Tips Untuk Meningkatkan Kecepatan Pemuatan Situs Web Dengan Optimasi yang Tepat
Diterbitkan: 2019-07-19Pengguna menggunakan situs web untuk berbagai alasan dalam tugas sehari-hari mereka. Jika pengguna mencari permintaan menggunakan asisten digital, baik di ponsel atau di meja, mereka mengharapkan jawaban yang cepat dan relevan.
Misalnya, jika pengguna menulis kueri 'Kecepatan memuat situs web' pada contoh pertama, pengguna biasanya mengklik hasil pertama yang ditampilkan, tetapi jika kecepatan memuat halaman jauh lebih lama dari yang diharapkan, ada kemungkinan besar bahwa pengguna dapat menavigasi ke situs lain.
Hanya memiliki situs yang dirancang untuk bisnis Anda tidak akan berfungsi sekarang. Meningkatkan kecepatan memuat situs web juga merupakan proses yang penting. Menurut pedoman Google, situs web harus dimuat dalam waktu kurang dari 3 detik.
Selain itu, survei yang dilakukan beberapa tahun lalu mengungkapkan bahwa pengguna meninggalkan situs web jika membutuhkan waktu lebih dari 25 detik untuk mengunduh. Hal ini menandakan bahwa lambatnya kecepatan loading sebuah website akan mengakibatkan penurunan trafik situs serta rendahnya peringkat situs.
Lambatnya kecepatan loading sebuah website mempengaruhi aktivitas online sebagai berikut,
- Konversi
- Visibilitas
1. Konversi

Mengoptimalkan kecepatan pemuatan situs web secara langsung atau terkadang tidak langsung memengaruhi aktivitas online. Lambatnya kecepatan loading sebuah website mempengaruhi tingkat konversi website tertentu.
Menurut sebuah laporan yang diterbitkan di Hub Spot, bahkan penundaan satu detik dalam pemuatan halaman dapat mengakibatkan pengurangan tingkat konversi perusahaan hingga 7-8%. Ini terkadang bisa sangat membuat frustrasi jika pemuatan situs web memakan waktu terlalu lama.
Sekitar 40 hingga 45% lalu lintas meninggalkan halaman ini dan akan pindah ke situs lain. Ini berarti bahwa penundaan 1-2 detik dapat mengalihkan semua aktivitas ke situs kompetitif lainnya dan mengakibatkan kerugian pendapatan yang signifikan bagi perusahaan tertentu.
2. Visibilitas
Kecepatan pemuatan yang lambat juga memengaruhi tikus bouncing situs web. Bagi mereka yang tidak tahu apa itu rasio pentalan, ini adalah persentase pengguna yang meninggalkan situs web dan mengakses situs web lain setelah melihat halaman.
Ini juga menyebabkan peringkat yang buruk dalam hasil pencarian organik. Semakin rendah rasio pentalan, semakin tinggi peringkatnya.
Selain itu, situs web dengan kinerja terburuk gagal mempertahankan pelanggan, yang merupakan alasan utama aktivitasnya.
Semakin efisien situs web Anda, semakin puas pelanggan dan peran utama perusahaan adalah memuaskan pelanggannya.
Tetapi jika memuat halaman web terlalu lama, pelanggan akan segera frustrasi.
Menurut iklan Google terbaru, halaman seluler akan diindeks terlebih dahulu. Ini berarti tidak ada ruang untuk situs web yang berkinerja buruk di Google.
Jika Anda ingin memberi peringkat situs web Anda pada hasil pencarian organik, Anda harus mengoptimalkan situs web Anda untuk versi desktop dan seluler.
Menurut laporan, dibutuhkan sekitar 3 detik untuk memuat halaman web pada versi seluler.
Jadi, jika seseorang mengoptimalkan halaman web seseorang untuk memuat kurang dari itu, pengguna akan mendapatkan keunggulan kompetitif atas situs web lain dan akan mudah bagi situs web untuk menentukan peringkat dalam hasil pencarian organik situs web.
Untuk halaman Web yang dimuat lebih cepat pada versi seluler, kita berbicara tentang Halaman Seluler yang dipercepat (AMP). Sekarang, menjadi sangat penting untuk meningkatkan kecepatan pemuatan situs web dengan optimasi yang tepat.
