8 Interaksi Mikro untuk Membantu Meningkatkan Pengalaman Pengguna
Diterbitkan: 2021-04-21Saat pengguna Anda menghabiskan waktu di situs web Anda, mereka terus berinteraksi dengan fitur-fiturnya – dan beberapa interaksi kecil itu lebih penting daripada yang mungkin Anda pikirkan.
Setiap gerakan kecil berdampak pada keseluruhan pengalaman mereka. Gunakan momen kecil ini untuk meningkatkan pengalaman pengguna Anda, dan pastikan pengguna menindaklanjuti interaksi lebih lanjut saat mereka mulai menavigasi situs web Anda.
Apa itu Interaksi Mikro?
Interaksi kecil ini dengan tepat disebut interaksi mikro. Itu adalah tugas dasar yang dilakukan pengguna saat berinteraksi dengan situs Anda. Ketika dirancang dengan baik, sebuah situs menawarkan semacam umpan balik positif ketika pengguna berinteraksi dengannya – pengguna harus merasa seperti mereka adalah bagian dari transisi dan pergerakan situs, tetapi tanggapan terhadap interaksi ini juga harus terasa alami dan intuitif.
Interaksi ini memungkinkan pengguna menyelesaikan satu tugas, seperti menyinkronkan perangkat mereka ke situs web Anda, berinteraksi dengan fitur di halaman Anda, mengontrol volume atau kecerahan, mengunggah komentar, menyukai halaman, atau mengaktifkan atau menonaktifkan fungsi. Interaksi mikro adalah pengakuan bahwa pengguna telah menyelesaikan tugas mereka.
Contoh Interaksi Mikro
Interaksi responsif menunjukkan kepada pengguna tindakan mereka berhasil atau diterima oleh situs web, dan sering kali, pengguna tidak menyadarinya. Respons situs Anda terhadap interaksi mikro harus menjadi aspek antarmuka yang mulus. Pengguna mungkin tidak menyadarinya, tetapi interaksi mikro dapat membuat atau menghancurkan UX.
Namun, interaksi mikro tidak hanya tentang desain situs web. Mereka adalah bagian dari perangkat apa pun dengan fitur desain responsif. Beberapa contoh interaksi mikro termasuk ponsel yang bergetar saat disetel ke senyap atau suara yang muncul saat Anda "menyukai" sesuatu di Facebook.
Interaksi semacam itu bisa bersifat Pavlov – pengguna merasa seperti diberi hadiah untuk interaksi mereka. "Suka" status seseorang, dan ada klik pencapaian; alihkan ponsel ke getar, dan ponsel akan merespons dengan memberi tahu Anda – dengan cara yang paling senyap mungkin – ponsel telah menyelesaikan tugasnya.
Saat membuat interaksi mikro untuk situs web, Anda ingin pengguna memiliki pengalaman positif yang sama. Ketika Anda melakukannya, pengguna Anda akan secara otomatis memiliki pengalaman yang lebih baik, bahkan tanpa mengetahui alasannya.
Manfaatkan Interaksi Mikro untuk UX yang Lebih Baik
Sekarang setelah Anda memahami alasannya, pertimbangkan di mana interaksi mikro Anda dapat memiliki dampak paling besar. Berikut adalah sembilan interaksi mikro untuk meningkatkan pengalaman pengguna Anda.
1. Menyesuaikan Preferensi
Jika pengguna Anda memiliki kontrol atas pengaturan volume, kecerahan, atau preferensi lain di situs web Anda, sertakan interaksi mikro. Logo kecil yang bernyawa atau bergerak bersama pengguna saat mereka menyesuaikan level adalah cara yang bagus untuk berinteraksi dengan pengguna Anda.

