Tren Desain UX Situs Web eCommerce yang Harus Diwaspadai pada tahun 2020
Diterbitkan: 2020-02-24Pertumbuhan penjualan eCommerce adalah sesuatu yang hampir semua bisnis perhatikan menjelang akhir tahun 2019. Generasi muda umumnya lebih suka belanja online, dan sepertinya tidak akan berubah dalam waktu dekat.
eCommerce, bagaimanapun, adalah ceruk yang sangat kompetitif. Harapan klien meningkat, dan menjadi sulit bagi pedagang untuk menonjol dari keramaian. Untuk mendapatkan konversi dan bisnis yang berulang, pengecer online harus memiliki situs web dengan UX yang sangat baik.
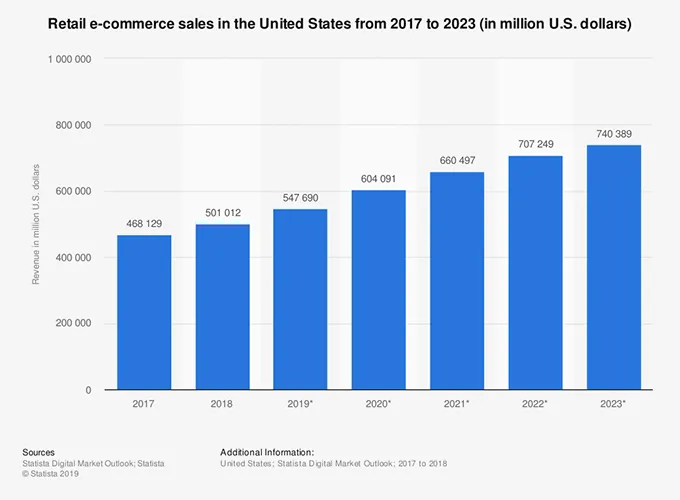
Sementara penggunaan perangkat seluler untuk penjualan online meningkat, sebagian besar pembeli eCommerce masih suka mengunjungi toko online melalui desktop dan laptop mereka. Periksa kecenderungan pertumbuhan penjualan e-niaga AS selama 3 tahun terakhir dan perkiraan wawasan di bawah Statista:

Sebagai pengecer dengan kehadiran online, Anda perlu bekerja untuk menciptakan UX superior dari situs web belanja Anda.
Dengan mengingat hal itu, dalam artikel ini, kita akan fokus pada tip desain UX situs web eCommerce untuk tahun 2020 dan seterusnya.
Buat Beranda yang Menakjubkan
Halaman beranda Anda seperti tikar selamat datang untuk pelanggan potensial Anda, dan itu adalah kesan pertama yang mereka dapatkan dari perusahaan dan merek Anda. Di sanalah Anda harus berusaha membuat hubungan emosional dengan pengunjung Anda.
- Gunakan Kata-kata Sederhana
- Jangan Penuhi Layar
- Pertahankan Elemen UI ke Minimum
- Hilangkan Segala Sesuatu yang Tidak Berdampak
- Pastikan Spanduk Promosi Terkini
- Buat Bilah Navigasi yang Bermakna
- Pilih Kategori dan Subkategori dengan Bijak
- Buat Filter Pencarian yang Sangat Fungsional
- Letakkan Satu tombol CTA Di Atas Lipatan
Buat Halaman Produk yang Kaya Informasi
Pastikan untuk merancang halaman yang terstruktur dengan baik yang memenuhi semua harapan pelanggan.
Seperti yang dirangkum dalam laporan eCommerce Nielsen-Norman Group, ada cara tertentu orang berinteraksi dengan situs web saat mereka berbelanja. Studi perilaku online ini menunjukkan bahwa situs web Anda harus menarik bagi setiap jenis pembeli berikut:
- Peramban
- Para Peneliti Berorientasi Detail
- Pemburu Tawar-menawar yang Sadar Harga
- Pembeli yang Berorientasi pada Tugas dan Berfokus pada Produk
- Pembeli Sekali Pakai
- Pelanggan yang Meninggalkan Peringkat
Juga, jangan lupa untuk menyertakan remah roti pada halaman produk. Ini mungkin termasuk saran untuk produk terkait, kemampuan untuk melakukan perbandingan produk, detail tentang ketersediaan, dan perkiraan waktu kedatangan.
Terakhir, buat tombol ajakan bertindak yang fungsional. Pastikan bahwa itu dengan jelas menyatakan apa yang Anda ingin pelanggan Anda lakukan. Tombol “Tambahkan ke Keranjang” akan menjadi yang paling jelas, tetapi tombol Anda mungkin berbeda tergantung pada model bisnis Anda.
