Menjelajahi Kotak Pengulangan Dalam Adobe XD
Diterbitkan: 2022-03-10Jika Anda seorang desainer visual, Anda mungkin menghabiskan sebagian besar waktu Anda untuk membuat sedikit penyesuaian pada beberapa elemen visual. Mungkin klien Anda telah memutuskan bahwa mereka memerlukan beberapa piksel padding lagi di antara setiap elemen Anda, atau mungkin mereka telah memutuskan bahwa semua avatar mereka harus memiliki sudut membulat. Dengan cara apa pun, Anda mungkin menemukan diri Anda membuat penyesuaian yang sama dalam desain Anda berulang kali… dan lagi.
Di Adobe Experience Design CC (Beta), kami telah memperkenalkan fitur Repeat Grid untuk mengatasi aspek membosankan dari alur kerja desainer ini. Dalam artikel ini, kami akan menggali lebih dalam untuk mengungkap kekuatan sebenarnya dari fitur hemat waktu ini. Kami akan membuat dan menyesuaikan Repeat Grid, menambahkan konten ke dalamnya, dan menyambungkannya dalam Mode Prototipe Adobe XD yang sederhana dan kuat. Jika Anda ingin mengikuti, Anda dapat mengunduh dan menguji Adobe XD secara gratis.
Bacaan Lebih Lanjut tentang SmashingMag:
- Pembuatan Prototipe UX Cepat Dengan Pintasan Adobe XD
- Cara Membuat Ikon Dengan Adobe XD
- Bagaimana Kami Menggunakan Prototyping, Dan Bagaimana Itu Membuat Kami Lebih Efisien
Membuat Dan Menyesuaikan Kotak Pengulangan
Pada intinya, Repeat Grid adalah tipe grup khusus. Sama seperti kita mengelompokkan objek, kita akan membuat Repeat Grid dengan memilih objek atau sekelompok objek dan mengubahnya menjadi Repeat Grid. Dalam latihan ini, kita akan membuat daftar kontak telepon sederhana dengan gambar dan nama.
Langkah 1: Buat Objek Awal Kami
- Dari layar selamat datang, pilih jenis artboard untuk memulai file baru.
- Gambarlah sebuah persegi panjang menggunakan Rectangle tool (
R). - Di sebelah kanan persegi panjang Anda, gunakan alat Teks (
T) untuk mengetikkan beberapa teks placeholder. - Menggunakan alat Seleksi (
V), pilih kedua objek, baik dengan memilih tenda (menggambar kotak di sekitar kedua objek), atau dengan memilih satu objek dan Shift-memilih yang lain.
Perhatikan bahwa kita tidak memerlukan presisi pada saat ini, karena kita dapat menyesuaikan elemennya nanti.
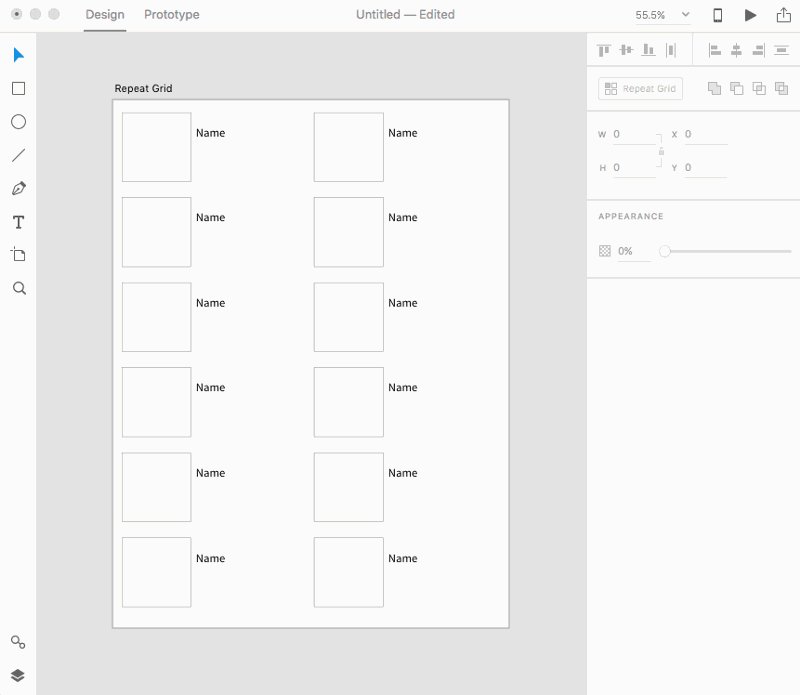
Langkah 2: Buat Dan Ubah Ukuran Kotak Pengulangan Anda
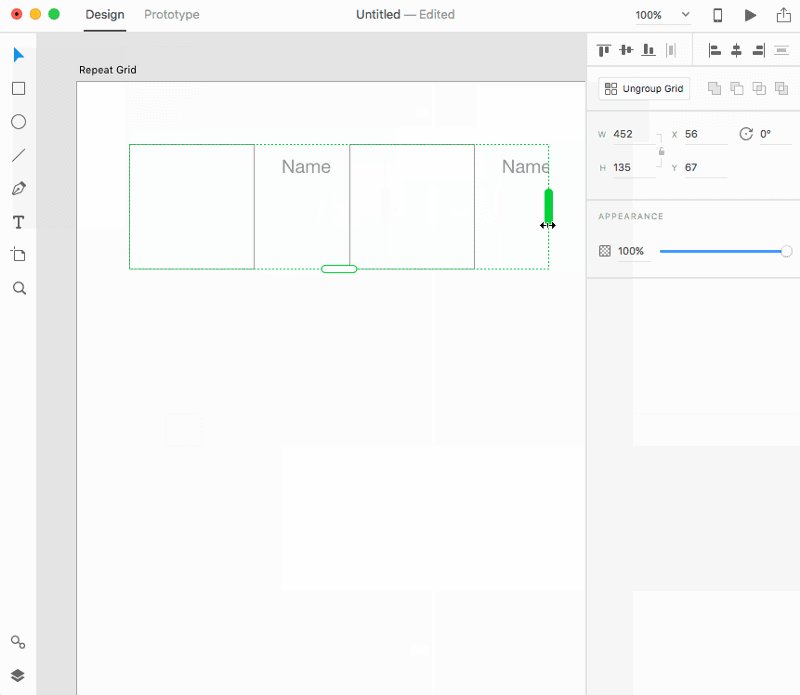
Ubah seleksi menjadi Repeat Grid dengan mengklik tombol di Property Inspector atau dengan menggunakan tombol shortcut Cmd + R .
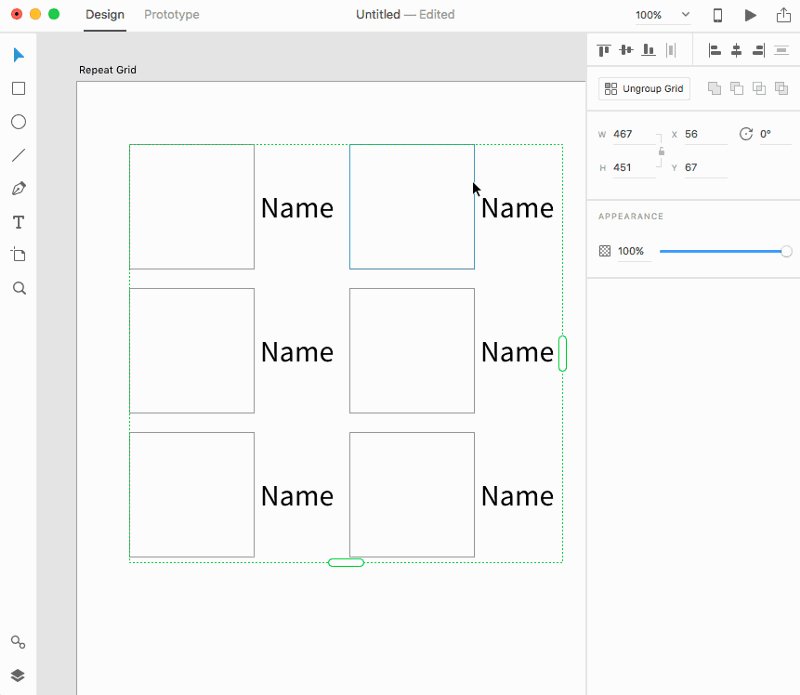
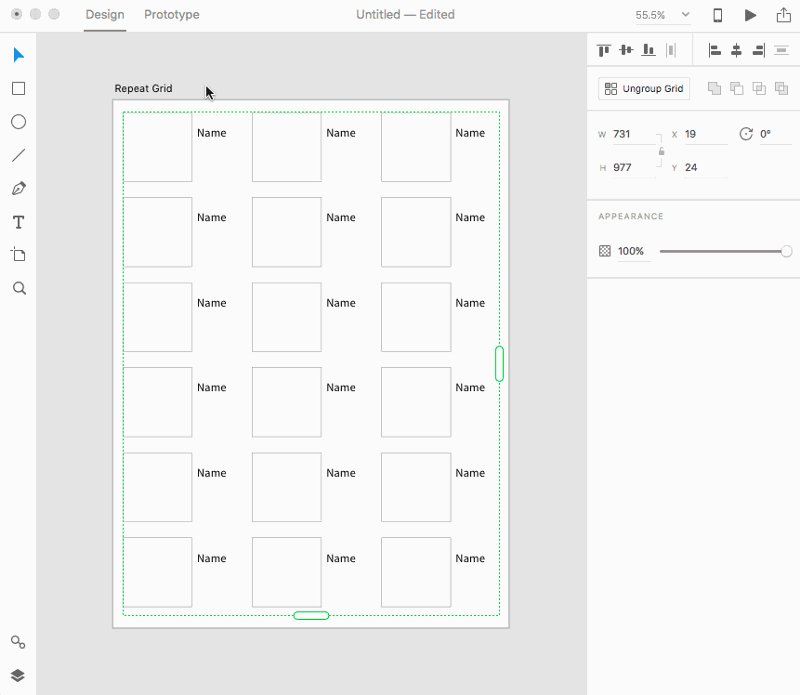
Grup kami sekarang menjadi Repeat Grid. Anda dapat melihat bahwa sekarang memiliki dua pegangan, satu di kanan dan satu di bawah, dan kotak di sekitar grup Anda adalah garis putus-putus hijau.

