti animasi Framer atau CSS3. Banyak dari alat ini juga dapat menganimasikan properti widget unik, termasuk ukuran, rotasi, buram, warna, dan tingkat keburaman.
3. Gestur
Pembuatan prototipe seluler melibatkan perancangan untuk input gestural, jadi pertimbangkan apakah proyek Anda memerlukan ini. Sebagian besar alat khusus UX mendukung ini di luar kotak — satu set alat akan memiliki gerakan umum bawaan, sementara set lain akan mendukung pembuatan gerakan dan input multi-jari.

Cocok
Gerakan bawaan dapat ditemukan di Blueprint dan AppCooker dan di banyak alat seluler berbasis cloud, seperti Proto.io. Alat-alat ini mendukung ketukan, gesekan, dan film. Beberapa memiliki fungsi sentuh dan tahan dan ketuk dua kali. Isyarat tidak memiliki parameter yang dapat dikonfigurasi, yang dapat membatasi jika Anda perlu memicu interaksi tertentu pada masukan isyarat.
Lebih cocok
Jika prototipe Anda memerlukan kontrol gestural yang lebih baik, termasuk peredam hambatan, kecepatan, dan arah, maka Anda harus memanfaatkan alat seluler dengan beberapa bentuk API, baik itu berbasis kode atau abstrak dalam bentuk tindakan yang dapat dibaca manusia. Contoh yang bagus adalah Hammer dan Axure. Beberapa alat bahkan mendukung gerakan multi-jari: Justinmind, Pixate, dan Framer menjalankan gerakan mencubit dan memutar dua jari.
4. Desain Visual
Saat membuat prototipe untuk seluler, identifikasi ekspektasi untuk fidelitas visual yang dapat dikirim. UXer sering ditugaskan dengan desain visual, tanggung jawab yang didelegasikan kepada desainer khusus di organisasi besar. Kesetiaan akan ditentukan oleh tujuan proyek dan audiens: tinggi untuk promosi dan pekerjaan produksi, menengah ke rendah untuk pengujian kegunaan, dan rendah untuk bukti konsep.

Cocok
Alat paper-in-mobile seperti Blueprint, alat berbasis kode (Framer dan animasi CSS3) dan alat berbasis cloud (Flinto, Pixate, dan InVision) menciptakan interaksi seputar aset visual yang diimpor dari aplikasi visual eksternal. Beberapa alat ini bahkan mampu mendesain visual melalui widget bawaan. Dalam jenis alur kerja ini, UXer mungkin menemukan diri mereka beralih antara alat prototyping dan aplikasi visual seperti Sketch atau Photoshop.
Lebih cocok
Beberapa alat prototyping mampu mendesain visual yang canggih, termasuk gradien, bayangan jatuh, font khusus, dan gaya yang dapat digunakan kembali (seperti Axure dan Justinmind). Ini membuat proses mandiri, menangani sebagian besar kebutuhan pembuatan prototipe Anda. Namun, untuk desain visual yang lebih terlibat, termasuk masking, vektor multi-jalur, dan peningkatan fotografi, UXer harus mengandalkan alat visual khusus.
5. Kesederhanaan Dalam Demoing
Menampilkan prototipe seluler di depan audiens sangat penting untuk memvalidasi desain. Ada dua metode utama untuk mendemonstrasikan prototipe seluler: di komputer atau langsung di perangkat target. Ada variasi di antaranya, seperti mirroring dari komputer ke perangkat dan sebaliknya. Saat memulai proyek, pertimbangkan metode mana yang paling masuk akal dan mana yang didukung oleh alat pembuatan prototipe Anda.

Cocok
Banyak alat berbasis kode (animator jQuery Mobile dan CSS3) memerlukan prototipe untuk dihosting di cloud dan dimuat di perangkat target melalui tautan. Ini dapat membuat langkah-langkah tambahan untuk demo. Alat seperti ProtoSee di iOS memungkinkan prototipe yang dihasilkan untuk dimuat langsung di perangkat, menjadikannya solusi yang lebih cepat. Beberapa alat seluler melangkah lebih jauh dengan menawarkan aplikasi yang mampu menarik prototipe dari cloud ke perangkat, termasuk Axure, InVision, dan Proto.io.
Lebih cocok
Banyak vendor sudah mulai mengeluarkan aplikasi pendamping untuk perangkat target. Hal ini memungkinkan UXer untuk membuat prototipe di desktop dan, secara real time, mencerminkan prototipe pada perangkat seluler melalui Wi-Fi. Pixate, Flinto, dan bahkan Framer mendukung ini melalui aplikasi asli. Ingatlah keandalan Wi-Fi dan ukuran keseluruhan prototipe.