Gambar: Animasi Mikro Kontrol Volume oleh Nick Buturishvili

2. Pesan atau Komentar
Area untuk umpan balik atau komentar itu sendiri merupakan mikrointeraksi. Pengguna Anda harus memiliki area di mana mereka memiliki akses ke Anda. Jika Anda tidak merespons – atau merespons dengan tidak ramah – ini bisa menjadi bumerang.
Pertimbangkan perusahaan penjualan tiket, TickPick. Ketika gagal memasukkan Upper Peninsula pada peta Michigan, penduduknya dengan cepat memberi tahu perusahaan.
Tanggapan media sosial TickPick tidak memenangkan poin apa pun: “Kami mendapat bagian penting dari Michigan, bukankah itu cukup bagus?” Kemudian, mereka tidak meminta maaf dengan mengatakan, “Kami yakin Upper Peninsula of Michigan adalah tempat yang indah untuk ditinggali, dan saya jamin kami tidak sengaja meninggalkannya dari peta. Tapi serius, itu hanya sekumpulan hutan.”
Meskipun pemiliknya menebus kesalahan dengan komunitas, itu tidak murah. Dia terbang ke daerah itu dan menutupi tab untuk penduduk setempat di sebuah pub minuman kelas atas. Ini adalah pelajaran yang dapat dipelajari semua bisnis – latih tim respons media sosial Anda dan pertahankan agar tetap positif.
3. Unggah atau Unduh Bilah Status
Tidak ada yang ingin merasa ditinggalkan setelah mereka memutuskan untuk mengunggah atau mengunduh sesuatu. Buat pengguna Anda mengetahui apa yang terjadi saat mereka mengunggah atau mengunduh, dan mereka kemungkinan akan tetap menggunakannya. Jika mereka tidak yakin apakah mereka menyelesaikan tugas mereka, mereka tidak akan merasa senang dengan pengalaman itu.

Gambar: Unduh Tombol Transisi oleh Arto Baghdasaryan
4. Pemberitahuan
Jika pengguna Anda menerima segala jenis pemberitahuan dari situs web Anda, interaksi mikro akan terlibat. Mengembangkan pemberitahuan animasi menarik perhatian pengguna Anda dan menunjukkan ada sesuatu yang penting yang perlu mereka periksa.
Saat notifikasi Anda menyenangkan dan menarik, pengguna melampirkan perasaan itu ke bisnis Anda.

Gambar: Lencana Pemberitahuan oleh Blaine Billingsley
5. Menu Pull-Down
Saat pengguna melihat situs web Anda di perangkat seluler, halaman terpisah harus dipisahkan. Menu tarik-turun di halaman Anda memungkinkan pengguna dengan cepat berpindah antar halaman tanpa kehilangan tempat. Tanpa respons sederhana ini, pengguna kemungkinan akan frustrasi dengan navigasi.

