6 Langkah Mudah Untuk Desain Ikon yang Lebih Baik
Diterbitkan: 2022-03-10Artikel ini membahas seperangkat pedoman desain dalam enam langkah. Langkah-langkahnya mengikuti dasar-dasar desain ikon suara, termasuk konsistensi, keterbacaan, dan kejelasan. Prinsip-prinsip desain ikon yang efektif telah dibahas panjang lebar oleh perancang ikon John Hicks dari Hicks Design dalam bukunya The Icon Handbook, serta oleh Google dalam pedoman desain materialnya untuk ikon sistem. Enam langkah yang dibahas dalam artikel ini harus dilihat sebagai panduan, bukan daftar aturan yang dogmatis . Bagian dari menjadi desainer hebat adalah belajar kapan harus melanggar aturan dan kapan harus mengikutinya, seperti yang akan kami tunjukkan di sini.
Ikon dan pasar vektor seperti Iconfinder (tempat saya bekerja) membuat ikon vektor yang dirancang dengan baik menjadi sumber yang murah dan tersedia untuk desainer web dan cetak. Ribuan set ikon premium berkualitas tinggi dan ratusan set gratis hebat tersedia.
Setiap set ikon yang dikirimkan ke Iconfinder ditinjau dan dievaluasi untuk potensi daya tarik bagi pengguna situs web kami dan untuk nilai komersial potensial sebagai ikon premium. Saat meninjau kumpulan ikon yang dikirimkan ke situs web, kami bertanggung jawab kepada desainer kami dan pelanggan kami untuk memastikan semua ikon premium di situs web memiliki kualitas setinggi mungkin.
Bacaan Lebih Lanjut tentang SmashingMag:
- Cara Mendesain Ikon Aplikasi yang Menarik
- Ikon Sebagai Bagian Dari Pengalaman Pengguna yang Luar Biasa
- Cara Membuat Ikon Di Adobe XD
- Langkah Mudah Untuk Desain Ikon yang Lebih Baik
Untuk mencapai hal ini, kami selalu menyadari perbedaan antara "tidak cukup baik" dan "kualitas premium". Perbedaannya sering kali sangat kecil dan biasanya memerlukan sedikit perubahan, tetapi memiliki dampak yang besar pada desain dan nilai kumpulan ikon. Tidak seperti banyak pasar lainnya, kami jarang menolak set yang tidak memenuhi persyaratan kualitas kami secara langsung. Sebagai gantinya, kami akan membagikan saran yang sangat spesifik dan dapat ditindaklanjuti tentang bagaimana desainer dapat meningkatkan ikon.
Pengerjaan ulang ikon
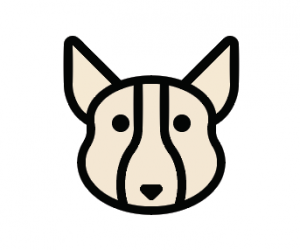
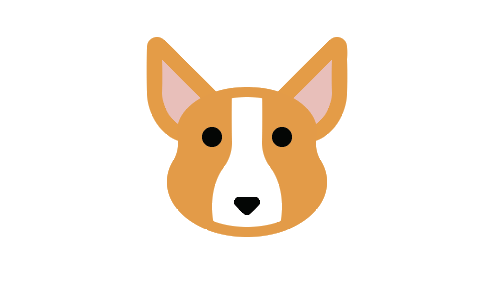
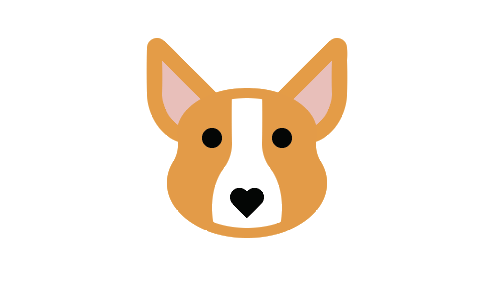
Dalam contoh gambar yang mengikuti artikel ini, enam langkah yang dibahas akan diterapkan pada pengerjaan ulang ikon seekor anjing (tepatnya Corgi) yang baru-baru ini dikirimkan oleh pengguna Iconfinder bernama Kem Bardly. Ikon tersebut memiliki potensi tetapi tidak cukup dipoles untuk dianggap sebagai "kualitas premium". Kami memberi Kem beberapa tip mudah untuk diikuti, dan, dengan sedikit pengerjaan ulang, ikonnya siap untuk disetujui sebagai set ikon premium. Gambar di bawah menunjukkan versi sebelum dan sesudah ikon Kem. Di bagian berikut, kami akan menjelaskan cara metodis dari sebelum ke sesudah.