Aktifkan Pengalaman Keranjang Belanja yang Lancar
Beri pengguna pilihan untuk membuat profil untuk diri mereka sendiri atau melakukan pembelian sebagai pengunjung tamu. Anda juga harus mempertimbangkan untuk menerapkan opsi pelacakan untuk pemirsa situs Anda. Jika Anda bisa mendapatkan alamat email mereka, maka Anda sesekali dapat mengirim pengingat tentang proses checkout yang dimulai dan ditinggalkan.
Buat Pencarian yang Berpusat pada Pelanggan
Menurut laporan Salesforce, 40% pelanggan beralih ke asisten cerdas sebelum melakukan pembelian. Saat Anda mengatur situs Anda, Anda perlu memikirkan apa yang dapat diterapkan oleh bisnis eCommerce Anda untuk membuat pencarian yang berpusat pada pelanggan dalam hal ini.
Gunakan Pemfilteran Horizontal
Ada banyak keuntungan dari pemfilteran horizontal yang harus Anda ketahui. Untuk satu hal, mereka lebih fleksibel. Filter horizontal memungkinkan Anda menggunakan bilah geser, tabel, paragraf, dll., selain tautan dan kotak centang.
Mereka dapat ditampilkan saat pengguna menggulir karena navigasi horizontal dapat disematkan ke halaman. Ini memberikan pengalaman pengguna yang lebih nyaman dan intuitif. Ini juga memungkinkan penggunaan lebar halaman penuh. Navigasi situs web sebelah kiri, sebaliknya, mengambil bagian penting dari halaman.
paginasi
Sebagian besar situs web eCommerce menggunakan pagination, yang masih merupakan cara paling populer untuk memuat item baru. Jika toko eCommerce Anda memiliki katalog yang substansial, masuk akal untuk tidak menampilkan semua produk Anda sekaligus. Dengan memberikan potongan informasi yang lebih kecil, Anda membiarkan pelanggan Anda fokus pada aspek paling penting dari setiap halaman yang mereka kunjungi.
Buat Pendaftaran dan Pembayaran Tetap Sederhana
Tidak ada yang menikmati proses pendaftaran dan checkout yang panjang dan melelahkan. UX yang baik berarti membuat pelanggan Anda melalui proses pembelian secepat dan sesederhana mungkin. Untuk tujuan itu, Anda harus memiliki strategi pendaftaran dan checkout yang bertujuan untuk meningkatkan konversi Anda.
Jadi, ingatlah, bahwa semakin banyak langkah yang menghalangi klien Anda dan mengonfirmasi pembelian mereka, semakin tinggi tingkat pengabaian keranjang Anda. Jangan banyak bertanya tentang pelanggan Anda di awal. Bagilah formulir checkout Anda menjadi grup semantik bila memungkinkan. Pendekatan ini memberi pengguna perasaan mengisi formulir secara bertahap dan mencegah keengganan untuk menjawab di pihak mereka.
AR dalam desain web
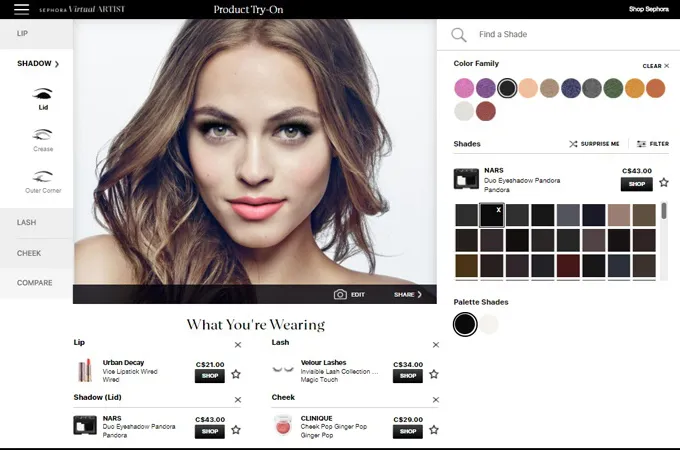
Teknologi AR/VR berdampak pada hampir setiap industri, dan e-niaga adalah salah satunya. AR telah menjadi tren UX besar untuk toko web karena membuat belanja online tidak membuat frustrasi sama sekali. Ini dapat membantu pelanggan untuk memilih produk yang diinginkan dan melihat bagaimana tampilannya dalam kehidupan nyata.