Menariknya, alat seluler yang memungkinkan Anda membuat prototipe langsung di perangkat target juga menawarkan salah satu cara termudah untuk mendemonstrasikan prototipe. AppCooker, Blueprint, dan Marvel memiliki fungsionalitas bawaan untuk beralih antara mode pengeditan dan pratinjau.
6. Kolaborasi Digital
Desainer tidak bekerja dalam ruang hampa. UXers bergabung dengan pemangku kepentingan dan profesional lainnya (termasuk desainer visual dan pengembang) selama siklus hidup proyek. Oleh karena itu, kolaboratif penciptaan prototipe adalah penting. Cari tahu terlebih dahulu bagaimana Anda diharapkan bekerja dengan orang lain.

Cocok
Banyak alat prototipe seluler dirancang untuk UXer tunggal dan, oleh karena itu, tidak mendukung pembuatan bersama atau pengambilan umpan balik; Pixate dan Framer datang ke pikiran. Beberapa alat tidak mendukung penciptaan bersama tetapi menyediakan beberapa tingkat kolaborasi; Marvel dan InVision memungkinkan umpan balik eksternal ditangkap, yang pada akhirnya mendorong iterasi.
Lebih cocok
Alat prototipe seluler yang menawarkan kolaborasi paling kuat memungkinkan proyek bersama, kontrol versi, dan kreasi bersama terdistribusi. Baik Justinmind maupun Axure mampu melakukan ini. Dan keduanya memungkinkan pengulas untuk mengomentari prototipe.
7. Dokumentasi
Tidak semua prototipe seluler memerlukan dokumentasi; interaksi dan arus terkadang memadai. Untuk sistem dengan banyak logika dan kompleksitas bisnis, dokumentasi menjadi alat penting untuk memperjelas detail bagi pengembang. Dokumentasi menangkap hal-hal spesifik yang belum diimplementasikan dalam desain interaksi tetapi yang ada dalam pikiran UXer.

Cocok
Banyak alat prototyping mengandalkan prototipe untuk dijadikan sebagai dokumentasi (Flinto dan Pixate). Beberapa alat melangkah lebih jauh dengan memungkinkan UXer mengekspor desain sebagai PDF atau setumpuk PNG. Dalam kategori ini, alat memiliki dukungan campuran untuk anotasi. Misalnya, Proto.io tidak memiliki fitur ini, sementara AppCooker dan Blueprint memungkinkan untuk catatan dan anotasi khusus.
Lebih cocok
Dokumentasi paling fleksibel berasal dari alat pembuatan prototipe platform seperti Axure dan Justinmind. Dengan mereka, Anda dapat membubuhi keterangan widget UI individu atau seluruh halaman, membuat kategori dokumentasi dinamis, dan menghasilkan spesifikasi lengkap dengan mengklik tombol! Selain itu, banyak alat berbasis kode menangkap dokumentasi inline (Framer dan jQuery Mobile), yang dapat membantu pengembang.
8. Ketanggapan
Tentukan apakah prototipe Anda akan mendukung pengalaman asli atau responsif. Selanjutnya, jika Anda sedang mengerjakan desain web responsif, pertimbangkan apakah alat tersebut mendukung tata letak adaptif atau lancar, apakah alat tersebut memiliki pustaka widget responsif, dan bagaimana responsivitas dapat didemonstrasikan di dalam alat.