Perhatikan bahwa meskipun pedoman yang dibahas dalam artikel ditujukan untuk ikon web, umumnya juga berlaku untuk ikon cetak. Tipikal 300 titik per inci (DPI) bahan cetak membuat kesempurnaan piksel pada dasarnya tidak berarti. Jika Anda seorang desainer cetak yang membaca ini, semua prinsip yang tercakup dapat diterapkan, tetapi Anda dapat mengabaikan sebagian besar bagian kesempurnaan piksel.
Tiga Atribut Desain Ikon yang Efektif
Ikon yang dirancang dengan baik menunjukkan pendekatan metodis dan disengaja terhadap tiga atribut utama yang membentuk desain ikon apa pun: bentuk, kesatuan estetika, dan pengenalan. Saat merancang set ikon baru, pertimbangkan masing-masing atribut ini dalam pendekatan berulang, dimulai dengan yang umum (bentuk) dan berlanjut ke yang khusus (dapat dikenali). Bahkan jika Anda membuat satu ikon, ketiga atribut ini tetap tersirat dan dapat diekstrapolasi dari satu desain.
Tidak diragukan lagi, lebih dari tiga atribut membentuk desain ikon yang efektif, tetapi tiga yang diuraikan di bawah ini adalah tempat yang baik untuk memulai. Demi singkatnya relatif, kami telah berfokus pada apa yang kami anggap sebagai tiga atribut utama.
Membentuk
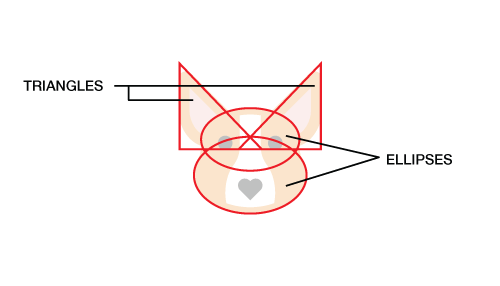
Bentuk adalah struktur yang mendasari sebuah ikon, atau bagaimana ikon itu dibuat. Jika Anda mengabaikan detail ikon dan menggambar garis di sekitar bentuk utama, apakah mereka membentuk persegi, lingkaran, persegi panjang horizontal atau vertikal, segitiga atau bentuk yang lebih organik? Bentuk geometris utama — lingkaran, persegi, dan segitiga — menciptakan fondasi yang stabil secara visual untuk desain ikon. Dalam contoh Corgi kami oleh Kem Bardly, kepala anjing terdiri dari dua segitiga dan dua elips. Sama seperti seseorang akan memulai menggambar dengan membuat sketsa bentuk terbesar dan paling sederhana dan kemudian menyempurnakannya ke detail yang lebih besar dan lebih besar, seseorang akan memulai ikon dari bentuk yang paling sederhana dan kemudian menambahkan lebih banyak detail — tetapi hanya sebanyak detail yang diperlukan untuk mengkomunikasikan konsep tersebut. direpresentasikan, baik itu objek, ide, atau tindakan.