Optimalisasi ini dapat dilakukan dengan cara sebagai berikut,
- Memindahkan situs web Anda ke host yang lebih baik
- Kurangi waktu respons server
- Kurangi jumlah file CSS dan JavaScript
- Cobalah untuk mengurangi dan menggabungkan file
- Tunda pemuatan JavaScript
- Optimalkan ukuran gambar
- Kurangi jumlah plugin dan widget
- Menggunakan jaringan distribusi konten
- Bandwidth Mengurangi Kecepatan Pemuatan
- Aktifkan cache browser
- Kurangi referensi
- Kurangi skrip eksternal
- Mulai pantau kecepatan Anda dari waktu ke waktu
- Pantau kecepatan halaman seluler Anda
1. Memindahkan situs web Anda ke host yang lebih baik Hosting bersama

- Hosting Virtual
- Server Pribadi (VPS)
- Server khusus
(a) Hosting Berbagi Pakai – Ini adalah jenis hosting termurah karena berbagi prosesor dan RAM, yang menurunkan kecepatan dibandingkan dengan host pribadi virtual dan server khusus.
Ini adalah jenis hosting paling populer di dunia yang memungkinkan Anda membuat situs online dengan sangat cepat dan murah.
(b) Hosting Virtual Private Server (VPS) – Ini adalah cara tercepat untuk shared hosting. Dalam hal ini, server dibagikan, tetapi juga memiliki bagian VPS Anda sendiri di mana tidak ada klien lain yang dapat mengakses informasi tersebut.
Ini berguna untuk situs seperti e-niaga, yang hanya meningkatkan lalu lintas mereka untuk jangka waktu terbatas.
(c) Dedicated server – Ini adalah jenis server yang paling mahal Ini adalah server fisik Anda sendiri. Dalam hal ini, Anda menyewa server dan meminta administrator tertentu untuk memeliharanya.
2. Kurangi waktu respons server
Pencarian DNS Anda memengaruhi waktu pemuatan halaman web Anda. DNS mengacu pada sistem nama domain. Ini pada dasarnya menerjemahkan URL ke alamat IP, sementara pencarian DNS menemukan catatan DNS tertentu dalam database.
Misalnya Anda memasukkan URL sebuah website, www.facebook.com maka DNS akan mengubahnya menjadi alamat IP yang tentunya sangat panjang dan sulit bagi pengguna untuk menghafalnya. Waktu ini tergantung pada kecepatan server DNS Anda dan pada gilirannya, menentukan kecepatan memuat situs.
3. Kurangi jumlah file CSS dan JavaScript
Jika situs Anda berisi tata letak arsip JavaScript dan CSS yang layak, itu menghasilkan berbagai macam permintaan HTTP saat pengunjung situs Anda perlu mendapatkan catatan yang terlalu eksplisit.
Permintaan ini dikelola secara mandiri oleh program pengunjung dan memoderasi pekerjaan situs. Jika Anda menolak jumlah catatan JavaScript dan CSS, situs Anda tidak akan dipercepat.
Berusahalah untuk mengumpulkan semua JavaScript dalam satu dan, terlebih lagi, mewarisi semua arsip CSS. Ini dapat mengurangi semua permintaan HTTP. Ada banyak sekali alat untuk mengurangi arsip HTML, CSS, dan JavaScript dengan cepat.
Misalnya, Anda dapat menggunakan perangkat WillPeavy, Script Minifier, atau Grunt.
4. Cobalah untuk mengurangi dan menggabungkan file
Seperti yang Anda ketahui, bahkan jika kode kecil dapat meningkatkan ukuran file, yang selanjutnya mengurangi kecepatan pemuatan situs web. Terkadang perlu untuk mengurangi ukuran file.
Cara terbaik untuk menyelesaikan tugas ini adalah memulai dengan HTML dan JavaScript karena keduanya bertanggung jawab atas tampilan situs web.
Juga, cobalah untuk meminimalkan dan menggabungkan file kecil yang menambah ukuran file yang tidak perlu. Minifikasi di sini adalah untuk menghapus pemformatan yang tidak perlu dan spasi kosong.

5. Tunda dari Pemuatan JavaScript
Pelaporan JavaScript berarti bahwa pemuatan atau analisis JavaScript tidak dimulai sampai konten halaman dimuat. Ini, pada gilirannya, tidak akan memengaruhi rendering dasar halaman.
