24 Contoh Kreatif Navigasi Seluler UI
Diterbitkan: 2015-12-01Menu navigasi seluler sangat penting dan desain serta fungsinya pasti akan membuat aplikasi Anda terlihat profesional. Ada beberapa gaya untuk dipilih: menu sampingan, menu hamburger, dan banyak lagi.
Apakah Anda mencari cara baru dan unik untuk merancang antarmuka pengguna untuk sistem navigasi seluler? Tidak terlihat lagi!
Kami memilih 24 contoh kreatif navigasi seluler UI untuk inspirasi Anda. Desain navigasi seluler UI ini memiliki gaya dan palet warna yang berbeda dan beberapa bahkan dianimasikan!
Untuk melihat animasi aplikasi seluler ini bergerak, klik tautannya dan buka pos aslinya. Di sana Anda akan dapat melihat apa yang ada dalam pikiran perancang ketika dia membuat animasi untuk konsep aplikasi hebat ini.
Anda akan menemukan di sini desain datar dan 3D dengan efek bayangan halus. Juga, Anda akan menemukan desain sistem navigasi yang gelap dan berwarna cerah!
Manakah dari desain navigasi seluler UI ini yang menurut Anda paling kreatif? Beri tahu kami di bagian komentar di bawah.
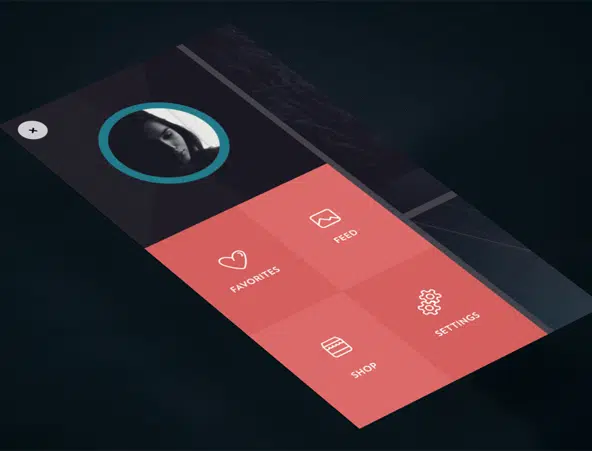
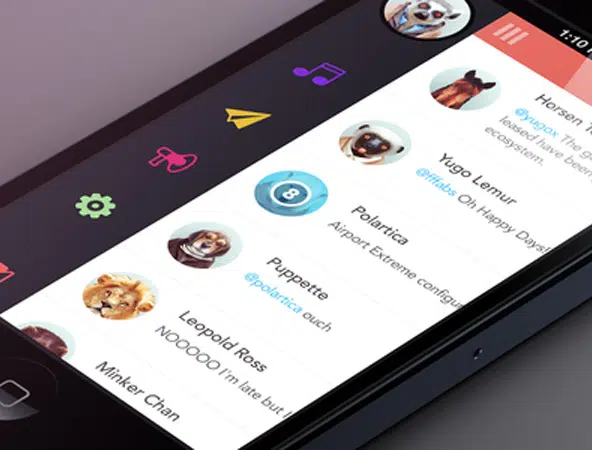
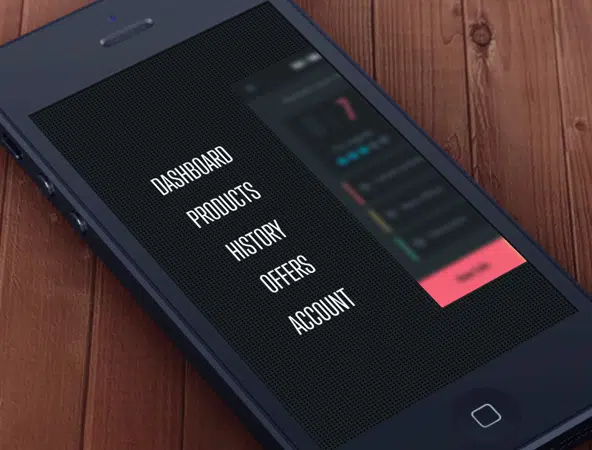
Animasi menu samping
Animasi menu seluler ini menyajikan contoh menu samping yang sangat kreatif dan cara kerjanya. Contoh ini cukup bagus dan menarik dan menggunakan menu slide-in tersembunyi. Hidden Toggle adalah navigasi responsif yang dapat dipanggil menggunakan nama yang berbeda seperti menu laci geser, menu hamburger, dll. Beberapa aplikasi iOS diberi pujian karena mempopulerkan penggunaan navigasi semacam ini. Manfaat utama menggunakan desain ini adalah memberikan antarmuka Anda tampilan yang rapi, yang cukup berguna untuk perangkat seluler layar kecil.
