Tren Desain E-Commerce Yang Harus Diperhatikan Pada Tahun 2021
Diterbitkan: 2021-01-19Dunia terguncang selama tahun 2020 dan pandemi, dan kebanyakan orang masih terguncang. Ancaman belum hilang, tetapi telah jauh ditundukkan. Selama pandemi ini, pentingnya desain situs web meningkat secara signifikan. Sebagian besar toko bata-dan-mortir tidak punya pilihan selain beralih ke platform e-Commerce untuk melanjutkan operasi mereka. Namun, kebanyakan dari mereka akhirnya menyukai prosesnya dengan lebih baik. Untuk memiliki relevansi pada platform online, Anda harus memiliki situs web yang up-to-date dengan protokol keamanan dan elemen desain.
Sekarang kita berada di tahun 2021, kita harus melihat ke belakang dan memprediksi beberapa platform e-Commerce paling populer dan tren desainnya untuk melihat apa yang paling mungkin bertahan dalam tren dan terbukti bermanfaat.
1. Animasi gulir paralaks:
Animasi gulir paralaks adalah salah satu pesaing konsisten yang tetap menjadi tren selama bertahun-tahun, yang tidak akan berubah tahun ini. Anda harus berhati-hati dalam menggunakannya secara optimal. Misalkan Anda menggunakan terlalu banyak gerakan dalam efek paralaks. Dalam hal ini, tidak hanya dapat mengganggu orang tetapi juga membahayakan mereka yang memiliki gangguan vestibular. Ilusi kedalaman dapat menyebabkan pusing dan disorientasi. Anda tidak boleh membiarkan pengguliran paralaks mengalihkan pengunjung Anda dari tempat konten penting. Seharusnya tidak membuat menyelesaikan tugas bagi pengunjung lebih sulit.
Efek paralaks paling baik digunakan secara halus dan jarang, jadi jangan terlalu sering menggunakannya di tempat yang berbeda di situs web yang sama. Jika Anda ingin aman dan bertanggung jawab terhadap pengunjung Anda, pertahankan opsi untuk mematikan efek paralaks. Anda perlu memahami bahwa setiap animasi paralaks tidak membuat gerakan besar di layar. Mungkin ada aplikasi halus juga.
2. Visual 3D dan Pola Geometris:
Kami telah meningkatkan resolusi layar, yang menghasilkan Desain 3d yang lebih baik daripada tepian Geocities yang gumpal sebelumnya. Sekarang, desain 3D dijalin ke dalam desain web dengan mulus. Mereka tidak merasa seperti gangguan yang tidak perlu; sebaliknya, mereka menambah pengalaman keseluruhan.
Pola geometris sering digunakan dalam desain web modern. Persegi panjang, poligon, segitiga, dan belah ketupat adalah beberapa bentuk datar sesekali yang biasa kita lihat. Desain web geometris pada tahun 2021 tampaknya memasukkan lebih banyak elemen modern seperti bentuk 3D, garis kisi yang terlihat, dan objek mengambang. Melakukan hal ini akan memadukan objek realistis dengan gerakan surealis, yang menciptakan efek futuristik yang memikat.
