Berhati-hatilah Saat Menggunakan Tren Desain Web Populer Ini
Diterbitkan: 2018-02-14Seperti kebanyakan produk budaya, desain web memiliki semangat tersendiri. Setiap tahun melihat tanaman baru dari komponen desain populer, fitur, dan tren. Sikap berubah dengan cepat, terutama dengan pesatnya perkembangan teknologi baru.
Beberapa tren desain web tidak bertahan dalam ujian waktu. Anda harus menempatkan tren yang menghambat kegunaan atau menghalangi pengunjung situs di masa lalu. Desainer harus berhati-hati dalam menggunakan tren berikut yang dapat mengasingkan orang yang mereka coba libatkan.
Tidak Cukup Ruang Negatif
Ruang negatif memainkan peran penting, tetapi seringkali tanpa tanda jasa, dalam kegunaan. Kadang-kadang disebut spasi, ini adalah ruang di sekitar dan di antara gambar atau elemen desain. Seperti dalam seni, ruang negatif dalam desain web memiliki kekuatan tersendiri sebagai elemen artistik. Sayangnya, beberapa orang menganggap ruang negatif sebagai ruang yang sia-sia, tetapi seperti halnya dinding museum yang membutuhkan ruang di antara karya seni, begitu juga blok desain web. Ruang negatif membuat konten di situs Anda mudah dibaca dan ditemukan.

Desainer web sebaiknya mengindahkan saran Coco Chanel tentang betapa lebih sedikitnya lebih banyak – “sebelum Anda meninggalkan rumah, lihat ke cermin dan lepaskan satu aksesori.” Desainer web harus mempertimbangkan bagaimana elemen CSS dan HTML default ke tidak ada ruang kosong sebelum mereka mulai menambahkan aset tambahan.
Gabungkan masalah ini dengan konten berkualitas tinggi yang dibutuhkan situs web bagus apa pun, dan masalahnya jelas – situs web yang terlalu banyak diakses dengan terlalu banyak tempat untuk dilihat. Ketika ada banyak ruang di sekitar setiap elemen, pengguna akan melihat konten Anda dan CTA Anda akan menonjol.
Ada beberapa perbaikan mudah untuk situs yang ramai. Pertama, gunakan kapasitas tak terbatas dari gulungan vertikal. Ketika navigasi atas Anda jelas, memiliki elemen sekunder lain di bawah flip sangat dapat diterima. Saat situs Anda awalnya mudah dinavigasi, pengguna tidak akan keberatan mencari informasi lebih lanjut. Kedua, (dan kita akan berbicara lebih banyak tentang tipografi nanti) berhati-hatilah dengan ukuran font. Terlalu besar menghabiskan ruang dan dapat membaca dengan agresif, seperti email dari bos Anda dalam huruf besar semua. Ini keseimbangan – temukan font yang tidak membanjiri tetapi tetap menarik perhatian.
Menu Hamburger
Salah satu tren desain web yang paling menonjol dalam beberapa tahun terakhir adalah menu hamburger. Tren ini muncul, sebagian, karena peningkatan mendadak pengguna yang mengakses situs web di perangkat seluler. Maksud dari menu hamburger adalah untuk menyembunyikan navigasi menu agar tidak mengacaukan ruang utama halaman. Pengguna mengenali ikon dan biasanya tidak kesulitan menemukan menu lengkap. Itu ide yang bagus – jika orang tahu apa yang mereka inginkan sebelum mereka sampai di sana.

Masalah muncul ketika sebuah situs bergantung pada pengguna yang menemukan konten secara organik. Seperti yang dikatakan Luke Wrobleski, "jelas selalu menang." Dan jelas – visibilitas yang lebih tinggi berarti penggunaan yang lebih tinggi. Perhatikan contoh Facebook. Ketika outlet media sosial pindah dari menu hamburger teratas ke bilah tab bawah di aplikasi iOS-nya, keterlibatan pengguna meningkat pesat, seperti halnya peningkatan kepuasan pengguna, pendapatan yang lebih tinggi, dan kecepatan (dan persepsinya).
Membatasi jumlah konten lain yang secara alami akan ditemukan pengguna adalah permainan yang berbahaya. Dengan menyembunyikan kategori, pengunjung tidak langsung dihadapkan pada opsi.
Menu hamburger sangat merusak situs eCommerce, di mana bisnis bergantung pada paparan pengguna terhadap barang. Saat pengguna diminta untuk membuka menu, mereka mungkin melewatkan aspek yang paling jelas dan penting dari bisnis Anda. Dan jika bisnis Anda bergantung pada pembaca yang melihat umpan RSS, maka menu hamburger harus dihindari sepenuhnya; mereka berdampak buruk pada situs berita yang bergantung pada kemampuan pembaca untuk melihat topik terkait dan berita utama terkini lainnya.
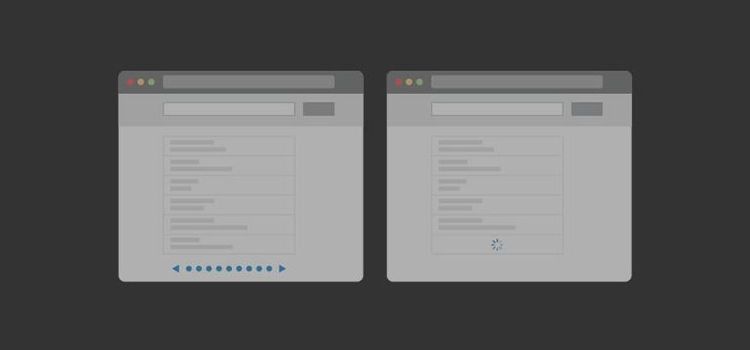
Korsel Halaman Depan
Korsel halaman depan ada di mana-mana sekarang, dan Anda dapat melihatnya di situs dari halaman bisnis kecil hingga perusahaan besar. Desainer mungkin tertarik pada komidi putar karena mereka menciptakan ekonomi visual, menyampaikan banyak informasi melalui satu fitur.
Jika perusahaan Anda masih berusaha untuk mengeluarkan namanya, gunakan komidi putar dengan hati-hati. Korsel mempersulit orang untuk menemukan laman Anda dan dapat berdampak negatif pada pengoptimalan mesin telusur (SEO) karena biasanya berarti lebih sedikit konten di badan laman. Lebih sedikit teks pada halaman berarti lebih sedikit informasi meta yang dapat ditemukan Google.


