10 Contoh Fantastis Centerpieces Dinamis dalam Desain Web
Diterbitkan: 2020-01-11Semua adil dalam cinta dan perjuangan untuk klien, terutama di dunia digital. Berbeda dengan yang asli, di mana Anda dapat menggunakan berbagai trik psikologis untuk mengelabui barang dan membujuk pelanggan untuk membeli sesuatu, internet masih bersifat impersonal. Anda tidak perlu menatap mata seseorang dan berkata "Tidak". Anda baru saja menutup tab browser – terlepas dari semua fasilitas dan pembicaraan penjualan yang menjanjikan, dan dengan senang hati melanjutkan tanpa merasa bersalah.
Bagi sebagian besar pelanggan potensial, ini sangat melegakan. Bagi instansi, perusahaan dan vendor merupakan kendala besar yang sulit diatasi. Di sinilah Anda perlu bekerja keras, untuk tidak mengatakan apa-apa tentang menginvestasikan jumlah uang yang tidak sedikit untuk mengubah pengunjung menjadi klien nyata. Jalan berduri ini melibatkan banyak tahapan, jebakan, dan trik. Dan, semuanya dimulai dengan menciptakan kesan pertama.
Sebagai aturan, kesan pertama adalah penentu apakah pengunjung pergi atau tinggal dan memberi Anda kesempatan untuk membicarakannya. Jadi, sebelum mulai menampilkan pop-up dengan diskon dan penawaran khusus, Anda harus menjaga “wajah” situs web Anda. Ini mengatur nada dan suasana hati untuk detik-detik pertama masa tinggal pengguna.
Menciptakan Kesan yang Tepat
Saat ini Anda benar-benar dapat memilih opsi apa pun – dimulai dengan area pahlawan statis dan minimalis yang terlalu disederhanakan yang memikat pengguna dengan kesederhanaan, kerapian, dan keanggunan. Atau, Anda dapat memilih animasi bertenaga WebGL super-duper penuh aksi yang menarik perhatian dengan getaran teknologi dan kecanggihan yang luar biasa.

Jika Anda tidak siap untuk tindakan radikal atau menganggapnya agak tidak pantas untuk audiens yang Anda targetkan, Anda selalu dapat berpegang pada keseimbangan antara penyederhanaan dan kecanggihan yang berlebihan. Salah satu cara untuk melakukannya adalah dengan memilih desain keseluruhan yang bersih dan relatif sederhana dan memperkayanya dengan bagian tengah yang dinamis. Seperti yang dilakukan Masayuki Daijima dalam portofolio pribadinya yang misterius.
Layar beranda situs webnya terlalu disederhanakan: Kanvas hitam monokrom bersih, paket kecil ikon sosial, navigasi 3-item, dan hak cipta ditempatkan dengan hati-hati di sudut-sudut. Semua elemen penting memberi jalan ke "kepala" bertenaga WebGL yang terletak di jantung halaman. Secara alami menarik perhatian keseluruhan, meneriakkan kreativitas dan profesionalisme pemiliknya.

Hari ini, kita akan fokus pada pendekatan ini. Ini adalah tren kecil di antara agensi kreatif yang tidak dapat menahan kekuatan teknologi modern, tetapi ingin tetap masuk akal dalam hal sumber daya. Situs web di bawah ini mengarahkan perhatian keseluruhan ke jantung layar di mana terdapat animasi kecil, namun tetap menakjubkan.
LHBZR / IGOODI
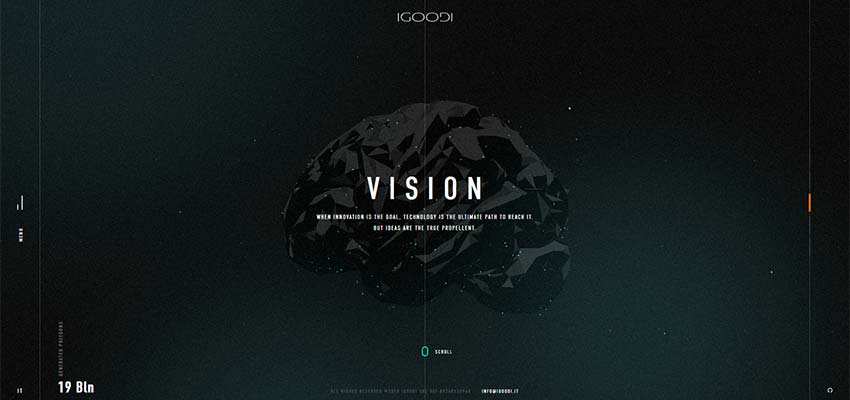
Luis Henrique Bizarro dari LHBZR dan Uprising, tim di belakang IGOODI, telah mengadopsi pendekatan yang sama seperti Masayuki Daijima.
Area rumah situs web Luis Henrique Bizarro ditandai dengan kerapian, kebersihan, dan kelangkaan elemen. Namun, lingkaran 3D yang terbuat dari ratusan garis tipis yang memanjang dari atas ke bawah mempertahankan perhatian di tengah tempat logotype berada. Semuanya techy-techy.

