Pengalaman Setara: Apa Itu?
Diterbitkan: 2022-03-10Jika Anda menghabiskan cukup waktu untuk berinteraksi dengan praktisi aksesibilitas digital, Anda mungkin menemukan frasa “pengalaman yang setara.” Pepatah ini secara ringkas merangkum banyak filosofi di balik pekerjaan aksesibilitas.
Industri kita cenderung menempatkan banyak fokus pada bagaimana , seringkali dengan mengorbankan mengapa . Untuk masalah terkait aksesibilitas, sangat penting untuk mempelajari sejarah, dan pengalaman hidup penyandang disabilitas sebagai konteks untuk memahami kebutuhan akan desain dan kode yang dibuat dengan mempertimbangkan akses.
Ini adalah yang pertama dari dua artikel tentang topik kesetaraan, dan bagaimana kaitannya dengan aksesibilitas digital. Ini akan membantu kita mendefinisikan apa itu pengalaman yang setara. Setelah kita memiliki pemahaman yang sama, saya kemudian akan membahas bagaimana cara menerapkan pengalaman yang setara untuk masalah umum terkait aksesibilitas.
Keadaan
Faktanya adalah bahwa meskipun kita hidup di dunia multi-perangkat yang penuh dengan smartphone, augmented reality, asisten suara, dan sensor pintar IoT, default kita masih didominasi:
- Visual,
- layar besar,
- koneksi cepat,
- komputer dan layar yang kuat,
- pria,
- putih,
- kaya,
- muda,
- Barat,
- melek teknologi,
- dan mampu.
Ini mencerminkan bias yang melekat dalam cara kami merancang, mengembangkan, dan menumbuhkan produk.
Daftar sebelumnya mungkin bukan hal yang paling nyaman untuk dibaca. Jika Anda belum menutup tab browser, luangkan waktu sejenak untuk mempertimbangkan alur kerja harian Anda, serta siapa rekan kerja Anda, dan Anda akan mulai memahami apa yang saya maksud.
Pada intinya, memberikan pengalaman yang setara pada akhirnya adalah tentang mempertahankan niat — dengan niat menjadi kekuatan pendorong di balik pembuatan situs web atau aplikasi web dan semua konten serta fitur yang dikandungnya.
Ini berarti membuat makna di balik setiap interaksi, setiap komponen, setiap foto atau ilustrasi, setiap baris kode dapat dipahami oleh banyak orang, terlepas dari perangkat atau kemampuan mereka.
Seni Sebelumnya
Saya bukan orang pertama yang membahas topik ini (dan semoga bukan yang terakhir). Pembicara, pelatih, dan konsultan Nicolas Steenhout adalah salah satu pendukungnya. Postingannya yang bagus, Aksesibilitas adalah tentang orang, bukan standar , sangat layak untuk dibaca.
Jika Anda adalah tipe orang yang menyukai podcast, Aturan A11y-nya memiliki seri luar biasa yang disebut Soundbites. Ini menampilkan “diskusi singkat dengan penyandang disabilitas tentang hambatan yang mereka temui di web.” Wawancara mendalam ini juga menyentuh apa yang dibahas artikel ini.
Apa Bukan Pengalaman yang Setara?
Menunjukkan contoh apa yang bukan sesuatu bisa menjadi cara untuk membantu mendefinisikannya. Untuk pengalaman yang setara, contohnya adalah aplikasi web yang ditujukan untuk digunakan oleh masyarakat umum yang tidak memiliki breakpoint seluler.

Dengan contoh ini, setiap orang yang menggunakan perangkat dengan layar kecil dipaksa untuk mencubit, menggeser, dan memperbesar untuk mendapatkan apa yang mereka butuhkan. Di sini, beban ditempatkan pada siapa saja yang kejahatannya hanya menggunakan smartphone.
Kemungkinan besar, siapa pun yang memikirkan, merancang, dan mengembangkan ini tidak berhenti memikirkan keadaan selain keadaan mereka sendiri. Dalam skenario semacam ini (sayangnya masih terlalu umum), saya menjamin bahwa aplikasi web tampak hebat di laptop atau desktop para desainer dan pengembang yang membuatnya.