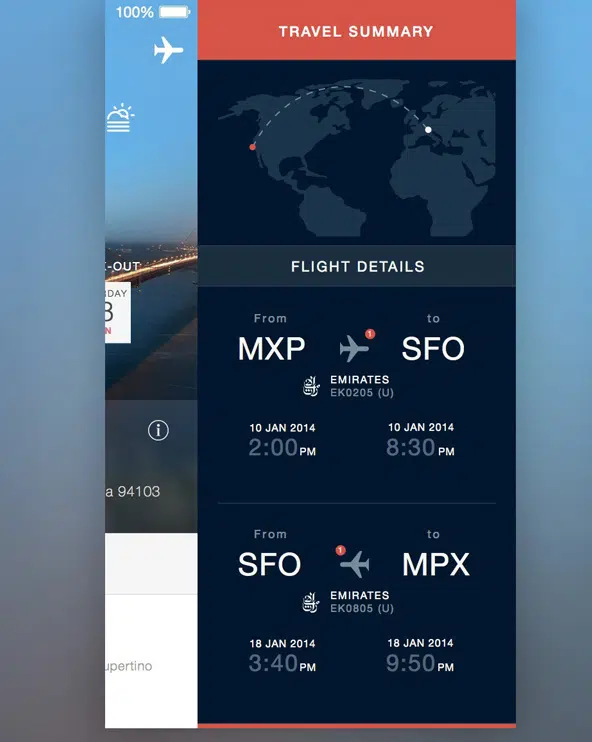
Aplikasi Perjalanan
Ini adalah desain aplikasi yang sangat berguna yang memberi tahu semua detail penerbangan Anda. Navigasi dilakukan dengan menggesek. Jenis navigasi ini juga terlihat keren di perangkat dengan layar lebih besar dan diperkirakan akan berkembang dalam waktu dekat. Menggunakan jenis navigasi ini akan memungkinkan Anda mendorong konten ke sisi kanan/kiri tergantung pada lokasi menu. Ini adalah pendekatan yang berguna untuk meningkatkan visibilitas tautan Anda.
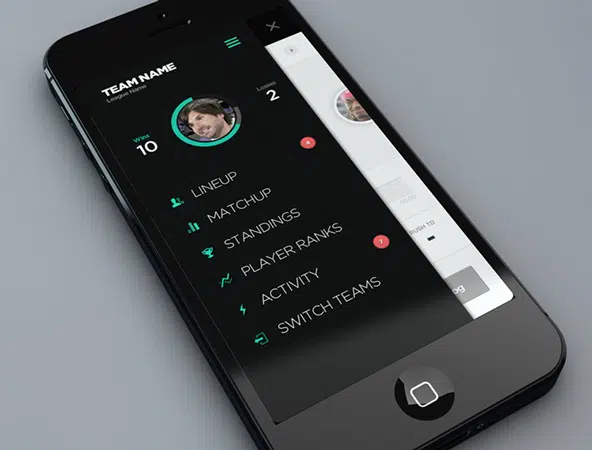
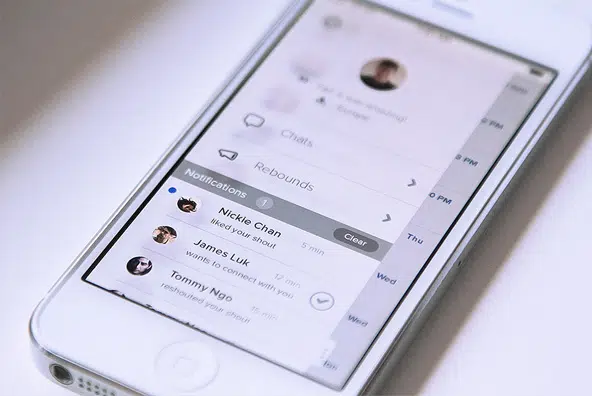
Aplikasi Liga Fantasi
Aplikasi Liga Fantasi ini memiliki desain navigasi seluler yang sangat bagus. Ini menggunakan menu sakelar di layar. Konsep di balik on-screen toggle mirip dengan menu Hidden Toggle. Ini juga membantu desainer untuk membersihkan ruang dan membuat segala sesuatunya tampak lebih jernih. Di sini, desainer mengubah menu vertikal menjadi sakelar di layar, sehingga lebih banyak ruang dapat dibuat dan elemen dapat disajikan dengan mudah.