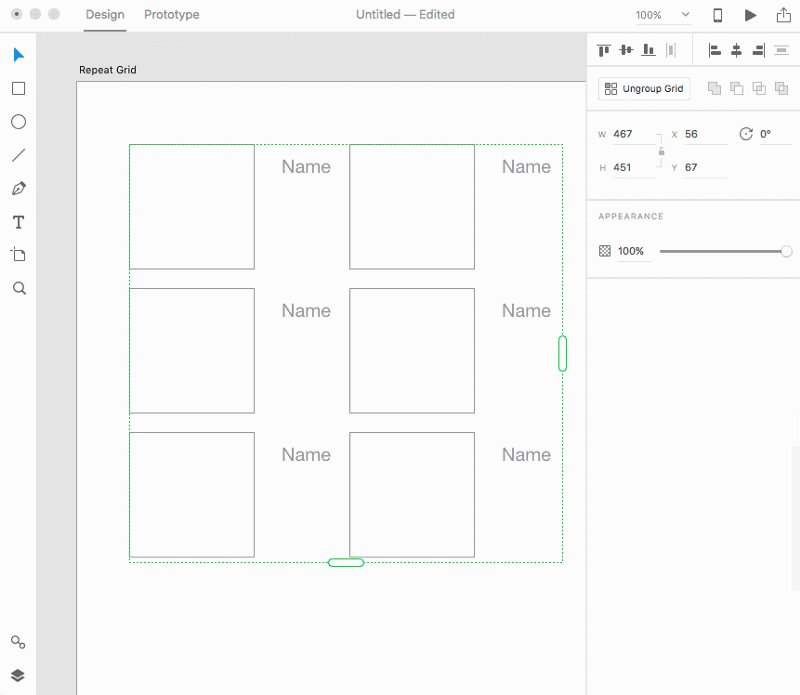
Klik dan seret pegangan kanan ke kanan, memperluas Grid Ulangi. Untuk memperluas Repeat Grid ke bawah, seret gagang bawah ke bawah.
Kami sekarang memiliki elemen berulang di Repeat Grid kami. Semua gaya yang kami terapkan ke objek apa pun akan berlaku untuk semua versi berulangnya.
Langkah 3: Sesuaikan Elemen Apa Pun Dalam Kotak Pengulangan Anda
Seperti grup mana pun, kita dapat mengakses elemen komponen Repeat Grid dengan mengklik dua kali ke dalam grup. Setelah kita membuat perubahan, kita dapat keluar dari konteks edit dengan menekan tombol Escape. Namun, ada cara lain untuk mengakses elemen komponen. Misalnya, kita dapat menelusuri elemen di panel Layers ( Cmd + Y ) atau dengan memilihnya secara langsung ( Cmd + Click ).
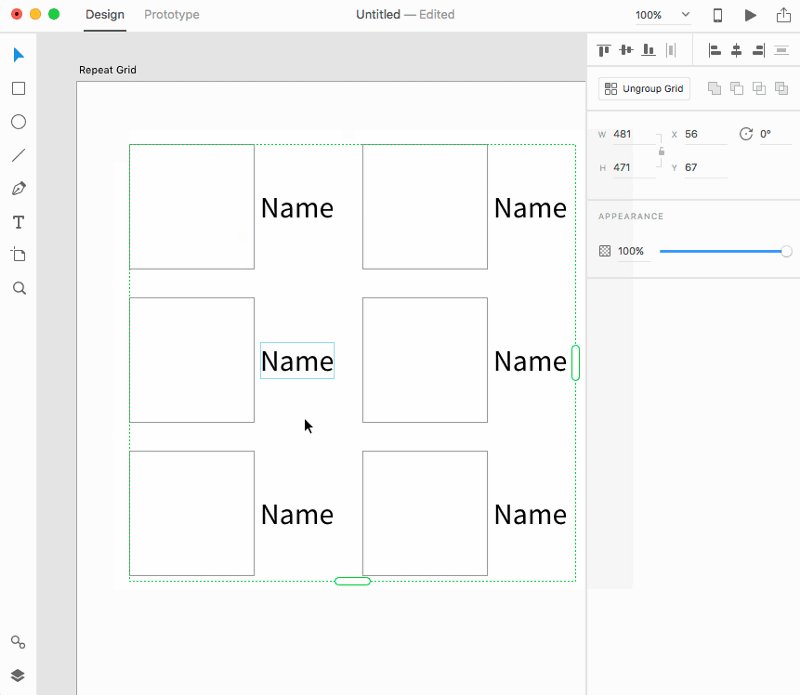
- Menggunakan alat Seleksi (
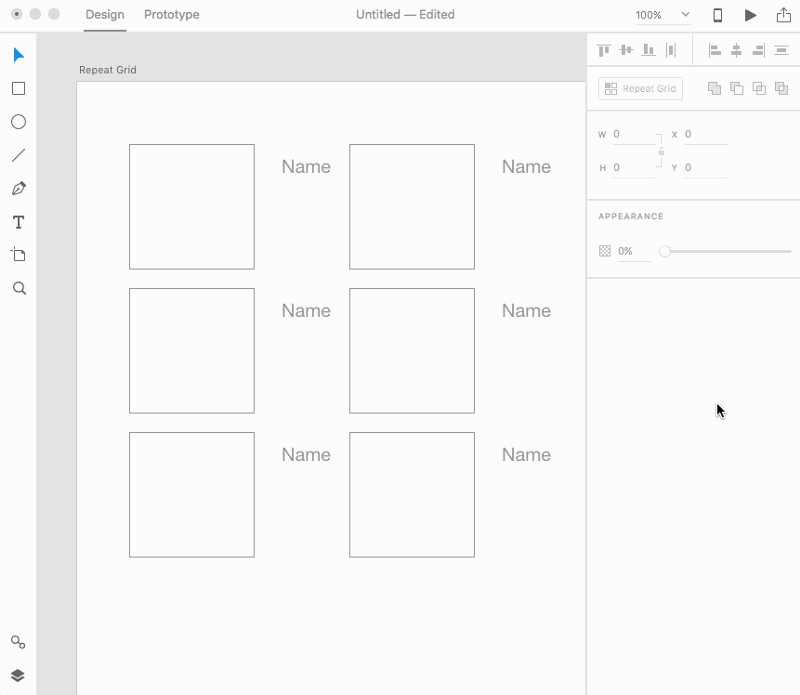
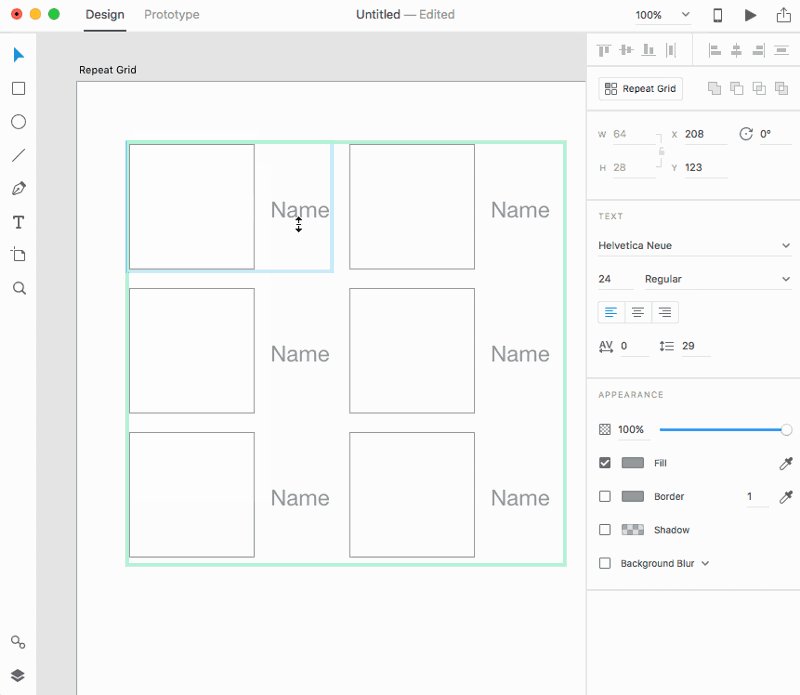
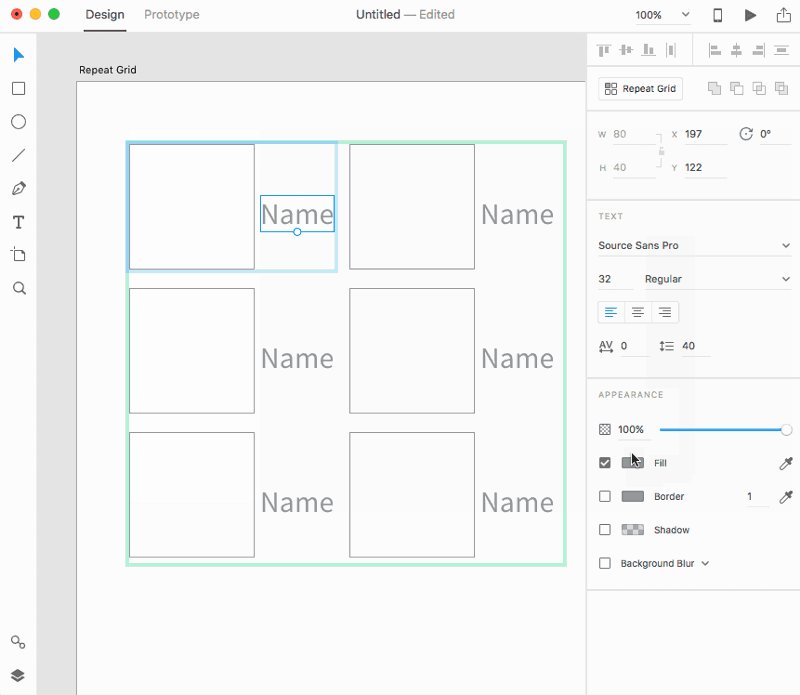
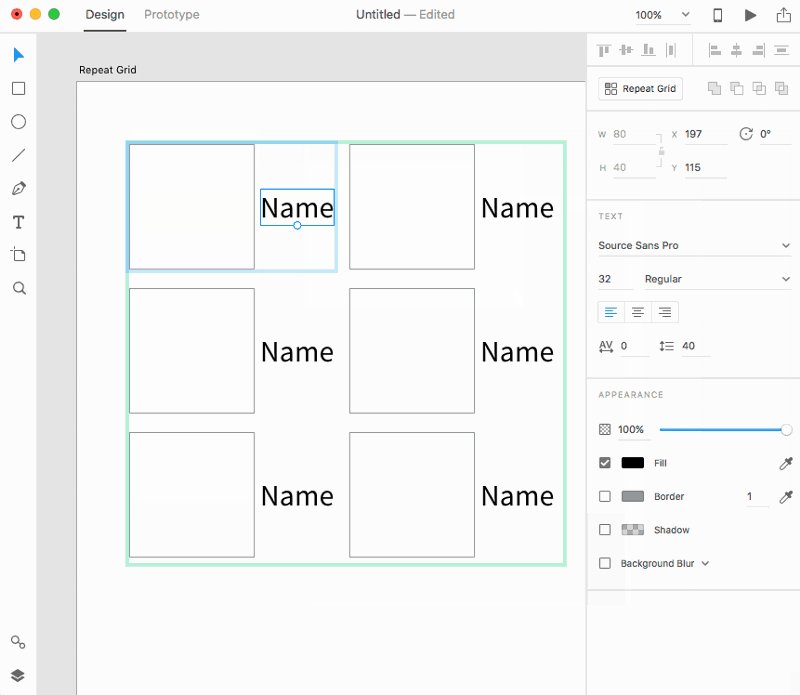
V), klik dua kali pada sembarang persegi panjang di Grid Ulangi. Anda sekarang akan melihat kotak biru muda di sekitar sel yang sedang Anda edit. Pilih dan seret teks Anda sehingga sejajar dengan persegi panjang Anda. - Klik pada objek Teks dan ubah jenis huruf dan ukuran di Property Inspector di sebelah kanan. Semua objek teks Anda memiliki gaya yang sama.