Sephora Virtual Artist adalah contoh nyata dari augmented reality built-in ke dalam toko e-niaga. Ini membantu pengguna untuk menguji produk makeup yang berbeda dan melihat bagaimana mereka terlihat bersama pada model virtual. Ini menciptakan pengalaman berbelanja yang benar-benar menarik bagi wanita atau penata rias dan membantu mereka memilih produk yang mereka cari.

Selain itu, berbicara tentang AR seluler adalah salah satu fitur UX yang harus dimiliki untuk aplikasi belanja seluler untuk meningkatkan konversi dan loyalitas klien terhadap merek.

Grid CSS Cerdas
Jika Anda ingin desain Anda responsif dan fleksibel untuk desktop dan seluler, kisi CSS yang cerdas adalah cara yang tepat. Sistem tata letak ini dapat membuat situs web Anda dapat beradaptasi dengan beberapa versi agar sesuai dengan ukuran layar pengguna.
Kotak CSS cerdas memberi pengunjung situs web pengalaman berkualitas tinggi terlepas dari jenis dan ukuran perangkat yang mereka gunakan.
Desain Gerak & Animasi Mikro
Salah satu tren yang paling menjanjikan untuk situs e-niaga UX adalah animasi mikro untuk menunjukkan produk dalam cara mereka terlihat dalam kehidupan. Sementara desain gerak juga berguna untuk desain e-niaga dan dapat memberikan informasi instan yang menarik dan informatif kepada pengguna. Mereka juga lebih efektif daripada konten tekstual atau gambar.
Dalam waktu singkat, GIF dapat mengomunikasikan informasi yang paling rumit sekalipun kepada pengunjung situs web Anda. GIF juga berfungsi dengan baik dengan perangkat dan browser apa pun, asalkan kompatibel dan dapat disesuaikan.
Tata Letak Asimetris
Pada tahun 2020, desain situs web akan menjadi lebih berani dari sudut pandang kreatif. Karena itu, Anda dapat mengantisipasi peningkatan penggunaan struktur asimetris yang mewakili kesenangan, antusiasme, keunikan, dan individualitas untuk merek Anda.
Desain 3D, Pemodelan, dan Rendering
Konsep-konsep ini berguna untuk situs web eCommerce yang ingin terlibat dengan pengunjung mereka dengan cara yang berarti. Desain produk 3D akan memungkinkan pelanggan lebih memahami apa yang dapat mereka harapkan saat memesan dari Anda.
Pada tahun 2020, perusahaan harus mengantisipasi peningkatan popularitas pemodelan dan rendering 3D dalam desain situs web. Para ahli mengatakan bahwa pemodelan dan rendering 3D akan lebih terjangkau dan dapat diakses, bahkan bagi mereka yang tidak memiliki pelatihan khusus di bidang ini. Merek seperti Defy dan Adidas sekarang mengadopsi pemodelan 3D di situs web mereka, dan lebih banyak bisnis diharapkan untuk menuju ke arah ini dalam waktu dekat.
Belanja Interaktif: Animasi dan Sinemograf
Desain Material Google telah menjadi sangat populer. Sebagai reaksi atas hal ini, situs web eCommerce akan dibangun dengan elemen yang lebih interaktif di tahun mendatang. Anda akan melihat banyak situs menggunakan animasi. Lainnya akan menampilkan interaksi inovatif yang membantu pembeli menavigasi dengan cepat dengan menggesek atau mengetuk.
Situs web eCommerce juga akan memiliki tombol yang menarik secara visual. Mereka akan memiliki rotasi ikon dan bilah pemuatan animasi yang menarik perhatian pengunjung situs. Anda dapat mengharapkan lebih banyak sinematografi muncul di toko eCommerce tahun mendatang.
Warna mencolok
Beberapa tahun terakhir adalah tentang minimalis dan penggunaan ruang putih. Tren desain eCommerce tahun ini akan membuat pembuat situs bereksperimen lebih banyak dengan warna-warna cerah dan berani yang akan membuat situs web menonjol.
Warna tidak hanya untuk tujuan estetika dalam hal desain. Mereka juga memungkinkan merek untuk terhubung secara bermakna dengan pelanggan. Di eCommerce, penggunaan warna yang strategis dapat membantu menyampaikan pesan dan menghasilkan konversi.