Ada solusi, seperti membuat titik untuk menambahkan teks ke halaman itu sendiri, tetapi ini merusak titik menggunakan korsel untuk ekonomi visual. Korsel juga dapat menyebabkan masalah aksesibilitas utama di situs. Mereka terkenal karena memperlambat waktu buka dan sering menggunakan JavaScript, yang dapat menyebabkan masalah kinerja.
Korsel tidak hanya membuat situs kurang dapat diakses, tetapi juga tidak berhasil melibatkan pengunjung yang dapat mengakses situs. Sebuah studi tahun 2013 menemukan bahwa sekitar 1% pengunjung situs mengklik carousel, tergantung pada apakah carousel diteruskan secara otomatis atau manual.
Dan jika kita mempertimbangkan saran yang ditawarkan Wroblewski tentang menu hamburger, masalahnya sama dengan komidi putar – mereka tidak jelas. Dalam studi di atas, 83% dari 1% yang mengklik, mengklik gambar pertama. Apa artinya itu untuk empat gambar lain yang Anda harapkan dapat menarik perhatian pengguna? Mereka tidak mendapatkan jarak tempuh dan melakukan sedikit untuk mempromosikan keterlibatan.
Wroblewski menggunakan desain korsel PJ McCormick di Amazon sebagai contoh yang benar-benar berfungsi. Gambar dibagi menjadi beberapa segmen dan ketika pengguna mengarahkan kursor ke bagian tertentu, itu menjadi gambar di korsel, membuatnya jelas bahwa pengguna dapat mengklik di sana untuk menemukan apa yang mereka cari.
Muncul tiba-tiba
Menu tarik-turun bisa rumit untuk dioperasikan bahkan oleh pengguna yang paling ahli sekalipun, menambahkan kerumitan itu ke layar kecil dan ini adalah mimpi buruk untuk navigasi. Kontrol menu popup, di sisi lain, menawarkan daftar berisi opsi menu yang dapat dengan mudah digulir terlepas dari ketajaman atau kecepatan pengguna. IPhone Apple adalah contoh yang baik untuk ini – seret, jentik, atau dorong – target besar dan opsi memaafkan membuatnya mudah untuk dikendalikan.
Ketika dilakukan dengan baik, popup sangat bagus untuk input gabungan – input untuk tanggal, tinggi, berat – dan membuat prosesnya jauh lebih efisien.
Misalnya, alih-alih tiga opsi untuk memasukkan tanggal – hari, bulan, dan tahun – satu bidang tanggal dapat membuka serangkaian menu popup yang memungkinkan pengguna menggulir tiga daftar sekaligus untuk memasukkan tanggal yang benar. Perbaikan sederhana itu dapat mengurangi waktu input bersama dengan ketidaksabaran pengguna.
Menggabungkan Pengguliran Tak Terbatas dengan Konten Footer
Pengguliran tanpa batas dapat menjadi alat desain yang berguna. Memuat konten tanpa henti dan mudah dapat menghasilkan pengalaman pengguna yang memuaskan. Situs seperti Pinterest menggunakan pengguliran tak terbatas untuk efek yang sangat baik dan sebagian bertanggung jawab untuk membuatnya tetap trendi. Meskipun pengguliran vertikal telah sukses besar untuk aplikasi tertentu, pengguliran horizontal masih membingungkan banyak pengguna. Mereka bahkan sering tidak menyadari bahwa itu adalah sebuah pilihan. Jika konten tampaknya berakhir, mereka juga akan bingung.