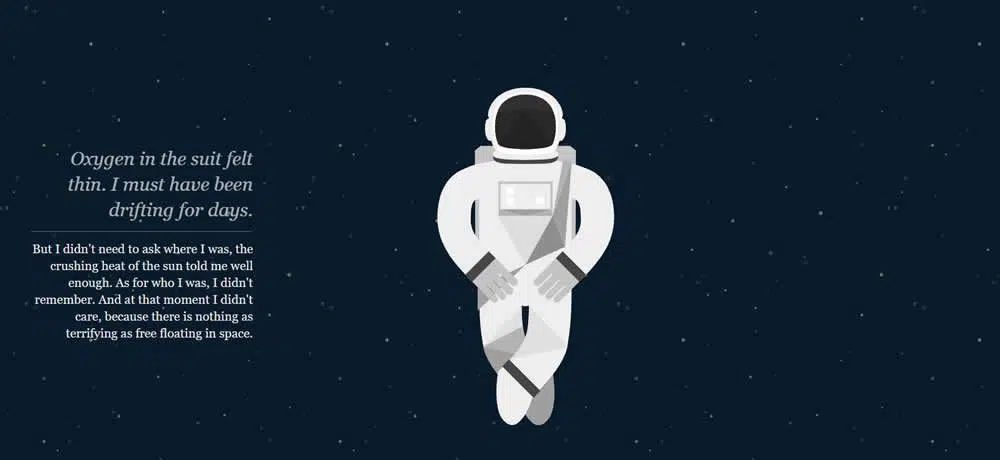
3. Ilustrasi:
Ilustrasi kurang lebih permanen di dunia tren desain. Mereka akan menjadi penting dalam beberapa atau cara lain terlepas dari tahun mana. Namun, mereka meledak di seluruh media sosial, desain web, dan bidang desain grafis. Banyak merek mulai menyadari kekuatan dan dampak ilustrasi dan seni digital. Sebagian besar dari mereka juga menggunakan elemen gambar tangan dalam desain web mereka. Demikian pula, situs web eCommerce cenderung menggunakan ilustrasi untuk menavigasi, membiasakan, dan membangun rasa percaya dengan pengunjung mereka.
4. Menggeser fokus ke grain:
Jika Anda melihat sebagian besar desain web eCommerce akhir-akhir ini, mereka memiliki hamparan warna yang datar. Mereka memiliki warna solid tanpa variasi. Pemilihan warna seperti itu menguras kepribadian desain web apa pun. Tekstur kasar akan memberi mereka nuansa yang lebih baik dan alami. Itu terlihat lebih nyata dan menambah kedalaman desain situs web.
Persis bagaimana butiran dalam gambar untuk waktu yang lama dianggap sebagai keterampilan fotografi yang tidak efisien. Fotografer tidak menyukai gambar yang kasar. Hari-hari ini Anda melihat Lightroom dan aplikasi kamera seperti Huji memiliki opsi untuk menambahkan dan menyesuaikan tingkat butiran ke gambar yang tidak pernah ada di tempat pertama. Menambahkan butiran ke gambar tertentu menambah nuansa otentiknya, terutama jika tema gambarnya vintage atau grunge.
5. Font retro:
Ini adalah pendekatan modern untuk font retro yang akan mengambil prinsip-prinsip desain modern dan pengerjaan ulang font retro dengan interpretasi modern. Hasil dari ini adalah font yang tampak retro dengan lebih banyak relevansi estetika dan waktu. Ini bisa disebut sebagai retro-futurisme.
6. Pengguliran Horisontal:
Ini mengubah sifat pengguliran dari pengguliran vertikal tradisional. Tren ini lebih tentang pengalaman pengguna. Mengubah salah satu harapan psikologis pengunjung yang paling bawaan, melihat situs web meluncur secara horizontal saat menggulir menggunakan mouse Anda, anehnya akan terasa memuaskan. Seolah tidak mungkin. Tapi itu! Namun, desainer yang telah memecahkan pola ini dan memperkenalkan pengguliran horizontal tidak melakukannya dengan maksud untuk menonjol tetapi sebagai cara praktis untuk mengungkapkan informasi sekunder secara progresif. Kami sama sekali tidak mengharapkan pengguliran horizontal untuk menggantikan pengguliran vertikal sepenuhnya. Perpaduan keduanya akan membantu menciptakan desain situs web e-niaga yang hebat.
Beberapa pertimbangan yang harus Anda ingat dengan pengguliran horizontal adalah:
- Tidak memaksa pengguna untuk menavigasi konten horizontal.
- Hindari untuk teks yang Anda ingin pengunjung Anda baca.
- Pikirkan tentang konten apa yang akan mendapat manfaat dari berada dalam gulungan horizontal.
