Pengalaman Desain Penting: Interaksi Mikro Animasi Dalam Aplikasi Seluler
Diterbitkan: 2022-03-10Dariel Fitzkee, pesulap terkenal, pernah berkata, "Keajaiban ada dalam detail dan kinerjanya." Desain interaksi memang seperti itu. Desainer senang mendapatkan gambaran besar dengan benar, tetapi jika detailnya tidak ditangani dengan benar, solusinya akan gagal. Keajaiban ada dalam detailnya . Itulah mengapa interaksi mikro yang dirancang dengan baik membuat pengalaman terasa dibuat-buat.
Untuk mendapatkan pemahaman yang lebih baik tentang bagaimana desain Anda mendapat manfaat dari interaksi mikro, ini akan membantu untuk membuat sketsa ide aplikasi Anda. Adobe memperkenalkan desain baru dan aplikasi wireframing yang disebut Experience Design (atau Adobe XD) yang memungkinkan Anda mendesain wireframe dan membuatnya interaktif. Anda dapat mengunduh dan menguji Adobe XD secara gratis .
Bacaan Lebih Lanjut tentang SmashingMag:
- Bagaimana Animasi Fungsional Membantu Meningkatkan Pengalaman Pengguna
- Praktik Terbaik Untuk Indikator Kemajuan Animasi
- Cara Mendesain Status Kesalahan Untuk Aplikasi Seluler
- Cara Membuat Ikon Dengan Adobe XD
- Trik Prototyping Berguna di Adobe XD
- Bagaimana Kami Menggunakan Prototyping, Dan Bagaimana Itu Membuat Kami Lebih Efisien
Tampilkan Status Sistem
Heuristik pertama Jakob Nielsen untuk desain UI menyatakan, "Sistem harus selalu memberi informasi kepada pengguna tentang apa yang sedang terjadi, melalui umpan balik yang sesuai dalam waktu yang wajar." Ini berarti bahwa antarmuka pengguna harus membuat pengguna mengikuti apa yang terjadi dengan memberikan umpan balik. Aplikasi tidak boleh membuat pengguna menebak-nebak — itu harus memberi tahu pengguna apa yang terjadi, dan interaksi mikro dapat membantu Anda mengetahuinya melalui umpan balik visual yang sesuai.
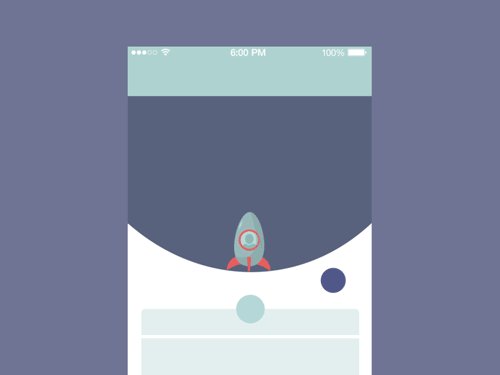
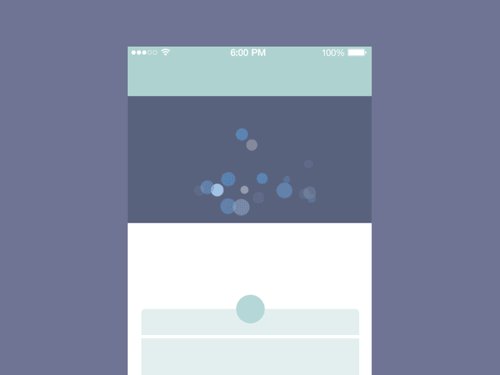
Proses pengunggahan dan pengunduhan data adalah peluang besar untuk interaksi mikro animasi yang kreatif.

Animasi terkenal lainnya untuk grup ini adalah “pull down to refresh”, yang memulai proses pembaruan konten di perangkat seluler. Animasi refresh yang ceria dapat membuat pengguna tertawa.

Takeaway: Animasi memberikan pemberitahuan real-time tentang status proses aplikasi, memungkinkan pengguna untuk dengan cepat memahami apa yang sedang terjadi.
Jadikan Tombol Dan Kontrol Menjadi Nyata
Elemen antarmuka pengguna seperti tombol dan kontrol harus tampak nyata, meskipun berada di balik lapisan kaca. Isyarat visual dan gerak dapat menjembatani kesenjangan ini dengan segera menerima masukan dan menjiwai dengan cara yang terlihat dan terasa seperti manipulasi langsung. Tombol UI dapat meniru interaksi dengan objek fisik umum. Sederhananya, Anda dapat menambahkan kejelasan melalui respons visual terhadap input pengguna.

