10 Tren Desain UI/UX Teratas untuk Bisnis E-Commerce
Diterbitkan: 2020-05-122019 sudah berakhir, dan kita harus berterima kasih atas banyak tren yang mencuat di sekitar tahun ini. Secara khusus, ada satu tren yang bertahan untuk jangka panjang. Setidaknya dalam e-commerce.
Ini pengalaman pengguna.
Semakin banyak merek e-commerce menjadikan prioritas mereka untuk berinvestasi di UI dan desain, dan itu bukan lagi sekadar iseng. Ini adalah suatu keharusan.
Berikut adalah statistik mengatakan. Menurut Sagipl:
- 82% dari 100 situs web teratas Alexa menggunakan desain adaptif. Jadi, investasi Anda dalam desain UI dan UX adalah prasyarat untuk tetap kompetitif.
- Pembeli meninggalkan situs web setelah 0,05 detik jika mereka merasa itu tidak menarik atau mereka memiliki masalah dengan antarmuka – masalah, yang dapat diperbaiki oleh desain UX.
- Karena semakin banyak pembeli lebih suka membeli produk dari perangkat seluler (67%), memiliki situs web/layanan Anda, tidak memiliki situs web/aplikasi yang ramah pengguna dapat merugikan Anda lebih dari setengah audiens Anda.
E-commerce telah melihat beberapa tren desain UI dan UX yang penting terbentuk tahun ini. Tren ini berkaitan dengan menciptakan pengalaman pengguna yang lancar dan meningkatkan keterlibatan, lalu lintas, konversi, penjualan, dan sebagai hasilnya, menarik prospek berkualitas tinggi.
Tren ini akan tetap ada, dan mengikutinya sangat penting jika Anda ingin bisnis e-commerce Anda tetap kompetitif.
Mari kita lihat lebih dekat tren ini dan menganalisis beberapa contoh merek e-niaga.
1. Panggilan Untuk Minimalis
Tren yang mendapatkan momentum tahun ini menunjukkan kecenderungan yang berkembang untuk membuat website lebih minimalis.
Mengapa minimalis?
Tren dalam desain UI dan UX ini merupakan reaksi terhadap desain yang kompleks dan 'berisi'. Dan, karena ada kecenderungan yang berkembang untuk menyederhanakan antarmuka pengguna, minimalis menawarkan segalanya untuk mencapainya.
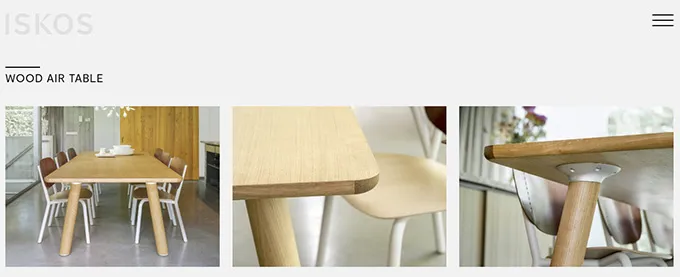
Mari kita lihat contoh situs Iskos yang berbasis di Denmark, produsen furnitur:

Sekilas, Anda sudah bisa melihat atribut utama dari desain web minimalis, yaitu:
- Ruang negatif – ruang putih atau latar belakang halaman beranda
- Tekstur datar – semua gambar dan elemen UI tidak menggunakan 3D atau teknik lain untuk menonjol karena sudah melakukannya berkat ruang negatif.
- Citra kontras (keras) – alih-alih warna-warna cerah dari latar belakang dan elemen UI, desain minimalis menggunakan citra untuk menonjolkan elemen penting (dalam hal ini, pabrikan menampilkan produk mereka).
- Tipografi minimalis – situs web ini adalah contoh desain minimalis yang bagus, karena menggunakan ukuran font yang layak dan warna font yang tenang namun kontras.
Anda juga dapat melihat skema warna terbatas secara keseluruhan. Pendekatan ini menciptakan antarmuka pengguna yang hebat karena menarik perhatian pengguna secara langsung ke intinya.
Situs web ini dibagi menjadi beberapa bagian hanya menggunakan judul sederhana dan gambar produk.
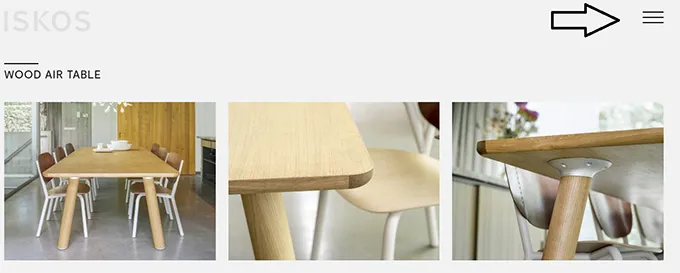
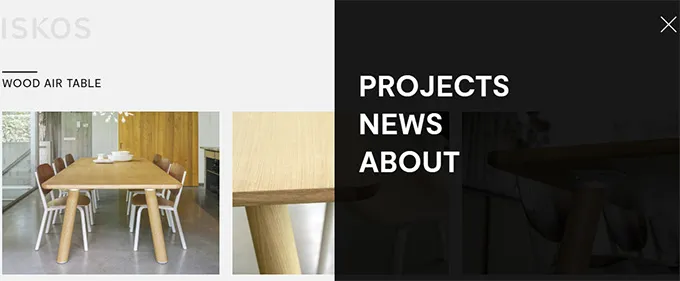
Elemen UI yang kontras di situs web ini adalah jendela menu pop-up di sudut layar:


Tidak perlu menambahkan lebih banyak bagian ke menu ini karena semuanya sudah ada di halaman beranda, jadi menu ini berfungsi sebagai sumber informasi tambahan bagi pengguna yang ingin lebih banyak berinteraksi dengan merek.
Desain seperti itu, dengan navigasi sederhana dan produk sebagai titik fokus utama, sempurna untuk mencapai keunggulan desain UI/UX.
2. Menekankan Pada Branding
Tren lain dalam desain UI dan UX adalah tentang memperkuat hubungan antara pengalaman pengguna dan branding.
Pengalaman pengguna ditentukan oleh seberapa dekat pengguna dapat mendekati merek, dan ini menjadi titik fokus bagi desainer UI dan UX. Selain itu, desain yang berpusat pada branding, membuat setiap langkah pengalaman pengguna terfokus pada pengenalan merek kepada pengguna ini.
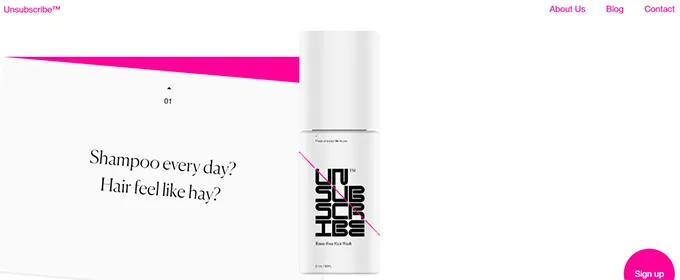
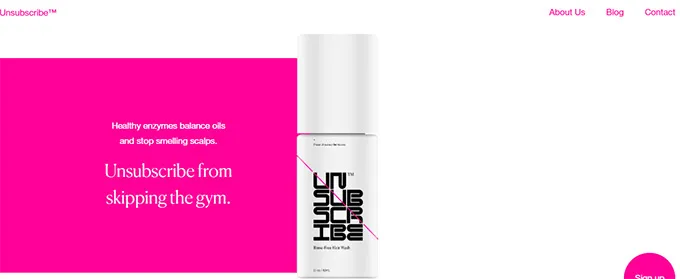
Contoh yang bagus untuk menekankan branding dalam desain UI dan UX adalah Unsubscribe, merek e-commerce produk perawatan rambut.
Situs web mereka adalah mahakarya yang menggabungkan pengalaman pengguna dan branding di setiap langkah. Menggulir melalui situs web ini, pengguna akan menemukan elemen yang berbeda, yang membantu mencapai interaksi lengkap dengan merek:


Selain melihat kata 'berhenti berlangganan' dalam slogan mereka, yang sesuai dengan nama merek, mereka juga menjadikan tujuan mereka sebagai titik fokus situs web, yaitu membantu orang yang aktif merawat rambut mereka dengan lebih baik:

Dan, tentu saja, situs web ini dibuat dengan praktik minimalis terbaik, membantu menciptakan antarmuka pengguna yang sederhana namun serbaguna dan pengalaman pengguna yang positif secara keseluruhan.
3. Menjadi Lebih Berani
Tahun ini, desainer telah mengamati tren yang berkembang dari font yang lebih berani tetapi lebih sederhana. Kecenderungan ini bertepatan dengan tren minimalis yang disebutkan di atas.
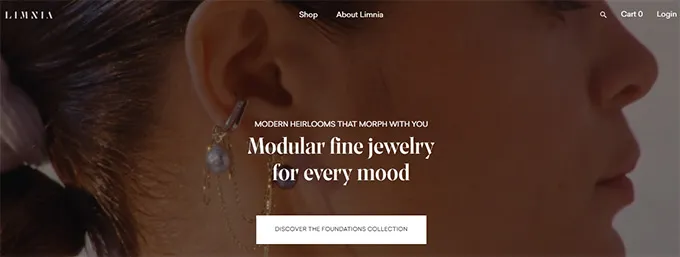
Dalam e-commerce, font tebal digunakan untuk memfokuskan perhatian pengguna pada pesan yang biasanya ditempatkan di tengah halaman. Berikut adalah contoh Limnia, merek e-commerce yang menjual perhiasan:

Meskipun situs web menggunakan video model yang menampilkan produk di latar belakang, perhatian kami tidak tertuju padanya, melainkan oleh pesan yang ditempatkan di tengah halaman dengan huruf tebal.
Di antara font yang paling banyak digunakan, desainer UI dan UX lebih memilih Helvetica, Sans, dan Univers. Namun, Anda tidak dapat secara acak memilih font untuk desain UI/UX. Pilihan ini tergantung pada beberapa faktor yang berbeda, yaitu:
- Tingkat keberanian kontras dengan sisa desain.
- Ukuran font dan bagaimana hal itu dirasakan berbeda dengan desain lainnya.
- Jenis, tingkat keberanian, ukuran, dan warna font terkait dengan estetika merek Anda.
Semua faktor ini memengaruhi cara pengguna memandang dan berinteraksi dengan merek Anda, jadi pilihan font harus berkontribusi pada konsistensi desain UI dan UX.
4. Beradaptasi Untuk Seluler
Kami menyebutkan dalam pengantar artikel ini bahwa lebih dari separuh pelanggan Anda lebih suka berbelanja melalui perangkat seluler. Dan karena merek e-commerce sebagian besar beroperasi secara online (dengan hanya beberapa dari mereka yang memiliki ruang pamer fisik), berinvestasi dalam desain UX seluler adalah wajib.
Menurut Interaction Design Foundation, pengalaman pengguna seluler ditujukan untuk menciptakan pengalaman seluler yang positif melalui situs web, aplikasi, dan layanan lain yang digunakan pada perangkat seluler. Tujuan utama UX seluler adalah efisiensi dan kemampuan untuk ditemukan.
Untuk merek e-niaga, UX seluler berarti, pertama dan terutama, aksesibilitas lengkap ke semua elemen situs web dan kesederhanaan antarmuka.
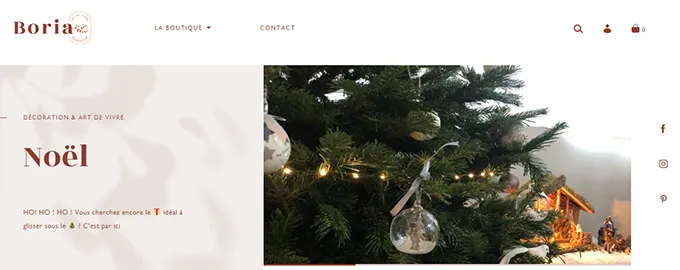
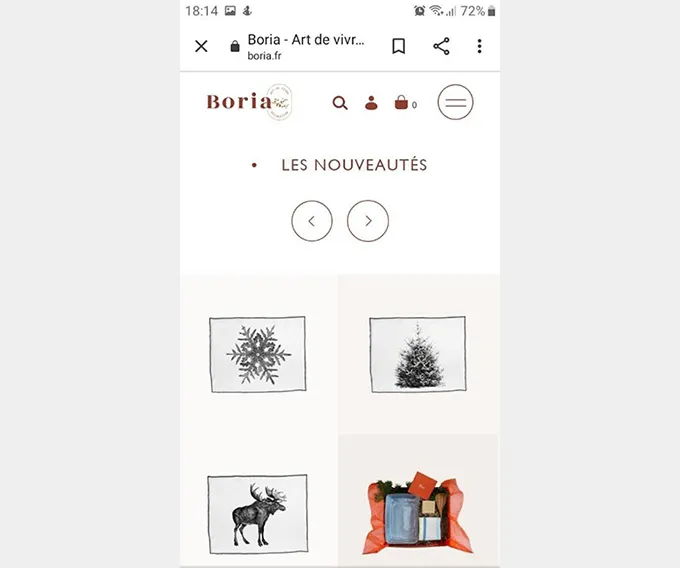
Contoh bagus dalam mengadaptasi situs web untuk desktop dan perangkat seluler adalah Boria, merek e-niaga Prancis yang menjual dekorasi rumah:

Versi seluler situs web Boria memiliki lebih sedikit elemen desain. Namun, ini mempertahankan semua bagian utama yang diperlukan klien untuk berbelanja melalui perangkat seluler:

Berinvestasi dalam UX seluler bukan hanya prasyarat untuk pengalaman pengguna yang luar biasa. Ini juga penting untuk peringkat SEO merek e-commerce Anda.
Google memberi peringkat merek dengan situs web berkualitas tinggi yang disesuaikan dengan perangkat seluler sangat tinggi. Tetapi ada beberapa aturan yang membuat situs seluler menjadi hebat. Itulah sebabnya, pada tahun 2015, Google memposting kiat desain UX seluler untuk pengembang, secara teratur memperbarui kiat ini seiring tren baru muncul. Di antara tips ini Anda dapat menemukan:
- Penelitian sebelum Anda membuat prototipe . Karena desainer UX bias, Google menyarankan untuk tidak langsung membuat prototipe, tetapi teliti audiens target terlebih dahulu melalui analisis heuristik dan pengujian AB.
- Bekerja pada target sentuh . Meskipun antarmuka situs web seluler ramah pengguna dan situs web dimuat dengan cepat di perangkat seluler, pengguna tetap akan meninggalkan situs web jika memiliki elemen yang tidak merespons sentuhan mereka. Ini berarti elemen ini memiliki target sentuh yang terlalu kecil, dan Google merekomendasikan untuk membuatnya dengan lebar minimal 7-10 mm.
- Lebih sedikit kekacauan . Identik dengan tren minimalis dalam desain UI dan UX, tip ini menunjukkan bahwa Google memberi peringkat lebih rendah pada situs web seluler yang berantakan, karena sulit untuk berinteraksi.
Dengan kata lain, merek e-niaga harus memberikan perhatian yang sama pada fungsionalitas situs web mereka baik di desktop maupun perangkat seluler untuk memberikan pengalaman merek yang lengkap.

