Memahami Fungsi Easing Untuk Animasi dan Transisi CSS
Diterbitkan: 2022-03-10Pernahkah Anda memperhatikan betapa halus dan menyenangkannya tampilan animasi pada proyek profesional yang dibuat dengan baik? Saya teringat situs In Pieces di mana animasi digunakan tidak hanya untuk dekorasi, tetapi juga menyampaikan pesan tentang spesies yang terancam punah dengan cara yang berdampak. Tidak hanya desain dan gaya animasinya yang indah, tetapi juga mengalir dengan apik dan harmonis. Aliran itulah yang dipadukan dengan desain dan presentasi yang membuat animasi terlihat memukau dan natural. Itulah kekuatan fungsi easing, yang juga disebut fungsi pengaturan waktu.
Saat menulis properti transisi dan animasi di CSS, kami biasanya menggunakan fungsi easing yang telah ditentukan sebelumnya seperti ease-out karena sederhana, terlihat baik-baik saja, dan berfungsi dengan baik untuk sebagian besar kasus. Namun, memiliki selusin atau lebih elemen pada halaman dengan animasi yang menampilkan durasi dan nilai fungsi easing yang sama dapat membuat UI agak hambar dan monoton. Manusia merespon lebih baik terhadap gerakan alami, sehingga membuat animasi dan transisi lebih bervariasi dan alami akan menghasilkan pengalaman pengguna yang lebih baik.
Jika kita kembali ke contoh In Pieces dan memeriksa stylesheet, kita dapat melihat bahwa berbagai fungsi easing cubic-bezier kustom digunakan dalam kombinasi dengan fungsi pengaturan waktu linear dan ease-in yang telah ditentukan sebelumnya untuk mencapai aliran animasi yang indah itu. Animasi tidak akan terlihat bagus jika hanya fungsi easing yang ditentukan sebelumnya yang digunakan, bukan fungsi easing khusus. Video berikut menampilkan situs web In Pieces dengan semua fungsi easing diatur ke ease-out . Meskipun tidak ada yang salah dengan animasinya, perhatikan bagaimana animasinya tidak semenarik dan semenarik animasi aslinya.
Dalam artikel ini, kita akan mempelajari lebih dalam tentang fungsi easing CSS, jenis fungsi easing, dan cara membuat fungsi easing khusus menggunakan kurva Cubic Bezier.
Dibawah tenda
Untuk mendapatkan pemahaman yang lebih baik tentang fungsi easing, kita perlu mengambil langkah mundur dan melihat dasar-dasar animasi di CSS.
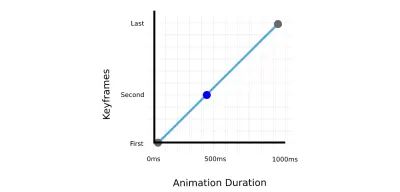
Animasi didefinisikan oleh keyframes yang menentukan bagaimana suatu elemen harus terlihat dan diposisikan pada titik-titik tertentu. Transisi CSS menggunakan dua bingkai utama (nilai awal dan akhir), sedangkan animasi CSS memungkinkan kontrol yang lebih tepat dengan aturan @keyframes .

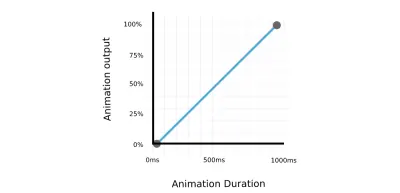
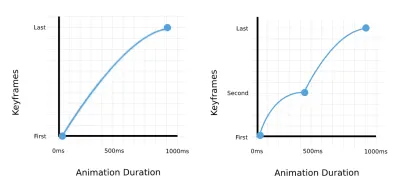
Durasi animasi menentukan jumlah waktu animasi berjalan dari keyframe pertama hingga terakhir. Grafik berikut menunjukkan hubungan antara keyframe animasi dan durasi.

