Pola Desain Editorial Dengan Grid CSS Dan Kolom Bernama
Diterbitkan: 2022-03-10Banyak situs web, khususnya yang menampilkan konten bentuk panjang, memiliki pola pengulangan komponen yang cukup mudah: area lebar penuh untuk gambar, area konten pusat, dan mungkin tampilan terpisah dari dua blok setengah lebar. Komponen ini berulang untuk menampilkan artikel, gambar, dan konten terkait lainnya — dengan editor konten memilih komponen yang tepat saat mereka membuat artikel untuk publikasi.
Dalam artikel ini, saya akan mendemonstrasikan pendekatan terhadap desain editorial semacam ini, yang dibangun di atas beberapa teknik yang beberapa di antaranya dibahas dalam artikel berikut:
- “Mendobrak Dengan Tata Letak Grid CSS”
- “Breaking Out Dengan CSS Grid Dijelaskan”
- “Menamai Hal Dalam Tata Letak Grid CSS”
Selain menjadi cara yang bagus untuk memberi nama bagian tata letak Anda, teknik ini memaparkan banyak hal menarik tentang Tata Letak Kotak yang mungkin berguna bagi Anda dalam membuat pola tata letak Anda sendiri. Ini juga menunjukkan lebih banyak janji subgrid (bagian dari spesifikasi grid Level 2 yang akan datang dan diimplementasikan di Firefox).
Memberi Nama Hal-Hal Dalam Tata Letak Grid CSS
Saat menggunakan Tata Letak Grid CSS, Anda dapat memberi nama garis dan area. Kedua hal ini dapat membuat bekerja dengan Grid — terutama grid yang kompleks — menjadi lebih mudah. Mendefinisikan konvensi penamaan untuk hal-hal dalam tata letak Anda dapat berguna saat bekerja dengan tim Anda; jauh lebih mudah untuk memahami di mana sesuatu ditempatkan dengan grid-area: content akan berakhir daripada memiliki sesuatu yang ditempatkan dari column-line: 3 / 9 .
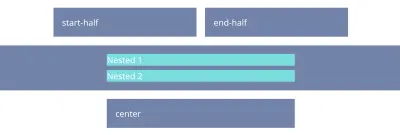
Saat menggunakan pendekatan grid-template-areas , Anda memberi nama item yang ingin Anda tempatkan di kisi dengan menggunakan properti grid-area , lalu menempatkannya di sekitar kisi. Dalam contoh berikut, item dengan grid-area: content masuk ke area kisi yang ditentukan oleh properti grid-template-areas :
Lihat Pena [Tata Letak Dengan Area Bernama](https://codepen.io/rachelandrew/pen/zYOQBba) oleh Rachel Andrew.
Ini bekerja dengan baik untuk komponen di mana Anda memiliki satu item untuk masuk ke satu area; namun, jika Anda ingin menempatkan banyak hal ke dalam area konten (satu di bawah yang lain), menggunakan grid-area adalah pendekatan yang salah. Sebagai gantinya, Anda dapat menentukan nama untuk baris kolom dan menempatkan item dari baris awal hingga akhir.
Lihat Pena [Tata Letak Dengan Kolom Bernama](https://codepen.io/rachelandrew/pen/xxKNONQ) oleh Rachel Andrew.
Ini tidak rapi, namun, ketika menggunakan pendekatan area-grid, kita harus mengetahui garis awal dan akhir saat menempatkan item menggunakan grid-column grid-row — atau begitu?
Lihatlah contoh CodePen berikut ini. Item saya ditempatkan menggunakan satu nama atau identitas dengan menggunakan properti grid-column , meskipun beberapa area grid yang ditargetkan melintasi sejumlah kolom:
Lihat Pena [Tata Letak dengan Kolom Bernama](https://codepen.io/rachelandrew/pen/mdbYEod) oleh Rachel Andrew.
Tujuan saya di sini adalah untuk mengabstraksikan kompleksitas pengaturan grid ketika benar-benar menggunakan grid. Saya dapat melakukan banyak pekerjaan untuk membuat kisi-kisi awal, tetapi kemudian menempatkan sesuatu tanpa terlalu memikirkannya saat saya mengisi halaman saya. Saya juga ingin memastikan bahwa kita dapat mengulangi komponen sesering yang kita perlukan saat kita membuat artikel. Apa yang saya pikirkan adalah pembuat konten menggunakan CMS, dan membuat blok konten menggunakan pola yang berbeda sambil mengetahui bahwa mereka akan ditempatkan dengan benar satu di bawah yang lain di grid keseluruhan.
Untuk memahami bagaimana saya sampai ke titik ini memerlukan pemahaman tentang beberapa hal tentang Tata Letak Grid CSS serta garis dan area bernama.
Kami Dapat Memberi Nama Garis
Seperti yang telah Anda lihat dalam contoh kedua saya di atas, kita dapat memberi nama baris pada kisi yang dapat berupa apa saja yang kita suka — selain kata span . Nama adalah ident daripada string yang mengapa tidak dikutip.