Seorang desainer mengatakan, "ini memiliki kontras yang cukup untuk saya dan mata 'lama' saya" sama seperti ketika seorang pengembang mengatakan, "bekerja di mesin saya."
— Heather (@_hmig) 19 Desember 2019
Masalahnya adalah, kami tidak merancang atau mengembangkan untuk diri kami sendiri.
Jadi, apakah kita benar-benar setuju dengan mengatakan, "kamu tidak penting" kepada orang-orang yang tidak seperti kita? #a11y
Orang yang menggunakan smartphone untuk mengakses situs web ini adalah korban dari keadaan. Upaya ekstra yang perlu dilakukan seseorang untuk membuatnya bekerja secara tidak langsung menunjukkan bahwa mereka bukan prioritas, dan karena itu tidak dihargai. Jika Anda telah menggunakan web untuk sebagian besar waktu, saya berani bertaruh ini, atau pengalaman serupa telah terjadi pada Anda.
Contoh ini juga merupakan lompatan, lompatan, dan lompatan dari masalah aksesibilitas umum namun serius lainnya yang sering tidak kita pertimbangkan: pembesaran layar:
Pembesaran Layar
Pembesaran layar adalah ketika seseorang dicegah untuk memperbesar tampilan mereka dan membuat teks lebih besar—banyak aplikasi seluler asli yang bersalah atas hal ini. Saat Anda melarang perilaku semacam ini, Anda memberi tahu calon pengguna bahwa kecuali mereka memiliki visi yang mirip dengan Anda, Anda tidak tertarik mereka dapat menggunakan aplikasi Anda.
Untuk skenario ini, pengingat lembut bahwa kita semua akan bertambah tua, dan seiring bertambahnya usia, muncul berbagai masalah terkait penglihatan. Sebuah pertanyaan yang harus Anda tanyakan pada diri sendiri adalah apakah diri Anda di masa depan akan mampu menggunakan hal-hal yang dibuat oleh diri Anda saat ini. Pertanyaan lanjutannya adalah jika Anda juga menanyakan hal ini kepada orang yang Anda kelola.
Mata saya melebar, jadi saya tidak bisa membaca teks apa pun yang tidak terlalu besar. Saya tidak tahu cara menggunakan pembaca layar. Saya akan baik-baik saja dalam beberapa jam, tetapi ini telah menjadi perjalanan yang menarik tentang seberapa baik aplikasi iOS pihak ketiga menghargai pengaturan aksesibilitas ukuran teks!
— Em Lazer-Walker (@lazerwalker) 29 Januari 2020
(Benang)
Pengalaman yang Dapat Diakses Belum tentu Setara
Ini mungkin konsep yang agak sulit untuk dipahami pada awalnya. Mari kita gunakan mesin Rube Goldberg yang dibuat oleh Joseph Herscher ini untuk memberikan lada kepada tamu makan malamnya untuk membandingkan:
Untuk melewatkan lada, mesin, mengirimkannya melalui sistem berat, penyeimbang, landai, objek bergulir, ketapel, guillotine, burner, timer, carousel, dll yang rumit — semuanya dibuat dari barang-barang dapur yang biasa ditemukan. Meskipun pengaturan ini secara teknis akan memastikan lada dilewatkan, ini adalah proses yang mengganggu, melelahkan, dan memakan waktu.
Banyak pengalaman digital sangat mirip dengan mesin Rube Goldberg dalam hal aksesibilitas. Karena masalah aksesibilitas begitu umum, banyak bentuk teknologi bantu menyediakan serangkaian besar fitur untuk memungkinkan penggunanya mengatasi hambatan umum.
Sayangnya, menemukan hambatan, lalu mencari tahu dan mengaktifkan kombinasi fitur yang tepat untuk mengatasinya bisa memakan waktu dan usaha yang tidak proporsional.
Untuk mengatakannya dengan cara lain: Sebuah klik sederhana pada tombol untuk penyandang cacat mungkin membutuhkan lebih banyak waktu dan usaha untuk penyandang cacat, tergantung pada bagaimana tombol itu dibuat.
Efek Dingin
Yang membuat frustrasi, waktu dan upaya ekstra yang harus dilakukan oleh penyandang disabilitas untuk mengoperasikan pengalaman yang dapat diakses secara teknis dapat memberi umpan balik pada kondisi disabilitas mereka. Misalnya, adanya cacat kontrol motorik seperti radang sendi dapat membuat keseluruhan pengalaman menjadi lebih berat.
