Elemen Untuk Dibuang Atau Digunakan Kembali Di Seluler
Diterbitkan: 2022-03-10Dengan akhir tahun yang semakin dekat, semua orang berpadu dengan prediksi tren desain web 2019. Sebagian besar, saya pikir prediksi ini terlihat sangat mirip dengan yang dibuat untuk 2018 — yang mengejutkan.
Saat kami bergerak lebih dalam ke wilayah yang mengutamakan seluler, kami tidak dapat mematuhi prediksi yang sama yang masuk akal untuk situs web yang dilihat di desktop. Kami, tentu saja, tidak bisa melupakan pengalaman desktop, tetapi itu perlu mengambil kursi belakang untuk seluler. Inilah mengapa saya berharap prediksi 2019 (dan seterusnya) lebih praktis.
Kami perlu merancang situs web terutama dengan mempertimbangkan pengguna seluler, yang berarti memiliki sistem pengiriman konten yang lebih efisien. Daripada menghabiskan tahun depan atau lebih menambahkan lebih banyak teknik desain untuk repertoar kami, mungkin kita harus mengambil beberapa?
Seperti yang dikatakan oleh pelukis abstrak ekspresionis Hans Hofmann:
“Kemampuan untuk menyederhanakan berarti menghilangkan yang tidak perlu sehingga yang diperlukan dapat berbicara.”
Jadi, hari ini, saya akan berbicara tentang elemen desain seluler yang telah kita pegang terlalu lama dan apa yang harus Anda lakukan untuk kedepannya.
Mengapa Kita Perlu Menyingkirkan Elemen Desain Seluler Di 2019?
Meskipun desain responsif dan minimalis telah membuat kami lebih dekat dengan efek seluler yang diinginkan terlebih dahulu, saya tidak berpikir itu membawa kami sejauh yang kami bisa. Dan sebagian karena kami enggan melepaskan elemen desain yang sudah ada sejak lama. Mereka mungkin tampak penting, tetapi saya menduga banyak dari mereka dapat dihapus dari situs web tanpa merusak pengalaman.
Inilah sebabnya: Di desktop, ada banyak ruang untuk dimainkan. Bahkan jika Anda tidak mengisi setiap inci layar dengan konten, Anda menemukan cara kreatif untuk menggunakan ruang tersebut. Dengan seluler, Anda telah mengurangi real estat secara drastis. Salah satu efek samping terbesar dari ini adalah jumlah pengguliran yang harus dilakukan pengunjung seluler.
Mengapa ini penting?
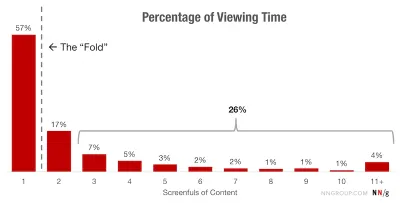
Sebuah studi tahun 2018 dari Nielsen Norman Group tentang pengguliran dan perhatian menunjukkan bahwa banyak pengguna (57%) tidak keberatan menggulir melewati garis paruh atas. Yang mengatakan, 74% dari semua waktu menonton terjadi dalam dua layar penuh pertama.