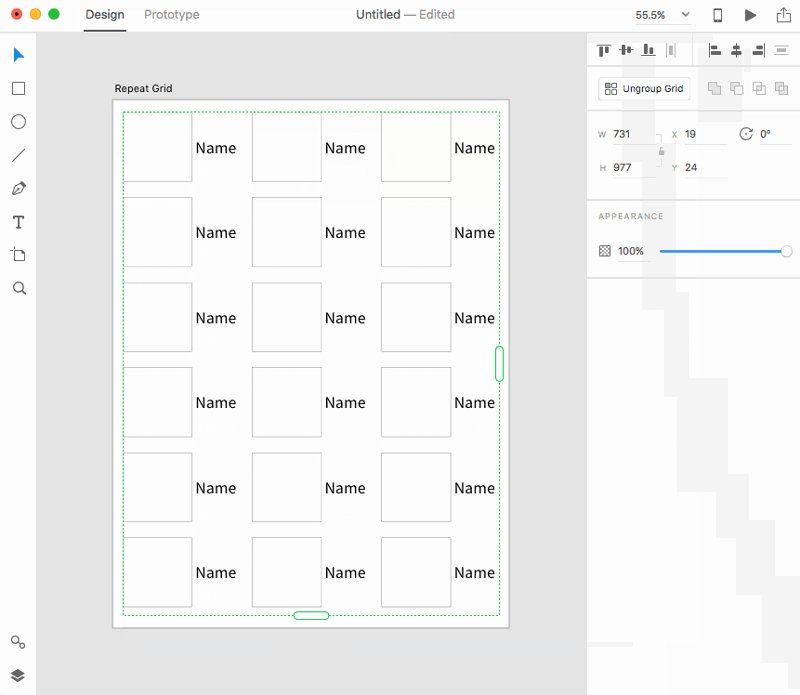
- Tekan Escape untuk keluar dari konteks edit dan pindahkan Repeat Grid sehingga sejajar dengan artboard.

Langkah 4: Sesuaikan Padding Baris Dan Kolom Di Kotak Pengulangan Anda
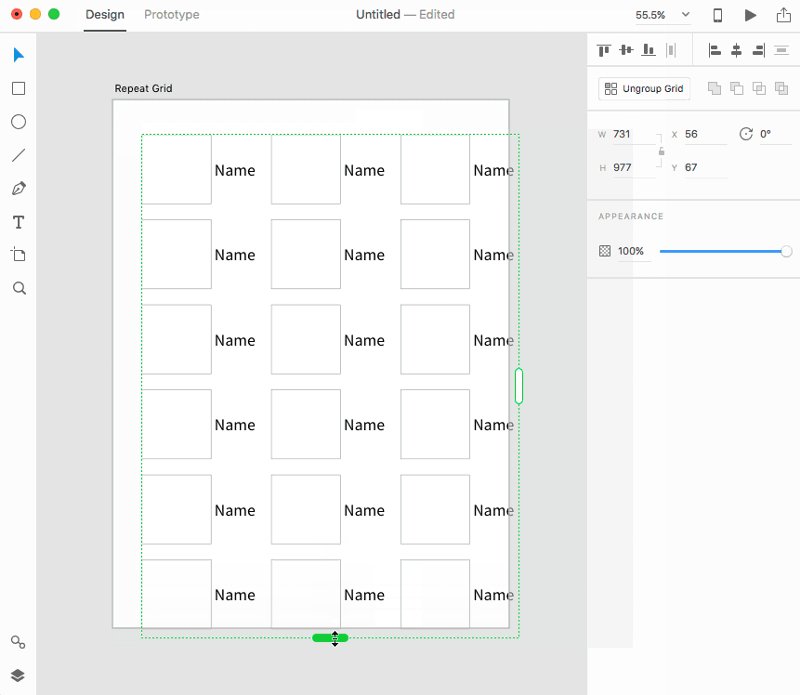
Sekarang setelah kita memiliki Repeat Grid, kita dapat mulai menyesuaikan ruang antara setiap baris dan kolom. Dengan mengarahkan kursor ke celah antar elemen, kita dapat mengaktifkan indikator kolom dan baris dan mengubahnya sesuai keinginan kita.
- Tempatkan kursor Anda di antara sisi kanan elemen teks dan sisi kiri persegi panjang, langsung di selokan kolom. Setelah indikator kolom merah muda ditampilkan, tarik sisi kanan talang ke kiri dan kanan hingga diatur ke 30.
- Tempatkan kursor Anda di antara persegi panjang, langsung di selokan baris. Setelah indikator baris merah muda ditampilkan, seret bagian bawah talang ke atas dan ke bawah hingga disetel ke 30.
- Lanjutkan untuk menyesuaikan jarak antar sel dan ukuran Repeat Grid hingga Anda memiliki jumlah elemen yang tepat agar sesuai dengan artboard Anda.

Anda dapat mengonversi kumpulan objek apa pun menjadi Grid Ulangi. Objek tersebut menjadi sel di Grid Ulangi. Anda kemudian dapat mengedit sel dan menyesuaikan jarak antara baris dan kolom.
Menggunakan Data Dalam Kotak Berulang
Sekarang kita memiliki bentuk keseluruhan dari daftar kontak kita, kita dapat mengisinya dengan konten. Cara paling sederhana untuk mengisi adalah dengan mengubah setiap elemen secara terpisah.
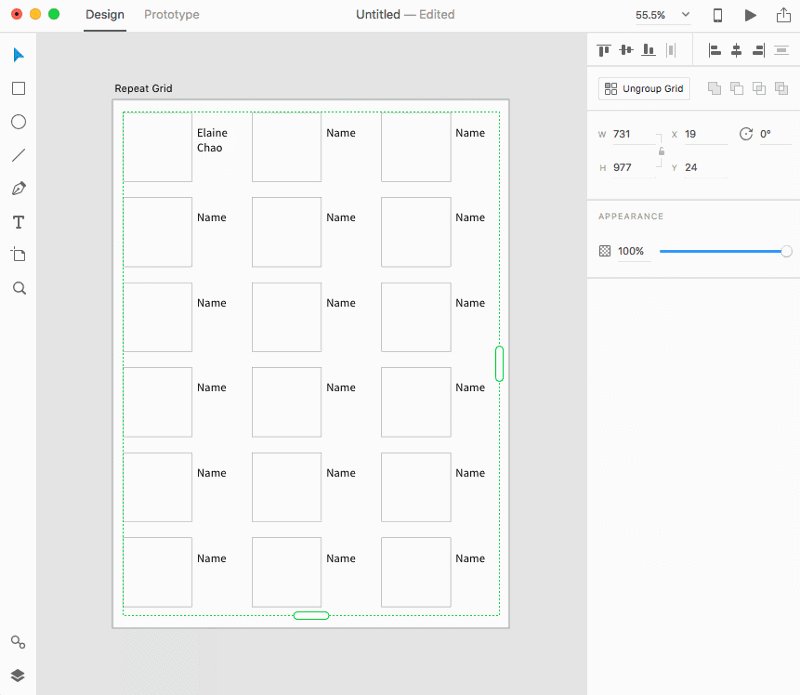
Langkah 1: Perbarui Elemen Teks Individu
-
Cmd + Clickobjek teks di Repeat Grid Anda untuk memilihnya. Anda sekarang berada dalam mode konteks edit Grid Ulangi. - Klik dua kali elemen teks untuk mengeditnya dan mengubah teks menjadi nama. Perhatikan bahwa konten tidak diterapkan ke semua objek teks lain di Kisi Berulang. Namun, gaya apa pun yang diterapkan ke objek teks berlaku untuk semua objek teks.