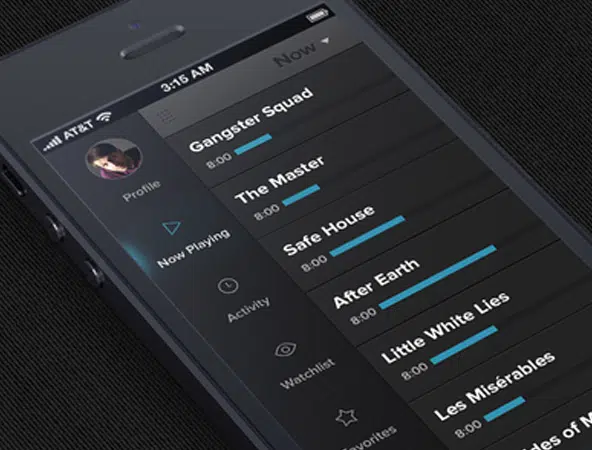
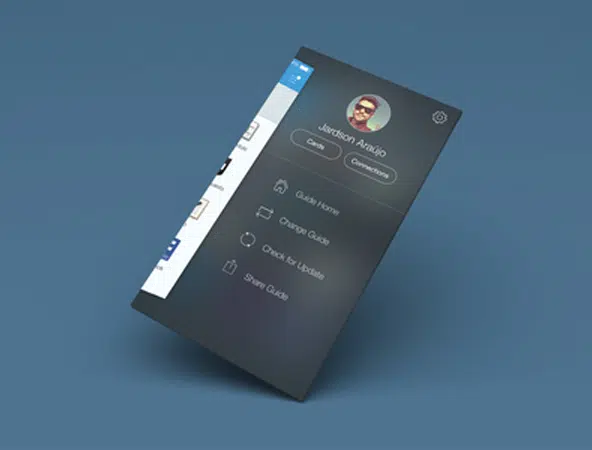
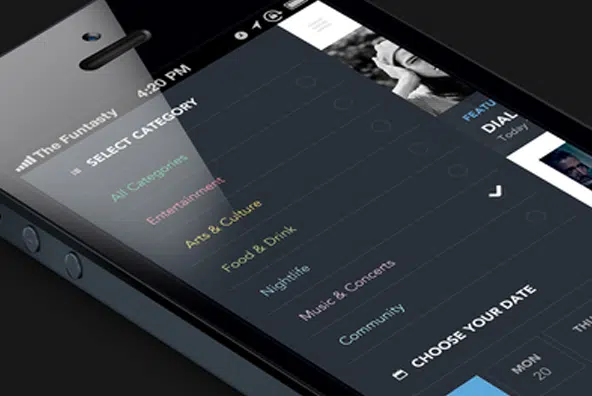
Menu Sampingan TV Freak
Ini adalah konsep menu sampingan yang mendekati tahap desain akhir. Jenis menu ini lebih mudah dipahami dibandingkan dengan Hidden Toggle. Kemudahannya dengan masing-masing memungkinkan desainer untuk bermain-main membuat jenis navigasi ini cukup populer di antara mereka.