- Manfaatkan isyarat visual yang jelas untuk menunjukkan di mana konten gulir horizontal dimulai.
7. Implementasi multimedia:
Orang-orang memiliki kecepatan internet yang lebih cepat, dan karenanya mereka dapat melihat multimedia dengan mudah. Desainer menyadari hal ini dan mendorong lebih banyak pengalaman multimedia di mana-mana. Mereka menyatukan video, teks, audio, dan visual untuk meningkatkan pengalaman pengguna. Pada tahun 2021, desainer akan fokus pada pembuatan multimedia dengan kesederhanaan pada intinya. Terlalu banyak gerakan dapat mengganggu dan membebani orang yang memiliki gangguan kognitif.

Semua format media akan digunakan secara menyeluruh untuk meningkatkan aksesibilitas konten. Semua gambar akan memiliki teks alternatif, dan gambar yang rumit akan didukung dengan teks deskriptif yang lebih panjang. Putar otomatis video akan dipandang rendah. Pengunjung akan diberikan tombol indikasi yang jelas untuk memutar atau menjeda video.
8. Audio:
Audio adalah sesuatu yang belum kita lihat berdampak besar pada desain situs web. Ini adalah tren desain yang telah digunakan beberapa situs web di masa lalu, tetapi tidak banyak atau secara maksimal. Namun, membuatnya lebih integral dengan desain situs web akan membantu meningkatkan hambatan aksesibilitas bagi orang-orang dengan gangguan penglihatan dan cocok dengan orang-orang yang lebih suka mendengar konten situs web daripada membaca teks dalam jumlah besar. Semakin banyak desainer cenderung menemukan cara untuk mengaktifkan situs web yang digerakkan/dibantu audio pada tahun 2021. Situs web eCommerce memiliki ruang lingkup untuk mengintegrasikan lebih banyak VUI – Antarmuka Pengguna Suara di chatbot dan asisten virtual mereka.
9. Bergulir:
Ini adalah sesuatu yang desainer web telah coba kuasai selama bertahun-tahun. Inilah yang membuat orang tetap terlibat dengan konten situs web juga. Misalkan audiens membeli dan terpikat dengan cerita yang ditampilkan melalui desain website yang efektif. Dalam hal ini, mereka akan menghabiskan lebih banyak waktu di situs dan lebih mungkin berinteraksi dengan produk dan layanan yang ditawarkan situs. Pengalaman menggulir memengaruhi navigasi dan minat visual di situs web secara signifikan. Itu dapat membuat atau menghancurkan potensi menawan situs web.
Desainer pada tahun 2021 ingin menyempurnakan dan menyempurnakan seni scrollytelling mereka dengan mengingat petunjuk tertentu:
- Menjaga gerakan di area kecil yang terbatas.
- Memastikan elemen scrollytelling membantu menekankan cerita daripada bertindak sebagai pengalih perhatian.
- Berikan kontrol interaksi kepada pengguna untuk memutar, menjeda, dan menghentikan interaksi kapan pun mereka mau.