Jika Anda mencoba memasukkan semua elemen desain asing dari pengalaman desktop tradisional ke dalam versi seluler, ada kemungkinan besar pengunjung Anda tidak akan pernah menemukannya.
Meskipun scroll yang lebih panjang di seluler mungkin cukup mudah untuk dijalankan, Anda mungkin juga mendapati pengunjung Anda mengalami kelelahan saat menggulir. Saran saya adalah untuk menghapus elemen desain di ponsel yang membuat gulungan berlebihan dan, akibatnya, menguji kesabaran pengunjung.
4 Elemen Desain Seluler yang Harus Anda Singkirkan Di 2019
Jika kita tidak akan mengubah tren desain web secara drastis dari 2018 ke 2019, maka menurut saya sekarang adalah waktu yang tepat untuk membersihkan pengalaman web seluler. Jika Anda ingin meningkatkan waktu yang dihabiskan di situs serta rasio konversi Anda, menciptakan pengalaman yang lebih ramping dan lebih efisien akan sangat meningkatkan desain web seluler Anda.
Untuk menjelaskan elemen desain seluler mana yang harus Anda tinggalkan tahun ini, saya akan mengadu pengalaman desktop dan seluler satu sama lain. Dengan cara ini Anda memahami mengapa Anda harus mengucapkan selamat tinggal padanya di ponsel.
1. Bilah Samping
Sidebar telah menjadi elemen desain web yang berguna untuk blog dan otoritas berita lainnya untuk waktu yang lama. Namun, dengan mengambil alih desain responsif dan mobile-first, sidebar cenderung hanya terdorong ke bagian paling bawah posting blog sekarang. Tapi apakah itu tempat terbaik untuk itu?
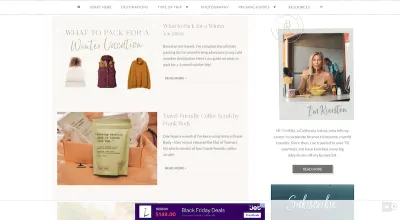
The Blonde Abroad adalah contoh yang menempatkan sebagian besar konten sidebar ke bagian bawah posting.
Berikut adalah tampilan postingan di desktop:

Perhatikan bahwa ini juga bukan akhir dari bilah sisi. Ada sejumlah widget lain di bawah yang ditampilkan di tangkapan layar ini. Itulah sebabnya mitra seluler berjalan terlalu lama untuk situs web ini:

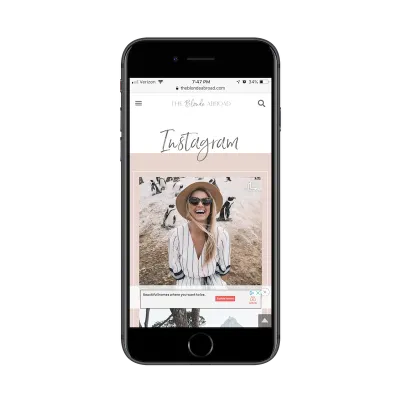
Apa yang Anda lihat di sini bukanlah halaman media sosial yang keren. Inilah yang ditemukan pengguna seluler setelah mereka menggulir:
- Iklan,
- Promosi toko webnya,
- Postingan yang direkomendasikan/terkait,
- Formulir pelanggan,
- Sebuah formulir komentar.
Umpan Instagram kemudian muncul, diikuti oleh formulir pelanggan sekali lagi! Secara keseluruhan, dibutuhkan sekitar setengah dari gulungan halaman untuk sampai ke akhir konten. Sisa halaman kemudian diisi dengan materi promosi diri. Ini terlalu banyak.
Jika Instagram adalah platform yang menonjol untuknya, dia harus memiliki tautan ke sana di header. Saya juga menyarankan untuk mengurangi jumlah formulir di halaman web seluler. Tiga bentuk (dua di antaranya adalah duplikat) berlebihan. Dan saya juga mungkin merekomendasikan untuk mengubah posting yang direkomendasikan dengan gambar dan judul menjadi tautan teks biasa.
Contoh situs otoritas yang menangani sidebar dengan baik adalah blog MarketingSherpa. Seperti yang Anda lihat di sini, ada bilah sisi yang cukup padat yang disertakan dalam pengalaman desktop.