Takeaway: Umpan balik visual berfungsi karena menarik keinginan alami pengguna untuk mendapatkan pengakuan. Rasanya menyenangkan untuk mengklik aplikasi dan selalu merasa seperti Anda tahu apa yang terjadi.
Bangun Transisi yang Berarti
Anda dapat menggunakan animasi untuk memindahkan pengguna dengan lancar antar konteks navigasi, untuk menjelaskan perubahan dalam susunan elemen di layar atau untuk memperkuat hierarki elemen.
Ikon dapat berubah dari satu bentuk ke bentuk lainnya, melayani fungsi ganda pada waktu yang berbeda.

Desain gerak dapat secara efektif memandu perhatian pengguna dengan cara yang menginformasikan dan menyenangkan. Ini sangat bagus untuk perangkat seluler dan jam tangan pintar karena tidak mungkin memuat banyak informasi di layar tersebut.

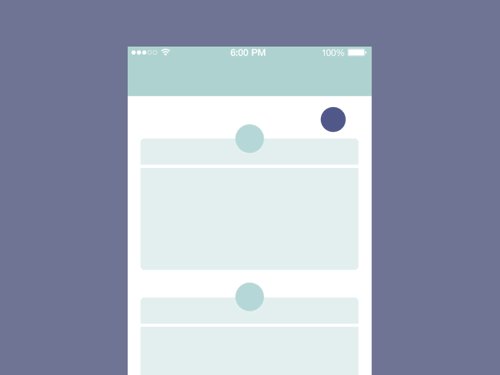
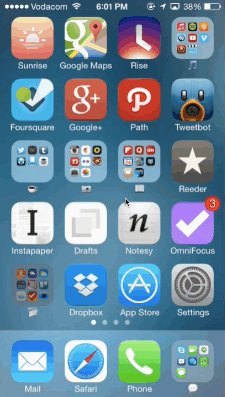
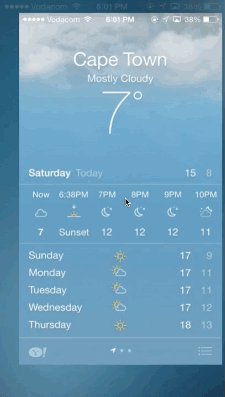
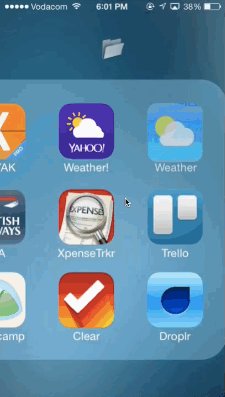
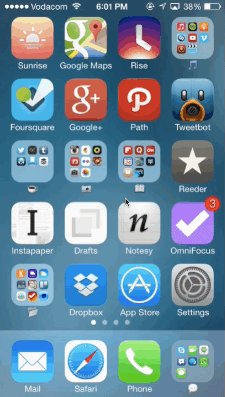
UI iOS Apple adalah contoh yang baik dari transisi yang berarti. Pada contoh di bawah, pengguna memilih folder atau aplikasi dan memperbesar tampilan detailnya (atau langsung ke layar utama aplikasi).

Contoh bagus lainnya adalah animasi yang menciptakan hubungan visual antara dua keadaan melalui warna dan elemen persisten. Ini membuat transisi menjadi mulus dan mudah.

Takeaway: Interaksi mikro dapat membuat koneksi visual antar halaman dan menambahkan kejelasan ke UI.
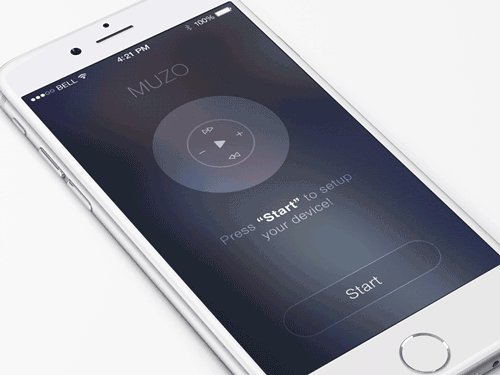
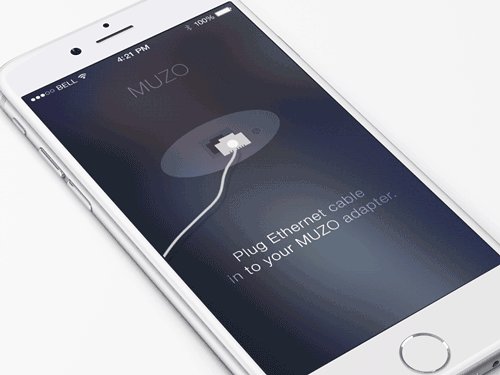
Bantu Pengguna Memulai
Interaksi mikro sangat membantu selama orientasi. UX dan animasi yang sempurna dalam alur orientasi dapat memiliki dampak luar biasa pada cara pengguna pertama kali terlibat dengan aplikasi. Mereka memandu dan mendidik pengguna setelah peluncuran aplikasi dengan menyoroti fitur dan kontrol yang paling penting.