Ada banyak cara di mana animasi dapat berkembang di antara dua bingkai utama. Misalnya, animasi dapat memiliki kecepatan konstan atau dapat bergerak cepat di awal dan melambat di dekat akhir, atau bergerak lambat di awal dan kemudian dipercepat hingga mencapai akhir, dll. Laju ini, atau kecepatan didefinisikan dengan fungsi easing (fungsi pengaturan waktu) . Jika kita perhatikan grafik sebelumnya, fungsi easing diwakili oleh bentuk garis yang menghubungkan dua titik. Kami telah menggunakan fungsi linier (garis lurus) untuk contoh sebelumnya, tetapi kami juga dapat menggunakan kurva untuk menghubungkan bingkai utama.

Seperti yang Anda lihat, ada banyak kemungkinan opsi dan variasi untuk fungsi easing animasi dan kita akan melihatnya selanjutnya.
Jenis Fungsi Easing
Ada tiga jenis utama fungsi easing yang dapat digunakan dalam CSS:
- Fungsi linier (
linear), - Fungsi Cubic Bezier (termasuk
ease,ease-in,ease-outdanease-in-out), - Fungsi tangga (
steps).
Fungsi Linier
Kami telah membahas fungsi linier di salah satu contoh sebelumnya, jadi mari kita lakukan rekap cepat. Dengan fungsi pengaturan waktu linier, animasi melewati bingkai utama dengan kecepatan konstan. Seperti yang mungkin sudah Anda ketahui, fungsi pengaturan waktu linier dapat dengan mudah diatur dalam CSS dengan menggunakan kata kunci linear .


Lihat Pena [Animasi - linier](https://codepen.io/smashingmag/pen/Bapbgxg) oleh Adrian Bece.
Fungsi Cubic Bezier
Meskipun fungsi pengaturan waktu linier memiliki kasus penggunaannya, mereka dapat membuat animasi terlihat hambar dan tidak alami jika digunakan secara tidak benar atau terlalu sering digunakan. Seperti yang telah kita lihat dari contoh In Pieces, pengguna merespons gerakan alami dengan lebih baik , yaitu fungsi pengaturan waktu non-linier yang dapat mempercepat dan memperlambat.
Kurva Bezier biasanya digunakan dalam grafik vektor, animasi, dan robotika untuk membuat kurva dan lintasan yang mulus dengan mudah. Dalam CSS kami menggunakan kurva Bezier yang didefinisikan oleh empat titik, yang dikenal sebagai kurva Cubic Bezier .
Fungsi easing standar yang umum digunakan seperti ease , ease-in , ease-out , dan ease-in-out masuk ke dalam fungsi Cubic Bezier. Mereka dapat digunakan sebagai cara cepat untuk mengatur fungsi easing non-linear. Bahkan fungsi linier dapat didefinisikan menggunakan fungsi cubic-bezier .
| Fungsi Mempermudah | Nilai cubic-bezier | Kecepatan Awal | Kecepatan Tengah | Kecepatan Akhir |
|---|---|---|---|---|
linear | cubic-bezier(0.0, 0.0, 1.0, 1.0) | konstan | konstan | konstan |
ease | cubic-bezier(0.25, 0.1, 0.25, 1.0) | akselerasi cepat | akselerasi cepat | akselerasi lambat |
ease-in | cubic-bezier(0.42, 0, 1.0, 1.0) | akselerasi lambat | akselerasi cepat | kecepatan penuh |
ease-out | cubic-bezier(0, 0, 0.58, 1.0) | kecepatan penuh | akselerasi lambat | akselerasi lambat |
ease-in-out | cubic-bezier(0.42, 0, 0.58, 1.0) | akselerasi lambat | kecepatan penuh | akselerasi cepat |
Meskipun nilai yang ditentukan sebelumnya berfungsi dengan baik untuk banyak kasus, mengetahui cara membuat fungsi Cubic Bezier kustom memberi Anda kontrol lebih besar atas tampilan dan nuansa animasi yang dapat membuat animasi terlihat lebih mengesankan dan berdampak.
Dalam contoh berikut, saya telah mengedit animasi untuk contoh In Pieces untuk menggunakan fungsi Cubic Bezier yang berbeda dengan nilai yang berbeda. Anda dapat melihat betapa berbedanya tampilan dan nuansa animasi dengan fungsi easing ini.
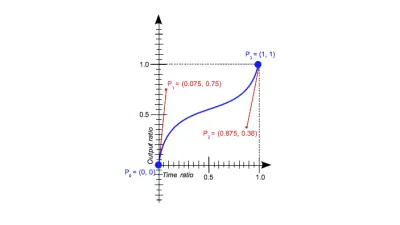
cubic-bezier(0, 1.2, 1, 0.2) Mari kita lihat fungsi cubic-bezier yang digunakan untuk mendefinisikan kurva Cubic Bezier di CSS. Fungsi Cubic Bezier didefinisikan oleh empat titik (pasangan koordinat x dan y), tetapi kita hanya mendefinisikan 2 titik dalam fungsi cubic-bezier . Mengapa demikian?