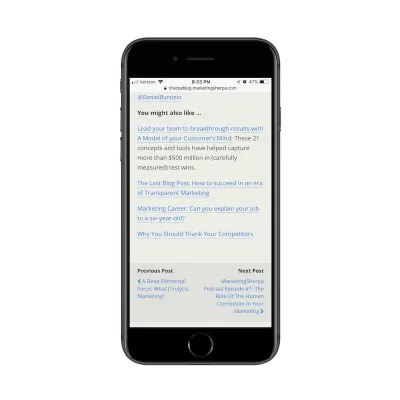
Namun, alihkan perhatian Anda ke seluler, dan bilah sisi menghilang sepenuhnya. Sebagai gantinya, Anda akan menemukan pengalaman super ringan:

Di bawah setiap posting di blog, Anda akan menemukan daftar tautan singkat yang direkomendasikan oleh penulis. Ada juga widget Sebelumnya/Berikutnya yang memungkinkan pembaca dengan cepat berpindah ke posting yang diterbitkan berikutnya. Ini adalah cara yang bagus untuk membuat pembaca tetap bergerak melalui situs tanpa harus membuat halaman web seluler terlalu panjang.
2. Modal Pop-up
Saya tahu bahwa pop-up seluler tidak mati, setidaknya sejauh menyangkut Google. Tapi selain pop-up yang mengganggu, apakah pop-up tradisional memiliki tempat di ponsel lagi? Jika kita benar-benar memikirkan cara untuk mengoptimalkan pengalaman pengguna, bukankah masuk akal untuk menghilangkan modal sama sekali?
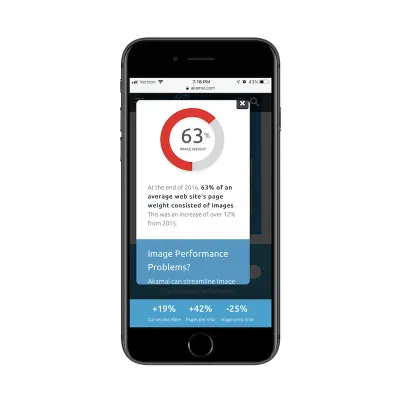
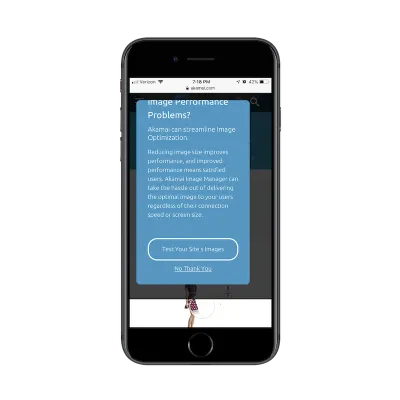
Ini contoh dari Akamai yang saya kaget malah ada :

Saat membaca dengan teliti salah satu halaman internal situs seluler, pop-up ini muncul di layar saya. Pada awalnya, saya berpikir, “Wah, keren! Munculan dengan grafik dan statistik.” Tapi kemudian saya membacanya dan menyadari itu adalah pop-up bergulir !

Sejujurnya saya tidak yakin pernah melihat salah satu dari ini sebelumnya, tetapi saya pikir ini adalah contoh sempurna mengapa pop-up seluler modal tidak pernah merupakan ide yang bagus. Selain memblokir konten situs hampir sepenuhnya, pop-up mengharuskan pengunjung melakukan pekerjaan untuk melihat seluruh pesan.
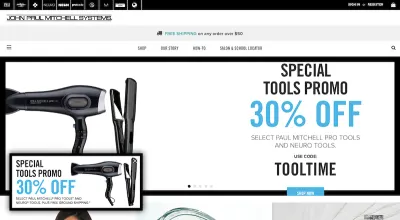
Saya menemukan contoh lain dari pop-up yang buruk. Yang ini ada di situs web Paul Mitchell:

Saya pikir itu adalah pilihan yang aneh untuk menempatkan promosi yang sama di pop-up dan gambar pahlawan bergulir. Yang ini, bagaimanapun, cukup mudah untuk diabaikan karena jelas apa itu pop-up dan apa gambarnya.
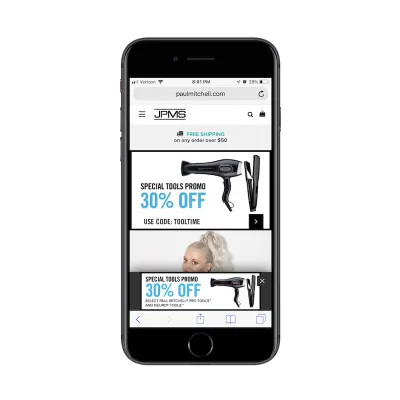
Di seluler, tidak mudah untuk membedakan:

Jika saya tidak melihat pop-up yang cocok di desktop, saya mungkin akan mengira halaman web ini memiliki kesalahan saat pertama kali melihat duplikasi. Itu juga tidak membantu bahwa spanduk pahlawan sekarang memiliki ikon panah di kotak hitam, yang dapat dengan mudah dikacaukan dengan "X" yang menutup pop-up yang cocok.
Ini adalah pilihan desain yang sangat aneh dan saya akan memberitahu semua orang untuk menjauhinya. Pop-up tidak hanya muncul secara instan di halaman beranda (yang tidak boleh), tetapi juga menciptakan kesan pertama yang membingungkan. Ini mungkin bukan modal tradisional, tetapi masih terlihat buruk.
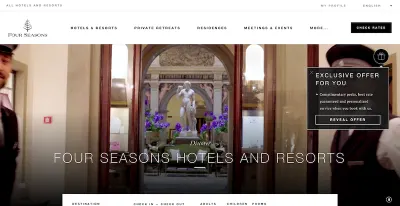
Berpindah persneling, situs web Four Seasons melakukan pekerjaan yang sangat baik dalam menangani pop-up-nya. Berikut adalah widget pop-up desktop:

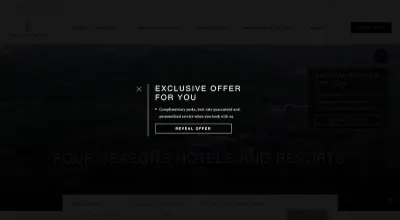
Klik pop-up, dan itu akan membuka penawaran pop-up layar penuh. Ini adalah sentuhan yang bagus karena memberikan pengunjung kontrol penuh atas apakah mereka ingin melihat pop-up atau tidak.


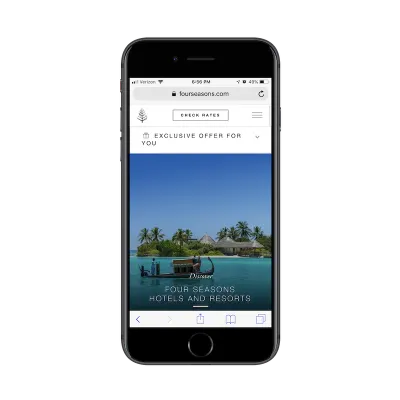
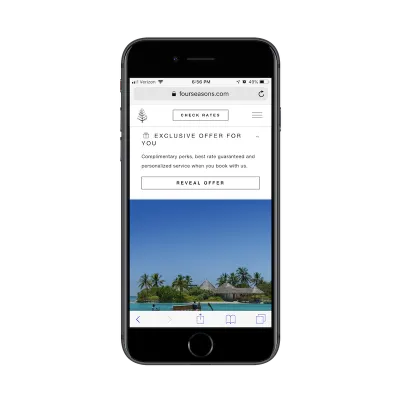
Rekan pop-up seluler melakukan hal serupa:

Penawaran pop-up sangat pas di header, tidak pernah mengganggu pengalaman situs seluler.