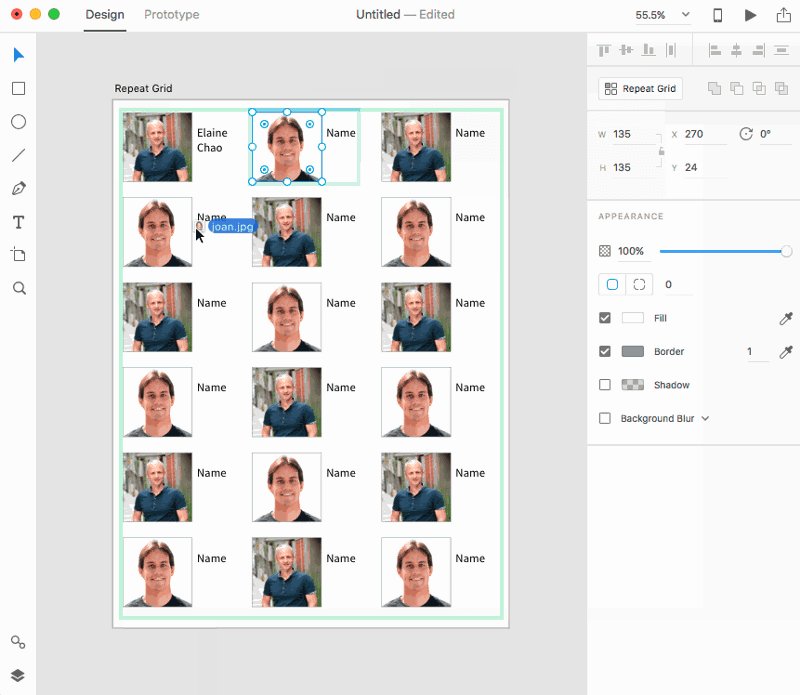
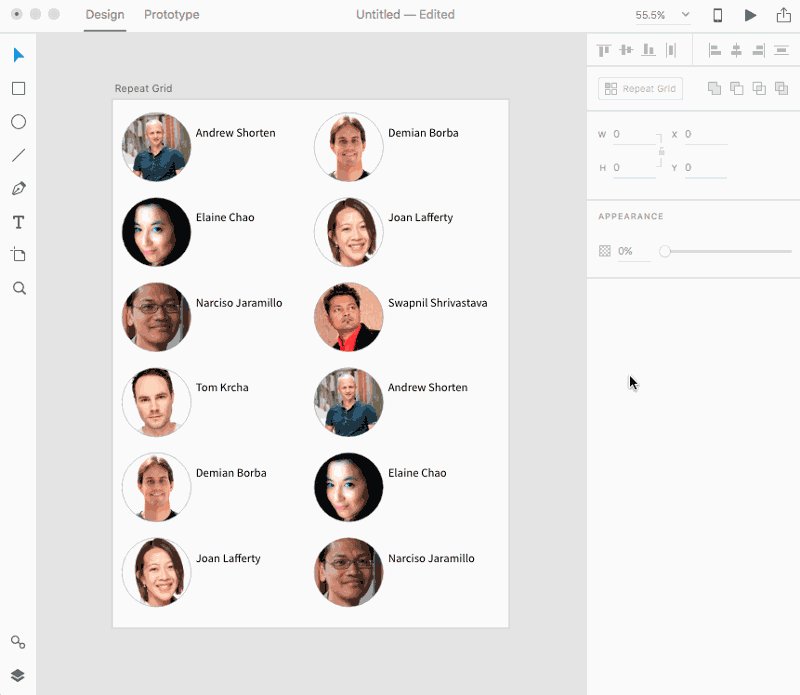
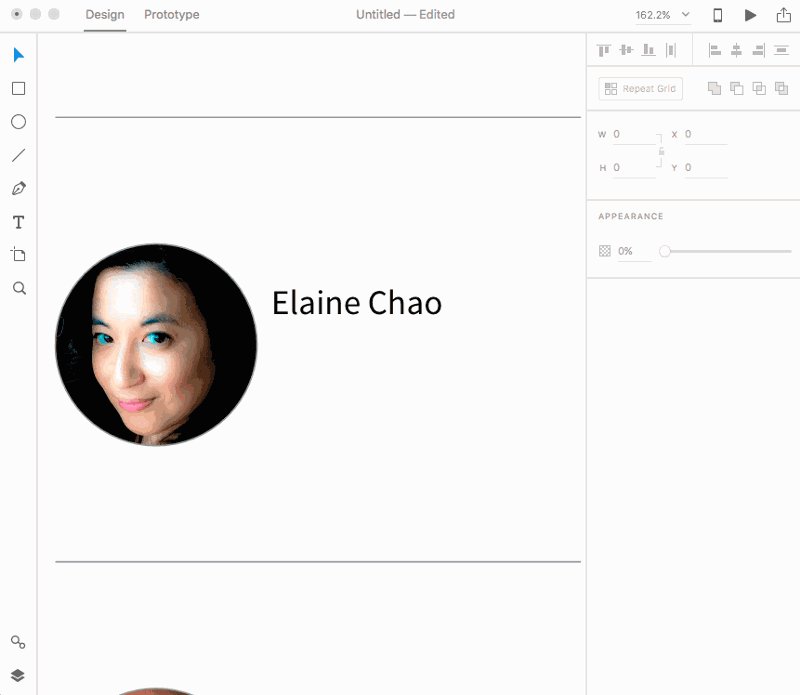
Langkah 2: Buat Pola Isi Gambar
- Seret gambar ke salah satu persegi panjang untuk mengimpornya. Gambar Anda akan diterapkan sebagai isian untuk persegi panjang, dan secara otomatis diubah ukurannya untuk mengisi bentuk. Kami menyebut fitur ini penyamaran otomatis.
- Seret gambar kedua ke dalam persegi panjang kedua. Kami mendefinisikan urutan di Grid Ulangi dalam urutan membaca kiri-ke-kanan (kiri ke kanan, lalu atas ke bawah). Perhatikan bahwa Repeat Grid sekarang bergantian antara foto pertama dan foto kedua. Kami sekarang telah membuat pola 2-foto.
- Seret gambar ketiga ke dalam persegi panjang keempat . Sekarang setelah Anda menyeret item ke dalam persegi panjang keempat, kami memiliki pola 4-foto, dengan gambar pertama dan ketiga identik.
- Seret gambar keempat ke dalam persegi panjang pertama . Ini menggantikan elemen pertama dalam pola 4-foto Anda, jadi Anda sekarang seharusnya memiliki empat foto unik dalam pola Anda.

Teks bekerja dengan konsep override ; kita dapat mengganti konten objek teks itu sendiri, tetapi gaya tetap diterapkan pada semua pengulangan objek. Namun, kita dapat membangun konsep pola berulang dengan objek bertopeng otomatis, di mana isi gambar objek diulang dalam pola yang Anda tentukan. Misalnya, jika Anda menyeret gambar ketiga Anda ke dalam persegi panjang ketiga, Anda akan membuat pola 3-foto. Demikian pula, jika Anda telah menyeret gambar ke dalam persegi panjang kelima, Anda akan membuat pola 5 foto.
Namun, itu bisa sangat membosankan. Sebaliknya, yang akan kami lakukan adalah menggunakan konten yang telah kami siapkan sebelumnya.

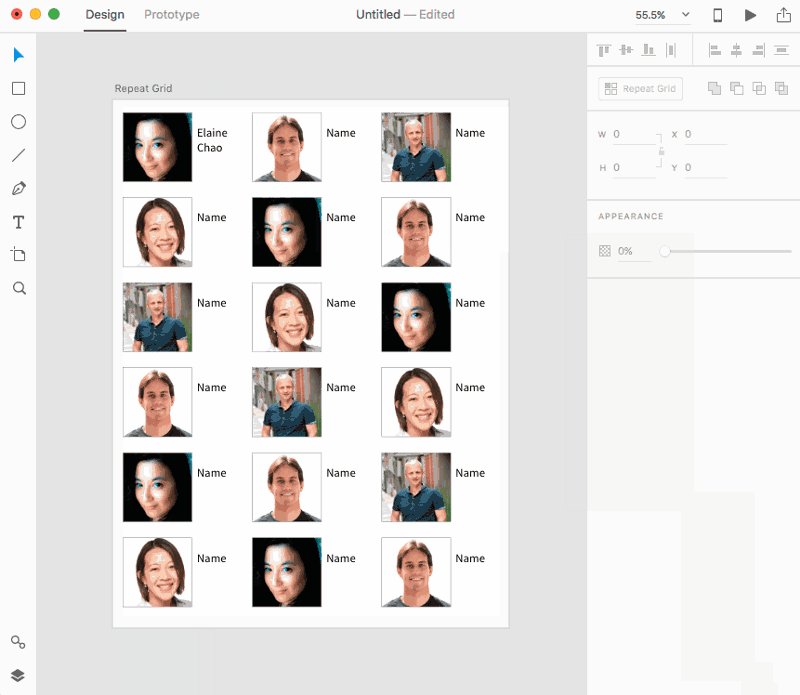
Langkah 3: Seret File Teks yang Dipisahkan Kembali ke Objek Teks Anda
- Buat file teks dengan ekstensi .txt. Anda dapat membuatnya menggunakan TextEdit Mac (pilih Format > Make Plain Text) atau editor teks apa pun yang Anda inginkan. Pisahkan setiap bagian data dengan pengembalian.
- Setelah Anda menyimpan file, seret dari Finder dan ke objek teks Repeat Grid Anda di Adobe XD untuk mengimpor data.
Sekarang objek kita berulang berdasarkan jumlah baris dalam file teks kita. Jika file teks kita memiliki empat baris, itu akan menempatkan satu baris per objek teks dan ulangi setelah menempatkan empat baris pertama.
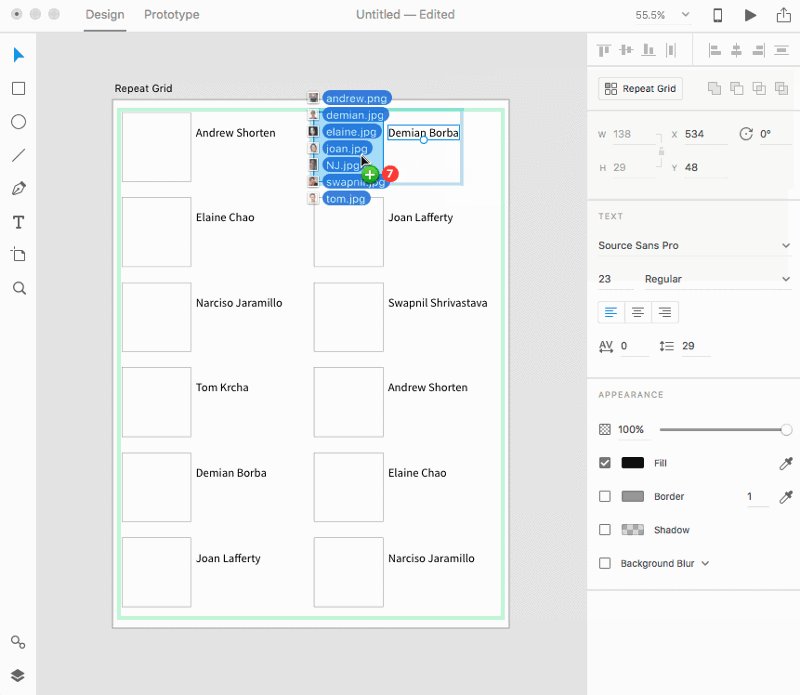
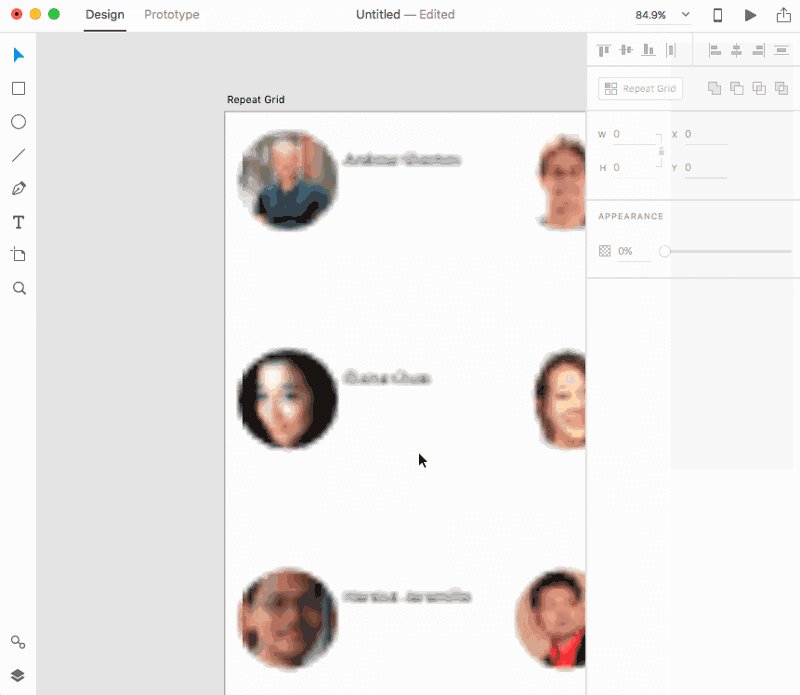
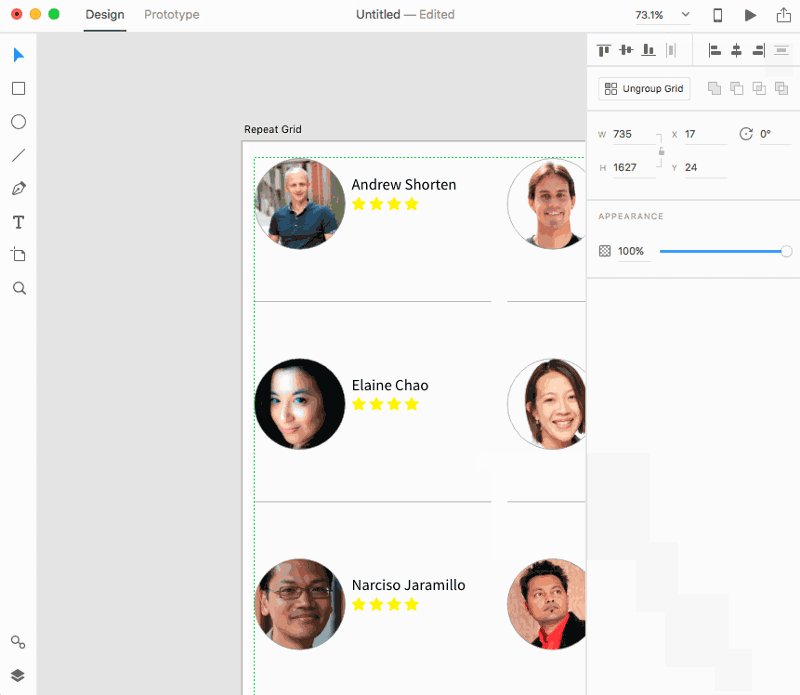
Langkah 4: Seret pilihan file gambar ke dalam persegi panjang Anda.