Kekhawatiran aksesibilitas kognitif juga merupakan hal penting lainnya untuk dipertimbangkan. Apa yang mungkin tampak mudah dimengerti atau intuitif untuk digunakan untuk satu orang mungkin tidak untuk orang lain. Ini terutama terjadi dalam situasi di mana ada:
- Pengetahuan domain khusus,
- pendidikan tentang konsep baru,
- dan/atau kurangnya kemampuan umum untuk cara antarmuka pengguna beroperasi.
Aksesibilitas kognitif juga bukan masalah abstrak. Desain antarmuka pengguna yang buruk yang mengabaikan keadaan pengguna akhir dan membuang terlalu banyak beban kognitif ke dalamnya dapat memiliki konsekuensi yang sangat nyata dan sangat serius.

Efek Peracikan
Faktor-faktor ini tidak saling eksklusif. Pendukung Teori Sendok tahu bahwa pengalaman yang tidak dapat diakses bersekongkol untuk menguras energi mental dan fisik seseorang, membuat mereka kelelahan dan kehilangan motivasi. Lebih buruk lagi, skenario semacam ini seringkali lebih dari sekadar orang yang terus-menerus beroperasi dengan kapasitas yang berkurang.
Pengalaman digital yang membuat frustrasi dapat menyebabkan seseorang langsung mengabaikannya, menginternalisasi kesalahan sistem sebagai kegagalan pribadi mereka. Pengabaian ini juga dapat diterjemahkan menjadi kemauan dan kemampuan seseorang untuk mengoperasikan antarmuka digital lainnya. Dengan kata lain: semakin kita menolak orang, semakin mereka berhenti berusaha untuk muncul.
"Tidak ada yang mengeluh sebelumnya" adalah alasan konyol untuk tidak peduli dengan aksesibilitas. Anda benar, mereka tidak mengeluh. Mereka meninggalkan.
— Pilih biru, tidak peduli siapa. (@karlgroves) 8 Desember 2018
Jangan Ambil Kata-Kata Saya Untuk Itu
Untuk membuat abstrak segera, saya menghubungi Twitter untuk bertanya kepada orang-orang tentang pengalaman mereka menggunakan teknologi bantu untuk menjelajahi web.
Saya juga mengambil definisi teknologi bantu yang sengaja longgar. Terlalu sering kita menganggap istilah "dapat diakses" hanya berarti "berfungsi di pembaca layar". Kebenaran dari masalah ini adalah bahwa teknologi bantu jauh lebih dari itu.
Cara web dibangun — prinsip dan perilaku dasarnya — membuatnya sangat mudah beradaptasi. Kamilah, orang-orang yang membangun dan untuk web, yang memecahkannya. Dengan gagal mempertimbangkan perangkat dan metode interaksi dengan konten web ini, kami secara implisit menjauh dari kesetaraan.
Konsistensi
Bagi sebagian orang, teknologi bantu dapat berarti ekstensi peramban khusus. Aplikasi mikro ini digunakan untuk menyempurnakan, menambah, dan menyesuaikan pengalaman menjelajah agar lebih sesuai dengan kebutuhan seseorang.
Damien Senger, desainer digital, menggunakan ekstensi browser yang disebut Midnight Lizard untuk menerapkan pengalaman serupa di beberapa situs web. Ini membantu mereka “untuk fokus pada konten secara langsung dan membatasi perbedaan yang terlalu besar antara situs web. Ini juga membantu saya menghindari kontras warna yang terlalu keras yang benar-benar tidak nyaman.”
Damien juga menulis, “Seringkali situs web sangat sulit untuk saya baca karena kurangnya konsistensi dalam tata letak, garis yang terlalu sempit atau hanya tidak cukup keseimbangan antara ukuran font dan tinggi garis. Terkait dengan itu, warna dapat menciptakan banyak gangguan yang tidak membantu dan saya kesulitan ketika kontras yang terlalu keras berada di dekat teks.”