IGOODI memiliki kepribadian yang besar dan berani dengan antarmuka berteknologi tinggi. Bahkan ada fitur seperti flash seperti efek block dan suara pada mouse hover. Dibandingkan dengan contoh sebelumnya, desainnya agak ramai. Namun demikian, semua mata tertuju pada materi visual yang menyertai yang disediakan untuk setiap bagian. Meskipun setiap animasi gelap dan terintegrasi dengan mulus ke dalam desain, tetap saja ia menarik perhatian dengan daya tariknya yang futuristik dan canggih.

GlobIQ / Jakub Paniaczyk
Bahkan ada lebih banyak situs web yang mengikuti rute yang sama. Mari kita pertimbangkan mereka.
GlobIQ terlihat seperti IGOODI pada pandangan pertama; tetapi memiliki auranya sendiri. Bola multi poligonal adalah jantung dan jiwa dari area pahlawan. Itu berputar pada porosnya, secara tidak mencolok menarik perhatian. Layar awal memesona dan memikat.

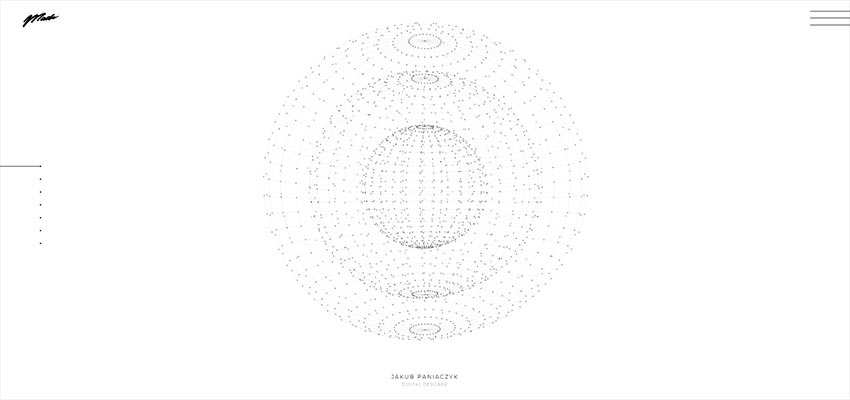
Jika Anda berpikir bahwa situs web dari arus utama ini semuanya memiliki estetika gelap, maka lihatlah situs web oleh Jakub Paniaczyk. Ini adalah pendekatan yang sama, namun dibawa ke lingkungan yang ringan. Sementara antarmuka di atas memiliki daya tarik misterius tertentu yang disebabkan oleh pewarnaan gelap, yang satu ini, sebaliknya, terasa terbuka, mengundang, dan jelas. Ada beberapa bola dunia yang indah yang terbuat dari satu ton partikel dan dimasukkan satu sama lain. Komposisinya meningkatkan pengalaman pengguna dan berkontribusi pada estetika kelas atas.