Kesatuan Estetika
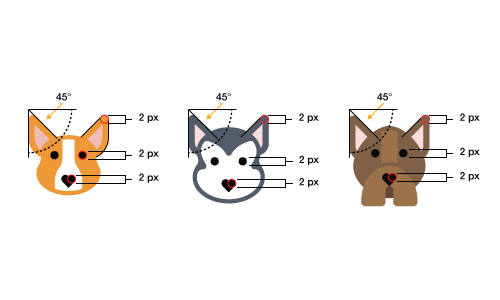
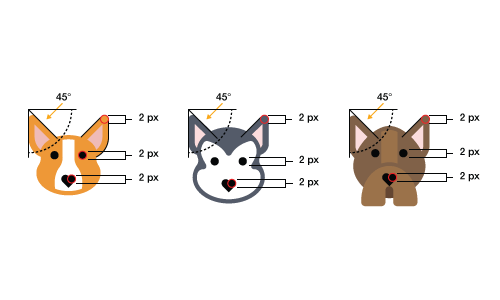
Elemen-elemen yang dibagi dalam satu ikon dan di seluruh set ikon adalah apa yang kita sebut kesatuan estetika. Elemen-elemen ini adalah hal-hal seperti sudut bulat atau persegi, ukuran sudut tertentu (2 piksel, 4 piksel, dll.), Bobot garis terbatas dan konsisten (2 piksel, 4 piksel, dll.), Gaya (datar, garis, terisi) garis atau mesin terbang), palet warna dan banyak lagi. Kesatuan estetika suatu himpunan adalah kumpulan elemen desain dan/atau pilihan yang Anda ulangi di seluruh rangkaian untuk mengikatnya secara visual sebagai satu kesatuan yang kohesif. Pada contoh di bawah, perhatikan bahwa masing-masing dari tiga anjing dari himpunan Kem memiliki elemen yang sama, seperti sudut membulat 2 piksel, goresan setebal 2 piksel di sekitar wajah anjing, dan hidung berbentuk hati.

Dapat dikenali
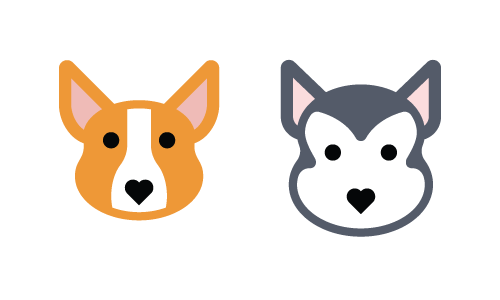
Recognizability adalah produk dari esensi ikon atau apa yang membuat ikon unik. Apakah ikon bekerja pada akhirnya tergantung pada seberapa mudah pemirsa memahami objek, ide, atau tindakan yang digambarkannya. Recognizability termasuk menunjukkan properti yang biasanya diasosiasikan oleh pemirsa dengan ide itu, tetapi juga dapat mencakup elemen yang unik atau tidak terduga, seperti jantung untuk hidung Corgi. Ingatlah bahwa pengenalan tidak hanya mengacu pada pemahaman objek, ide, atau tindakan yang digambarkan, tetapi juga pada pengenalan kumpulan ikon unik Anda. Dalam hal ini, kesatuan estetis dan pengakuan dapat, dan sering kali, tumpang tindih. Pada gambar di bawah, kami mengenali masing-masing dari dua anjing sebagai Corgi dan Siberian Husky, masing-masing, karena warna, bentuk kepala, dan telinga mereka yang unik, sambil tetap mengenali mereka sebagai bagian dari kumpulan yang sama karena desain dan elemen gaya yang sama. .

Sejauh ini, kita telah melihat apa yang kita anggap sebagai tiga atribut utama dari desain ikon yang efektif. Di bagian berikutnya, kita akan melihat secara mendalam enam langkah untuk menangani tiga bidang yang menjadi perhatian ini dengan benar.
Enam Langkah
Selalu Mulai Dengan Kotak
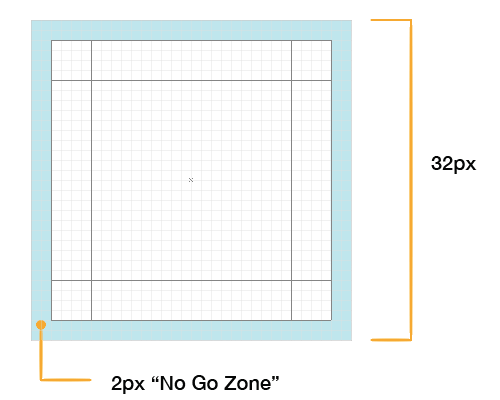
Manfaat dari berbagai ukuran kisi sebaiknya dibahas dalam artikel terpisah. Untuk tujuan kami, kami akan bekerja dengan kisi 32 × 32-piksel. Kisi kami juga berisi beberapa panduan dasar untuk membantu kami membuat bentuk dasar dari setiap desain ikon.

