Cara Mudah Mengedit Visibilitas Blok di Editor Gutenberg WordPress
Diterbitkan: 2021-05-18Karena semakin banyak situs web WordPress yang dibuat menggunakan editor blok Gutenberg, daftar keinginan untuk fitur-fitur baru tumbuh seiring dengan itu. Itu masuk akal, karena penggunaan yang lebih berat cenderung mengekspos segala kekurangan atau "bukankah lebih bagus jika ..." jenis ide.
Editor terus meningkat setiap saat. Tetapi bahkan jika fitur yang hilang tidak masuk ke inti WordPress, komunitas pengembang bebas untuk membangun solusi mereka sendiri. Ambil, misalnya, kemampuan untuk menyembunyikan blok tertentu atau menjadwalkannya untuk ditampilkan pada waktu tertentu.
Ini bisa berguna untuk sejumlah skenario umum. Pertama, ini memungkinkan Anda untuk mengerjakan sepotong konten tanpa mempublikasikannya sampai Anda siap untuk meluncurkannya. Atau atur acara waktu terbatas seperti kontes atau rapat yang memerlukan beberapa konten sementara untuk ditampilkan.
Salah satu solusi untuk mencapai ini adalah Visibilitas Blok, plugin WordPress gratis yang memungkinkan pembuat konten untuk mengendalikan blok mereka. Blok apa pun di dalam halaman dapat disembunyikan atau ditampilkan berdasarkan berbagai kriteria. Plus, itu terintegrasi dengan mulus ke UI editor blok.
Ingin belajar lebih banyak? Mari kita lihat beberapa cara berbeda untuk memanfaatkan Visibilitas Blok di situs web WordPress Anda sendiri.
Mulai
Sebelum kita menggali apa yang dapat dilakukan Blok Visibilitas, ada beberapa prasyarat yang perlu diingat. Untungnya, mereka cukup minim.
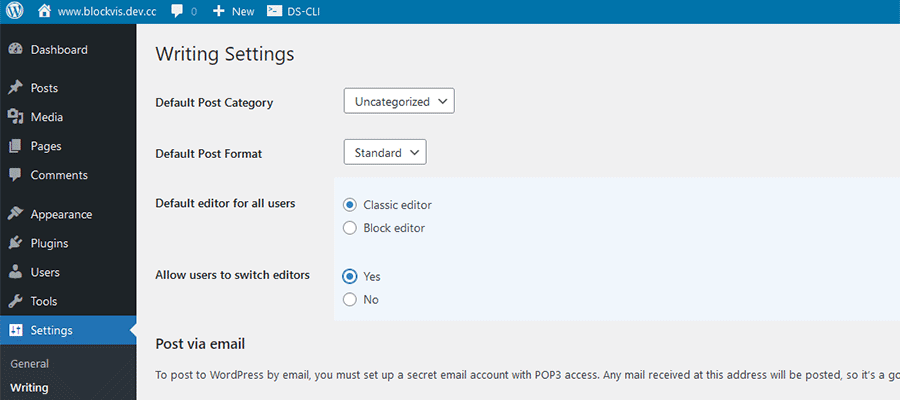
Pertama, Anda memerlukan situs web WordPress yang menggunakan editor blok Gutenberg. Jika Anda telah menginstal plugin Editor Klasik, pastikan Anda telah menyetelnya untuk memungkinkan peralihan antar editor.