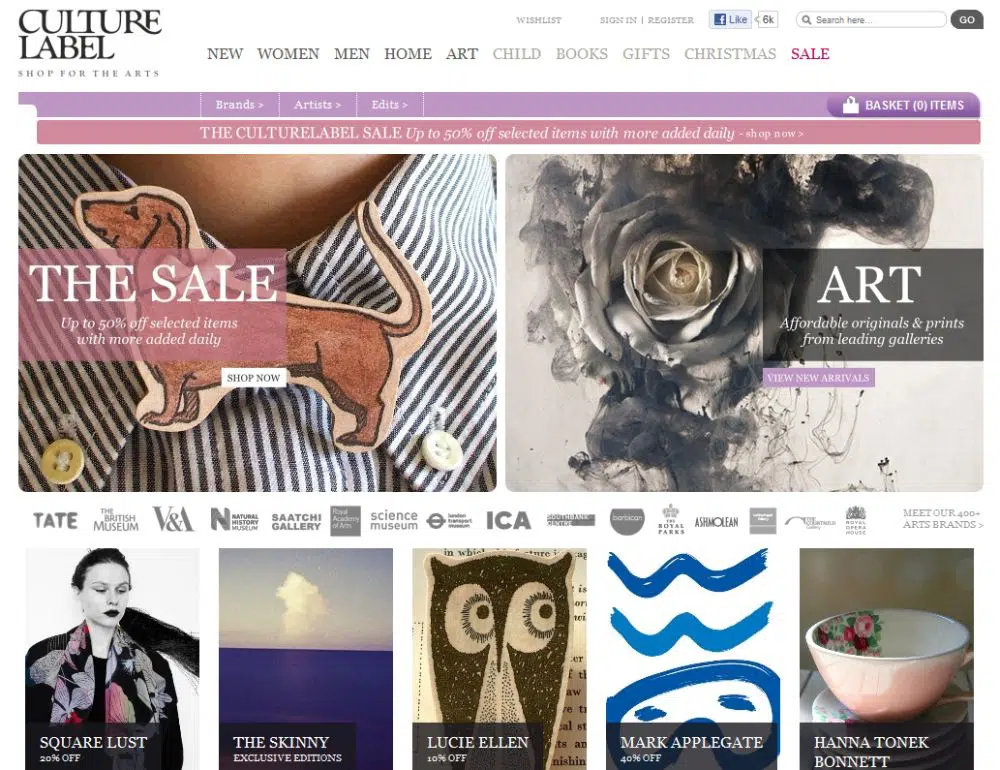
10. Inspirasi dengan cetak:
Teknologi digital terus-menerus mengambil alih objek fisik dan media cetak. Namun, di tengah ini, media lama telah bangkit kembali. Jika Anda memikirkan tentang album vinil dan seberapa populernya mereka, itu adalah bukti bahwa orang masih mendambakan hal-hal di luar dunia biner 1 dan 0. Menyadari hal ini, desainer yang akan menerapkan desain inspirasi cetak dalam tata letaknya akan memenuhi keinginan orang-orang seperti itu untuk terhubung dengan sesuatu dari dunia nyata. Tata letak majalah online dan elemen grafis tradisional adalah beberapa contoh bagus untuk ini.
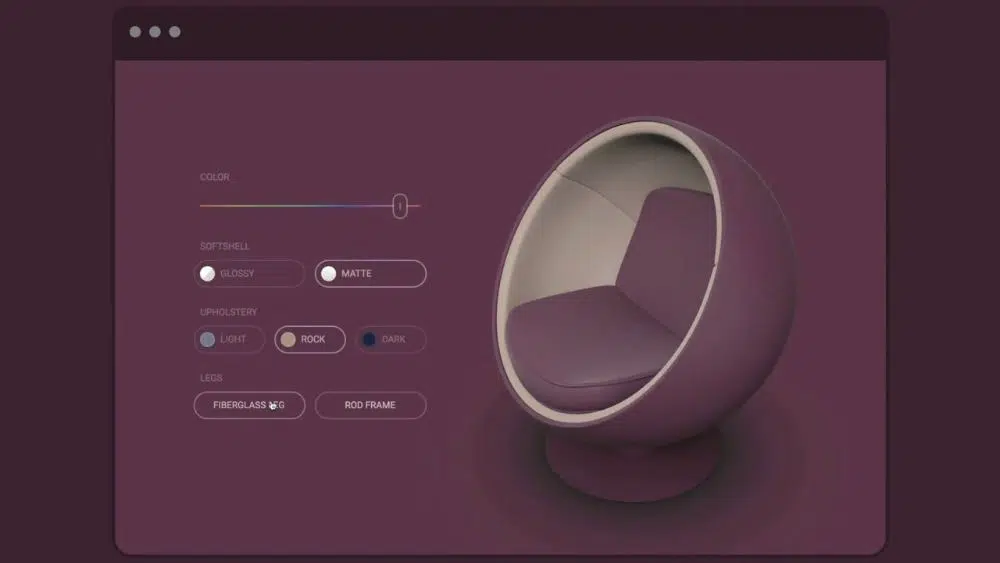
11. Realitas Tertambah:
AR adalah salah satu teknologi paling imersif dan mengarah pada pengalaman terbaik untuk membahas tren desain eCommerce. Ini berarti memungkinkan pelanggan untuk mencoba sepasang kacamata menggunakan perangkat lunak kamera 3d atau memiliki pengalaman test drive langsung dengan mengunjungi situs web. Ini dapat bekerja dengan baik untuk situs web eCommerce. Ini menghilangkan hambatan dari rasa atau penggunaan produk sebelum membelinya, yang membuat kebanyakan orang skeptis tentang belanja online.