Chatbot di UX
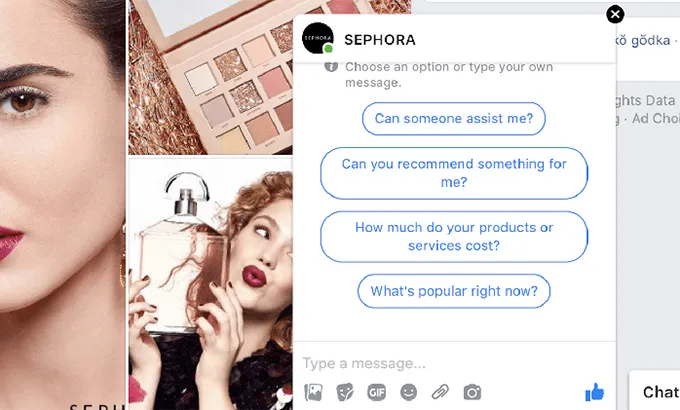
Pergeseran ke belanja yang dipersonalisasi untuk setiap kebutuhan pelanggan membuat pengecer menyesuaikan toko online mereka dengan tantangan pasar ini. Terima kasih, teknologi baru seperti AI dan ML membantu melakukannya. Chatbots dalam e-niaga adalah contoh cemerlang tentang bagaimana AI digunakan di ritel untuk memberikan pengalaman UX belanja yang dipersonalisasi untuk setiap pengguna. Misalnya, chatbot membantu pelanggan dengan pembelian dan pemesanan di toko web, menawarkan diskon atau penawaran khusus dengan mempertimbangkan preferensi dan minat pelanggan. Oleh karena itu, dengan asisten AI seperti itu, UX situs web belanja online Anda dapat menjadi jauh lebih baik dan penjualan jauh lebih tinggi. Lihat bagaimana chatbots bekerja di toko rias Sephora untuk menciptakan UX terbaik.

Menggunakan Gradien Dalam Desain
Memiliki gradien dalam desain Anda membantu membuatnya lebih mendalam dan menonjolkan ide atau konsep merek Anda di dalamnya.
Gunakan Font Berbeda & Font Tebal
Selama beberapa tahun terakhir, penggunaan font berbeda dan font tebal untuk desain toko online meningkat secara bertahap. Dan sepertinya ini akan digunakan lebih lanjut karena membantu menarik perhatian pengguna ke beberapa poin di situs web seperti diskon atau penawaran khusus atau apa pun yang Anda suka. Selain itu menggunakan berbagai font dalam kombinasi dengan font tebal membantu untuk lebih menonjol.
Desain berdasarkan Gestures
Mempelajari bagaimana pengguna berinteraksi dengan situs web toko Anda dan mengubahnya dalam elemen desain yang tepat berdasarkan aktivitas pengguna ini telah menjadi salah satu tip desain situs web untuk tahun ini.
Semua jenis aktivitas online pengguna seperti mengetuk, menggulir, menggesek, menarik dapat dianggap sebagai gerakan. Dalam konsep desain berdasarkan gerakan, setiap gerakan seperti itu akan memicu masalah target. Jadi desainer UX harus mengerjakan elemen desain UX yang berinteraksi dengan cara bagaimana orang bereaksi dengan objek di dunia nyata.
Menguji UX
Dan tip terakhir dari daftar tip UX situs web ritel kami adalah menguji desain Anda dan terus berupaya meningkatkannya. Menurut Laporan Kinerja E-niaga Econsultancy, pengujian dan eksperimen adalah opsi terbaik untuk optimalisasi kinerja dan konversi serta peningkatan pengalaman pengguna situs web. Oleh karena itu, uji kegunaan dan A/B UX diperlukan untuk setiap bisnis e-niaga yang berusaha mendapatkan klien dan memberikan layanan yang lebih baik bagi pelanggan.
Terlepas dari itu, ini bukan daftar lengkap fitur paling tren untuk situs web e-niaga UX, yang ini tampaknya paling menjanjikan dan efektif untuk toko online mana pun. Itu karena tips untuk toko online ini dirancang untuk memahami kebutuhan pengguna saat mereka berbelanja dan menyelesaikannya dengan desain UX yang disesuaikan untuk tujuan tersebut.
Oleh karena itu, ingin membuat pengguna Anda senang ketika mereka berbelanja online di situs web Anda dan mendapatkan keuntungan dari itu untuk bisnis Anda. Awasi tren ini, coba terapkan yang paling efektif untuk Anda, uji, lanjutkan peningkatan, dan Anda mendapatkan hasil yang diinginkan. Semoga Anda beruntung di jalan ini!