Cara Menjaga Kesetaraan
- Ukuran font yang lebih besar dan tinggi baris yang nyaman sangat membantu membuat konten menyenangkan untuk dibaca.
- Palet warna yang dipertimbangkan dengan baik dengan rasio kontras yang baik membantu menjaga pembaca tetap tenggelam dalam konten Anda.
- Penerapan warna yang konsisten juga dapat membantu mengkomunikasikan elemen apa yang dapat berinteraksi, asalkan bukan hanya warna saja yang menunjukkan interaktivitas.
- Pastikan bahwa konten teks ditulis menggunakan teks (tidak disajikan sebagai gambar), memungkinkan untuk dibacakan, ditata ulang, dan diformat ulang.
- Gunakan HTML semantik, elemen bagian, dan mikrodata terstruktur untuk memungkinkan konten Anda beradaptasi dengan mode membaca khusus dan ekstensi browser.
- Pahami bahwa branding mencakup bagaimana sesuatu berperilaku, merespons, dan bereaksi selain tampilannya.
Selain itu, Damien juga meningkatkan pengalaman menjelajah mereka dengan menggunakan teknologi pemblokiran iklan “tidak hanya untuk iklan tetapi untuk memblokir animasi atau konten yang terlalu mengganggu ADHD saya.”
Tidak terlalu sulit untuk membayangkan mengapa mengganggu dan mengganggu pengguna Anda adalah ide yang buruk. Dalam hal iklan, industri ini tidak diatur, yang berarti bahwa aturan untuk melarang ADHD, migrain, dan/atau animasi yang memicu kejang tidak dihormati. Melalui lensa ini, pemblokir iklan adalah bentuk pembelaan diri konsumen.
Saya akan mengatakannya lagi: Memberi tahu pengguna bahwa akses mereka tidak sepenting keuntungan Anda adalah hal yang BURUK. Iklan baik-baik saja selama mereka tidak membuat penghalang dengan bergerak! #ADHD #A11y #PSH #WCAG https://t.co/i6mifI0JRE
— Shell Little (@ShellELittle) 27 Februari 2020
Kenny Hitt juga menimpali tentang iklan: “...terlepas dari platformnya, hal yang paling mengganggu saya adalah situs web dengan iklan yang pada dasarnya menyebabkan situs terus diperbarui secara otomatis. Ini mencegah saya sebagai pengguna pembaca layar untuk membaca konten situs web tersebut.”

Sekali lagi, kurangnya regulasi berarti pengguna harus mengambil tindakan sendiri untuk menjaga pengalaman tetap setara.
Cara Menjaga Kesetaraan
- Hindari skrip yang menyegarkan halaman secara otomatis.
- Hindari animasi flashing dan strobing, terutama animasi yang dikenal sebagai pemicu kejang.
- Menyediakan metode untuk menjeda setiap dan semua animasi.
- Gunakan kueri media dengan
prefers-reduced-motionuntuk menonaktifkan animasi, jika diminta.- Jangan gunakan skrip yang mencoba mendeteksi pemblokiran iklan.
- Jika modal digunakan untuk memberi tahu seseorang tentang pendaftaran buletin, kebijakan cookie, atau bahwa mereka menggunakan pemblokir iklan, pastikan bahwa modal menjebak fokus dan dapat ditutup menggunakan keyboard.
Peluang
Kurangnya pengalaman yang setara berarti langsung hilangnya peluang. Banyak orang yang saya ajak bicara menyebutkan bahwa mereka akan meninggalkan pengalaman digital yang tidak dapat diakses lebih sering daripada tidak.
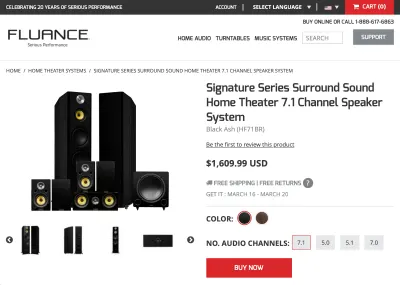
Brian Moore menyebutkan, "ada situs web di mana saya sangat menyukai produk mereka tetapi tidak akan membelinya karena situs itu sendiri adalah sebuah perjuangan, dan upaya untuk menjangkau telah bertemu dengan diam atau penolakan untuk mengambil tindakan apa pun."