- Di Finder, pilih sejumlah gambar.
- Seret pilihan ini dari Finder dan ke kotak Repeat Grid Anda untuk mengimpor gambar sebagai isian untuk persegi panjang berulang.
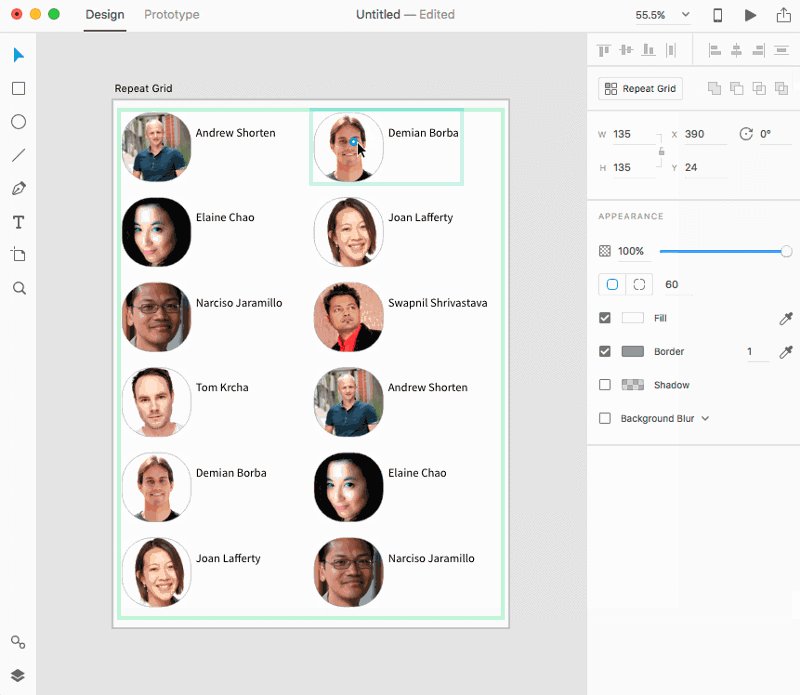
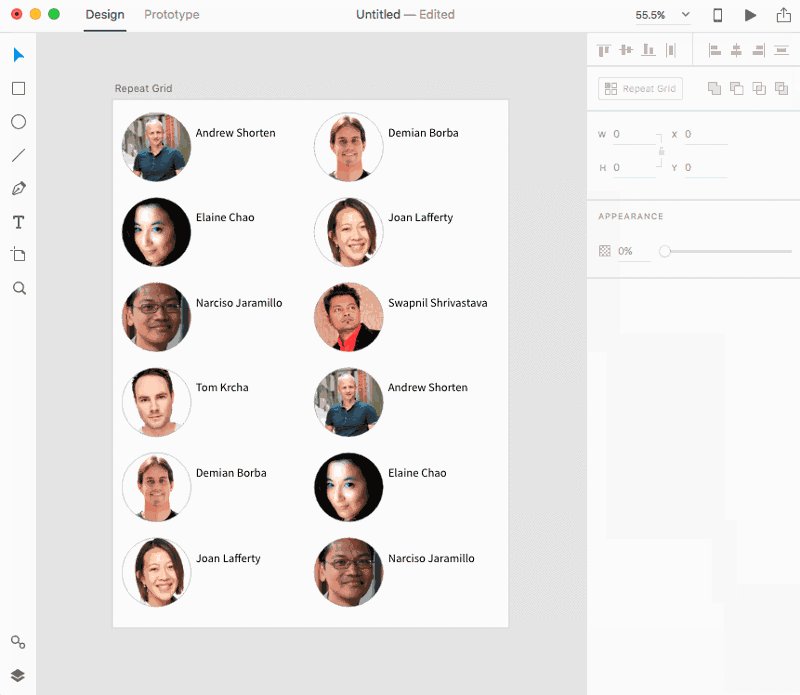
- Pilih persegi panjang dan ubah radius sudut dengan menyeret salah satu kontrol radius. Semua perubahan gaya Anda tercermin pada setiap pengulangan.

Mirip dengan menyeret gambar satu per satu, Anda membuat pola berulang untuk isian objek Anda. Dan, seperti halnya teks, setiap perubahan pada wadah disebarkan ke semua pengulangan objek di Kotak Pengulangan.
Perhatikan bahwa Anda dapat dengan mudah mengubah konten Kisi Berulang, baik dengan mengubah objek individual atau dengan menyeret sumber data. Perhatikan bahwa data diimpor dan tidak ditautkan, jadi setiap perubahan yang Anda buat pada file sumber tidak akan memengaruhi data yang telah Anda tempatkan di file XD. Semua gaya Anda dan ukuran serta bentuk wadah apa pun tercermin dalam semua pengulangan elemen.
Menambahkan Konten Ke Kotak Berulang
Sekarang kami memiliki daftar kontak yang cukup lengkap, kami dapat melanjutkan proses desain kami, berulang saat kami menerima umpan balik dari kolega dan pemangku kepentingan kami. Dalam hal ini, kita mungkin perlu menambahkan elemen setelah fakta. Repeat Grid mempermudah ini dengan memungkinkan kita menambahkan elemen ke sel.
Dalam contoh kita, kita akan menambahkan garis horizontal untuk memisahkan sel secara vertikal.
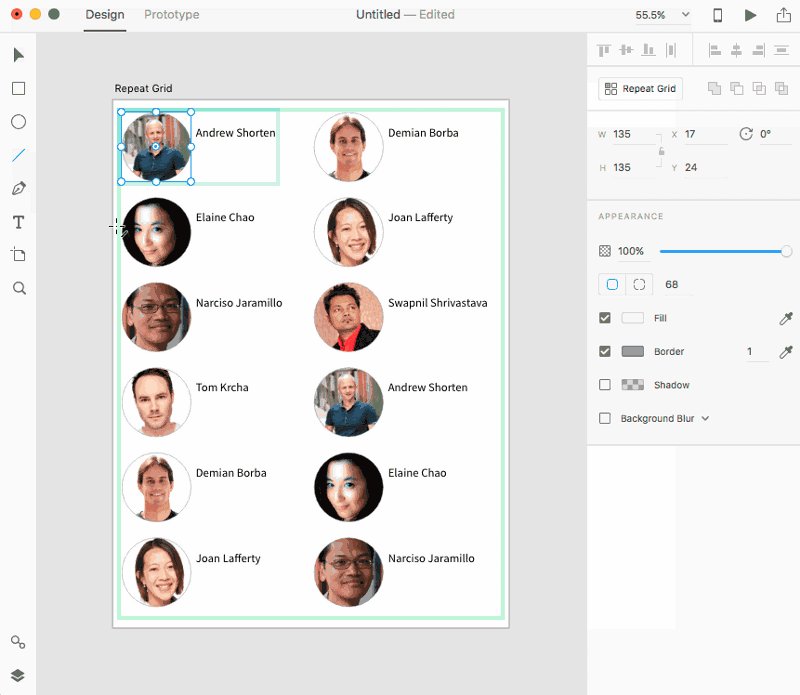
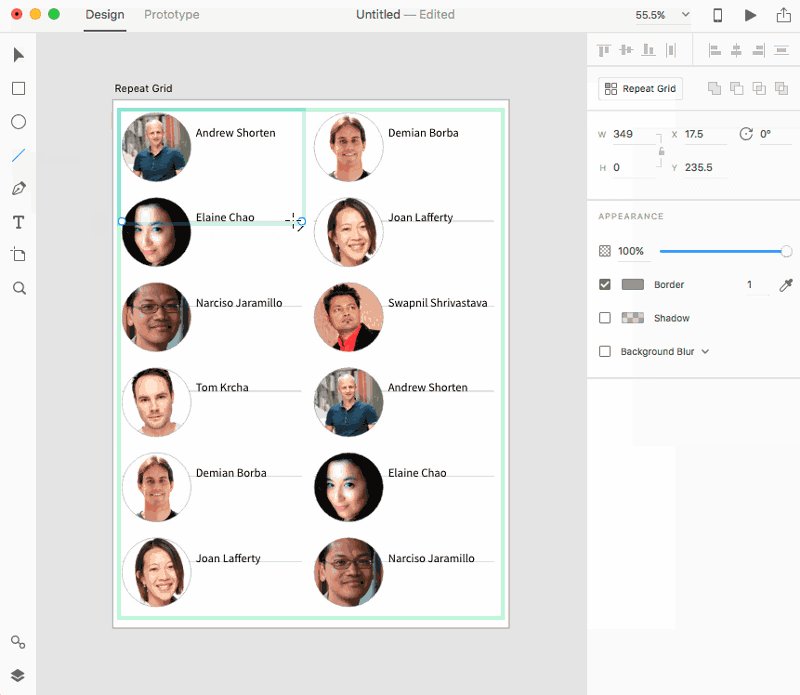
Langkah 1: Gambar Saat Dalam Konteks Edit
- Masukkan konteks edit Grid Ulangi.