Cocok
Beberapa alat seluler tidak mampu menampilkan layar untuk titik henti sementara yang berbeda; Marvel dan perangkat lunak presentasi seperti Keynote adalah contoh yang bagus. Namun, breakpoint dapat didokumentasikan secara individual dan ditampilkan dalam perbandingan berdampingan.
Alat lain mendukung orientasi berbeda dari satu titik henti sementara dan bahkan variasi desain yang sama di seluruh titik henti sementara, tetapi alat tersebut belum beralih secara dinamis melintasi titik henti sementara selama demo. Blueprint, InVision dan Pixate hanyalah beberapa.
Lebih cocok
Alat UX khusus dengan dukungan untuk desain responsif sedang muncul. Axure memiliki fitur yang memungkinkan Anda membuat prototipe adaptif untuk beberapa titik henti sementara. Desain cairan dimungkinkan, meskipun memerlukan beberapa peretasan. Proto.io dan Justinmind mampu membuat desain yang benar-benar lancar.
Fleksibilitas yang lebih besar dapat dicapai dengan kerangka kerja responsif front-end, seperti Bootstrap dan Foundation. Alat lain yang memiliki dukungan responsif termasuk HotGloo dan WebFlow.
Pengaruh Tersembunyi Pada Pilihan Anda
Anda sekarang telah menyelesaikan penyelidikan alat Anda. Anda cukup senang dengan pilihan Anda dan ingin terjun ke dunia desain. Prospek menciptakan karya yang luar biasa adalah motivator yang hebat, tetapi terkadang hal itu menghalangi kita untuk melihat gambaran besarnya! Selain dari aspek teknis, kita harus mempertimbangkan faktor sekunder. Mari kita tinjau ini secara singkat sebelum sampai ke rekomendasi!
Kemampuan untuk dipelajari
Memilih alat prototyping, terutama yang Anda tidak punya pengalaman dengannya, adalah proposisi yang rumit. Selain waktu yang dihabiskan untuk proyek itu sendiri, Anda akan menghabiskan waktu mempelajari seluk-beluk dan bug alat seluler dan proses pengerjaan ulang desain. Ini seharusnya tidak membuat Anda putus asa untuk menyelam.

Menjadi nyaman dengan dasar-dasar alat dapat memakan waktu dari enam bulan sampai satu tahun . Penguasaan datang dengan penggunaan terus-menerus, dan dengan beberapa alat, itu bisa memakan waktu hingga dua atau tiga tahun . Penguasaan berarti mengetahui dengan segera bagaimana mengatasi suatu masalah tanpa harus meneliti. Perkiraan ini berasal dari pengalaman pribadi saya tetapi akan tergantung pada keakraban Anda sendiri dengan pengkodean dan pembuatan prototipe.
Anda harus mengadopsi mentalitas yang terkait dengan pengembangan: Membagi-bagi, propagasi logika, deteksi peristiwa, dan merespons semuanya membutuhkan waktu untuk membiasakan diri. Setiap alat memperlakukan aspek-aspek ini secara berbeda di tingkat UI, menciptakan metafora desain baru untuk Anda atasi. Namun, dengan setiap alat berturut-turut yang Anda kuasai, Anda akan membangun pengetahuan yang dapat ditransfer!
Biaya
Untuk produk yang dapat dipasang, lihat harga berjenjang. Misalnya, Axure memiliki versi standar dan pro, yang berbeda dalam biaya dan fungsionalitas. Pertimbangan lain termasuk jumlah mesin yang didukung oleh satu lisensi dan frekuensi peningkatan.
Alat berbasis cloud diberi harga per bulan. Hitung biaya untuk periode enam bulan dan satu tahun , yang cocok untuk sebagian besar proyek berukuran sedang hingga besar. Alat akan bervariasi dalam jumlah proyek, fungsionalitas, dan bahkan jumlah pengulas yang diizinkan. Lihat InVision dan Proto.io dalam kategori ini. Ada juga hibrida, dalam versi mandiri dan berbasis cloud, seperti Justinmind dan Pixate.
Jangan meremehkan kekuatan gratis! Beberapa layanan cloud menawarkan paket gratis untuk satu hingga tiga proyek . Alat yang dapat diunduh biasanya memiliki versi uji coba satu bulan . Untuk UXers yang masih sekolah, perusahaan menyediakan alat gratis atau diskon: Pixate dulunya memiliki “akun akademik” sebelum diakuisisi oleh Google; Axure memiliki program siswa yang bagus; dan Proto.io menawarkan diskon pendidikan 50%.
Jika Anda akan menggunakan satu alat untuk beberapa proyek, Anda akan mendapatkan laba atas investasi terbaik dengan membeli alat tersebut daripada menggunakan langganan. Untuk individu dan bengkel desain kecil, ini adalah pilihan terbaik. Dengan langganan, total uang yang dihabiskan selama masa pakai alat mungkin tidak hemat biaya, kecuali tim Anda tersebar luas secara geografis dan bergantung pada kolaborasi waktu nyata. Agensi dan perusahaan desain besar memiliki fleksibilitas finansial untuk mengambil pendekatan ini.
Dukungan teknis
Keputusan Anda akan diinformasikan tidak hanya oleh fungsionalitas alat, tetapi juga oleh dukungan teknis yang ditawarkan. Saya mengacu pada dokumentasi yang tersedia untuk umum dalam bentuk tutorial video, panduan langkah demi langkah, pustaka API, dan sebagainya. Proto.io melakukan pekerjaan yang sangat baik dengan program bulanan webinarnya; Axure memiliki panduan langkah demi langkah yang mendetail; dan Framer memiliki situs web API dan contoh yang dibuat oleh komunitas.
Pertimbangan lain adalah kecepatan pembaruan alat untuk mengakomodasi kebutuhan UX yang terus berkembang. Alat prototipe dengan rilis kecil setiap tiga bulan dan rilis besar setiap enam hingga dua belas bulan dapat tetap berada di depan kurva desain. Misalnya, Framer memiliki banyak pembaruan kecil untuk perbaikan bug dan fungsionalitas baru, sedangkan Axure biasanya memiliki rilis besar setiap dua belas bulan, dengan pembaruan tambahan di antaranya.
Sumber Daya Pihak Ketiga
Vendor alat prototipe seluler fokus pada pembangunan komunitas. Desainer sering mengatasi masalah yang sama; dengan demikian, berbagi pengetahuan sangat relevan. Banyak alat datang dengan forum online di mana pengguna dapat menyumbangkan prototipe dan informasi mereka sendiri, termasuk Axure, Proto.io dan Justinmind. Vendor lain, termasuk Framer, menggunakan solusi alternatif seperti Grup Facebook.