Eksekusi skrip dimulai ketika analisis halaman selesai. Salah satu saran ini adalah Anda harus memuat JavaScript ke dasar halaman tepat sebelum akhir. label.
Sekali lagi, jika Anda menempatkan JavaScript di bagian bawah halaman, pengguna akan melihat halaman dimuat terlebih dahulu, kemudian kode JavaScript akan dimuat di latar belakang.
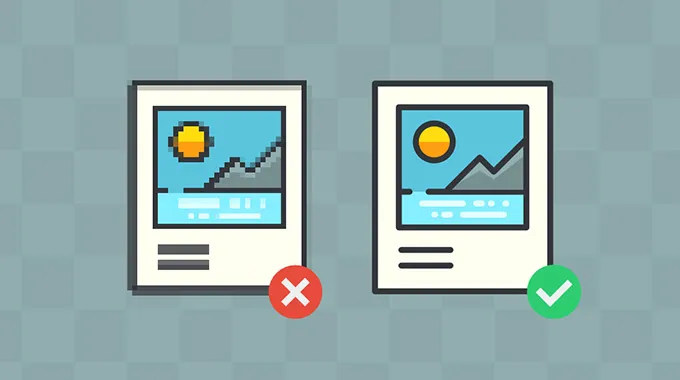
6. Optimalkan ukuran gambar

Gambar adalah bagian yang sangat penting dari sebuah situs web karena memberikan daya tarik visual dan menarik lebih banyak pengguna untuk berinteraksi dengan situs tersebut. Situs web yang tidak berisi gambar dan hanya konten adalah yang paling tidak disukai oleh pengguna.
Situs e-niaga seperti situs e-niaga, khususnya, merupakan bagian integral dari situs web, karena situs tersebut memberikan lebih banyak kejelasan kepada pengguna tentang produk dan menghasilkan peningkatan aktivitas situs web.
Di antara pendekatan yang paling ideal untuk mendapatkan tingkat transformasi Anda dalam dimensi ini termasuk tumpukan foto objek yang ramah. Dalam sebuah pemberitahuan, 66% pembeli mengatakan mereka perlu melihat setidaknya tiga foto barang sebelum membelinya.
Ini menyiratkan bahwa untuk mengelola situs e-commerce secara efektif, gambar sangat penting.
Tetapi pada saat yang sama, perlu dicatat bahwa gambar-gambar ini juga mengurangi kecepatan memuat situs web.
Dalam hal ini, Anda harus menggunakan gambar HTML sensitif yang mendefinisikan situs web responsif. Solusi lain adalah dengan mengkompromikan kualitas gambar dengan mengompresinya. Meskipun metode ini tidak disukai oleh situs web, metode ini tidak dapat membahayakan kualitas gambar.
7. Kurangi jumlah plugin dan widget
Plugin kini telah menjadi bagian penting dari situs web. Mereka bekerja di samping situs web dengan menambahkan fitur spesifik mereka.
Ini membuat situs web sangat kaya dalam hal jumlah fitur-fiturnya. Tetapi harus diperhatikan bahwa plug-in ini juga memperlambat kecepatan pemuatan situs web dan pada gilirannya mempengaruhi kinerja situs web.
Hal pertama yang harus dilakukan adalah memeriksa plugin mana yang benar-benar memperlambat kecepatan situs. Kita harus mencoba untuk menjaga pluginnya sesedikit mungkin, jika tidak, kecepatan pemuatannya akan mulai berkurang secara bertahap.
8. Menggunakan Jaringan Pengiriman Konten
Ini adalah kumpulan server web yang didistribusikan secara geografis yang menyediakan konten situs web kepada pengguna. Jika Anda menghostingnya di satu server, semua permintaan dikirim pada perangkat keras yang sama, yang merespons setiap permintaan secara terpisah, memperlambat respons setiap permintaan.
Dengan bantuan CDN, permintaan pengguna dikirim ke server terdekat, yang mempercepat kecepatan pemuatan situs web. Ini agak mahal tetapi cara yang sangat efektif untuk meningkatkan kecepatan situs.