Di luar itu, Anda akan ingin menginstal dan mengaktifkan salinan Visibilitas Blok. Di dalam WordPress, navigasikan ke Plugins > Add New dan cari plugin.
Itu saja!
Menavigasi Visibilitas Blok
Pada dasarnya, Visibilitas Blok memungkinkan Anda menyembunyikan satu atau lebih blok pada halaman atau postingan. Tetapi ada juga UI yang cukup komprehensif yang disertakan dengan plugin. Oleh karena itu, ada baiknya untuk mengetahui jalan sekitar Anda.
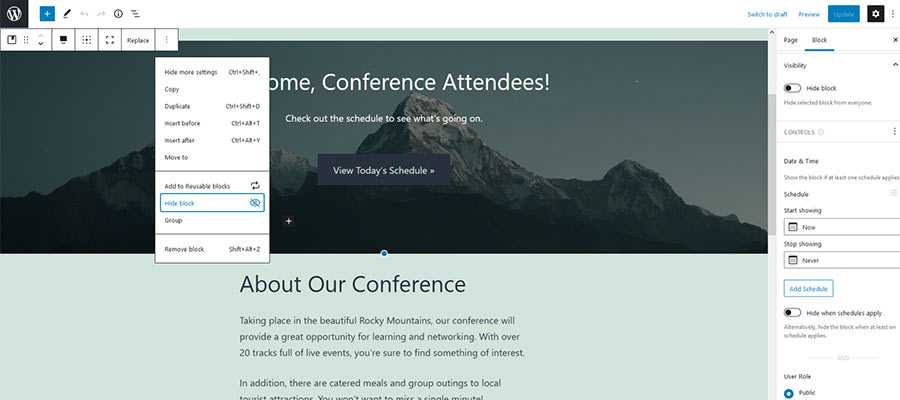
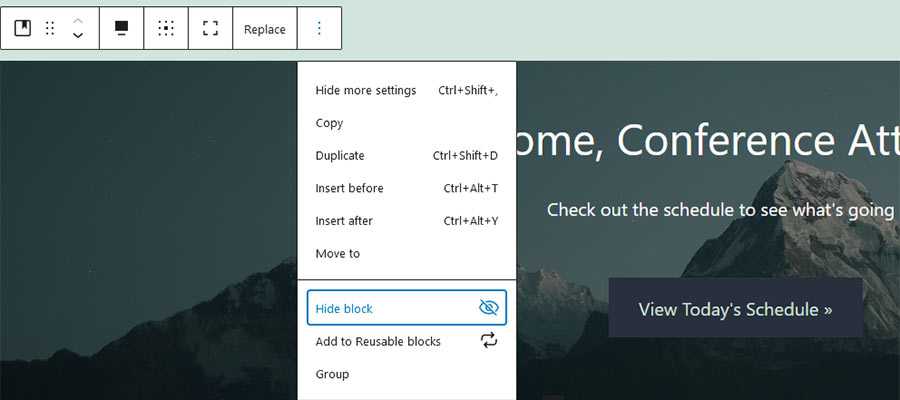
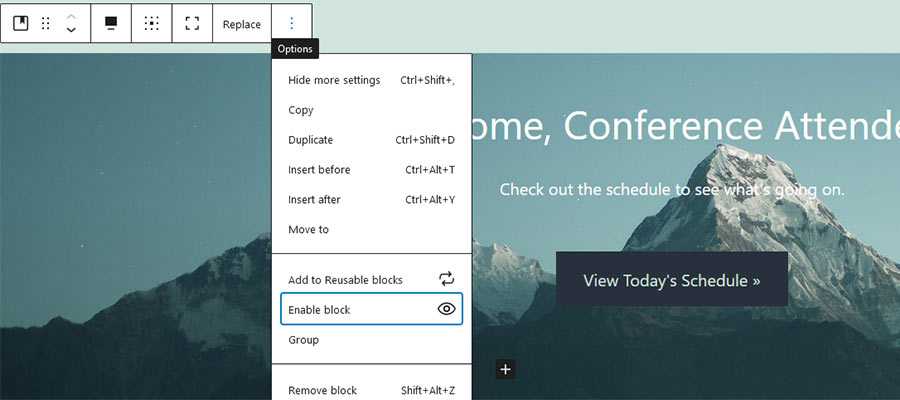
Pertama, di dalam menu Opsi setiap blok, ada entri “ Sembunyikan blok ”. Ia melakukan persis seperti yang dikatakannya – tidak perlu banyak penjelasan. Meskipun, kami akan memberikan demonstrasi di bawah ini.
Kemudian, pada bilah samping Pengaturan editor blok, ada panel “ Visibilitas ”. Di sinilah hal-hal menjadi sedikit lebih rinci.
Bagian ini memungkinkan Anda untuk menyembunyikan atau menampilkan blok berdasarkan sejumlah skenario. Kriteria seperti peran pengguna, ukuran layar dan tanggal/waktu tersedia. Selain itu, visibilitas blok dapat dikontrol berdasarkan nilai bidang khusus juga.