Namun, Anda akan melihat banyak contoh di mana konvensi penamaan name-start dan name-end digunakan yang menambahkan -start ke nama garis awal dan -end pada nama garis akhir. Ini bukan murni konvensi dan untuk teknik ini saya akan menunjukkan kepada Anda mengapa kita perlu menamai baris kita dengan cara ini. Jadi, Anda harus memilih nama untuk area yang Anda gambarkan, lalu tambahkan akhiran -start dan -end — yang tentu saja harus cocok!
Kami memberi nama garis kami di dalam tanda kurung siku. Garis dapat (dan sering kali perlu) memiliki banyak nama. Dalam hal ini, spasi memisahkan nama. Saat menempatkan item menggunakan pemosisian berbasis baris, Anda dapat memilih nama apa pun untuk baris yang akan ditempatkan.
Dengan baris bernama kami di tempat, kami dapat menempatkan item kami menggunakan grid-column dengan menentukan nama baris awal dan akhir. Pola ini sama saja dengan menggunakan nomor baris, jadi nama sebelum garis miring adalah garis awal dan nama setelahnya adalah garis akhir.
Lihat Pena [Contoh menggunakan garis awal dan akhir](https://codepen.io/rachelandrew/pen/VwZOPgO) oleh Rachel Andrew.
Ini menempatkan item tetapi bukan nama tunggal yang rapi per item yang saya gunakan dalam contoh. Namun, kami sekarang memiliki segalanya karena cara khusus Grid menangani area dan garis bernama.
Nama Baris Beri Kami Area Bernama
Dengan asumsi Anda telah menamai baris Anda dengan -start dan -end seperti yang saya miliki, Grid akan memberi Anda area bernama dari nama utama yang Anda gunakan. Oleh karena itu, dalam kasus saya, saya memiliki area bernama content , start-half , end-half , full dan center . Masing-masing area ini adalah satu baris (karena saya tidak memiliki baris bernama), namun, itu akan menjangkau trek kolom dari -start hingga -end line.

Area Bernama Memberi Kami Garis Bernama Dari Nama Utama yang Digunakan
Jika kita ingin dapat menempatkan item kita seolah-olah kita memiliki nama kolom, kita juga perlu memanfaatkan fakta bahwa ketika kita membuat area grid, kita mendapatkan nama baris dari nama utama yang digunakan; yaitu, nama utama adalah nama dengan -start dan -end dihapus. Nama baris ini ditetapkan ke awal atau akhir area tergantung pada apakah kita menargetkan grid-column-start atau grid-column-end .
Jadi, kami memiliki area bernama content , karena kami memiliki baris kolom bernama content-start dan content-end . Area bernama content juga memberi kita kemampuan untuk menggunakan grid-column-start: content yang akan menyelesaikan ke garis awal area konten itu, sedangkan grid-column-end: content akan menyelesaikan ke garis akhir area konten.
Oleh karena itu, ini berarti bahwa kita dapat menempatkan item ke dalam area konten dengan menggunakan yang berikut:
.content { grid-column: content / content; } Selanjutnya, kita sekarang dapat merapikan teknik ini lebih lanjut karena fakta bahwa jika Anda menggunakan garis bernama untuk grid-column-start dan menghilangkan garis akhir (daripada merentang satu trek seperti yang akan terjadi jika Anda menggunakan nomor baris), grid menyalin nama ke garis akhir. Oleh karena itu, grid-column: content sama persis dengan grid-column: content / content;
Inilah yang kita butuhkan untuk dapat menempatkan item menggunakan grid-column dengan nama tunggal yang sederhana. Perilaku ini persis seperti yang ditentukan dan bukan semacam "peretasan". Ini menunjukkan kedalaman pemikiran yang masuk ke dalam pembuatan spesifikasi Tata Letak Kotak, dan jumlah kerja hati-hati yang telah dilakukan untuk membuatnya begitu mudah untuk meletakkan item dalam desain kami.
Memberikan Teknik Ini Kekuatan Super Dengan Subgrid
Saya pikir teknik ini bagus yang memungkinkan cara yang sangat mudah untuk mendeklarasikan di mana elemen harus ditempatkan di grid. Namun, jika kami menambahkan dukungan subgrid ke dalam campuran, itu memang menjadi sangat kuat.
Saat ini, subgrid sedang diimplementasikan di Firefox, dan contoh berikut ini memerlukan Firefox Nightly untuk dijalankan. Anda dapat mengunduh Nightly di sini.
Nilai subgrid dari grid-template-columns dan grid-template-rows berarti bahwa ukuran yang dibuat pada grid induk dapat diikutsertakan oleh item yang merupakan anak dari grid (dengan asumsi itu juga menggunakan tata letak grid) dengan memiliki display: grid diterapkan.