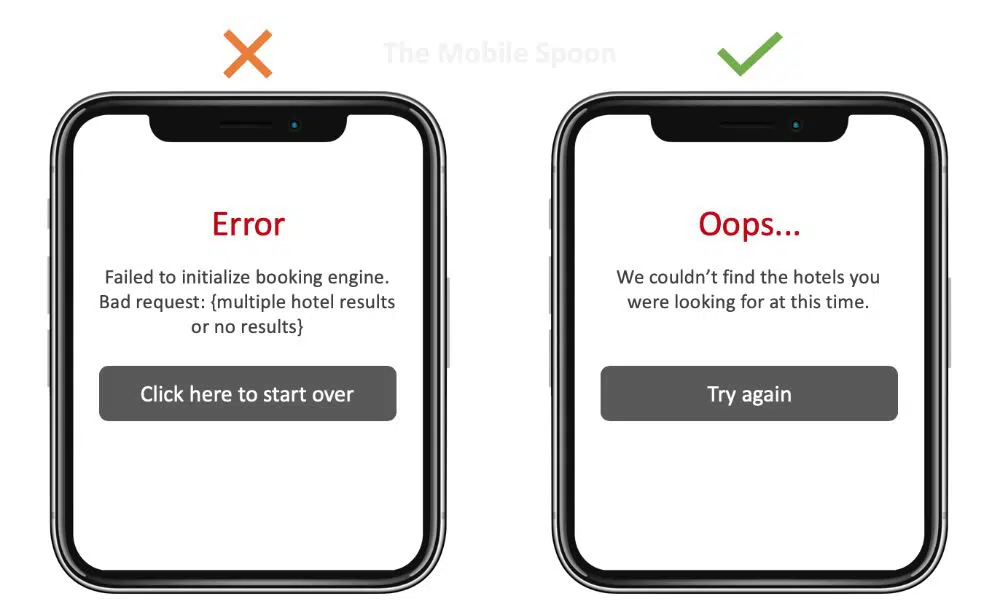
12. Penulisan UX dan Mikrokopi:
Bahkan jika Anda memiliki situs web eCommerce paling bergaya dan ramah pengguna, terkadang Anda mungkin melihat orang mengunjungi situs Anda dalam jumlah besar. Namun, persentase yang sangat kecil dari mereka mengonversi atau membeli produk dari halaman Anda. Aturan umum desain cenderung menunjukkan bahwa orang selalu menginginkan lebih. Lebih banyak manfaat, fitur, visual, dan banyak lagi. Tetapi saat ini, orang menginginkan cerita lebih dari apa pun. Karenanya konten yang menjembatani mereka dengan produk dan penawaran Anda harus berbicara dengan mereka. Itu harus beresonansi dengan mereka. Selalu jadikan penonton sebagai 'pahlawan' dari cerita merek Anda. Potongan copywriting biasa menjadi sedikit usang akhir-akhir ini. Orang-orang bosan melihat konten yang sama di mana-mana. Oleh karena itu copywriter dan perusahaan harus sedikit mengubah pendekatan lama mereka untuk menargetkan audiens mereka.