Bahkan setelah pop-up diklik, itu tidak pernah memblokir situs web seluler dari tampilan. Itu hanya mendorong konten ke bawah lebih jauh di halaman. Ini dirancang sederhana, mudah diikuti dan memberikan semua kontrol kepada pengguna seluler dalam hal keterlibatan. Ini adalah pilihan desain yang bagus dan saya ingin melihat lebih banyak desainer seluler digunakan saat mendesain elemen pop-up ke depannya.
3. Elemen Sisi Lengket
Saya pikir bilah navigasi lengket atau bilah bawah di situs web seluler adalah ide yang brilian. Seperti yang telah kita lihat, pengunjung bersedia menggulir di situs web. Tetapi pengunjung lebih cenderung menggulir halaman lebih jauh ke bawah jika mereka memiliki cara mudah untuk pergi ke tempat lain — ke halaman lain, untuk memeriksa, ke penawaran diskon khusus, dll.
Yang mengatakan, saya bukan penggemar elemen lengket di sisi situs web seluler. Di desktop, mereka bekerja dengan baik. Biasanya berupa ikon atau widget kecil yang menempel di sisi atau sudut bawah situs. Mereka diwarnai dengan berani, mudah dikenali, dan memberi pengunjung pilihan untuk berinteraksi saat mereka siap.
Namun, di perangkat seluler, elemen samping yang lengket adalah ide yang buruk.
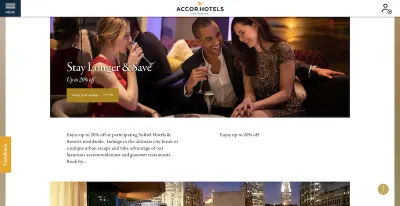
Mari kita lihat situs web Sofitel, misalnya.

Seperti yang Anda lihat, ada tombol "Umpan Balik" oranye yang menempel di sisi kiri layar. Saat Anda menggulir halaman ke bawah, halaman tetap terpasang, sehingga memudahkan pengunjung untuk memberi tahu pengembang jika terjadi kesalahan.
Begini cara tombol yang sama muncul di ponsel:

Meskipun tombol "Umpan Balik" tidak selalu memblokir konten, ada kalanya tombol tersebut tumpang tindih dengan gambar atau teks saat pengguna menggulir. Ini mungkin tampak seperti ketidaknyamanan kecil, tetapi itu bisa dengan mudah membuat pengunjung merasa kesal atau frustrasi dengan situs web menjadi merasa sepenuhnya melupakannya.
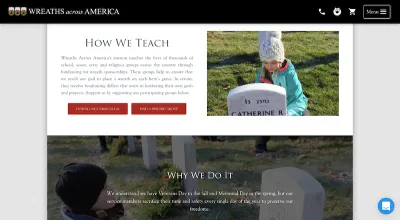
Wreaths Across America adalah contoh lain dari elemen lengket yang menghalangi. Di desktop, widget obrolan langsung berwarna biru ditempatkan dengan baik.

Kemudian, pindahkan ke seluler, dan obrolan langsung terus mencakup jumlah konten yang layak yang berada di sudut kanan bawah.

Jika pengunjung Anda tidak secara aktif terlibat dengan obrolan langsung atau elemen sampingan melekat lainnya di seluler (dan statistik Anda seharusnya memberi tahu Anda hal ini), jangan tinggalkan mereka di sana. Atau, paling tidak, berikan cara mudah untuk mengabaikannya.
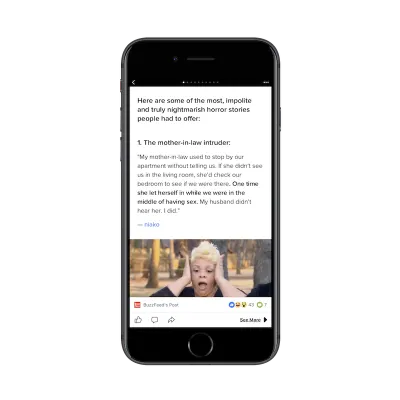
Salah satu cara untuk mengatasi masalah tumpang tindih yang lengket adalah solusi yang telah dipilih BuzzFeed.
Dalam beberapa tahun terakhir, banyak situs web menggunakan ikon media sosial mengambang dan lengket. Itu adalah pilihan yang logis karena Anda tidak pernah tahu berapa lama waktu yang dibutuhkan pembaca untuk memutuskan bahwa mereka hanya perlu membagikan halaman web Anda atau memposting dengan koneksi media sosial mereka.