Pendaftar
Ini hanya cuplikan kecil untuk aplikasi yang sedang dikerjakan oleh desainer ini. Ini memiliki desain antarmuka yang ramah yang menggunakan banyak ikon lucu dan warna-warna cerah. Menu Ikon adalah tren lain yang diperkirakan akan tumbuh tahun ini meskipun faktanya masih menghadirkan tantangan tertentu di depan para desainer dalam hal mendesain untuk seluler.
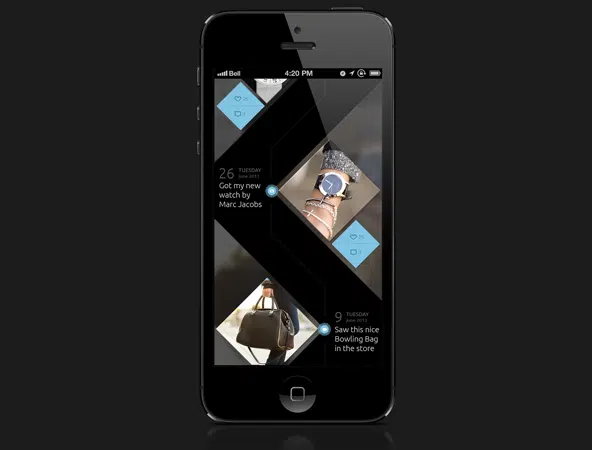
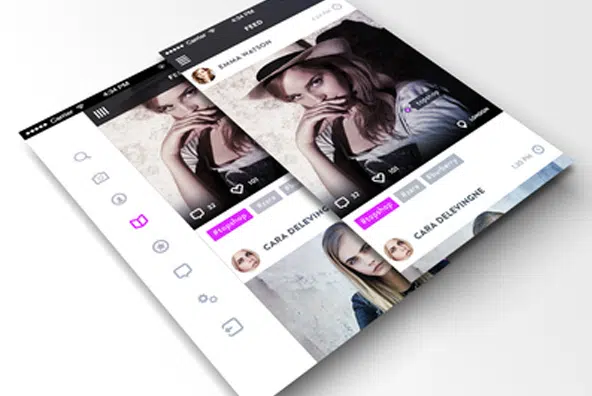
Aplikasi Mode – Garis Waktu Pengguna
Navigasi adalah bagian penting dari desain aplikasi dan memiliki pengaruh besar pada desainer aplikasi. Tahun ini membawa pertimbangan yang lebih kritis dan menyempurnakan elemen-elemennya untuk menciptakan pengalaman unik. Lihat ini adalah desain konsep aplikasi mode, misalnya!
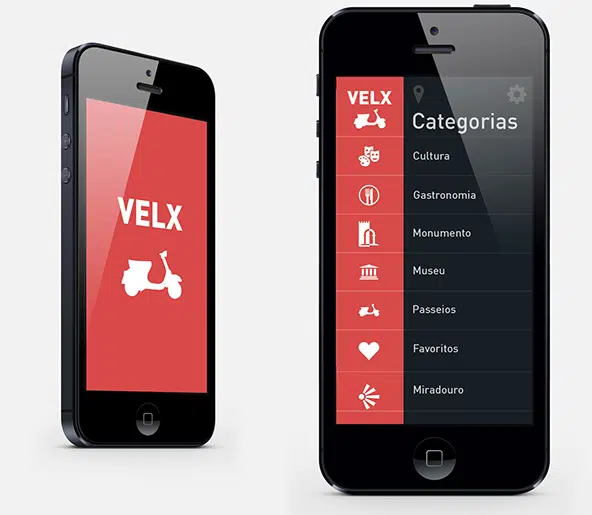
VeLx – Lisbon
VeLx adalah aplikasi bagus yang memungkinkan Anda menemukan tempat keren di Lisbon. Aplikasi ini bertujuan untuk mengubah cara kita bepergian dan berfungsi sebagai sistem perkotaan. Ini adalah sekilas tentang seperti apa tampilan aplikasi.
Penggeser Dropdown Seluler
Ini adalah penggeser menu tarik-turun seluler. Desainer ini sedang mengerjakan beberapa ide UX yang menarik ketika dia memutuskan untuk menunjukkan kepada kita konsep desain ini.