Secara keseluruhan, dialog bisa kurang formal, lebih ramah, dan lebih sesuai dengan preferensi audiens target. Memiliki salinan mikro akan memberi situs web Anda nada dan bahasa yang unik, yang akan memungkinkan komunikasi yang lebih baik dengan audiens Anda. Untuk ini, Anda perlu menangkap esensi sejati dari identitas merek secara efektif.
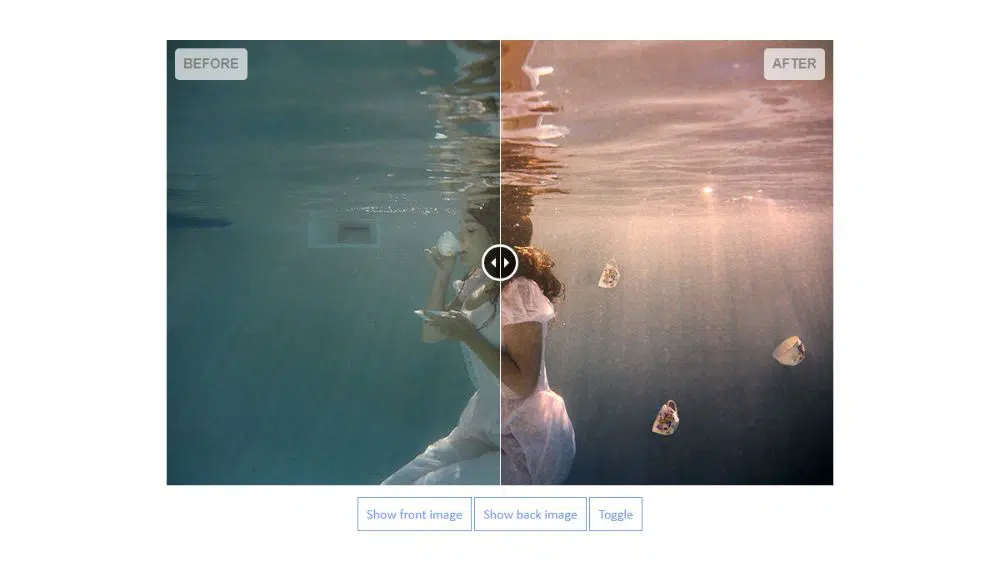
13. Perbandingan Fitur Produk Sebelum dan Sesudah:
Untuk beberapa kasus, mungkin sangat sulit untuk menjelaskan bagaimana suatu produk terlihat atau apa efeknya. Anda dapat mengikuti tutorial video untuk menunjukkan cara menerapkannya dan hasil dari penggunaan produk tersebut. Namun, Anda akan kalah dengan orang-orang yang akan menggunakan fitur interaktif sebelum-sesudah. Fitur tersebut dapat diaktifkan dengan tombol CTA yang menarik seperti 'Lihat beraksi', 'Bandingkan', 'Transform', dan banyak lagi. Menambahkan fitur ini akan membuat pengunjung Anda berpartisipasi dalam pengalaman UI dengan menyeret penggeser ke kiri atau kanan dan melihat perbedaannya hampir secara real-time. Ini akan membuat mereka merasa lebih terlibat dalam komunikasi merek dan memudahkan mereka untuk mempercayai Anda.