Brian mengutip situs web Fluance sebagai contoh terbaru. Bug yang ada dalam alur pengguna belanjanya mencegahnya membeli peralatan audio konsumen kelas atas.
Seluruh keberadaan web Fluance ada untuk menjual produk. Meskipun memperbarui situs web atau aplikasi web agar dapat diakses dapat menjadi proses yang membutuhkan banyak usaha, Fluance pastilah yang terbaik untuk memastikan alur pengguna checkoutnya sekuat mungkin.

Peluang juga tidak terbatas hanya pada e-commerce. Karena semakin banyak layanan digital, kami secara paradoks mendorong lebih banyak orang untuk hidup dalam masyarakat yang bergantung pada layanan digital ini—orang-orang dengan hak yang dilindungi. Sekali lagi, pergeseran dari pengalaman yang setara ini adalah biang keladinya.
Justin Yarbrough “melamar pekerjaan terkait aksesibilitas dengan Departemen Keamanan Ekonomi Arizona selama musim panas, di mana mereka ingin saya mengambil penilaian. Tombol untuk memulai penilaian adalah div yang dapat diklik. Mereka akhirnya melambaikan persyaratan penilaian untuk posisi itu. ”
Jim Kiely memberi tahu saya tentang saudaranya, yang "berhenti membayar tagihan airnya secara online karena situs web air kota [tidak] berfungsi dengan baik dengan pembaca layar dan kontras tinggi".
Secara pribadi, saya punya teman yang dicegah mengirimkan resume ke beberapa situs karena portal lamaran pekerjaan mereka tidak dapat diakses.
Cara Menjaga Kesetaraan
- Gunakan markup semantik (elemen
buttonuntuk tombol, elemen jangkar untuk tautan, elemeninputdanlabeluntuk formulir, dll.).- Lakukan pengujian awal alur pengguna Anda menggunakan teknologi bantu untuk memastikannya masuk akal.
- Lihat situs web atau aplikasi web Anda menggunakan Mode Kontras Tinggi dan warna terbalik untuk memastikan konten interaktif ditampilkan dengan benar.
- Gunakan pengguna teknologi bantu yang sebenarnya untuk menguji alur pengguna Anda.
- Minta vendor pihak ketiga untuk menandatangani aksesibilitas produk mereka, termasuk Template Aksesibilitas Produk Sukarela (VPAT).
Kemampuan beradaptasi
Soren Hamby, manajer pemasaran produk dan advokat desain, menulis tentang pengalaman mereka menggunakan perangkat lunak pembesaran layar dan kemampuan membaca layar. Soren memiliki “tingkat penglihatan yang bervariasi sehingga [mereka] cenderung tidak selalu membutuhkan tingkat akomodasi yang sama.”
Sebagai catatan, Soren menyebutkan perjuangan mereka dengan aplikasi pengiriman bahan makanan, khususnya “gerobak sering hanya membaca jumlah daripada nama barang. Jauh lebih mudah memesan dengan orang yang bisa melihat.”
Ada tiga hal yang perlu dipertimbangkan di sini:
Pertama adalah pengakuan tingkat permukaan bahwa aplikasi beroperasi secara berbeda untuk orang yang berbeda, poin utama yang didorong oleh artikel ini.
Kedua adalah fakta bahwa Soren menggunakan berbagai bentuk teknologi bantu, dengan campuran kombinasi pergeseran tergantung pada kombinasi tugas mereka di tangan dan seberapa baik antarmuka digital memenuhi kebutuhan akses mereka.
Cara Menjaga Kesetaraan
- Pastikan label untuk kontrol interaktif Anda relevan dan ringkas.
- Masukkan skenario dan kondisi disabilitas ke dalam persona desain Anda.
- Hindari menggunakan satuan panjang absolut. (Tidak, serius.)
- Hindari pengaturan lebar dan tinggi maksimum.
- Hindari menggunakan komponen gulir yang tetap dan lengket, terutama yang berukuran lebih besar.
- Uji tata letak Anda dengan memperbesar dan/atau meningkatkan ukuran tipe default Anda untuk memastikan bahwa konten tidak dikaburkan.