9. Bandwidth Mengurangi Kecepatan Pemuatan
Terkadang, perubahan pada desain situs web akan menyebabkan perolehan bandwidth di situs web yang ditetapkan pengguna. Ini terkadang mengurangi kecepatan memuat situs web.
10. Mengaktifkan cache browser
Misalkan Anda mengunjungi situs web bernama medium.com. Kemarin dan jika Anda mengunjungi kembali situs web yang sama, kecepatan memuat situs web ini jauh lebih cepat dari sebelumnya. Pernahkah Anda melihat ini?
Setiap kali Anda mengunjungi situs web, sejumlah data disimpan di hard drive Anda dan di cache. Lain kali Anda mengunjungi situs web yang sama, itu akan memuat lebih cepat karena data yang disimpan di disk Anda akan disimpan untuk situs web tertentu.
Jadi, dengan mengaktifkan caching, situs web akan memuat lebih cepat.
11. Kurangi pengalihan
Masalah dengan tautan yang rusak sering dihilangkan dengan teknik pengalihan. Redirection sering dilakukan jika kita memindahkan atau menghapus halaman. Tetapi menurut Google, pengalihan harus sepenuhnya dihapus dari situs. Bagaimanapun, karena tidak untuk semua maksud dan tujuan yang dapat dibayangkan.
Oleh karena itu, menjadi perlu untuk meminimalkannya. Sejumlah alat pasar menemukan semua pengalihan situs web karena mereka mengidentifikasi semua pengalihan ke situs.
Setelah menganalisis semua pengalihan, cobalah untuk meminimalkannya. Anda juga dapat melihat halaman yang ditautkan ke situs web Anda melalui situs web yang berbeda.
12. Minimalkan skrip eksternal
Seperti dibahas di atas, JavaScript dan CSS bertanggung jawab atas lambatnya pemuatan halaman. Namun selain itu, ada juga skrip eksternal lain yang mempengaruhi kecepatan loading situs. Anda dapat menemukannya dengan membuka kembali tab Jaringan di Alat Pengembang Chrome.
Ketika sebuah situs terbuka, misalnya, semua orang membuka Facebook, skrip eksternal ini dilampirkan ke kode.
Ini menunjukkan bahwa JavaScript dan CSS bukan satu-satunya yang bertanggung jawab untuk memengaruhi skrip dan memperlambat kecepatan situs web. Skrip pihak ketiga lainnya juga memengaruhi kinerja situs web.
13. Mulai pantau kecepatan Anda dari waktu ke waktu
Setelah mengoptimalkan situs web Anda, mulailah memantau kecepatan Anda setelah beberapa interval waktu. Cukup buka situs web Anda dan perhatikan waktu pemuatan situs web. Anda juga dapat menggunakan alat pasar yang berbeda untuk memantau kecepatan situs web Anda.
14. Pantau kecepatan halaman seluler Anda

Seperti disebutkan di atas, Google juga telah mulai mengindeks halaman seluler di situs web. Oleh karena itu, ini menjadi faktor penting untuk menguji dan memantau kecepatan situs web seluler Anda juga.
Menurut laporan terbaru, tampaknya ada juga pergeseran bertahap dari desktop. Pengguna internet ke pengguna seluler dari waktu ke waktu Sangatlah penting untuk memantau kecepatan halaman seluler.
Jika situs web dimuat dengan cepat di komputer desktop tetapi halaman selulernya tidak terlalu cepat, peringkat situs web akan turun berdasarkan hasil pencarian organik.
Kesimpulan
Tugasnya tidak akan begitu mudah dan pengguna tidak berharap untuk menerapkan cara apa pun hari ini. Kita harus menghabiskan lebih banyak waktu di situs web dan mencoba menganalisis setiap langkah.
Perhatikan keefektifan setiap langkah, lalu lanjutkan ke langkah berikutnya. Ini akan membantu Anda memahami perilaku situs web dan bagaimana perubahan kecil di front-end, plug-in, pengkodean, lembar gaya, hosting server, atau faktor lain apa pun dapat memengaruhi kinerja situs web.
Selain itu, beberapa dari mereka mungkin tampak kecil, bahkan langkah kecil untuk mengurangi beban beban dapat memiliki beberapa efek dan ketika Anda mempertimbangkan efek satu momen pada perubahan dan pencapaian Anda, itu cukup dibenarkan meskipun semua masalah.