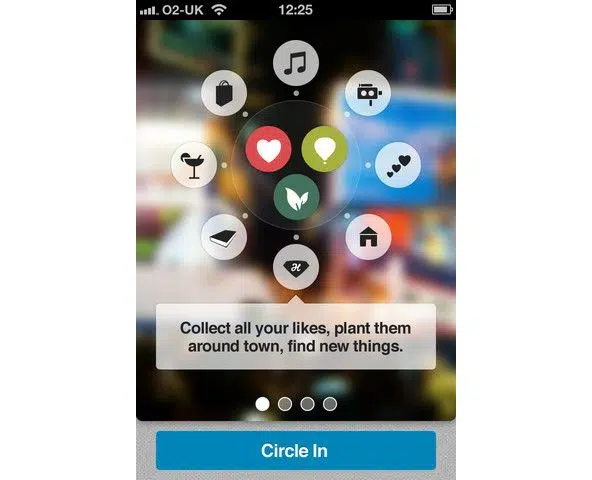
Tata Letak UI yang Indah
Seperti namanya, ini adalah konsep desain UI yang indah. Antarmuka terlihat ramah dan menyenangkan, ikon yang dipilih adalah sentuhan yang bagus dan sistem navigasi tampak menarik dan unik.
Pelacakan Tugas
Aplikasi ini akan memungkinkan Anda melacak segala sesuatu yang berguna dalam hidup Anda melalui sistem navigasi yang mudah. Perancang bermain-main dengan sistem menu dan membangun antarmuka pengguna yang siap untuk menciptakan pengalaman pengguna yang menarik dan bermakna.
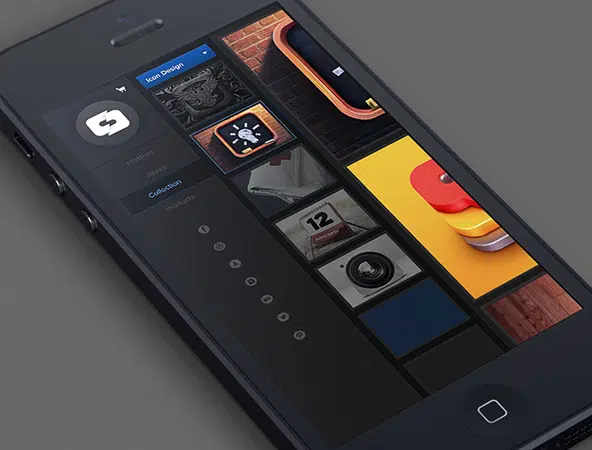
Konsep Portofolio Seluler

Pernah memikirkan bagaimana portofolio seluler akan terlihat? Berikut adalah contoh yang luar biasa! Jenis navigasi ini dikenal karena kesederhanaan dan daya tariknya yang minimalis. Juga mudah untuk mengenali dan mendefinisikan kontrol asli. Jenis menu ini juga berfungsi dengan baik di semua jenis browser dan perangkat.
Menu samping ios
Navigasi vertikal bekerja dengan baik di perangkat seluler dibandingkan dengan navigasi horizontal, yang bagus untuk perangkat desktop. Lihat proyek ini sebagai contoh! Ini adalah tangkapan layar dari aplikasi yang sedang dikerjakan oleh desainer. Anda juga dapat memeriksa proyek lengkap melalui tautan di deskripsi.
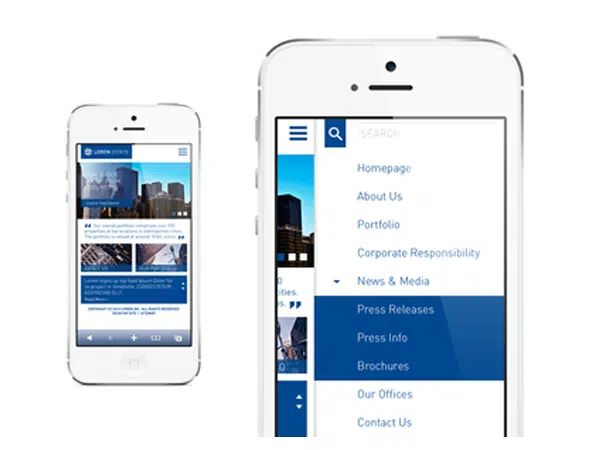
Situs seluler perusahaan real estat
Ini adalah mockup untuk situs seluler perusahaan real estat. Bagi siapa saja yang ingin menargetkan pelanggan seluler mereka, navigasi vertikal adalah pilihan yang bagus.