Ini membawa kita ke poin ketiga dan terpenting:
Otonomi
Harus bergantung pada bantuan orang yang dapat melihat untuk memesan bahan makanan bukanlah hal yang ideal. Bagi banyak orang, memperoleh, menyiapkan, dan mengonsumsi makanan dapat menjadi tindakan yang sangat pribadi. Dipaksa untuk memasukkan bantuan dari luar ke dalam proses ini jauh berbeda dari dengan rela mengundang seseorang untuk berbagi pengalaman. Gagasan yang sama juga berlaku untuk setiap produk digital lainnya.
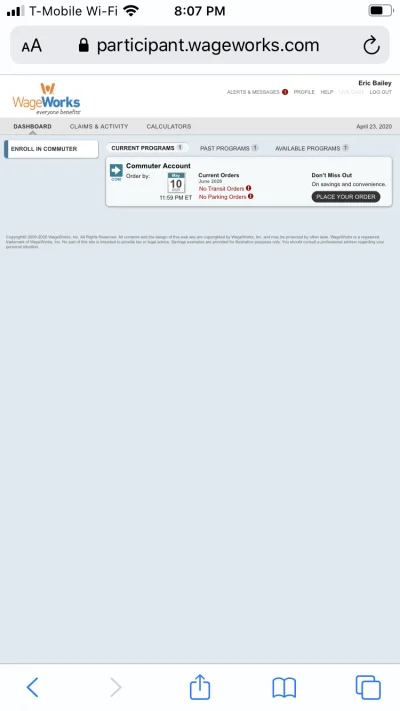
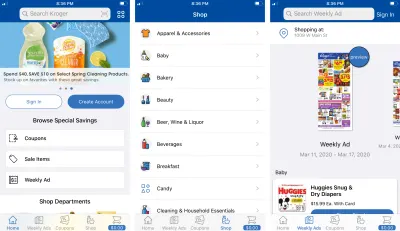
Kenny juga menyebutkan aplikasi kelontong: “...toko kelontong Kroger lokal saya telah memulai desain ulang aplikasi pada Juni 2019 yang melanggar aksesibilitas dengan aplikasi mereka.” Dalam membahas regresi ini, ia melanjutkan dengan menguraikan, “Karena saya tidak dapat secara finansial beralih ke bisnis lain, saya tidak akan membiarkannya jatuh. Kroger akan menemukan bahwa saya tidak berhenti dengan masalah. Ketekunan dalam memecahkan masalah adalah persyaratan bagi setiap penyandang disabilitas jika ingin sukses di dunia.”

Persamaan
Kroger akan bijaksana untuk mendengarkan umpan balik Kenny. Perusahaan grosir Winn-Dixie baru-baru ini berhasil dituntut karena tidak dapat dioperasikan dengan pembaca layar. Gugatan tersebut menyatakan bahwa situs toko kelontong itu sangat terintegrasi dengan toko fisik mereka, dan karena itu melanggar Undang-Undang Penyandang Disabilitas Amerika (ADA).
Kasus lain baru-baru ini melibatkan waralaba Domino's Pizza. Dibawa ke Mahkamah Agung, putusan tersebut dengan jelas dan tegas menyatakan bahwa mencegah seseorang menggunakan situs web atau aplikasi, hanya karena mereka menggunakan perangkat lunak pembaca layar, adalah inkonstitusional.
Untuk kedua kasus tersebut, biaya untuk menerapkan perbaikan jauh lebih murah daripada pergi ke pengadilan—sesuatu yang perlu dipikirkan saat Anda memutuskan di mana memesan pizza.
Terlepas dari beberapa kesalahpahaman yang buruk tentang putusan tersebut, buktinya jelas: di Amerika Serikat, sekarang ada preseden hukum bagi perusahaan swasta untuk dituntut karena melanggar hak-hak sipil melalui pengalaman digital yang tidak dapat diakses. Eropa dan beberapa bagian Asia juga memiliki hukum yang serupa.
Cara Menjaga Kesetaraan
- Pahami bahwa keputusan teknis dapat memiliki konsekuensi hukum.
- Hormati hukum dan jangan ciptakan keadaan yang mengarah pada diskriminasi.
- Biasakan diri Anda dengan Pedoman Aksesibilitas Konten Web (WCAG).