- Gambar garis horizontal di atas sel di bawah ini dengan memilih alat Garis (
L) dan tahan tombol Shift sambil menyeretnya. - Menggunakan alat Seleksi, sesuaikan lokasi garis hingga sejajar di sebelah kiri persegi panjang.
- Tekan Escape untuk keluar dari konteks edit.
Kami dapat menggambar elemen apa pun atau menambahkan teks dalam konteks edit Repeat Grid, bahkan setelah Anda membuatnya. Karena Repeat Grid secara otomatis mengulang setiap elemen, ini memungkinkan kita fleksibilitas untuk bermain dengan desain dengan cara baru.
Kami baru saja menambahkan garis, tetapi sekarang sel saling tumpang tindih, meninggalkan kami dengan kekacauan visual. Kita perlu menambahkan ruang vertikal antar sel. Ketika sesuatu seperti ini terjadi, Repeat Grid menghitung ulang selokan antara baris atau kolom (dari bawah satu ke atas berikutnya, atau dari kanan satu ke kiri berikutnya) dan set ke angka negatif jika mereka tumpang tindih.
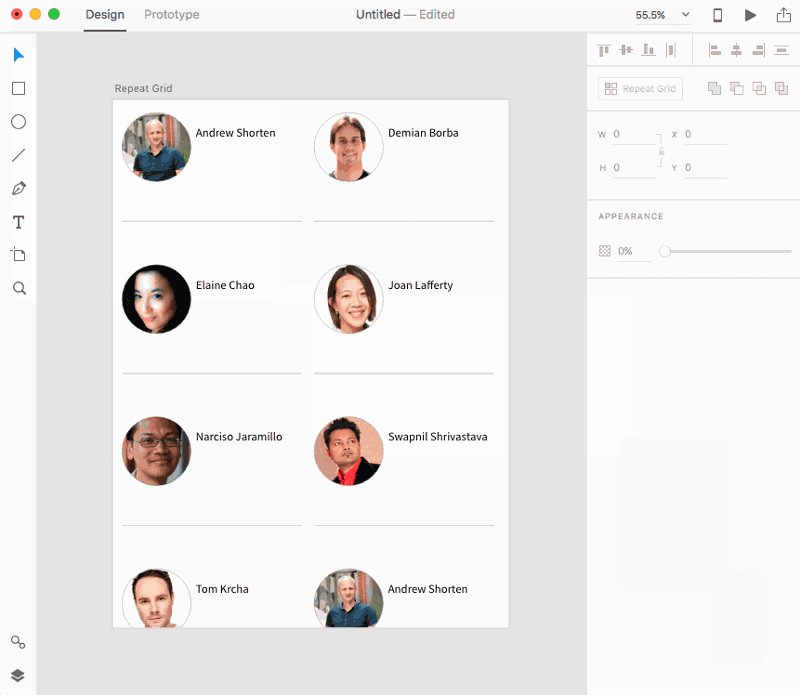
Langkah 2: Sesuaikan Kembali Padding Negatif
- Arahkan kursor ke ruang yang tumpang tindih. Ambil bagian atas atau bawah persegi panjang dan tarik ke bawah, sehingga tumpang tindih tidak ada lagi, lalu sedikit lebih jauh.

Kami telah memecahkan masalah ini, tetapi bagaimana dengan menambahkan karya seni yang telah kami buat? Kita dapat memotong dari satu konteks dan menempelkannya ke konteks lain.
Langkah 3: Potong Dan Tempel Ke Konteks Edit Grid Ulangi
- Unduh file star.svg dan seret ke pasteboard, di luar artboard Anda saat ini. Ini mengimpor file star.svg ke dalam proyek Anda.
- Ubah jalur yang Anda impor menjadi Grid Ulangi dan seret pegangan kanan ke kanan hingga Anda memiliki total empat bintang. Sesuaikan bantalan untuk mendekatkan bintang-bintang.
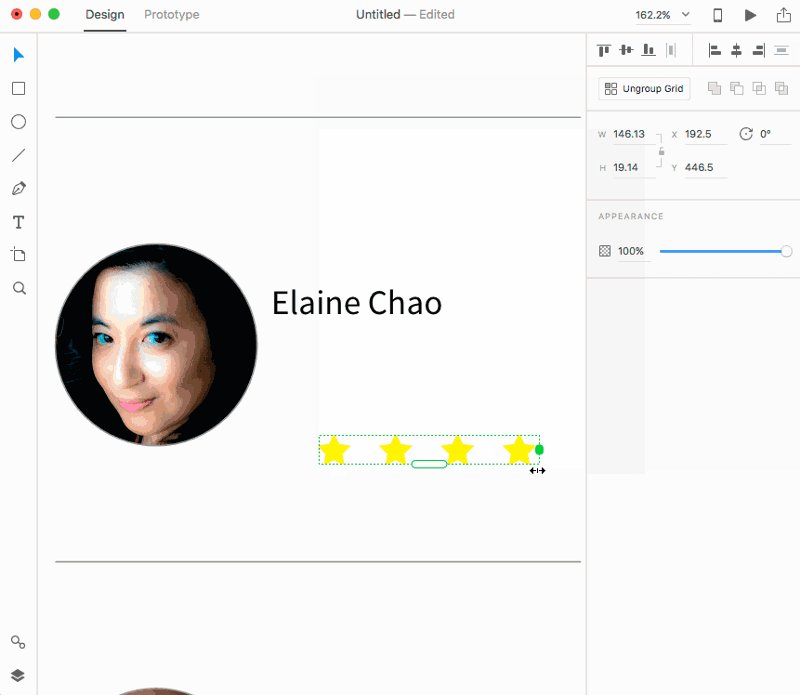
- Potong Kotak Ulangi dengan bintang (
Cmd + X), lalu klik dua kali pada sel mana pun dari daftar kontak Anda untuk masuk ke konteks editnya. - Tempel (
Cmd + V). Kisi Bintang Berulang Anda akan menempel di tengah sel. Pindahkan bintang sehingga berada di bawah teks.

Namun, terkadang, kami ingin memecah Repeat Grid; terkadang Anda hanya menginginkan objek independen setelah Anda mengurutkannya. Untuk melakukan ini, kami akan memisahkan Repeat Grid dan membuat perubahan kami.
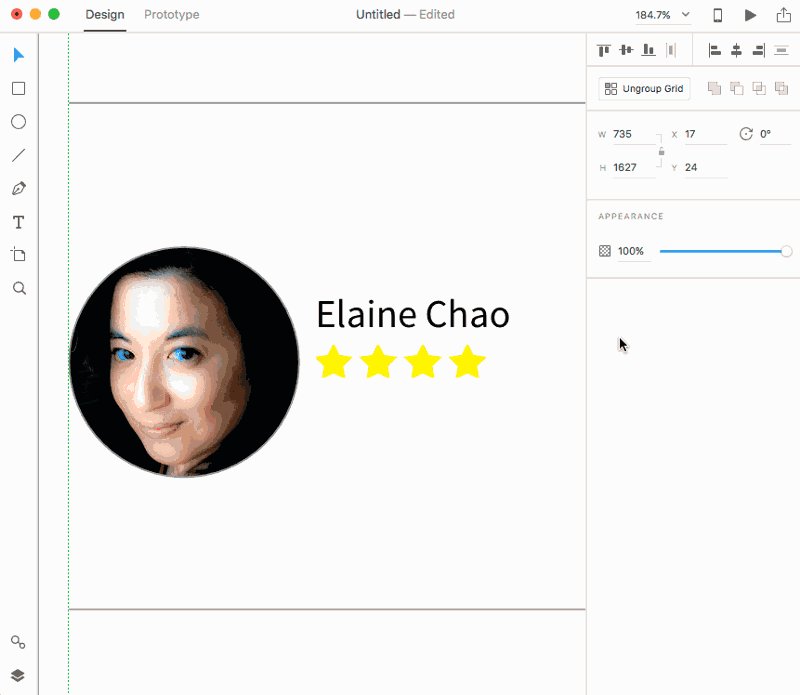
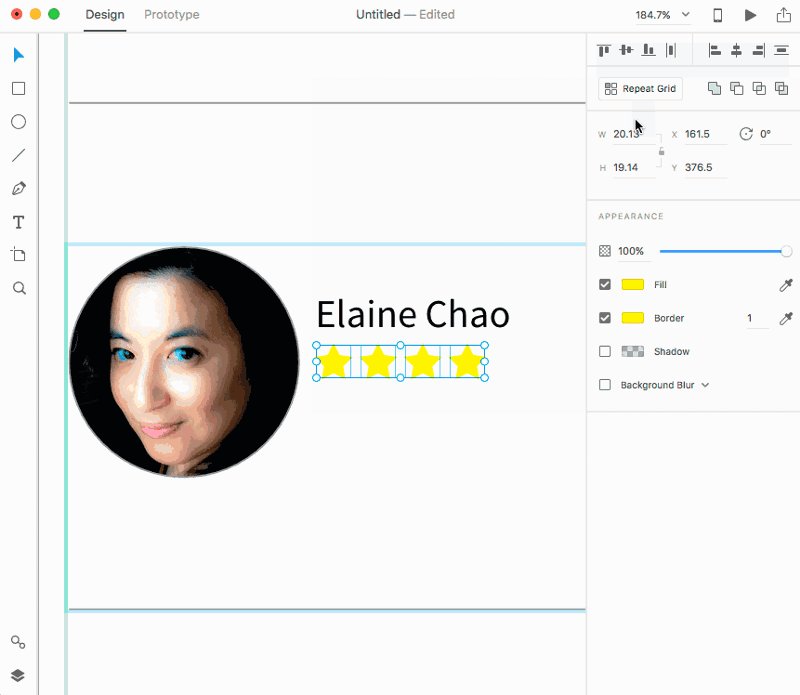
Langkah 4: Ungroup The Inner Repeat Grid Dan Edit Sesuai Kebutuhan
- Karena Anda sudah berada dalam konteks edit daftar kontak, klik pada Grid Ulangi bintang untuk memilihnya.