Gambar: Tarik ke Bawah dan Segarkan oleh Odneoko
6. Memuat Halaman
Situs web Anda mungkin berisi halaman yang membutuhkan waktu lebih lama untuk memuat daripada yang lain. Interaksi kecil yang memberi tahu pengguna bahwa halaman masih dimuat membuat mereka tetap terlibat dan memberi mereka gambaran tentang kapan halaman akan selesai dimuat.
Ini berfungsi sebagai rasa hormat bagi pengguna Anda dan membantu menjaga rasio pentalan Anda tetap rendah. Ketika konsumen mengetahui sebuah halaman sedang dimuat, mereka cenderung tidak membuang halaman tersebut, dengan asumsi situs Anda tidak responsif.
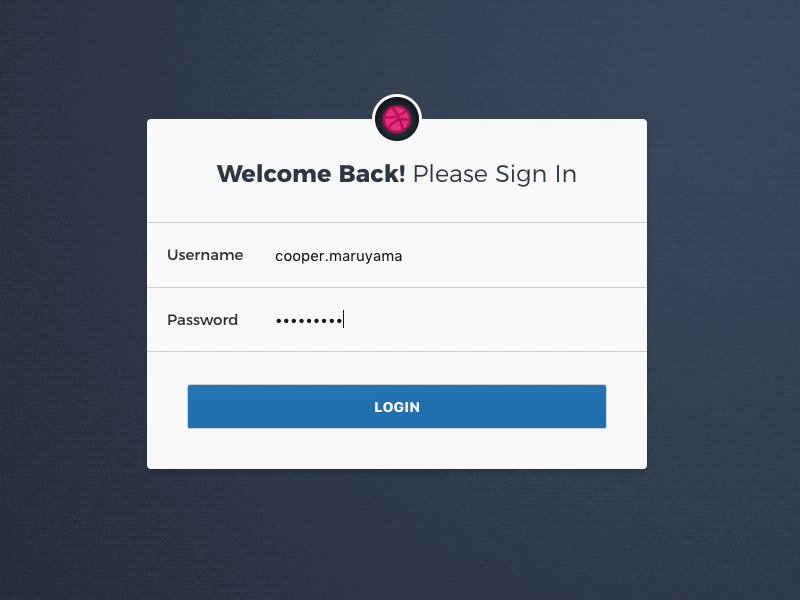
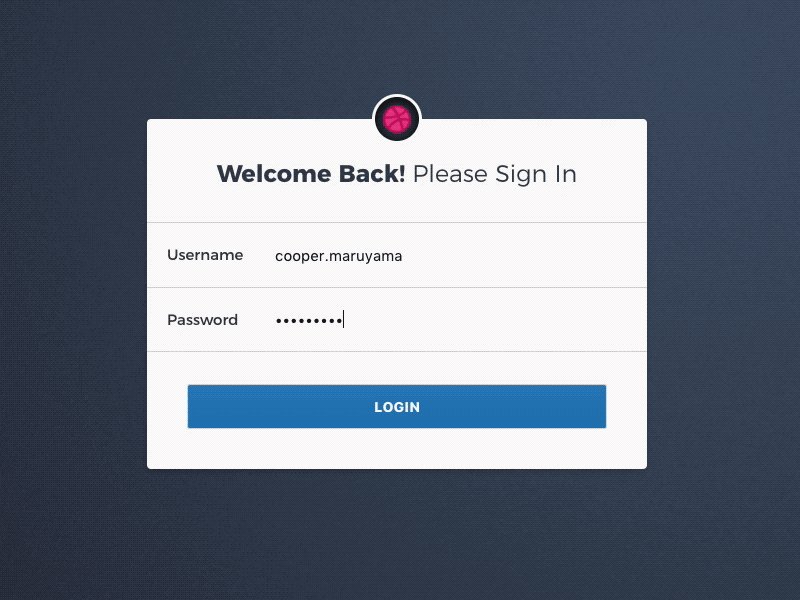
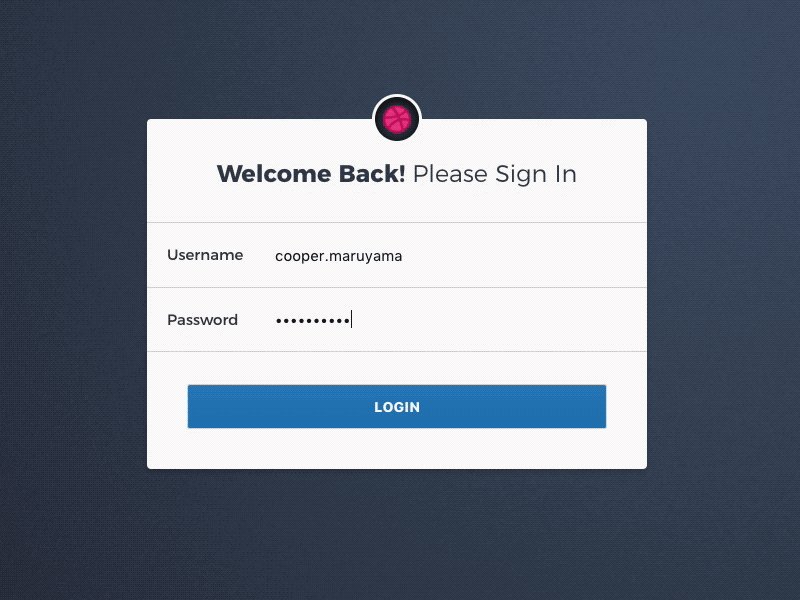
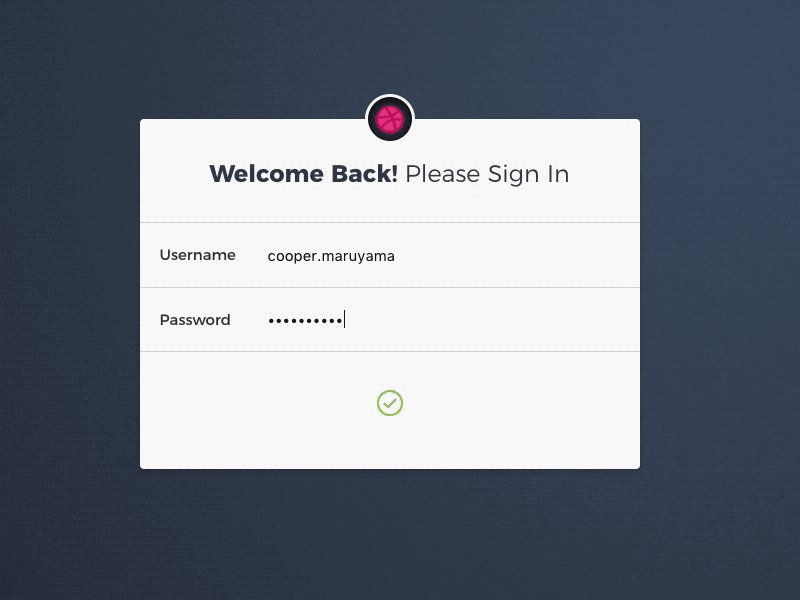
7. Visualisasikan Masukan
Pengguna yang memasukkan data ke situs web Anda ingin dapat melihatnya. Jika mereka mengisi halaman kontak atau memasukkan informasi kartu kredit, visualisasi menunjukkan bahwa mereka telah memasukkan informasi dengan benar. Interaksi mikro ini kurang tentang keterlibatan yang menyenangkan dan lebih banyak tentang kejelasan dan keamanan.
Masukan visual membangun kepercayaan dengan pengguna Anda dan menciptakan perasaan bahwa situs Anda kredibel.