Ini karena titik pertama (P0) dan terakhir (P3) ditetapkan ke awal (status animasi awal) dan akhir (status animasi akhir) kurva, karena animasi harus diakhiri pada keyframe tertentu dan dalam batasan yang ditentukan. durasi. Dengan dua titik yang tersisa (P1 dan P2), kita dapat menyempurnakan kurva dan easing fungsi, menghasilkan kecepatan animasi non-linear.

cubic-bezier(x1, y1, x2, y2) Koordinat X ( x1 dan x2 ) mewakili rasio waktu dan terbatas pada nilai antara 0 dan 1 (animasi tidak dapat dimulai lebih cepat atau lebih lama dari yang ditentukan), sedangkan koordinat Y ( y1 dan y2 ) mewakili output animasi dan nilainya, yang biasanya diatur di suatu tempat antara 0 dan 1 tetapi tidak terbatas pada kisaran itu. Kita dapat menggunakan nilai y1 dan y2 yang berada di luar rentang 0 dan 1 untuk membuat efek pantulan.

Jika animasi terdiri dari beberapa bingkai utama, yang ditentukan dalam properti CSS @keyframes , fungsi easing akan diterapkan ke setiap kurva di antara dua titik. Jika kita menerapkan fungsi ease-out ke animasi dengan 3 keyframe, animasi akan dipercepat di awal keyframe pertama, dan melambat di dekat keyframe kedua dan gerakan yang sama akan diulang untuk pasangan keyframe berikutnya (keyframe kedua dan keyframe kedua). bingkai utama terakhir).
Lihat Pena [Fungsi Cubic-bezier 2 keyframe](https://codepen.io/smashingmag/pen/zYNbVME) oleh Adrian Bece.
Perhatikan bagaimana fungsi easing diulang di antara setiap pasangan bingkai utama — bingkai utama pertama dan kedua (pasangan pertama), dan bingkai utama kedua dan bingkai utama terakhir (pasangan kedua). Durasi animasi sama untuk contoh sebelumnya dan berikut.
Lihat Pena [Fungsi Cubic Bezier 3 keyframe](https://codepen.io/smashingmag/pen/KKaEjbM) oleh Adrian Bece.
Membuat fungsi-fungsi ini bisa menjadi tugas yang rumit, jadi Anda mungkin tidak akan menyesuaikan koordinat dengan menebak parameter cubic-bezier . Anda harus menggunakan alat untuk membantu Anda memakukan angka ajaib itu untuk membuat fungsi pengaturan waktu yang sangat sesuai dengan animasi Anda. Untungnya, ada banyak browser dan alat online untuk membantu kami. Kami akan membicarakannya di salah satu bagian berikut di artikel ini.
Fungsi Tangga
Fungsi tangga memungkinkan animasi untuk melompat di antara jumlah bingkai tertentu dengan cara yang tidak berkelanjutan. Anda dapat menganggapnya sebagai animasi "berdetak".
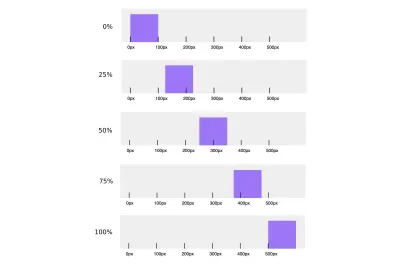
Misalnya, jika kita melihat salah satu contoh sebelumnya di mana sebuah kotak bergerak dari 0px ke 500px dan kita membatasi animasi menjadi 5 langkah, animasi akan melompat di antara 5 keyframe berikut — 0px, 100px, 200px, 300px dan 400px posisi.
Kita dapat dengan mudah mencapai ini dengan fungsi steps -langkah di CSS.
steps(number_of_frames) steps(5)Fungsi ini memiliki opsi tambahan untuk mengontrol bingkai utama mana yang disertakan. Seperti yang Anda lihat dari contoh sebelumnya, animasi kotak yang bergerak dari 0px ke 500px dengan 5 langkah akan berakhir pada posisi 400px. Jika kita ingin animasi dimulai dari 100px dan diakhiri dengan posisi 500px, kita dapat menggunakan opsi jump term sebagai argumen kedua. Istilah lompat memengaruhi bagaimana bingkai utama akan dipilih dari garis waktu animasi.
steps(number_of_frames, jump_term) steps(5, jump-start) Opsi istilah lompatan berikut dapat digunakan dalam fungsi steps CSS:
-
jump-start
Animasi melompat tepat dari titik awal dan titik awal tidak terlihat t. Dari contoh contoh kita, keyframe akan menjadi 100px, 200px, 300px, 400px, 500px. -
jump-end
Lompatan terakhir terjadi ketika animasi berakhir dan tidak terlihat. Dari contoh contoh kami, bingkai utama akan menjadi 0px, 100px, 200px, 300px, 400px. -
jump-both
Lompatan pertama dan terakhir akan terjadi masing-masing saat animasi dimulai dan diakhiri, sehingga tidak akan terlihat. Semua 5 lompatan akan terjadi antara titik menatap dan titik akhir. Dari contoh kita, keyframe tersebut akan menjadi 80px, 165px, 250px, 335px, 420px. -
jump-none
Lompatan pertama dan terakhir akan terlihat. Dari contoh kita, keyframe tersebut akan menjadi 0px, 125px, 250px, 375px, 500px.