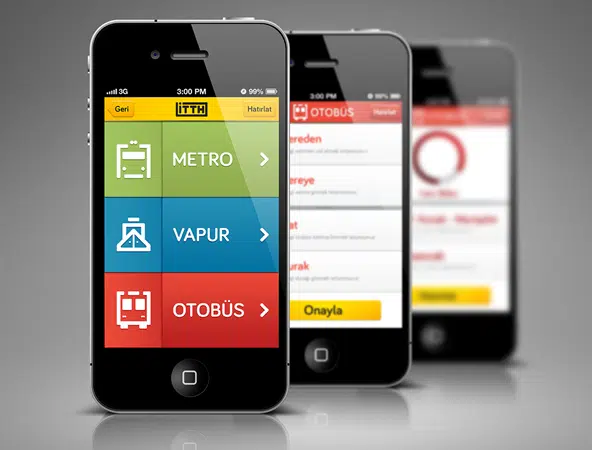
Aplikasi iPhone Transportasi Umum
Transportasi umum mungkin berfungsi lebih mudah dengan aplikasi ini. Aplikasi ini membantu warga Izmir dan wisatawan dalam menemukan rute terpendek ke mana Anda ingin pergi di kota ini.
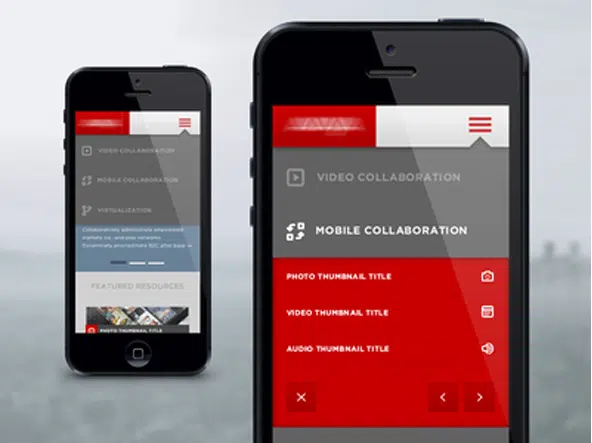
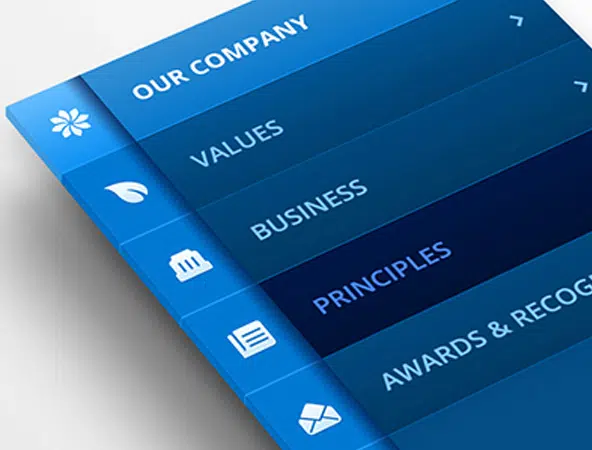
Mitra BFC Seluler
Konsep desain ponsel ini untuk perusahaan konstruksi besar di New York. Ada dua versi dari proyek ini. Satu di mana lampiran beranda memiliki sistem navigasi drop-down sederhana dan satu lagi di mana sublink digeser dari kiri untuk tautan beranda.