2 piksel terluar dari grid adalah apa yang kita sebut "zona larangan pergi". Hindari meletakkan bagian mana pun dari ikon di ruang ini kecuali benar-benar diperlukan. Tujuan dari zona larangan pergi adalah untuk menciptakan ruang bernapas di sekitar ikon.
Bagian dari bentuk ikon adalah bentuk umum dan orientasi. Jika Anda menggambar garis di sekitar tepi luar ikon — kotak pembatas, jika Anda mau — bentuknya umumnya akan menjadi persegi, lingkaran, segitiga, persegi panjang horizontal, persegi panjang vertikal atau persegi panjang diagonal.
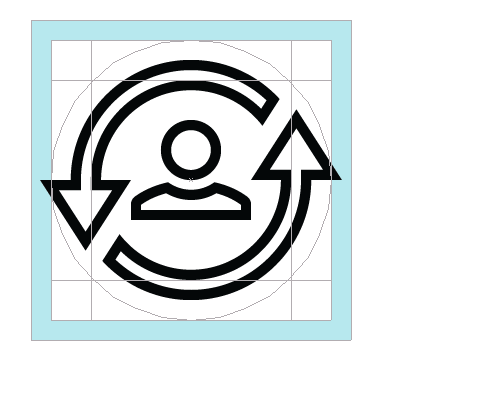
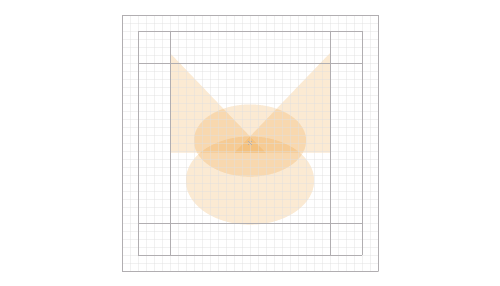
Ikon melingkar dipusatkan di kisi dan biasanya akan menyentuh keempat tepi terluar area konten, tanpa masuk ke zona larangan. Perhatikan bahwa alasan umum untuk melanggar aturan zona larangan bepergian adalah jika beberapa aksen atau elemen minor perlu melampaui lingkaran untuk mempertahankan integritas desain, seperti yang ditunjukkan di bawah ini.

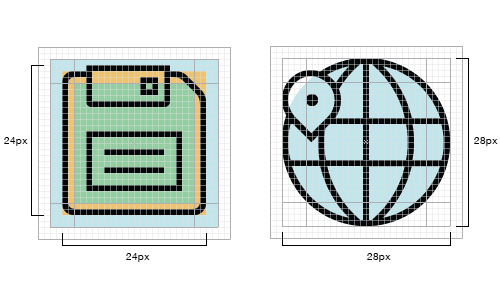
Ikon persegi juga dipusatkan di kisi tetapi, dalam banyak kasus, tidak meluas sampai ke tepi terluar area konten. Untuk mempertahankan bobot visual yang konsisten dengan ikon lingkaran dan segitiga, sebagian besar ikon persegi dan persegi akan sejajar dengan garis kunci di tengah (area oranye pada gambar di bawah). Kapan harus menyelaraskan ke setiap baris kunci ditentukan oleh bobot visual ikon itu sendiri; merasakan kapan harus menggunakan ukuran mana yang hanya membutuhkan latihan. Perhatikan gambar tata letak persegi di bawah ini. Tiga kotak konsentris yang disebutkan di atas ditampilkan dalam warna biru muda, oranye dan hijau muda.

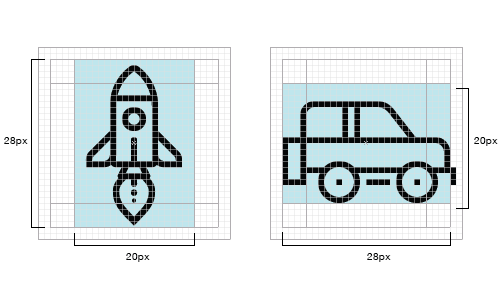
Di dalam kotak 32-piksel, Anda akan melihat persegi panjang vertikal dan horizontal 20 × 28-piksel. Kami secara longgar mengikuti persegi panjang ini untuk ikon yang berorientasi horizontal atau vertikal dan mencoba membuat dimensi ikon apa pun berorientasi demikian, agar sesuai dengan dimensi 20 × 28-piksel dari persegi panjang ini.