- Pisahkan Repeat Grid dengan memilih tombol Ungroup di Property Inspector, memilih Ungroup Grid dari menu konteks (Ctrl-klik atau tombol kanan mouse), atau menggunakan pintasan keyboard
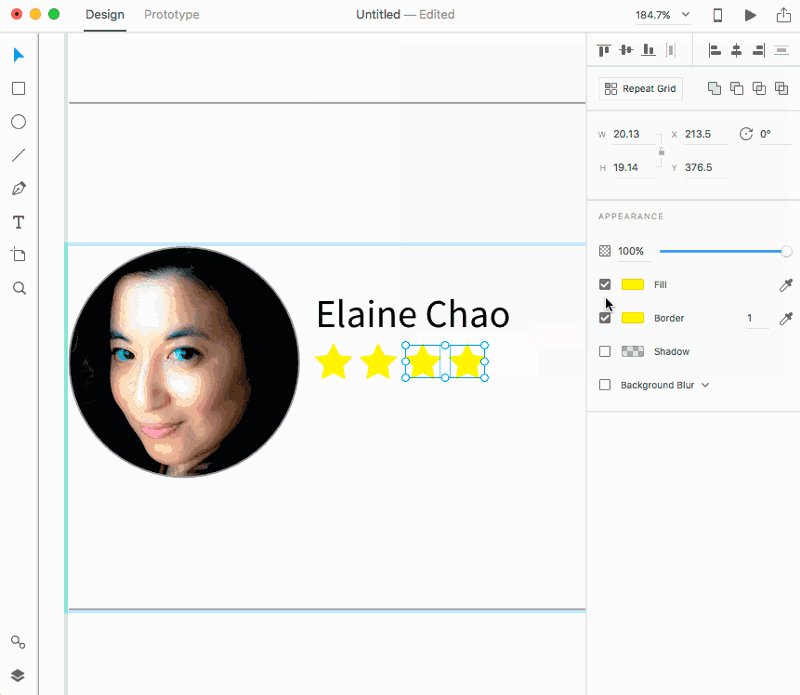
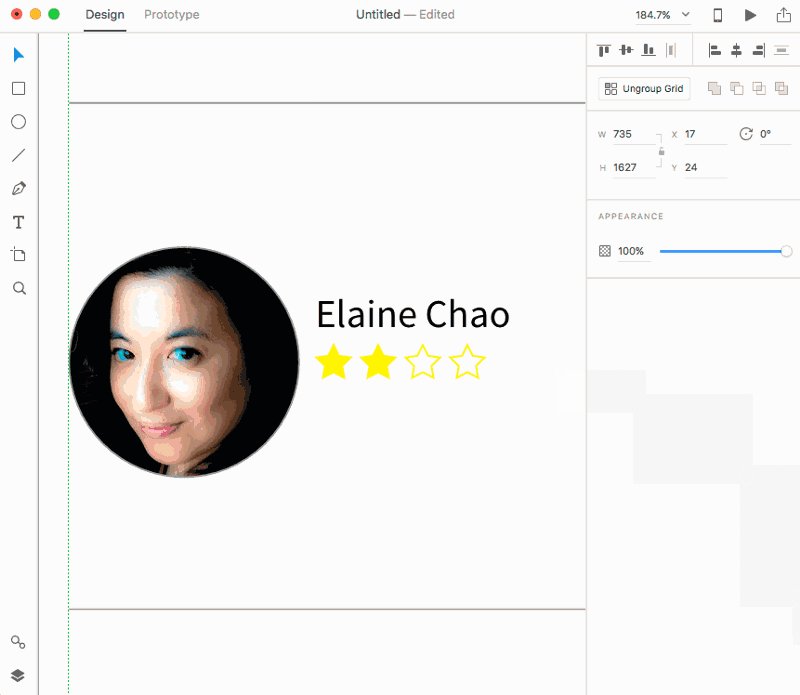
Cmd + Shift + G. - Pilih dua bintang dan hapus centang pada isian.

Anda bahkan dapat menambahkan objek ke Repeat Grid setelah Anda membuatnya, baik dengan menggambar atau menempelkannya ke dalam konteks edit. Jika Anda memiliki bantalan negatif, Anda dapat menyesuaikannya dengan mudah dengan mengarahkan kursor ke area tumpang tindih. Anda dapat menggunakan Repeat Grid sebagai alat penyelarasan yang mudah antara elemen dan memisahkan elemen yang berulang dengan memisahkan grup.
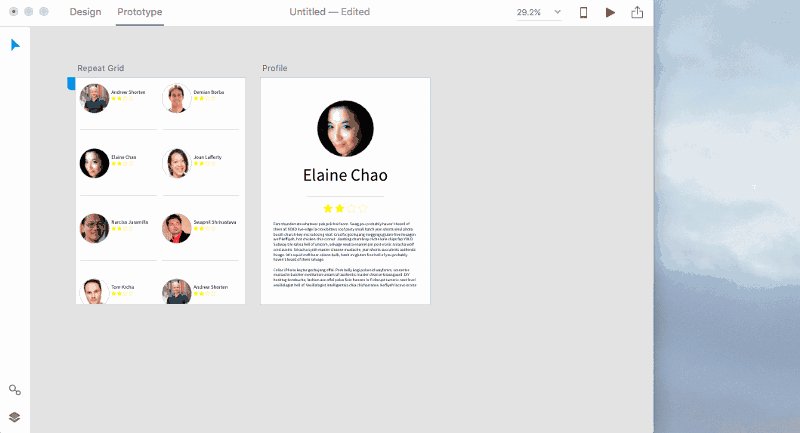
Membuat Prototipe Dari Grid Berulang
Sekarang setelah kita memiliki Repeat Grid, kita akan menghubungkannya ke artboard lain dalam Mode Prototipe. Menggunakan Adobe XD, kita dapat beralih antara Mode Desain dan Prototipe dengan cepat, yang memungkinkan kita untuk mengedit UI dan interaksi pada saat yang bersamaan.
Dalam hal ini, kita hanya akan membuat artboard dan wire kedua dari Repeat Grid kita dalam tiga skenario berbeda.
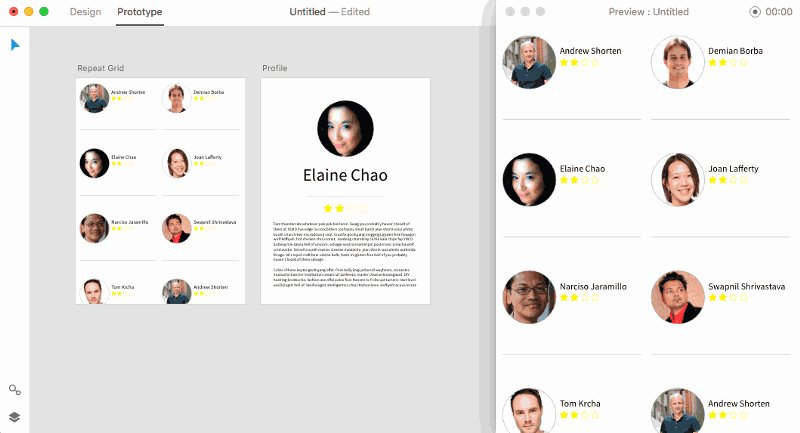
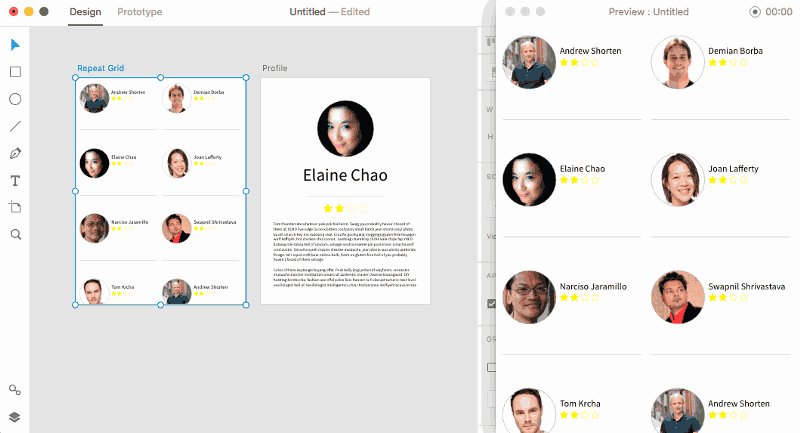
Opsi 1: Hubungkan Seluruh Kotak Pengulangan Untuk Interaksi Tunggal
- Buat artboard kedua di file Anda dengan menggunakan alat Artboard (
A). Klik di sebelah kanan artboard Anda yang ada untuk membuat artboard lain di sebelah artboard pertama Anda. - Beralih ke mode Prototipe dengan mengklik tab di bagian atas bingkai aplikasi atau dengan menggunakan pintasan keyboard
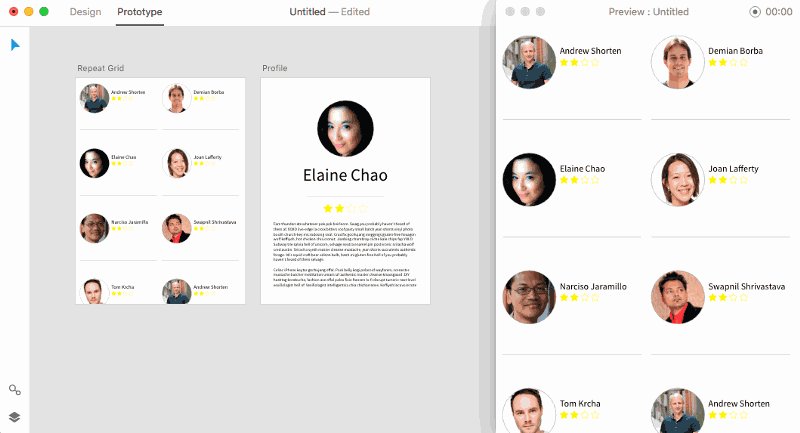
Cmd + Tab. - Pilih Repeat Grid di artboard pertama Anda. Konektor dengan panah akan muncul di sisi kanan objek di titik tengahnya.
- Seret konektor ini ke artboard berikutnya. Pilih opsi transisi Anda di pop-up, lalu tekan Escape atau klik di luar untuk mengabaikannya.
- Pratinjau dengan menekan tombol Putar di sudut kanan atas bingkai aplikasi atau dengan menggunakan pintasan keyboard
Cmd + Enter. Klik di mana saja di atas Repeat Grid untuk memainkan interaksi.

Apa yang telah kita lakukan saat ini adalah menghubungkan seluruh objek, termasuk padding-nya, sebagai hit point untuk interaksi.