Catatan : Anda dapat membaca lebih lanjut tentang fitur subgrid di artikel saya di sini di Smashing Magazine "CSS Grid Level 2: Here Comes Subgrid" dan "Menggali Ke Properti Tampilan: Grid Sepanjang Jalan".
Nama Baris Dari Induk Diwariskan Ke Subgrid
Selain informasi ukuran trek yang diteruskan ke kisi anak, nama baris apa pun yang ditetapkan pada induk akan diteruskan. Ini berarti bahwa kita dapat menggunakan "nama kolom" kita di dalam komponen yang di-subgrid, menjadikan solusi ini sangat berguna di dunia di mana subgrid ada. Item yang ditempatkan di content — bahkan jika bersarang di dalam subgrid — akan sejajar dengan item yang ditempatkan sebagai anak langsung dari grid utama.
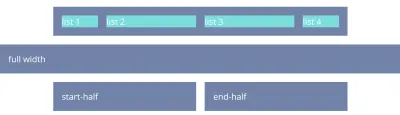
Dalam contoh berikut ini, saya telah menyarangkan dua elemen langsung di dalam div dengan kelas full-2 . Saya juga telah menempatkan ul di dalam .content . Jika kita melihat item di dalam full-2 , untuk menempatkannya di grid induk, kita perlu membuat pemilih full-2 menjadi grid dengan display: grid lalu gunakan properti grid-template-columns dengan nilai subgrid .
Hal ini menyebabkan kisi di .full-2 menggunakan trek yang ditentukan di kisi induk, dan memiliki akses ke garis bernama yang ditentukan di sana. Karena ini adalah item dengan lebar penuh, ini benar-benar akan berperilaku seperti grid induk dalam hal menempatkan item kita. Kami kemudian dapat menggunakan salah satu nama yang kami tetapkan untuk kolom yang berbeda untuk menempatkan item. Dalam hal ini, saya telah mengatur kedua elemen anak ke grid-column: center dan mereka menampilkan satu demi satu di area tengah itu.
.full-2 { grid-row: 4; grid-column: full; display: grid; row-gap: 10px; grid-template-columns: subgrid; } .full-2 > div { background-color: rgb(124,222,220); grid-column: center; } 
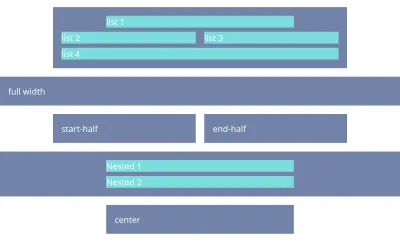
Jika kita melihat ul bersarang di dalam .content , kita perlu membuat subgrid pada pemilih .content seperti pada contoh terakhir; ketika kita melakukan ini, ul jatuh ke trek pertama subgrid. Jika kita ingin meletakkan item listen pada subgrid, kita perlu melakukan dua hal: menyebabkan ul mengambil area yang sama dengan induknya dengan menempatkannya dengan grid-column: content , dan kemudian membuatnya menjadi grid yang sebuah subgrid.
Setelah melakukan ini, item daftar akan ditata menggunakan penempatan otomatis ke trek kolom subgrid:
.content { grid-row: 1; grid-column: content; display: grid; grid-template-columns: subgrid; } .content ul { grid-column: content; display: grid; row-gap: 10px; grid-template-columns: subgrid; } 
Setelah Anda memiliki kisi, Anda dapat menggunakan nama dari induk dengan cara yang persis sama seperti sebelumnya.
.content li:nth-child(1) { grid-column: center; } .content li:nth-child(2) { grid-column: start-half; } .content li:nth-child(3) { grid-column: end-half; } .content li:nth-child(4) { grid-column: content; } 
Jika Anda memiliki Firefox Nightly, Anda dapat melihat demo lengkapnya di contoh CodePen ini:
Lihat Pena [Kolom Penamaan dan Subgrid](https://codepen.io/rachelandrew/pen/OJLYRRb) oleh Rachel Andrew.
Anda dapat menyimpan subgrid "bersarang" ke dalam struktur markup Anda seperti ini, dan setiap kali nama baris akan dilewati. Ini adalah fitur yang menurut saya akan sangat berguna.
Saat Anda membuat subkisi, nomor baris sesuai dengan baris subkisi dan bukan petak induk. Oleh karena itu, jika Anda ingin memastikan bahwa elemen dalam subgrid sejajar dengan grid induk, maka menggunakan nama baris atau area bernama (seperti yang ditunjukkan dalam contoh ini) akan membuatnya mudah dan logis.
Membungkus
Anda sekarang tahu bagaimana menggunakan teknik ini untuk grid utama Anda, dan mudah-mudahan, itu tidak akan memakan waktu terlalu lama sebelum kita mulai melihat dukungan untuk subgrid di semua browser. Ini akan mengaktifkan teknik seperti ini dan membuatnya sangat kuat untuk kita gunakan.