5. Berfokus Pada Kecepatan
Di awal artikel, kami juga menyebutkan bahwa pelanggan membuat keputusan apakah akan berinteraksi dengan merek Anda dalam 0,05 detik pertama mengunjungi situs web Anda.
Untuk merek e-niaga, kecepatan pemuatan halaman yang rendah dapat merugikan. Karena ini adalah industri yang sangat kompetitif, tidak ada masalah bagi pengguna untuk pergi dan mencari merek e-commerce lain dengan produk serupa tetapi situs web yang dimuat dengan cepat.
Kinerja juga merupakan bagian dari pengalaman pengguna, dan ini menjelaskan banyak hal tentang bagaimana Anda menilai pengunjung Anda sebagai merek e-niaga.
Jadi, apa tujuan seorang desainer UX dalam hal kecepatan memuat halaman yang sempurna?
Menurut Unbounce, dibutuhkan rata-rata 15,3 detik untuk memuat halaman arahan. Namun, ini sudah sangat lama jika tujuan Anda adalah menciptakan pengalaman pengguna yang positif.
Dengan demikian, Unbounce mengklaim bahwa kecepatan pemuatan halaman terbaik adalah dari 2,4 hingga 3,21 detik, tetapi situs yang memuat dalam lima detik juga mendapatkan sesi rata-rata yang lebih lama (70% lebih lama menurut sumbernya).
Dengan demikian, tujuan akhir untuk pengalaman pengguna yang positif adalah mencapai kecepatan pemuatan halaman rata-rata 3 detik.
6. Menciptakan Pengalaman Ruang Ganti
Sekarang, mari beralih dari bagian teknis diskusi kita ke tren layanan yang dapat ditawarkan oleh merek e-niaga untuk meningkatkan pengalaman pengguna dan interaksi pengguna dengan merek tersebut.
Salah satu tren yang berkembang dalam desain UI dan UX tahun ini adalah pengenalan ruang ganti virtual.
Pengalaman ruang ganti online hadir sebagai jawaban atas meningkatnya tuntutan konsumen untuk lebih banyak berinteraksi dengan produk dan mencobanya. Kita semua tahu bahwa kita membeli babi di ladang jika kita tidak dapat menyentuh produk secara fisik. Hal ini terutama berlaku untuk merek e-commerce yang menjual pakaian atau aksesori.
Salah satu merek e-commerce tersebut adalah Warby Parker, perusahaan online yang menjual kacamata, menanggapi masalah ini dengan meluncurkan aplikasi seluler, di mana pengguna dapat mencoba berbagai bentuk kacamata hanya dengan mengambil gambar:

Aplikasi ini sangat membantu para pelanggan yang ingin membeli kacamata tetapi ragu-ragu seperti apa bentuk kacamata yang cocok dengan wajah mereka.
Tren ini adalah penggabungan antara UX dan AR (augmented reality), saat pelanggan berinteraksi dengan objek kehidupan nyata, yang ditingkatkan oleh modalitas sensorik yang dihasilkan komputer, untuk menerima pengalaman pengguna yang lengkap dengan merek.
7. Menceritakan Kisah Melalui Visual
Tren lain yang bertujuan untuk meningkatkan pengalaman pengguna melalui konten situs web adalah visual storytelling.
Peran mendongeng dalam pemasaran sangat besar. Penelitian menunjukkan bahwa pesan pemasaran yang disampaikan sebagai cerita hingga 22 kali lebih menarik dan mudah diingat. Mendongeng berarti nilai lebih, itulah sebabnya ia berhasil bermigrasi ke desain UX dan menjadi penceritaan visual.
Untuk merek e-niaga, pengisahan cerita visual sangat penting untuk pengalaman pengguna, karena membawa pelanggan lebih dekat ke merek dan menawarkan partisipasi eksklusif dalam mendefinisikan merek ini.
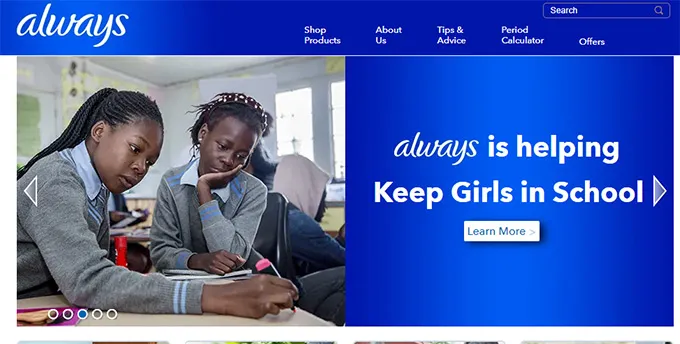
Salah satu merek yang berhasil menggabungkan pengisahan cerita visual dan pengalaman pengguna yang positif adalah Always, merek kebersihan pribadi P&G:

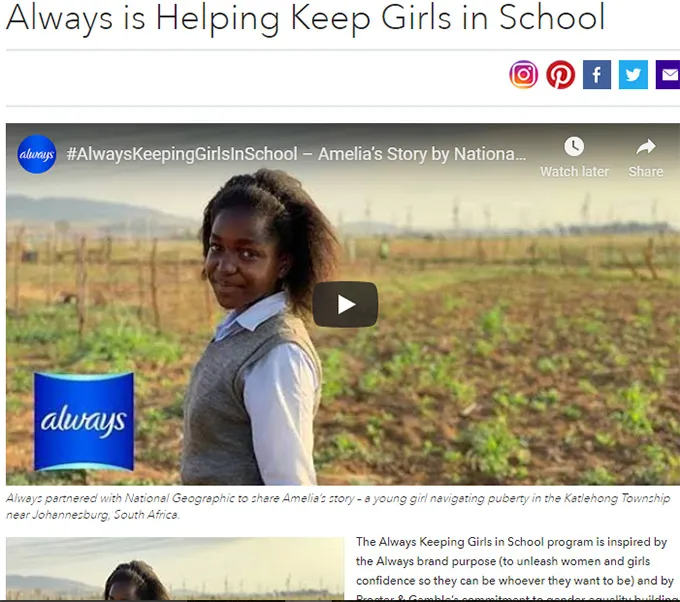
Menggunakan visual storytelling, Always menceritakan bagaimana merek berpartisipasi dalam sejumlah tujuan sosial, mengungkapkan cerita, bagaimana orang berinteraksi dengan merek dan produknya melalui sudut pandang pribadi mereka:

Namun, ada masalah dengan penempatan konten dalam hal pengisahan cerita visual dalam desain UX. Bergantung pada bahasa apa audiens target berbicara dan ke arah mana mereka membaca (kiri-ke-kanan atau kanan-ke-kiri), konten akan ditempatkan secara berbeda.
Misalnya, untuk audiens yang membaca dari kiri ke kanan, konten harus ditempatkan di tengah atau ke kiri dan dengan sekitar 75 karakter per baris:

Pengisahan cerita visual adalah metodologi yang mendasari dalam desain UX, yang penting untuk merek e-niaga, karena mereka mendasarkan seluruh pengalaman mereka dengan pelanggan pada pengalaman online.
8. Membuat Checkout Mudah
Tren lain dari pelanggan yang menuntut adalah membuat checkout lebih mudah. Proses checkout yang mudah juga merupakan salah satu tantangan terbesar dalam desain UX.
Menurut statistik terbaru oleh InvestCRO, rata-rata tingkat pengabaian keranjang belanja adalah 65,23%, dengan alasan berikut memberikan kontribusi yang cukup besar:
- 14% – tidak ada opsi checkout tamu
- 11% – proses checkout yang rumit
- 7% – opsi pembayaran tidak cukup
Karena menyelesaikan pembayaran dan checkout adalah milik pengalaman pengguna, desainer UX adalah orang yang harus peduli untuk membuatnya lebih mudah.
Jika situs web berjuang dengan tingkat pengabaian keranjang belanja yang tinggi, adalah tugas seorang desainer UX untuk:
- Cari tahu mengapa ini terjadi dengan bantuan pengujian kegunaan (melalui wawancara pengguna dan data yang diterima dari dukungan pelanggan).
- Memetakan perjalanan pelanggan dengan mempertimbangkan data yang dikumpulkan dari pengujian kegunaan.
- Lakukan pengujian AB untuk melihat bagaimana solusinya bekerja.
Karena keberhasilan merek e-niaga sangat bergantung pada pengalaman pelanggan dengan checkout, membuat proses ini lebih mudah dengan desain UX merupakan kontribusi penting untuk pengalaman pengguna yang positif.
9. Berfokus pada Penawaran yang Dipersonalisasi
Personalisasi adalah tren yang akan tetap ada. Dan UX dapat membawanya ke level lain dengan merancang penawaran yang dipersonalisasi.
Banyak merek e-commerce sudah memanfaatkannya dengan baik.
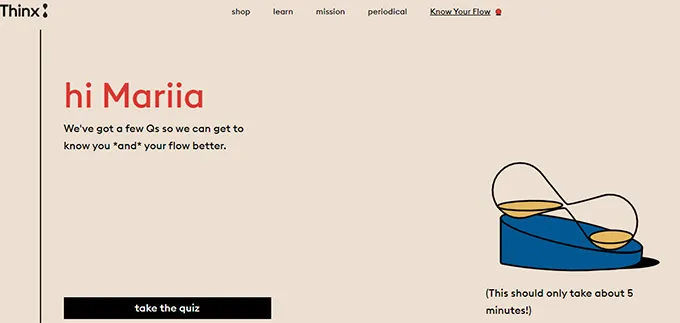
Misalnya, Thinx, merek e-niaga yang menjual pakaian dalam dan produk kebersihan pribadi, telah merancang survei untuk membantu memilih produk yang sesuai dengan kebutuhan pengguna:

Mengikuti hasil survei, merek tersebut membuat penawaran yang dipersonalisasi, yang sangat cocok untuk pelanggan pertama kali.
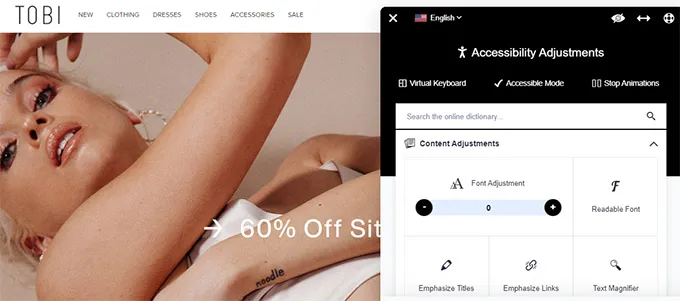
Perusahaan lain, Tobi, merek e-commerce yang menjual pakaian, telah berfokus pada inklusivitas dengan merancang jendela sembul untuk membantu penyandang disabilitas menyesuaikan situs web agar antarmuka pengguna lebih nyaman untuk mereka gunakan:

Kontribusi desain UI dan UX ini memiliki tujuan untuk mempersonalisasi pengalaman setiap pengguna dengan merek, mengakui karakteristik dan perilaku unik setiap pengguna.
10. Berbicara Dengan Pelanggan
Dalam e-commerce, chatbots memainkan peran penting, menyediakan dukungan pelanggan. Mereka juga merupakan bagian dari pengalaman pengguna, tidak peduli apakah mereka menggunakan desain UI grafis atau desain UI suara.
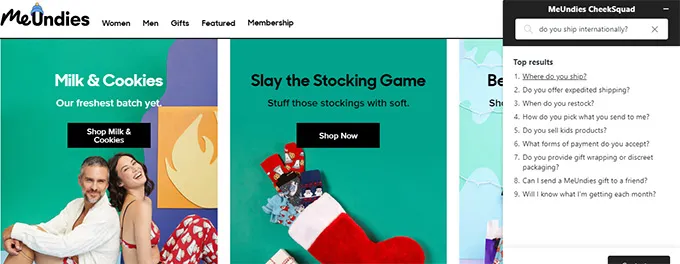
Desain UI menawarkan keserbagunaan yang luar biasa untuk merek e-niaga dalam hal membuat chatbot. Misalnya, MeUndies, merek e-commerce yang menjual pakaian dalam, menggunakan chatbot situs web mereka untuk menjawab pertanyaan yang paling banyak dicari:

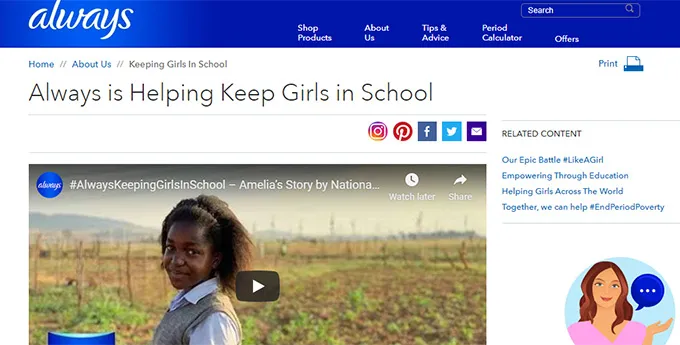
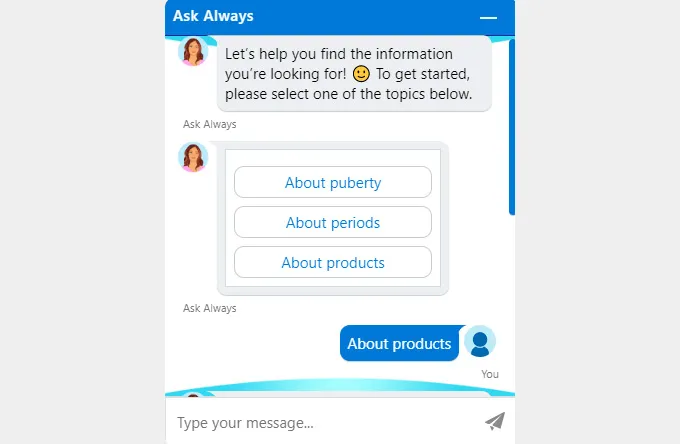
Beberapa merek mencari pengalaman chatbot yang lebih interaktif. Selalu, misalnya, mengubah percakapan dengan chatbot mereka menjadi interaksi yang nyata dengan manusia:

Memilih chatbot tergantung pada bagaimana Anda ingin itu mewakili merek Anda. Namun tidak dapat disangkal bahwa tren chatbot akan tetap menjadi bagian dari desain UI dan UX karena berdampak langsung pada kualitas pengalaman pengguna.
Jangan Lupa Nilainya
Setiap tren yang telah kita bicarakan dalam artikel ini memiliki fokus yang kuat untuk memberikan nilai kepada pelanggan. Mereka fokus pada desain yang tidak membahayakan tetapi lebih menekankan pada nilai. Tren ini juga bertujuan untuk mendekatkan merek e-niaga Anda kepada pelanggan melalui pengisahan cerita visual, desain AI percakapan, dan branding UX.
Mengikuti tren UI/UX ini dapat membantu merek e-commerce menghadirkan pengalaman pengguna ke garis depan, memastikan bahwa mereka tetap sukses dalam industri yang sangat kompetitif ini.