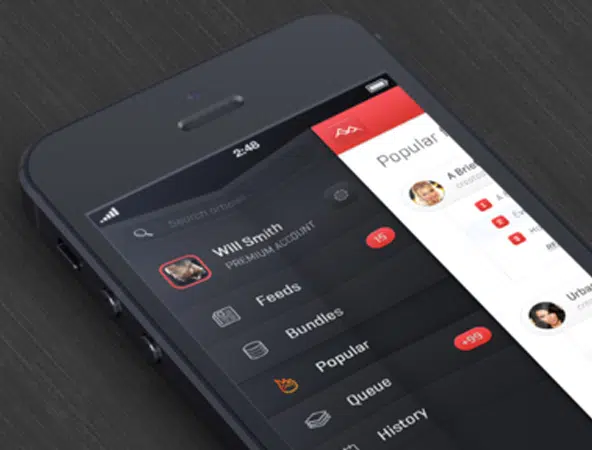
Aplikasi Gunung Berapi (Menu terlipat)
Ini adalah sneak peek dari konsep desain Volcano. Ini memiliki desain kreatif dalam hal navigasi dan tidak hanya! Perancang bermain-main dengan detail berbeda untuk meningkatkan aksesibilitas item menu saat menjelajahi aplikasi.
GIF: Animasi menu
Navigasi horizontal bagus, tetapi cakupannya terbatas pada desktop saja. Mereka tidak berfungsi dengan baik di perangkat seluler. Berikut cara mengadaptasi menu horizontal desktop ke aplikasi. Dalam animasi GIF ini, Anda akan melihat konsep desain aplikasi desainer ini.
Menu Konteks untuk Aplikasi iOS
Dalam contoh ini, Anda akan menemukan menu konteks yang sangat bagus dan konsep desain pengaturan untuk antarmuka iOS baru. Anda dapat dengan jelas mengamati temanya yang secara sempurna melengkapi gaya navigasi dan memberikan daya tarik yang menarik.
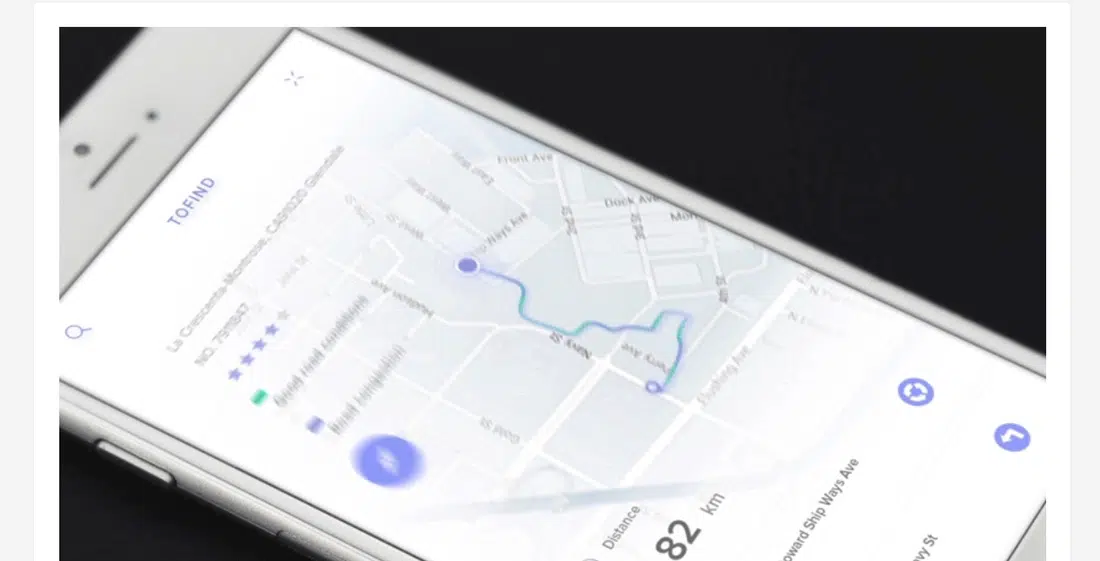
Untuk menemukan sneak peek #3
ToFind adalah proyek desain desainer ini dan ini hanya sedikit bocoran. Menu toggle di layar juga membuat sub-menu mudah diakses, yang menambah kenyamanan pengguna ponsel.