Contoh berikut menunjukkan bagaimana berbagai istilah lompatan memengaruhi perilaku animasi. Berbagai istilah lompatan diterapkan pada animasi 5 langkah dengan durasi yang sama.
Lihat Pena [Fungsi langkah](https://codepen.io/smashingmag/pen/ZELPdPK) oleh Adrian Bece.
Debugging Animasi Dan Alat Berguna
Seperti yang telah kita lihat dari contoh Cubic Bezier, kita memerlukan beberapa jenis alat yang akan membantu kita menyempurnakan parameter kurva Cubic Bezier sehingga kita dapat mencapai tampilan dan nuansa animasi yang kita inginkan.
Di bagian ini, kita akan melihat alat browser, situs web, dan gaya CSS yang akan membantu kita melakukan hal itu.
Alat Peramban
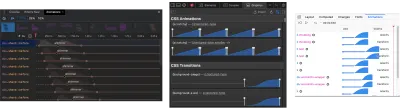
Alat pengembang browser menyediakan fitur pengeditan fungsi easing yang berguna di luar kotak. Harap dicatat bahwa hanya fungsi Cubic Bezier yang tersedia untuk diedit. Alat ini menawarkan pratinjau animasi yang cepat dan sederhana sehingga pengembang bisa mendapatkan umpan balik instan dan menyempurnakan fungsi easing.

Chrome, Safari, dan Firefox juga menawarkan tab Animasi khusus di alat pengembang yang menawarkan tinjauan lebih rinci, termasuk properti animasi, durasi, garis waktu, bingkai utama, penundaan, dll.