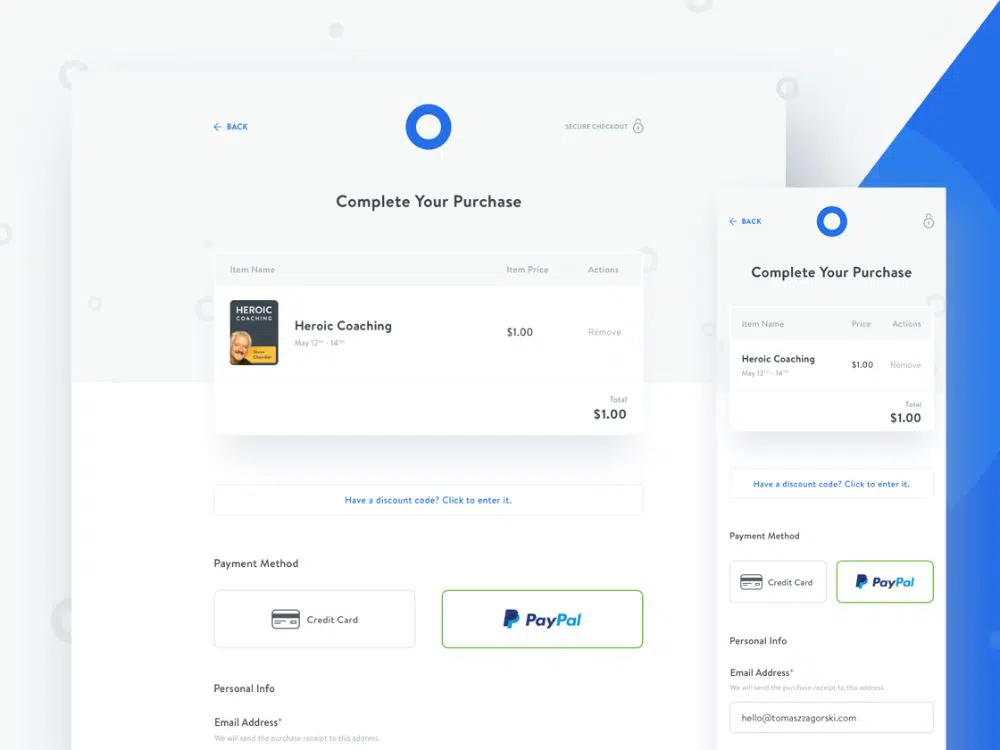
14. Proses checkout yang lebih cepat dan singkat:
Misalkan Anda berada di supermarket atau bahkan mal, Anda menemukan produk yang ingin Anda beli dan memasukkan semuanya ke dalam troli Anda. Dalam hal ini, Anda akan pergi dan mencari konter kasir untuk membayar barang-barang Anda dan akhirnya membelinya. Masalah? 100-an orang lain di depan Anda menunggu untuk memeriksa produk mereka juga. Waktu memainkan peran penting dalam keputusan pembelian akhir. Hal yang sama berlaku untuk toko online.
Meskipun Anda tidak harus mengantre untuk mendapatkan giliran untuk memeriksa produk yang Anda tambahkan ke keranjang, beberapa situs web memiliki proses pembayaran yang ekstensif yang dapat mengganggu pengunjung Anda. Jika mereka perlu berinteraksi dengan layar atau aplikasi Anda 5-6 kali setelah menambahkan item ke keranjang, ada kemungkinan besar mereka akan meninggalkan keranjang dan membatalkan pembelian mereka. Oleh karena itu, untuk situs web eCommerce yang sukses, fokus pada proses dan bidang checkout yang minimalis dan ringkas adalah yang paling penting. Anda harus membuat proses checkout mereka lebih mudah, atau Anda akan kehilangan banyak penjualan yang terjamin.
Ini adalah 14 Tren Desain eCommerce yang Harus Diperhatikan pada tahun 2021. Membuat situs web e-commerce untuk tahun 2021 dan ke depan lebih dari sekadar memberikan pengalaman berbelanja yang layak. Kemudahan dan keindahan situs web harus berjalan beriringan untuk benar-benar memukau pengunjung Anda dan membuat mereka kembali lagi. Pastikan untuk memperbarui desain situs eCommerce Anda atau desain yang baru dengan mempertimbangkan poin-poin ini. Mintalah pendapat Anda tentang keseluruhan nuansa dan pengalaman desain dengan ini sebagai poin panduan Anda.