- Tambahkan persyaratan aksesibilitas ke kriteria penerimaan Anda.
- Tambahkan pemeriksaan aksesibilitas manual dan otomatis ke alur kerja desain dan pengembangan Anda.
Reaktivitas
Cara lain untuk mempertahankan pengalaman yang setara — yang sering tidak dipikirkan — adalah dengan memberikan laporan tentang masalah aksesibilitas dengan bobot dan perhatian yang sama seperti bug perangkat lunak lainnya.
Masalah aksesibilitas yang dilaporkan sering kali diremehkan dan diabaikan, atau dikirim ke seseorang yang tidak mengetahui masalah tersebut dan/atau tidak berdaya untuk memperbaikinya.
Kenny, yang mulai menggunakan komputer dengan pembaca layar pada tahun 1984 mengatakan, “Ketika saya mengalami masalah aksesibilitas saat ini, saya akan mencoba melaporkannya, ketika saya mendapatkan respons yang biasa dari umpan balik orang yang tidak peduli, saya menyerah begitu saja. dan berjalan pergi. Jika [tanggapan] datang dari seseorang dalam pemasaran yang tidak mengerti aksesibilitas, saya menyerah dan pergi. Tidak ada gunanya mencoba mengajari orang-orang ini tentang aksesibilitas.”
Pandangan Kenny dibagikan oleh banyak orang lain di komunitas disabilitas. Ingat apa yang saya katakan tentang efek peracikan sebelumnya.
Brian melaporkan bahwa,
“Jika saya menemukan masalah signifikan dengan sebuah situs, saya akan melaporkannya. Tergantung pada siapa saya berbicara dengannya, mulai dari 'ini yang tidak berhasil' hingga semua jenis detail teknis tentang mengapa saya bisa mendapatkan orang yang tepat.”
Menyerahkannya kepada orang yang tepat adalah kuncinya. Bagian lain dari pengalaman yang setara adalah menangani umpan balik secara tepat waktu dan konstruktif, sama seperti yang Anda lakukan dengan masalah lain apa pun dengan produk atau layanan Anda.
Menanggapi masalah aksesibilitas itu mudah:
- Ucapkan terima kasih kepada orang tersebut karena telah meluangkan waktu dan upaya untuk melaporkan masalah tersebut.
- Akui masalahnya dan identifikasi orang atau tim mana yang akan menanganinya.
- Ajukan pertanyaan klarifikasi sesuai kebutuhan.
- Tawarkan solusi potensial, dengan pemahaman bahwa itu hanya sementara sampai masalah mendasar diatasi.
- Tawarkan untuk melibatkan mereka dalam proses, termasuk memberi tahu mereka ketika masalah telah diperbaiki.
Bersikap terbuka, jujur, dan transparan tentang proses perbaikan bug Anda sangat membantu dalam membangun kepercayaan pada populasi yang secara historis dan rutin diabaikan.
Ketahui juga bahwa menugaskan seseorang untuk mengingat alamat email untuk melakukan tugas atas nama pengguna teknologi pendukung bukanlah solusi yang tepat, efektif, atau berkelanjutan. Ingat kekhawatiran seputar otonomi yang dibahas sebelumnya.
Cara Menjaga Kesetaraan
- Buat pernyataan aksesibilitas, termasuk masalah yang diketahui, garis waktu tentatif untuk perbaikannya, dan informasi kontak yang mudah ditemukan.
- Pastikan bahwa siapa pun yang menghadapi pelanggan (jaminan kualitas, dukungan pelanggan, pemasaran, dll.) dilatih tentang protokol untuk pelaporan masalah terkait aksesibilitas.
- Mengukur masalah terkait aksesibilitas, baik internal maupun yang dilaporkan.
- Waspadai pola dan tren dengan masalah aksesibilitas yang ditemukan, karena mereka mewakili peluang belajar.
- Pahami bahwa tidak semua platform untuk mengumpulkan umpan balik dibuat sama.
Motivasi
Kami telah membahas frustrasi sehari-hari orang-orang yang sebenarnya, serta hak-hak sipil dan lanskap hukum saat ini. Jika ini tidak memotivasi Anda, izinkan saya menyajikan faktor lain untuk dipertimbangkan: keuntungan.