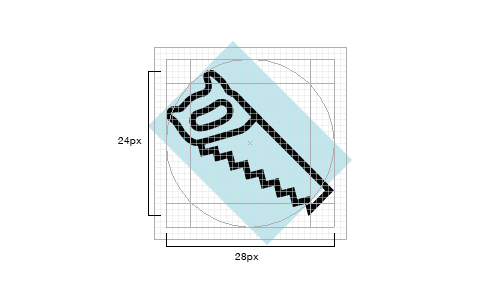
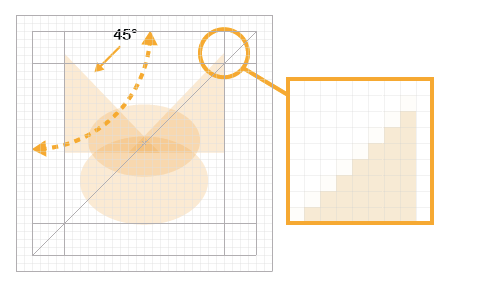
Ikon berorientasi diagonal disejajarkan dengan tepi area konten melingkar, seperti yang terlihat pada gambar di bawah. Perhatikan bahwa titik terluar gergaji kira-kira sejajar dengan tepi lingkaran. Ini adalah area di mana Anda tidak perlu tepat; dekat sudah cukup baik.

Ingatlah bahwa Anda tidak perlu mengikuti kisi dan panduan setiap saat. Kisi ada untuk membantu Anda membuat ikon konsisten, tetapi jika Anda harus memilih antara membuat ikon hebat dan mengikuti aturan, langgar aturan — lakukan dengan hemat. Seperti yang dikatakan oleh Hemmo de Jonge, yang lebih dikenal dengan julukan Ikon Belandanya:
Esensi dari ikon individu melebihi pentingnya kohesi set.

Mulailah Dengan Bentuk Geometris Sederhana
Mulai desain ikon Anda dengan menguraikan secara kasar bentuk utama dengan lingkaran, persegi panjang, dan segitiga sederhana. Bahkan jika sebuah ikon sebagian besar akan bersifat organik, mulailah dengan alat bentuk di Adobe Illustrator. Dalam hal membuat ikon, terutama untuk ukuran layar yang lebih kecil, sedikit variasi pada tepi yang dihasilkan dari gambar tangan akan membuat ikon terlihat kurang halus. Dimulai dengan bentuk geometris dasar akan membuat tepinya lebih presisi (terutama di sepanjang kurva) dan akan memungkinkan Anda untuk menyesuaikan skala relatif elemen dalam desain dengan cepat, serta memastikan bahwa Anda mengikuti kisi dan bentuk.

Berdasarkan Angka: Tepi, Garis, Sudut, Kurva, dan Sudut
Sebisa mungkin tanpa membuat desain terlihat terlalu mekanis dan membosankan, sudut, lekukan, dan sudut harus tepat secara matematis. Dengan kata lain, ikuti angka-angkanya dan jangan mencoba untuk bola mata atau tangan kosong ketika sampai pada detail ini. Inkonsistensi dalam elemen-elemen ini dapat mengurangi kualitas ikon.
sudut
Dalam kebanyakan kasus, tetap berpegang pada sudut 45 derajat, atau kelipatannya. Anti-aliasing pada sudut 45 derajat dilangkahi secara merata (piksel aktif disejajarkan dari ujung ke ujung), sehingga hasilnya tajam, dan diagonal sempurna dari sudut ini adalah pola yang mudah dikenali, yang sangat disukai mata manusia. Pola yang dapat dikenali ini membangun konsistensi di seluruh kumpulan ikon dan kesatuan dalam satu ikon. Jika desain Anda menyatakan bahwa Anda harus melanggar aturan ini, coba lakukan dalam dua bagian (22,5 derajat, 11,25, dll.) atau dalam kelipatan 15 derajat. Setiap situasi berbeda, jadi putuskan kasus per kasus. Manfaat menggunakan setengah dari 45 derajat adalah bahwa loncatan di anti-aliasing akan tetap seimbang.