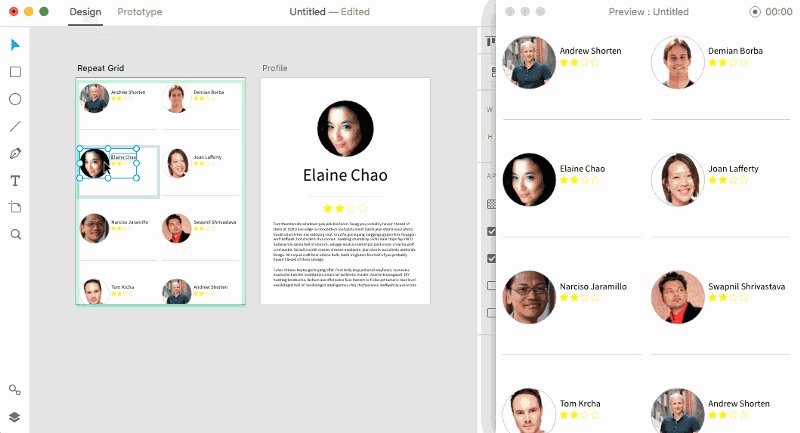
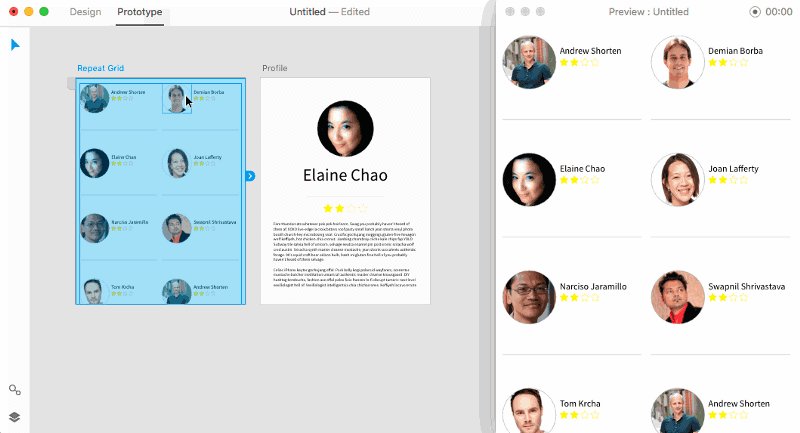
Opsi 2: Hubungkan Satu Elemen Dari Kisi Berulang Untuk Interaksi
- Batalkan kabel terakhir Anda dengan menggunakan pintasan keyboard
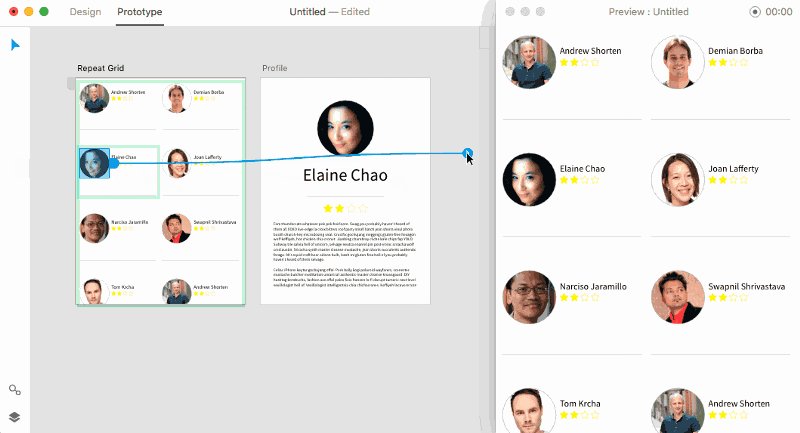
Cmd + Z. - Cmd-klik persegi panjang di Repeat Grid Anda untuk langsung memilihnya.
- Seret konektor di sebelah kanan persegi panjang dan seret ke artboard kedua. Pilih opsi transisi Anda di pop-up seperti sebelumnya, lalu abaikan.
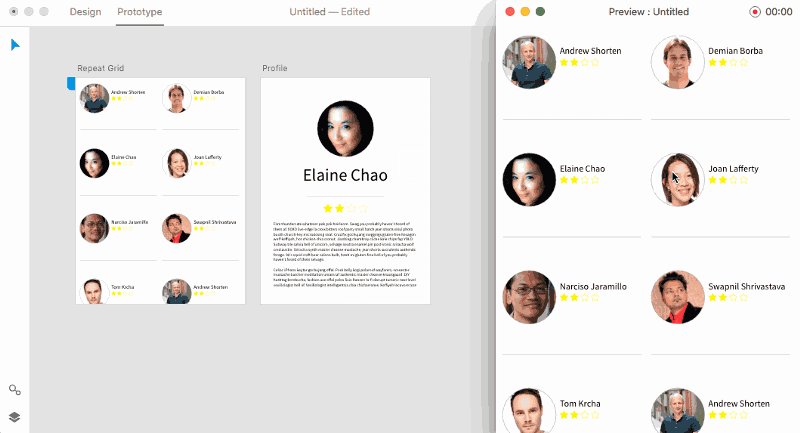
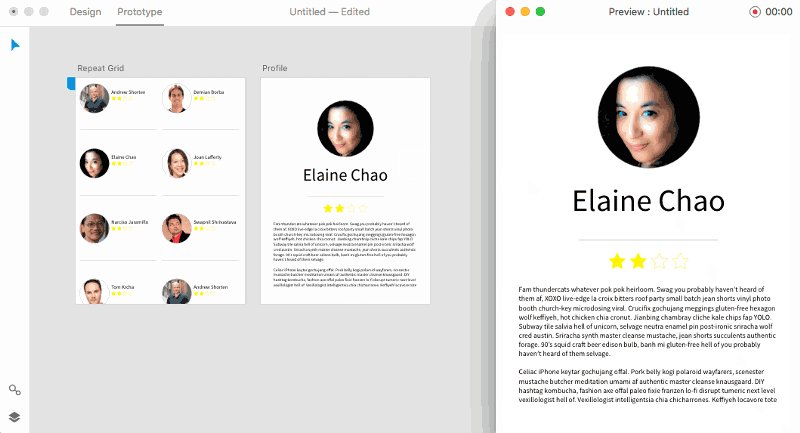
- Jika jendela Pratinjau Anda masih tidak terbuka, luncurkan lagi dan klik target.

Pada titik ini, kami memiliki satu elemen, tetapi apa yang terjadi jika kami ingin memilih seluruh sel? Kita dapat membuat grup di dalam Repeat Grid untuk membuat ini menjadi hit point yang valid.
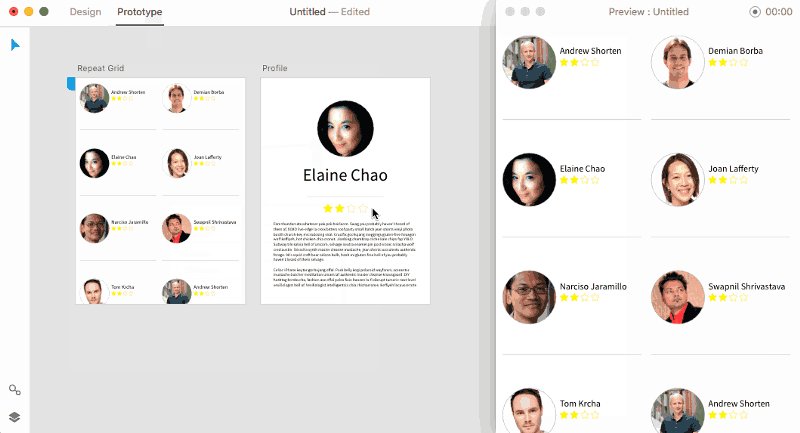
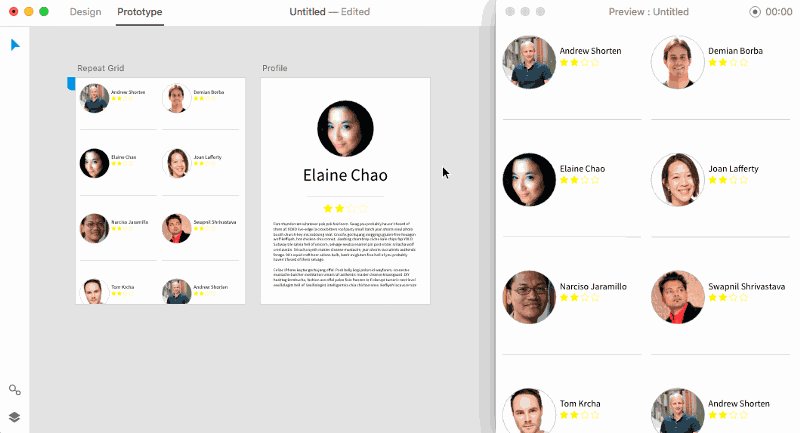
Opsi 3: Buat grup elemen di dalam Repeat Grid dan buat interaksi dari grup.
- Batalkan kabel terakhir Anda dengan menggunakan pintasan keyboard
Cmd + Z. - Beralih kembali ke mode Desain dengan mengklik tab atau menggunakan pintasan keyboard
Cmd + Tab. -
Cmd + Clickpersegi panjang di Repeat Grid Anda untuk langsung memilihnya. Shift-klik objek teks di sebelahnya untuk menambahkannya ke pilihan Anda. - Kelompokkan kedua objek dengan menggunakan pilihan menu konteks atau pintasan keyboard
Cmd + G. - Beralih kembali ke mode Prototyping. Perhatikan bahwa pilihan Anda tetap sama seperti saat dalam mode Desain.
- Seret konektor dari grup ke artboard kedua. Anda sekarang telah menghubungkan seluruh area grup sebagai titik sasaran untuk interaksi.

Anda bahkan dapat membuat interaksi dengan menyetel hit point ke seluruh Repeat Grid, elemen individual dari dalamnya, atau grup yang dibuat di dalamnya.
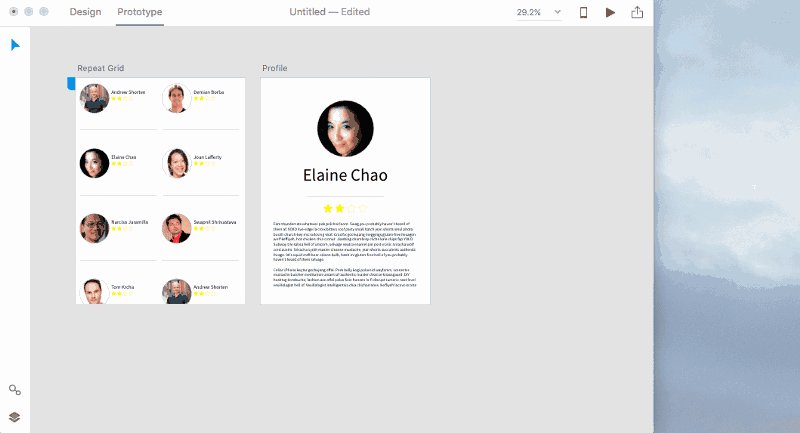
Itu dia!
Saya harap tutorial singkat ini telah membantu Anda menjelajahi kekuatan Repeat Grid. Fitur sederhana dan kuat ini cukup populer dalam versi beta, dan terus berkembang seiring kami mendapatkan lebih banyak masukan dari pengguna. Jika Anda memiliki ide untuk perbaikan, silakan bagikan di bagian komentar di bawah.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Aplikasi Experience Design yang baru diperkenalkan dibuat untuk proses desain UX yang cepat dan lancar, membuat prototipe navigasi interaktif, serta menguji dan membagikannya — semuanya di satu tempat.Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mengunjungi blog Adobe XD untuk tetap mendapatkan informasi terbaru. Adobe XD sering diperbarui dengan fitur-fitur baru, dan karena ini dalam versi Beta publik, Anda dapat mengunduh dan mengujinya secara gratis.