Pengaturan Plugin
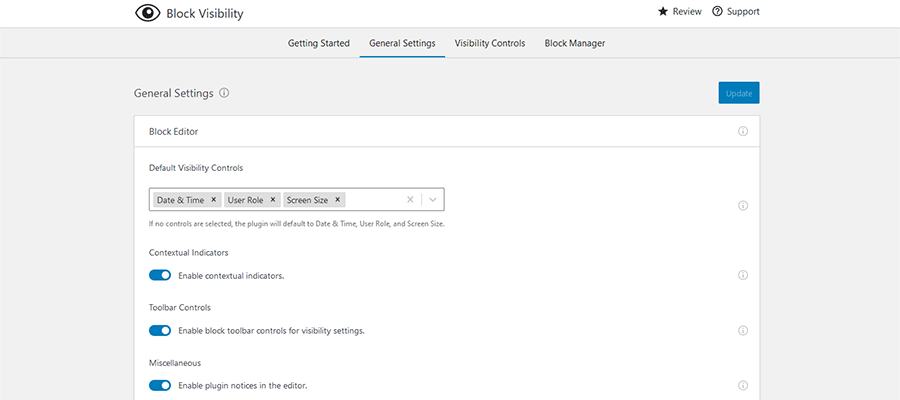
Kami juga harus mencatat bahwa Anda dapat mengubah lebih lanjut apa yang dapat dilakukan Block Visibility melalui layar pengaturannya, Settings > Block Visibility .
Layar pengaturan memungkinkan Anda memilih jenis blok mana yang memiliki kontrol visibilitas, jenis kriteria visibilitas yang tersedia, dan peran pengguna mana yang dapat membuat perubahan. Anda bahkan dapat mengatur breakpoint untuk mengontrol visibilitas melalui ukuran layar.

Jika Anda membutuhkan uluran tangan, tab "Memulai" yang disertakan akan membantu Anda mengerjakan tugas-tugas umum.

Banyak Cara untuk Menyembunyikan Blok Gutenberg
Sekarang kita telah membahas dasar-dasar Visibilitas Blok, saatnya untuk melihatnya beraksi. Fungsionalitas plugin berkisar dari super sederhana hingga semi-kompleks, tergantung pada kebutuhan Anda.
Berikut adalah beberapa contoh dari berbagai cara untuk menyembunyikan blok Gutenberg.
Sembunyikan saja Blok
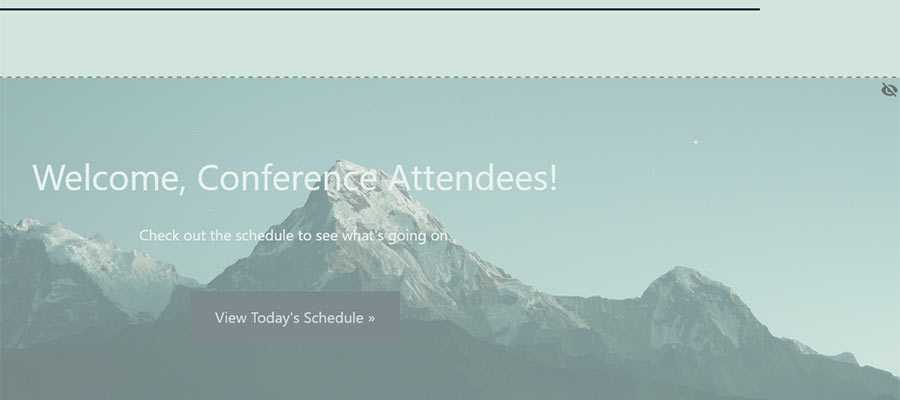
Untuk menyembunyikan blok dari ujung depan situs web Anda, klik entri "Sembunyikan blok" pada menu Opsi blok.

Dialog akan muncul untuk mengonfirmasi bahwa blok telah disembunyikan. Selain itu, blok yang bersangkutan akan diarsir agar terlihat tidak aktif. Ikon dekoratif juga akan muncul di sudut kanan atas. Ingatlah untuk menyimpan perubahan Anda!

Di ujung depan, contoh blok Cover kami memang disembunyikan. Faktanya, blok tersebut tidak dirender sama sekali. Dengan demikian, tidak ada dampak negatif pada kinerja.

Selain itu, satu-satunya saat blok tersembunyi akan muncul di kode sumber adalah ketika Anda memilih untuk menyembunyikannya berdasarkan ukuran layar. Dalam semua skenario lain, itu akan sepenuhnya dihapus dari ujung depan.
Menyembunyikan atau Menampilkan Blok secara Kondisional
Untuk menyembunyikan atau menampilkan blok berdasarkan kriteria bersyarat, Anda akan ingin menggunakan panel " Visibilitas ". Itu dapat ditemukan di bilah sisi Pengaturan di sebelah kanan layar. Klik pada blok yang ingin Anda ubah dan buka panel untuk memulai.
Di dalam, ada beberapa cara untuk mengatur visibilitas blok:
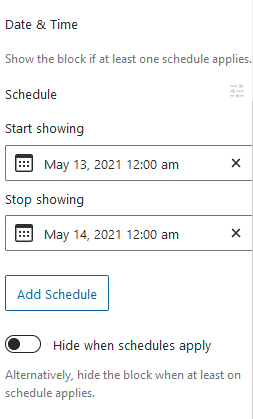
Tanggal Waktu
Pengaturan ini memungkinkan Anda untuk menampilkan (atau menyembunyikan) blok dalam rentang tanggal dan waktu tertentu. Di situs web konferensi fiksi kami, kami telah memilih untuk menampilkan blok Sampul yang dipilih hanya selama 24 jam. Perhatikan bahwa beberapa jadwal dapat diatur per blok.