Seperti yang telah kita lihat dengan obrolan langsung dan widget Umpan Balik di atas, elemen yang menempel di sisi layar tidak berfungsi di seluler. Sebagai gantinya, kita harus melihat apa yang telah dilakukan BuzzFeed di sini dan membuat ikon-ikon itu menempel rata dengan bagian bawah layar.
Kita sudah tahu bahwa navigasi lengket dan bilah bawah tidak menghalangi konten, jadi mari gunakan area utama perangkat seluler ini untuk menempatkan elemen lengket yang kita ingin orang-orang terlibat.
4. Konten
Bukan hanya elemen desain atau outlier yang tidak relevan ini yang harus Anda pikirkan untuk dihapus pada pengalaman seluler. Saya percaya ada kalanya konten itu sendiri tidak perlu ada di sana.
Jika Anda ingin mendapatkan pengunjung ke inti pesan Anda hanya dalam beberapa gulungan, Anda tidak perlu takut untuk memotong konten yang tidak 100% diperlukan.
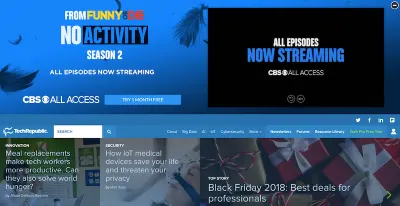
Saya pikir iklan adalah salah satu pelanggar terburuk ini. TechRepublic memiliki contoh yang sangat buruk dalam hal ini — baik untuk desktop maupun seluler.

Inilah tampilan situs web desktop TechRepublic saat Anda pertama kali mengunjunginya. Itu saja sudah mengerikan. Mengapa ada orang yang menggunakan spanduk iklan di atas header lagi? Dan mengapa yang ini harus berukuran sangat besar? Bukankah logo dan navigasi TechRepublic seharusnya menjadi hal pertama yang dilihat orang?
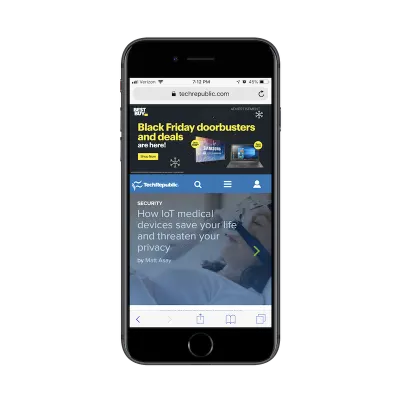
Saya berharap, setelah mengunjungi situs seluler, iklan tersebut akan hilang. Sayangnya, bukan itu masalahnya.

Apa yang kami miliki di sini adalah iklan Best Buy yang menempati sekitar sepertiga halaman beranda seluler TechRepublic. Tentu, setelah pengunjung menggulir ke bawah, itu akan hilang. Tapi menurut Anda ke mana mata pengunjung pertama kali akan tertuju? Saya berani bertaruh beberapa dari mereka akan melihat logo di kiri atas dan bertanya-tanya bagaimana mereka berakhir di situs Best Buy.
Ini adalah salah satu saat terbaik untuk memikirkan kembali strategi monetisasi Anda jika itu akan mengganggu dan membingungkan pengalaman pengguna seluler.
Sekarang, mari kita lihat yang baik.
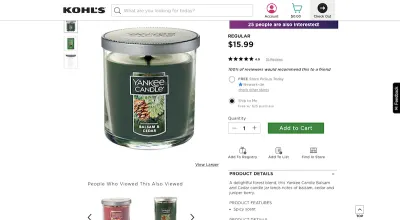
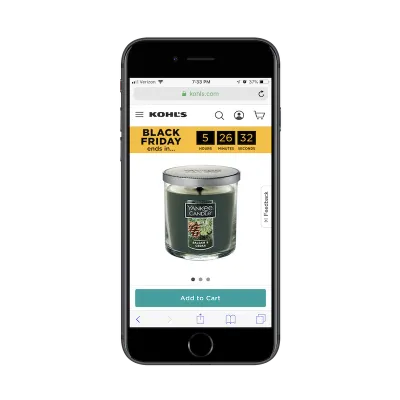
Kohl's memiliki halaman produk yang cukup standar untuk situs web e-niaga:

Namun, saat ditampilkan di seluler, Anda akan menemukan bahwa tampilan produk menghilang:

Alih-alih mencoba memberi ruang bagi mereka, tampilan produk yang berbeda disembunyikan di bawah penggeser. Ini adalah pilihan yang bagus jika Anda memilih untuk tidak berkompromi tentang seberapa banyak konten yang ditampilkan — terutama jika itu penting untuk menjual produk.
Contoh hebat lainnya dalam memilih dan memilih pertempuran Anda saat menampilkan konten di ponsel berasal dari The Blonde Abroad.
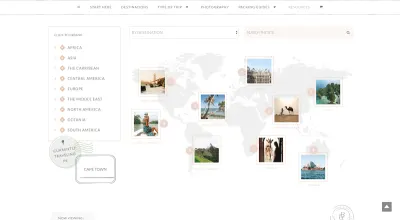
Pembaca blognya dapat memilih konten berdasarkan tujuan global, seperti yang ditunjukkan di sini di situs web desktop:

Ini adalah fungsi pencarian yang cukup rapi, terutama karena menempatkan konten dalam konteks peta yang sebenarnya.
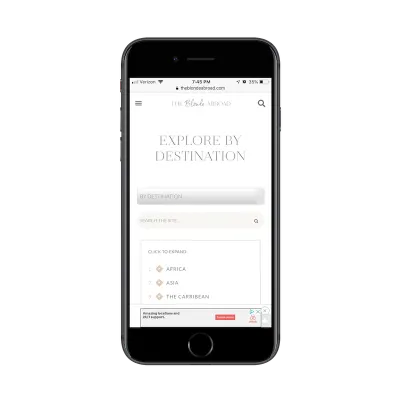
Daripada mencoba memaksakan grafik seperti ini agar sesuai dengan ponsel, The Blonde Abroad hanya menyertakan hal-hal penting yang diperlukan untuk melakukan pencarian:

Meskipun pembaca seluler mungkin kehilangan konten yang dipetakan, ini memberikan pengalaman yang jauh lebih efisien. Pengguna seluler tidak ingin harus menggulir ke kiri dan kanan, atas dan bawah, untuk mencari konten dari grafik yang terlalu besar. Pada intinya, bagian situs ini adalah tentang pencarian. Dan, di seluler, presentasi opsi pencarian yang bersih ini cukup untuk mengesankan pembaca dan menginspirasi mereka untuk membaca lebih lanjut.
Membungkus
Dalam panduan Stephen King untuk menulis, On Writing , dia mengatakan sesuatu sejauh ini:
“Buat konten Anda. Kemudian, tinjau dan hapus 10% dari apa yang Anda buat. ”
Memang, ini berlaku untuk menulis cerita, tetapi saya yakin logika yang sama berlaku untuk merancang situs web seluler. Dengan kata lain: Mengapa menguji kesabaran pengunjung Anda — atau lebih buruk lagi — menciptakan pengalaman yang terlalu rumit sehingga mereka melewatkan bagian terpentingnya? Silakan dan terjemahkan ide yang Anda miliki untuk lanskap desktop tradisional ke dalam pengaturan seluler. Kemudian, tinjau di ponsel dan buang semua bagian konten atau elemen desain yang tidak perlu.