kurva
Salah satu area paling mencolok yang dapat menurunkan kualitas ikon dan itu bisa berarti perbedaan antara tampilan profesional dan amatir adalah kurva yang kurang sempurna. Sementara mata manusia dapat mendeteksi variasi yang sangat kecil dalam presisi, koordinasi tangan-mata tidak selalu dapat mencapai tingkat presisi yang tinggi. Andalkan alat bentuk dan angka untuk membuat kurva sebanyak mungkin, daripada menggambarnya dengan tangan. Saat Anda perlu menggambar kurva secara manual, gunakan tombol pengubah kendala Adobe Illustrator (atau perangkat lunak vektor Anda) (tombol Shift) atau, lebih baik lagi, gunakan VectorScribe dan InkScribe oleh Astute Graphics untuk kontrol yang lebih halus terhadap kurva bezier.

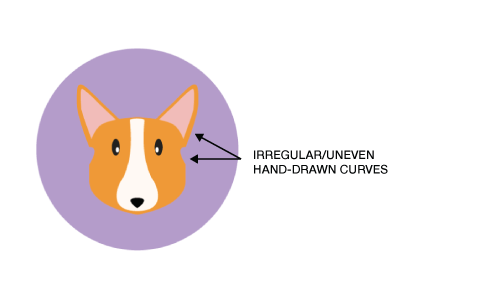
Seperti yang kita lihat pada gambar "sebelum" di atas, garis gambar tangan menciptakan kurva tidak beraturan yang mengurangi kualitas desain.

sudut
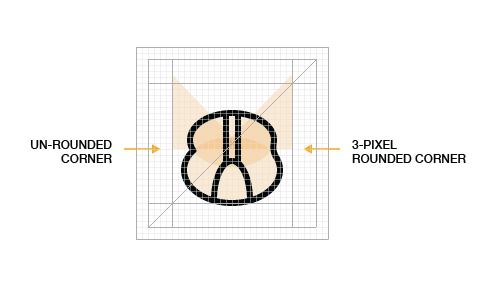
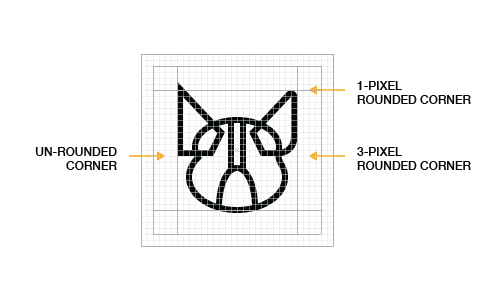
Nilai sudut bulat (atau radius) yang umum adalah 2 piksel. Dalam ikon 32 × 32-piksel, radius 2 piksel cukup besar untuk terlihat jelas sebagai bulat tetapi tidak melunakkan sudutnya sehingga mengubah kepribadian desain (memberikan tampilan "gelembung"). Nilai yang Anda pilih akan tergantung pada kepribadian yang ingin Anda berikan pada desain. Apakah Anda menggunakan sudut membulat adalah keputusan estetika yang harus dibuat dengan mempertimbangkan estetika keseluruhan set.

Setelah memulai dengan bentuk geometris, kami sekarang telah menambahkan garis 2-piksel, yang menunjukkan bagaimana alat bentuk, bersama dengan konsistensi dalam detail seperti sudut membulat, meningkatkan desain.