Pilihan Anda juga harus didasarkan pada penerimaan alat oleh komunitas UX. Jumlah publikasi dan acara profesional merupakan indikator yang baik dari minat desainer. Untuk alat yang lebih banyak diadopsi, Anda akan melihat kursus sertifikasi dan pasar untuk menjual aset desain. Misalnya, ada buku, artikel, dan webinar tahunan untuk Axure, sedangkan Framer memiliki lokakarya profesional di banyak kota dan repositori GitHub yang disumbangkan pengguna.
Ringkasan
Dalam artikel ini, kami telah memperkenalkan pertimbangan praktis untuk memilih alat prototipe seluler untuk UX, yang mencakup faktor teknis dan kriteria pemilihan yang lebih strategis. Ingatlah bahwa tidak ada keputusan yang benar atau salah — desainer memiliki gaya kerja, keahlian, dan kebutuhan yang berbeda!
Untuk membuat pilihan Anda lebih terinformasi, identifikasi kekuatan Anda. Apakah Anda tahu pengkodean? Apakah Anda seorang komunikator visual yang hebat? Berapa banyak persyaratan yang telah Anda identifikasi? Menjawab pertanyaan-pertanyaan ini dan mengumpulkan informasi tentang proyek akan membantu Anda menentukan alat yang tepat.
Rekomendasi
Tidak ada yang ingin menjadi kuda poni satu trik. Oleh karena itu, kami merekomendasikan untuk memiliki setidaknya satu dari masing-masing kategori berikut di perangkat pembuatan prototipe seluler Anda:
- Platform lengkap untuk mengatasi berbagai masalah seluler: Axure, Justinmind
- Alat berbasis kode untuk mengontrol interaksi dan animasi: Framer, jQuery Mobile
- Alat berbasis cloud untuk kolaborasi dan pekerjaan terdistribusi: Flinto, Proto.io, Pixate
- Alat pembuatan prototipe di perangkat untuk mockup konsep cepat: Cetak Biru, AppCooker, UI Fluid
Berusahalah untuk menjadi yang terbaik dalam disiplin Anda; tetap ingin tahu tentang alat interaksi baru (seperti Prinsip, InVision Motion dan Adobe Experience Design CC); dan terus membuat prototipe pengalaman hebat untuk mitra bisnis dan pengguna akhir Anda. Saya berharap dapat mendengar tentang pengalaman Anda dalam memilih alat prototyping untuk seluler!
Sumber daya
Perbandingan Alat Tingkat Tinggi
- “Perangkat Perancang: Alat Prototipe,” Emily Schwartzman, Cooper
- “Alat UX,” Fabricio Teixeira dan Caio Braga, UXdesign.cc
- “Daftar Alat Prototipe UX/UI,” Michael McDearmon
- Alat Prototipe, Javier-Simon Cuello
Menyelam Lebih Dalam Pro dan Kontra
- “Mengurai Pro dan Kontra untuk Beberapa Alat dan Aplikasi Prototyping Paling Populer Saat Ini,” Stephen Meszaros
- “Membandingkan 9 Alat Prototipe Seluler yang Harus Dipertimbangkan oleh Setiap Desainer,” Dave Crow
- “Membandingkan Alat Prototipe Berbasis Lapisan dan Berbasis Kode yang Populer,” Bona Kim, Majalah UX
- “Membandingkan Empat Alat Prototipe Populer, Berbasis Halaman, Interaktif,” Bona Kim, Majalah UX