Takeaway: Interaksi mikro mengungkapkan informasi dan membantu pengguna mencapai tujuan mereka secara efisien.
Sorot Perubahan Di UI
Interaksi mikro dapat mengarahkan perhatian pengguna. Dalam banyak kasus, animasi digunakan untuk menarik perhatian mereka ke detail penting (seperti pemberitahuan). Namun, pastikan bahwa animasi tersebut memiliki tujuan fungsional dan sesuai untuk pengguna Anda.

Takeaway: Interaksi mikro bisa menjadi isyarat visual yang baik bagi pengguna.
Tambahkan Detail yang Menyenangkan
Penggunaan paling dasar dari animasi mikrointeraksi adalah transisi. Namun, aplikasi dapat benar-benar menyenangkan pengguna saat animasi digunakan dengan cara di luar cakupan tindakan standar. Tombol di bawah ini dengan mulus mengubah status dan melayani fungsi ganda: untuk memberi tahu pengguna dan menciptakan momen yang menakjubkan.

Takeaway: Fokus pada emosi pengguna, yang memainkan peran besar dalam interaksi UI.
Apa yang Harus Dipertimbangkan Saat Merancang Interaksi Mikro
Saat Anda membuat desain visual yang mengandung elemen-elemen yang dibahas di atas, ingatlah beberapa hal:
- Jadikan interaksi mikro hampir tidak terlihat dan berfungsi sepenuhnya.
Pastikan animasi sesuai dengan tujuan fungsional dan tidak terasa canggung atau mengganggu. Untuk tindakan yang sering dan kecil, responsnya bisa sederhana, sedangkan untuk tindakan yang jarang dan besar, responsnya harus lebih substansial. - Ingatlah umur panjang .
Interaksi mikro harus bertahan dalam penggunaan jangka panjang. Apa yang tampak menyenangkan pertama kali mungkin menjadi menjengkelkan setelah penggunaan keseratus. - Ikuti prinsip KISS.
Mendesain interaksi mikro yang berlebihan bisa berakibat fatal. Interaksi mikro tidak boleh membebani layar dan menyebabkan proses pemuatan yang lama. Sebaliknya, mereka harus menghemat waktu dengan mengomunikasikan informasi berharga secara instan. - Jangan mulai dari nol .
Anda hampir selalu tahu sesuatu tentang audiens target Anda dan konteksnya. Gunakan pengetahuan itu untuk membuat interaksi mikro Anda lebih tepat dan efektif. - Buat harmoni visual dengan elemen UI lainnya.
Interaksi mikro harus sesuai dengan gaya umum aplikasi, mendukung persepsi produk yang harmonis.
Kesimpulan
Interaksi mikro menunjukkan bahwa perhatian pada detail kecil dapat memberikan hasil yang besar dan kuat. Seperti yang pernah dikatakan Charles Eames, “Detailnya bukanlah detailnya. Mereka yang membuat desainnya.” Setiap elemen desain penting. Detail membuat aplikasi Anda menonjol dari kompetisi karena bisa praktis dan mudah dilupakan atau mengesankan, berguna, dan tak terlupakan.
Selalu rancang dengan hati-hati, dan jangan lupa bahwa desain yang hebat harus terjadi secara penuh, mulai dari bagian fungsional hingga interaksi mikro.
Artikel ini adalah bagian dari seri desain UX yang disponsori oleh Adobe. Aplikasi Experience Design yang baru diperkenalkan dibuat untuk proses desain UX yang cepat dan lancar, karena memungkinkan Anda membuat sketsa ide, membuat prototipe interaktif, menguji dan membagikan semuanya di satu tempat.
Anda dapat melihat lebih banyak proyek inspiratif yang dibuat dengan Adobe XD di Behance, dan juga mengunjungi blog Adobe XD untuk tetap mendapatkan informasi terbaru. Adobe XD sering diperbarui dengan fitur-fitur baru, dan karena ini dalam versi Beta publik, Anda dapat mengunduh dan mengujinya secara gratis.