Versi yang sangat ditingkatkan ini menunjukkan inti dari desain baru, dengan sudut membulat yang seragam, lekukan halus dan dasar untuk bobot garis di sekitar telinga.
Kesempurnaan Piksel
Penyelarasan piksel-sempurna penting saat mendesain untuk ukuran kecil. Anti-aliasing di tepi ikon pada ukuran kecil dapat membuat ikon tampak kabur. Ruang antar garis yang tidak sejajar dengan kisi piksel akan anti-alias dan tampak buram. Menyejajarkan ikon ke kisi piksel akan membuat tepiannya sangat tajam pada garis lurus dan lebih tajam pada sudut dan lekukan yang presisi.
Seperti disebutkan, sudut 45 derajat adalah yang terbaik (setelah garis lurus) karena piksel yang digunakan untuk menentukan sudut ditumpuk, atau dilangkahi, ujung ke ujung dengan sempurna secara diagonal. Hal yang sama berlaku untuk sudut dan kurva: Semakin tepat secara matematis, semakin tajam anti-aliasingnya. Namun, perhatikan bahwa kesempurnaan piksel kurang relevan, setidaknya untuk anti-aliasing, pada ukuran yang lebih besar dan pada layar dengan resolusi lebih tinggi, seperti tampilan "Retina".
Garis Berat
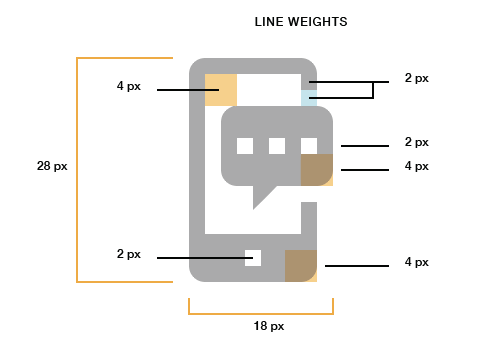
Dalam hal bobot garis, dua ideal, tetapi tiga terkadang diperlukan. Tujuannya adalah untuk memberikan hierarki dan variasi visual, tanpa memasukkan terlalu banyak variasi dan dengan demikian merusak konsistensi satu set. Lebih dari tiga dan satu set bisa kehilangan kohesinya. Keuntungan dari bobot garis 2- dan 4-piksel adalah bahwa bobot tersebut merupakan kelipatan dari 2 dan, oleh karena itu, dengan mudah meningkatkan dan menurunkan secara bertahap. Dalam kebanyakan kasus, hindari garis yang sangat tipis, terutama pada ikon mesin terbang dan datar. Kecuali jika Anda sengaja membuat ikon "gaya garis", andalkan cahaya dan bayangan, daripada garis, untuk menentukan bentuk.

Gunakan Elemen Desain dan Aksen yang Konsisten di Seluruh Ikon
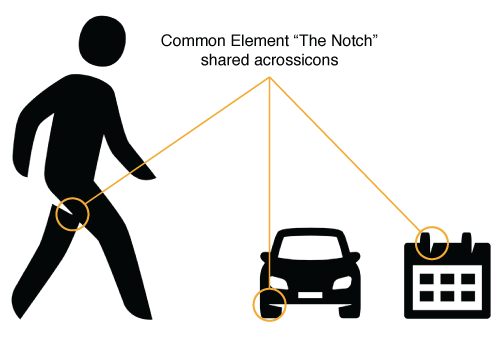
Hemmo de Jonge dari Dutch Icon memberikan ceramah brilian di Icon Salon 2015 di mana ia berbicara panjang lebar tentang aspek desain ikon ini. Dalam proyek sistem ikon selama dua tahun dan terus bertambah untuk pemerintah Belanda, Hemmo dan rekan desainnya memasukkan takik di setiap ikon. Tidak setiap ikon memiliki takik, tetapi sebagian besar memilikinya. Aksen semacam ini, yang digunakan secara konservatif tetapi konsisten di seluruh rangkaian ikon, benar-benar dapat menyatukan rangkaian tersebut.

Dalam contoh anjing kami, kami telah menggunakan elemen gaya umum dengan hidung berbentuk hati. Kekhasan visual menggunakan hati untuk hidung tidak hanya menyatukan ikon, tetapi menambahkan elemen aneh dan mengomunikasikan kasih sayang untuk teman berkaki empat kita.

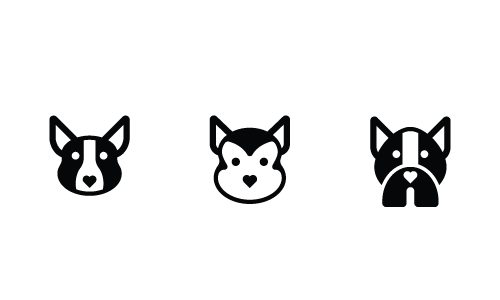
Dalam banyak kasus, bahkan jika aspek utama dari kumpulan ikon diubah — gaya, misalnya — elemen yang membangun kesatuan estetis masih dapat menyatukan kumpulan, seperti yang terlihat di bawah ini. Kami telah membuat ulang tiga ikon anjing yang sama dalam gaya mesin terbang, bukan gaya datar, dan mereka masih konsisten dalam estetika.