Ada dua studi memprovokasi yang ingin saya perhatikan, tetapi itu bukan satu-satunya studi yang dilakukan di ruang ini.

Pertama adalah Click Away Pound Survey, sebuah survei yang dilakukan pada tahun 2016 dan 2019 untuk “menjelajahi pengalaman belanja online penyandang disabilitas dan memeriksa biaya bisnis dari mengabaikan pembelanja penyandang disabilitas.”
Survei menemukan bahwa lebih dari 4 juta orang meninggalkan situs web ritel karena hambatan akses yang mereka temukan. Orang-orang ini mewakili 17,1 miliar pound (~$21,1 miliar USD) dalam potensi pendapatan yang hilang.
Kedua adalah The Purchasing Power of Working-Age Adults With Disabilities (PDF), yang dilakukan pada tahun 2018 oleh American Institutes for Research. Studi ini menemukan bahwa ada sekitar $490 miliar pendapatan yang dapat dibelanjakan di antara orang dewasa usia kerja penyandang disabilitas. Itu miliar dengan modal B.
Ada dua dari (banyak) takeaways dari studi ini yang ingin saya soroti:
Pertama, dari perspektif sejarah, web masih sangat baru. Selain itu, keberadaannya di mana-mana bahkan lebih baru, yang berarti bahwa penggunaannya oleh populasi umum adalah sebagian kecil dari jumlah waktu yang telah ada.
Kedua, di masyarakat umum banyak terdapat penyandang disabilitas, dan kebutuhan mereka tidak terpenuhi. Kebutuhan yang tidak terpenuhi ini mewakili miliaran dolar pendapatan potensial .
Ini adalah pasar raksasa yang kita, sebagai sebuah industri, baru sekarang menyadarinya. Daripada mendekati aksesibilitas dengan pola pikir penghindaran risiko, mengapa tidak menggunakan pembelajaran ini sebagai cara yang bagus untuk melihat peluang bisnis Anda saat ini dan masa depan?
Mematuhi ADA menurut definisi adalah persyaratan minimum yang diwajibkan secara hukum untuk aksesibilitas. Itu tidak memperhitungkan pengalaman pengguna yang baik, kegunaan, dan inovasi. Kecuali Anda selalu berusaha untuk yang minimum, kepatuhan saja tidak cukup.https://t.co/qOYw6ji23u
— mikey ada di rumah (@mikeyil) 5 Maret 2020
Jangan Berhenti Disini
Terlalu sering kita menganggap aksesibilitas sebagai masalah yang harus dipecahkan, daripada cara memandang dunia. Pengalaman yang setara mengharuskan kita mempertanyakan asumsi dan bias kita dan memikirkan pengalaman di luar pengalaman kita sendiri. Ini bisa menjadi hal yang tidak nyaman untuk dipikirkan pada awalnya, tetapi itu semua untuk membuat segala sesuatunya dapat digunakan untuk semua.
Sebagai profesional web, itu adalah tugas kami, dan hak istimewa kami untuk memastikan bahwa pengalaman yang kami berikan setara. Di bagian kedua, kita akan menyelidiki bagaimana melakukan hal itu.
Bacaan lebih lanjut
- “WCAG Primer,” Tetra Logis
- “Dasar-Dasar Aksesibilitas Web,” Blog Aksesibilitas Marco Zehe
- “Daftar Periksa Aksesibilitas Web: 15 Hal Untuk Meningkatkan Aksesibilitas Situs Web Anda,” WebsiteSetup.org
- “Pentingnya Pengujian Aksesibilitas Manual: Hubungi Profesional,” Eric Bailey, Majalah Smashing
- “Mengambil Aksesibilitas Melampaui Kepatuhan,” Dennis Deacon, 24 Aksesibilitas
- “Video Penyandang Disabilitas Menggunakan Teknologi,” Hampus Sethfors, Axess Lab
- “Perspektif Aksesibilitas Web: Jelajahi Dampak Dan Manfaat Untuk Semua Orang,” Inisiatif Aksesibilitas Web (WAI), W3C
Terima kasih kepada Brian Moore, Damien Senger, Jim Kiely, Justin Yarbrough, Kenny Hitt, dan Soren Hamby untuk berbagi wawasan dan pengalaman mereka.