Pengguliran tanpa batas menjadi masalah ketika situs juga memiliki footer dengan konten yang mungkin ingin diakses pengguna. Pengguna akan menggulir ke bawah dan ke bawah dan tidak dapat mengejar footer. Pengguna seluler yang cerdas akan mengetahui hal ini, tetapi jika itu membuat mereka frustrasi, mereka mungkin tidak akan mencobanya. Selain menjadi jelas, navigasi harus mudah.
Layar Pemuatan Lambat
Alasan nomor satu – oleh longsor – pengguna meninggalkan situs adalah waktu buka yang lambat. Dalam survei, sekitar setengah dari pengguna mengatakan bahwa mereka tidak akan menunggu lebih dari 10 detik untuk memuat halaman. Karena kita sudah terbiasa dengan koneksi internet dan perangkat yang lebih cepat, orang berharap halaman dimuat hampir seketika. Semakin lama layar memuat, semakin besar kemungkinan pengguna akan pergi.
Pengguna tidak boleh disalahkan atas hal ini, teknologi telah membuat pengalaman kami cukup disederhanakan sehingga telah menjadi harapan. Saat Anda menyeimbangkan konten rumit yang dapat menghambat waktu muat Anda, pertimbangkan apakah itu penting jika tidak ada yang melihatnya. Pengguna seluler tidak duduk-duduk sambil minum latte saat mereka memeriksa situs web Anda – mereka sedang bepergian, dan mereka mengharapkan pengalaman seluler mereka sama cepatnya.
Tipografi Rumit yang Tidak Perlu
Dengan variasi tipografi yang tersedia saat ini, desainer web mungkin tergoda untuk menggunakan sejumlah font pada satu halaman. Ada pedoman tipografi yang sering dikutip bahwa seseorang tidak boleh menggunakan lebih dari dua atau tiga font dalam satu dokumen.
Meskipun mungkin ada keadaan yang membenarkan beberapa font, biasanya lebih baik untuk fokus pada penyampaian informasi yang bersih dan jelas. Wroblewski menawarkan catatannya tentang praktik terbaik Tim Brown untuk tipografi. Salah satu elemen terpenting untuk tipografi adalah keseimbangan – keseimbangan dalam ukuran, dalam memimpin, dan dalam ukuran meningkatkan keterbacaan dan daya tarik estetika. Apa gunanya font jika tidak untuk dibaca? Mengaburkan kejelasan untuk desain berlawanan dengan intuisi dan tidak akan meningkatkan jumlah pembaca Anda.

Memilih satu atau dua font menciptakan tampilan terpadu dan membantu pengguna mengidentifikasi merek dengan lebih baik. Ingat, tujuannya adalah untuk melibatkan pengguna. Beberapa font dalam terlalu banyak ukuran membuat situs sulit dibaca dengan nyaman. Jika teks tidak terbaca, tidak ada yang akan tinggal di halaman untuk waktu yang lama.
Elemen Mengambang
Elemen mengambang bisa menjadi cara yang bagus untuk menarik perhatian pengguna, tetapi jika waktunya tidak tepat, mereka dapat mengasingkan pengguna Anda dengan memblokir sebagian halaman dan mengalihkan mereka dari apa yang ingin mereka lihat. Itu semua tetapi memastikan mereka tidak akan terlibat dengan situs. Elemen mengambang sangat membuat frustasi bagi pengguna seluler yang mencoba mengakses situs di layar yang lebih kecil.
Selain itu, elemen mengambang sering kali tidak berfungsi sebagaimana mestinya, terbuka bahkan saat ditutup dan melayang di atas fitur halaman penting. Semakin rumit pengalaman pengguna, semakin kecil kemungkinan mereka akan terus menggunakan situs tersebut.
Pengguliran Paralaks
Pengguliran paralaks belum tentu merupakan pilihan desain yang buruk dan telah digunakan dengan sangat baik dalam banyak kampanye pemasaran. Ini menawarkan opsi baru bagi situs untuk membedakan diri mereka sendiri dan baru-baru ini semakin populer.
Itu memang datang dengan beberapa kekurangan. Seperti halnya komidi putar, ini dapat berdampak negatif pada SEO karena ada lebih sedikit konten untuk dijelajahi oleh mesin telusur. Pengguliran paralaks juga bukan pilihan desain yang baik untuk situs yang seharusnya dapat diakses oleh perangkat seluler. Karena bergantung pada JavaScript dan banyak grafik, ini dapat menyebabkan halaman dimuat dengan sangat lambat, meningkatkan kemungkinan pengguna menjadi tidak sabar dan pergi sebelum halaman dimuat.
Manfaatkan Tren dengan sebaik-baiknya
Meskipun pasti ada aplikasi yang sesuai untuk semua tren ini, desainer web harus berpikir dengan hati-hati sebelum memutuskan untuk menggunakannya. Aturan terbaik untuk desainer mana pun adalah memberi bobot lebih pada fungsionalitas dan pengalaman pengguna daripada tren flash-in-the-pan. Ingatlah nasihat Luke Wroblewski dengan desain apa pun dan jadilah jelas. Sebagus apapun kontennya, kalau disembunyikan percuma.