Gambar: Animasi Masuk oleh Cooper Maruyama
8. Ajakan Bertindak yang Responsif
Interaksi mikro menarik bagi pengguna Anda dan dapat memikat mereka untuk bertindak berdasarkan ajakan bertindak (CTA) Anda, yang merupakan alasan penting untuk memiliki situs web.
Gunakan isyarat visual atau animasi untuk menarik perhatian pengguna dan mendorong mereka untuk mengklik. Anda tidak ingin interaksi ini menjadi mengganggu atau mengganggu karena pengguna Anda cenderung kurang merespons.

Gambar: Tombol UI oleh Michal Wojtowicz
Interaksi Mikro yang Efektif
Ada empat langkah kunci untuk disertakan dalam interaksi mikro Anda yang membuatnya efektif:
- Pemicu . Ini adalah isyarat atau visualisasi yang mendorong pengguna Anda untuk terus maju.
- Aturan . Parameter interaksi mikro menunjukkan kepada pengguna apa yang akan dilakukan interaksi.
- Umpan balik . Saat pengguna Anda mengklik mikrointeraksi, mereka akan menerima respons.
- Loop dan mode . Pertimbangkan seberapa sering interaksi mikro Anda akan digunakan dan bagaimana membuatnya dikenali oleh pengguna baru dan lama. Loop adalah tempat interaksi Anda menjadi akrab. Modusnya adalah tanggapan umpan balik yang berbeda yang menunjukkan kepada pengguna bahwa interaksi itu tidak sama seperti yang pertama kali.
Saat Anda memanfaatkan interaksi mikro untuk pengalaman pengguna yang lebih baik, Anda menciptakan asosiasi positif dengan aspek desain web Anda yang mungkin perlu ada dalam kapasitas tertentu. Pertimbangkan ide-ide ini saat membuat interaksi mikro untuk situs Anda.