Maria Callas / VIITA TITAN
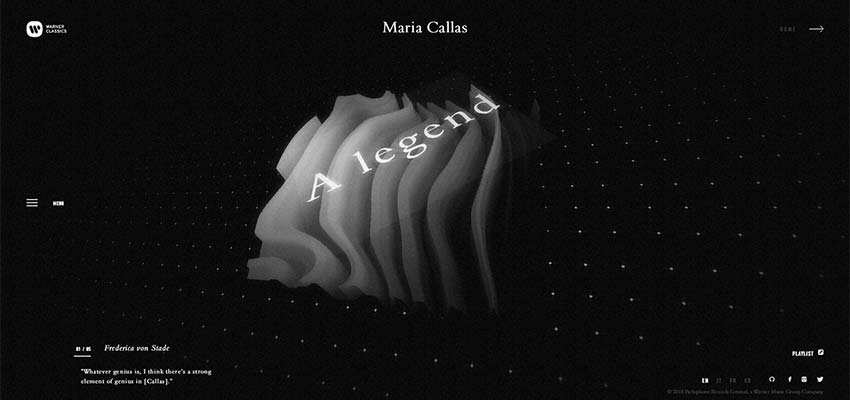
Meskipun kami telah menampilkan situs web dengan globe, bola, dan poligon 3D, Anda dapat menemukan konsep yang berbeda. Misalnya, periksa situs web Maria Callas.
Area pahlawan menampilkan animasi berbentuk persegi penuh teka-teki yang sebagian dapat Anda jelajahi dari berbagai sudut pandang. Solusinya membangkitkan perasaan campur aduk yang memaksa Anda untuk tetap tinggal dan menjelajahi situs web.

Sama seperti contoh sebelumnya, tim kreatif di balik situs promo VITA TITAN memilih bentuk persegi panjang dan tekstur offbeat yang tampak hidup berkat perilaku bergelombang. Bagian tengah layar begitu "berat" dan eksentrik sehingga menghipnotis dan menarik.

Klub Azar
Jika Anda memiliki beranda yang kelebihan beban tetapi masih ingin menarik perhatian keseluruhan terhadap titik fokus, Anda dapat menggunakan trik yang sama dengan tim di belakang Azar Club. Layar pahlawan situs web mereka diisi dengan hal-hal penting dan tidak terlalu penting. Namun demikian, semua mata tertuju pada inti halaman. Ini karena 4 lingkaran neon yang relatif tipis dan tidak rata: Secara alami menarik perhatian penonton.

Kami Sebenarnya
Layar beranda We Virtually Are ditandai dengan perpaduan atmosfer teknologi tinggi dan karisma artistik. Desain keseluruhan terlihat rapi, sederhana dan dalam beberapa hal "serius". Namun, video dengan bunga memiliki sentuhan halus keindahan alam dan nada menyenangkan – yang membedakan situs web ini dari yang lain.

Miew Creative Studio
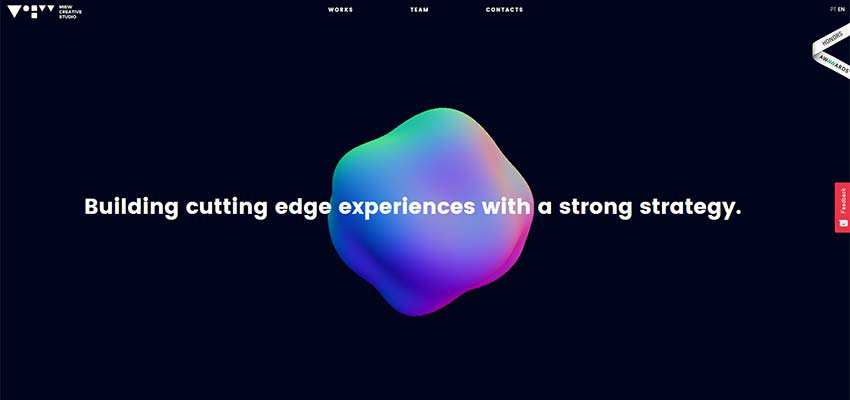
Miew Creative Studio memberikan kesan pertama yang kuat dengan elegan dan halus. Di sini, pusatnya adalah bola 3D yang bernafas dan berubah. Ini dengan terampil memecahkan monoton latar belakang yang bersih dan solid dan secara visual mendukung tagline.

Pusat Desain Hebat
Solusi dinamis terlihat di mana-mana akhir-akhir ini. Animasi dari alam yang berbeda, temuan menarik, eksperimen dengan fisika dan konsep inspiratif lainnya mengisi situs web. Namun, dengan solusi hebat datang tanggung jawab besar. Jadi, untuk mencegah keruntuhan, terkadang Anda harus tetap berpegang pada cara emas. Dan menggunakan centerpieces kecil alih-alih solusi layar penuh memang merupakan cara untuk mencapai keseimbangan dan menyenangkan semua orang. Terlebih lagi, ada begitu banyak cara fantastis untuk melakukannya.