Alat dan Situs Web yang Berguna
Ada banyak sumber daya online yang berguna dan preset easing yang dapat memberikan lebih banyak variasi pada fungsi easing.
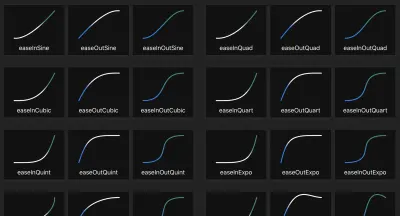
Sumber daya online yang lebih populer termasuk Easing Functions Cheat Sheet oleh Andrey Sitnik dan Ivan Solovev dan CSS Easing Animation Tool oleh Matthew Lein. Alat-alat ini menawarkan berbagai preset yang dapat Anda gunakan sebagai dasar untuk fungsi easing Anda dan kemudian menyempurnakan kurva agar sesuai dengan garis waktu animasi Anda.

Animasi & Aksesibilitas
Saat bekerja dengan fungsi easing dan animasi secara umum, penting untuk memenuhi persyaratan aksesibilitas. Beberapa orang lebih suka menjelajahi web dengan gerakan yang dikurangi, jadi kami harus memberikan penggantian yang tepat. Ini dapat dengan mudah dilakukan dengan kueri media preferensi-reduksi-gerak yang didukung secara luas. Kueri media ini memungkinkan kami untuk menghapus animasi atau menetapkan animasi yang berbeda berdasarkan preferensi pengguna.
.animated-element { animation: /* Regular animation */; } @media (prefers-reduced-motion) { .animated-element { /* Accessible animation with reduced motion */ } } Saya telah memodifikasi contoh jam analog oleh Alvaro Montoro untuk menyertakan animasi alternatif bagi pengguna dengan set bendera prefers-reduced-motion .
Lihat Pena [Jam Analog CSS dengan gerakan yang lebih disukai](https://codepen.io/smashingmag/pen/QWdoXPN) oleh Adrian Bece.
Pada animasi default, jarum detik pada jam terus bergerak yang dapat menyebabkan kesulitan bagi beberapa pengguna. Kita dapat dengan mudah membuat animasi lebih mudah diakses dengan mengubah fungsi pengaturan waktu animasi menjadi steps . Dalam contoh berikut, pengguna dengan set bendera pilihan prefers-reduced-motion akan ditampilkan animasi di mana lengan detik berdetak setiap lima detik.
@media (prefers-reduced-motion) { .arm.second { animation-timing-function: steps(12); } } Kesimpulan
Fungsi easing, atau fungsi pengaturan waktu, mengubah tampilan dan nuansa animasi dengan memengaruhi kecepatan (kecepatan) animasi. Fungsi Easing memungkinkan kita untuk membuat animasi yang menyerupai gerakan alami yang dapat menghasilkan UX yang lebih baik dan lebih menyenangkan dan memiliki kesan yang lebih baik pada pengguna. Kami telah melihat bagaimana kami dapat menggunakan nilai yang telah ditentukan sebelumnya seperti linear , ease-out , ease , dll. untuk menambahkan fungsi pengaturan waktu dengan cepat dan cara membuat fungsi easing khusus dengan fungsi cubic-bezier untuk animasi yang lebih mengesankan dan berdampak. Kami juga telah membahas fungsi tangga yang dapat digunakan untuk membuat animasi "berdetak" dan jarang digunakan. Saat membuat animasi, penting untuk mempertimbangkan aksesibilitas dan memberikan animasi alternatif yang tidak terlalu mengganggu dengan gerakan yang lebih sedikit kepada pengguna dengan kumpulan tanda prefers-reduced-motion .
Ada banyak browser dan alat online yang dapat menyederhanakan dan merampingkan pembuatan fungsi easing khusus, jadi membuat animasi dengan alur yang indah menjadi lebih mudah dari sebelumnya. Jika Anda belum melakukannya, saya akan merekomendasikan bereksperimen dengan berbagai fungsi easing dan membuat perpustakaan fungsi easing Anda sendiri.
Referensi
-
<easing-function>, Dokumen Web MDN - “Bekerja Dengan Animasi,” Dokumen Web MDN
- “Animasi Web Di Safari 13.1,” Antoine Quint, WebKit
- “Dasar-Dasar Easing,” Paul Lewis, Dasar-Dasar Web, Pengembang Google
- “Periksa Animasi,” Kayce Basques, Chrome DevTools, Pengembang Chrome