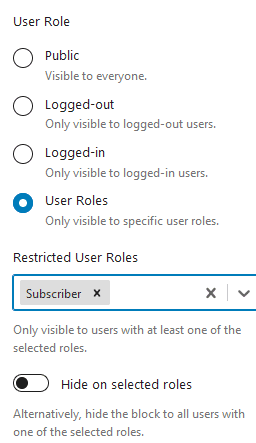
Peran Pengguna
Dimungkinkan juga untuk menampilkan blok berdasarkan peran pengguna atau status login. Pengaturan default adalah "Publik", yang ditampilkan kepada semua orang. Namun, Anda juga dapat memilih untuk menampilkan blokir kepada pengguna yang masuk atau keluar, atau hanya untuk mereka yang termasuk dalam peran pengguna tertentu.

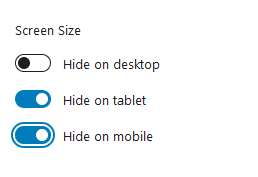
Ukuran layar
Untuk saat-saat ketika Anda hanya ingin menargetkan ukuran layar tertentu, Blokir Visibilitas memudahkan untuk melakukannya. Anda dapat memilih untuk menyembunyikan blok di desktop, tablet, atau perangkat seluler. Breakpoint khusus dapat diatur di Pengaturan yang disebutkan sebelumnya > Layar Blokir Visibilitas di dalam WordPress.

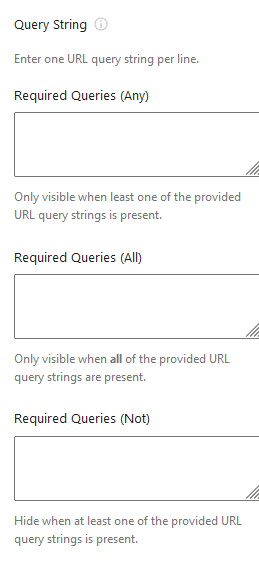
String Kueri
Tersembunyi secara default, pengaturan String Kueri dapat menampilkan blok berdasarkan keberadaan string kueri tertentu di URL postingan. Anda dapat mengaktifkan pengaturan ini melalui layar pengaturan ( Pengaturan > Blokir Visibilitas ) atau dengan mengeklik tautan “ Kontrol ” di dalam panel Visibilitas. Dokumentasi plugin memiliki tutorial singkat tentang masalah ini.

Perlu juga disebutkan bahwa Anda dapat menggabungkan satu atau lebih kondisi di atas untuk menjalankan kontrol butir halus atas visibilitas blok. Misalnya, Anda dapat menjadwalkan blok untuk ditampilkan dalam rentang waktu tertentu DAN hanya di perangkat desktop. Itu hanya salah satu dari banyak kemungkinan, namun.
Tampilkan Blok Tersembunyi
Kapan pun Anda ingin menampilkan blok tersembunyi, kembali ke menu Opsi dan pilih " Aktifkan blok ". Atau, Anda juga dapat menghapus centang pada pengaturan “ Sembunyikan blok ” di dalam panel Visibilitas.

Kendalikan Blok Gutenberg WordPress Anda
Di permukaan, Visibilitas Blok mungkin tampak seperti plugin WordPress yang cukup sederhana. Namun itu dapat membantu Anda melakukan beberapa fungsi lanjutan hanya dengan beberapa klik. Sebelumnya, dibutuhkan sedikit kode khusus untuk melakukan hal serupa dengan konten situs Anda.
Plus, menyembunyikan blok adalah salah satu hal yang mungkin dianggap sebagai fitur yang hilang dari Gutenberg itu sendiri. Untungnya, ini hanyalah contoh lain dari komunitas pengembang yang datang untuk mengisi kesenjangan.