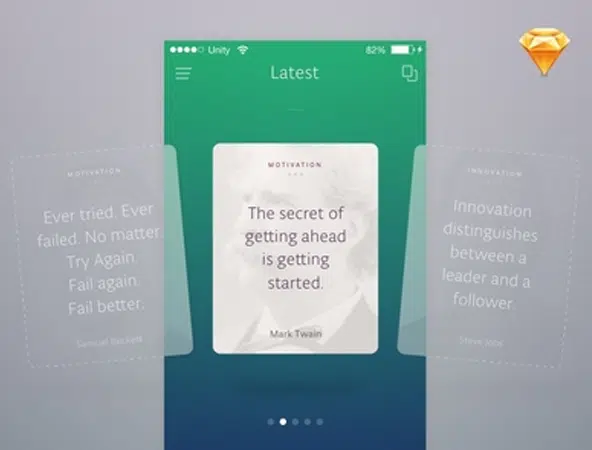
Aplikasi kutipan (Gratis sketsa)
Desainer ini baru saja memutuskan untuk mencoba aplikasi Sketch dan inilah hasilnya. Setelah beberapa jam bekerja, inilah contoh aplikasi kutipan yang sangat bagus. Anda juga dapat memeriksa file sumber dalam deskripsi.
Konsep Menu
Jika Anda sedang mencari beberapa inspirasi maka Anda mungkin baru saja menemukannya. Konsep menu ini tampak hebat dan dengan sempurna menunjukkan bagaimana navigasi seluler geser vertikal dapat digunakan pada aplikasi.
Penggeser menu/layar umpan
Slider menu ini tampak hebat. Dalam contoh ini, Anda akan melihat cara membuat slide berbasis ikon di navigasi seluler. Ini adalah konsep yang berkembang, membawa lebih banyak dan lebih banyak perubahan pada strukturnya setiap tahun.
Aplikasi web [WIP]
Jangan ragu untuk memberi tahu mereka pendapat Anda tentang proyek tim ini saat ini. Ini adalah aplikasi web yang sangat bagus dengan detail desain yang indah.
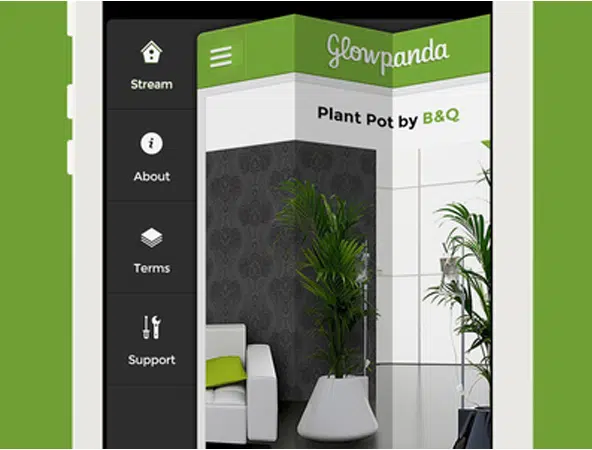
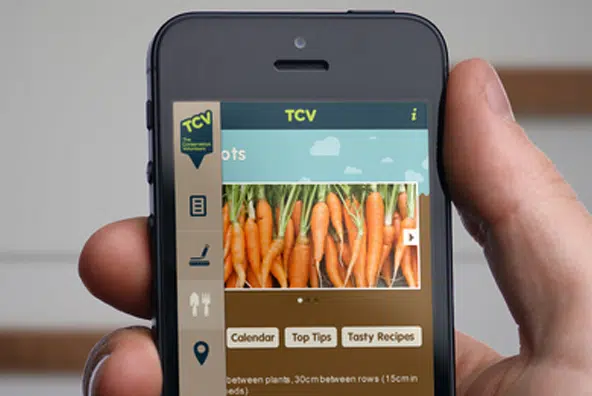
Konsep Aplikasi Berkebun
Konsep desain ini sangat bagus dan sangat cocok untuk aplikasi berkebun. Ide proyeknya cukup keren dan inilah sedikit bocoran. Aplikasi ini akan memungkinkan pengguna untuk menggulir sayuran dan akan menawarkan informasi berguna tentang cara menanamnya.