Gunakan Detail dan Dekorasi dengan Hemat
Ikon harus dengan cepat mengomunikasikan objek, ide, atau tindakan. Terlalu banyak detail kecil akan menimbulkan kerumitan, yang dapat membuat ikon kurang dikenali, terutama pada ukuran yang lebih kecil. Tingkat detail yang Anda sertakan dalam satu ikon atau kumpulan ikon juga merupakan aspek penting dari kesatuan estetika dan kemampuan untuk dikenali. Aturan praktis yang baik untuk menentukan tingkat detail yang tepat dalam ikon atau set adalah dengan menyertakan detail minimal yang diperlukan untuk memperjelas artinya.

Dalam versi di atas, kami cukup dekat dengan desain kami yang telah disempurnakan dan disempurnakan. Garis hitam di sekitar telinga telah menjadi area cokelat yang tertutup bulu di sekitar telinga. Garis-garis hitam di sekitar wajah hilang tetapi masih dapat dideteksi di ruang 2-piksel di atas tanda putih di wajah Corgi. Perhatikan, bagaimanapun, bahwa kita masih memiliki beberapa elemen dari versi "sebelum", seperti hidung polos. Kami akan membahasnya di langkah berikutnya.
Jadikan Itu Unik
Jumlah desainer berbakat yang membuat set ikon berkualitas tinggi, banyak di antaranya tersedia secara gratis, tampaknya terus bertambah setiap hari. Sayangnya, banyak dari desainer tersebut terlalu bergantung pada tren atau gaya desainer paling populer. Sebagai profesional kreatif, kita harus melihat di luar industri ikon, ke arsitektur, tipografi, desain industri, psikologi, alam, dan area lain di mana kita dapat menemukan inspirasi. Karena begitu banyak set ikon yang mirip akhir-akhir ini, membuat desain Anda unik menjadi semakin penting.

Pada gambar "setelah" terakhir, kami memiliki sentuhan unik di hidung berbentuk hati, yang menambahkan sedikit kebaruan dan kelembutan pada desain.
Langkah-langkah sederhana ini harus dilihat sebagai titik awal, bukan panduan definitif. Tidak ada cara tunggal untuk mendesain ikon. Dalam artikel ini, kami telah menguraikan dasar-dasar pendekatan desain yang konsisten, tetapi desainer lain tentu memiliki pendapat dan teknik mereka sendiri. Cara terbaik untuk menjadi desainer yang lebih baik adalah dengan melihat referensi visual sebanyak mungkin, membaca berbagai materi, membuat sketsa secara teratur (membawa buku sketsa ke mana pun Anda pergi), dan berlatih, berlatih, berlatih.

Kesimpulan
Kami telah membagikan dasar-dasar cara membuat ikon kualitas premium. Dasar-dasar ini adalah keterampilan teknis; siapa pun dapat mempelajari dan menguasainya dengan latihan. Ingatlah bahwa untuk membuat ikon yang lebih baik, mulailah dari yang umum (bentuk) dan bekerja ke arah yang spesifik (dapat dikenali). Dan jaga agar ikon Anda tetap konsisten secara internal, serta konsisten di seluruh rangkaian, dengan memperhatikan elemen bersama (kesatuan estetika) dari ikon atau rangkaian. Setelah Anda menguasai dasar-dasar teknis, Anda dapat memfokuskan energi Anda pada apa yang membuat sebuah ikon benar-benar menonjol: visi kreatif Anda yang unik.
Apakah Anda memiliki teknik, tip, atau dasar Anda sendiri yang ingin Anda bagikan? Tinggalkan mereka di komentar di bawah.
Bacaan lebih lanjut
- Tutorial, Blog Iconfinder
- Tutorial Ikon, IconUtopia
- Buku Pegangan Ikon , Jon Hicks
- Ikon Material (pedoman desain), Google
